1. Unduh
Sebelum mengunduh, pastikan untuk memiliki editor kode (kami merekomendasikan Sublime Text 2 ) dan beberapa pengetahuan tentang HTML dan CSS. Kami tidak akan menelusuri file sumber di sini, tetapi tersedia untuk diunduh. Kami akan fokus untuk memulai dengan file Bootstrap kami yang dikompilasi.
Unduh dikompilasi
Cara tercepat untuk memulai: dapatkan versi CSS, JS, dan gambar kami yang telah dikompilasi dan diperkecil. Tidak ada dokumen atau file sumber asli.
Unduh sumber
Dapatkan file asli untuk semua CSS dan Javasript, bersama dengan salinan lokal dokumen dengan mengunduh versi terbaru langsung dari GitHub.
2. Struktur file
Dalam unduhan, Anda akan menemukan struktur dan konten file berikut, yang secara logis mengelompokkan aset umum dan menyediakan variasi yang dikompilasi dan diperkecil.
Setelah diunduh, unzip folder terkompresi untuk melihat struktur (yang dikompilasi) Bootstrap. Anda akan melihat sesuatu seperti ini:
bootstrap / css / bootstrap . _ _ _ css bootstrap . _ _ menit _ css js / bootstrap . _ _ _ js bootstrap . _ _ menit _ js img / glyphicons - halflings . _ _ _ png glyphicons - halflings - putih . _ _ png BACA SAYA . md
Ini adalah bentuk paling dasar dari Bootstrap: file yang dikompilasi untuk penggunaan drop-in cepat di hampir semua proyek web. Kami menyediakan CSS dan JS yang dikompilasi ( bootstrap.*), serta CSS dan JS yang dikompilasi dan diperkecil ( bootstrap.min.*). File gambar dikompres menggunakan ImageOptim , aplikasi Mac untuk mengompresi PNG.
3. Apa yang termasuk?
Bootstrap dilengkapi dengan HTML, CSS, dan JS untuk segala macam hal, tetapi mereka dapat diringkas dengan beberapa kategori yang terlihat di bagian atas dokumentasi Bootstrap .
bagian Dokumen
Perancah
Gaya global untuk tubuh untuk mengatur ulang jenis dan latar belakang, gaya tautan, sistem kisi, dan dua tata letak sederhana.
CSS dasar
Gaya untuk elemen HTML umum seperti tipografi, kode, tabel, formulir, dan tombol. Juga termasuk Glyphicons , set ikon kecil yang hebat.
Komponen
Gaya dasar untuk komponen antarmuka umum seperti tab dan pills, navbar, alerts, page headers, dan banyak lagi.
Plugin Javascript
Mirip dengan Komponen, plugin Javascript ini adalah komponen interaktif untuk hal-hal seperti tooltips, popovers, modals, dan banyak lagi.
Daftar komponen
Bersama-sama, bagian Komponen dan plugin Javascript menyediakan elemen antarmuka berikut:
- Grup tombol
- Dropdown tombol
- Tab navigasi, pil, dan daftar
- navigasi
- Label
- Lencana
- Header halaman dan unit pahlawan
- Gambar kecil
- Peringatan
- Bilah kemajuan
- Modal
- Dropdown
- Keterangan alat
- Popover
- Akordeon
- Korsel
- Ketik
Dalam panduan mendatang, kami dapat menelusuri komponen-komponen ini satu per satu secara lebih rinci. Sampai saat itu, cari masing-masing dalam dokumentasi untuk informasi tentang cara menggunakan dan menyesuaikannya.
4. Template HTML dasar
Dengan pengenalan singkat tentang konten, kita dapat fokus menggunakan Bootstrap. Untuk melakukan itu, kami akan menggunakan template HTML dasar yang mencakup semua yang kami sebutkan dalam struktur File .
Sekarang, inilah tampilan file HTML biasa :
- <html>
- <kepala>
- <title> Template Bootstrap 101 </title>
- </head>
- <tubuh>
- <h1> Halo, dunia! </h1>
- </tubuh>
- </html>
Untuk menjadikannya template Bootstrapped , cukup sertakan file CSS dan JS yang sesuai:
- <html>
- <kepala>
- <title> Template Bootstrap 101 </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" >
- </head>
- <tubuh>
- <h1> Halo, dunia! </h1>
- <script src = "js/bootstrap.min.js" ></script>
- </tubuh>
- </html>
Dan Anda siap! Dengan menambahkan kedua file tersebut, Anda dapat mulai mengembangkan situs atau aplikasi apa pun dengan Bootstrap.
5. Contoh
Bergerak di luar template dasar dengan beberapa contoh tata letak. Kami mendorong orang-orang untuk mengulangi contoh-contoh ini dan tidak hanya menggunakannya sebagai hasil akhir.
-

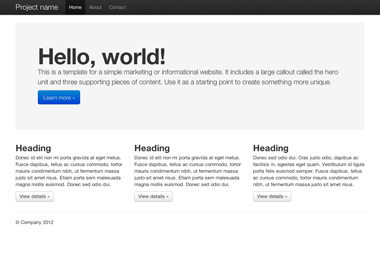
Situs pemasaran dasar
Menampilkan unit pahlawan untuk pesan utama dan tiga elemen pendukung.
-

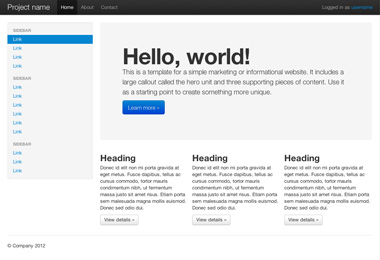
Tata letak cairan
Menggunakan sistem grid cairan responsif baru kami untuk menciptakan tata letak cairan yang mulus.
-

Template pemula
Dokumen HTML barebone dengan semua CSS Bootstrap dan javascript disertakan.
Apa selanjutnya?
Buka dokumen untuk informasi, contoh, dan cuplikan kode, atau lakukan lompatan berikutnya dan sesuaikan Bootstrap untuk proyek apa pun yang akan datang.
Kunjungi dokumen Bootstrap Sesuaikan Bootstrap