1. Scarica
Prima di scaricare, assicurati di avere un editor di codice (consigliamo Sublime Text 2 ) e una conoscenza pratica di HTML e CSS. Non esamineremo i file sorgente qui, ma sono disponibili per il download. Ci concentreremo su come iniziare con i file Bootstrap compilati.
Scarica compilato
Il modo più rapido per iniziare: ottieni le versioni compilate e ridotte dei nostri CSS, JS e immagini. Nessun documento o file sorgente originale.
Scarica sorgente
Ottieni i file originali per tutti i CSS e JavaScript, insieme a una copia locale dei documenti scaricando l'ultima versione direttamente da GitHub.
2. Struttura dei file
All'interno del download troverai la struttura e il contenuto dei file seguenti, raggruppando logicamente le risorse comuni e fornendo variazioni sia compilate che ridotte.
Una volta scaricato, decomprimi la cartella compressa per vedere la struttura di Bootstrap (compilato). Vedrai qualcosa del genere:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halfling . png └── glificon - halfling - bianco . png
Questa è la forma più semplice di Bootstrap: file compilati per un rapido utilizzo in quasi tutti i progetti web. Forniamo CSS e JS ( bootstrap.*) compilati, nonché CSS e JS ( bootstrap.min.*) compilati e minimizzati. I file di immagine vengono compressi utilizzando ImageOptim , un'app per Mac per la compressione di PNG.
Tieni presente che tutti i plugin JavaScript richiedono l'inclusione di jQuery.
3. Cosa è incluso
Bootstrap è dotato di HTML, CSS e JS per tutti i tipi di cose, ma possono essere riassunti con una manciata di categorie visibili nella parte superiore della documentazione di Bootstrap .
Sezioni di documenti
Impalcatura
Stili globali per il corpo per reimpostare tipo e sfondo, stili di collegamento, sistema di griglia e due semplici layout.
CSS di base
Stili per elementi HTML comuni come tipografia, codice, tabelle, moduli e pulsanti. Include anche Glyphicons , un piccolo fantastico set di icone.
Componenti
Stili di base per componenti di interfaccia comuni come schede e pillole, barra di navigazione, avvisi, intestazioni di pagina e altro.
Plugin JavaScript
Simili ai componenti, questi plugin JavaScript sono componenti interattivi per cose come descrizioni comandi, popover, modali e altro ancora.
Elenco dei componenti
Insieme, le sezioni Componenti e plugin JavaScript forniscono i seguenti elementi dell'interfaccia:
- Gruppi di pulsanti
- Menu a discesa dei pulsanti
- Schede di navigazione, pillole ed elenchi
- barra di navigazione
- Etichette
- Distintivi
- Intestazioni di pagina e unità eroe
- Miniature
- Avvisi
- Barre di avanzamento
- Modali
- Dropdown
- Suggerimenti
- Popover
- Fisarmonica
- Giostra
- Digitare in anticipo
Nelle guide future, potremmo esaminare questi componenti individualmente in modo più dettagliato. Fino ad allora, cerca ognuno di questi nella documentazione per informazioni su come utilizzarli e personalizzarli.
4. Modello HTML di base
Con una breve introduzione ai contenuti fuori mano, possiamo concentrarci sull'utilizzo di Bootstrap. Per fare ciò, utilizzeremo un modello HTML di base che include tutto ciò che abbiamo menzionato nella Struttura del file .
Ora, ecco uno sguardo a un tipico file HTML :
- <!DOCTYPE html>
- <html>
- <testa>
- <title> Modello Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </testa>
- <corpo>
- <h1> Ciao, mondo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </corpo>
- </html>
Per renderlo un modello Bootstrapped , includi semplicemente i file CSS e JS appropriati:
- <!DOCTYPE html>
- <html>
- <testa>
- <title> Modello Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "schermo" >
- </testa>
- <corpo>
- <h1> Ciao, mondo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </corpo>
- </html>
E sei a posto! Con questi due file aggiunti, puoi iniziare a sviluppare qualsiasi sito o applicazione con Bootstrap.
5. Esempi
Vai oltre il modello di base con alcuni layout di esempio. Incoraggiamo le persone a ripetere questi esempi e non a usarli semplicemente come risultato finale.
-

Modello iniziale
Un semplice documento HTML con tutti i CSS e JavaScript Bootstrap inclusi.
-

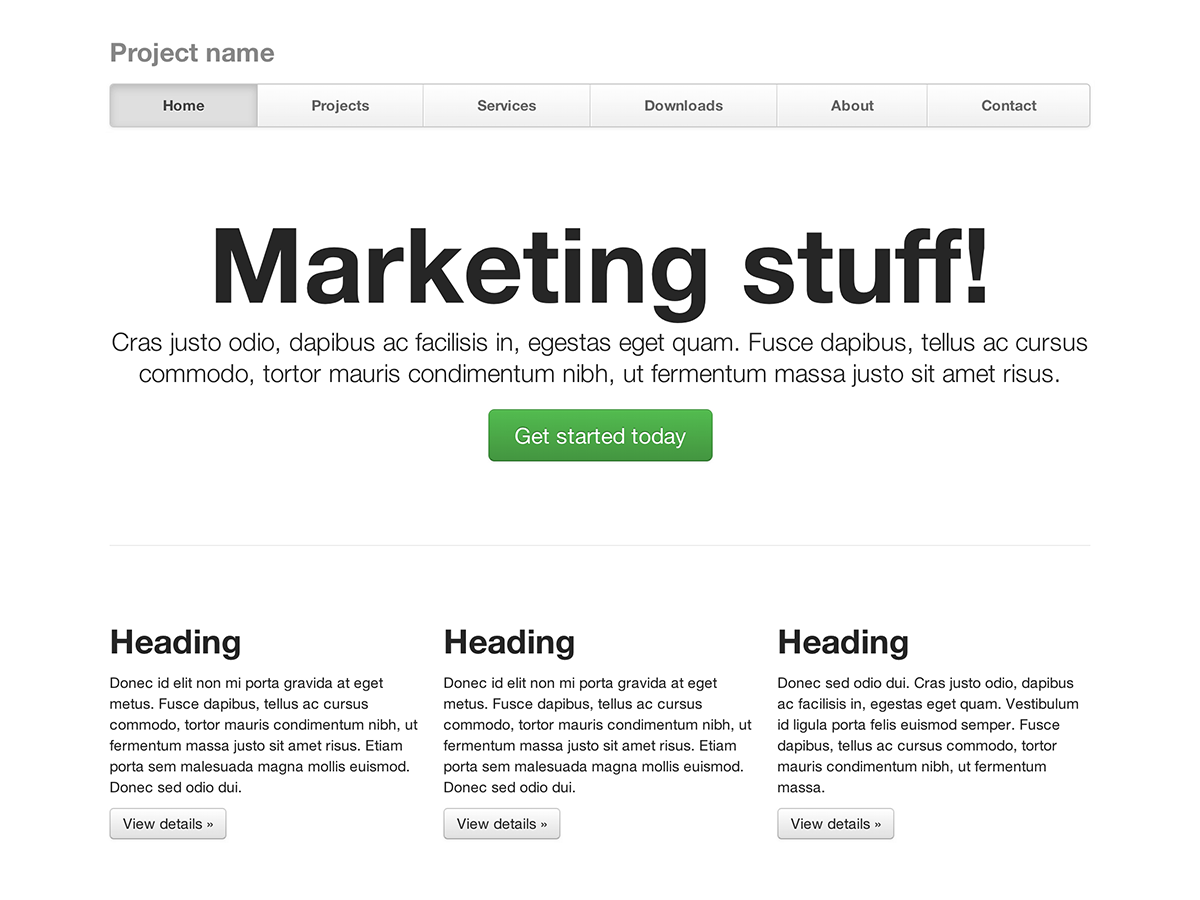
Sito di marketing di base
Dotato di un'unità eroe per un messaggio principale e tre elementi di supporto.
-

Disposizione fluida
Utilizza il nostro nuovo sistema a griglia fluido e reattivo per creare un layout fluido senza soluzione di continuità.
-

Marketing ristretto
Modello di marketing sottile e leggero per piccoli progetti o team.
-

nav giustificato
Pagina di marketing con link di navigazione di uguale larghezza in una barra di navigazione modificata.
-

Registrazione
Barebones accedi al modulo con controlli del modulo personalizzati e più grandi e un layout flessibile.
-

Piè di pagina appiccicoso
Fissa un piè di pagina ad altezza fissa nella parte inferiore della finestra dell'utente.
-

Jumbotron del carosello
Un riff più interattivo sul sito di marketing di base con un carosello prominente.
E dopo?
Vai alla documentazione per informazioni, esempi e frammenti di codice, oppure fai il salto successivo e personalizza Bootstrap per qualsiasi progetto in arrivo.
Visita i documenti Bootstrap Personalizza Bootstrap