1. Daxistin
Berî dakêşandinê, pê ewle bin ku edîtorek kodê hebe (em Sublime Text 2 pêşniyar dikin ) û hin zanyariyên xebatê yên HTML û CSS. Em ê li vir pelên çavkaniyê negerin, lê ew ji bo dakêşanê hene. Em ê bala xwe bidin ser destpêkirina pelên Bootstrap-ê yên berhevkirî.
Daxistin berhev kirin
Rêya zûtirîn a destpêkirinê: Guhertoyên berhevkirî û kêmkirî yên CSS, JS, û wêneyên me bistînin. Belge an pelên çavkaniya orîjînal tune.
Çavkaniya dakêşanê
Pelên orîjînal ji bo hemî CSS û JavaScript-ê, digel kopiyek herêmî ya belgeyan bi dakêşana guhertoya herî paşîn rasterast ji GitHub bistînin.
2. Avakirina pelê
Di nav dakêşandinê de hûn ê struktur û naverokên pelê yên jêrîn bibînin, bi mentiqî malikên hevpar kom dikin û hem guhertoyên berhevkirî û hem jî kêmkirî peyda dikin.
Piştî dakêşandinê, peldanka pêçandî vekin da ku avahiya Bootstrap-ê (berhevkirî) bibînin. Hûn ê tiştek weha bibînin:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - spî . png
Ev forma herî bingehîn a Bootstrap-ê ye: Pelên berhevkirî ji bo karanîna bilez a avêtinê di hema hema her projeyek malperê de. Em CSS û JS ( bootstrap.*), û her weha CSS û JS ( bootstrap.min.*) berhevkirî û kêmkirî peyda dikin. Pelên wêneyê bi karanîna ImageOptim , sepanek Mac-ê ji bo berhevkirina PNG-an têne berhev kirin.
Ji kerema xwe not bikin ku hemî pêvekên JavaScript-ê hewce dike ku jQuery tê de hebe.
3. Çi tê de ye
Bootstrap ji bo her cûre tiştan bi HTML, CSS, û JS-ê tête peyda kirin, lê ew dikarin bi çend kategoriyên ku li jorê belgeya Bootstrap -ê têne xuyang kirin werin kurt kirin .
Beşên belgeyan
Skeffolding
Şêweyên gerdûnî yên ji bo ku laş ji nûvekirina celeb û paşxanê, şêwazên girêdanê, pergala torê, û du sêwirana hêsan.
Bingeha CSS
Şêweyên ji bo hêmanên HTML-ê yên hevpar ên wekî tîpografî, kod, tablo, form, û bişkokan. Di heman demê de Glyphicons , komek îkonek piçûk a mezin jî vedigire.
Components
Şêweyên bingehîn ji bo hêmanên navbeynkariya hevpar ên mîna tab û heban, navbar, hişyarî, sernavên rûpelê, û hêj bêtir.
Pêvekên JavaScript
Mîna Components, van pêvekên JavaScript-ê ji bo tiştên wekî pêvekên amûran, popover, modal, û hêj bêtir hêmanên înteraktîf in.
Lîsteya pêkhateyan
Bi hev re, beşên Pêvekên Component û JavaScript hêmanên navbeynê yên jêrîn peyda dikin:
- Komên bişkojk
- Daxistina bişkojan
- Tabloyên navîgasyon, heb, û navnîşan
- Navbar
- Labels
- Badges
- Sernavên rûpel û yekîneya hero
- Thumbnails
- Alerts
- Barên pêşveçûnê
- Modals
- Dropdowns
- Tooltips
- Popovers
- Akordîyon
- Carousel
- Typeahead
Di rêberên paşerojê de, dibe ku em bi hûrgulî bêtir bi van pêkhateyan ve bi rê ve bibin. Heya wê hingê, li her yek ji van di belgeyê de ji bo agahdariya li ser çawaniya bikar anîn û xweşkirina wan bigerin.
4. Şablona HTML ya bingehîn
Bi danasînek kurt a naverokê re, em dikarin balê bikişînin ser karanîna Bootstrap-ê. Ji bo vê yekê, em ê şablonek bingehîn a HTML-ê bikar bînin ku her tiştê ku me di avahiya Pelê de behs kiriye dihewîne .
Naha, li vir nihêrînek li pelek HTML-ya tîpîk heye :
- <!DOCTYPE html>
- <html>
- <serê>
- <title> Şablon Bootstrap 101 </title>
- <meta name = "viewport" naveroka = "width=device-width, destpêkê-scale=1.0" >
- </head>
- <beden>
- <h1> Silav, dinya! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- </body>
- </html>
Ji bo ku hûn vê şablonek Bootstrapped bikin , tenê pelên guncan ên CSS û JS bi nav bikin:
- <!DOCTYPE html>
- <html>
- <serê>
- <title> Şablon Bootstrap 101 </title>
- <meta name = "viewport" naveroka = "width=device-width, destpêkê-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" medya = "screen" >
- </head>
- <beden>
- <h1> Silav, dinya! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- <script src = "js/bootstrap.min.js" </script>
- </body>
- </html>
Û hûn amade ne! Bi wan du pelên ku hatine zêdekirin, hûn dikarin dest bi pêşvebirina her malper an serîlêdanê bi Bootstrap bikin.
5. Nimûne
Bi çend sêwiranên mînakî ji şablonê bingehîn wêdetir biçin. Em gel teşwîq dikin ku li ser van mînakan dubare bikin û ne tenê wan wekî encamek dawî bikar bînin.
-

Şablonê destpêk
Belgeyek HTML-a barebones ku hemî Bootstrap CSS û JavaScript tê de hene.
-

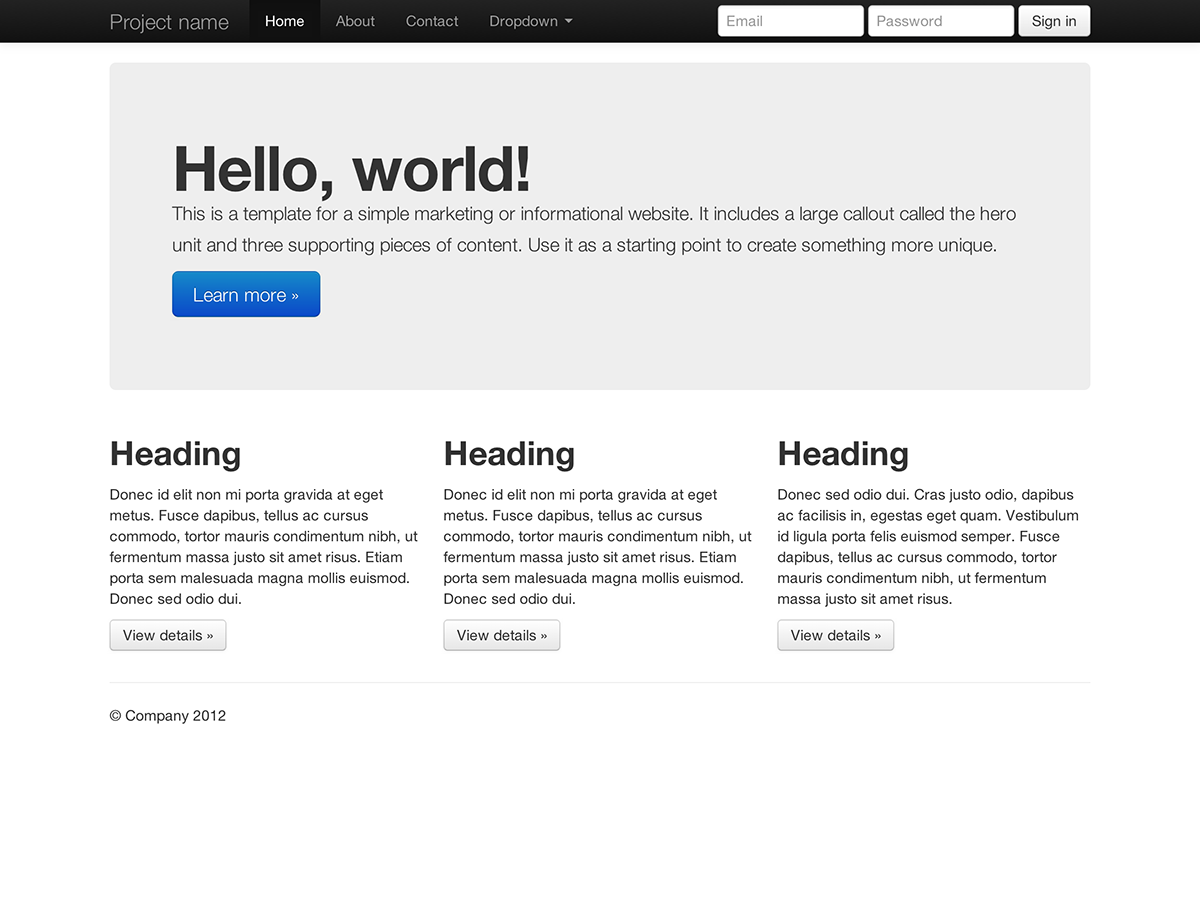
Malpera kirrûbirra bingehîn
Ji bo peyamek bingehîn û sê hêmanên piştgirî yekîneyek leheng vedihewîne.
-

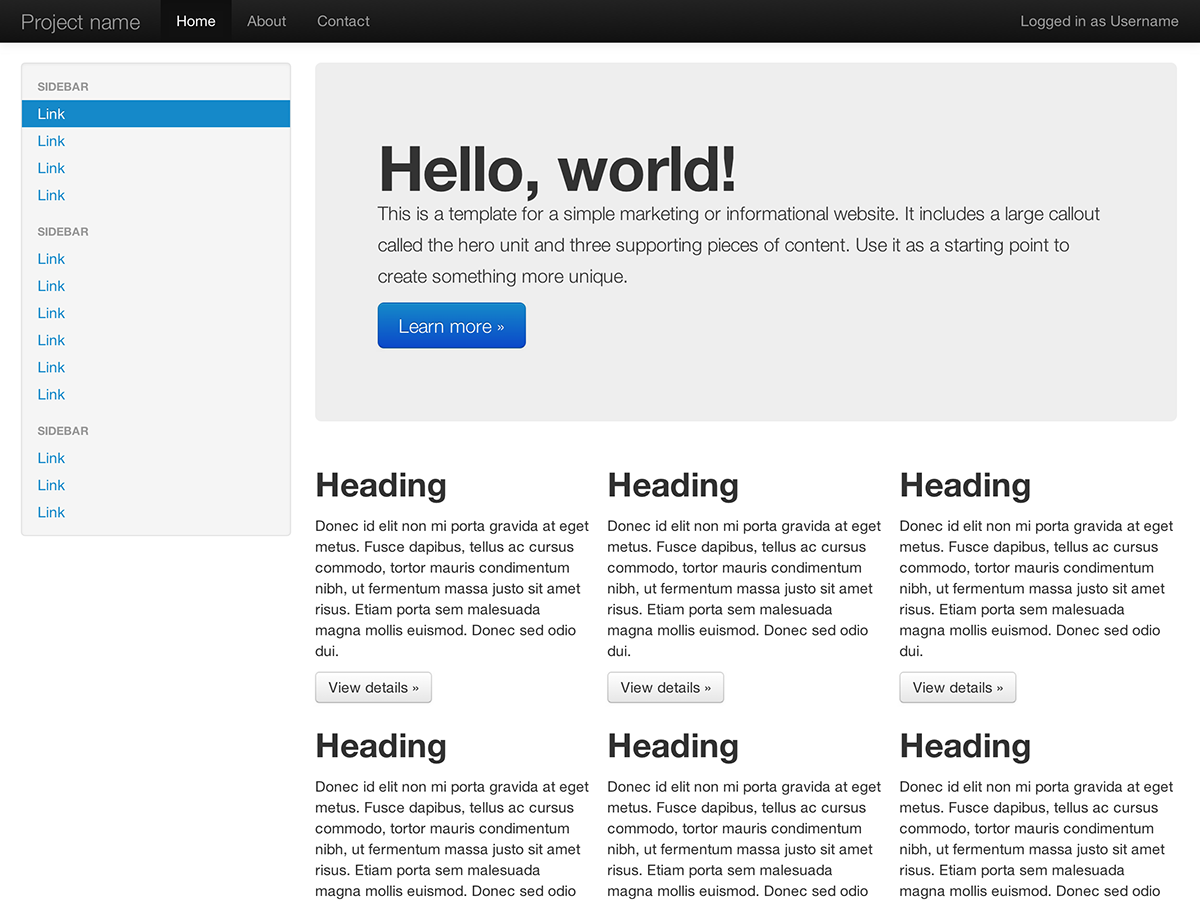
Fluid layout
Pergala meya torê ya nû ya bersivdar, şikilî bikar tîne da ku nexşeyek şikilî ya bêkêmasî biafirîne.
-

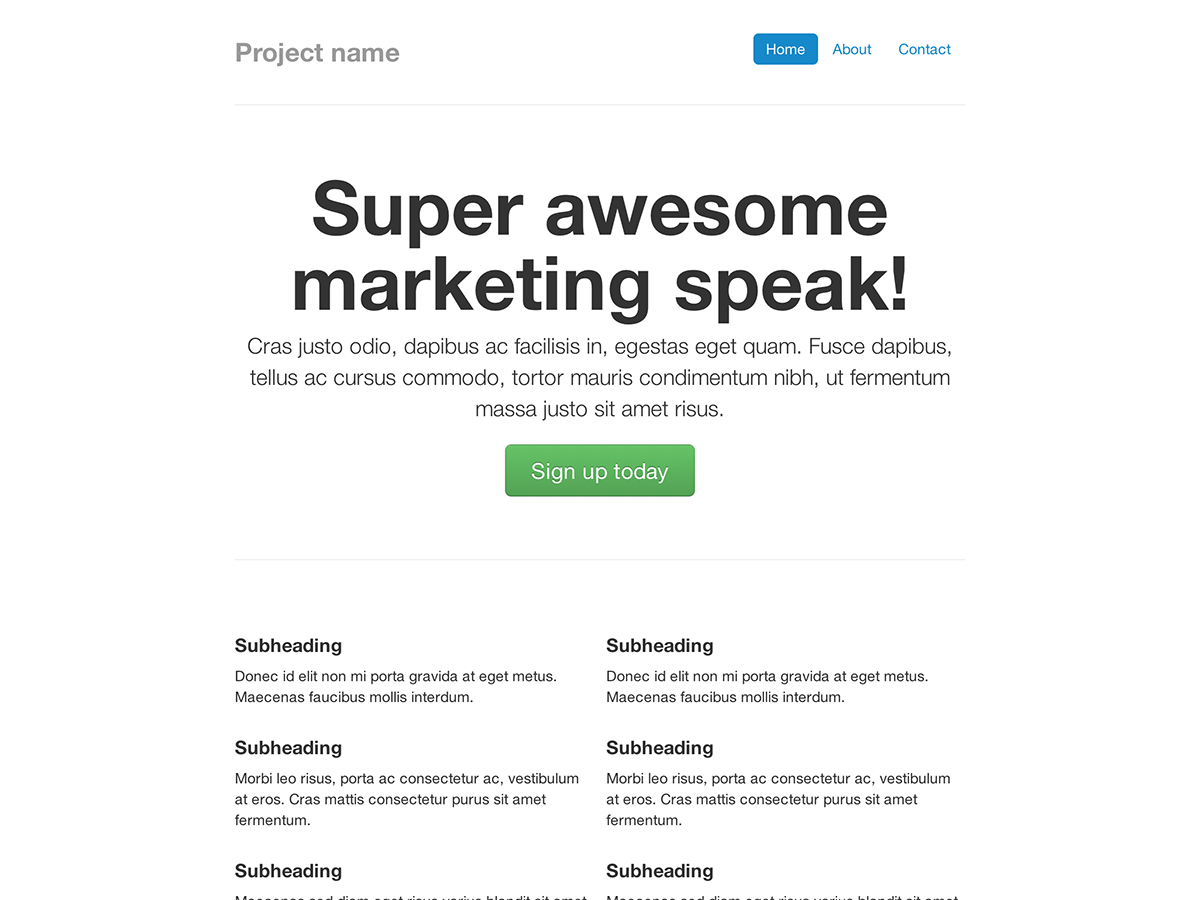
Kirrûbirra teng
Ji bo projeyên an tîmên piçûk şablonek kirrûbirra zirav, sivik.
-

Nav rastdar
Rûpelê kirrûbirrê bi girêdanên navîgasyonê yên wekhev-fireh di navbarek guherbar de.
-

Têketin
Barebones di formê de bi xwerû, kontrolên forma mezintir û nexşeyek maqûl nîşan didin.
-

Sticky footer
Pîvanek bi bilindahiya sabît li binê dîmendera bikarhênerê bixin.
-

Carousel jumbotron
Rifek înteraktîftir li ser malpera kirrûbirra bingehîn ku karûzek berbiçav vedihewîne.
Paşê çi?
Ji bo agahdarî, mînak, û perçeyên kodê serî li belgeyan bidin, an gavê din bavêjin û Bootstrap-ê ji bo her projeyek pêşerojê xweş bikin.
Serdana belgeyên Bootstrap bikin Bootstrap xweş bikin