1. Daunlod fɔ du dat
Bifo yu dawnlod, mek shɔ se yu gɛt kɔd ɛditɔ (wi kin advays yu fɔ yuz Sublime Text 2 ) ɛn sɔm wok no bɔt HTML ɛn CSS. Wi nɔ go waka na di sɔs fayl dɛn ya, bɔt dɛn de fɔ dawnlod. Wi go pe atɛnshɔn fɔ bigin wit di Bootstrap fayl dɛn we dɛn dɔn kɔmpilayt.
Daunlod we dɛn dɔn kɔmpilayt
Fastest we fɔ stat: gɛt di kɔmpil ɛn minified vɛshɔn dɛn fɔ wi CSS, JS, ɛn pikchɔ dɛn. No doks ɔ ɔrijinal sɔs fayl dɛn.
Daunlod sɔs
Gɛt di ɔrijinal fayl dɛn fɔ ɔl di CSS ɛn JavaSkript, wit wan lokal kɔpi fɔ di dɔkyumɛnt dɛn bay we yu dawnlod di layt vɛshɔn dairekt frɔm GitHub.
2. Fayl strɔkchɔ
Insay di dawlod yu go si di fayl strɔkchɔ ɛn tin dɛn we de insay de, we de grup di kɔmɔn prɔpati dɛn lɔjik wan ɛn we go gi ɔl tu di difrɛns dɛn we dɛn dɔn kɔmpilayt ɛn we dɛn dɔn smɔl.
We yu dɔn dawnlod am, pul di kɔmprɛs fɔlda fɔ si di strɔkchɔ fɔ (di kɔmpilayt) Bootstrap. Yu go si sɔntin lɛk dis:
butstrap / ├── css / │ ├── butstrap . css │ ├── di butstrap we de na di wɔl . min . css ├── js / │ ├── butstrap . js │ ├── butstrap na di . min . js └── img / ├── glifikɔn - halflings . png └── glifikɔn dɛn - hafling dɛn - wayt . png
Dis na di mɔs besik fɔm fɔ Bootstrap: kɔmpilayt fayl dɛn fɔ kwik drɔp-in yuz insay klos to ɛni wɛb prɔjek. Wi de gi kɔmpilayt CSS ɛn JS ( bootstrap.*), ɛn bak kɔmpilayt ɛn minifyed CSS ɛn JS ( bootstrap.min.*). Dɛn kin kɔmprɛs di pikchɔ fayl dɛn bay we dɛn de yuz ImageOptim , we na wan Mac ap fɔ kɔmprɛs PNG dɛn.
Duya mɛmba se ɔl di JavaSkript plɔgin dɛn nid fɔ de insay jQuery.
3. Wetin de insay
Bootstrap kam wit HTML, CSS, ɛn JS fɔ ɔl kayn tin, bɔt dɛn kin sɔmariz dɛn wit wan anful kategori dɛn we yu kin si ɔp di Bootstrap dɔkyumentri .
Doks sɛkshɔn dɛn
Skɔf we dɛn kin yuz fɔ mek skɔf
Globɛl stayl dɛn fɔ di bɔdi fɔ riset di kayn ɛn bakgrɔn, link stayl dɛn, grid sistem, ɛn tu simpul layout dɛn.
Bays CSS fɔ di Baybul
Stayl fɔ kɔmɔn HTML ɛlimɛnt dɛn lɛk taypografi, kɔd, tebul, fɔm, ɛn bɔtin dɛn. Dɔn bak, i gɛt Glyphicons , we na wan fayn smɔl aykɔn sɛt.
Di tin dɛn we de insay di bɔdi
Besik stayl fɔ kɔmɔn intafays kɔmpɔnɛnt dɛn lɛk tab ɛn pils, navbar, alɛt, pej hεda, ɛn mɔ.
JavaSkript plɔgin dɛn
Semweso lɛk Kɔmpɔnɛnt dɛn, dɛn JavaSkript plɔgin dɛn ya na intaraktiv kɔmpɔnɛnt dɛn fɔ tin dɛn lɛk tultips, popovers, modals, ɛn ɔda tin dɛn.
Lista fɔ di tin dɛn we de insay
Tugɛda, di Kɔmpɔnɛnt ɛn JavaSkript plɔgin dɛn sɛkshɔn dɛn de gi dɛn intafays ɛlimɛnt dɛn ya:
- Bɔtin grup dɛn
- Di bɔtin dɛn we de drɔp
- Tab dɛn, pils dɛn, ɛn list dɛn we de sho usay fɔ go
- Navbar fɔ di wan dɛn we de
- Lebul dɛn
- Badge dɛn we dɛn kin yuz
- Pej hεda ɛn hiro yunit
- Di smɔl smɔl pikchɔ dɛn
- Alɛrt dɛn
- Progres bar dɛn
- Modal dɛn
- Drɔpdɔwn dɛn
- Tultip dɛn fɔ yuz
- Popovers dɛn
- Akɔdiɔn we dɛn mek wit
- Karusel we dɛn kin yuz fɔ mek
- Tayp bifo tɛm
Insay di fiuja gayd dɛm, wi kin waka tru dɛn kɔmpɔnɛnt ya wan wan insay mɔ ditayli. Te da tɛm de, luk fɔ ɛni wan pan dɛn tin ya na di dɔkyumentri fɔ no mɔ bɔt aw fɔ yuz ɛn kɔstɔmayt dɛn.
4. Besik HTML tɛmplat
Wit wan shɔt intro insay di kɔntinyu aut ɔf di we, wi kin pe atɛnshɔn fɔ put Bootstrap fɔ yuz. Fɔ du dat, wi go yuz wan bɛsik HTML tɛmplat we gɛt ɔl wetin wi bin dɔn tɔk bɔt na di Fayl strɔkchɔ .
Naw, na wan luk pan wan tipik HTML fayl :
- <!DƆKTAYP html>
- <html> fɔ di wan dɛn we de
- <hɛd>
- <taytul> Bootstrap 101 Template </taytul>
- <meta nem = "viupɔt" kɔntinyu = "wid=divays-wid, initial-skel=1.0" >
- </hɛd>
- <bɔdi>
- <h1> Halo, wɔl! </h1> fɔ di wan dɛn we de
- <script src = "https://code.jquery.com/jkwɛri.js" ></skript>
- </bɔdi>
- </html> fɔ di wan dɛn we de
Fɔ mek dis bi Bootstrapped tɛmplat , jɔs put di rayt CSS ɛn JS fayl dɛn:
- <!DƆKTAYP html>
- <html> fɔ di wan dɛn we de
- <hɛd>
- <taytul> Bootstrap 101 Template </taytul>
- <meta nem = "viupɔt" kɔntinyu = "wid=divays-wid, initial-skel=1.0" >
- <!-- Bɔtstrap -->
- <link href = "css/bootstrap.min.css" rel = "staylshit" midia = "skrin" >
- </hɛd>
- <bɔdi>
- <h1> Halo, wɔl! </h1> fɔ di wan dɛn we de
- <script src = "https://code.jquery.com/jkwɛri.js" ></skript>
- <skript src = "js/bɔtstrap.min.js" ></skript>
- </bɔdi>
- </html> fɔ di wan dɛn we de
Ɛn yu dɔn sɛt! We dɛn ad dɛn tu fayl dɛn de, yu kin bigin fɔ mek ɛni sayt ɔ aplikeshɔn wit Bootstrap.
5. Ɛgzampul dɛn
Muv bifo di bays tɛmplat wit sɔm ɛgzampul layout dɛn. Wi de ɛnkɔrej pipul dɛn fɔ itɛrayt pan dɛn ɛgzampul ya ɛn nɔ jɔs yuz dɛn as ɛnd rizɔlt.
-

Di tɛmplat fɔ stat
Wan barebones HTML dɔkyumɛnt wit ɔl di Bootstrap CSS ɛn JavaSkript inklud.
-

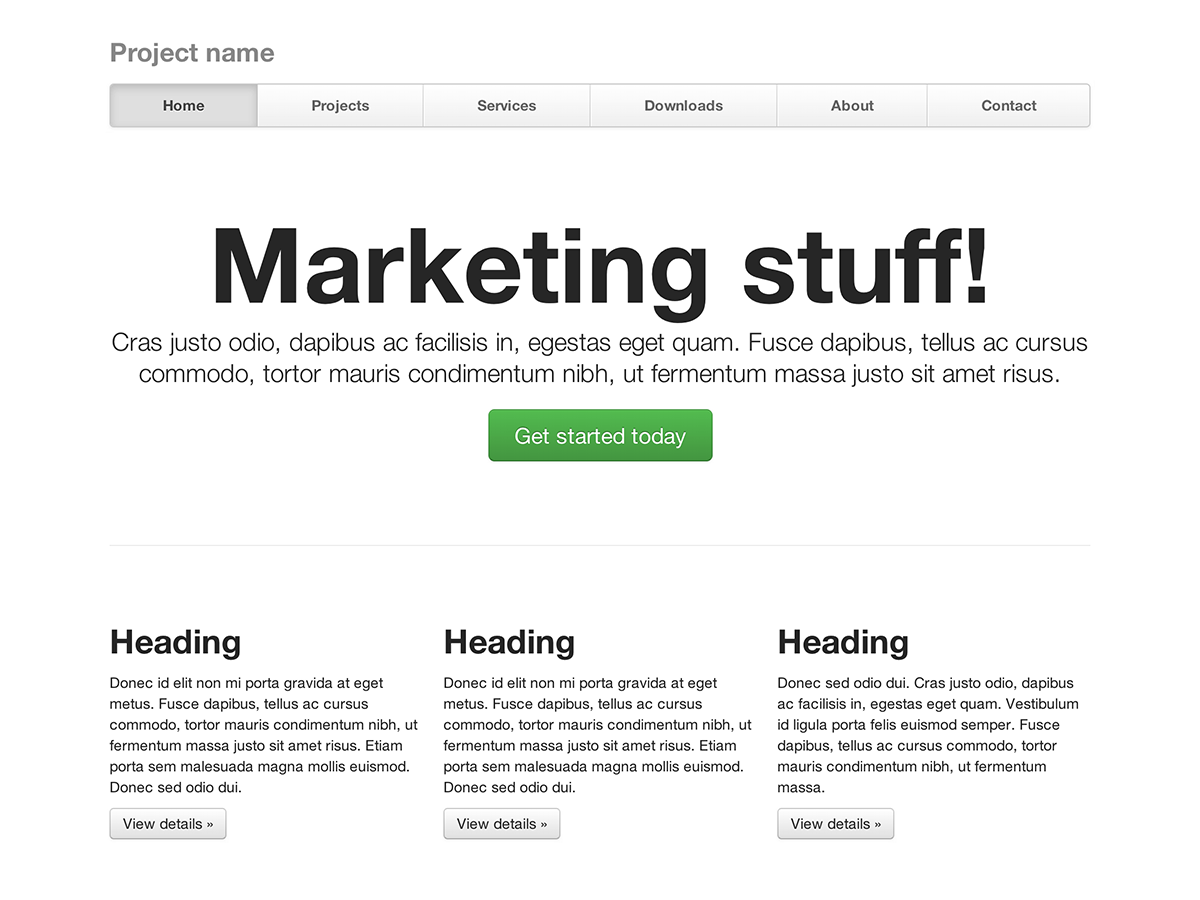
Besik makɛt sayt
Ficha wan hiro yunit fɔ wan praymari mɛsej ɛn tri sɔpɔtin ɛlimɛnt dɛn.
-

Fluid layout fɔ mek tin dɛn
Yuz wi nyu responsiv, fluid grid sistem fɔ mek wan seamless likwid layout.
-

Narrow makɛtmɛnt
Slim, laytwɛt makɛt tɛmplat fɔ smɔl prɔjek ɔ tim dɛn.
-

Nav we dɛn jɔstifay
Maketing pej wit ikwal-wid nevigishɔn link dɛn insay wan modifyed navbar.
-

Sayn insay
Barebones de sayn insay fɔm wit kɔstɔm, big fɔm kɔntrol ɛn wan fleksibul layout.
-

Stika futman
Pin wan fut we gɛt fiks ayt na di bɔt ɔf di say we di pɔsin we de yuz am de si.
-

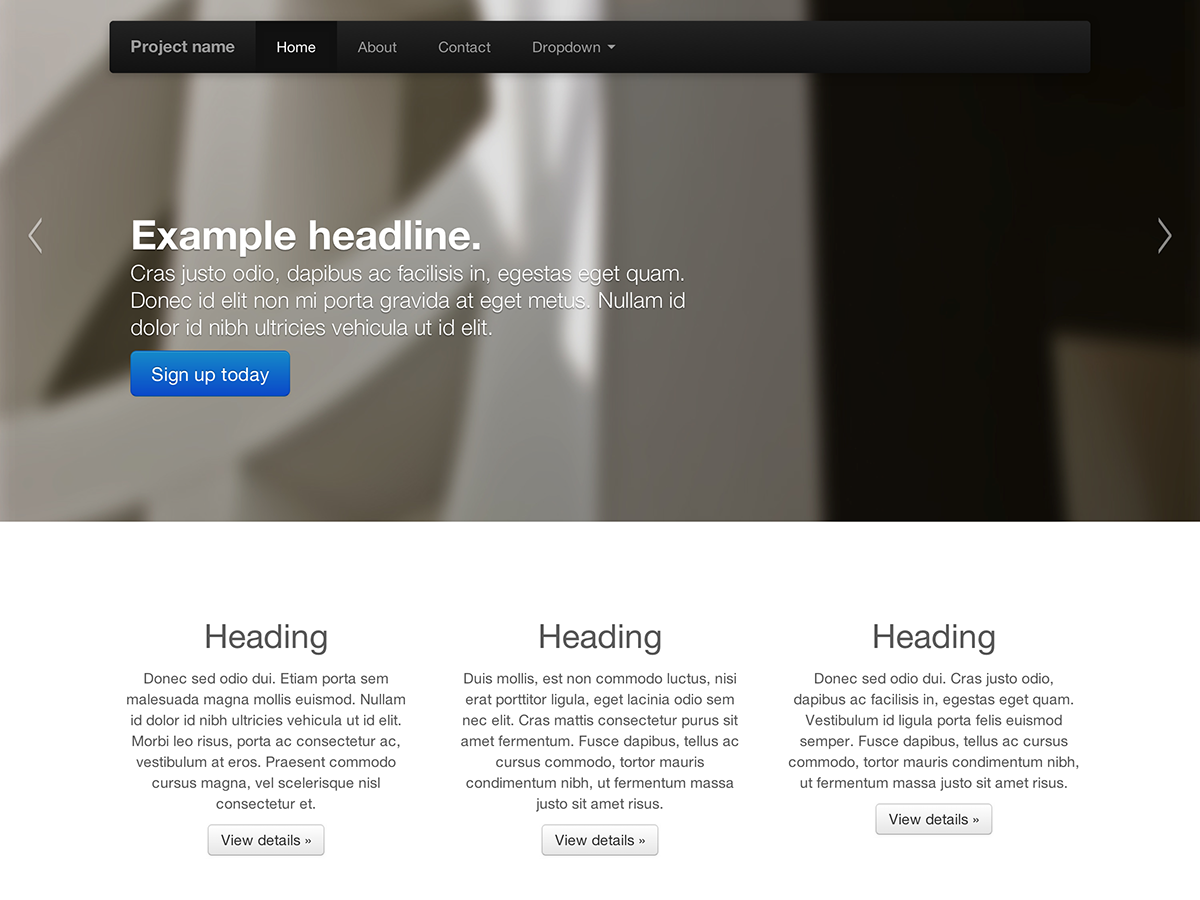
Karusel jumbotron fɔ di wan dɛn we de yuz am
Wan mɔ intaraktiv rif na di besik makɛt sayt we gɛt wan prominɛnt karusel.
Wetin nɛks?
Hed to di docs fɔ infɔmeshɔn, ɛgzampul, ɛn kɔd snipet, ɔ tek di nɛks lip ɛn kɔstɔmayz Bootstrap fɔ ɛni prɔjek we de kam.
Visit di Bootstrap dɔk dɛn Kastamayz di Bootstrap