Etiam porta sem malesuada magna mollis euismod. Maecenas faucibus mollis interdum. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Di derbarê dîroka Bootstrap de, piştgiriya gerok, û hêj bêtir
Dîrok
Endezyarên li Twitter-ê di dîrokê de hema hema her pirtûkxaneyek ku ew pê nas dikirin bikar anîne da ku hewcedariyên pêşiyê bicîh bînin. Bootstrap wekî bersivek ji kêşeyên ku pêşkêşî dest pê kir. Bi alîkariya gelek mirovên hêja, Bootstrap pir mezin bûye.
Zêdetir li ser dev.twitter.com bixwînin ›
Piştgiriya gerokê
Bootstrap di gerokên sereke yên nûjen ên mîna Chrome, Safari, Internet Explorer, û Firefox de tê ceribandin û piştgirî kirin.

- Latest Safari
- Google Chrome ya herî dawî
- Firefox 4+
- Internet Explorer 7+
- Opera 11
Çi tê de ye
Bootstrap bi şablonên CSS-ê yên berhevkirî, nehevkirî, û mînakan re temam dibe.
- Pêvekên Javascript
- Hemû pelên orîjînal .kêm
- CSS bi tevahî hatî berhev kirin û kêm kirin
- Belgeyên rêbernameya şêwazê temam bikin
- Sê rûpelên nimûne yên bi sêwiranên cihêreng
Pergala Grid 940px standard bişkînin an xweya xwe hilînin
Tora xwerû
Pergala torê ya xwerû ya ku wekî beşek Bootstrap tê peyda kirin tora 16-stûnî ya fireh a 940px e. Ew tama pergala tevna populer a 960-ê ye, lê bêyî marjînal / pêvek zêde li aliyên çep û rast.
Mînak nîşankirina torê
Wekî ku li vir tê xuyang kirin, sêwirana bingehîn dikare bi du "stûnan" were afirandin, ku her yek hejmarek ji 16 stûnên bingehîn ên ku me wekî beşek ji pergala xweya torê destnîşan kirine vedihewîne. Ji bo guhertoyên bêtir mînakên jêrîn bibînin.
- <div class = "rêz" >
- <div class = "span6" >
- ...
- </div>
- <div class = "span10" >
- ...
- </div>
- </div>
Stûnên jihevdexistin
Stûnên nesting
.rowHeke hûn hewce ne ku hûn di nav stûnek heyî de çêbikin naveroka xwe hêlîn bikin.
Mînak stûnên hêlînkirî
- <div class = "rêz" >
- <div class = "span12" >
- Asta 1 ya stûnê
- <div class = "rêz" >
- <div class = "span6" >
- Asta 2
- </div>
- <div class = "span6" >
- Asta 2
- </div>
- </div>
- </div>
- </div>
Tora xwe bizivirînin
Di Bootstrap-ê de hatî çêkirin çend guhêrbar hene ku ji bo xweşkirina pergala torê ya xwerû ya 940px. Bi piçek xwerûkirinê, hûn dikarin mezinahiya stûnan, kelûpelên wan û konteynera ku ew tê de dimînin biguhezînin.
Di hundurê torê de
Guherbarên ku ji bo guheztina pergala torê hewce ne ku niha hemî di nav de variables.lessne.
| Têgûherr | Nirxa standard | Terîf |
|---|---|---|
@gridColumns |
16 | Hejmara stûnên di nav torê de |
@gridColumnWidth |
40px | Firehiya her stûnê di nav torê de |
@gridGutterWidth |
20px | Cihê neyînî di navbera her stûnê de |
@siteWidth |
Berhevoka hesabkirî ya hemî stûn û gûzan | Em hin berhevoka bingehîn bikar tînin da ku hejmara stûn û gemaran bijmêrin û .fixed-container()firehiya mixin destnîşan bikin. |
Niha ji bo kesanekirinê
Guhertina torê tê wateya guhertina sê @grid-*guherbaran û ji nû ve berhevkirina pelên Less.
Bootstrap ji bo birêvebirina pergalek torê ya bi heya 24 stûnan tê saz kirin; birêkûpêk tenê 16 e. Li vir çawa guhêrbarên tora we dê li gorî tora 24-stûnî xwerû xuya bikin.
- @gridColumns : 24 ;
- @gridColumnWidth : 20px ;
- @gridGutterWidth : 20px ;
Dema ku ji nû ve hatî berhev kirin, hûn ê werin saz kirin!
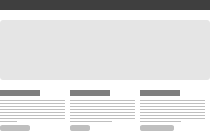
Layouts Şablonên bingehîn ji bo afirandina malperan
layout Fixed
Plansaziya xwerû û hêsan a 940px-berfireh, navend ji bo hema hema her malper an rûpelek ku ji hêla yek ve hatî peyda kirin <div.container>.
- <beden>
- <div class = "konteyner" >
- ...
- </div>
- </body>
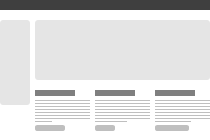
Fluid layout
Strukturek rûpela şilavê ya alternatîf, maqûl bi min- û herî zêde û milê çepê. Ji bo sepan û belgeyan mezin e.
- <beden>
- <div class = "container-fluid" >
- <div class = "sidebar" >
- ...
- </div>
- <div class = "naveroka" >
- ...
- </div>
- </div>
- </body>
Tîpografi Sernav, paragraf, lîste, û hêmanên din ên tîpên xêzkirî
Sernav & kopî
Hiyerarşiyek tîpografî ya standard ji bo avakirina malperên we.
Tevahiya tora tîpografî li ser du guhêrbarên Kêmtir di pelê meya guhêrbar.less de ye: @basefontû @baseline. Ya yekem mezinahiya tîpên bingehîn e ku li seranserê tê bikar anîn û ya duyemîn jî rêzika bingehîn e.
Em wan guherbaran, û hin matematîkê bikar tînin, da ku marjînal, peldank, û bilindahiyên rêzê yên hemî celeb û hêj bêtir biafirînin.
h1. Sernav 1
h2. Sernav 2
h3. Sernav 3
h4. Sernav 4
h5. Sernav 5
h6. Sernav 6
Mînak paragraf
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis disparturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula ut id elit.
Sernavê Mînak Sernavê jêrîn heye…
Misc. hêmanên
Bikaranîna balkişandin, navnîşan, û kurtenivîsan
<strong> <em> <address> <abbr>
Dema ku bikar bînin
Divê etîketên lêhûrbûnê ( <strong>û <em>) bêne bikar anîn da ku girîngî an giraniya peyvek an hevokê li gorî kopiya derdora wê nîşan bide. Ji <strong>bo girîngî û <em>ji bo giraniya stresê bikar bînin .
Di paragrafekê de tekez kirin
Fusce dapibus , tellus ac cursus commodo , tortor mauris condimentum nibh , ut fermentum massa justo sit amet risus. Maecenas faucibus mollis interdum. Nulla vitae elit libero, a pharetra augue.
Nîşe: Hîn jî baş e ku meriv di HTML5-ê de bikar bîne <b>û <i>etîketan bike û ne hewce ye ku ew bi rêzê bi stûr û îtalîk bêne stîl kirin (her çend heke hêmanek semantîktir hebe, wê bikar bînin). <b>tê wateya ronîkirina peyvan an hevokan bêyî gihandina girîngiyek zêde, di heman demê <i>de bi piranî ji bo deng, peyvên teknîkî, hwd.
Navnîşan
Hêman <address>ji bo agahdariya pêwendiyê ji bo bav û kalê xwe yê herî nêzîk, an tevahiya laşê xebatê tê bikar anîn. Li vir du nimûne hene ku ew çawa dikare were bikar anîn:
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
Nîşe: Her rêzek di navokê de <address>divê bi xêzek ( <br />) biqede an jî di tagek asta blokê de were pêçandin (mînak, <p>) da ku naverokê bi rêkûpêk ava bike.
Kurtenivîsandin
Ji bo kurtenivîs û kurtenivîsan, etîketê bikar bînin <abbr>( <acronym>di HTML5 -ê de jêbirin ). Forma kurtenivîsê têxin hundurê tagê û ji bo navê tevahî sernavek saz bikin.
Blockquotes
<blockquote> <p> <small>
Meriv çawa vedibêje
Ji bo tevlêkirina blokê, li <blockquote>dora xwe bipêçin <p>û <small>etîketan bikin. Hêmanê bikar bînin <small>da ku çavkaniya xwe binav bikin û hûn ê —berî wê xêzek em bistînin.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Jimarên bêkêmasî yên ku ji berê ve têne xuyang kirin têne xuyang kirin.
Julius Hibbert Dr
- <blockquote>
- <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Jimarên bêkêmasî yên ku ji berê ve têne xuyang kirin têne xuyang kirin. </p>
- <small> Dr. Julius Hibbert </small>
- </blockquote>
Lists
Unordered<ul>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Hêsankirin di aliquet pretium nisl
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Unstyled<ul.unstyled>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Hêsankirin di aliquet pretium nisl
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Ferman kirin<ol>
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Hêsankirin di aliquet pretium nisl
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Terîfdl
- Navnîşan lîsteyên
- Lîsteya ravekirinê ji bo diyarkirina terman bêkêmasî ye.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
Navê dizî
<code> <pre>
Bi du etîketên sade koda xwe bi şêwazê bişopînin. Ji bo ku di nav javascriptê de hê bêtir bi heybet bin, li pirtûkxaneya pêşkeftî ya koda Google davêjin û hûn amade ne.
Pêşkêşkirina kodê
Kod, blokên an tenê perçeyên di hundurê de, dikarin bi şêwazê tenê bi pêçandina di taga rastê de werin xuyang kirin. Ji bo blokên kodê yên ku pir rêzan vedigirin, <pre>hêmanê bikar bînin. Ji bo koda hundurîn, <code>hêmanê bikar bînin.
| Pêve | Netîce |
|---|---|
<code> |
Di rêzek nivîsê ya bi vî rengî de, koda weya pêçandî dê mîna vê <html>hêmanê xuya bike. |
<pre> |
<div> <h1> Sernav</h1> <p>Tiştek li vir heye...</p> </div> Nîşe: Pê bawer bin ku kodê di nav |
<pre class="prettyprint"> |
Bi karanîna pirtûkxaneya google-code-prettify, blokên koda we şêwazek dîtbarî û ronîkirina hevoksaziya otomatîkî hinekî cûda distînin. <div> <h1> Sernav </h1> <p> Li vir tiştek heye... </p> </div> Google-code-prettify dakêşin û readme-ê ji bo meriv çawa bikar bîne bibînin. |
Etîketên xêzkirî
<span class="label">
Di nivîsa laşê xwe de balê bikişînin ser hevokek an ala xwe bidin.
Labelê her tiştî
Qet pêdiviya yek ji wan Nûveya xweşik heye ! an alayên girîng dema kodê dinivîsin? Erê, niha hûn wan hene. Li vir tiştê ku ji hêla xwerû ve tê de heye:
| Awanasî | Netîce |
|---|---|
<span class="label">Default</span> |
Destçûnî |
<span class="label success">New</span> |
Nşh |
<span class="label warning">Warning</span> |
Gazî |
<span class="label important">Important</span> |
Giring |
<span class="label notice">Notice</span> |
Nivîsk |
Medya Nîşandana wêne û vîdyoyan
Tora medyayê
Li ser rûpelên bi şopa HTML-ê ya kêm û şêwazên hindiktirîn nîgarên bi pîvanên cihêreng nîşan bidin.
Mînakên piçûk
Piçûçikên di nav de .media-griddikarin her mezinahî bin, lê gava ku rasterast bi pergala tora Bootstrap-ê ya çêkirî ve têne nexşandin çêtirîn dixebitin. Berfirehiyên wêneyê mîna 90, 210, û 330 bi çend pîxelên peldankê re tevdigerin ku mezinahiya .span2, .span4, û .span6stûnê wekhev bikin.
Mezin
Medya
Biçûk
Kodkirina wan
Tûrên medyayê hêsan têne bikar anîn û ji hêla nîşankirinê ve pir hêsan in. Pîvana wan bi tenê li gorî mezinahiya wêneyên tê de ne.
- <ul class = "media-grid" >
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "thumbnail" src = "https://placehold.it/330x230" alt = "" >
- </a>
- </li>
- </ul>
Tabloyên Ji bo, we texmîn kir, daneyên tabloyê
Avakirina maseyên
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
Tabloyên mezin in - ji bo gelek tiştan. Lêbelê, tabloyên mezin, hewceyê piçek hezkirina nîşankirinê hewce ne ku bikêr, berbelav û xwendin (di asta kodê de) bin. Li vir çend serişteyên alîkariyê hene.
Her tim sernavên stûnên xwe bi awakî <thead>wisa bipêçin ku hiyerarşiya <thead>> <tr>> <th>be.
Mîna sernavên stûnê, divê hemî naveroka laşê tabloya we bi rengekî were pêçandin <tbody>da ku hiyerarşiya we <tbody>> <tr>> <td>be.
Mînak: Şêweyên tabloya xwerû
Hemî tablo dê bixweber bi tenê bi sînorên bingehîn ve werin şêwaz kirin da ku xwendin û strukturê biparêzin. Ne hewce ye ku çîn an taybetmendiyên zêde zêde bikin.
| # | Nav | Paşnav | Ziman |
|---|---|---|---|
| 1 | Hin | Yek | Îngilîzî |
| 2 | Joe | Şeş pakêt | Îngilîzî |
| 3 | Stu | Peq | Navê dizî |
- <table>
- ...
- </table>
Nimûne: Tabloya hevgirtî
Ji bo tabloyên ku di cîhên tengtir de bêtir daneyê hewce dikin, tama berhevkirî ya ku peldankê di nîvî de qut dike bikar bînin. Di heman demê de, ew dikare bi sînor û zebra-şiyan re, mîna şêwazên tabloya xwerû, were bikar anîn.
| # | Nav | Paşnav | Ziman |
|---|---|---|---|
| 1 | Hin | Yek | Îngilîzî |
| 2 | Joe | Şeş pakêt | Îngilîzî |
| 3 | Stu | Peq | Navê dizî |
Mînak: Tabloya sînorkirî
Bi dorpêkirina goşeyê wan û lê zêdekirina sînoran ji her alî ve maseyên xwe hinekî xweştir xuya bikin.
| # | Nav | Paşnav | Ziman |
|---|---|---|---|
| 1 | Hin | Yek | Îngilîzî |
| 2 | Joe | Şeş pakêt | Îngilîzî |
| 3 | Stu | Peq | Navê dizî |
- <table class = "bordered-table" >
- ...
- </table>
Nimûne: Zebra-xêrî
Bi lêzêdekirina zebra-striping bi tabloyên xwe piçek xweşiktir bibin - tenê .zebra-stripedpolê zêde bikin.
| # | Nav | Paşnav | Ziman |
|---|---|---|---|
| 1 | Hin | Yek | Îngilîzî |
| 2 | Joe | Şeş pakêt | Îngilîzî |
| 3 | Stu | Peq | Navê dizî |
| span 4 stûnên | |||
| span 2 stûnên | span 2 stûnên | ||
Nîşe: Zebra-striping pêşkeftinek pêşkeftî ye ku ji bo gerokên kevn ên mîna IE8 û jêrîn peyda nabe.
- <table class = "zebra-striped" >
- ...
- </table>
Mînak: Zebra-striped w/ TableSorter.js
Mînaka berê digirin, em bi peydakirina fonksiyonên cûrbecûr bi jQuery û pêveka Tablesorter re bikêrhatina tabloyên xwe baştir dikin . Sernivîsa her stûnekê bikirtînin da ku cûreyê biguherînin.
| # | Nav | Paşnav | Ziman |
|---|---|---|---|
| 2 | Joe | Şeş pakêt | Îngilîzî |
| 3 | Stu | Peq | Navê dizî |
| 1 | Ya te | Yek | Îngilîzî |
- <script src = "js/jquery/jquery.tablesorter.min.js" </script>
- <script >
- $ ( function () {
- $ ( "table# sortTableExample" ). tablesorter ({ sortList : [[ 1 , 0 ]] });
- });
- </script>
- <table class = "zebra-striped" >
- ...
- </table>
Forms
Şêweyên xwerû
Hemî formên xwerû şêwazên xwerû têne dayîn da ku wan bi rengek xwendin û pîvandinê pêşkêş bikin. Ji bo têketina nivîsê, navnîşên hilbijartî, deverên tekstê, bişkokên radyoyê û qutiyên kontrolê, û bişkokan şêwaz têne peyda kirin.
Formên stacked
Li HTML .form-stacked-a forma xwe zêde bikin û hûn ê li ser qadên wan etîketan li şûna yên çepê hebin. Ger formên we kurt bin an jî du stûnên we ji bo formên giran hebin ev pir baş dixebite.
Mezinahiyên zeviyê çêbikin
Bi lê zêdekirina çend çînên li nîşankirina xwe, her form input, selectan textareafirehiyê xweş bikin.
Ji v1.3.0-ê pê ve, me ji bo hêmanên formê dersên mezinbûnê yên li ser torê zêde kirine. Ji kerema xwe van li ser çînên heyî .mini, .small, hwd bikar bînin.
Buttons
Wekî peymanek, bişkok ji bo çalakiyan têne bikar anîn dema ku girêdan ji bo tiştan têne bikar anîn. Mînakî, "Daxistin" dikare bişkokek be û "çalakiya dawî" dikare bibe girêdanek.
Hemî bişkok bi şêwazek gewr ronahiyê xwemalî dikin, lê çend dersên fonksiyonel dikarin ji bo şêwazên rengên cihê werin sepandin. Di van dersan de çînek şîn .primary, çînek şîn-ronahî .info, çînek kesk .success, û .dangerpola sor heye.
Bişkokên Mînak
Şêweyên bişkokê dikarin bi serîlêdanê re li ser her tiştî bêne .btnsepandin. Bi gelemperî hûn dixwazin van tenê li <a>, <button>, û <input>hêmanan hilbijêrin. Li vir çawa xuya dike:
Mezinahiyên Alternatîf
Bişkokên mezintir an piçûktir dixwazin? Hay jê hebe!
Dewlet seqet
Ji bo bişkokên ku ne çalak in an ji ber sedemek din ji hêla sepanê ve têne asteng kirin, dewleta neçalak bikar bînin. Ew ji .disabledbo girêdan û :disabledji bo <button>hêmanan e.
Girêdanên
Buttons
Şêweyên Hişyar û Çewtiyan ji bo serkeftin, hişyarî, xeletî û peyamên agahdariyê
alerts bingehîn
.alert-message
Peyamên yek-xêz ji bo ronîkirina têkçûn, têkçûna gengaz, an serfiraziya çalakiyek. Bi taybetî ji bo formên kêrhatî.
Nimûne kod
- <div class = "hişyariya peyama hişyar" >
- <a class = "close" href = "#" > × </a>
- <p><strong> Guacamole pîroz! </strong> Ji xwe herî baş kontrol bikin, hûn pir baş xuya nakin. </p>
- </div>
Mesajên asteng bikin
.alert-message.block-message
Ji bo peyamên ku hinekî ravekirinê hewce dikin, me hişyariyên şêwaza paragrafê hene. Vana ji bo guheztina peyamên xeletiyê yên dirêjtir, hişyarkirina bikarhênerek ji çalakiyek li bendê, an tenê pêşkêşkirina agahdariya ji bo hûrguliya bêtir li ser rûpelê bêkêmasî ne.
Nimûne kod
- <div class = "hişyariya bloka-peyamê hişyar-peyam" >
- <a class = "close" href = "#" > × </a>
- <p><strong> Guacamole pîroz! Ev hişyariyek e! </strong> Ji xwe herî baş kontrol bikin, hûn pir baş xuya nakin. Nulla vitae elit libero, a pharetra augue. Pêşkêşiya commodo cursus magna, vel scelerisque nisl consectetur et. </p>
- <div class = "hişyar-çalakiyên" >
- <a class = "btn small" href = "#" > Vê çalakiyê bike </a> <a class = "btn small" href = "#" > An jî vê bike </a>
- </div>
- </div>
Pêkhateyên Popovers ji bo nîşandana naverokê di modal, serişteyên amûran û popoveran de
Modals
Modal - dîalog an qutiyên sivik - ji bo çalakiyên konteksî di rewşên ku girîng e ku çarçoveyek paşerojê were domandin de mezin in.
Sernavê Modal
Yek laşê xweş…
Tooltips
Twipsies ji bo arîkariya bikarhênerek tevlihev û nîşankirina wan di riya rast de pir bikêr in.
Lorem ipsum dolar sit amet illo error ipsum veritatis aut iste perspiciatis iste voluptas natus illo quasi odit aut natus encamek encamek, aut natus illo voluptatem odit perspiciatis laudantium rem doloremque totam voluptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo sit quasi fugit fugit, totam doloremque unde sunt sed volantium quaetissi
Popovers
Popoveran bikar bînin da ku agahdariya binetekstûalî pêşkêşî rûpelek bikin bêyî ku bandorê li sêwiranê bikin.
Popover Sernav

Bikaranîna javascript bi Bootstrap Indeksa pêvekan ku hûn dest pê bikin
Destpêkirin
Yekkirina javascript bi pirtûkxaneya Bootstrap re pir hêsan e. Li jêr em diçin ser bingehên bingehîn û ji we re hin pêvekên hêja peyda dikin da ku hûn dest pê bikin!
Çi tê de ye
Bi pêvekên xwerû yên nû yên ku bi jQuery û Ender re dixebitin hin hêmanên bingehîn ên Bootstrap bijîn . Em ji we re teşwîq dikin ku hûn wan dirêj bikin û biguhezînin da ku li gorî hewcedariyên pêşkeftina weya taybetî bicîh bibin.
| Dosî | Terîf |
|---|---|
| bootstrap-modal.js | Pêveka meya Modal li ser pêveka modal js ya kevneşopî hilberek pir zirav e! Me lênihêrînek taybetî girt ku em tenê fonksiyona tazî ya ku em li twitterê hewce dikin têxin nav xwe. |
| bootstrap-alerts.js | Pêveka hişyariyê ji bo zêdekirina fonksiyonên nêzîk li hişyariyan çînek pir piçûk e. |
| bootstrap-dropdown.js | Ev pêvek ji bo lê zêdekirina danûstendina dakêşanê li barbara jorîn a bootstrap an navîgasyonên tabloyê ye. |
| bootstrap-scrollspy.js | Pêveka ScrollSpy ji bo lêzêdekirina navokek nûvekirina otomatîkî ya ku li ser bingeha pozîsyona gerokê li barika jorîn a bootstrap zêde dike. |
| bootstrap-buttons.js | Pêveka ScrollSpy ji bo lêzêdekirina navokek nûvekirina otomatîkî ya ku li ser bingeha pozîsyona gerokê li barika jorîn a bootstrap zêde dike. |
| bootstrap-tabs.js | Ev pêvek ji bo bisiklêtan di nav naveroka herêmî de fonksiyonên tablo û hebên bilez, dînamîkî zêde dike. |
| bootstrap-twipsy.js | Li ser bingeha pêveka hêja ya jQuery.tipsy ku ji hêla Jason Frame ve hatî nivîsandin; twipsy guhertoyek nûvekirî ye, ku xwe dispêre wêneyan, css3 ji bo anîmasyonan, û taybetmendiyên daneyan ji bo hilanîna sernavên herêmî bikar tîne! |
| bootstrap-popover.js | Pêveka popover ji bo lêzêdekirina popoveran li serîlêdana xwe navgînek hêsan peyda dike. Ew pêveka boostrap-twipsy.js dirêj dike , ji ber vê yekê gava ku popoveran di projeya xwe de vedihewînin, pê ewle bin ku hûn wê pelê jî bigirin! |
Ma javascript hewce ye?
Na! Bootstrap berî her tiştî hatiye sêwirandin ku bibe pirtûkxaneyek CSS. Ev javascript li ser şêwazên tê de qatek înteraktîf a bingehîn peyda dike.
Lêbelê, ji bo kesên ku hewcedariya wan bi javascriptê heye, me pêvekên li jor peyda kirine da ku ji we re bibin alîkar ku hûn fêm bikin ka meriv çawa Bootstrap bi javascript re yek dike û ji bo fonksiyona bingehîn tavilê vebijarkek bilez û sivik bide we.
Ji bo bêtir agahdarî û ji bo dîtina hin demoyên zindî, ji kerema xwe serî li rûpela belgekirina pêvekê bidin .
Bikaranîna Bootstrap bi Less Supercharge CSS-ya xwe bi guhêrbar, mixîn, û fonksiyonan
Bootstrap ji Preboot hate çêkirin , pakêtek mîksîn û guhêrbar-çavkaniya vekirî ya ku bi Less re, pêş-prosesorek CSS-ê ji bo pêşkeftina malperê zûtir û hêsantir tê bikar anîn.
Binihêrin ka me Preboot çawa di Bootstrap-ê de bikar anî û hûn çawa dikarin wê bikar bînin ger hûn hilbijêrin ku li ser projeya xweya paşîn Less bimeşînin.
Meriv çawa bikar tîne
Vê vebijarkê bikar bînin da ku guhêrbarên Kêmtir ên Bootstrap, mîksîn û hêlînên CSS-ê bi javascript-ê di geroka xwe de bi tevahî bikar bînin.
- <link rel = "stylesheet/less" href = "less/bootstrap.less" media = "hemû" />
- <script src = "js/less-1.1.3.min.js" </script>
Çareseriya .js hîs nakin? Serlêdana Less Mac-ê biceribînin an jî Node.js bikar bînin da ku hûn koda xwe berhev bikin.
Çi tê de ye
Li vir hin hûrguliyên ku di Twitter Bootstrap-ê de wekî beşek Bootstrap-ê tê de hene hene. Serî malpera Bootstrap an rûpela projeya Github bidin da ku bêtir dakêşin û fêr bibin.
Variables
Guherbarên di Less de ji bo domandin û nûvekirina serêşiya CSS-ya xwe ya belaş bêkêmasî ne. Gava ku hûn dixwazin nirxek rengîn an nirxek pir caran tê bikar anîn biguhezînin, wê li yek cîhek nûve bikin û hûn amade ne.
- // Girêdan
- @linkColor : #8b59c2;
- @linkColorHover : tarîkirin ( @linkColor , 10 );
- // Gewr
- @black : #000;
- @grayDark : ronahîkirin ( @reş , 25 %);
- @grey : ronahîkirin ( @reş , 50 %);
- @grayLight : ronahîkirin ( @reş , 70 %);
- @grayLighter : ronahîkirin ( @reş , 90 %);
- @white : #fff;
- // Rengên Devokê
- @blue : #08b5fb;
- @green : #46a546;
- @red : #9d261d;
- @yellow : #ffc40d;
- @orange : #f89406;
- @pink : #c3325f;
- @purple : #7a43b6;
- // Tora bingehîn
- @basefont : 13px ;
- @baseline : 18px ;
Şîrovekirin
/* ... */Less ji bilî hevoksaziya normal a CSS-ê şêwazek din a şîrovekirinê jî peyda dike .
- // Ev şîroveyek e
- /* Ev jî şîroveyek e */
wazoo tevlihev dike
Miksîn bi bingehîn ji bo CSS-ê tê de an jî parçeyek in, ku dihêle hûn bloka kodê li yek hev bikin. Ew ji bo taybetmendiyên pêşgir ên firoşkar ên mîna box-shadow, gradientên gerokê yên cross-gerok, stûnên tîpan, û hêj bêtir mezin in. Li jêr nimûneyek mîksên ku bi Bootstrap-ê ve girêdayî ne.
Pişkên tîpan
- #font {
- . kurtenivîs ( @weight : normal , @size : 14px , @lineHeight : 20px ) {
- font - size : @size ;
- font - weight : @weight ;
- line - height : @lineHeight ;
- }
- . sans - serif ( @weight : normal , @size : 14px , @lineHeight : 20px ) {
- font - family : "Helvetica Neue" , Helvetica , Arial , sans - serif ;
- font - size : @size ;
- font - weight : @weight ;
- line - height : @lineHeight ;
- }
- ...
- }
Gradients
- #gradient {
- ...
- . vertical ( @startColor : #555, @endColor: #333) {
- background - color : @endColor ;
- background - repeat : repeat - x ;
- paşxane - wêne : - khtml - gradient ( xêz , çepê jorîn , çepê jêrîn , ji ( @startColor ), ber ( @endColor )); // Konqueror
- paşxane - wêne : - moz - xêz - gradient ( @startColor , @endColor ); // FF 3.6+
- paşxane - wêne : - ms - xêz - gradient ( @startColor , @endColor ); // IE10
- paşxane - wêne : - webkit - gradient ( xêz , jor çep , jêrîn çep , reng - rawestgeh ( 0 %, @startColor ), reng - rawest ( 100 %, @endColor )); // Safari 4+, Chrome 2+
- paşxane - wêne : - webkit - linear - gradient ( @startColor , @endColor ); // Safari 5.1+, Chrome 10+
- paşxane - wêne : - o - xêz - gradient ( @startColor , @endColor ); // Opera 11.10
- paşxane - wêne : xêz - gradient ( @startColor , @endColor ); // Standard
- }
- ...
- }
Operasyonên
Xemgîn bibin û hin matematîkê pêk bînin da ku tevliheviyên maqûl û hêzdar ên mîna ya jêrîn biafirînin.
- // Girtî
- @gridColumns : 16 ;
- @gridColumnWidth : 40px ;
- @gridGutterWidth : 20px ;
- @siteWidth : ( @gridColumns * @gridColumnWidth ) + ( @gridGutterWidth * ( @gridColumns - 1 ));
- // Çend stûnan çêkin
- . stûn ( @columnSpan : 1 ) {
- firehî : ( @gridColumnWidth * @columnSpan ) + ( @gridGutterWidth * ( @columnSpan - 1 ));
- }
Berhevkirina Kêm
Piştî ku .lesspelên di /lib/ de biguherînin, divê hûn wan ji nû ve berhev bikin da ku pelên bootstrap-*.*.*.css û bootstrap-*.*.*.min.css ji nû ve çêkin. Ger hûn daxwazek kişandinê ji GitHub re dişînin, divê hûn her gav ji nû ve berhev bikin.
Rêbazên berhevkirinê
| Awa | Steps |
|---|---|
| Node bi makefile | Bi xebitandina fermana jêrîn berhevkarê xeta fermanê ya hindik bi npm saz bikin: $ npm saz bike kêmtirc Piştî ku hatî saz kirin tenê ji Wekî din, heke we watchr saz kiriye, dibe ku hûn |
| Javascript | Less.js-a herî dawî dakêşin û rêça wê (û Bootstrap) di nav
Ji bo ku pelên .less ji nû ve berhev bikin, tenê wan hilînin û rûpela xwe ji nû ve bar bikin. Less.js wan berhev dike û di hilanîna herêmî de hilîne. |
| Rêza fermanê | Ger we jixwe amûra xeta fermanê ya hindik sazkirî ye, tenê emrê jêrîn bimeşînin: $lessc ./lib/bootstrap.less > bootstrap.css
|
| Kêm app Mac | Serlêdana nefermî ya Mac- ê li pelrêçên pelên .kêm temaşe dike û piştî her tomarkirina pelek .kêm hatî temaşekirin kodê li pelên herêmî berhev dike. Heke hûn bixwazin, hûn dikarin tercihên di sepanê de ji bo kêmkirina otomatîkî biguhezînin û pelên berhevkirî di kîjan pelrêça de diqedin. |