1. הורד
לפני ההורדה, הקפד להחזיק בעורך קוד (אנו ממליצים על Sublime Text 2 ) וידע מסוים ב-HTML ו-CSS. לא נעבור כאן על קבצי המקור, אך הם זמינים להורדה. נתמקד בתחילת העבודה עם קבצי ה-Bootstrap שהורכבו.
הורדה מורכבת
הדרך המהירה ביותר להתחיל: קבל את גרסאות הקומפילציה והממוזערות של ה-CSS, JS והתמונות שלנו. ללא מסמכים או קבצי מקור מקוריים.
הורד מקור
קבל את הקבצים המקוריים עבור כל ה-CSS וה-JavaScript, יחד עם עותק מקומי של המסמכים על ידי הורדת הגרסה העדכנית ביותר ישירות מ-GitHub.
2. מבנה הקובץ
בתוך ההורדה תמצא את מבנה הקבצים והתוכן הבאים, המקבצים באופן הגיוני נכסים נפוצים ומספקים וריאציות מלוקטות וממוזערות כאחד.
לאחר ההורדה, פתח את התיקיה הדחוסה כדי לראות את המבנה של (הקומפילציה) Bootstrap. אתה תראה משהו כזה:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── אתחול . דקה _ css ├── js / │ ├── אתחול . js │ ├── אתחול . דקה _ js └── img / ├── glyphicons - halflings . png └── גליפיקונים - חצאי - לבן . png
זוהי הצורה הבסיסית ביותר של Bootstrap: קבצים מורכבים לשימוש מהיר בירידה כמעט בכל פרויקט אינטרנט. אנו מספקים CSS ו-JS מקופלים ( bootstrap.*), כמו גם CSS ו-JS מקופלים וממוזערים ( bootstrap.min.*). קובצי התמונה נדחסים באמצעות ImageOptim , אפליקציית Mac לדחיסת PNGs.
שים לב שכל התוספים של JavaScript דורשים ש-jQuery ייכלל.
3. מה כלול
Bootstrap מגיע מצויד ב-HTML, CSS ו-JS עבור כל מיני דברים, אבל ניתן לסכם אותם עם קומץ קטגוריות הנראות בחלק העליון של תיעוד Bootstrap .
קטעי מסמכים
פיגומים
סגנונות גלובליים לגוף לאיפוס סוג ורקע, סגנונות קישור, מערכת רשת ושתי פריסות פשוטות.
CSS בסיסי
סגנונות עבור רכיבי HTML נפוצים כמו טיפוגרפיה, קוד, טבלאות, טפסים וכפתורים. כולל גם Glyphicons , ערכת אייקונים קטנה ונהדרת.
רכיבים
סגנונות בסיסיים לרכיבי ממשק נפוצים כמו כרטיסיות וכדורים, סרגל ניווט, התראות, כותרות עמודים ועוד.
תוספים של JavaScript
בדומה לרכיבים, תוספי JavaScript אלה הם רכיבים אינטראקטיביים לדברים כמו עצות כלים, פופ-אוברים, מודלים ועוד.
רשימת רכיבים
יחד, החלקים רכיבים ותוספי JavaScript מספקים את רכיבי הממשק הבאים:
- קבוצות כפתורים
- כפתורים נפתחים
- כרטיסיות ניווט, גלולות ורשימות
- Navbar
- תוויות
- תגים
- כותרות עמודים ויחידת גיבורים
- תמונות ממוזערות
- התראות
- פסי התקדמות
- מודלים
- תפריטים נפתחים
- עצות כלים
- פופ-אוברים
- אַקוֹרדִיוֹן
- קרוסלה
- Typeahead
במדריכים עתידיים, אנו עשויים לעבור על רכיבים אלה בנפרד ביתר פירוט. עד אז, חפש כל אחד מהם בתיעוד לקבלת מידע כיצד להשתמש בהם ולהתאים אותם.
4. תבנית HTML בסיסית
עם הקדמה קצרה של התוכן מהדרך, נוכל להתמקד בהפעלת Bootstrap. לשם כך, נשתמש בתבנית HTML בסיסית הכוללת את כל מה שהזכרנו במבנה הקובץ .
כעת, הנה מבט על קובץ HTML טיפוסי :
- <!DOCTYPE html>
- <html>
- <head>
- <title> תבנית Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <גוף>
- <h1> שלום, עולם! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
כדי להפוך את זה לתבנית Bootstraped , פשוט כלול את קבצי ה-CSS וה-JS המתאימים:
- <!DOCTYPE html>
- <html>
- <head>
- <title> תבנית Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "מסך" >
- </head>
- <גוף>
- <h1> שלום, עולם! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
ואתם מסודרים! עם שני הקבצים שנוספו, אתה יכול להתחיל לפתח כל אתר או יישום עם Bootstrap.
5. דוגמאות
מעבר לתבנית הבסיס עם כמה פריסות לדוגמה. אנו מעודדים אנשים לחזור על הדוגמאות הללו ולא רק להשתמש בהן כתוצאה סופית.
-

תבנית התחלה
מסמך HTML Barebones עם כל Bootstrap CSS ו-JavaScript כלולים.
-

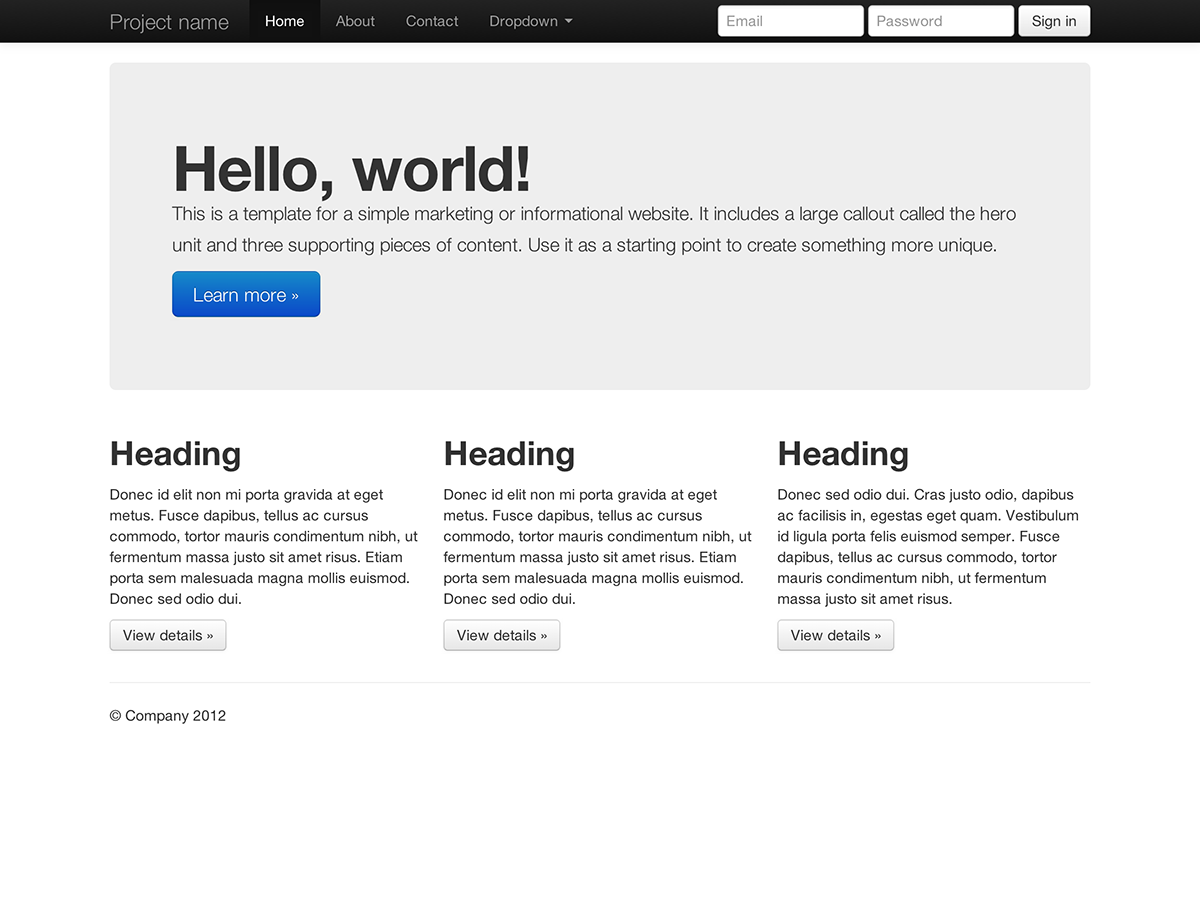
אתר שיווק בסיסי
כולל יחידת גיבור למסר ראשי ושלושה אלמנטים תומכים.
-

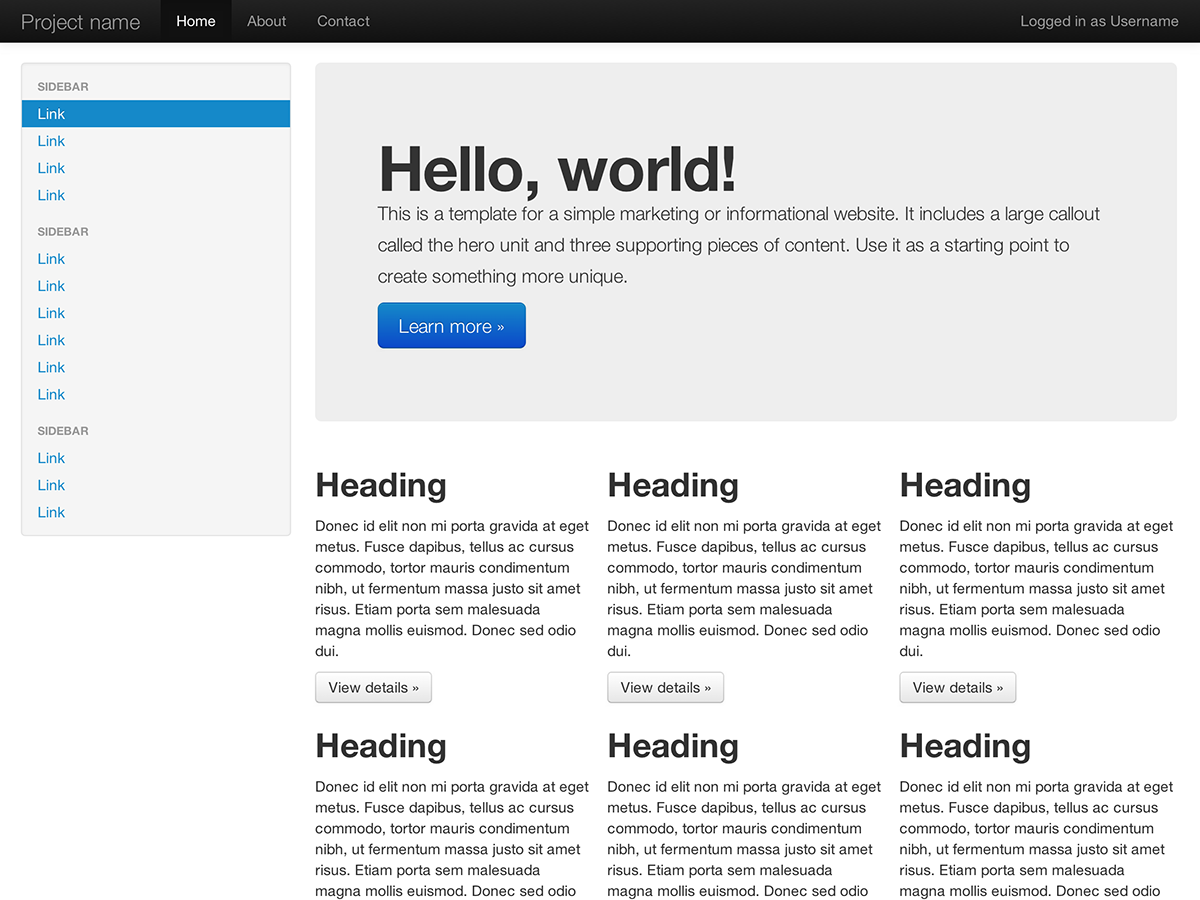
פריסה נוזלית
משתמש במערכת המגיבה והנוזלת החדשה שלנו כדי ליצור פריסה נוזלית חלקה.
-

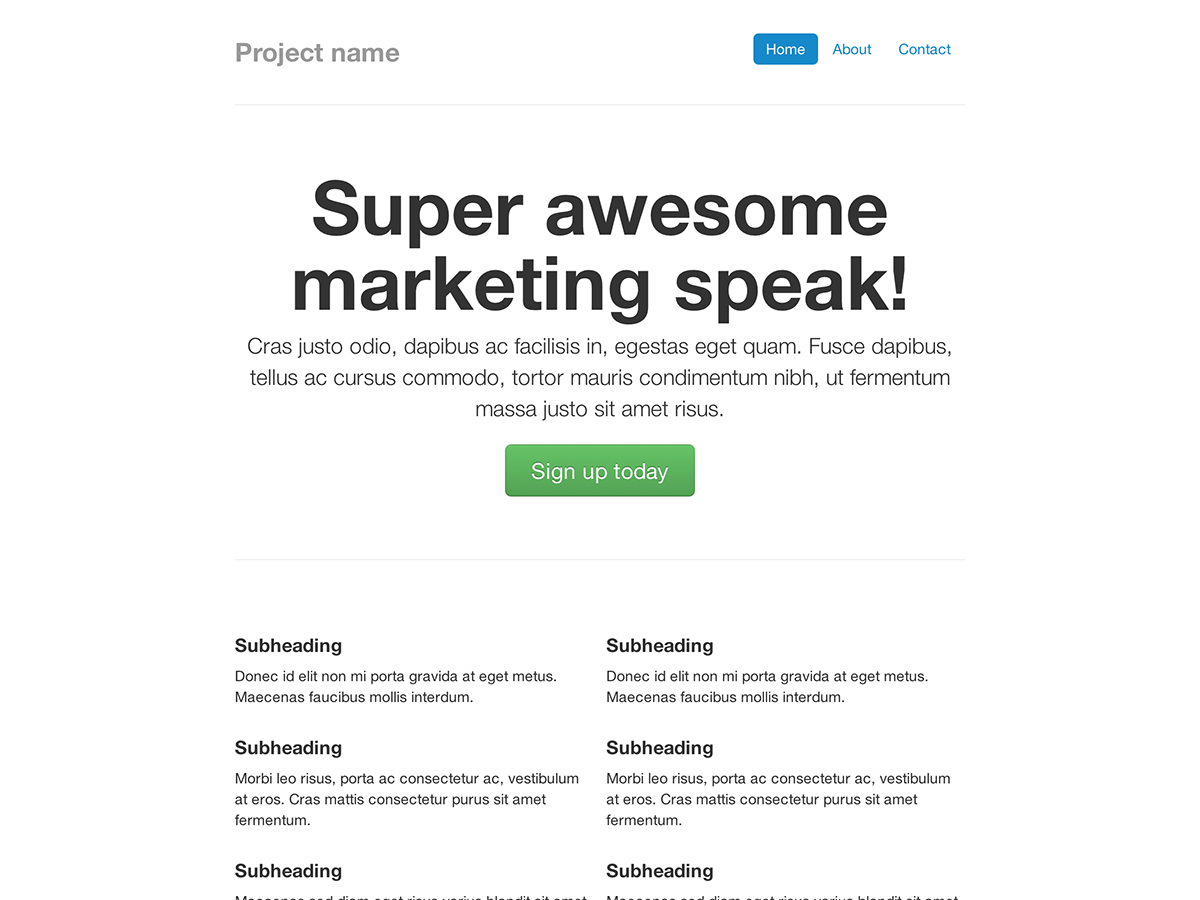
שיווק צר
תבנית שיווק דקה וקלת משקל עבור פרויקטים קטנים או צוותים.
-

ניווט מוצדק
דף שיווקי עם קישורי ניווט ברוחב שווה בסרגל ניווט שונה.
-

להתחבר
טופס כניסה של Barebones עם פקדי טופס מותאמים אישית וגדולים יותר ופריסה גמישה.
-

כותרת תחתונה דביקה
הצמד כותרת תחתונה בגובה קבוע לתחתית נקודת התצוגה של המשתמש.
-

ג'מבוטרון קרוסלה
ריף אינטראקטיבי יותר באתר השיווק הבסיסי הכולל קרוסלה בולטת.
מה הלאה?
עבור אל המסמכים לקבלת מידע, דוגמאות וקטעי קוד, או קח את הקפיצה הבאה והתאם אישית את Bootstrap עבור כל פרויקט קרוב.
בקר במסמכי Bootstrap התאמה אישית של Bootstrap