1. Жүктеп алу
Жүктеп алмас бұрын, код редакторы (біз Sublime Text 2 ұсынамыз ) және HTML және CSS бойынша кейбір жұмыс білімі бар екеніне көз жеткізіңіз. Біз бұл жерде бастапқы файлдарды қарастырмаймыз, бірақ олар жүктеп алуға болады. Біз құрастырылған Bootstrap файлдарымен жұмысты бастауға назар аударамыз.
Жүктеу құрастырылды
Жұмысты бастаудың ең жылдам жолы: CSS, JS және кескіндердің жинақталған және кішірейтілген нұсқаларын алыңыз. Құжаттар немесе бастапқы бастапқы файлдар жоқ.
Жүктеп алу көзі
GitHub сайтынан соңғы нұсқаны жүктеп алу арқылы барлық CSS және JavaScript үшін түпнұсқа файлдарды және құжаттардың жергілікті көшірмесін алыңыз.
2. Файл құрылымы
Жүктеп алу барысында сіз жалпы активтерді логикалық топтастыру және құрастырылған және кішірейтілген нұсқаларды қамтамасыз ететін келесі файл құрылымы мен мазмұнын табасыз.
Жүктеп алғаннан кейін (құрастырылған) Bootstrap құрылымын көру үшін қысылған қалтаны ашыңыз. Сіз келесідей нәрсені көресіз:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── жүктеу жолы . мин . css ├── js / │ ├── жүктеу жолағы . js │ ├── жүктеу жолағы . мин . js └── img / ├── глификондар - жартықұстар . png └── глификондар - жартылай балықтар - ақ . png
Бұл Bootstrap бағдарламасының ең негізгі түрі: кез келген дерлік веб-жобада жылдам кіруге арналған құрастырылған файлдар. Біз құрастырылған CSS және JS ( bootstrap.*), сондай-ақ құрастырылған және кішірейтілген CSS және JS ( bootstrap.min.*) ұсынамыз. Кескін файлдары PNG файлдарын қысуға арналған Mac қолданбасы ImageOptim көмегімен қысылады.
Барлық JavaScript плагиндерін қосу үшін jQuery қажет екенін ескеріңіз.
3. Не кіреді
Bootstrap барлық нәрселер үшін HTML, CSS және JS жабдықталған, бірақ оларды Bootstrap құжаттамасының жоғарғы жағында көрінетін бірнеше санаттармен қорытындылауға болады .
Құжаттар бөлімдері
Сақтау
Түр мен өңді қалпына келтіруге арналған денеге арналған жаһандық мәнерлер, сілтеме мәнерлері, тор жүйесі және екі қарапайым орналасу.
Негізгі CSS
Типография, код, кестелер, пішіндер және түймелер сияқты жалпы HTML элементтеріне арналған мәнерлер. Сондай-ақ Glyphicons , тамаша кішкентай белгішелер жиынтығы кіреді.
Құрамдас бөліктер
Қойындылар мен таблеткалар, шарлау тақтасы, ескертулер, бет тақырыптары және т.б. сияқты жалпы интерфейс құрамдастарына арналған негізгі стильдер.
JavaScript плагиндері
Құрамдас бөліктерге ұқсас, бұл JavaScript плагиндері құралдар кеңестері, қалқандар, модальдар және т.б. үшін интерактивті құрамдас бөліктер болып табылады.
Компоненттер тізімі
Құрамдас бөліктер және JavaScript плагиндері бөлімдері бірге келесі интерфейс элементтерін қамтамасыз етеді :
- Түйме топтары
- Түймелердің ашылмалы тізімдері
- Навигациялық қойындылар, таблеткалар және тізімдер
- Navbar
- Жапсырмалар
- Белгілер
- Бет тақырыптары және кейіпкер бірлігі
- Нобайлар
- Ескертулер
- Прогресс жолақтары
- Модаль
- Ашылмалы тізімдер
- Кеңестер
- Поповерлер
- Аккордеон
- Карусель
- Теру алды
Болашақ нұсқаулықтарда біз осы құрамдастарды жеке-жеке толығырақ қарастырамыз. Осы уақытқа дейін оларды қалай пайдалану және теңшеу туралы ақпарат алу үшін құжаттамада олардың әрқайсысын іздеңіз.
4. Негізгі HTML үлгісі
Мазмұнға қысқаша кіріспе арқылы біз Bootstrap-ті пайдалануға назар аудара аламыз. Ол үшін біз Файл құрылымында айтқан барлық нәрсені қамтитын негізгі HTML үлгісін қолданамыз .
Енді әдеттегі HTML файлын қараңыз :
- <!DOCTYPE html>
- <html>
- <бас>
- <title> Bootstrap 101 үлгісі </title>
- <мета атауы = "көру алаңы" мазмұны = "ені = құрылғының ені, бастапқы масштаб = 1.0" >
- </head>
- <дене>
- <h1> Сәлем, әлем! </h1>
- <script src = "https://code.jquery.com/jquery.js" >></script>
- </body>
- </html>
Мұны Bootstrapped үлгісіне айналдыру үшін сәйкес CSS және JS файлдарын қосыңыз:
- <!DOCTYPE html>
- <html>
- <бас>
- <title> Bootstrap 101 үлгісі </title>
- <мета атауы = "көру алаңы" мазмұны = "ені = құрылғының ені, бастапқы масштаб = 1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "стиль кестесі" медиа = "экран" >
- </head>
- <дене>
- <h1> Сәлем, әлем! </h1>
- <script src = "https://code.jquery.com/jquery.js" >></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Ал сіз дайынсыз! Осы екі файл қосылған кезде Bootstrap көмегімен кез келген сайтты немесе қолданбаны әзірлеуді бастауға болады.
5. Мысалдар
Бірнеше үлгі макеттерімен негізгі үлгіден тыс жылжытыңыз. Біз адамдарды осы мысалдар бойынша қайталауға шақырамыз және оларды ақырғы нәтиже ретінде пайдаланбаймыз.
-

Стартер үлгісі
Барлық Bootstrap CSS және JavaScript қамтылған HTML құжаты.
-

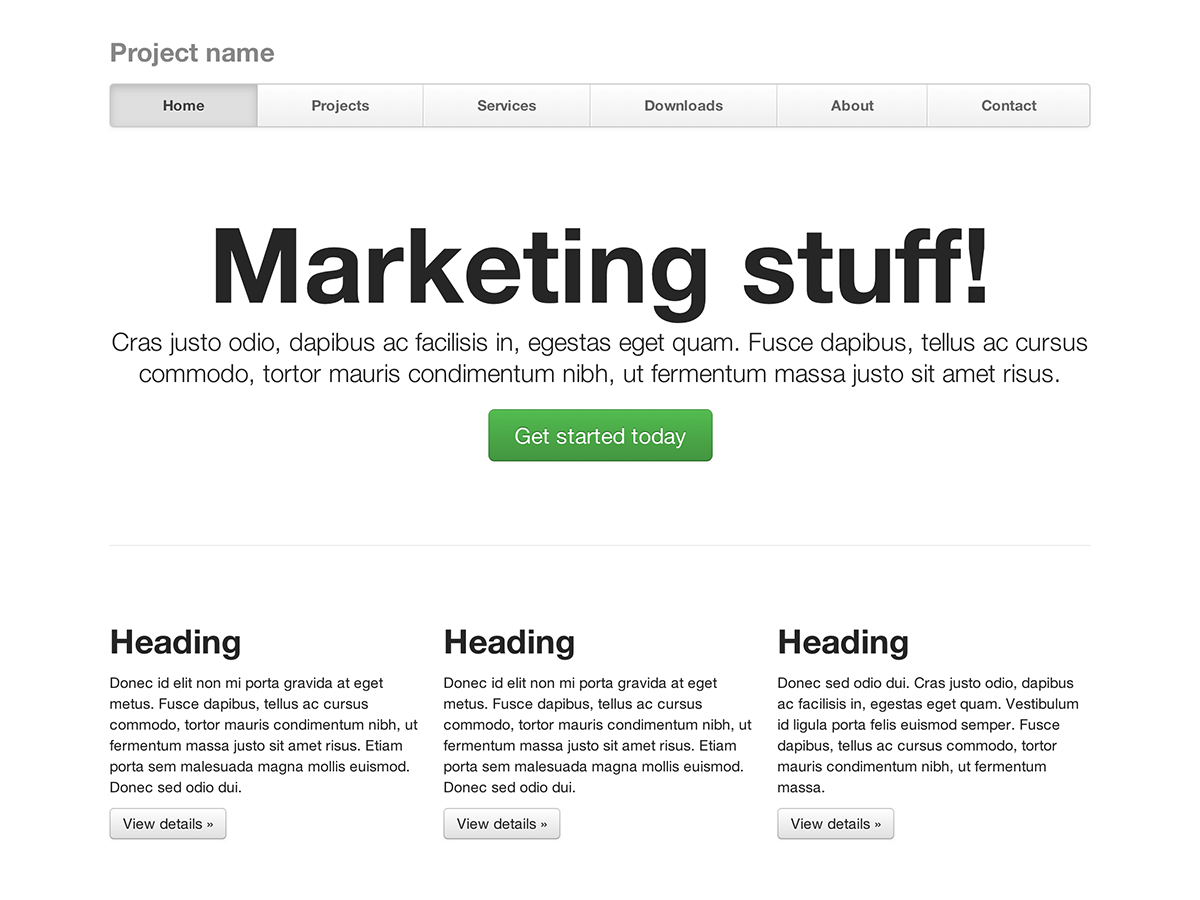
Негізгі маркетингтік сайт
Негізгі хабарға арналған батыр бірлігі және үш қосалқы элемент.
-

Сұйықтықтың орналасуы
Біркелкі сұйықтық орналасуын жасау үшін жаңа жауап беретін, сұйық тор жүйемізді пайдаланады.
-

Тар маркетинг
Шағын жобаларға немесе командаларға арналған жұқа, жеңіл маркетинг үлгісі.
-

Негізделген навигация
Өзгертілген шарлау тақтасындағы бірдей ені шарлау сілтемелері бар маркетинг беті.
-

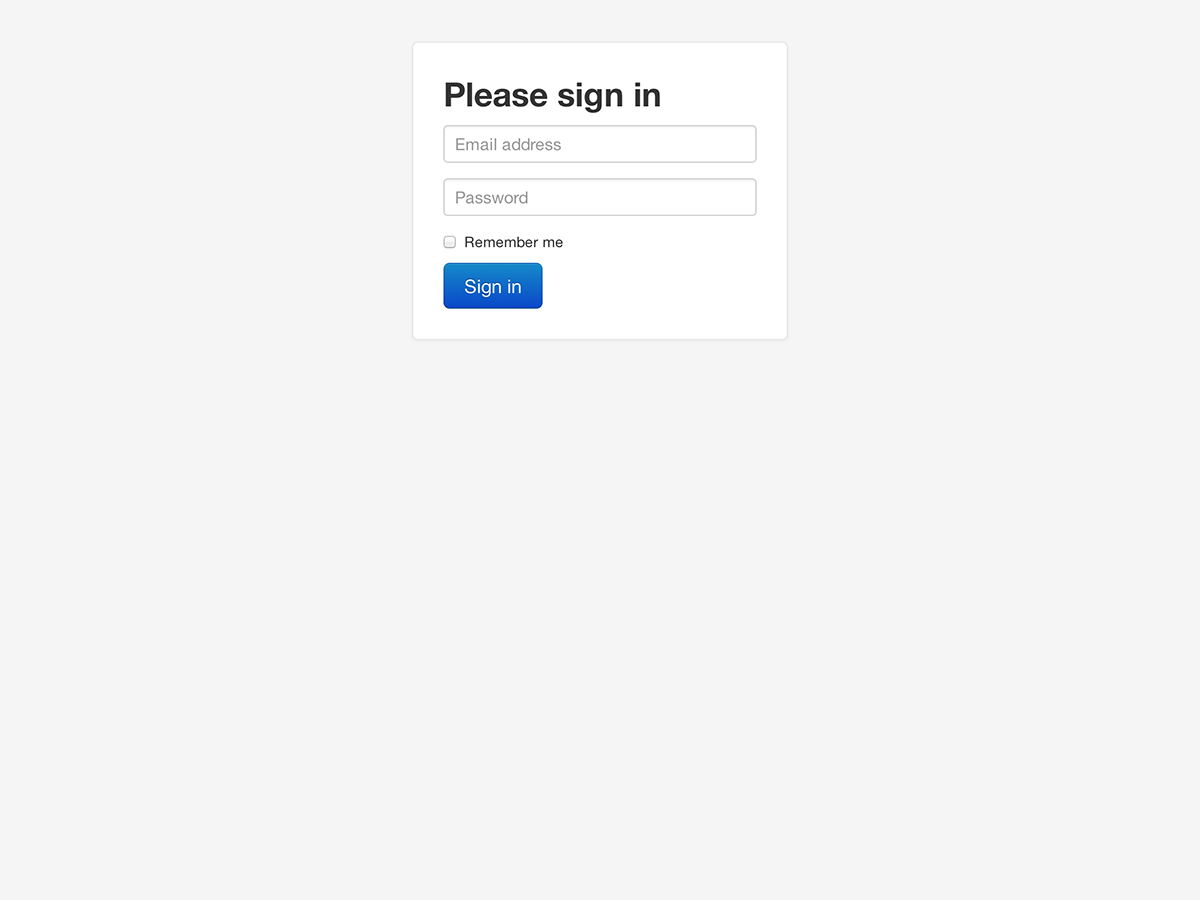
Кіру
Баребондар пішінге пайдаланушы, үлкенірек пішін басқару элементтері және икемді орналасу арқылы кіреді.
-

Жабысқақ төменгі деректеме
Бекітілген биіктіктегі төменгі деректемені пайдаланушының көру терезесінің төменгі жағына бекітіңіз.
-

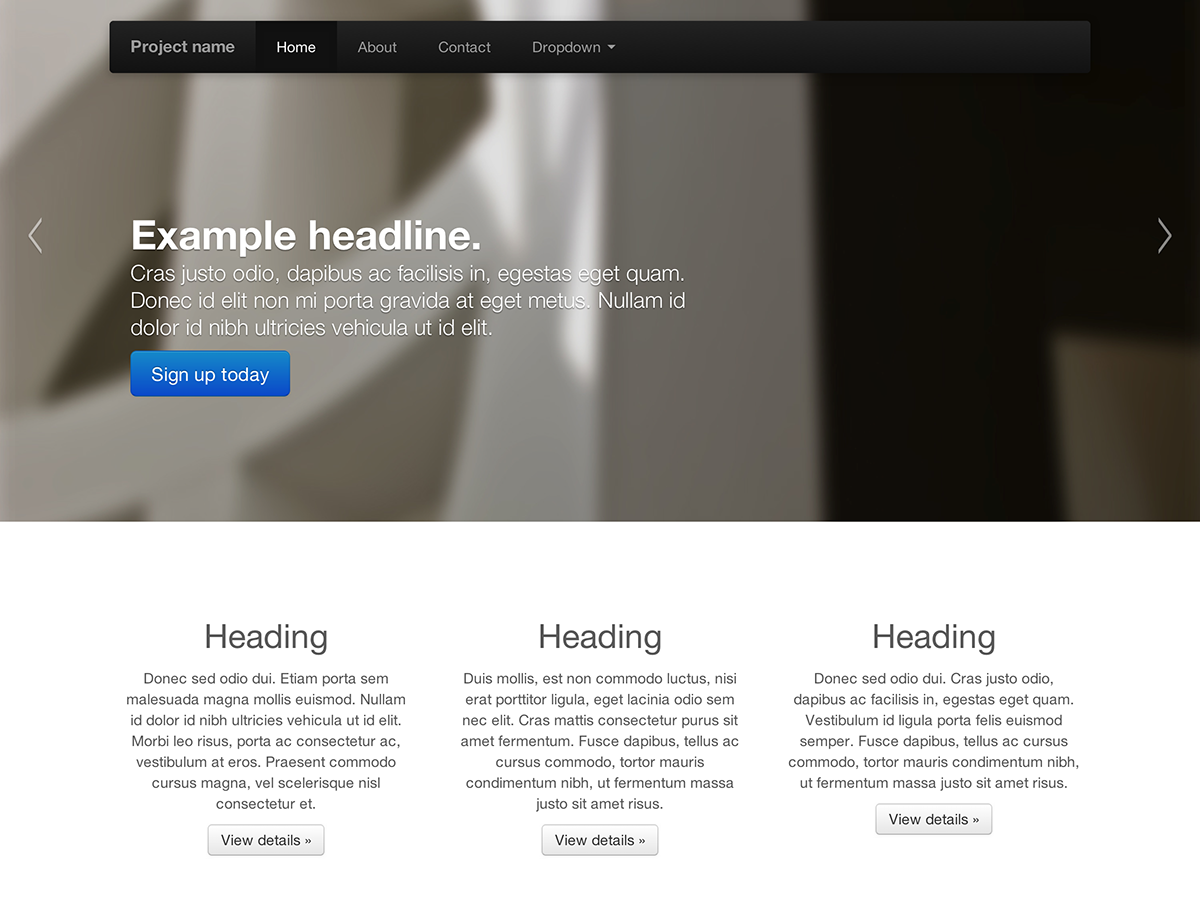
Карусель джамботрон
Көрнекті карусельді көрсететін негізгі маркетинг сайтындағы интерактивті риф.
Әрі қарай ше?
Ақпарат, мысалдар және код үзінділері үшін құжаттарға өтіңіз немесе келесі қадамға барыңыз және кез келген алдағы жоба үшін Bootstrap бағдарламасын теңшеңіз.
Bootstrap құжаттарына кіріңіз Bootstrap теңшеу