1. Download
Ier Dir erofluet, gitt sécher datt Dir e Code Editor hutt (mir recommandéieren Sublime Text 2 ) an e puer Aarbechtskenntnisser vun HTML an CSS. Mir wäerten hei net duerch d'Quelldateien goen, awer si sinn verfügbar fir erofzelueden. Mir konzentréieren eis op unzefänken mat de kompiléierte Bootstrap Dateien.
Download kompiléiert
Schnellste Wee fir unzefänken: Kritt déi kompiléiert a minifizéiert Versioune vun eisem CSS, JS, a Biller. Keng Dokumenter oder originell Quelldateien.
Download Quell
Kritt déi originell Dateie fir all CSS a JavaScript, zesumme mat enger lokaler Kopie vun den Dokumenter andeems Dir déi lescht Versioun direkt vum GitHub erofluet.
2. Dateistruktur
Am Download fannt Dir déi folgend Dateistruktur an Inhalter, logesch gruppéiere gemeinsam Verméigen a liwwert souwuel kompiléiert wéi minifizéiert Variatiounen.
Eemol erofgelueden, unzip de kompriméierten Dossier fir d'Struktur vum (de kompiléierten) Bootstrap ze gesinn. Dir gesitt esou eppes:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - wäiss . png
Dëst ass déi elementarst Form vu Bootstrap: kompiléiert Dateie fir séier Drop-in Notzung a bal all Webprojet. Mir bidden kompiléiert CSS a JS ( bootstrap.*), souwéi kompiléiert a minifizéiert CSS a JS ( bootstrap.min.*). D'Bilddateien gi mat ImageOptim kompriméiert , eng Mac App fir PNGs ze kompriméieren.
Notéiert w.e.g. datt all JavaScript Plugins jQuery erfuerderen fir abegraff ze sinn.
3. Wat ass mat abegraff
Bootstrap kënnt mat HTML, CSS, a JS fir all Zorte vu Saachen ausgestatt, awer si kënne mat enger Handvoll Kategorien zesummegefaasst ginn, déi uewen an der Bootstrap Dokumentatioun siichtbar sinn .
Docs Sektiounen
Steieren
Globale Stiler fir de Kierper fir Typ an Hannergrond zréckzesetzen, Linkstiler, Gittersystem an zwee einfache Layouten.
Basis CSS
Stiler fir gemeinsam HTML Elementer wéi Typographie, Code, Dëscher, Formen a Knäppercher. Enthält och Glyphicons , e super klenge Ikon-Set.
Komponenten
Basis Stiler fir gemeinsam Interface Komponente wéi Tabs a Pëllen, Navbar, Alarmer, Säit Header, a méi.
JavaScript Plugins
Ähnlech wéi Komponenten, sinn dës JavaScript Plugins interaktiv Komponente fir Saachen wéi Tooltips, Popovers, Modalen a méi.
Lëscht vun Komponente
Zesumme bidden d' Komponenten a JavaScript Plugins Sektiounen déi folgend Interface Elementer:
- Knäppchen Gruppen
- Knäppchen dropdowns
- Navigatioun Tabs, Pëllen, a Lëschte
- Navbar
- Etiketten
- Schëlder
- Säit Header an Held Eenheet
- Thumbnails
- Alarmer
- Fortschrëtt Baren
- Modal
- Dropdowns
- Tooltips
- Popovers
- Akkordeon
- Karussell
- Typeahead
An zukünfteg Guiden kënne mir dës Komponenten individuell méi detailléiert duerchgoën. Bis dohinner, kuckt no jiddereng vun dësen an der Dokumentatioun fir Informatiounen iwwer wéi se se benotzen an personaliséiere kënnen.
4. Basis HTML Schabloun
Mat engem kuerzen Intro an den Inhalt aus dem Wee, kënne mir eis fokusséieren op d'Benotzung vun Bootstrap. Fir dat ze maachen, benotze mir eng Basis HTML Template déi alles enthält wat mir an der Dateistruktur ernimmt hunn .
Elo, hei ass e Bléck op eng typesch HTML Datei :
- <!DOCTYPE html>
- <html>
- <Kapp>
- <title> Bootstrap 101 Schabloun </title>
- </head>
- <Kierper>
- <h1> Moien, Welt! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </body>
- </html>
Fir dëst e Bootstrapped Template ze maachen, gitt just déi entspriechend CSS an JS Dateien:
- <!DOCTYPE html>
- <html>
- <Kapp>
- <title> Bootstrap 101 Schabloun </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "Écran" >
- </head>
- <Kierper>
- <h1> Moien, Welt! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
An Dir sidd bereet! Mat deenen zwee Dateien dobäigesat, kënnt Dir ufänken all Site oder Applikatioun mat Bootstrap z'entwéckelen.
5. Beispiller
Beweegt iwwer d'Basisschabloun mat e puer Beispill Layouten. Mir encouragéieren d'Leit op dës Beispiller ze iteréieren an se net einfach als Ennresultat ze benotzen.
-

Starter Schabloun
E Barebones HTML Dokument mat all Bootstrap CSS a JavaScript abegraff.
-

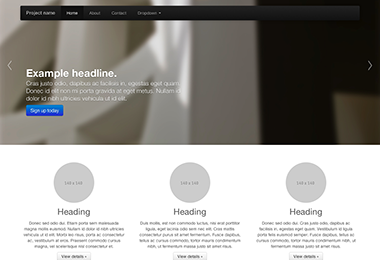
Basis Marketing Site
Mat enger Heldenheet fir e primäre Message an dräi ënnerstëtzend Elementer.
-

Flësseg Layout
Benotzt eisen neie reaktiounsfäeger, flëssege Gittersystem fir en nahtlosen flëssege Layout ze kreéieren.
-

Schmuel Marketing
Schlank, liicht Marketing Schabloun fir kleng Projeten oder Teams.
-

Umellen
Barebones Zeechen an Form mat Mooss, méi grouss Form Kontrollen an engem flexibel Layout.
-

Sticky Fousszeilen
Pin eng fix Héicht Fousszeilen um ënnen vum Benotzer d'Viewport.
-

Karussell Jumbotron
E méi interaktive Riff op der Basis Marketing Site mat engem prominente Karussell.
Wat nächst?
Gitt an d'Dokumenter fir Informatioun, Beispiller a Code Snippets, oder huelt den nächste Sprong a personaliséiert Bootstrap fir all zukünfteg Projet.
Besicht d'Bootstrap Dokumenter Benotzerdefinéiert Bootstrap