1.ダウンロード
ダウンロードする前に、コード エディター ( Sublime Text 2をお勧めします) と、HTML と CSS に関する実用的な知識が必要です。ここではソース ファイルについて説明しませんが、ダウンロードすることができます。コンパイルされた Bootstrap ファイルを使い始めることに焦点を当てます。
コンパイル済みのダウンロード
開始するための最速の方法: CSS、JS、および画像のコンパイルおよび縮小されたバージョンを取得します。ドキュメントや元のソース ファイルはありません。
ソースをダウンロード
GitHub から直接最新バージョンをダウンロードして、すべての CSS と JavaScript の元のファイルと、ドキュメントのローカル コピーを入手してください。
2. ファイル構造
ダウンロード内には、次のファイル構造とコンテンツがあり、一般的なアセットが論理的にグループ化され、コンパイルされたバリエーションと縮小されたバリエーションの両方が提供されます。
ダウンロードしたら、圧縮フォルダーを解凍して、(コンパイルされた) Bootstrap の構造を確認します。次のように表示されます。
ブートストラップ/ ├── css / │ ├──ブートストラップ. css │ ├──ブートストラップ. 分。css ├── js / │ ├──ブートストラップ. js │ ├──ブートストラップ. 分。js └── img / ├──グリフィコン-ハーフリング. png └── glyphicons - halflings - white . png
これは、Bootstrap の最も基本的な形式です。コンパイルされたファイルで、ほぼすべての Web プロジェクトで簡単に使用できます。コンパイル済みのCSS および JS ( bootstrap.*) と、コンパイルおよび縮小された CSS および JS ( bootstrap.min.*) を提供します。画像ファイルは、PNGを圧縮するための Mac アプリであるImageOptimを使用して圧縮されます。
すべての JavaScript プラグインには jQuery が含まれている必要があることに注意してください。
3. 含まれるもの
Bootstrap には、あらゆる種類の HTML、CSS、および JS が装備されていますが、 Bootstrap ドキュメントの上部に表示されるいくつかのカテゴリに要約できます。
ドキュメント セクション
足場
タイプと背景をリセットする本体のグローバル スタイル、リンク スタイル、グリッド システム、および 2 つの単純なレイアウト。
ベースCSS
タイポグラフィ、コード、テーブル、フォーム、ボタンなどの一般的な HTML 要素のスタイル。素晴らしい小さなアイコン セットであるGlyphiconsも含まれています。
コンポーネント
タブやピル、ナビゲーション バー、アラート、ページ ヘッダーなどの一般的なインターフェイス コンポーネントの基本的なスタイル。
JavaScript プラグイン
コンポーネントと同様に、これらの JavaScript プラグインは、ツールチップ、ポップオーバー、モーダルなどのインタラクティブなコンポーネントです。
コンポーネント一覧
コンポーネントセクションとJavaScript プラグインセクションを合わせて、次のインターフェイス要素を提供します。
- ボタングループ
- ボタンのドロップダウン
- ナビゲーション タブ、ピル、およびリスト
- ナビゲーションバー
- ラベル
- バッジ
- ページ ヘッダーとヒーロー ユニット
- サムネイル
- アラート
- プログレスバー
- モーダル
- ドロップダウン
- ツールチップ
- ポップオーバー
- アコーディオン
- カルーセル
- 先行入力
今後のガイドでは、これらのコンポーネントを個別に詳しく説明する可能性があります。それまでは、ドキュメントでこれらのそれぞれを探して、それらを利用およびカスタマイズする方法を確認してください。
4. 基本的な HTML テンプレート
内容の簡単な紹介はさておき、Bootstrap の使用に集中できます。そのために、 File structureで述べたすべてを含む基本的な HTML テンプレートを利用します。
次に、典型的な HTML ファイルを見てみましょう。
- <!DOCTYPE html>
- <html>
- <頭>
- <title> Bootstrap 101 テンプレート</title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <本体>
- <h1>ハロー、ワールド!</h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
これをBootstrapped templateにするには、適切な CSS および JS ファイルを含めるだけです。
- <!DOCTYPE html>
- <html>
- <頭>
- <title> Bootstrap 101 テンプレート</title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- ブートストラップ -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <本体>
- <h1>ハロー、ワールド!</h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
そして、あなたは設定されています!これら 2 つのファイルを追加すると、Bootstrap を使用して任意のサイトまたはアプリケーションの開発を開始できます。
5. 例
いくつかのサンプル レイアウトを使用して、基本テンプレートを超えて移動します。これらの例を単に最終的な結果として使用するのではなく、繰り返し使用することをお勧めします。
-

スターター テンプレート
すべての Bootstrap CSS と JavaScript が含まれたベアボーン HTML ドキュメント。
-

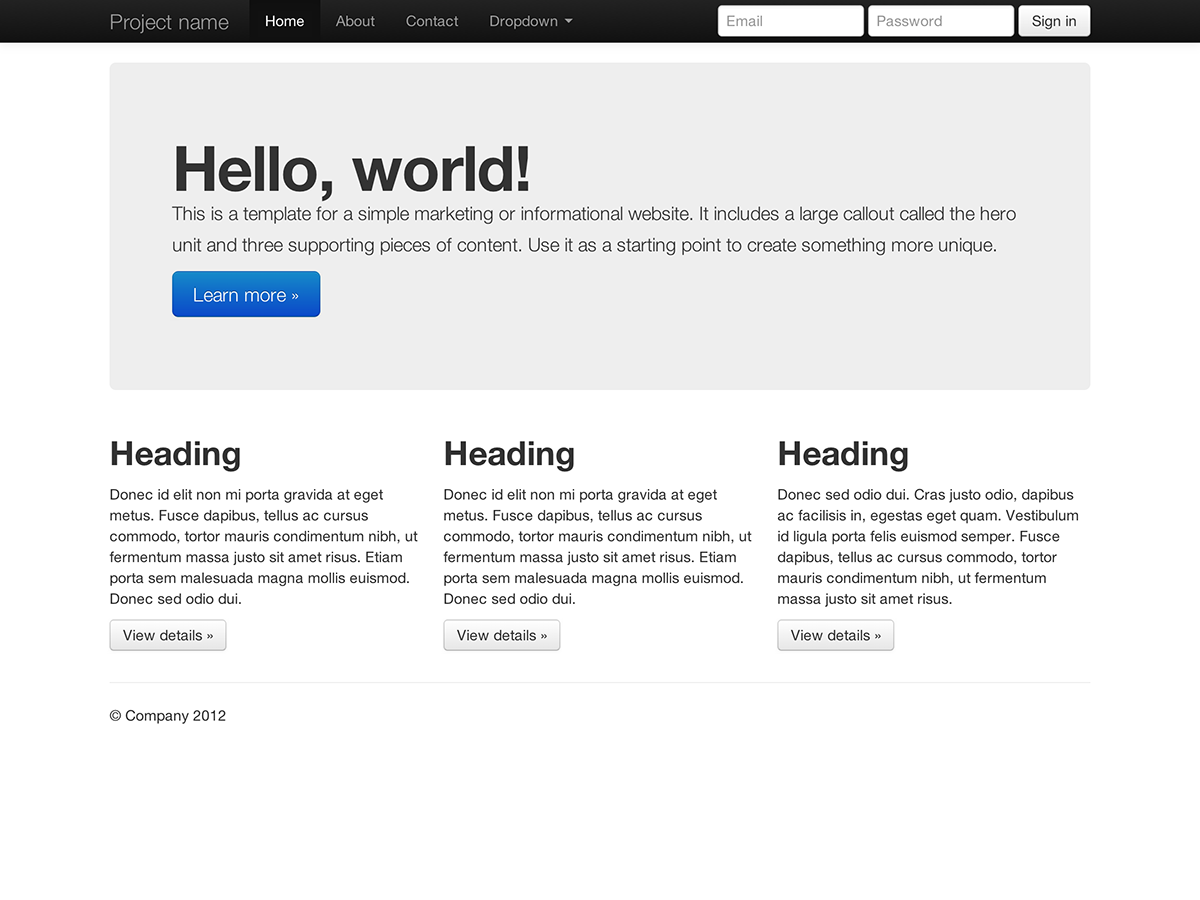
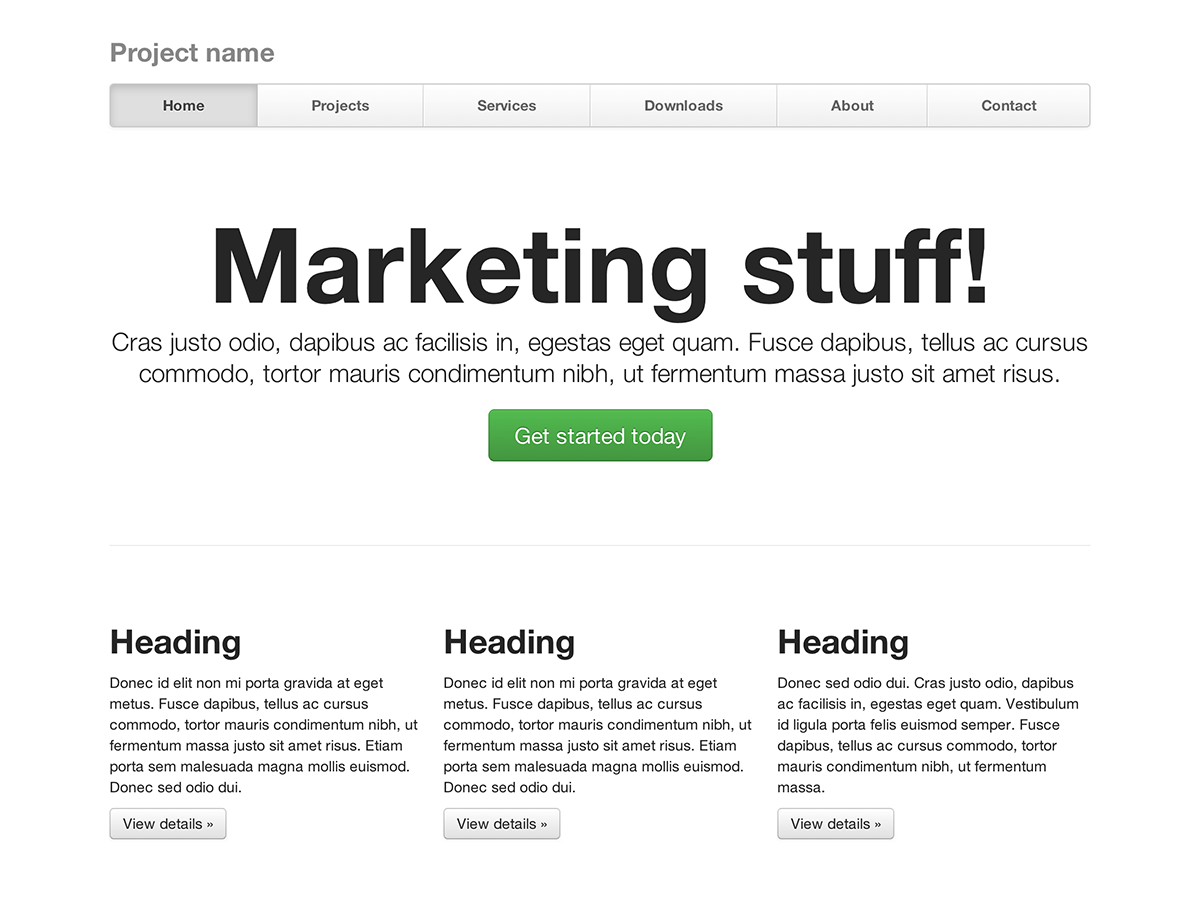
基本的なマーケティング サイト
主要なメッセージと 3 つのサポート要素のヒーロー ユニットを備えています。
-

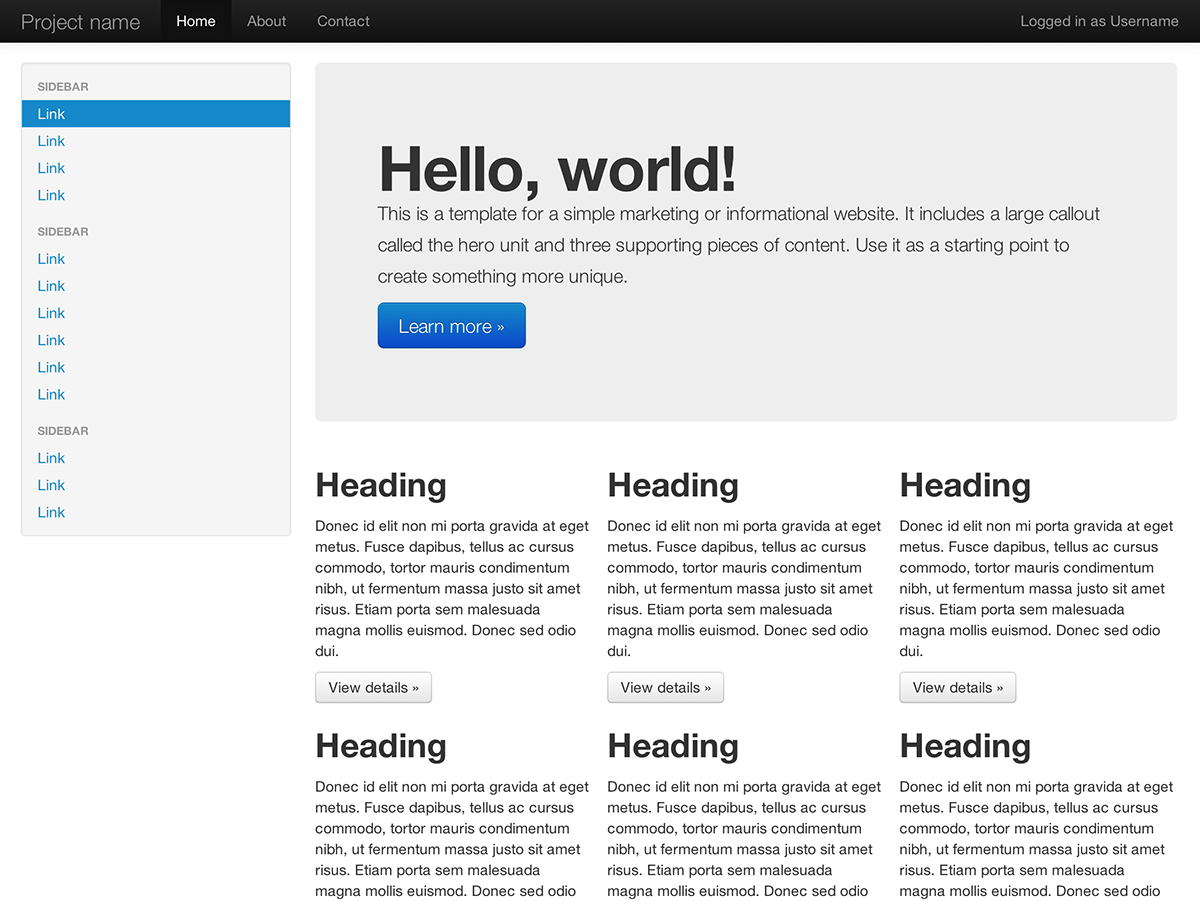
流動的なレイアウト
レスポンシブで流動的な新しいグリッド システムを使用して、シームレスなリキッド レイアウトを作成します。
-

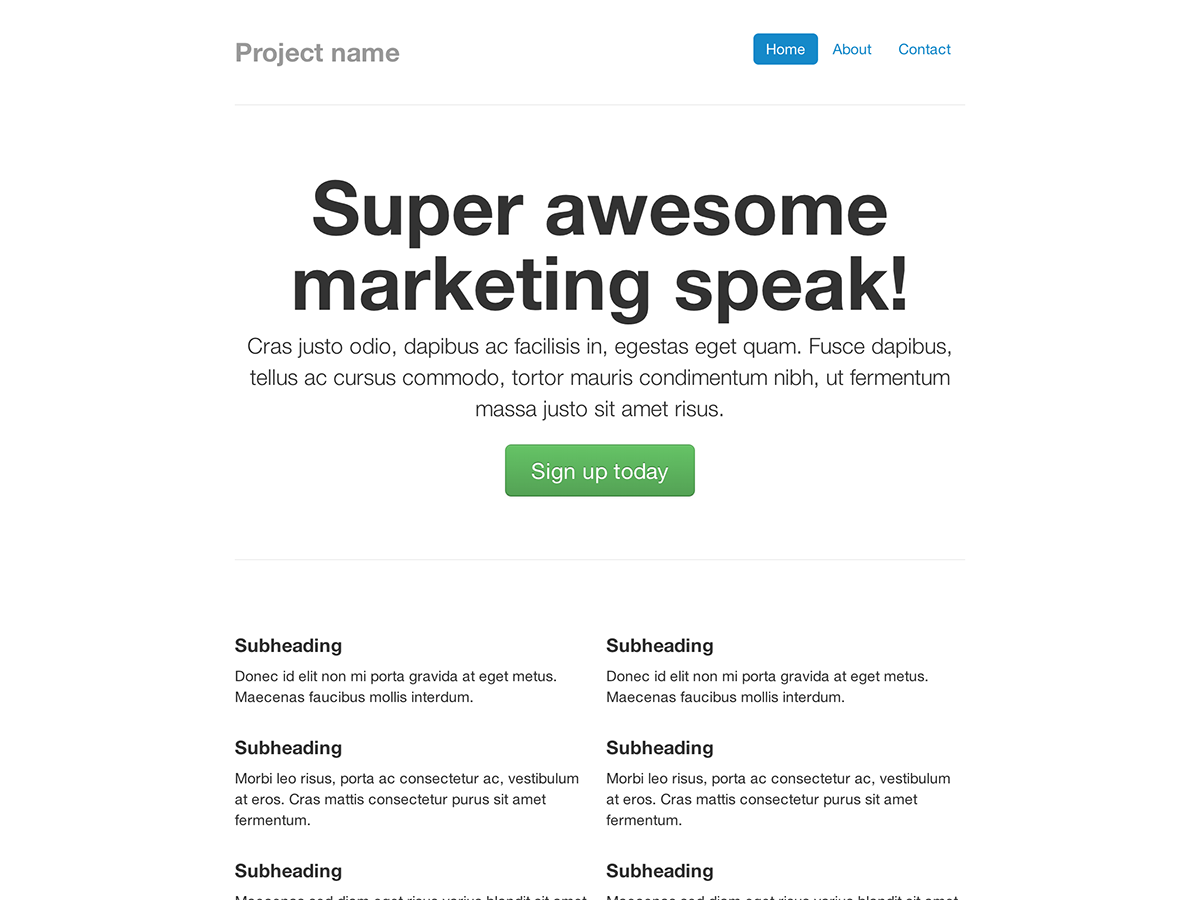
狭いマーケティング
小規模なプロジェクトやチーム向けのスリムで軽量なマーケティング テンプレート。
-

正当化されたナビゲーション
変更されたナビゲーション バーに等幅のナビゲーション リンクがあるマーケティング ページ。
-

ログイン
カスタムの大きなフォーム コントロールと柔軟なレイアウトを備えたベアボーン サインイン フォーム。
-

固定フッター
高さ固定のフッターをユーザーのビューポートの下部に固定します。
-

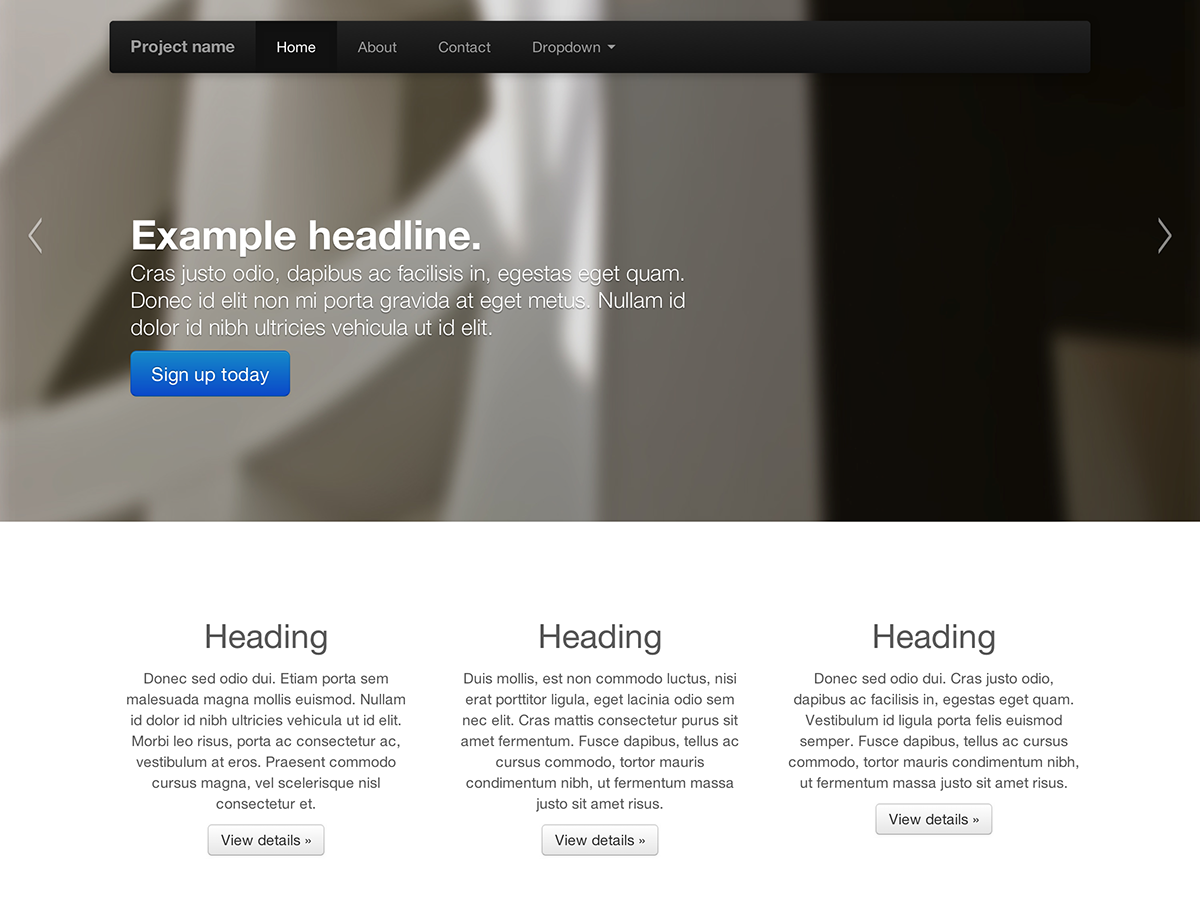
カルーセルジャンボトロン
目立つカルーセルを特徴とする、基本的なマーケティング サイトのよりインタラクティブなリフ。
次は何?
ドキュメントにアクセスして情報、例、コード スニペットを確認するか、次のステップに進み、今後のプロジェクトに合わせて Bootstrap をカスタマイズしてください。
ブートストラップのドキュメントにアクセスしてください ブートストラップのカスタマイズ