1. Download rawh
Download hmain code editor ( Sublime Text 2 kan rawt ) leh HTML leh CSS chungchanga hnathawh hriatna engemaw zat nei hmasa phawt ang che. Hetah hian source files te hi kan kal kual dawn lo a, mahse download theih a ni. Bootstrap files compiled te nen kan tan tirh kan tum ber ang.
Download a ni tawh
A bul tanna awlsam ber: kan CSS, JS, leh images te compiled leh minified version te chu la rawh. Docs emaw original source file emaw a awm lo.
Download source a ni
CSS leh JavaScript zawng zawng atana original files te chu la la, docs local copy nen GitHub atanga version thar ber download nghal rawh.
2. File siam dan tur
Download chhungah hian a hnuaia file structure leh contents te hi i hmu ang a, common assets te chu logically grouping in compiled leh minified variation te i pe vek ang.
Download zawh chuan compressed folder chu unzip la, (a compiled) Bootstrap structure chu i hmu ang. Hetiang hi i hmu ang:
A rilru a buai em em a, a rilru a hah em em bawk a . ├── css / │ ├── bootstrap . css │ ├── bootstrap hmanga tih theih a ni. min . css ├── js / │ ├── bootstrap a ni. js │ ├── bootstrap a ni a, a man pawh a tlawm hle. min . js └── img / ├── glyphicons - halflings te chu a hnuaia mi ang hian a ni. png └── glyphicons - a chanve - a var . png a ni
Hei hi Bootstrap form bulpui ber a ni: web project eng pawha rang taka drop-in hman theihna tur file compiled. Compiled CSS leh JS ( ) kan pe a bootstrap.*, chubakah compile leh minified CSS leh JS ( bootstrap.min.*) te pawh kan pe bawk. Image files te hi ImageOptim , PNG compress na atana hman tur Mac app hmanga compress a ni.
JavaScript plugin zawng zawngah jQuery dah vek a ngai tih hre reng ang che.
3. Eng nge a tel
Bootstrap hian thil chi hrang hrang atan HTML, CSS, leh JS te a keng tel a, mahse Bootstrap documentation chung berah category tlemte hmuh theih hmangin a khaikhawm thei a ni
Docs section hrang hrangah a awm
Scaffolding siam a ni
Taksa tan type leh background reset theihna tur global styles, link styles, grid system, leh layout awlsam pahnih.
Base CSS a ni
HTML element hman tlanglawn tak tak typography, code, table, form, leh button te tan style te. Tin, Glyphicons , icon set tlemte ropui tak a awm bawk.
Component hrang hrangte
Interface component hman tlanglawn tak tak tab leh pills, navbar, alerts, page header leh a dangte tana style bulpui.
JavaScript plugins te a awm bawk
Components ang bawkin heng JavaScript plugins te hi tooltips, popovers, modals leh thil dang tam tak tan interactive component an ni.
Component hrang hrangte list
Components leh JavaScript plugins section te hi an inzawm khawm chuan a hnuaia interface element te hi an pe a ni:
- Button group hrang hrang te
- Button a rawn tla thla thin
- Navigational tab, pills leh list te a awm bawk
- Navbar a ni
- Labels te pawh a awm
- Badge te pawh a awm
- Page header leh hero unit te a awm bawk
- Thumbnail te pawh a awm
- Alerts a awm bawk
- Hmasawnna bar te
- Modal te pawh a awm
- Dropdown te pawh a awm
- Hmanraw hman dan tur
- Popovers te an ni
- Accordion a ni
- Carousel hmanga siam a ni
- Type hmasa ber tur a ni
Nakin lawka kaihhruainaah chuan heng component hrang hrangte hi chipchiar zawkin kan kal tlang thei ang. Chumi hma chuan heng zinga pakhat zel hi documentation-ah zawng la, a hman dan tur leh a siam dan tur hriat duh chuan.
4. HTML template bulpui ber
Contents out of the way chungchang intro tawi te te nen chuan Bootstrap hman tura dah chu kan ngaihtuah thei ang. Chutiang tur chuan File structure -a kan sawi zawng zawng awmna HTML template bulpui kan hmang ang .
Tunah chuan, hetah hian HTML file pangngai kan en ang :
- <!DOCTYPE html> tih a ni
- <html> tih a ni
- <lu> tih a ni
- <title> Bootstrap 101 Template </title> tih hi a awmzia a awm lo
- <meta hming = "viewport" content = "a zau zawng=device-a zau zawng, initial-scale=1.0" >
- </head> tih a ni
- <taksa> tih a ni
- <h1> Hello, khawvel! </h1> tih a ni
- <script src = "A rilru a hah lutuk chuan a rilru a buai em em a, a rilru a hah lutuk chuan a rilru a buai em em bawk a." ></script>
- </body> tih a ni
- </html> tih a ni
Hei hi Bootstrapped template atana siam tur chuan CSS leh JS files dik tak te kha dah tel mai rawh:
- <!DOCTYPE html> tih a ni
- <html> tih a ni
- <lu> tih a ni
- <title> Bootstrap 101 Template </title> tih hi a awmzia a awm lo
- <meta hming = "viewport" content = "a zau zawng=device-a zau zawng, initial-scale=1.0" >
- <!-- Bootstrap chu --> a ni
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" > A chhuahna tur hmun leh a hmanna tur hmun chu a in ang lo hle
- </head> tih a ni
- <taksa> tih a ni
- <h1> Hello, khawvel! </h1> tih a ni
- <script src = "A rilru a hah lutuk chuan a rilru a buai em em a, a rilru a hah lutuk chuan a rilru a buai em em bawk a." ></script>
- <script src = "Js/bootstrap.min.js" ></script> tih hi a awmzia a awm lo
- </body> tih a ni
- </html> tih a ni
Tin, i set tawh bawk! Chu file pahnih dah belh chuan Bootstrap hmangin site emaw application eng pawh i siam tan thei ang.
5. Entirna te
Base template kal pelin entirnan layout tlemte hmangin kal rawh. Folks te chu heng entirnan te hi iterate turin kan fuih a, a tawp ber atan hmang mai lovin.
-

Starter template a ni
Barebones HTML document a ni a, Bootstrap CSS leh JavaScript zawng zawng a awm vek.
-

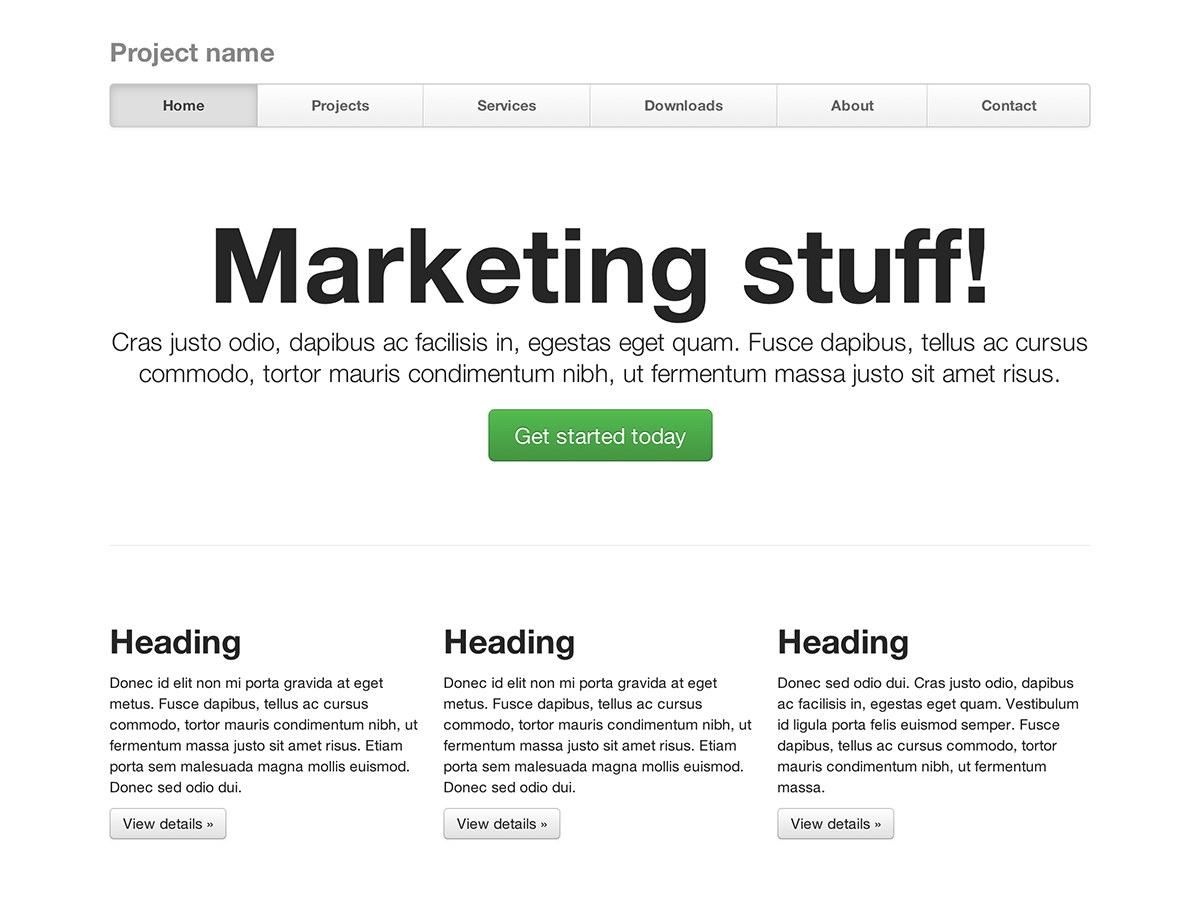
Marketing site bulpui ber a ni
Primary message atan hero unit leh supporting element pathum a awm bawk.
-

Fluid awm dan tur
Kan responsive, fluid grid system thar hmangin liquid layout seamless tak a siam a.
-

Marketing narrow tak a ni
Project tenau emaw team tenau tan marketing template slim, lightweight tak.
-

A dikna chanvo nav
Marketing page ah hian navigation link a zau zawng inang vek a awm a, navbar siam danglam a ni.
-

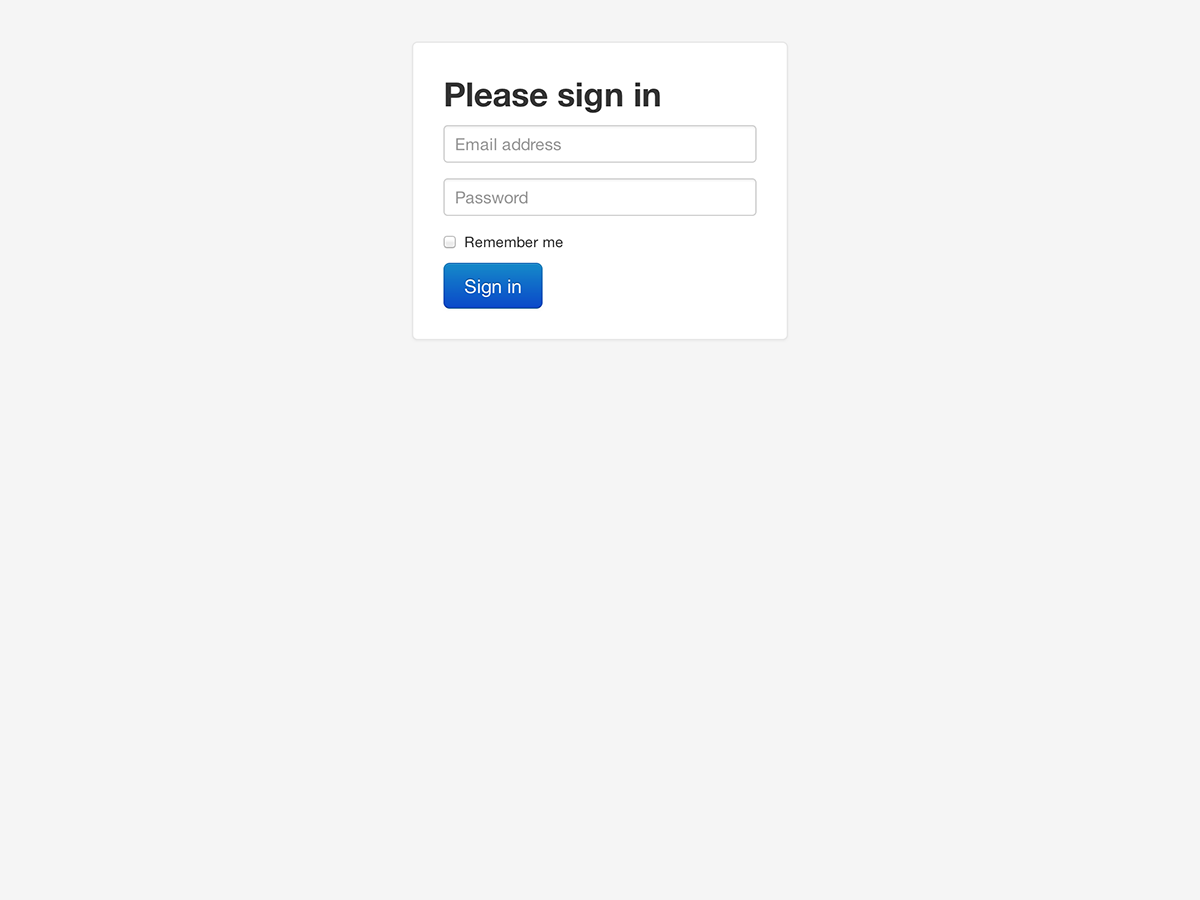
Sign in rawh
Barebones sign in form ah custom, form control lian zawk leh layout flexible tak a awm bawk.
-

A sticky footer a ni
User viewport hnuai lamah fixed-height footer pin rawh.
-

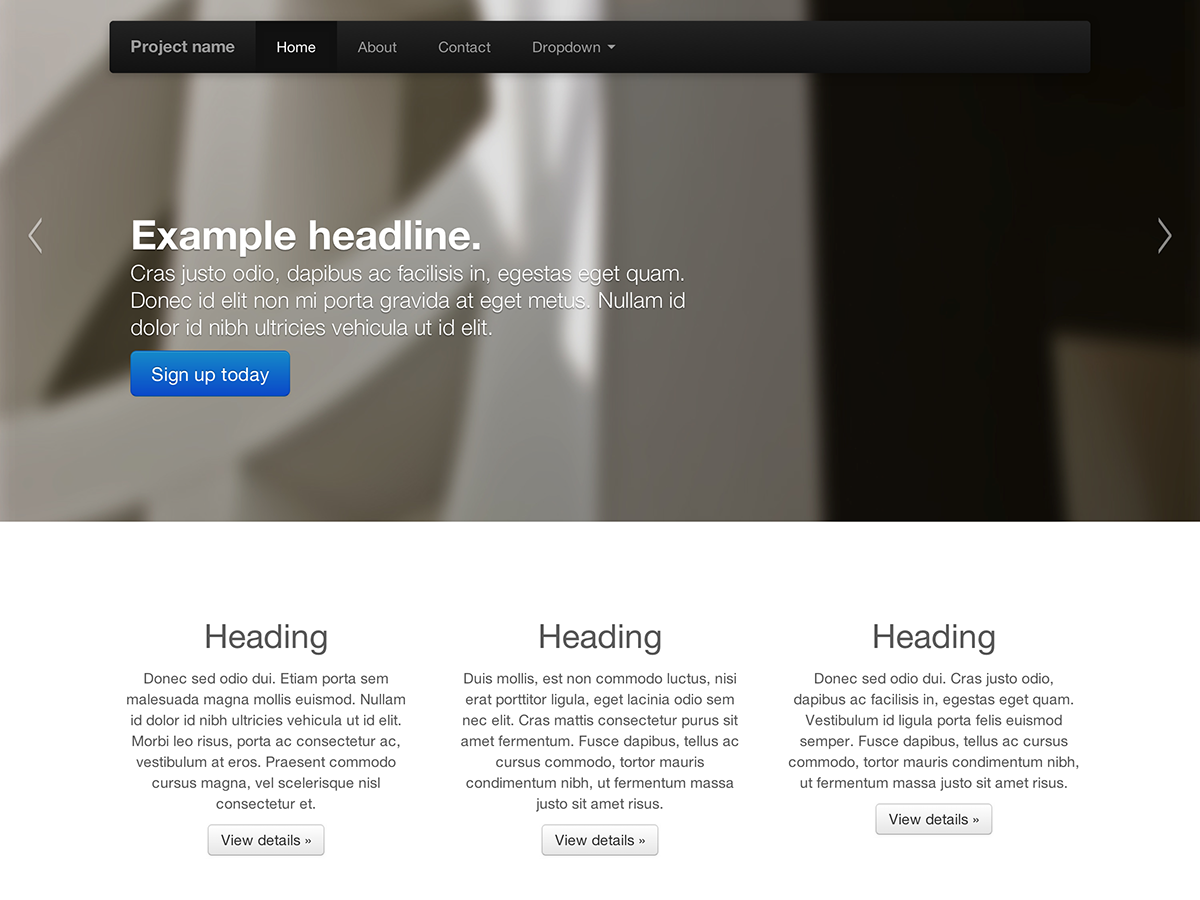
Carousel hmanga siam jumbotron a ni
Basic marketing site-a riff interactive zawk a awm a, carousel langsar tak a awm bawk.
Eng nge a dawt leh ang?
Information, entirnan, leh code snippets te chu docs ah kal la, a nih loh leh a hnuaia leap la la, project lo awm tur eng pawh atan Bootstrap chu customize rawh.
Bootstrap docs ah hian lut la Bootstrap chu a duh angin a siam thei bawk