1. ಡೌನ್ಲೋಡ್ ಮಾಡಿ
ಡೌನ್ಲೋಡ್ ಮಾಡುವ ಮೊದಲು, ಕೋಡ್ ಎಡಿಟರ್ (ನಾವು ಸಬ್ಲೈಮ್ ಟೆಕ್ಸ್ಟ್ 2 ಅನ್ನು ಶಿಫಾರಸು ಮಾಡುತ್ತೇವೆ ) ಮತ್ತು HTML ಮತ್ತು CSS ನ ಕೆಲವು ಕೆಲಸದ ಜ್ಞಾನವನ್ನು ಹೊಂದಲು ಮರೆಯದಿರಿ . ನಾವು ಇಲ್ಲಿ ಮೂಲ ಫೈಲ್ಗಳ ಮೂಲಕ ನಡೆಯುವುದಿಲ್ಲ, ಆದರೆ ಅವು ಡೌನ್ಲೋಡ್ಗೆ ಲಭ್ಯವಿವೆ. ಕಂಪೈಲ್ ಮಾಡಿದ ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಫೈಲ್ಗಳೊಂದಿಗೆ ಪ್ರಾರಂಭಿಸಲು ನಾವು ಗಮನಹರಿಸುತ್ತೇವೆ.
ಡೌನ್ಲೋಡ್ ಕಂಪೈಲ್ ಮಾಡಲಾಗಿದೆ
ಪ್ರಾರಂಭಿಸಲು ವೇಗವಾದ ಮಾರ್ಗ: ನಮ್ಮ CSS, JS ಮತ್ತು ಚಿತ್ರಗಳ ಸಂಕಲನ ಮತ್ತು ಚಿಕ್ಕ ಆವೃತ್ತಿಗಳನ್ನು ಪಡೆಯಿರಿ. ಯಾವುದೇ ಡಾಕ್ಸ್ ಅಥವಾ ಮೂಲ ಮೂಲ ಫೈಲ್ಗಳಿಲ್ಲ.
ಮೂಲವನ್ನು ಡೌನ್ಲೋಡ್ ಮಾಡಿ
GitHub ನಿಂದ ನೇರವಾಗಿ ಇತ್ತೀಚಿನ ಆವೃತ್ತಿಯನ್ನು ಡೌನ್ಲೋಡ್ ಮಾಡುವ ಮೂಲಕ ಡಾಕ್ಸ್ನ ಸ್ಥಳೀಯ ಪ್ರತಿಯೊಂದಿಗೆ ಎಲ್ಲಾ CSS ಮತ್ತು JavaScript ಗಾಗಿ ಮೂಲ ಫೈಲ್ಗಳನ್ನು ಪಡೆಯಿರಿ.
2. ಫೈಲ್ ರಚನೆ
ಡೌನ್ಲೋಡ್ನಲ್ಲಿ ನೀವು ಕೆಳಗಿನ ಫೈಲ್ ರಚನೆ ಮತ್ತು ವಿಷಯಗಳನ್ನು ಕಾಣುವಿರಿ, ಸಾಮಾನ್ಯ ಸ್ವತ್ತುಗಳನ್ನು ತಾರ್ಕಿಕವಾಗಿ ಗುಂಪು ಮಾಡಿ ಮತ್ತು ಸಂಕಲಿಸಿದ ಮತ್ತು ಚಿಕ್ಕದಾದ ವ್ಯತ್ಯಾಸಗಳನ್ನು ಒದಗಿಸಿ.
ಡೌನ್ಲೋಡ್ ಮಾಡಿದ ನಂತರ, (ಕಂಪೈಲ್ ಮಾಡಿದ) ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ನ ರಚನೆಯನ್ನು ನೋಡಲು ಸಂಕುಚಿತ ಫೋಲ್ಡರ್ ಅನ್ನು ಅನ್ಜಿಪ್ ಮಾಡಿ. ನೀವು ಈ ರೀತಿಯದನ್ನು ನೋಡುತ್ತೀರಿ:
ಬೂಟ್ ಸ್ಟ್ರಾಪ್ / ├── css / │ ├── ಬೂಟ್ ಸ್ಟ್ರಾಪ್ . css │ ├── ಬೂಟ್ ಸ್ಟ್ರಾಪ್ . ನಿಮಿಷ _ css ├── js / │ ├── ಬೂಟ್ ಸ್ಟ್ರಾಪ್ . js │ ├── ಬೂಟ್ ಸ್ಟ್ರಾಪ್ . ನಿಮಿಷ _ js └── img / ├── glyphicons - halflings . png └── ಗ್ಲಿಫಿಕಾನ್ಸ್ - ಹಾಫ್ಲಿಂಗ್ಸ್ - ಬಿಳಿ . png
ಇದು ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ನ ಅತ್ಯಂತ ಮೂಲಭೂತ ರೂಪವಾಗಿದೆ: ಯಾವುದೇ ವೆಬ್ ಪ್ರಾಜೆಕ್ಟ್ನಲ್ಲಿ ತ್ವರಿತ ಡ್ರಾಪ್-ಇನ್ ಬಳಕೆಗಾಗಿ ಸಂಕಲಿಸಿದ ಫೈಲ್ಗಳು. ನಾವು ಕಂಪೈಲ್ ಮಾಡಿದ CSS ಮತ್ತು JS ( bootstrap.*), ಹಾಗೆಯೇ ಕಂಪೈಲ್ ಮಾಡಿದ ಮತ್ತು ಮಿನಿಫೈಡ್ CSS ಮತ್ತು JS ( bootstrap.min.*) ಅನ್ನು ಒದಗಿಸುತ್ತೇವೆ. ಇಮೇಜ್ ಫೈಲ್ಗಳನ್ನು ಇಮೇಜ್ಆಪ್ಟಿಮ್ ಬಳಸಿ ಸಂಕುಚಿತಗೊಳಿಸಲಾಗುತ್ತದೆ , PNG ಗಳನ್ನು ಕುಗ್ಗಿಸಲು ಮ್ಯಾಕ್ ಅಪ್ಲಿಕೇಶನ್.
ಎಲ್ಲಾ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಪ್ಲಗಿನ್ಗಳಿಗೆ jQuery ಅನ್ನು ಸೇರಿಸುವ ಅಗತ್ಯವಿದೆ ಎಂಬುದನ್ನು ದಯವಿಟ್ಟು ಗಮನಿಸಿ.
3. ಏನು ಒಳಗೊಂಡಿದೆ
ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಎಲ್ಲಾ ರೀತಿಯ ವಿಷಯಗಳಿಗಾಗಿ HTML, CSS ಮತ್ತು JS ನೊಂದಿಗೆ ಸುಸಜ್ಜಿತವಾಗಿದೆ, ಆದರೆ ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ದಸ್ತಾವೇಜನ್ನು ಮೇಲ್ಭಾಗದಲ್ಲಿ ಗೋಚರಿಸುವ ಕೆಲವು ವರ್ಗಗಳೊಂದಿಗೆ ಅವುಗಳನ್ನು ಸಂಕ್ಷಿಪ್ತಗೊಳಿಸಬಹುದು .
ಡಾಕ್ಸ್ ವಿಭಾಗಗಳು
ಸ್ಕ್ಯಾಫೋಲ್ಡಿಂಗ್
ಪ್ರಕಾರ ಮತ್ತು ಹಿನ್ನೆಲೆಯನ್ನು ಮರುಹೊಂದಿಸಲು ದೇಹಕ್ಕೆ ಜಾಗತಿಕ ಶೈಲಿಗಳು, ಲಿಂಕ್ ಶೈಲಿಗಳು, ಗ್ರಿಡ್ ಸಿಸ್ಟಮ್ ಮತ್ತು ಎರಡು ಸರಳ ಲೇಔಟ್ಗಳು.
ಮೂಲ CSS
ಮುದ್ರಣಕಲೆ, ಕೋಡ್, ಕೋಷ್ಟಕಗಳು, ಫಾರ್ಮ್ಗಳು ಮತ್ತು ಬಟನ್ಗಳಂತಹ ಸಾಮಾನ್ಯ HTML ಅಂಶಗಳಿಗಾಗಿ ಶೈಲಿಗಳು. ಗ್ಲಿಫಿಕಾನ್ಸ್ ಅನ್ನು ಸಹ ಒಳಗೊಂಡಿದೆ , ಒಂದು ದೊಡ್ಡ ಚಿಕ್ಕ ಐಕಾನ್ ಸೆಟ್.
ಘಟಕಗಳು
ಟ್ಯಾಬ್ಗಳು ಮತ್ತು ಮಾತ್ರೆಗಳು, ನ್ಯಾವ್ಬಾರ್, ಎಚ್ಚರಿಕೆಗಳು, ಪುಟದ ಹೆಡರ್ಗಳು ಮತ್ತು ಹೆಚ್ಚಿನವುಗಳಂತಹ ಸಾಮಾನ್ಯ ಇಂಟರ್ಫೇಸ್ ಘಟಕಗಳಿಗೆ ಮೂಲ ಶೈಲಿಗಳು.
ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಪ್ಲಗಿನ್ಗಳು
ಕಾಂಪೊನೆಂಟ್ಗಳಂತೆಯೇ, ಈ ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಪ್ಲಗಿನ್ಗಳು ಟೂಲ್ಟಿಪ್ಗಳು, ಪಾಪೋವರ್ಗಳು, ಮಾದರಿಗಳು ಮತ್ತು ಹೆಚ್ಚಿನವುಗಳಿಗೆ ಸಂವಾದಾತ್ಮಕ ಘಟಕಗಳಾಗಿವೆ.
ಘಟಕಗಳ ಪಟ್ಟಿ
ಒಟ್ಟಾಗಿ, ಕಾಂಪೊನೆಂಟ್ಗಳು ಮತ್ತು ಜಾವಾಸ್ಕ್ರಿಪ್ಟ್ ಪ್ಲಗಿನ್ಗಳ ವಿಭಾಗಗಳು ಈ ಕೆಳಗಿನ ಇಂಟರ್ಫೇಸ್ ಅಂಶಗಳನ್ನು ಒದಗಿಸುತ್ತವೆ:
- ಬಟನ್ ಗುಂಪುಗಳು
- ಬಟನ್ ಡ್ರಾಪ್ಡೌನ್ಗಳು
- ನ್ಯಾವಿಗೇಷನಲ್ ಟ್ಯಾಬ್ಗಳು, ಮಾತ್ರೆಗಳು ಮತ್ತು ಪಟ್ಟಿಗಳು
- ನವಬಾರ್
- ಲೇಬಲ್ಗಳು
- ಬ್ಯಾಡ್ಜ್ಗಳು
- ಪುಟದ ಹೆಡರ್ ಮತ್ತು ಹೀರೋ ಯೂನಿಟ್
- ಥಂಬ್ನೇಲ್ಗಳು
- ಎಚ್ಚರಿಕೆಗಳು
- ಪ್ರಗತಿ ಬಾರ್ಗಳು
- ಮಾದರಿಗಳು
- ಡ್ರಾಪ್ಡೌನ್ಗಳು
- ಸಾಧನಸಲಹೆಗಳು
- ಪಾಪೋವರ್ಸ್
- ಅಕಾರ್ಡಿಯನ್
- ಏರಿಳಿಕೆ
- ಟೈಪ್ಹೆಡ್
ಭವಿಷ್ಯದ ಮಾರ್ಗದರ್ಶಿಗಳಲ್ಲಿ, ನಾವು ಈ ಘಟಕಗಳ ಮೂಲಕ ಹೆಚ್ಚು ವಿವರವಾಗಿ ಪ್ರತ್ಯೇಕವಾಗಿ ನಡೆಯಬಹುದು. ಅಲ್ಲಿಯವರೆಗೆ, ಅವುಗಳನ್ನು ಹೇಗೆ ಬಳಸಿಕೊಳ್ಳುವುದು ಮತ್ತು ಕಸ್ಟಮೈಸ್ ಮಾಡುವುದು ಎಂಬುದರ ಕುರಿತು ಮಾಹಿತಿಗಾಗಿ ದಸ್ತಾವೇಜನ್ನು ಪ್ರತಿಯೊಂದನ್ನು ನೋಡಿ.
4. ಮೂಲ HTML ಟೆಂಪ್ಲೇಟ್
ವಿಷಯಗಳ ಬಗ್ಗೆ ಸಂಕ್ಷಿಪ್ತ ಪರಿಚಯದೊಂದಿಗೆ, ನಾವು ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಅನ್ನು ಬಳಸಲು ಗಮನಹರಿಸಬಹುದು. ಅದನ್ನು ಮಾಡಲು, ನಾವು ಫೈಲ್ ರಚನೆಯಲ್ಲಿ ಉಲ್ಲೇಖಿಸಿರುವ ಎಲ್ಲವನ್ನೂ ಒಳಗೊಂಡಿರುವ ಮೂಲಭೂತ HTML ಟೆಂಪ್ಲೇಟ್ ಅನ್ನು ಬಳಸಿಕೊಳ್ಳುತ್ತೇವೆ .
ಈಗ, ಸಾಮಾನ್ಯ HTML ಫೈಲ್ನ ನೋಟ ಇಲ್ಲಿದೆ :
- <!DOCTYPE html>
- <html>
- <ತಲೆ>
- <title> ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ 101 ಟೆಂಪ್ಲೇಟ್ </title>
- </head>
- <ದೇಹ>
- <h1> ಹಲೋ, ವರ್ಲ್ಡ್! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </body>
- </html>
ಇದನ್ನು ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಮಾಡಿದ ಟೆಂಪ್ಲೇಟ್ ಮಾಡಲು , ಸೂಕ್ತವಾದ CSS ಮತ್ತು JS ಫೈಲ್ಗಳನ್ನು ಸೇರಿಸಿ:
- <!DOCTYPE html>
- <html>
- <ತಲೆ>
- <title> ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ 101 ಟೆಂಪ್ಲೇಟ್ </title>
- <!-- ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ -->
- <link href = "css/bootstrap.min.css" rel = "ಸ್ಟೈಲ್ಶೀಟ್" ಮೀಡಿಯಾ = "ಪರದೆ" >
- </head>
- <ದೇಹ>
- <h1> ಹಲೋ, ವರ್ಲ್ಡ್! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
ಮತ್ತು ನೀವು ಹೊಂದಿಸಿರುವಿರಿ! ಆ ಎರಡು ಫೈಲ್ಗಳನ್ನು ಸೇರಿಸುವುದರೊಂದಿಗೆ, ನೀವು ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ನೊಂದಿಗೆ ಯಾವುದೇ ಸೈಟ್ ಅಥವಾ ಅಪ್ಲಿಕೇಶನ್ ಅನ್ನು ಅಭಿವೃದ್ಧಿಪಡಿಸಲು ಪ್ರಾರಂಭಿಸಬಹುದು.
5. ಉದಾಹರಣೆಗಳು
ಕೆಲವು ಉದಾಹರಣೆ ಲೇಔಟ್ಗಳೊಂದಿಗೆ ಮೂಲ ಟೆಂಪ್ಲೇಟ್ನ ಆಚೆಗೆ ಸರಿಸಿ. ಈ ಉದಾಹರಣೆಗಳನ್ನು ಪುನರಾವರ್ತಿಸಲು ನಾವು ಜನರನ್ನು ಪ್ರೋತ್ಸಾಹಿಸುತ್ತೇವೆ ಮತ್ತು ಅವುಗಳನ್ನು ಅಂತಿಮ ಫಲಿತಾಂಶವಾಗಿ ಬಳಸಬೇಡಿ.
-

ಸ್ಟಾರ್ಟರ್ ಟೆಂಪ್ಲೇಟ್
ಎಲ್ಲಾ ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ CSS ಮತ್ತು JavaScript ಒಳಗೊಂಡಿರುವ ಬೇರ್ಬೋನ್ಸ್ HTML ಡಾಕ್ಯುಮೆಂಟ್.
-

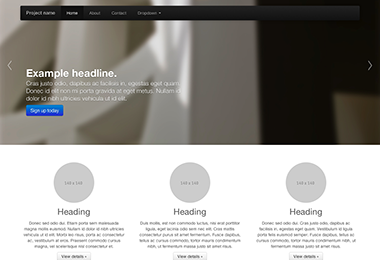
ಮೂಲ ಮಾರ್ಕೆಟಿಂಗ್ ಸೈಟ್
ಪ್ರಾಥಮಿಕ ಸಂದೇಶಕ್ಕಾಗಿ ಹೀರೋ ಯೂನಿಟ್ ಮತ್ತು ಮೂರು ಪೋಷಕ ಅಂಶಗಳನ್ನು ಒಳಗೊಂಡಿದೆ.
-

ದ್ರವ ವಿನ್ಯಾಸ
ತಡೆರಹಿತ ದ್ರವ ವಿನ್ಯಾಸವನ್ನು ರಚಿಸಲು ನಮ್ಮ ಹೊಸ ಸ್ಪಂದಿಸುವ, ದ್ರವ ಗ್ರಿಡ್ ವ್ಯವಸ್ಥೆಯನ್ನು ಬಳಸುತ್ತದೆ.
-

ಕಿರಿದಾದ ಮಾರ್ಕೆಟಿಂಗ್
ಸಣ್ಣ ಯೋಜನೆಗಳು ಅಥವಾ ತಂಡಗಳಿಗೆ ಸ್ಲಿಮ್, ಹಗುರವಾದ ಮಾರ್ಕೆಟಿಂಗ್ ಟೆಂಪ್ಲೇಟ್.
-

ಸೈನ್ ಇನ್ ಮಾಡಿ
ಬೇರ್ಬೋನ್ಗಳು ಕಸ್ಟಮ್, ದೊಡ್ಡ ಫಾರ್ಮ್ ನಿಯಂತ್ರಣಗಳು ಮತ್ತು ಹೊಂದಿಕೊಳ್ಳುವ ಲೇಔಟ್ನೊಂದಿಗೆ ಸೈನ್ ಇನ್ ಮಾಡುತ್ತವೆ.
-

ಅಂಟಿಕೊಳ್ಳುವ ಅಡಿಟಿಪ್ಪಣಿ
ಬಳಕೆದಾರರ ವ್ಯೂಪೋರ್ಟ್ನ ಕೆಳಭಾಗಕ್ಕೆ ಸ್ಥಿರ-ಎತ್ತರದ ಅಡಿಟಿಪ್ಪಣಿಯನ್ನು ಪಿನ್ ಮಾಡಿ.
-

ಏರಿಳಿಕೆ ಜಂಬೊಟ್ರಾನ್
ಪ್ರಮುಖವಾದ ಏರಿಳಿಕೆಯನ್ನು ಒಳಗೊಂಡಿರುವ ಮೂಲ ಮಾರ್ಕೆಟಿಂಗ್ ಸೈಟ್ನಲ್ಲಿ ಹೆಚ್ಚು ಸಂವಾದಾತ್ಮಕ ರಿಫ್.
ಮುಂದೆ ಏನು?
ಮಾಹಿತಿ, ಉದಾಹರಣೆಗಳು ಮತ್ತು ಕೋಡ್ ತುಣುಕುಗಳಿಗಾಗಿ ಡಾಕ್ಸ್ಗೆ ಹೋಗಿ, ಅಥವಾ ಮುಂದಿನ ಹಂತವನ್ನು ತೆಗೆದುಕೊಳ್ಳಿ ಮತ್ತು ಮುಂಬರುವ ಯಾವುದೇ ಯೋಜನೆಗಾಗಿ ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಅನ್ನು ಕಸ್ಟಮೈಸ್ ಮಾಡಿ.
ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಡಾಕ್ಸ್ಗೆ ಭೇಟಿ ನೀಡಿ ಬೂಟ್ಸ್ಟ್ರ್ಯಾಪ್ ಅನ್ನು ಕಸ್ಟಮೈಸ್ ಮಾಡಿ