1. Download
Tupu nbudata, jide n'aka na ị nwere onye editọ koodu (anyị na-akwado Sublime Text 2 ) na ụfọdụ ihe ọmụma na-arụ ọrụ nke HTML na CSS. Anyị agaghị agabiga faịlụ isi mmalite ebe a, mana ha dị maka nbudata. Anyị ga-elekwasị anya na ibido faịlụ Bootstrap achịkọtara.
achịkọtara nbudata
Ụzọ kachasị ọsọ iji malite: nweta ụdị nke CSS, JS na onyonyo anyị chịkọtara na nke pere mpe. Enweghị docs ma ọ bụ faịlụ isi mmalite.
Budata isi iyi
Nweta faịlụ izizi maka CSS na Javascript niile, yana otu akwụkwọ mpaghara site na nbudata ụdị ọhụrụ ozugbo na GitHub.
2. Usoro faịlụ
N'ime nbudata a, ị ga-ahụ nhazi faịlụ na ọdịnaya ndị a, na-achịkọta ihe ndị a na-ahụkarị ma na-enye ma agbakọta na obere mgbanwe.
Ozugbo ebudatara ya, mepee folda ahụ abịakọrọ ka ịhụ nhazi nke (nke achịkọtara) Bootstrap. Ị ga-ahụ ihe dị ka nke a:
akpụkpọ ụkwụ / ├── css / │ ├── akpụkpọ ụkwụ . css │ ├── akpụkpọ ụkwụ . min . css ├── js / │ ├── akpụkpọ ụkwụ . js │ ├── akpụkpọ ụkwụ . min . js └── img / ├── glyphicons - ọkara . png └── glyphicons - ọkara - ọcha . png
Nke a bụ ụdị Bootstrap kachasị ewu ewu: faịlụ achịkọtara maka ojiji ntinye ngwa ngwa n'ihe fọrọ nke nta ka ọ bụrụ ọrụ weebụ ọ bụla. Anyị na-enye CSS na JS ( bootstrap.*), yana CSS na JS ( bootstrap.min.*) chịkọtara na obere . A na-ejikọta faịlụ onyonyo a site na iji ImageOptim , ngwa Mac maka ịpịkọta PNG.
Biko mara na plugins Javascript niile chọrọ ka etinyere jQuery.
3. Gịnị gụnyere
Bootstrap na-abịa na HTML, CSS na JS maka ụdị ihe niile, mana enwere ike ịchịkọta ha na obere edemede a na-ahụ anya n'elu akwụkwọ Bootstrap .
Akụkụ akwụkwọ
Ihe mkpuchi
Ụdị zuru ụwa ọnụ maka ahụ iji tọgharịa ụdị na ndabere, ụdị njikọ, usoro grid, na nhazi abụọ dị mfe.
Isi CSS
Ụdị maka ihe HTML a na-ahụkarị dị ka typography, koodu, tebụl, ụdị, na bọtịnụ. Tinyekwara Glyphicons , nnukwu akara ngosi obere.
Ngwa
Ụdị ntọala maka ihe ndị na-emekọ ihe ọnụ dị ka taabụ na pill, navbar, alerts, headers page, and more.
Ihe mgbakwunye JavaScript
Yiri akụrụngwa, ngwa mgbakwunye Javascript ndị a bụ ngwa mmekọrịta maka ihe dị ka ntụnye aka, popovers, modals, na ndị ọzọ.
Ndepụta nke akụrụngwa
Ọnụ, akụrụngwa na ngalaba plugins Javascript na-enye ihe interface ndị a:
- Otu bọtịnụ
- Mbudata bọtịnụ
- Taabụ nchọgharị, ọgwụ na ndepụta
- Navbar
- Akara aha
- Akara
- Ibe nkụnye eji isi mee na otu dike
- thumbnails
- Nti mkpu
- Ogwe ọganihu
- Ụdị ụdị
- Mbelata
- Ntuziaka ngwaọrụ
- Popovers
- Accordion
- Carousel
- Ụdị isi
N'ime ntuziaka ga-abịa n'ihu, anyị nwere ike ịgafe akụkụ ndị a n'otu n'otu n'ụzọ zuru ezu karị. Ruo mgbe ahụ, chọọ nke ọ bụla n'ime ihe ndị a n'akwụkwọ maka ozi gbasara otu esi eji na hazie ha.
4. Ndabere HTML template
Site na ntinye nkenke n'ime ọdịnaya apụghị n'ụzọ, anyị nwere ike ilekwasị anya na itinye Bootstrap iji. Iji mee nke ahụ, anyị ga-eji template HTML bụ isi nke gụnyere ihe niile anyị kwuru na nhazi faịlụ .
Ugbu a, lee anya na faịlụ HTML na-ahụkarị :
- <!DOCTYPE html>
- <html>
- <isi>
- <title> Bootstrap 101 Template </title>
- <meta aha = ọdịnaya "viewport" = "obosara = obosara ngwaọrụ, mbido-ọnụahịa = 1.0" >
- </ isi>
- <ahụ>
- <h1> Ndewo, ụwa! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </ ahu>
- </html>
Iji mee nke a ka ọ bụrụ template Bootstrapped , naanị tinye faịlụ CSS na JS kwesịrị ekwesị:
- <!DOCTYPE html>
- <html>
- <isi>
- <title> Bootstrap 101 Template </title>
- <meta aha = ọdịnaya "viewport" = "obosara = obosara ngwaọrụ, mbido-ọnụahịa = 1.0" >
- <!-- Bootstrap -->
- <njikọ href = "css/bootstrap.min.css" rel = "stylesheet" mgbasa ozi = "ihuenyo" >
- </ isi>
- <ahụ>
- <h1> Ndewo, ụwa! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" </script>
- </ ahu>
- </html>
Ị na-atọkwa! Site na faịlụ abụọ ahụ agbakwunyere, ị nwere ike ịmalite ịmepụta saịtị ma ọ bụ ngwa ọ bụla na Bootstrap.
5. Ihe atụ
Gaa n'ofe ndebiri ntọala yana nhazi ihe atụ ole na ole. Anyị na-agba ndị mmadụ ume ka ha kwughachi ihe atụ ndị a ma ghara iji ha mee ihe dị ka njedebe ikpeazụ.
-

template mmalite
Akwụkwọ HTML nwere ọkpụkpụ Bootstrap CSS na Javascript gụnyere.
-

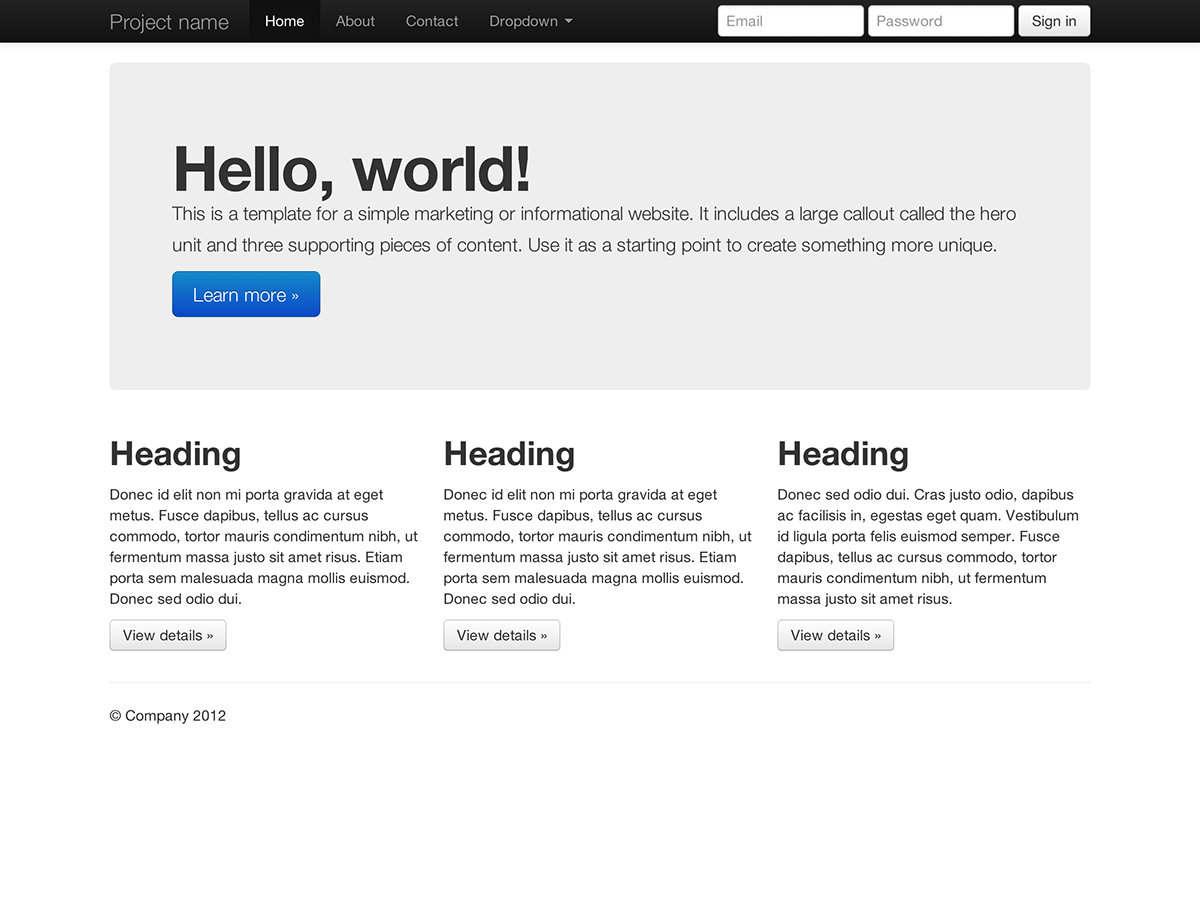
Ebe azụmaahịa bụ isi
Na-egosipụta otu dike maka ozi bụ isi yana ihe atọ na-akwado.
-

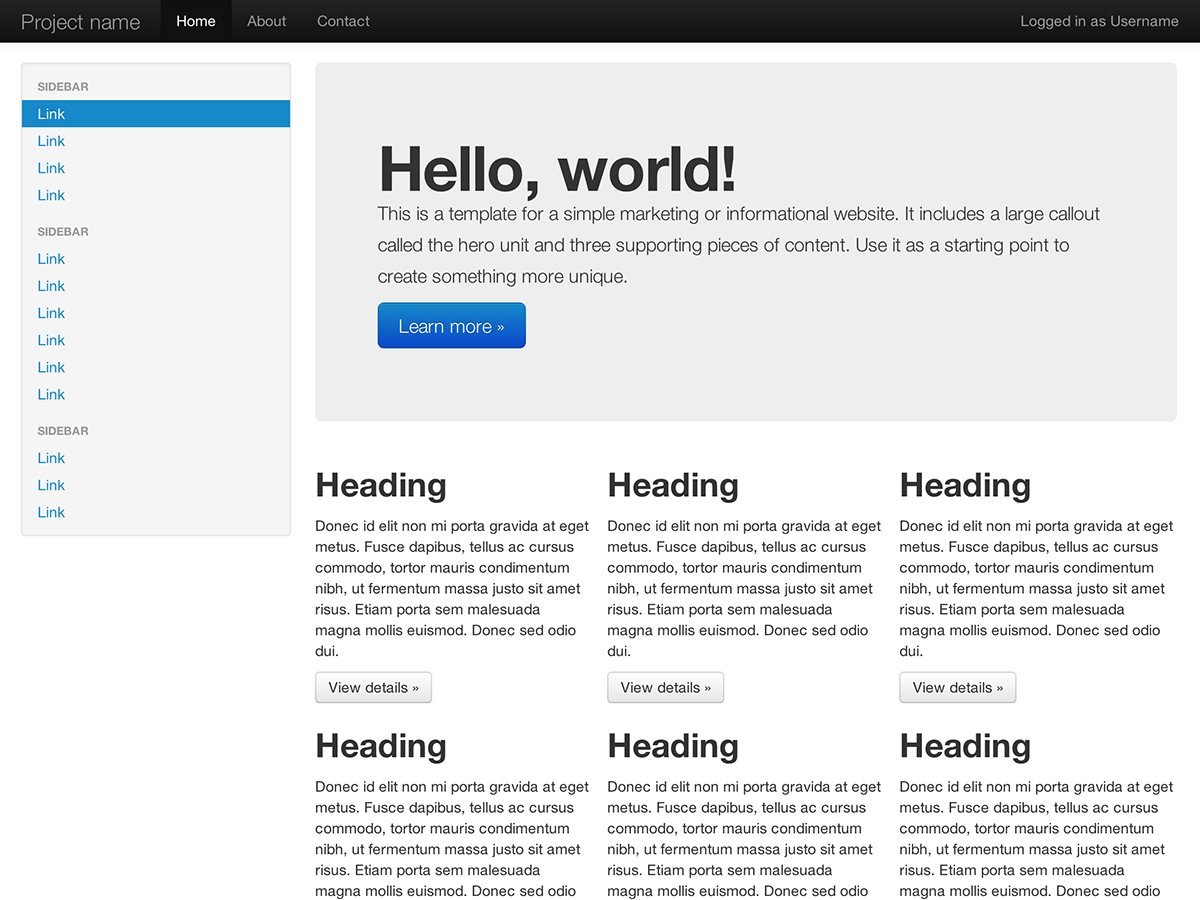
Nhazi mmiri mmiri
Na-eji sistemu grid mmiri ọhụrụ anyị na-anabata iji mepụta nhazi mmiri na-enweghị nkebi.
-

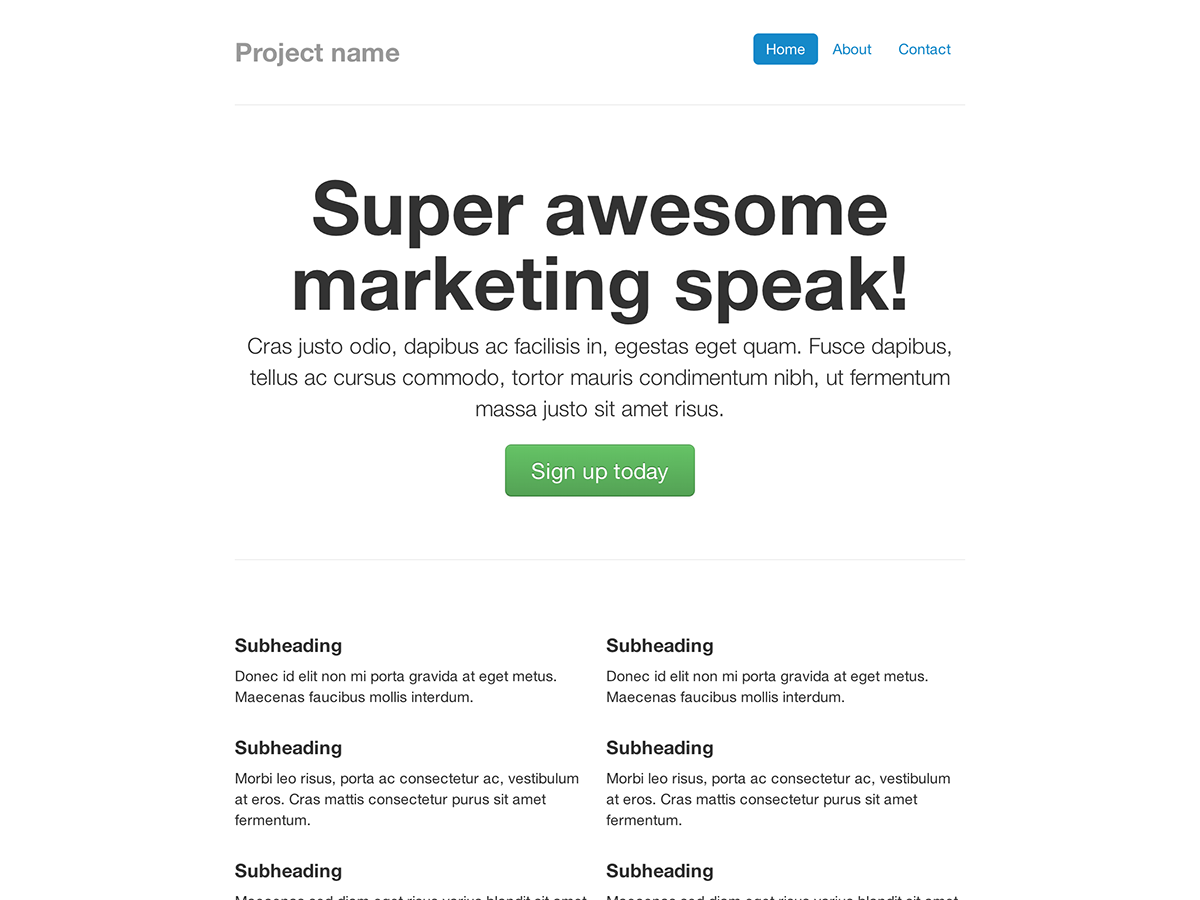
Ahịa dị warara
Eriri, ndebiri azụmaahịa dị fechaa maka obere ọrụ ma ọ bụ otu.
-

Nav ziri ezi
Ibe ahịa nwere njikọ igodo obosara nhata n'ime navbar gbanwetụrụ.
-

banye
Barebones na-abanye n'ụdị nwere omenala, njikwa ụdị buru ibu yana nhazi mgbanwe.
-

Ụkwụ na-atọ ụtọ
Tinye n'ụkwụ kwụ ọtọ n'okpuru ebe nlele onye ọrụ.
-

Carousel jumbotron
Riff na-emekọrịta ihe karịa na saịtị azụmaahịa bụ isi na-egosipụta carousel ama ama.
Gịnị na-esote?
Gaa na docs maka ozi, ihe atụ, na koodu snippets, ma ọ bụ mee ihe na-esote wee hazie Bootstrap maka ọrụ ọ bụla na-abịa.
Gaa na docs Bootstrap Hazie Bootstrap