1. ទាញយក
មុនពេលទាញយក ត្រូវប្រាកដថាមានកម្មវិធីកែកូដ (យើងណែនាំ Sublime Text 2 ) និងចំណេះដឹងការងារមួយចំនួនអំពី HTML និង CSS ។ យើងនឹងមិនដើរតាមឯកសារប្រភពនៅទីនេះទេ ប៉ុន្តែពួកវាអាចទាញយកបាន។ យើងនឹងផ្តោតលើការចាប់ផ្តើមជាមួយឯកសារ Bootstrap ដែលបានចងក្រង។
ទាញយកចងក្រង
វិធីលឿនបំផុតដើម្បីចាប់ផ្តើម៖ ទទួលបានកំណែដែលបានចងក្រង និងបង្រួមនៃ CSS, JS និងរូបភាពរបស់យើង។ គ្មានឯកសារ ឬឯកសារប្រភពដើម។
ទាញយកប្រភព
ទទួលបានឯកសារដើមសម្រាប់ CSS និង JavaScript ទាំងអស់ រួមជាមួយនឹងការចម្លងឯកសារក្នុងស្រុកដោយទាញយកកំណែចុងក្រោយបំផុតដោយផ្ទាល់ពី GitHub ។
2. រចនាសម្ព័ន្ធឯកសារ
នៅក្នុងការទាញយក អ្នកនឹងឃើញរចនាសម្ព័ន្ធឯកសារ និងខ្លឹមសារខាងក្រោម ដោយដាក់ជាក្រុមដោយឡូជីខល ទ្រព្យសម្បត្តិរួម និងផ្តល់ទាំងបំរែបំរួលដែលបានចងក្រង និងបង្រួមតូច។
នៅពេលទាញយករួច ពន្លាថតឯកសារដែលបានបង្ហាប់ ដើម្បីមើលរចនាសម្ព័ន្ធរបស់ Bootstrap (ដែលបានចងក្រង)។ អ្នកនឹងឃើញអ្វីមួយដូចនេះ៖
bootstrap / ├── css / │ ├── bootstrap ។ css │ ├── bootstrap ។ នាទី _ css ├── js / │ ├── bootstrap ។ js │ ├── bootstrap ។ នាទី _ js └── img / ├── glyphicons - halflings ។ png └── glyphicons - halflings - ស ។ png
នេះគឺជាទម្រង់មូលដ្ឋានបំផុតនៃ Bootstrap៖ ឯកសារដែលបានចងក្រងសម្រាប់ការប្រើប្រាស់ទម្លាក់ចុះរហ័សនៅក្នុងគម្រោងបណ្ដាញស្ទើរតែទាំងអស់។ យើងផ្តល់ CSS និង JS ( bootstrap.*) ដែលបានចងក្រង ព្រមទាំង CSS និង JS ( bootstrap.min.*) ដែលបានចងក្រង និងបង្រួមតូច។ ឯកសាររូបភាពត្រូវបានបង្ហាប់ដោយប្រើ ImageOptim ដែលជាកម្មវិធីរបស់ Mac សម្រាប់បង្ហាប់ PNGs ។
សូមចំណាំថាកម្មវិធីជំនួយ JavaScript ទាំងអស់តម្រូវឱ្យបញ្ចូល jQuery ។
3. អ្វីដែលរួមបញ្ចូល
Bootstrap ភ្ជាប់មកជាមួយ HTML, CSS, និង JS សម្រាប់គ្រប់ប្រភេទទាំងអស់ ប៉ុន្តែពួកវាអាចត្រូវបានសង្ខេបជាមួយនឹងប្រភេទមួយចំនួនដែលអាចមើលឃើញនៅផ្នែកខាងលើនៃ ឯកសារ Bootstrap ។
ផ្នែកឯកសារ
រន្ទា
រចនាប័ទ្មសកលសម្រាប់តួដើម្បីកំណត់ប្រភេទ និងផ្ទៃខាងក្រោយឡើងវិញ រចនាប័ទ្មតំណ ប្រព័ន្ធក្រឡាចត្រង្គ និងប្លង់សាមញ្ញពីរ។
CSS មូលដ្ឋាន
រចនាប័ទ្មសម្រាប់ធាតុ HTML ទូទៅដូចជាការវាយអក្សរ កូដ តារាង ទម្រង់ និងប៊ូតុង។ រួមបញ្ចូលផងដែរនូវ Glyphicons ដែលជាសំណុំរូបតំណាងតូចមួយដ៏អស្ចារ្យ។
សមាសធាតុ
រចនាប័ទ្មមូលដ្ឋានសម្រាប់សមាសធាតុចំណុចប្រទាក់ទូទៅដូចជាផ្ទាំង និងថ្នាំគ្រាប់ របាររុករក ការជូនដំណឹង បឋមកថាទំព័រ និងច្រើនទៀត។
កម្មវិធីជំនួយ JavaScript
ស្រដៀងទៅនឹងសមាសភាគ កម្មវិធីជំនួយ JavaScript ទាំងនេះគឺជាសមាសធាតុអន្តរកម្មសម្រាប់អ្វីៗដូចជាព័ត៌មានជំនួយ ការលេចឡើង ម៉ូឌុល និងច្រើនទៀត។
បញ្ជីនៃសមាសធាតុ
រួមគ្នា ផ្នែកសមាសភាគ និង កម្មវិធីជំនួយ JavaScript ផ្តល់នូវធាតុចំណុចប្រទាក់ដូចខាងក្រោម៖
- ក្រុមប៊ូតុង
- ប៊ូតុងទម្លាក់ចុះ
- ផ្ទាំងរុករក ថ្នាំគ្រាប់ និងបញ្ជី
- Navbar
- ស្លាក
- ផ្លាកសញ្ញា
- ក្បាលទំព័រ និងឯកតាវីរបុរស
- រូបភាពតូច
- ការជូនដំណឹង
- របារវឌ្ឍនភាព
- ម៉ូឌុល
- ទម្លាក់ចុះ
- ព័ត៌មានជំនួយ
- Popovers
- ស្រោមសំបុត្រ
- វង់
- វាយអក្សរទៅមុខ
នៅក្នុងការណែនាំនាពេលអនាគត យើងអាចដើរឆ្លងកាត់សមាសធាតុទាំងនេះដោយឡែកៗពីគ្នាដោយលម្អិតបន្ថែមទៀត។ រហូតមកដល់ពេលនោះ រកមើលធាតុនីមួយៗនៅក្នុងឯកសារសម្រាប់ព័ត៌មានអំពីរបៀបប្រើប្រាស់ និងប្ដូរតាមបំណង។
4. គំរូ HTML មូលដ្ឋាន
ជាមួយនឹងការណែនាំខ្លីៗអំពីខ្លឹមសារដែលនៅក្រៅផ្លូវ យើងអាចផ្តោតលើការដាក់ Bootstrap ដើម្បីប្រើប្រាស់។ ដើម្បីធ្វើដូច្នេះ យើងនឹងប្រើប្រាស់គំរូ HTML មូលដ្ឋានដែលរួមបញ្ចូលអ្វីគ្រប់យ៉ាងដែលយើងបានលើកឡើងនៅក្នុង រចនាសម្ព័ន្ធឯកសារ ។
ឥឡូវនេះ សូមមើល ឯកសារ HTML ធម្មតា មួយ ៖
- <!DOCTYPE html>
- <html>
- <ក្បាល>
- <title> គំរូ Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <រាងកាយ>
- <h1> សួស្តីពិភពលោក! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
ដើម្បីធ្វើឱ្យនេះ ជាគំរូ Bootstrapped គ្រាន់តែរួមបញ្ចូលឯកសារ CSS និង JS ដែលសមស្រប៖
- <!DOCTYPE html>
- <html>
- <ក្បាល>
- <title> គំរូ Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <រាងកាយ>
- <h1> សួស្តីពិភពលោក! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
ហើយអ្នកបានកំណត់! ជាមួយនឹងការបន្ថែមឯកសារទាំងពីរនោះ អ្នកអាចចាប់ផ្តើមបង្កើតគេហទំព័រ ឬកម្មវិធីណាមួយជាមួយ Bootstrap ។
5. ឧទាហរណ៍
ផ្លាស់ទីហួសពីគំរូមូលដ្ឋានជាមួយនឹងប្លង់ឧទាហរណ៍មួយចំនួន។ យើងលើកទឹកចិត្តមនុស្សឱ្យធ្វើម្តងទៀតលើឧទាហរណ៍ទាំងនេះ ហើយមិនគ្រាន់តែប្រើវាជាលទ្ធផលចុងក្រោយនោះទេ។
-

គំរូចាប់ផ្តើម
ឯកសារ HTML ទទេដែលមាន Bootstrap CSS និង JavaScript ទាំងអស់រួមបញ្ចូល។
-

គេហទំព័រទីផ្សារមូលដ្ឋាន
មានឯកតាវីរបុរសសម្រាប់សារសំខាន់ និងធាតុជំនួយបី។
-

ប្លង់រាវ
ប្រើប្រព័ន្ធក្រឡាចត្រង្គរាវដែលឆ្លើយតបថ្មីរបស់យើងដើម្បីបង្កើតប្លង់រាវគ្មានថ្នេរ។
-

ទីផ្សារតូចចង្អៀត
គំរូទីផ្សារស្ដើង និងស្រាលសម្រាប់គម្រោងតូចៗ ឬក្រុម។
-

nav
ទំព័រទីផ្សារដែលមានតំណរុករកទទឹងស្មើគ្នានៅក្នុងរបាររុករកដែលបានកែប្រែ។
-

ចូល
Barebones ចុះហត្ថលេខាក្នុងទម្រង់ជាមួយនឹងការគ្រប់គ្រងទម្រង់ផ្ទាល់ខ្លួន ធំជាង និងប្លង់ដែលអាចបត់បែនបាន។
-

បាតកថាស្អិត
ខ្ទាស់បាតកថាកម្ពស់ថេរទៅបាតនៃច្រកមើលរបស់អ្នកប្រើ។
-

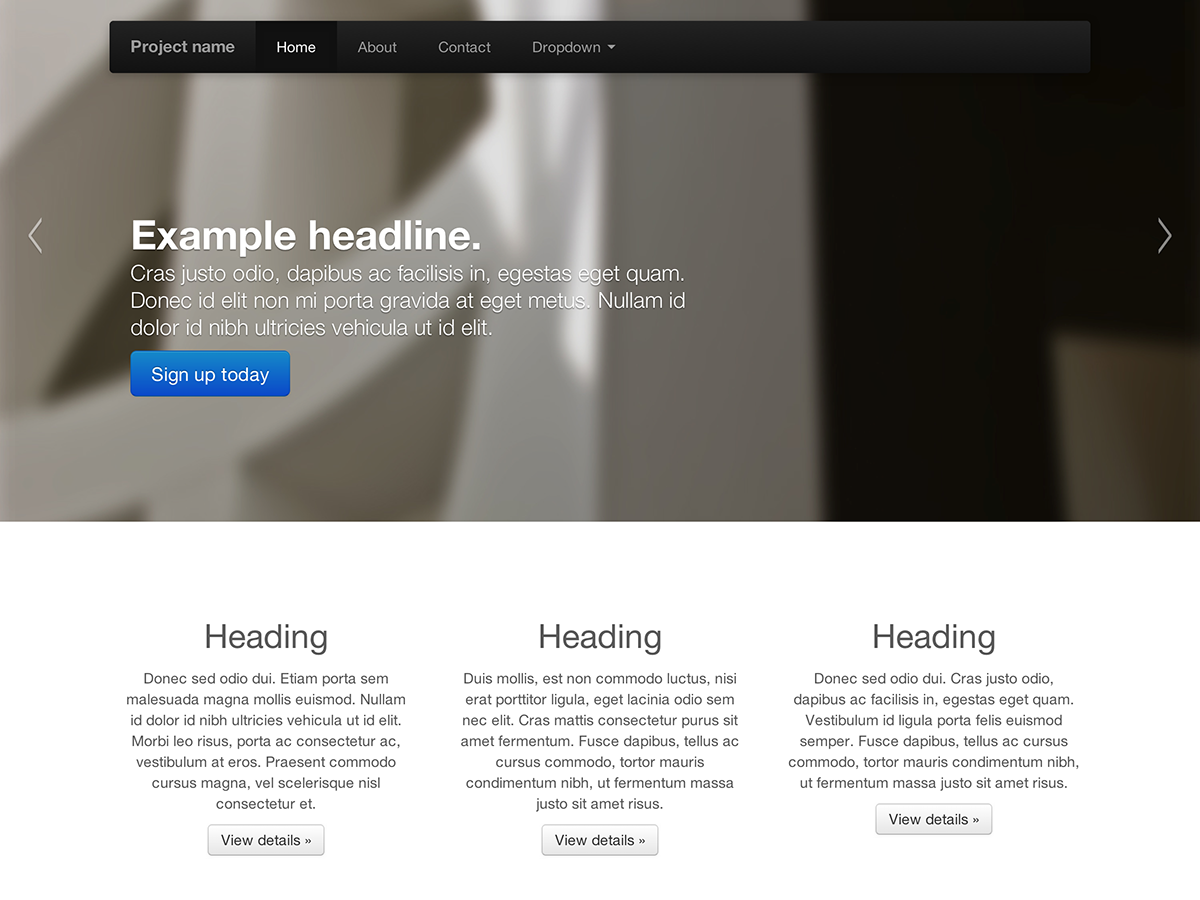
រទេះសេះ jumbotron
ប្រយោគអន្តរកម្មកាន់តែច្រើននៅលើគេហទំព័រទីផ្សារមូលដ្ឋានដែលបង្ហាញពីរង្វង់ដ៏លេចធ្លោមួយ។
អ្វីបន្ទាប់?
ទៅកាន់ឯកសារសម្រាប់ព័ត៌មាន ឧទាហរណ៍ និងព័ត៌មានខ្លីៗនៃកូដ ឬធ្វើជំហានបន្ទាប់ ហើយកំណត់ Bootstrap តាមបំណងសម្រាប់គម្រោងនាពេលខាងមុខណាមួយ។
ចូលមើលឯកសារ Bootstrap ប្ដូរ Bootstrap តាមបំណង