1. ດາວໂຫຼດ
ກ່ອນທີ່ຈະດາວໂຫລດ, ໃຫ້ແນ່ໃຈວ່າມີຕົວແກ້ໄຂລະຫັດ (ພວກເຮົາແນະນໍາ Sublime Text 2 ) ແລະບາງຄວາມຮູ້ການເຮັດວຽກຂອງ HTML ແລະ CSS. ພວກເຮົາຈະບໍ່ໄດ້ຍ່າງຜ່ານໄຟລ໌ແຫຼ່ງທີ່ນີ້, ແຕ່ພວກເຂົາເຈົ້າມີໃຫ້ດາວໂຫຼດ. ພວກເຮົາຈະສຸມໃສ່ການເລີ່ມຕົ້ນດ້ວຍໄຟລ໌ Bootstrap ທີ່ຖືກລວບລວມ.
ດາວໂຫຼດໄດ້ສັງລວມ
ວິທີທີ່ໄວທີ່ສຸດເພື່ອເລີ່ມຕົ້ນ: ເອົາສະບັບທີ່ລວບລວມແລະຫຍໍ້ຂອງ CSS, JS, ແລະຮູບພາບຂອງພວກເຮົາ. ບໍ່ມີເອກະສານ ຫຼືໄຟລ໌ຕົ້ນສະບັບ.
ແຫຼ່ງດາວໂຫລດ
ເອົາໄຟລ໌ຕົ້ນສະບັບສໍາລັບ CSS ແລະ JavaScript ທັງຫມົດ, ພ້ອມກັບສໍາເນົາທ້ອງຖິ່ນຂອງເອກະສານໂດຍການດາວໂຫລດເວີຊັນຫຼ້າສຸດໂດຍກົງຈາກ GitHub.
2. ໂຄງສ້າງໄຟລ໌
ພາຍໃນການດາວໂຫຼດ, ທ່ານຈະພົບເຫັນໂຄງສ້າງໄຟລ໌ຕໍ່ໄປນີ້ ແລະເນື້ອໃນ, ການຈັດກຸ່ມຊັບສິນທົ່ວໄປຢ່າງມີເຫດຜົນ ແລະໃຫ້ທັງການປ່ຽນແປງທີ່ລວບລວມ ແລະຫຍໍ້ໆ.
ເມື່ອດາວໂຫລດແລ້ວ, unzip ໂຟເດີທີ່ຖືກບີບອັດເພື່ອເບິ່ງໂຄງສ້າງຂອງ Bootstrap. ທ່ານຈະເຫັນບາງສິ່ງບາງຢ່າງເຊັ່ນນີ້:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . ນາ ທີ css ├── js / │ ├── bootstrap . js │ ├── bootstrap . ນາ ທີ js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - ສີຂາວ . png
ນີ້ແມ່ນຮູບແບບພື້ນຖານທີ່ສຸດຂອງ Bootstrap: ໄຟລ໌ທີ່ລວບລວມສໍາລັບການນໍາໃຊ້ການຫຼຸດລົງຢ່າງໄວວາໃນເກືອບທຸກໂຄງການເວັບໄຊຕ໌. ພວກເຮົາສະຫນອງການລວບລວມ CSS ແລະ JS ( bootstrap.*), ເຊັ່ນດຽວກັນກັບການລວບລວມແລະຫຍໍ້ CSS ແລະ JS ( bootstrap.min.*). ໄຟລ໌ຮູບພາບຖືກບີບອັດໂດຍໃຊ້ ImageOptim , ແອັບຯ Mac ສໍາລັບການບີບອັດ PNGs.
ກະລຸນາຮັບຊາບວ່າທຸກໆ plugins JavaScript ຕ້ອງການ jQuery ທີ່ຈະລວມເຂົ້າ.
3. ມີຫຍັງແດ່
Bootstrap ມາພ້ອມກັບ HTML, CSS, ແລະ JS ສໍາລັບທຸກປະເພດຂອງສິ່ງຕ່າງໆ, ແຕ່ພວກເຂົາສາມາດສະຫຼຸບໄດ້ດ້ວຍບາງປະເພດທີ່ສັງເກດເຫັນຢູ່ເທິງສຸດຂອງ ເອກະສານ Bootstrap .
ພາກສ່ວນເອກະສານ
Scaffolding
ຄໍເຕົ້າໄຂ່ທີ່ທົ່ວໂລກສໍາລັບຮ່າງກາຍເພື່ອປັບປະເພດແລະພື້ນຫລັງ, ຮູບແບບການເຊື່ອມໂຍງ, ລະບົບຕາຂ່າຍໄຟຟ້າ, ແລະສອງຮູບແບບງ່າຍດາຍ.
CSS ພື້ນຖານ
ຮູບແບບສໍາລັບອົງປະກອບ HTML ທົ່ວໄປເຊັ່ນ: typography, code, tables, forms, and buttons. ນອກຈາກນີ້ຍັງປະກອບມີ Glyphicons , ຊຸດໄອຄອນນ້ອຍໆອັນຍິ່ງໃຫຍ່.
ອົງປະກອບ
ຮູບແບບພື້ນຖານສໍາລັບອົງປະກອບການໂຕ້ຕອບທົ່ວໄປເຊັ່ນແຖບແລະຢາ, navbar, ການແຈ້ງເຕືອນ, ສ່ວນຫົວຂອງຫນ້າ, ແລະອື່ນໆ.
ປລັກອິນ JavaScript
ຄ້າຍຄືກັນກັບອົງປະກອບ, plugins JavaScript ເຫຼົ່ານີ້ແມ່ນອົງປະກອບການໂຕ້ຕອບສໍາລັບສິ່ງຕ່າງໆເຊັ່ນຄໍາແນະນໍາເຄື່ອງມື, popovers, modals, ແລະອື່ນໆ.
ບັນຊີລາຍຊື່ຂອງອົງປະກອບ
ຮ່ວມກັນ, ພາກ ສ່ວນອົງປະ ກອບ ແລະ JavaScript plugins ສະຫນອງອົງປະກອບການໂຕ້ຕອບດັ່ງຕໍ່ໄປນີ້:
- ກຸ່ມປຸ່ມ
- ປຸ່ມເລື່ອນລົງ
- ແຖບນໍາທາງ, ຢາຄຸມກໍາເນີດ, ແລະລາຍການ
- Navbar
- ປ້າຍກຳກັບ
- ປ້າຍ
- ຫົວຫນ້າແລະຫົວຫນ່ວຍ hero
- ຮູບຕົວຢ່າງ
- ແຈ້ງເຕືອນ
- ແຖບຄວາມຄືບຫນ້າ
- ໂມດູນ
- ເລື່ອນລົງ
- ຄຳແນະນຳ
- Popovers
- ອັກຄີໄພ
- Carousel
- ພິມກ່ອນ
ໃນຄູ່ມືໃນອະນາຄົດ, ພວກເຮົາອາດຈະຍ່າງຜ່ານອົງປະກອບເຫຼົ່ານີ້ເປັນສ່ວນບຸກຄົນໃນລາຍລະອຽດເພີ່ມເຕີມ. ຈົນກ່ວານັ້ນ, ຊອກຫາແຕ່ລະສິ່ງເຫຼົ່ານີ້ຢູ່ໃນເອກະສານສໍາລັບຂໍ້ມູນກ່ຽວກັບວິທີການນໍາໃຊ້ແລະປັບແຕ່ງພວກມັນ.
4. ແມ່ແບບ HTML ພື້ນຖານ
ດ້ວຍການແນະນໍາສັ້ນໆກ່ຽວກັບເນື້ອຫາອອກຈາກທາງ, ພວກເຮົາສາມາດສຸມໃສ່ການວາງ Bootstrap ເພື່ອໃຊ້. ເພື່ອເຮັດສິ່ງນີ້, ພວກເຮົາຈະນໍາໃຊ້ຮູບແບບ HTML ພື້ນຖານທີ່ປະກອບມີທຸກສິ່ງທຸກຢ່າງທີ່ພວກເຮົາໄດ້ກ່າວມາໃນ ໂຄງສ້າງໄຟລ໌ .
ໃນປັດຈຸບັນ, ນີ້ແມ່ນເບິ່ງ ໄຟລ໌ HTML ປົກກະຕິ :
- <!DOCTYPE html>
- <html>
- <ຫົວ>
- <title> ແມ່ແບບ Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <ຮ່າງກາຍ>
- <h1> ສະ ບາຍດີ, ໂລກ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
ເພື່ອເຮັດໃຫ້ນີ້ ເປັນແບບ Bootstrapped , ພຽງແຕ່ປະກອບມີໄຟລ໌ CSS ແລະ JS ທີ່ເຫມາະສົມ:
- <!DOCTYPE html>
- <html>
- <ຫົວ>
- <title> ແມ່ແບບ Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <ຮ່າງກາຍ>
- <h1> ສະ ບາຍດີ, ໂລກ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
ແລະເຈົ້າຕັ້ງແລ້ວ! ດ້ວຍສອງໄຟລ໌ທີ່ເພີ່ມເຂົ້າມາ, ທ່ານສາມາດເລີ່ມຕົ້ນພັດທະນາເວັບໄຊທ໌ຫຼືແອັບພລິເຄຊັນໃດໆດ້ວຍ Bootstrap.
5. ຕົວຢ່າງ
ຍ້າຍອອກໄປນອກແມ່ແບບພື້ນຖານດ້ວຍການວາງຕົວຢ່າງບາງອັນ. ພວກເຮົາຊຸກຍູ້ໃຫ້ຄົນອື່ນໆເຮັດຊ້ໍາຕົວຢ່າງເຫຼົ່ານີ້ແລະບໍ່ພຽງແຕ່ໃຊ້ພວກມັນເປັນຜົນສຸດທ້າຍ.
-

ແມ່ແບບເລີ່ມຕົ້ນ
ເອກະສານ HTML barebones ທີ່ມີ Bootstrap CSS ແລະ JavaScript ທັງຫມົດ.
-

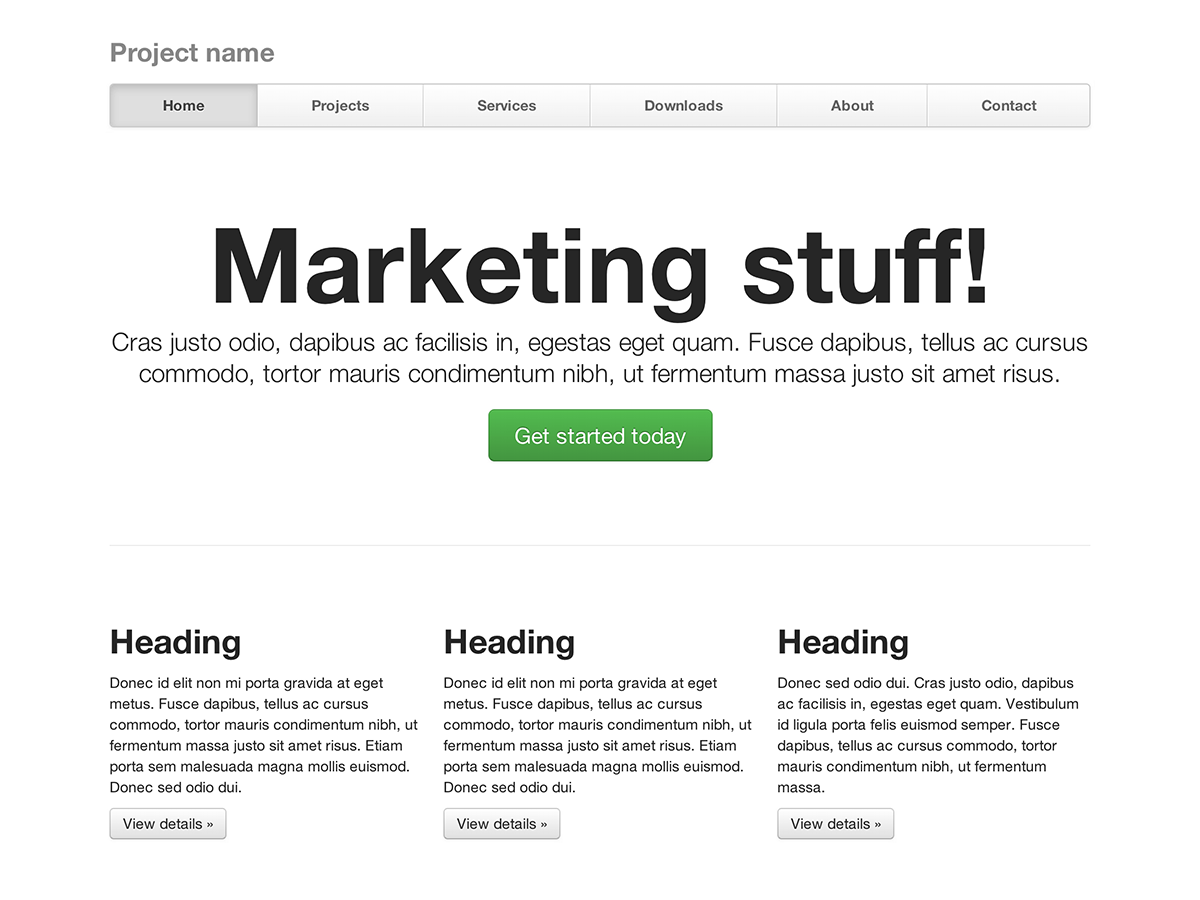
ເວັບໄຊທ໌ການຕະຫຼາດພື້ນຖານ
ປະກອບດ້ວຍຫນ່ວຍງານ hero ສໍາລັບຂໍ້ຄວາມຕົ້ນຕໍແລະສາມອົງປະກອບສະຫນັບສະຫນູນ.
-

ຮູບແບບຂອງນ້ໍາ
ໃຊ້ລະບົບຕາຂ່າຍນ້ຳທີ່ຕອບສະໜອງໃໝ່ຂອງພວກເຮົາເພື່ອສ້າງຮູບແບບຂອງແຫຼວທີ່ບໍ່ມີຮອຍຕໍ່.
-

ການຕະຫຼາດແຄບ
ແມ່ແບບການຕະຫຼາດແບບກະທັດຮັດ, ນ້ຳໜັກເບົາສຳລັບໂຄງການ ຫຼື ທີມນ້ອຍໆ.
-

ຍຸດທະສາດ nav
ຫນ້າການຕະຫຼາດທີ່ມີການເຊື່ອມຕໍ່ນໍາທາງທີ່ມີຄວາມກວ້າງເທົ່າທຽມກັນໃນແຖບນໍາທາງທີ່ຖືກດັດແປງ.
-

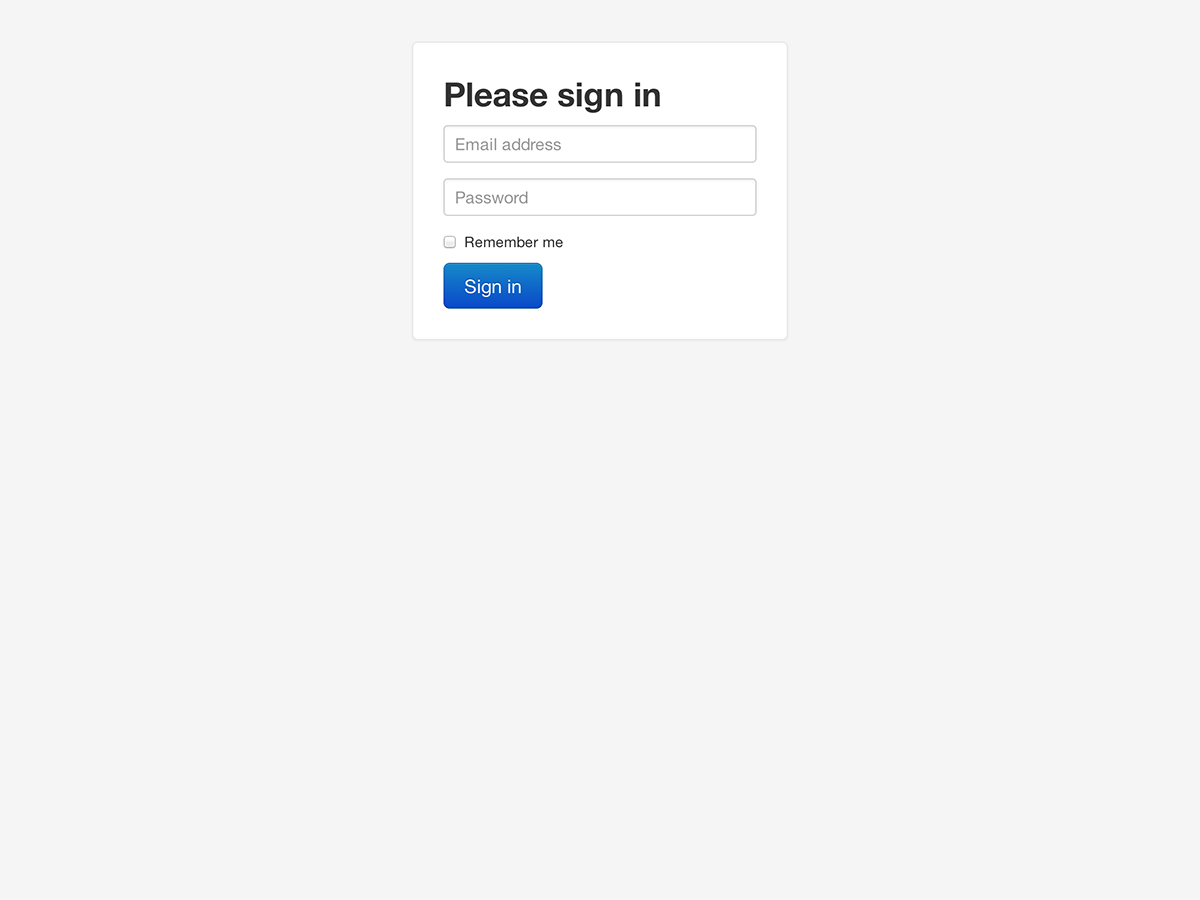
ເຂົ້າສູ່ລະບົບ
Barebones ເຂົ້າສູ່ລະບົບດ້ວຍການຄວບຄຸມແບບຟອມທີ່ກຳນົດເອງ, ຂະຫນາດໃຫຍ່ກວ່າ ແລະຮູບແບບທີ່ຍືດຫຍຸ່ນ.
-

ສ່ວນທ້າຍຕິດ
ປັກໝຸດສ່ວນທ້າຍຄວາມສູງຄົງທີ່ໃສ່ລຸ່ມສຸດຂອງຊ່ອງເບິ່ງຂອງຜູ້ໃຊ້.
-

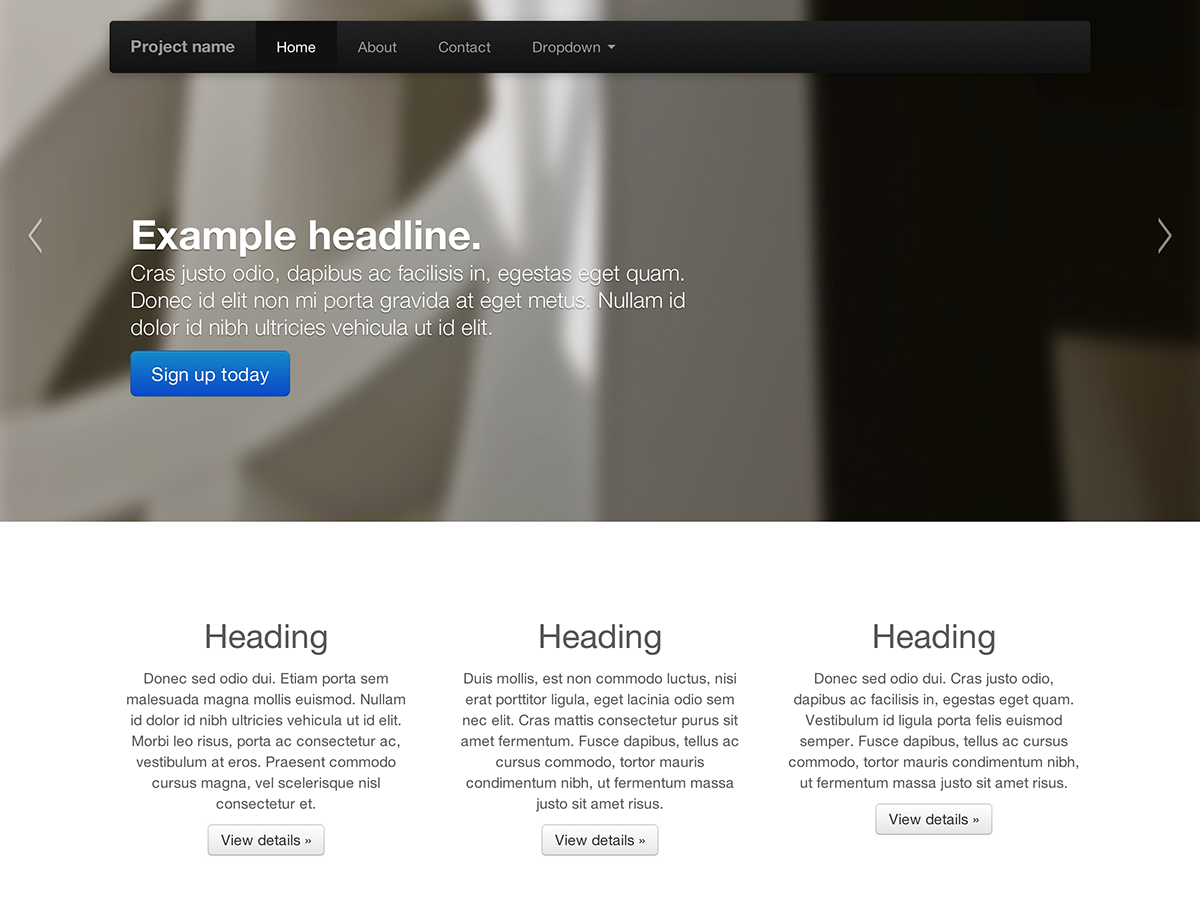
Carousel jumbotron
riff ແບບໂຕ້ຕອບຫຼາຍຂຶ້ນຢູ່ໃນເວັບໄຊການຕະຫຼາດພື້ນຖານທີ່ມີ carousel ເປັນທີ່ໂດດເດັ່ນ.
ຕໍ່ໄປແມ່ນຫຍັງ?
ໄປທີ່ເອກະສານສໍາລັບຂໍ້ມູນ, ຕົວຢ່າງ, ແລະຕົວຢ່າງຂອງລະຫັດ, ຫຼືກ້າວກະໂດດຕໍ່ໄປແລະປັບແຕ່ງ Bootstrap ສໍາລັບໂຄງການທີ່ຈະມາເຖິງ.
ເຂົ້າໄປເບິ່ງເອກະສານ Bootstrap ປັບແຕ່ງ Bootstrap