1. ჩამოტვირთვა
ჩამოტვირთვამდე, დარწმუნდით, რომ გქონდეთ კოდის რედაქტორი (გირჩევთ Sublime Text 2 ) და გარკვეული სამუშაო ცოდნა HTML და CSS. ჩვენ არ განვიხილავთ წყაროს ფაილებს აქ, მაგრამ ისინი ხელმისაწვდომია ჩამოსატვირთად. ჩვენ ყურადღებას გავამახვილებთ შედგენილი Bootstrap ფაილების დაწყებაზე.
ჩამოტვირთვა შედგენილია
დაწყების ყველაზე სწრაფი გზა: მიიღეთ ჩვენი CSS, JS და სურათების შედგენილი და მინიფიცირებული ვერსიები. არ არსებობს დოკუმენტები ან ორიგინალური წყარო ფაილები.
გადმოწერის წყარო
მიიღეთ ორიგინალური ფაილები ყველა CSS-ისთვის და JavaScript-ისთვის, დოკუმენტების ლოკალურ ასლთან ერთად უახლესი ვერსიის პირდაპირ GitHub-დან ჩამოტვირთვით.
2. ფაილის სტრუქტურა
ჩამოტვირთვის ფარგლებში თქვენ იხილავთ ფაილის შემდეგ სტრუქტურას და შინაარსს, რომელიც ლოგიკურად აჯგუფებს საერთო აქტივებს და უზრუნველყოფს როგორც შედგენილ, ისე მინიფიცირებულ ვარიაციებს.
ჩამოტვირთვის შემდეგ გახსენით შეკუმშული საქაღალდე, რომ ნახოთ (შედგენილი) Bootstrap-ის სტრუქტურა. თქვენ ნახავთ ასეთ რამეს:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . წთ . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . წთ . js └── img / ├── glyphicons - halflings . png └── გლიფიკონები - ნახევარი - თეთრი . png
ეს არის Bootstrap-ის ყველაზე ძირითადი ფორმა: შედგენილი ფაილები სწრაფი ჩამოსაშლელი გამოყენებისთვის თითქმის ნებისმიერ ვებ პროექტში. ჩვენ გთავაზობთ შედგენილ CSS და JS ( bootstrap.*), ასევე კომპილირებული და მინიფიცირებული CSS და JS ( bootstrap.min.*). გამოსახულების ფაილები შეკუმშულია ImageOptim- ის გამოყენებით , Mac აპლიკაციის PNG-ების შეკუმშვისთვის.
გთხოვთ გაითვალისწინოთ, რომ JavaScript-ის ყველა დანამატი მოითხოვს jQuery-ს ჩართვას.
3. რა შედის
Bootstrap აღჭურვილია HTML, CSS და JS ყველა სახის ნივთისთვის, მაგრამ მათი შეჯამება შესაძლებელია რამდენიმე კატეგორიით, რომელიც ჩანს Bootstrap დოკუმენტაციის ზედა ნაწილში .
Docs სექციები
ხარაჩოები
სხეულის გლობალური სტილები ტიპისა და ფონის გადატვირთვისთვის, ბმულის სტილები, ბადის სისტემა და ორი მარტივი განლაგება.
ბაზის CSS
ჩვეულებრივი HTML ელემენტების სტილები, როგორიცაა ტიპოგრაფია, კოდი, ცხრილები, ფორმები და ღილაკები. ასევე მოიცავს Glyphicons , შესანიშნავი პატარა ხატების ნაკრები.
კომპონენტები
ძირითადი სტილები საერთო ინტერფეისის კომპონენტებისთვის, როგორიცაა ჩანართები და აბები, ნავიგატორი, გაფრთხილებები, გვერდის სათაურები და სხვა.
JavaScript დანამატები
კომპონენტების მსგავსად, ეს JavaScript დანამატები არის ინტერაქტიული კომპონენტები ისეთი ნივთებისთვის, როგორიცაა ინსტრუმენტების რჩევები, პოპოვერები, მოდალები და სხვა.
კომპონენტების სია
კომპონენტები და JavaScript დანამატების სექციები ერთად უზრუნველყოფს ინტერფეისის შემდეგ ელემენტებს:
- ღილაკების ჯგუფები
- ღილაკების ჩამოსაშლელები
- სანავიგაციო ჩანართები, აბები და სიები
- ნავიბარი
- ეტიკეტები
- სამკერდე ნიშნები
- გვერდის სათაურები და გმირის ერთეული
- ესკიზები
- გაფრთხილებები
- პროგრესის ზოლები
- მოდალები
- ჩამოსაშლელები
- ინსტრუმენტების რჩევები
- პოპოვერები
- აკორდეონი
- კარუსელი
- Typeahead
სამომავლო სახელმძღვანელოებში, ჩვენ შეგვიძლია უფრო დეტალურად განვიხილოთ ეს კომპონენტები ინდივიდუალურად. მანამდე, მოძებნეთ თითოეული მათგანი დოკუმენტაციაში ინფორმაციისთვის, თუ როგორ გამოიყენოთ და მორგება.
4. ძირითადი HTML შაბლონი
შიგთავსის მოკლე შესავლით, ჩვენ შეგვიძლია ფოკუსირება მოვახდინოთ Bootstrap-ის გამოყენებაზე. ამისათვის ჩვენ გამოვიყენებთ ძირითად HTML შაბლონს, რომელიც მოიცავს ყველაფერს, რაც ჩვენ აღვნიშნეთ ფაილის სტრუქტურაში .
ახლა, აქ არის ტიპიური HTML ფაილი :
- <!DOCTYPE html>
- <html>
- <თავი>
- <title> Bootstrap 101 შაბლონი </title>
- <meta name = "viewport" content = "width=device-width, fillestar-scale=1.0" >
- </head>
- <სხეული>
- <h1> გამარჯობა, მსოფლიო! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- </body>
- </html>
იმისათვის, რომ ეს იყოს Bootstrapped შაბლონი , უბრალოდ შეიტანეთ შესაბამისი CSS და JS ფაილები:
- <!DOCTYPE html>
- <html>
- <თავი>
- <title> Bootstrap 101 შაბლონი </title>
- <meta name = "viewport" content = "width=device-width, fillestar-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "ეკრანი" >
- </head>
- <სხეული>
- <h1> გამარჯობა, მსოფლიო! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- <script src = "js/bootstrap.min.js" </script>
- </body>
- </html>
და მზად ხარ! ამ ორი ფაილის დამატებით, შეგიძლიათ დაიწყოთ ნებისმიერი საიტის ან აპლიკაციის შემუშავება Bootstrap-ით.
5. მაგალითები
გადადით საბაზისო შაბლონის მიღმა რამდენიმე განლაგების მაგალითით. ჩვენ მოვუწოდებთ ხალხს, გაიმეორონ ეს მაგალითები და არ გამოიყენონ ისინი, როგორც საბოლოო შედეგი.
-

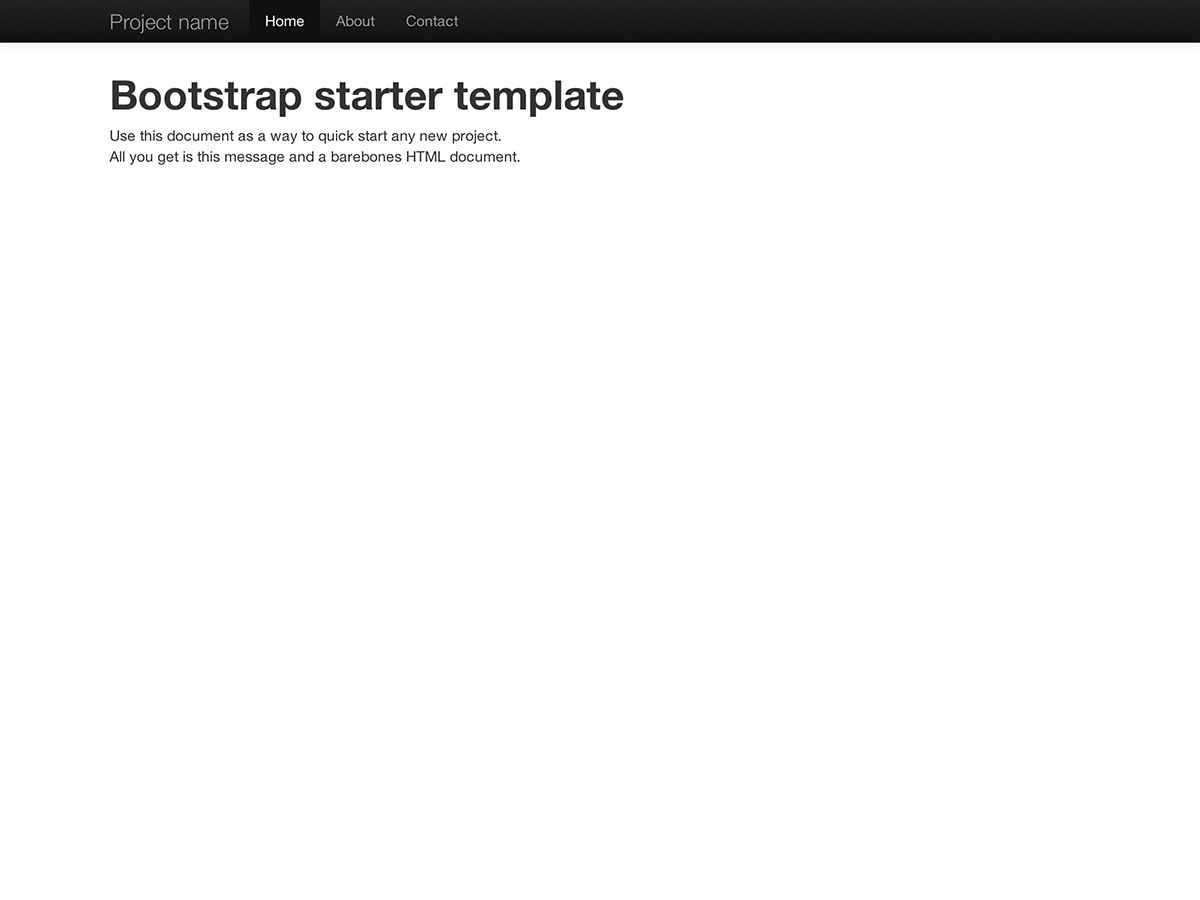
დამწყებ შაბლონი
Barebones HTML დოკუმენტი ჩართული Bootstrap CSS და JavaScript-ით.
-

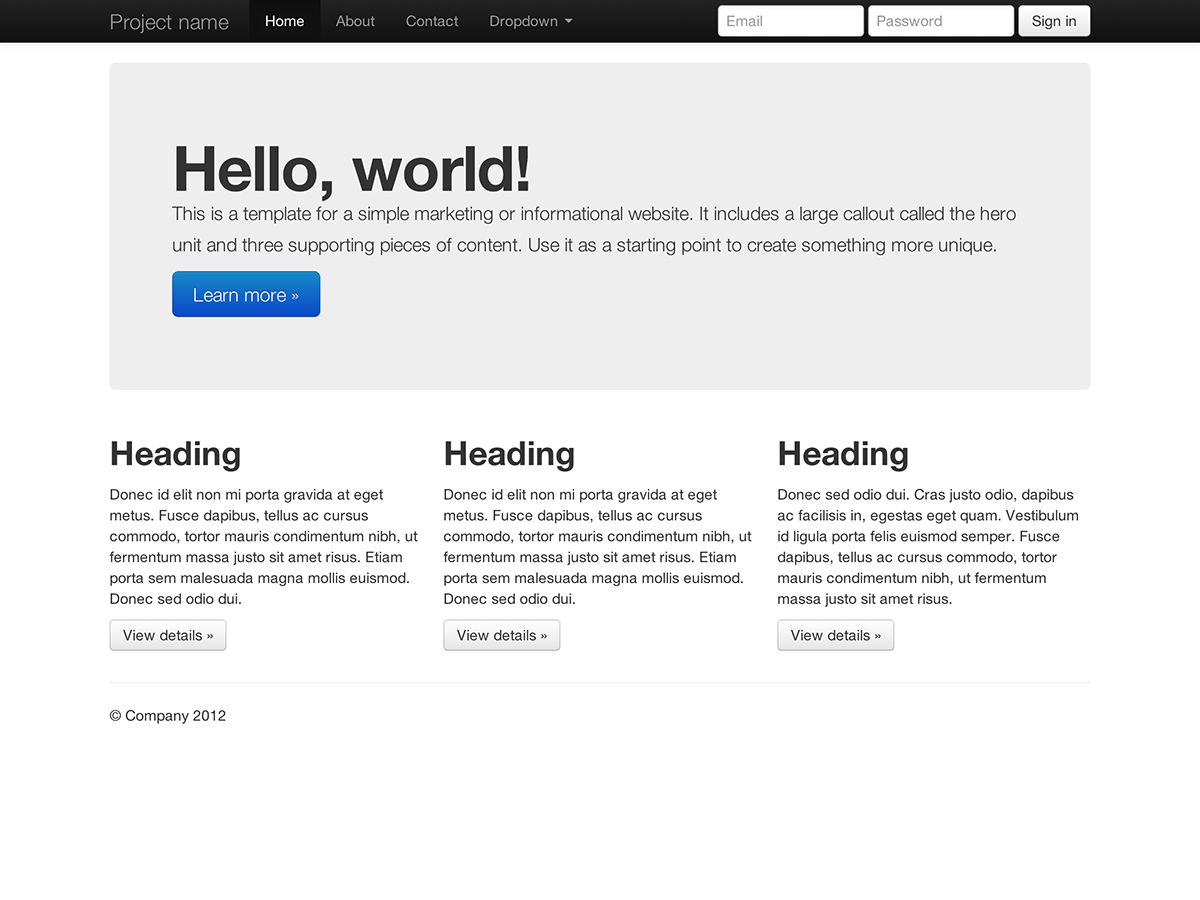
ძირითადი მარკეტინგის საიტი
შეიცავს გმირის ერთეულს პირველადი შეტყობინებისთვის და სამი დამხმარე ელემენტისთვის.
-

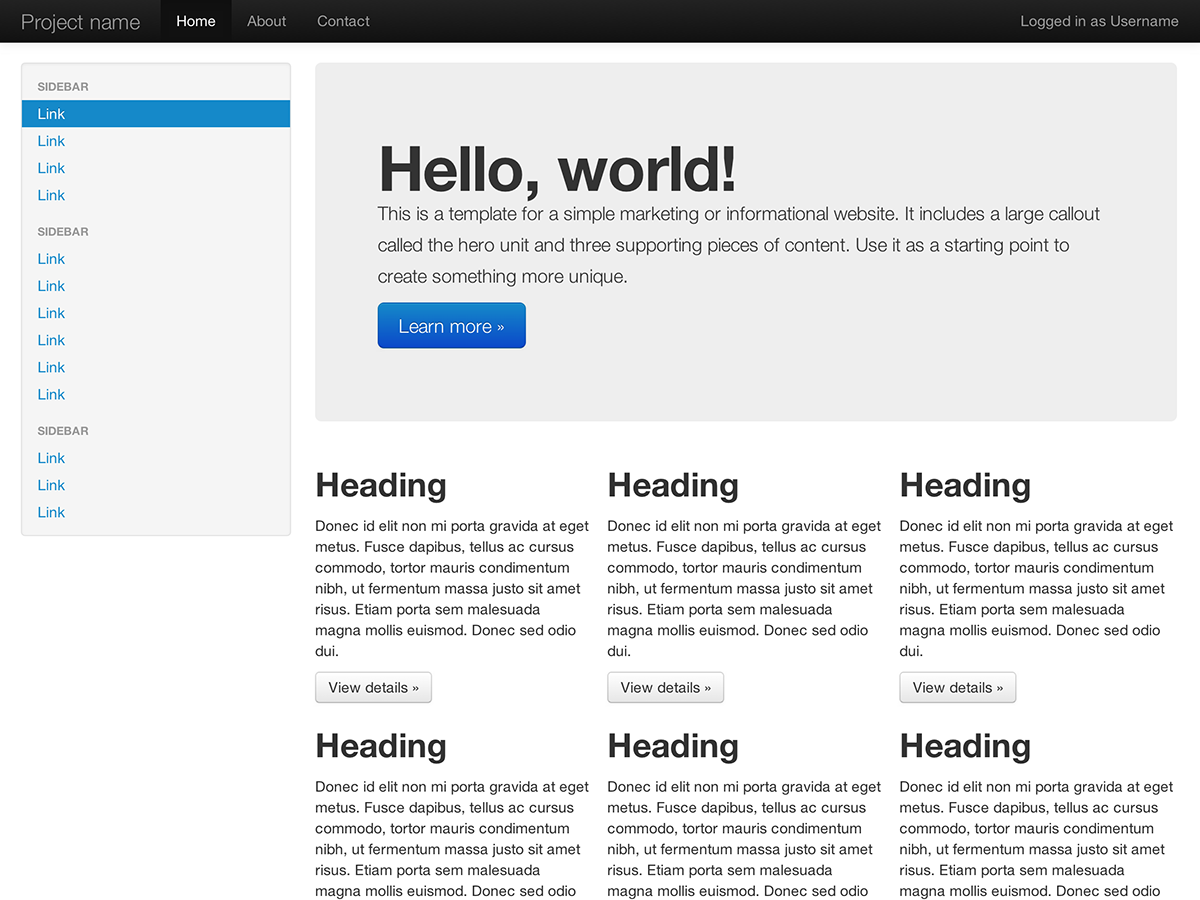
სითხის განლაგება
იყენებს ჩვენს ახალ საპასუხო, სითხის ბადის სისტემას, რომ შექმნას უწყვეტი სითხის განლაგება.
-

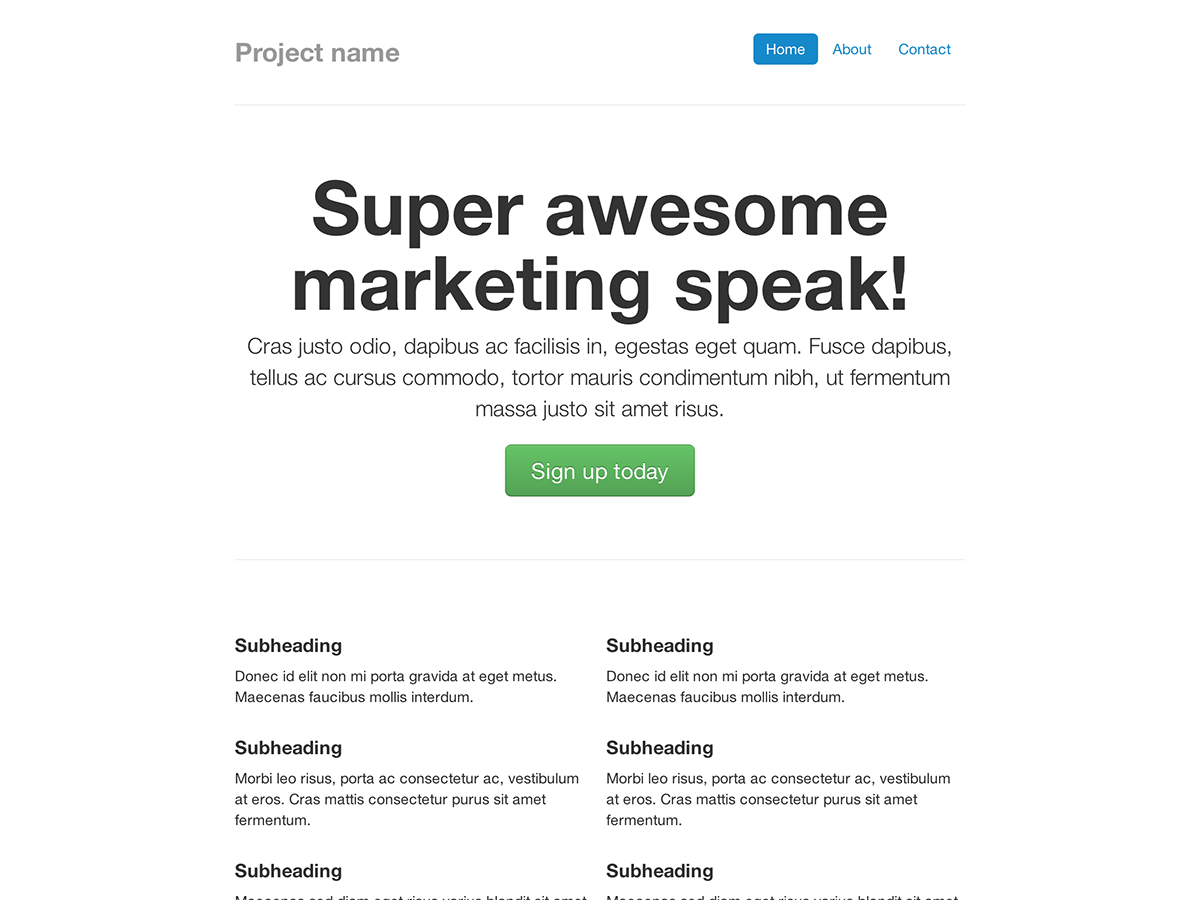
ვიწრო მარკეტინგი
თხელი, მსუბუქი მარკეტინგული შაბლონი მცირე პროექტებისთვის ან გუნდებისთვის.
-

გამართლებული ნავი
მარკეტინგული გვერდი თანაბარი სიგანის ნავიგაციის ბმულებით შეცვლილ ნავიგბარში.
-

Შებრძანდით
Barebones ხელს აწერენ ფორმაში მორგებული, უფრო დიდი ფორმის კონტროლით და მოქნილი განლაგებით.
-

წებოვანი ქვედა კოლონტიტული
მიამაგრეთ ფიქსირებული სიმაღლის ქვედა კოლონტიტული მომხმარებლის ხედის ქვედა ნაწილში.
-

კარუსელი ჯუმბოტრონი
უფრო ინტერაქტიული რიფი ძირითად მარკეტინგის საიტზე, გამორჩეული კარუსელით.
Შემდეგი რა არის?
გადადით დოკუმენტებში ინფორმაციის, მაგალითებისა და კოდის ფრაგმენტებისთვის, ან გააკეთეთ შემდეგი ნახტომი და შეცვალეთ Bootstrap ნებისმიერი მომავალი პროექტისთვის.
ეწვიეთ Bootstrap დოკუმენტებს Bootstrap-ის მორგება