1. Sækja
Áður en þú hleður niður, vertu viss um að vera með kóðaritara (við mælum með Sublime Text 2 ) og einhverja þekkingu á HTML og CSS. Við munum ekki ganga í gegnum frumskrárnar hér, en þær eru tiltækar til niðurhals. Við munum einbeita okkur að því að byrja með samansettu Bootstrap skrárnar.
Sækja safnað saman
Fljótlegasta leiðin til að byrja: fáðu samansettar og smækkaðar útgáfur af CSS, JS og myndum okkar. Engin skjöl eða upprunalegar frumskrár.
Sækja heimild
Fáðu upprunalegu skrárnar fyrir alla CSS og JavaScript, ásamt staðbundnu afriti af skjölunum með því að hlaða niður nýjustu útgáfunni beint frá GitHub.
2. Uppbygging skráa
Innan niðurhalsins finnurðu eftirfarandi skráarskipulag og innihald, sem flokkar sameiginlegar eignir á rökréttan hátt og gefur bæði samansett og smækkuð afbrigði.
Þegar það hefur verið hlaðið niður, pakkaðu niður þjöppuðu möppunni til að sjá uppbyggingu (samsetta) Bootstrap. Þú munt sjá eitthvað eins og þetta:
stígvél/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
Þetta er undirstöðuform Bootstrap: safnaðar saman skrám til að nota fljótt í næstum hvaða vefverkefni sem er. Við bjóðum upp á samansett CSS og JS ( bootstrap.*), sem og samansett og smættað CSS og JS ( bootstrap.min.*). Myndaskrárnar eru þjappaðar með ImageOptim , Mac app til að þjappa PNG.
Vinsamlegast athugaðu að allar JavaScript viðbætur krefjast þess að jQuery sé innifalið.
3. Hvað er innifalið
Bootstrap er með HTML, CSS og JS fyrir alls kyns hluti, en hægt er að draga þá saman með handfylli af flokkum sem eru sýnilegir efst í Bootstrap skjölunum .
Skjalahlutar
Vinnupallar
Alþjóðleg stíll fyrir líkamann til að endurstilla gerð og bakgrunn, tengistíla, ristkerfi og tvö einföld útlit.
Grunn CSS
Stíll fyrir algenga HTML þætti eins og leturfræði, kóða, töflur, eyðublöð og hnappa. Inniheldur einnig Glyphicons , frábært lítið táknasett.
Íhlutir
Grunnstíll fyrir algenga viðmótshluta eins og flipa og pillur, navbar, tilkynningar, síðuhausa og fleira.
JavaScript viðbætur
Líkt og íhlutir eru þessi JavaScript viðbætur gagnvirkir hlutir fyrir hluti eins og verkfæraábendingar, popovers, modals og fleira.
Listi yfir íhluti
Saman veita hlutir og JavaScript viðbætur eftirfarandi viðmótsþætti :
- Hnappahópar
- Fellilistar fyrir hnappa
- Leiðsöguflipar, pillur og listar
- Navbar
- Merki
- Merki
- Síðuhausar og hetjueining
- Smámyndir
- Viðvaranir
- Framfarastikur
- Modals
- Dropdowns
- Verkfæraráð
- Popovers
- Harmonikku
- Hringekja
- Skrifaðu á undan
Í framtíðarhandbókum gætum við farið nánar í gegnum þessa hluti hver fyrir sig. Þangað til, leitaðu að hverju þeirra í skjölunum til að fá upplýsingar um hvernig á að nýta og sérsníða þau.
4. Grunn HTML sniðmát
Með stuttri kynningu á innihaldinu getum við einbeitt okkur að því að nota Bootstrap. Til að gera það munum við nota grunn HTML sniðmát sem inniheldur allt sem við nefndum í skráarskipulaginu .
Nú, hér er að líta á dæmigerða HTML skrá :
<!DOCTYPE html>
<html>
<haus>
<title>Bootstrap 101 sniðmát</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<líkami>
<h1>Halló, heimur!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
</body>
</html>
Til að gera þetta að Bootstrapped sniðmáti skaltu bara láta viðeigandi CSS og JS skrár fylgja með:
<!DOCTYPE html>
<html>
<haus>
<title>Bootstrap 101 sniðmát</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<líkami>
<h1>Halló, heimur!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Og þú ert búinn! Með þessum tveimur skrám bætt við geturðu byrjað að þróa hvaða síðu eða forrit sem er með Bootstrap.
5. Dæmi
Farðu út fyrir grunnsniðmátið með nokkrum dæmum. Við hvetjum fólk til að endurtaka þessi dæmi og nota þau ekki bara sem lokaniðurstöðu.
-

Sniðmát fyrir byrjendur
Barebones HTML skjal með öllum Bootstrap CSS og JavaScript innifalið.
-

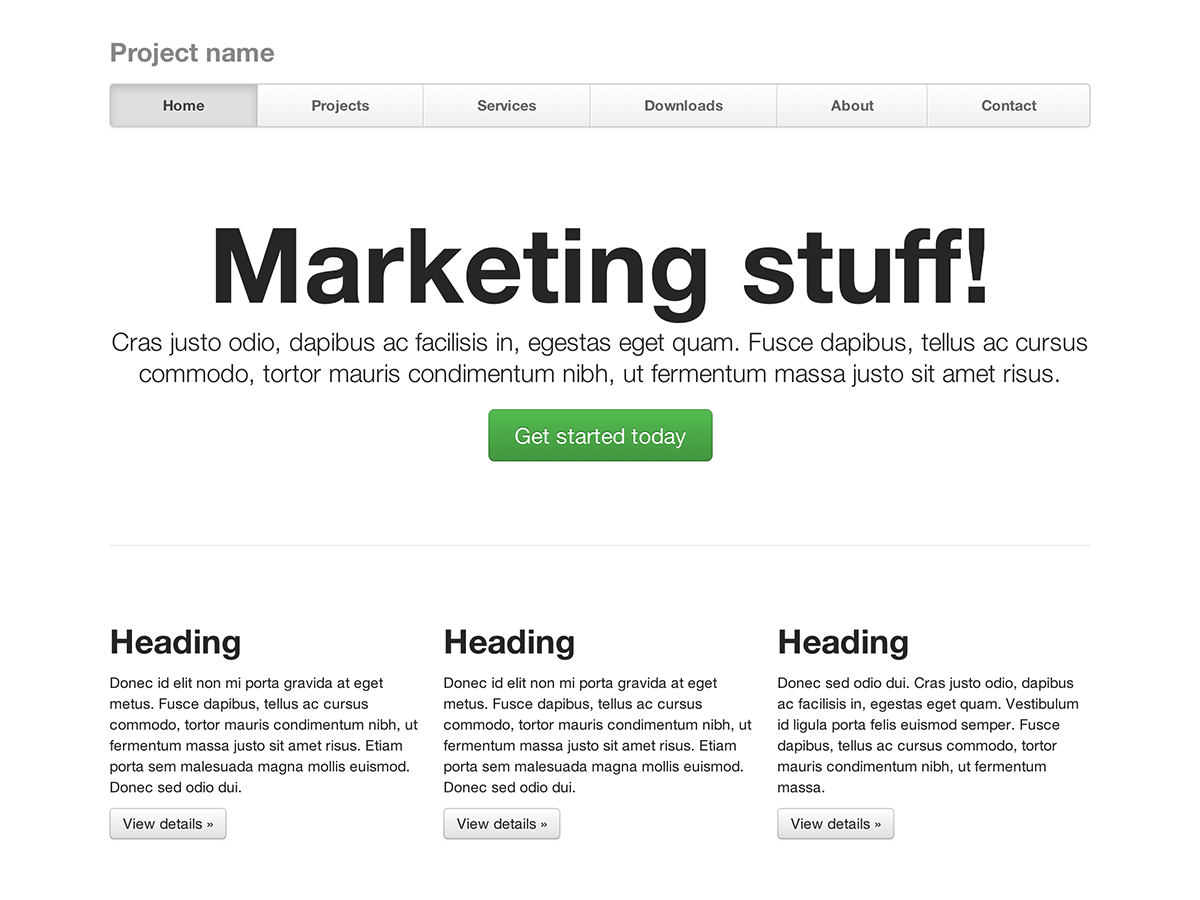
Grunn markaðssíða
Er með hetjueiningu fyrir aðalskilaboð og þrjá stoðþætti.
-

Vökvaskipulag
Notar nýja móttækilega, fljótandi ristkerfið okkar til að búa til óaðfinnanlega fljótandi skipulag.
-

Þröng markaðssetning
Þunnt, létt markaðssniðmát fyrir lítil verkefni eða teymi.
-

Réttlæst nav
Markaðssíða með jafn breiðum flakktenglum í breyttri siglingastiku.
-

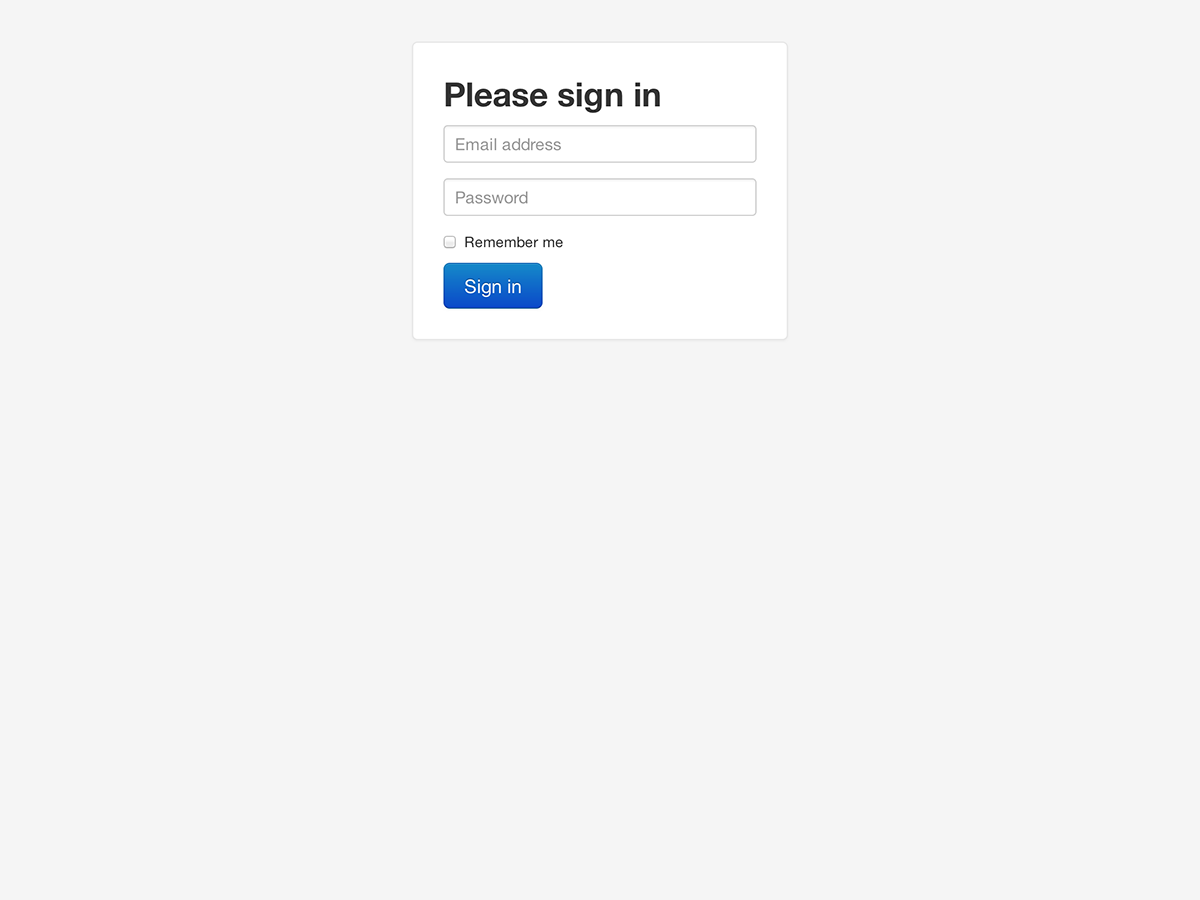
Skráðu þig inn
Barebones innskráningareyðublað með sérsniðnum, stærri formstýringum og sveigjanlegu skipulagi.
-

Límugur fótur
Festu fót með fastri hæð neðst á útsýnisgátt notandans.
-

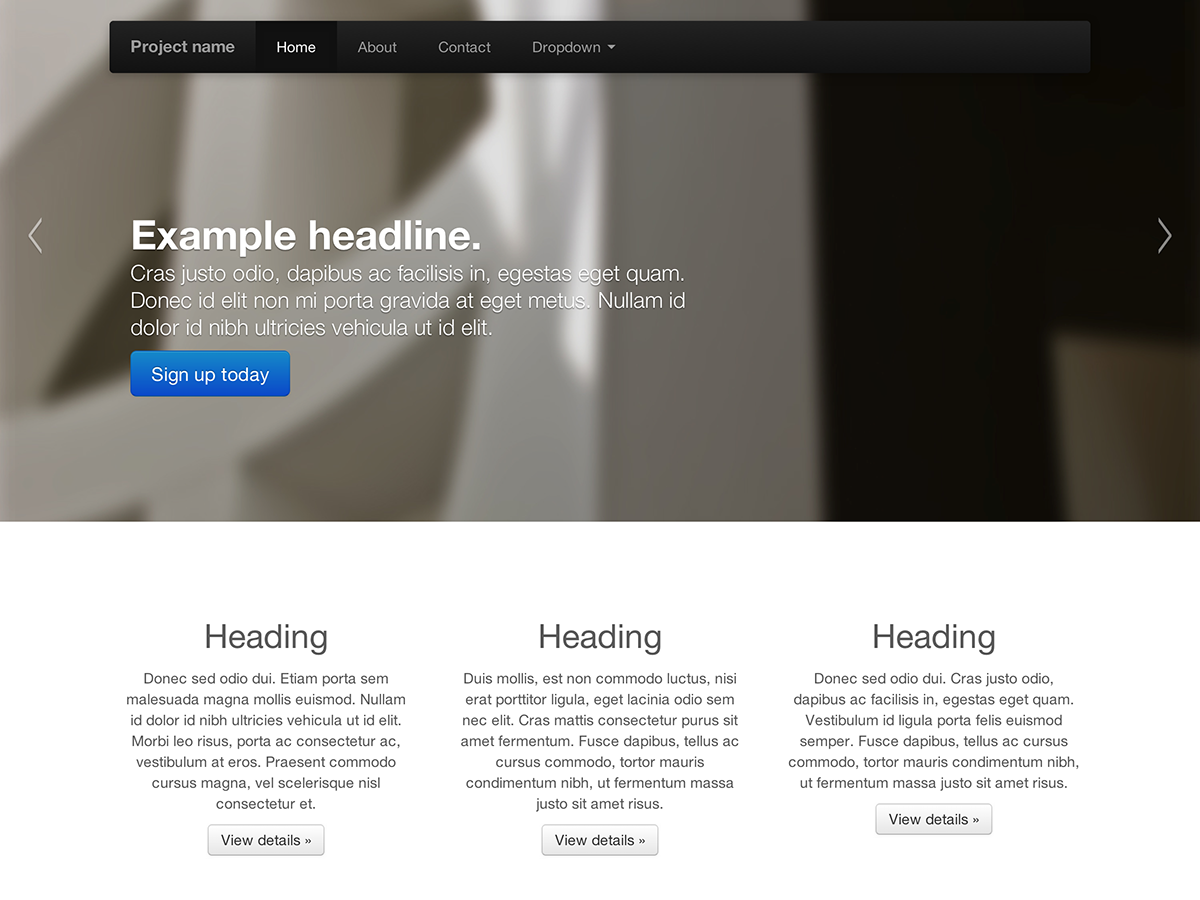
Hringekja júmbotron
Gagnvirkara riff á grunnmarkaðssíðunni með áberandi hringekju.
Hvað næst?
Farðu í skjölin til að fá upplýsingar, dæmi og kóðabúta, eða taktu næsta stökk og sérsníddu Bootstrap fyrir öll væntanleg verkefni.
Farðu í Bootstrap skjölin Customize Bootstrap