1. I-download
Sakbay ti panag-download, siguraduen nga addaan iti editor ti kodigo (irekomendarmi ti Sublime Text 2 ) ken sumagmamano a pannakaammo ti panagtrabaho iti HTML ken CSS. Saanmi a magna kadagiti taudan a file ditoy, ngem dagitoy ket magun-od a mai-download. Ipangpangrunatayo ti panangrugi kadagiti naurnong a Bootstrap files.
I-download ti naurnong
Kaparpartak a wagas tapno mangrugi: alaen dagiti naurnong ken napabassit a bersion ti CSS, JS, ken ladawantayo. Awan dagiti dok wenno orihinal a taudan a papeles.
I-download ti gubuayan
Alaen dagiti orihinal a papeles para kadagiti amin a CSS ken JavaScript, agraman ti lokal a kopia dagiti dok babaen ti panangi-download ti kaudian a bersion a direkta manipud iti GitHub.
2. Estruktura ti file
Iti uneg ti panagi-download ket makasarakka ti sumaganad nga estruktura ti papeles ken dagiti linaonna, a lohikal a manggrupo kadagiti gagangay a sanikua ken mangipaay ti agpada a naurnong ken napabassit a panagduduma.
Apaman a nai-download, i-unzip ti na-compress a folder tapno makita ti estruktura ti (ti naurnong) a Bootstrap. Makitamto ti kastoy:
bootstrap / ├── css / │ ├── bootstrap nga pag-boot . css │ ├── nga pag- bootstrap . min nga . css ├── js / │ ├── nga bootstrap nga bootstrap . js │ ├── nga bootstrap nga bootstrap . min nga . js └── img / ├── dagiti glipikon - dagiti kagudua . png └── dagiti glipikon - dagiti kagudua - puraw . png nga
Daytoy ti kangrunaan a porma ti Bootstrap: dagiti naurnong a papeles para iti napardas a panagusar ti drop-in iti dandani ania man a proyekto ti web. Mangipaaykami kadagiti naurnong a CSS ken JS ( bootstrap.*), kasta met dagiti naurnong ken napabassit a CSS ken JS ( bootstrap.min.*). Dagiti file ti ladawan ket maikompresion babaen ti ImageOptim , maysa nga app ti Mac para iti panagkompresion kadagiti PNG.
Pangngaasi a laglagipen nga amin a plugin ti JavaScript ket kasapulan a mairaman ti jQuery.
3. Ania ti nairaman
Ti Bootstrap ket umay a naikkan ti HTML, CSS, ken JS para kadagiti amin a kita ti banag, ngem dagitoy ket mabalin a magupgop babaen ti sumagmamano a kategoria a makita iti ngato ti dokumentasion ti Bootstrap .
Dagiti benneg dagiti dokumento
Andamio nga
Dagiti sangalubongan nga estilo para iti bagi tapno i-reset ti kita ken likudan, dagiti estilo ti silpo, sistema ti grid, ken dua a simple a layout.
Base nga CSS
Dagiti estilo para kadagiti gagangay nga elemento ti HTML a kas ti tipograpia, kodigo, lamisaan, porma, ken dagiti buton. Karaman pay ti Glyphicons , maysa a nagsayaat a bassit nga icon set.
Dagiti paset
Dagiti batayan nga estilo para kadagiti gagangay a paset ti interface a kas dagiti tab ken pildoras, navbar, alerto, dagiti ulo ti panid, ken dadduma pay.
Dagiti plugin ti JavaScript
Kasla dagiti Paset, dagitoy a plugin ti JavaScript ket interaktibo a paset para kadagiti banag a kas dagiti tooltip, popovers, modals, ken dadduma pay.
Listaan dagiti paset
Sangsangkamaysa, dagiti benneg ti Paset ken dagiti plugin ti JavaScript ket mangipaay kadagiti sumaganad nga elemento ti interface:
- Dagiti grupo ti buton
- Dagiti dropdown ti buton
- Navigational tab, pildoras, ken listaan
- Navbar nga
- Dagiti etiketa
- Dagiti Badge
- Dagiti ulo ti panid ken yunit ti bannuar
- Dagiti Thumbnail
- Dagiti Alerto
- Dagiti bara ti panagrang-ay
- Dagiti Modal
- Dagiti dropdown
- Dagiti tip ti remienta
- Dagiti Popovers
- Accordion nga
- Karrusel nga
- I-typeahead
Kadagiti masanguanan a giya, mabalin a magnatayo kadagitoy a paset a saggaysa iti ad-adu a detalye. Agingga iti dayta, sapulen ti tunggal maysa kadagitoy iti dokumentasion para iti impormasion no kasano nga usaren ken maibagay dagitoy.
4. Batayan a plantilia ti HTML
Babaen ti ababa nga intro kadagiti linaonna a rummuar iti dalan, mabalintayo nga ipamaysa ti panangikabil iti Bootstrap nga usaren. Tapno maaramid dayta, usarenmi ti batayan a plantilia ti HTML a mangiraman iti amin a dinakamatmi iti estruktura ti File .
Ita, ditoy ti panangkita iti gagangay nga HTML a papeles :
- <!DOKTIPO TI html>
- <html> nga
- <ulo>
- <titulo> Plantilia ti Bootstrap 101 </title>
- <meta name = "viewport" content = "kalawa=kalawa-ti-alikamen, umuna-a-timbangan=1.0" >
- </head>
- <bagi> nga
- <h1> Hello, lubong! </h1>
- <script src = "https://kodigo.jkuestion.com/jskuestion.js" ></script>
- </bagi>
- </html>
Tapno agbalin daytoy a plantilia ti Bootstrapped , iraman laeng dagiti maitutop a CSS ken JS a papeles:
- <!DOKTIPO TI html>
- <html> nga
- <ulo>
- <titulo> Plantilia ti Bootstrap 101 </title>
- <meta name = "viewport" content = "kalawa=kalawa-ti-alikamen, umuna-a-timbangan=1.0" >
- <!-- Pag-boot -->
- <silpo href = "css/bootstrap.min.css" rel = "panid ti estilo" media = "iskrin" >
- </head>
- <bagi> nga
- <h1> Hello, lubong! </h1>
- <script src = "https://kodigo.jkuestion.com/jskuestion.js" ></script>
- <script src = "js/bootstrap.min.js" </script>
- </bagi>
- </html>
Ket nakasaganaka! No nainayon dagita a dua a file, mabalinmo a rugian ti mangaramid iti aniaman a site wenno aplikasion babaen ti Bootstrap.
5. Dagiti pagarigan
Umakar iti labes ti batayan a plantilia nga addaan kadagiti sumagmamano a pagarigan a layout. Paregtaenmi dagiti tattao nga ulitenda dagitoy a pagarigan ken saan laeng nga usaren dagitoy kas maysa a panagpatingga a resulta.
-

Plantilia ti pangrugian
Maysa a barebones a dokumento ti HTML nga addaan amin a Bootstrap CSS ken JavaScript a nairaman.
-

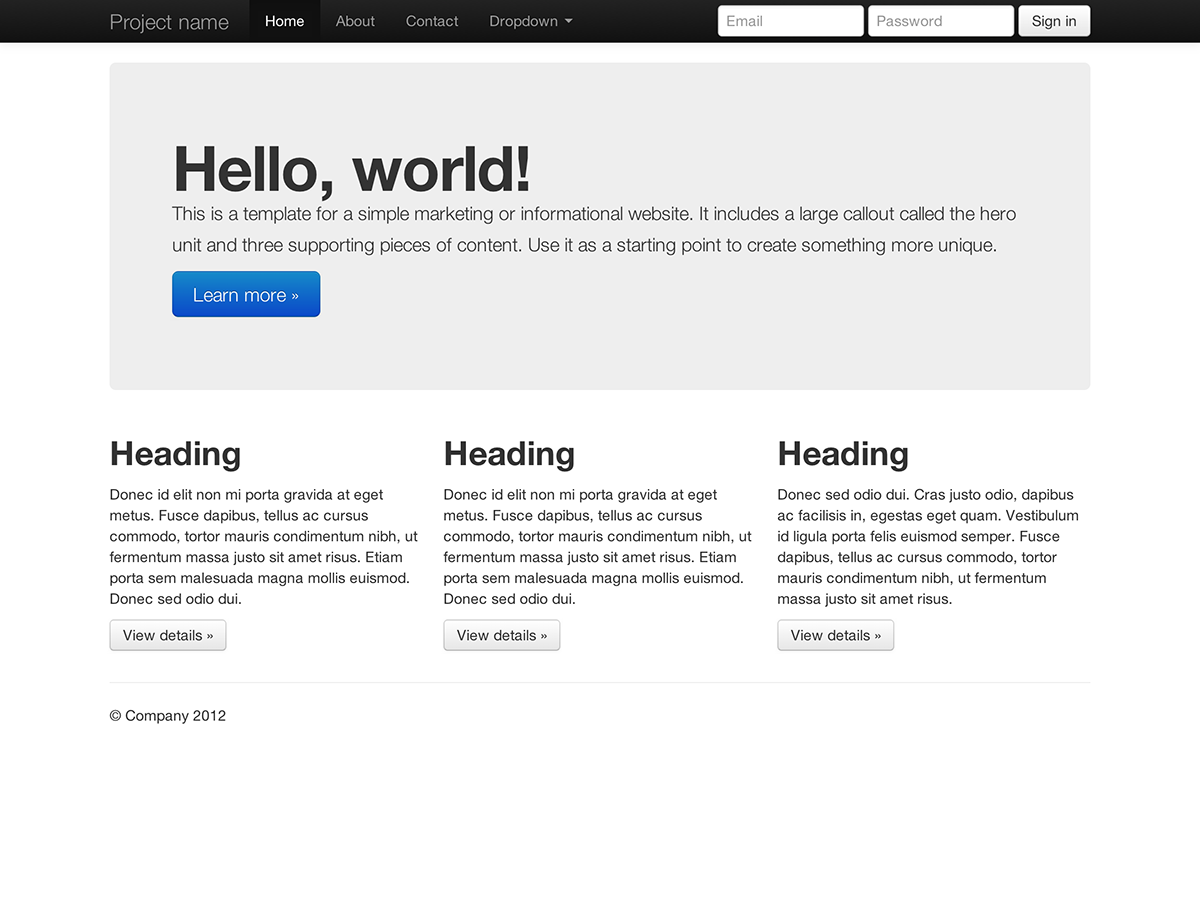
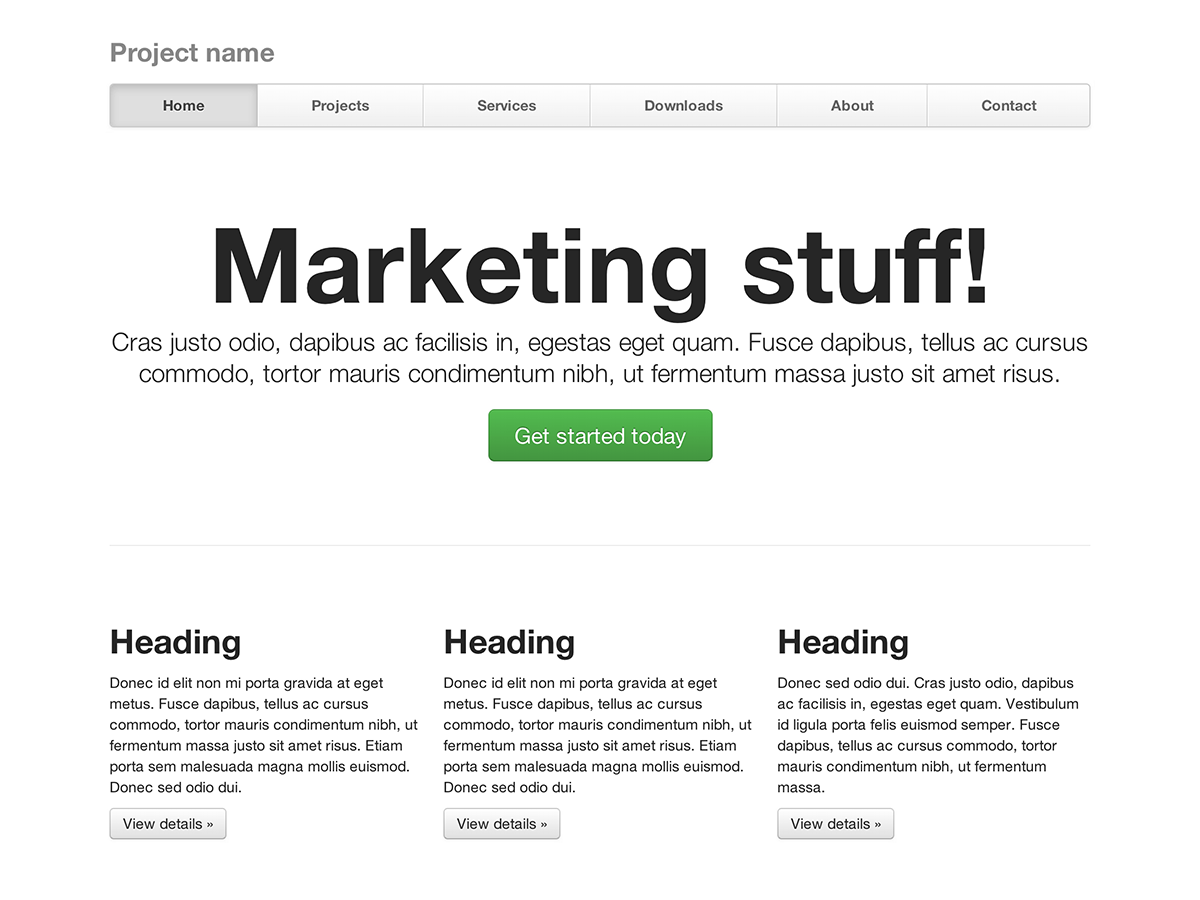
Basic a site ti panaglako
Itampokna ti maysa a yunit ti bannuar para iti kangrunaan a mensahe ken tallo a mangsuporta nga elemento.
-

Layout ti pluido
Usarenna ti baro a responsive, fluid grid system-tayo tapno makaaramid iti awan pagkuranganna a layout ti likido.
-

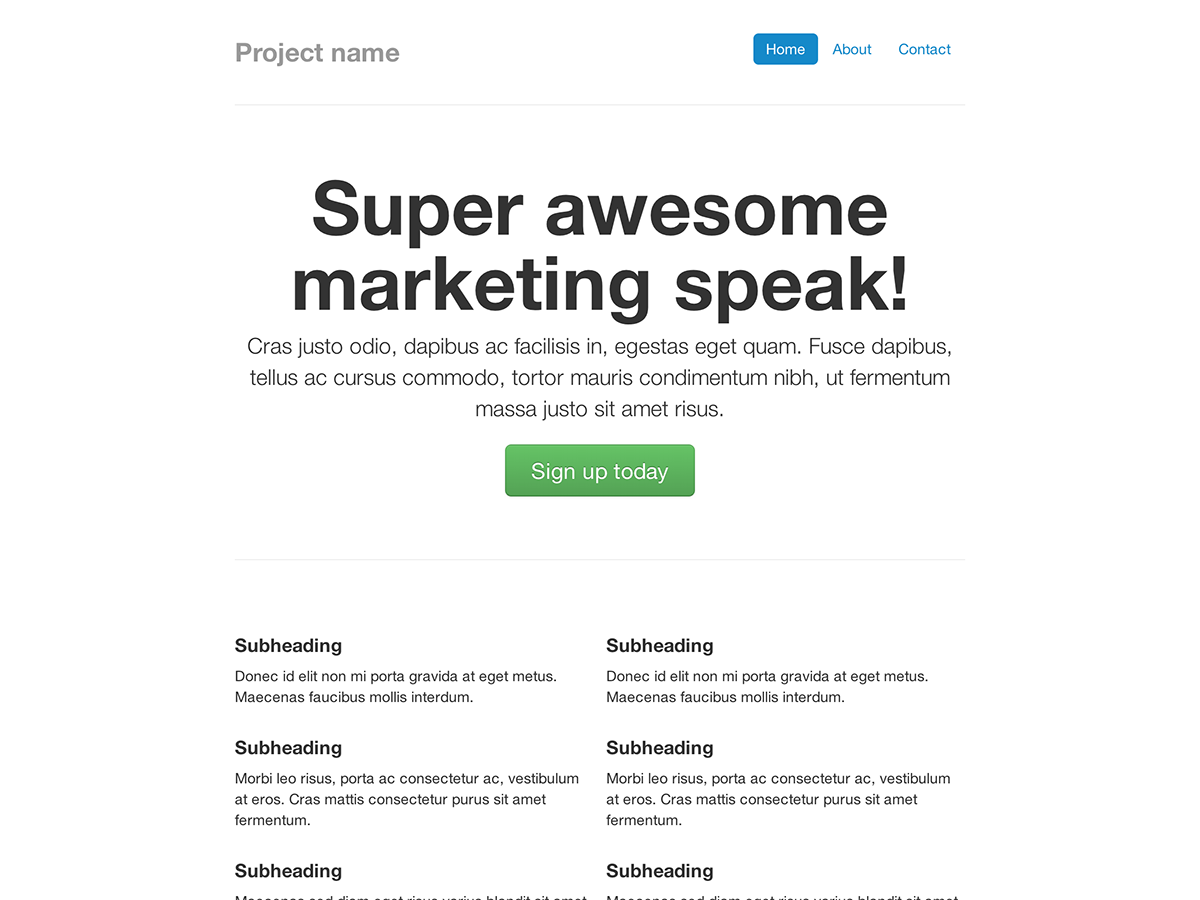
Akikid a panaglako
Slim, nalag-an a plantilia ti panaglako para kadagiti babassit a proyekto wenno grupo.
-

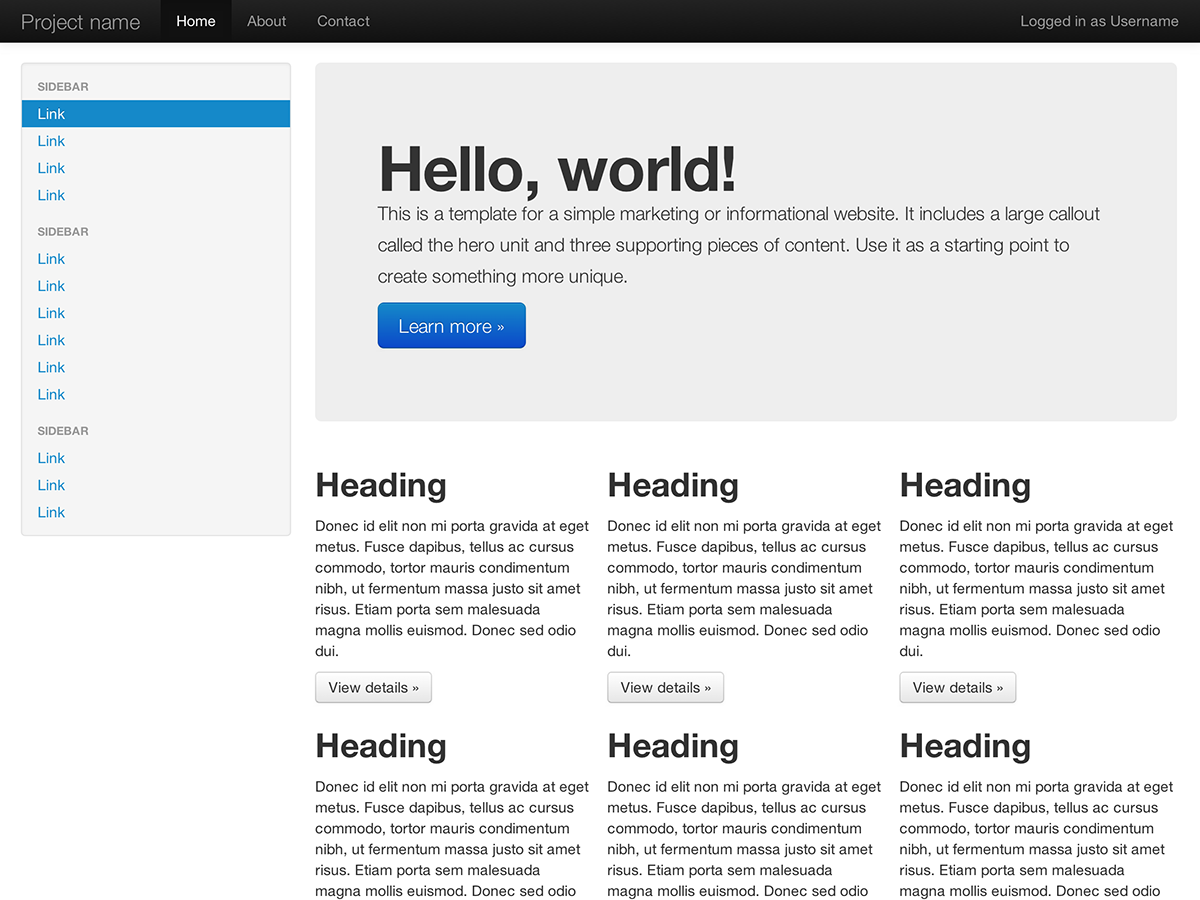
Nainkalintegan a nav
Panid ti panaglako nga addaan kadagiti agpapada-a-kalawa a silpo ti nabigasion iti nabaliwan a navbar.
-

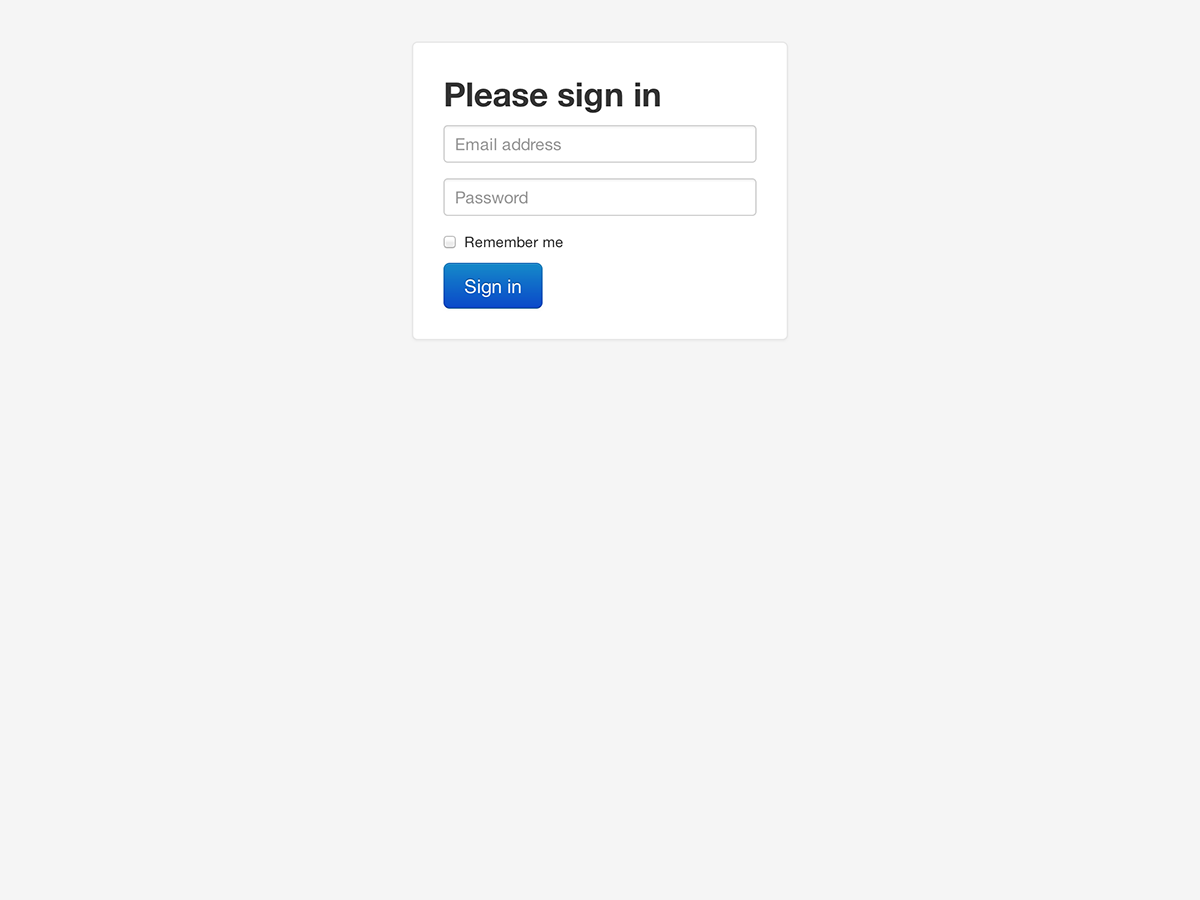
Agpirma
Dagiti Barebone ket agpirma iti porma nga addaan kadagiti kostumbre, dakdakkel a kontrol ti porma ken ti nalaka a maibagay a layout.
-

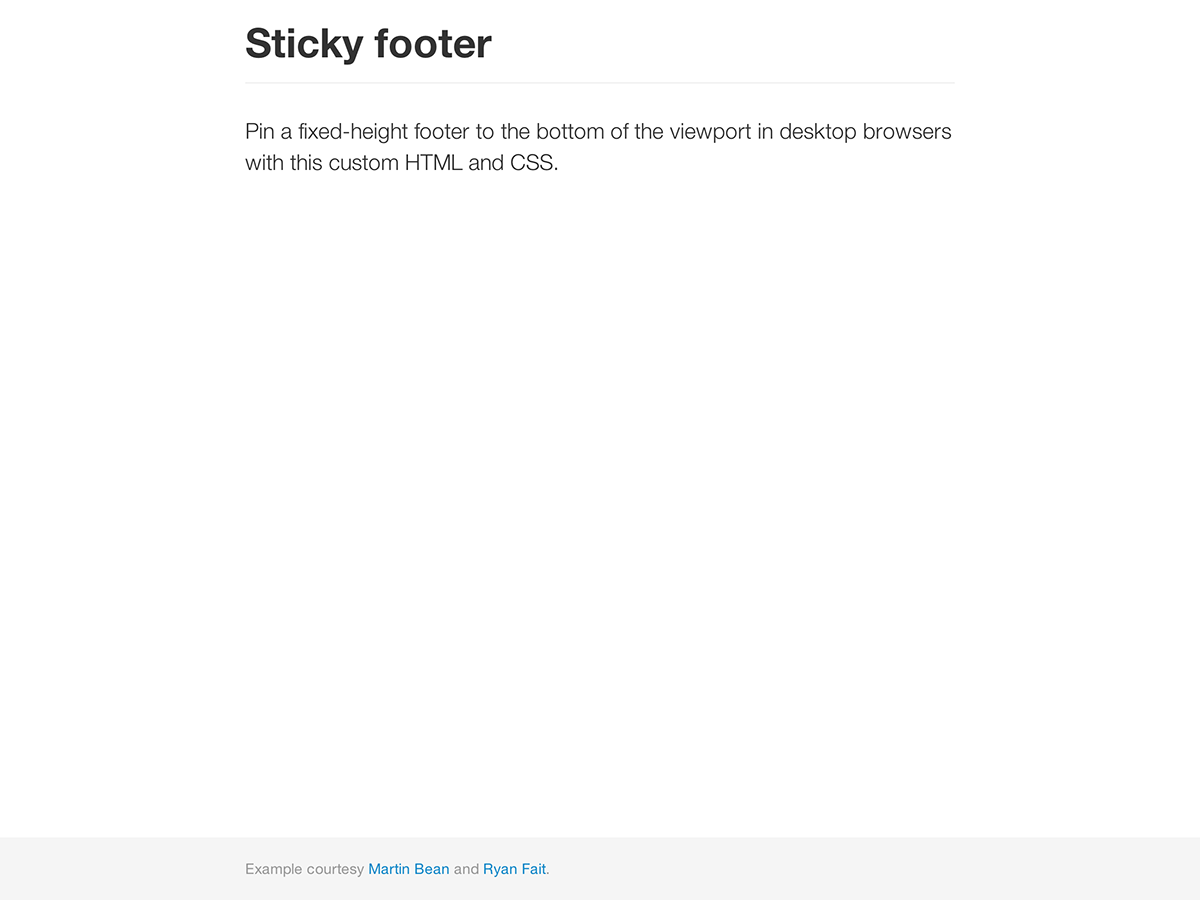
Napigket ti footer
I-pin ti naikeddeng-kangato a footer iti baba ti viewport ti agar-aramat.
-

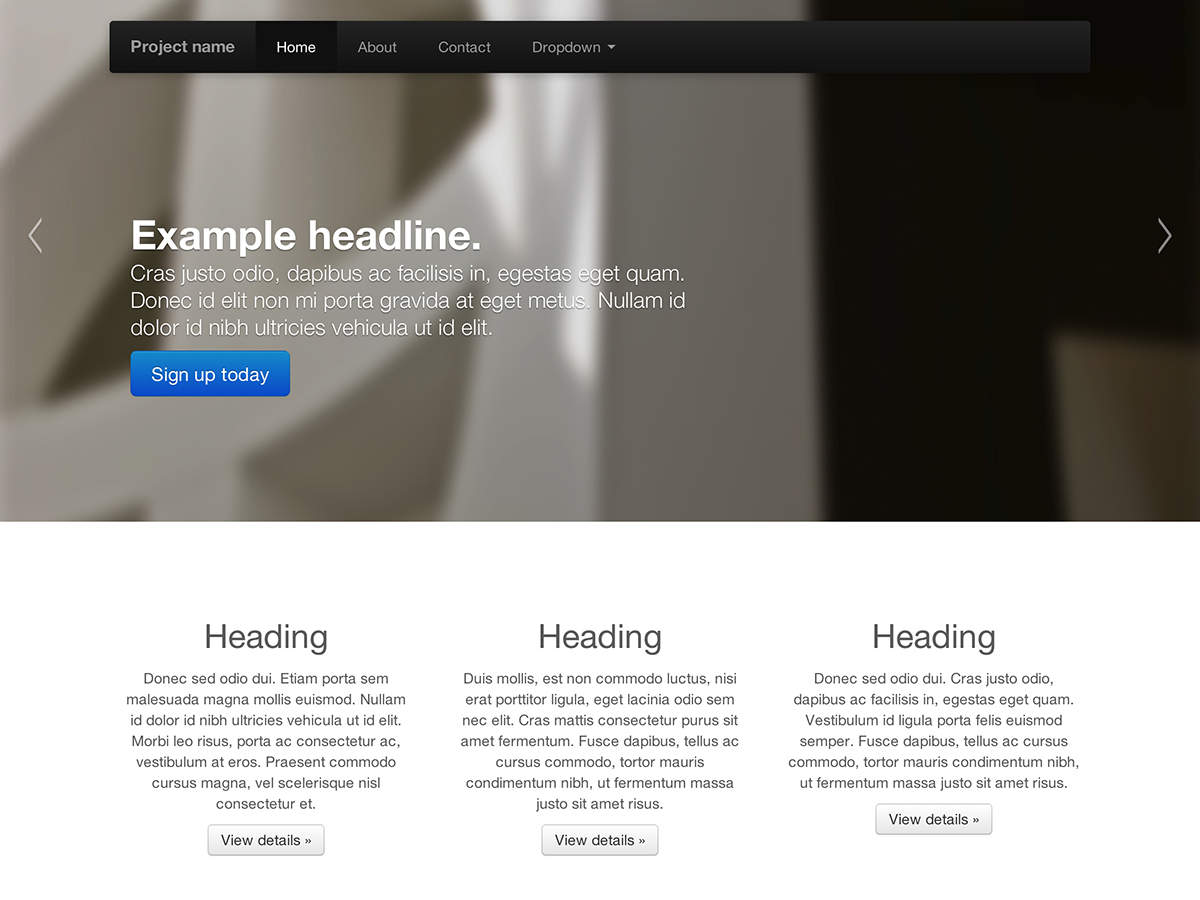
Carrusel nga jumbotron
Maysa nga ad-adda nga interaktibo a riff iti kangrunaan a marketing site a mangitampok iti nalatak a carousel.
Ania ti sumaruno?
Agturong kadagiti dok para iti impormasion, pagarigan, ken dagiti snippet ti kodigo, wenno alaen ti sumaganad a panagluksaw ken ipasayaat ti Bootstrap para iti ania man nga umay a proyekto.
Bisitaen dagiti dok ti Bootstrap Ipasayaat ti Bootstrap