Etiam porta sem malesuada ya monene ya mollis euismod. Maecenas faucibus mollis oyo ezali na kati. Morbi leo risus, porta ac consectetur ac, vestibulum na eros.
Na ntina ya Bootstrap Lisoló mokuse, lisungi ya navigateur, mpe mingi mosusu
Lisolo
Ba ingénieurs na Twitter basalelaki na lisolo pene na bibliothèque nionso oyo bayebaki malamu mpo na kokokisa masengami ya front-end. Bootstrap ebandaki lokola eyano na mikakatano oyo elakisaki. Na lisalisi ya bato mingi ya kokamwa, Bootstrap ekoli mingi.
Tanga makambo mosusu na dev.twitter.com ›
Lisungi ya navigateur
Bootstrap emekami mpe esungami na ba navigateurs minene ya mikolo oyo lokola Chrome, Safari, Internet Explorer, mpe Firefox.

- Safari ya sika
- Google Chrome ya sika
- Firefox ya 4+
- Internet Explorer 7+ na nzela ya Internet
- Opéra 11
Oyo ezali na kati
Bootstrap eyaka mobimba na CSS oyo esangisi, oyo esalemi te, mpe ba modèles ya ndakisa.
- Ba plugins ya Javascript
- Ba fichiers nionso ya .less original
- CSS oyo esalemi mobimba mpe esili kosala yango moke
- Mikanda ya styleguide ya mobimba
- Nkasa misato ya ndakisa oyo ezali na ba layouts ekeseni
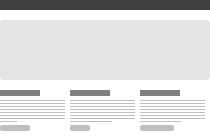
Système ya grille Rock ya standard 940px to roulez ya yo moko
Grille ya liboso
Système ya grille par défaut oyo epesami lokola eteni ya Bootstrap ezali grille ya 940px ya largeur ya 16 colonnes. Ezali elengi ya système ya grille 960 oyo eyebani mingi, kasi kozanga marge/padding ya kobakisa na ngambo ya gauche mpe ya droite.
Ndakisa ya kosala bilembo ya grille
Ndenge elakisami awa, bobongisi ya moboko ekoki kosalama na "makonzí" mibale, moko na moko etali motango ya makonzí 16 ya moboko oyo tolimbolaki lokola eteni ya système na biso ya grille. Tala bandakisa oyo ezali awa na nse mpo na koyeba bokeseni mosusu.
- <div classe = "molongo" >
- < kelasi ya div = "span6" >
- ...
- </div>
- < kelasi ya div = "span10" >
- ...
- </div>
- </div>
Kosala offset ya ba colonnes
Ba colonnes ya kosala zumbu
Nest contenus na yo soki esengeli na kosala a na .rowkati ya colonne oyo ezali.
Ndakisa ya makonzí oyo ekangami
- <div classe = "molongo" >
- < kelasi ya div = "span12" >
- Niveau 1 ya colonne
- <div classe = "molongo" >
- < kelasi ya div = "span6" >
- Niveau ya 2
- </div>
- < kelasi ya div = "span6" >
- Niveau ya 2
- </div>
- </div>
- </div>
- </div>
Roulez grille na yo moko
Etongami na kati ya Bootstrap ezali mwa ndambo ya ba variables mpo na ko personnaliser système ya grille ya 940px par défaut. Na mwa personnalisation, okoki ko modifier taille ya ba colonnes, ba gouttières na yango, na récipient oyo efandaka na kati.
Na kati ya grille
Ba variables oyo esengeli pona ko modifier système ya grille actuellement nionso efandi na variables.less.
| Variable oyo ekoki kobongwana | Valeur ya défaut | Ndimbola |
|---|---|---|
@gridColumns |
16 | Motango ya makonzí na kati ya grille |
@gridColumnWidth |
40px ezali | Bolai ya likonzi moko na moko na kati ya grille |
@gridGutterWidth |
20px ezali | Esika ya mabe kati na colonne moko na moko |
@siteWidth |
Somme calculée ya ba colonne nionso na ba gouttières | Tosalelaka mua match ya base pona kotanga nombre ya ba colonnes na ba gouttières pe kotiya largeur ya .fixed-container()mixin. |
Sikoyo pona ko personnaliser
Ko modifier grille elakisi ko changer ba @grid-*variables misatu pe ko recompiler ba fichiers Moins.
Bootstrap eza équipé pona ko gérer système ya grille na jusqu'à 24 colonnes; par défaut ezali kaka 16. Tala ndenge ba variables ya grille na yo ekozala personnalisé na grille ya 24 colonnes.
- @gridMakonzí : 24 ;
- @gridBolai ya Likonzí : 20px ;
- @gridBolai ya Gutter : 20px ;
Une fois recompilé, okozala set!
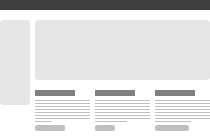
Ba layouts Ba modèles ya base pona kosala ba pages web
Layout oyo ebongwani
Layout ya défaut mpe ya pete ya 940px-wide, centred mpo na kaka pene na site internet to lokasa nyonso oyo epesami na moko <div.container>.
- <nzoto>
- <div classe = "conteneur" >
- ...
- </div>
- </nzoto>
Layout ya fluide
Struktur ya lokasa ya fluide ya ndenge mosusu, oyo ekoki kobongwana na bonene ya min- mpe max mpe barre ya mopanzi ya lobɔkɔ ya mwasi. Ezali malamu mingi mpo na ba apps mpe ba docs.
- <nzoto>
- <div class = "eloko-ya-conteneur" >
- <div classe = "barre ya mopanzi" >
- ...
- </div>
- <div classe = "makambo oyo ezali na kati" >
- ...
- </div>
- </div>
- </nzoto>
Typographie Mitó ya makambo, baparagrafe, baliste, mpe biloko mosusu ya lolenge oyo ezali na kati ya molɔngɔ
Mitó ya makambo & kopi
Hiérarchie typographique standard mpo na ko structurer ba pages web na yo.
Grille typographique mobimba esalemi na ba variables mibale ya Moins na fichier na biso ya variables.less: @basefontmpe @baseline. Ya liboso ezali base font-size oyo esalelami na mobimba mpe ya mibale ezali base line-height.
Tosalelaka ba variables wana, mpe mwa matematiki, mpo na kosala ba marges, ba paddings, mpe ba line-heights ya lolenge na biso nyonso mpe mingi mosusu.
h1. Motó ya likambo 1
h2. Motó ya likambo 2
h3. Motó ya likambo 3
h4. Motó ya likambo 4
h5. Motó ya likambo 5
h6. Motó ya likambo 6
Ndakisa ya paragrafe
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus na magnis ya kobota, nascetur ridiculus mus. Nullam id dolor id nibh ultricies mituka ut id elit.
Ndakisa ya motó ya likambo Ezali na motó ya likambo moke...
Misc. biloko oyo ezali na kati
Kosalela accent, ba adresses, & ba abréviations
<strong> <em> <address> <abbr>
Ntango nini osengeli kosalela
Esengeli kosalela bilembo ya konyata likebi ( <strong>mpe <em>) mpo na komonisa ntina mosusu to ya konyata liloba to fraze moko soki tokokanisi yango na kopi oyo ezali zingazinga na yango. Salelá <strong>mpo na ntina mpe <em>mpo na konyata mitungisi .
Konyata na paragrafe moko
Fusce dapibus , tellus ac cursus commodo , tortor mauris condimentum nibh , ut fermentum massa kaka kofanda amet risus. Maecenas faucibus mollis oyo ezali na kati. Nulla vitae elit libero, oyo ezali na mbula-mpɛmbɛ oyo babengi pharetra augue.
Note: Ezali kaka malamu kosalela <b>mpe <i>ba tags na HTML5 mpe esengeli te kozala na style ya gras mpe italic, respectivement (bien que soki ezali na élément moko ya sémantique mingi, salela yango). <b>ezali mpo na kobimisa maloba to bafraze kozanga kopesa ntina mosusu, nzokande <i>ezali mingimingi mpo na mongongo, maloba ya tekiniki, mpe bongo na bongo.
Baadrɛsi
Elemento <address>esalelamaka mpo na ba informations ya contact mpo na nkɔkɔ na yango ya penepene, to nzoto mobimba ya mosala. Talá bandakisa mibale ya ndenge oyo bakokaki kosalela yango:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890. Ezali ndenge moko na likambo ya kozala na bomoi ya malamu
liboso.ya [email protected]
Liyebisi: Molongo moko na moko na kati <address>esengeli kosuka na ligne-break ( <br />) to kozingama na tag ya niveau ya bloc (ndakisa, <p>) mpo na kobongisa malamu makambo oyo ezali na kati.
Maloba ya mokuse
Mpo na ba abréviations mpe ba sigles, salelá <abbr>tag ( <acronym>ezali déprecated na HTML5 ). Tia formulaire ya stenographie na kati ya tag mpe tia titre mpo na kombo mobimba.
Ba citations ya bloc
<blockquote> <p> <small>
Ndenge ya kosala citatio
Mpo na kotya blockquote, zipa <blockquote>mpe <p>bilembo <small>. Salelá <small>élément mpo na ko citer source na yo mpe okozwa em dash —liboso na yango.
Lorem ipsum dolor vanda amet, consectetur elit oyo ezo boma nzoto. Motango mobimba oyo ezali na ntango ya liboso ya venenatis dapibus oyo ezali na velit aliquet.
Monganga Julius Hibbert
- <bokangami ya maloba>
- <p> Lorem ipsum dolor vandi amet, consectetur adipiscing elit. Motango mobimba oyo ezali na ntango ya liboso ya venenatis dapibus oyo ezali na velit aliquet. </p>
- <moke> Monganga Julius Hibbert </moke>
- </blockquote ya maloba>
Ba liste
Ezali na ordre te<ul>
- Lorem ipsum dolor vanda amet
- Consectetur oyo ezali kopesa nzoto elit
- Moléstie ya motángo mobimba lorem na massa
- Facilisis na aliquet ya nisl ya prétium
- Nulla volutpat azali na nzoto kolɔngɔnɔ
- Eloko oyo babengi Phasellus iaculis neque
- Purus sodales ya ba ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libéré volutpat na
- Faucibus porta lacus oyo ezali na mpɛmbɛ
- Aenean afanda amet erat nunc
- Eget porttitor lorem na kombo ya nzambe
Kozanga style<ul.unstyled>
- Lorem ipsum dolor vanda amet
- Consectetur oyo ezali kopesa nzoto elit
- Moléstie ya motángo mobimba lorem na massa
- Facilisis na aliquet ya nisl ya prétium
- Nulla volutpat azali na nzoto kolɔngɔnɔ
- Eloko oyo babengi Phasellus iaculis neque
- Purus sodales ya ba ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libéré volutpat na
- Faucibus porta lacus oyo ezali na mpɛmbɛ
- Aenean afanda amet erat nunc
- Eget porttitor lorem na kombo ya nzambe
Epesamaki mitindo<ol>
- Lorem ipsum dolor vanda amet
- Consectetur oyo ezali kopesa nzoto elit
- Moléstie ya motángo mobimba lorem na massa
- Facilisis na aliquet ya nisl ya prétium
- Nulla volutpat azali na nzoto kolɔngɔnɔ
- Faucibus porta lacus oyo ezali na mpɛmbɛ
- Aenean afanda amet erat nunc
- Eget porttitor lorem na kombo ya nzambe
Ndimboladl
- Ba liste ya bandimbola
- Liste ya kolimbola ezali malamu mpenza mpo na kolimbola maloba.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida na eget metus.
- Malesuada ezali porta
- Etiam porta sem malesuada ya monene ya mollis euismod.
Code
<code> <pre>
Pimp code na yo na style na deux balises simples. Pona encore plus d'awesomeness na nzela ya javascript, bwaka na code ya Google prettify bibliothèque pe oza set.
Kolakisa code
Code, ba blocs ya to kaka ba fragments inline, ekoki kolakisa na style kaka na ko envelopper na tag ya malamu. Mpo na ba blocs ya code oyo ezali na ba lignes ebele, salela <pre>élément. Mpo na code ya kati, salelá <code>eleman.
| Eloko | Mbano |
|---|---|
<code> |
Na ligne ya texte lokola oyo, code na yo enveloppé ekozala lokola <html>élément oyo. |
<pre> |
<bokaboli> <h1>Motó ya likambo</h1> <p>Eloko moko kaka awa...</p> </div> Liyebisi: Kobosana te kobatela code na kati ya |
<pre class="prettyprint"> |
Na kosalelaka bibliothèque google-code-prettify, ba blocs na yo ya code ezuaka style visuel oyo ekeseni mwa moke mpe ba soulignement ya syntaxe automatique. <div> <h1> Motó ya likambo </h1> <p> Eloko moko kaka awa... </p> </div> Télécharger google-code-prettify pe tala readme pona ndenge ya kosalela. |
Ba étiquettes ya kati ya ligne
<span class="label">
Benga likebi to tyá elembo na fraze nyonso oyo ezali na makomi ya nzoto na yo.
Tyá elembo na eloko nyonso
Jamais na besoin ya moko ya ba fancy New! to Ba drapeaux ya ntina tango ya kokoma code? Bon, sikoyo ozali na bango. Tala oyo ekotisami na ndenge ya défaut:
| Etikete | Mbano |
|---|---|
<span class="label">Default</span> |
Mbeba |
<span class="label success">New</span> |
Ya sika |
<span class="label warning">Warning</span> |
Likebisi |
<span class="label important">Important</span> |
Ntina |
<span class="label notice">Notice</span> |
Komona |
Media Kolakisa bililingi mpe bavideo
Grille ya ba médias
Lakisa bililingi ya mike ya bonene ekeseni na nkasa oyo ezali na etando ya makolo ya HTML ya nse mpe na mitindo ya moke.
Ndakisa ya bililingi ya mikemike
Ba miniatures na kati .media-gridekoki kozala na taille nionso, kasi esalaka malamu mingi soki esalemi na carte directement na système ya grille ya Bootstrap oyo etongami na kati. Bolai ya bilili lokola 90, 210, mpe 330 esangani na mwa ba pixels ya padding mpo na kokokana na bonene ya .span2, .span4, mpe .span6ya makonzí.
Monene
Katikati
Moke
Kosala code na bango
Ba grilles ya média ezali facile ya kosalela mpe plutôt simple na côté ya marquage. Bokeseni na bango ezali kaka na kotalela bonene ya bililingi oyo ezali na kati.
- <ul classe = "grille-ya-media" >
- <li>
- <a href = "#" >
- <img class = "elilingi ya moke" src = "https://esika.yango/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "elilingi ya moke" src = "https://esika.yango/330x230" alt = "" >
- </a>
- </li>
- </ul>
Tables Pona, o deviner yango, ba données tabulaires
Kotonga bamesa
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
Bamesa ezali malamu mpenza —mpo na makambo mingi. Ba tableaux ya minene, cependant, esengeli na mua bolingo ya marquage po ezala na tina, évolutif, pe etangama (na niveau ya code). Talá mwa batoli oyo okoki kosalisa.
Envelopper ntango nyonso mitó ya makonzí na yo na <thead>ndenge oyo ete hiérarchie ezala <thead>> <tr>> <th>.
Ndenge moko na mitó ya makonzí, makambo nyonso ya nzoto ya tableau na yo esengeli kozingama na <tbody>yango mpo hiérarchie na yo ezala <tbody>> <tr>> <td>.
Ndakisa: Ba styles ya tableau par défaut
Ba tableaux nionso ekozala automatiquement styled na kaka ba frontières essentielles pona ko assurer lecture pe ko maintenir structure. Pas besoin ya kobakisa ba classes to ba attributs ya likolo.
| # . | Prenom | Nkombo ya libota | Lokota |
|---|---|---|---|
| 1. 1. | Mosusu | Moko | Lingelesi |
| 2. 2 | Joe | Sixpack ya nzoto | Lingelesi |
| 3 | Stu | Dent | Code |
- <mesa>
- ...
- </tableau>
Ndakisa: Mesa oyo esalemi na mokuse
Mpo na ba tableaux oyo esengaka ba données mingi na ba espaces ya serré, salela goût condensé oyo ekataka padding na kati. Ekoki mpe kosalelama elongo na bandelo mpe ba zébra-stripes, kaka lokola ba styles ya tableau par défaut.
| # . | Prenom | Nkombo ya libota | Lokota |
|---|---|---|---|
| 1. 1. | Mosusu | Moko | Lingelesi |
| 2. 2 | Joe | Sixpack ya nzoto | Lingelesi |
| 3 | Stu | Dent | Code |
Ndakisa: Mesa oyo ezali na ndelo
Sala ba tables na yo ezala kaka mua moke sleeker na ko arrondir ba coins na yango pe kobakisa ba frontières na ngambo nionso.
| # . | Prenom | Nkombo ya libota | Lokota |
|---|---|---|---|
| 1. 1. | Mosusu | Moko | Lingelesi |
| 2. 2 | Joe | Sixpack ya nzoto | Lingelesi |
| 3 | Stu | Dent | Code |
- < kelasi ya mesa = "tableau-ya ndelo" >
- ...
- </tableau>
Ndakisa: Ezali na bansinga ya zébra
Bozwa mwa kitoko na bamesa na bino na kobakisa zebra-striping —bakisa kaka .zebra-stripedkelasi.
| # . | Prenom | Nkombo ya libota | Lokota |
|---|---|---|---|
| 1. 1. | Mosusu | Moko | Lingelesi |
| 2. 2 | Joe | Sixpack ya nzoto | Lingelesi |
| 3 | Stu | Dent | Code |
| span 4 makonzí | |||
| span 2 makonzí | span 2 makonzí | ||
Liyebisi: Zebra-striping ezali bobongisi ya kokende liboso oyo ezali te mpo na ba navigateurs ya kala lokola IE8 mpe na nse.
- < kelasi ya mesa = "ezali na bansinga ya zébré" >
- ...
- </tableau>
Ndakisa: Zébra-rayé w/ TableSorter.js
Soki tozwi ndakisa ya liboso, tobongisi litomba ya ba tableaux na biso na kopesaka mosala ya kosala triage na nzela ya jQuery mpe plugin ya Tablesorter . Finá na motó ya likambo ya colonne nyonso mpo na kobongola ndenge oyo ozali kosala.
| # . | Prenom | Nkombo ya libota | Lokota |
|---|---|---|---|
| 2. 2 | Joe | Sixpack ya nzoto | Lingelesi |
| 3 | Stu | Dent | Code |
| 1. 1. | Ya yo | Moko | Lingelesi |
- <script src = "js/jquery/jquery.molongo ya ba tableaux.min.js" ></script>
- <script ya makambo >
- $ ( mosala () { .
- $ ( "tableau#kobongisa Ndakisa ya Tableau" ). mobongisi ya mesa ({ Liste ya molongo : [[ 1 , 0 ]] });
- });
- </script>
- < kelasi ya mesa = "ezali na bansinga ya zébré" >
- ...
- </tableau>
Baformilɛrɛ
Ba styles ya défaut
Ba formulaire nionso epesami ba styles par défaut pona ko présenter yango na ndenge ya kotanga pe ya ko évoluer. Ba styles epesami mpo na bokotisi makomi, ba liste ya kopona, bisika ya makomi, ba boutons ya radio mpe ba cases ya kotiya bilembo, mpe ba boutons.
Baformilɛrɛ oyo batyá ebele
Bakisa .form-stackedna HTML ya formulaire na yo mpe okozala na ba étiquettes likolo ya ba champs na bango au lieu ya na gauche na bango. Yango esalaka malamu soki ba formulaire na yo ezali mokuse to ozali na ba colonne mibale ya ba entrées mpo na ba formulaire ya kilo.
Bosala bonene ya bilanga
Bongisá formulaire nyonso input, select, to textareabonene na kobakisa kaka mwa bakelasi na bilembo na yo.
Kobanda na v1.3.0, tobakisi ba classes ya dimensionnement basée na grille pona ba éléments ya formulaire. Svp salela ba oyo likolo ya ba classes .mini, .small, etc oyo ezali.
Ba boutons
Lokola boyokani, ba boutons esalelamaka mpo na misala nzokande ba liens esalelamaka mpo na biloko. Ndakisa, "Télécharger" ekoki kozala bouton mpe "activité récente" ekoki kozala lien.
Ba boutons nionso par défaut na style ya gris clair, kasi nombre ya ba classes fonctionnelles ekoki kosalelama pona ba styles ya couleur différente. Bakelasi yango ezali na kelasi ya langi ya bule .primary, kelasi ya langi ya bule makasi .info, kelasi ya langi ya vert .success, mpe kelasi ya motane .danger.
Ndakisa ya ba boutons
Ba styles ya boutons ekoki kozala appliqué na eloko nionso na oyo .btnesalemi. Na momesano okolinga kosalela yango kaka na <a>, <button>, mpe kopona <input>biloko. Talá ndenge oyo ezali komonana:
Bokeseni ya ba taille
Fancy ba boutons ya minene to ya mike? Zalá na yango!
Etat ya désactivé
Mpo na ba boutons oyo ezali activé te to oyo ezali désactivé na appli mpo na ntina moko to mosusu, salelá état désactivé. Yango ezali .disabledmpo na ba liens mpe :disabledmpo na <button>ba éléments.
Ba liens
Ba boutons
Alerts & Errors Ba styles ya succès, avertissement, erreur, na ba messages ya info
Ba alertes ya base
.alert-message
Ba messages ya ligne moko pona ko souligner échec, échec oyo ekoki kozala, to elonga ya action moko. Mingimingi ezali na ntina mpo na baformilɛrɛ.
Ndakisa ya code
- <div class = "kebisi ya nsango ya likebisi" >
- <a kelasi = "kokanga" href = "#" > × </a>
- <p><strong> Guacamole mosantu! </strong> Meilleur vérifier yo yo moko, ozali komonana malamu mingi te. </p>
- </div>
Bokanga ba messages
.alert-message.block-message
Mpo na ba messages oyo esengaka mua explication, tozali na ba alertes ya style ya paragraphe. Yango ezali malamu mpenza mpo na kobimisa bansango ya mabunga milai, kokebisa mosaleli na likambo oyo ezali kozela, to kaka kolakisa makambo mpo na kotya likebi mingi na lokasa.
Ndakisa ya code
- <div class = "alert-message bloc-message likebisi" >
- <a kelasi = "kokanga" href = "#" > × </a>
- <p><strong> Guacamole mosantu! Oyo ezali likebisi! </strong> Meilleur vérifier yo yo moko, ozali komonana malamu mingi te. Nulla vitae elit libero, oyo ezali na mbula-mpɛmbɛ oyo babengi pharetra augue. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. </p>
- <div class = "misala-ya-kebisi" >
- <a class = "btn moke" href = "#" > Sala likambo oyo </a> <a class = "btn moke" href = "#" > To sala boye </a>
- </div>
- </div>
Popovers Ba composants pona kolakisa makambo na ba modal, ba toli ya bisaleli, pe ba popovers
Ba modaux
Modals —ba dialogues to ba lightboxes —ezali malamu mingi mpo na misala ya contexte na makambo oyo ezali na ntina ete contexte ya sima ebatelama.
Motó ya likambo ya Modal
Nzoto moko ya malamu...
Batoli ya bisaleli
Twipsies ezali super utile pona ko aider usager confus pe ko pointer bango na direction ya bien.
Lorem ipsum dolar sit amet illo errer ipsum veritatis aut iste perspiciatis iste voluptas natus illo quasi odit aut natus conséquuuntur consequuuntur, aut natus illo voluptatem odit perspiciatis laudantium rem doloremque totam voluptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo vanda lokola fugit fugit, totam doloremque unde sunt sed dicta quae accusantium fugit voluptas nemo voluptas voluptatem rem quae aut veritatis quasi quae.
Bapopovers
Salelá ba popovers mpo na kopesa nsango ya nse ya makomi na lokasa moko kozanga ete ezala na bopusi likoló na layout.
Titre ya Popover

Kosalela javascript na Bootstrap Index ya ba plugins mpo na kobanda
Kobanda na mosala
Kosangisa javascript na bibliothèque ya Bootstrap ezali super facile. Na nse tozali koleka na makambo ya moboko mpe tozali kopesa yo mwa ba plugins ya kokamwa mpo na kobanda!
Oyo ezali na kati
Mema mwa ndambo ya ba composants ya liboso ya Bootstrap na bomoi na ba plugins ya sika ya personnalisé oyo esalaka na jQuery mpe Ender . Tolendisi yo obakisa mpe obongola yango mpo na kokokana na bamposa na yo ya sikisiki ya botomboli.
| Dosie | Ndimbola |
|---|---|
| bootstrap-modal.js na mokili mobimba | Plugin na biso ya Modal ezali super slim kozua na plugin ya modal js ya bonkoko! Tozuaki soin spécial mpo na ko inclure kaka fonctionnalité nue oyo tosengi na twitter. |
| bootstrap-bakebisi.js | Plugin ya alerte ezali classe super petite pona kobakisa fonctionnalité ya proche na ba alertes. |
| bootstrap-kobanda kokita.js | Plugin oyo ezali mpo na kobakisa interaction ya kokita na barre ya likolo ya bootstrap to ba navigations ya tabbed. |
| bootstrap-scrollspy.js na mokili mobimba | Plugin ya ScrollSpy ezali mpo na kobakisa nav ya mise à jour ya automatique oyo esalemi na position ya défilement na barre ya likolo ya bootstrap. |
| bootstrap-ba boutons.js | Plugin ya ScrollSpy ezali mpo na kobakisa nav ya mise à jour ya automatique oyo esalemi na position ya défilement na barre ya likolo ya bootstrap. |
| bootstrap-ba-tabs.js na mokili mobimba | Plugin oyo ebakisi fonctionnalité ya tab na pilule ya mbangu, dynamique pona ko cycler na nzela ya contenus local. |
| bootstrap-twipsy.js na mokili mobimba | Na kotalela plugin ya malamu mpenza ya jQuery.tipsy oyo ekomami na Jason Frame; twipsy ezali version ya sika, oyo etie motema na bilili te, esalela css3 mpo na ba animations, mpe ba data-attributes mpo na kobomba titre ya esika! |
| bootstrap-popover.js na mokili mobimba | Plugin ya popover epesaka interface ya pete pona kobakisa ba popovers na application na yo. Ezali ko extend plugin boostrap-twipsy.js , yango wana sala makasi ozua fichier wana lokola tango ozali ko inclure ba popovers na projet na yo! |
Javascript ezali na ntina?
Te! Bootstrap esalemi liboso mpe libosoliboso mpo na kozala bibliotɛkɛ ya CSS. Javascript oyo epesaka couche interactive ya base likolo ya ba styles oyo ekotisami.
Kasi, mpo na baoyo bazali na mposa ya javascript, topesi ba plugins oyo ezali awa na likoló mpo na kosalisa yo oyeba ndenge ya kosangisa Bootstrap na javascript mpe mpo na kopesa yo nzela ya mbangu mpe ya pɛpɛlɛ mpo na mosala ya moboko mbala moko.
Mpo na koyeba makambo mingi mpe mpo na komona mwa ba démonstrations en direct, tala na lokasa na biso ya mikanda ya plugin .
Kosalela Bootstrap na Moins Supercharger CSS na yo na ba variables, mixins, na ba fonctions
Bootstrap etongamaki uta na Preboot , pack ya source ouverte ya mixins mpe ba variables oyo ekosalelama elongo na Less , préprocesseur ya CSS mpo na développement web ya mbangu mpe ya pete.
Tala ndenge tosalelaki Preboot na Bootstrap mpe ndenge nini okoki kosalela yango soki oponi kosala Less na projet na yo ya sima.
Ndenge ya kosalela yango
Salelá option oyo mpo na kosalela malamu ba variables Less ya Bootstrap, mixins, mpe nesting na CSS na nzela ya javascript na navigateur na yo.
- <link rel = "lokasa ya lolenge/moke" href = "moke/bootstrap.moke" media = "nyonso" />
- <script src = "js/moke-1.1.3.min.js" ></script>
Ozali koyoka te solution ya .js? Meka appli Less Mac to salela Node.js mpo na ko compiler tango ozali ko déployer code na yo.
Oyo ezali na kati
Tala mwa makambo ya ntina ya oyo ezali na kati ya Twitter Bootstrap lokola eteni ya Bootstrap. Motó na site Internet ya Bootstrap to lokasa ya projet Github mpo na kozwa mpe koyeba makambo mingi.
Ba variables oyo ezali
Variables na Moins ezali parfait pona ko maintenir pe ko mettre à jour CSS na yo sans mutu pasi. Ntango olingi kobongola motuya ya langi to motuya oyo osalelaka mingi, salá yango na esika moko mpe otye yango.
- // Ba liens
- @LienColor : #8b59c2 na mokili mobimba;
- @LienColorHover : molili ( @LienColor , 10 );
- // Ba gris
- @moindo : #000;
- @grayDark : kopesa pole ( @moindo , 25 %);
- @gris : kopelisa pole ( @noir , 50 %);
- @Light ya gris : kopelisa ( @noir , 70 %);
- @grayLighter : kopelisa pole ( @moindo , 90 %);
- @mondele : #fff;
- // Ba couleurs ya accent
- @bleu : #08b5fb na mokili mobimba;
- @vert : #46a546 na mokili mobimba;
- @motane : #9d261d;
- @ya langi ya jaune : #ffc40d;
- @orange : #f89406 na mokili mobimba;
- @rose : #c3325f na mokili mobimba;
- @violet : #7a43b6 na mokili mobimba;
- // Grille ya base
- @fonte ya moboko : 13px ;
- @molongo ya ebandeli : 18px ;
Kopesa makanisi
/* ... */Less epesaka pe style mosusu ya commentaire en plus ya syntaxe normale ya CSS .
- // Oyo ezali commentaire
- /* Oyo pe eza commentaire */
Mixins likolo ya wazoo
Mixins ezali essentiellement inclus to partiels pona CSS, permettant yo kosangisa bloc ya code na moko. Bazali malamu mpo na ba propriétés ya préfix ya motɛkisi lokola box-shadow, ba gradients ya navigateur croisé, ba stacks ya ba fonts, mpe mingi mosusu. Awa na se ezali na échantillon ya ba mixins oyo ezali na kati ya Bootstrap.
Ba stacks ya ba fonts
- #fonte { .
- . stenographie ( @kilo : normal , @taille : 14px , @Bolai ya ligne : 20px ) {
- fonte - bonene : @bonene ;
- font - kilo : @kilo ;
- molai ya molongo : @Bolai ya molongo ;
- } .
- . sans - serif ( @kilo : normal , @taille : 14px , @Bolai ya ligne : 20px ) {
- libota ya makomi : "Helvetica Neue" , Helvetica , Arial , sans - serif ;
- fonte - bonene : @bonene ;
- font - kilo : @kilo ;
- molai ya molongo : @Bolai ya molongo ;
- } .
- ...
- } .
Ba gradients
- #gradient { Ezali ndenge nini?
- ...
- . vertical ( @Langi ya ebandeli : #555, @Langi ya suka: #333) {
- langi ya nsima : @endColor ;
- fond - kozongela : kozongela - x ;
- fond - image : - khtml - gradient ( linéaire , likolo na gauche , na se gauche , kobanda na ( @startColor ), tii na ( @endColor )); // Moto oyo azali kosala mobulu
- fond - image : - moz - linéaire - gradient ( @Couleur ya ebandeli , @Couleur ya suka ); // FF 3,6+ ezali
- fond - image : - ms - linéaire - gradient ( @Couleur ya ebandeli , @Couleur ya suka ); // IE10
- fond - image : - webkit - gradient ( linéaire , gauche haut , gauche na se , couleur - arrêt ( 0 %, @startColor ), couleur - arrêt ( 100 %, @endColor )); // Safari 4+, Chrome 2+
- fond - image : - webkit - linéaire - gradient ( @Couleur ya ebandeli , @Couleur ya suka ); // Safari 5.1+, Chrome 10+
- fond - image : - o - lineaire - gradient ( @Couleur ya ebandeli , @Couleur ya suka ); // Opéra 11.10
- fond - image : linéaire - gradient ( @Couleur ya ebandeli , @Couleur ya suka ); // Mobeko ya momesano
- } .
- ...
- } .
Misala ya kosala
Bozua fancy pe bosala mua mathématiques pona ko produire ba mixins flexibles et puissants lokola oyo ezali awa na se.
- // Griditude ya kosala
- @gridMakonzí : 16 ;
- @gridBolai ya Likonzí : 40px ;
- @gridBolai ya Gutter : 20px ;
- @Bolai ya esika : ( @Makonzí ya grille * @Bolai ya Makonzí ya grille ) + ( @Bolai ya Makonzí ya grille * ( @Makonzí ya grille - 1 ));
- // Sala mwa ba colonnes
- . makonzí ( @columnSpan : 1 ) { .
- bonene : ( @Bolai ya Likonzí ya grille * @Esika ya Likonzí ) + ( @Bolai ya Likonzí ya grille * ( @Etando ya Likonzí - 1 ));
- } .
Kosangisa Moke
Sima ya ko modifier ba .lessfichiers na /lib/, ekosenga o recompiler yango pona ko régénérer ba fichiers bootstrap-*.*.*.css na bootstrap-*.*.*.min.css. Soki ozali kotinda bosengi ya kobenda na GitHub, esengeli ntango nyonso ko recompiler.
Ba façons ya ko compiler
| Metode | Matambe ya kosala |
|---|---|
| Node na makefile | Botia compilateur ya ligne ya commande less na npm na kosala commande oyo elandi: $ npm kotia lessc Une fois installé kaka tambola En plus, soki oza na watchr installé, okoki ko kima |
| Javascript ezali | Télécharger Less.js ya sika mpe kotia nzela ya kokende na yango (mpe Bootstrap) na
Pona ko recompiler ba fichiers .less, bomba kaka yango pe recharger page na yo. Less.js e compiler yango mpe ebombaka yango na stockage local. |
| Molongo ya komande | Soki ozali déjà na esaleli ya moins de commande oyo etiamaki, sala kaka commande oyo elandi: $ lessc ./lib/bobandi.moke > bobandi.css Sala makasi otia |
| Moins Mac ya app | Application Mac oyo ezali officielle te etalaka ba répertoires ya ba fichiers .less mpe e compiler code na ba fichiers locales après chaque sauvegarde ya fichier .less oyo etali. Soki olingi, okoki kobongola makambo oyo olingaka na programɛ yango mpo na kosala minifying automatique mpe répertoire nini ba fichiers compilés esukaka na yango. |