1. 다운로드
다운로드하기 전에 코드 편집기( Sublime Text 2 권장 )와 HTML 및 CSS에 대한 작업 지식이 있어야 합니다. 여기에서 소스 파일을 살펴보진 않겠지만 다운로드할 수 있습니다. 컴파일된 부트스트랩 파일을 시작하는 데 중점을 둘 것입니다.
2. 파일 구조
다운로드 내에서 공통 자산을 논리적으로 그룹화하고 컴파일된 변형과 축소된 변형을 모두 제공하는 다음 파일 구조와 내용을 찾을 수 있습니다.
다운로드가 완료되면 압축된 폴더의 압축을 풀어 (컴파일된) 부트스트랩의 구조를 확인합니다. 다음과 같은 내용이 표시됩니다.
부트스트랩 / ├── CSS / │ ├── 부트스트랩 . CSS │ ├── 부트스트랩 . 분 _ CSS ├── js / │ ├── 부트스트랩 . js │ ├── 부트스트랩 . 분 _ js └── img / ├── 글리프 콘 - 하플링 . png └── 글리프 콘 - 하플링 - 흰색 . png
이것은 부트스트랩의 가장 기본적인 형태입니다. 거의 모든 웹 프로젝트에서 빠르게 사용할 수 있도록 컴파일된 파일입니다. 우리는 컴파일된 CSS 및 JS( bootstrap.*)뿐만 아니라 컴파일 및 축소된 CSS 및 JS( bootstrap.min.*)를 제공합니다. 이미지 파일은 PNG 압축을 위한 Mac 앱인 ImageOptim 을 사용하여 압축됩니다.
모든 JavaScript 플러그인에는 jQuery가 포함되어야 합니다.
3. 포함 사항
Bootstrap에는 모든 종류의 HTML, CSS 및 JS가 포함되어 있지만 Bootstrap 설명서 상단에 보이는 몇 가지 범주로 요약할 수 있습니다 .
문서 섹션
발판
유형 및 배경, 링크 스타일, 그리드 시스템 및 두 가지 단순 레이아웃을 재설정하기 위한 본문의 전역 스타일.
기본 CSS
타이포그래피, 코드, 테이블, 양식 및 버튼과 같은 일반적인 HTML 요소에 대한 스타일입니다. 작은 아이콘 세트인 Glyphicons 도 포함되어 있습니다.
구성품
탭 및 알약, 탐색 모음, 경고, 페이지 헤더 등과 같은 일반적인 인터페이스 구성 요소에 대한 기본 스타일입니다.
자바스크립트 플러그인
구성 요소와 유사하게 이러한 JavaScript 플러그인은 도구 설명, 팝오버, 모달 등과 같은 것에 대한 대화형 구성 요소입니다.
구성 요소 목록
구성 요소 및 JavaScript 플러그인 섹션은 함께 다음 인터페이스 요소를 제공합니다.
- 버튼 그룹
- 버튼 드롭다운
- 탐색 탭, 알약 및 목록
- 나브바
- 라벨
- 배지
- 페이지 헤더 및 영웅 단위
- 썸네일
- 경고
- 진행률 표시줄
- 모달
- 드롭다운
- 툴팁
- 팝오버
- 아코디언
- 회전 목마
- 자동 완성
향후 가이드에서 이러한 구성 요소를 개별적으로 더 자세히 살펴볼 수 있습니다. 그 때까지 설명서에서 이러한 각 항목을 활용하고 사용자 지정하는 방법에 대한 정보를 찾으십시오.
4. 기본 HTML 템플릿
내용에 대한 간략한 소개와 함께 우리는 Bootstrap을 사용하는 데 집중할 수 있습니다. 그렇게 하기 위해 우리는 파일 구조 에서 언급한 모든 것을 포함하는 기본 HTML 템플릿을 사용할 것 입니다.
이제 일반적인 HTML 파일 을 살펴보겠습니다 .
- <!DOCTYPE HTML>
- <html>
- <머리>
- <title> 부트스트랩 101 템플릿 </title>
- </head>
- <본체>
- <h1> 안녕하세요, 여러분! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </바디>
- </html>
이것을 부트스트랩 템플릿 으로 만들려면 적절한 CSS 및 JS 파일을 포함하기만 하면 됩니다.
- <!DOCTYPE HTML>
- <html>
- <머리>
- <title> 부트스트랩 101 템플릿 </title>
- <!-- 부트스트랩 -->
- <link href = "css/bootstrap.min.css" rel = "스타일시트" 미디어 = "화면" >
- </head>
- <본체>
- <h1> 안녕하세요, 여러분! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <스크립트 src = "js/bootstrap.min.js" ></script>
- </바디>
- </html>
그리고 당신은 설정되었습니다! 이 두 파일을 추가하면 부트스트랩으로 모든 사이트 또는 애플리케이션 개발을 시작할 수 있습니다.
5. 예
몇 가지 예제 레이아웃을 사용하여 기본 템플릿을 넘어서십시오. 우리는 사람들이 이러한 예를 반복하고 단순히 최종 결과로 사용하지 않도록 권장합니다.
-

스타터 템플릿
모든 Bootstrap CSS 및 JavaScript가 포함된 베어본 HTML 문서입니다.
-

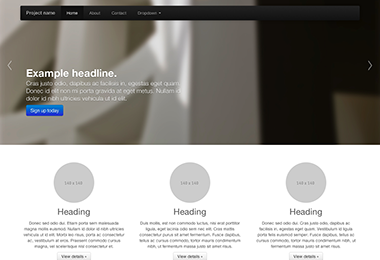
기본 마케팅 사이트
주요 메시지를 위한 영웅 유닛과 세 가지 지원 요소가 특징입니다.
-

유체 레이아웃
새로운 반응형 유체 그리드 시스템을 사용하여 매끄러운 액체 레이아웃을 만듭니다.
-

좁은 마케팅
소규모 프로젝트 또는 팀을 위한 슬림하고 가벼운 마케팅 템플릿입니다.
-

로그인
Barebones는 사용자 정의, 더 큰 양식 컨트롤 및 유연한 레이아웃을 사용하여 양식에 로그인합니다.
-

고정 바닥글
고정 높이 바닥글을 사용자의 뷰포트 하단에 고정합니다.
-

회전 목마 점보트론
눈에 띄는 회전 목마가 있는 기본 마케팅 사이트에 대한 보다 인터랙티브한 리프.
다음은?
정보, 예제 및 코드 조각에 대한 문서로 이동하거나 다음 단계로 나아가 향후 프로젝트에 대해 Bootstrap을 사용자 지정하십시오.
부트스트랩 문서 방문 부트스트랩 사용자 정의