1. Download
Priusquam demptionem, cave codicem habere editorem (commendamus Sublime Text 2 ) et notitiam aliquam laborantis HTML et CSS. Non ambulamus per principium imaginum hic, sed in promptu sunt. Intendunt initii cum fasciculis Bootstrap compilatis.
Download digestus
Via celerrime incipias: confecta et diminuta versiones nostras CSS, JS, et imagines accipe. Nulla soUicitudo vel original source files.
Download fons
Accipe documenta originalia pro omnibus CSS et JavaScript, una cum exemplar locali docs, recentissimas versiones protinus a GitHub deprimendo.
2. Tabellae structurae
Intra electronicam tabulam sequentes structuram et contenta invenies, communes res logice aggregandas et varias varias et compositas et minuendas praebens.
Cum receptae sunt, unzip compressum folder ut structuram (compositam) Bootstrap videre. Aliquid sic videbis;
bootstrap / css / bootstrap . _ _ _ css bootstrap . _ _ min . css js / bootstrap . _ _ _ js bootstrap . _ _ min . js img / glyphicons - dimidiatio . _ _ png └── glyphicon - dimidium album . _ png
Haec forma fundamentalis Bootstrap est: lima pro celeriter gutta-in usu in usu interretiali fere aliquo confecto. Composuit CSS et JS ( bootstrap.*) necnon CSS et JS ( bootstrap.min.*). Imagines imaginum comprimuntur utentes ImageOptim , app app pro PNGs comprimuntur.
Quaeso nota omnia JavaScript plugins require jQuery includi.
3. Quod suus 'inclusa
Bootstrap venit omnibus rebus instructus cum HTML, CSS et JS, sed cum paucis categoriis in summitate documentorum apparentium comprehendi possunt .
Docs sectiones
Pegmata
Global styli corporis ut genus et subiectum reset, nexus styli, ratio eget, et duas propositiones simplices.
Basis CSS
Styli pro communibus HTML elementis ut typography, signum, tabulae, formae, globuli. Glyphicones etiam includit , magna parva icone statuta.
Components
Styli fundamentales pro instrumentis communibus sicut tabs et pilulas, navbar, summis, pagina capitis, et plura.
JavaScript plugins
Similes Components, haec JavaScript plugins interactive componuntur pro rebus sicut instrumenta, popoveria, modalia, et plura.
Index components
Una, Componentes et JavaScript plugins sectiones praebent elementa sequentia interfaciei:
- Puga pyga
- Button dropdowns
- Navigational tabs, diripio, et tabulae
- Navbar
- Labels
- Insignia
- Page capitis et heros unit
- Thumbnails
- Alerts
- Progressus vectes
- Modals
- Dropdowns
- Instrumentorum
- Popovers
- Accordion
- Carousel
- Typeahead
Ducibus futuris, per haec singula planius ambulemus. Hucusque singula quaerunt in documentis pro informationibus quomodo utatur et mos illis.
4. Basic HTML template
Cum brevi in contenta extra viam introspicere possumus, uti Bootstrap posito intendere. Facere, utemur HTML template fundamentali quae omnia comprehendens quae in Tabulae structurae memoravimus .
Nunc, inspice fasciculum typicum HTML :
- <!DOCTYPE html>
- <html>
- <caput>
- <title> Bootstrap 101 Formulae </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <body>
- <h1> Salve, mundi! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Ad hoc exemplum Bootstrapped , modo aptas CSS et JS imagini includas:
- <!DOCTYPE html>
- <html>
- <caput>
- <title> Bootstrap 101 Formulae </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <body>
- <h1> Salve, mundi! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Et tu profectus es! Quibus additis duobus fasciculis, aliquem locum vel applicationem cum Bootstrap evolvere incipe.
5. Exempla
Ultra basim templates cum paucis layout supergrediamur. Populos hortamur ut de his exemplis iteremus nec iis tantum utamur ut finem faciamus.
-

Starter template
Documentum barebones HTML cum omnibus Bootstrap CSS et JavaScript comprehendit.
-

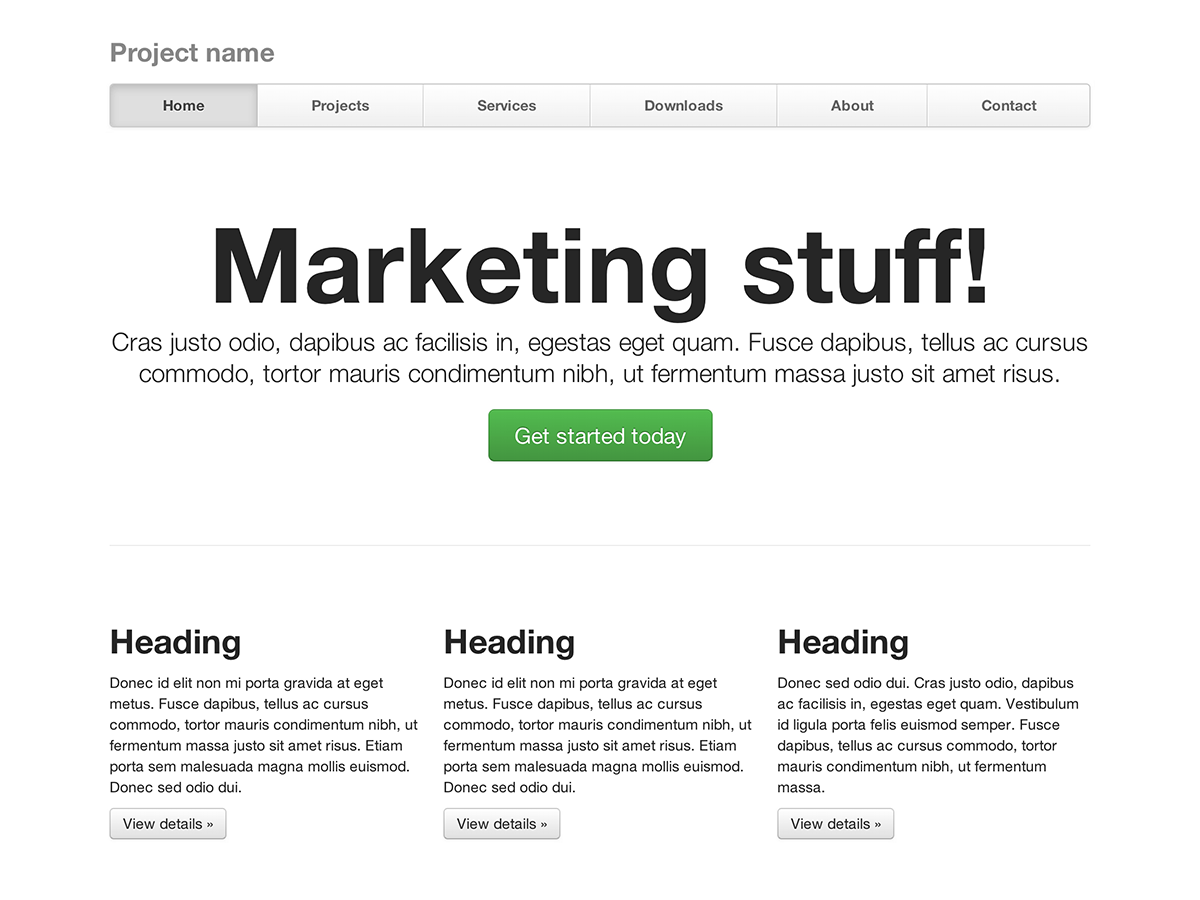
Basic marketing site
Heros efficiens unitatem pro nuntio primario et tribus elementis sustinentibus.
-

Liquor layout
Utitur nostro novo responsivo, egeo fluido systemate ad liquidum inconsutilem creandum assituationem.
-

Angusta venalicium
Gracilis, leve inceptis vel iugis parvis inceptis venalicium templates.
-

iustificatum nav
Marketing page with equal-latth navigation links in a modified navbar.
-

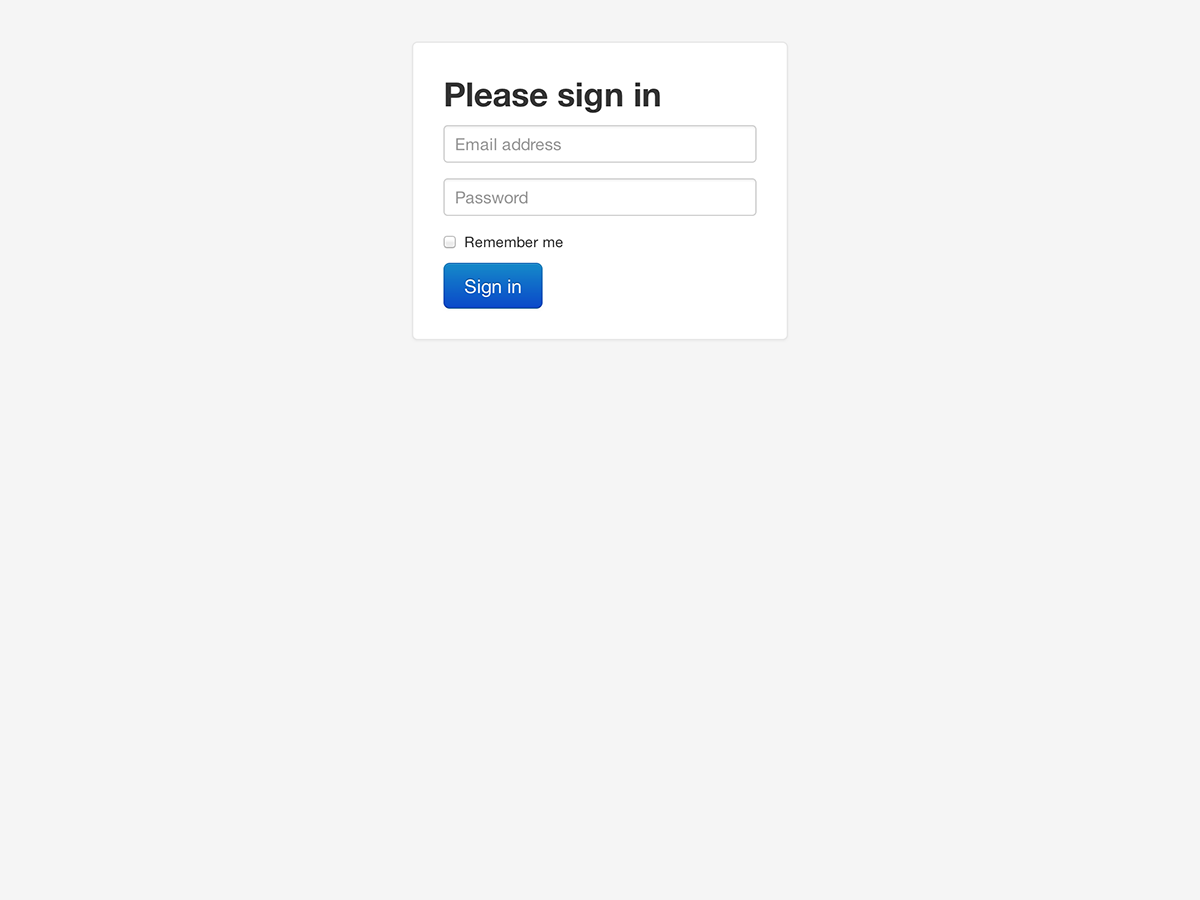
Inscribe
Barebones subscri forma cum consuetudine, maior forma regit et flexibile at arcu.
-

Pellentesque footer
Fixum altitudinem footer ad fundum usoris viewport.
-

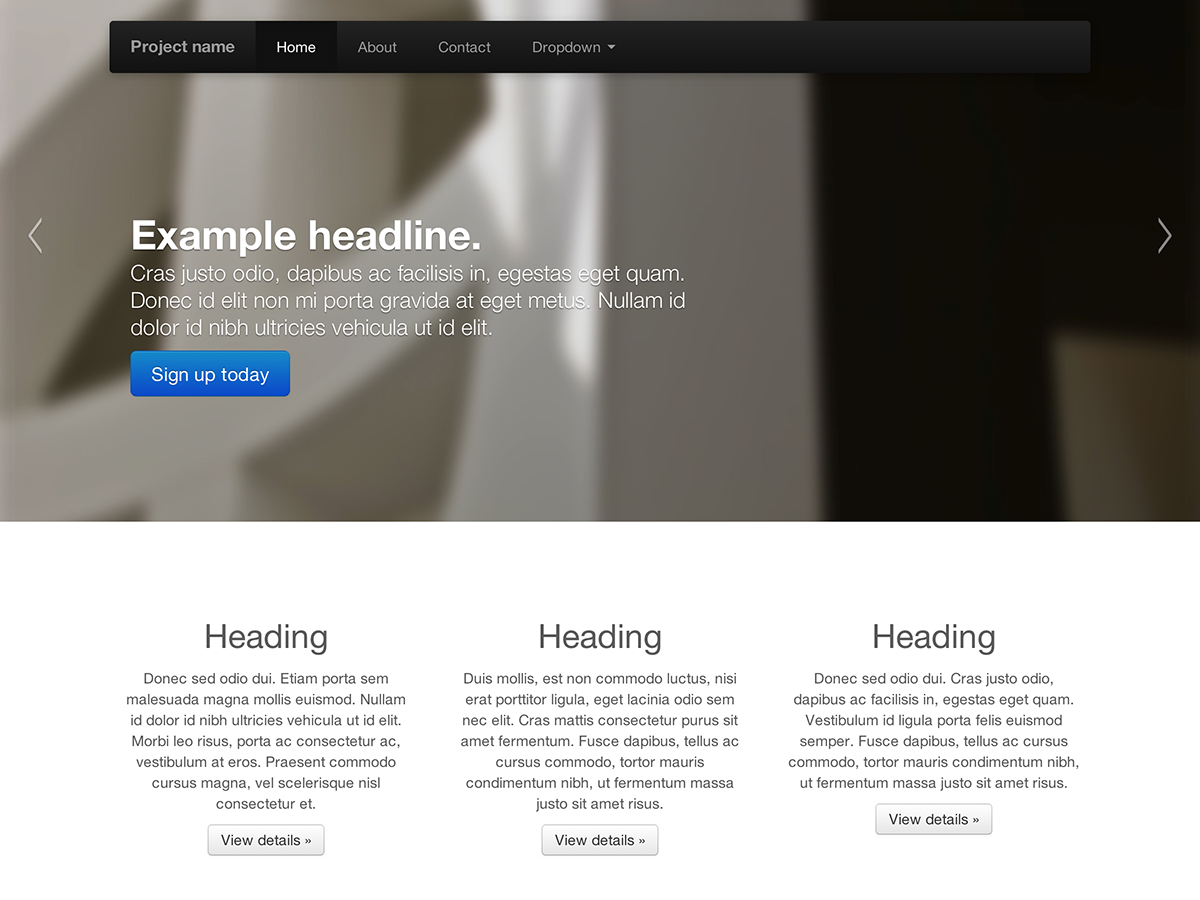
Carousel jumbotron
Magis interactivum riff in situ fundamentali venalicium featuring carousel prominente.
Quid plura?
Caput soUicitudo ad informationes, exempla, et codicem excerpta, vel proximos saltum capies et Bootstrap pro quovis negotio venturo.
Visita Bootstrap soUicitudo Customize Bootstrap