1. Ներբեռնեք
Ներբեռնումից առաջ համոզվեք, որ ունեք կոդերի խմբագրիչ (խորհուրդ ենք տալիս Sublime Text 2 ) և HTML և CSS աշխատանքային գիտելիքներ: Մենք այստեղ չենք անցնի սկզբնաղբյուր ֆայլերը, բայց դրանք հասանելի են ներբեռնման համար: Մենք կկենտրոնանանք կազմված Bootstrap ֆայլերը սկսելու վրա:
Ներբեռնումը կազմված է
Սկսելու ամենաարագ ճանապարհը. ստացեք մեր CSS-ի, JS-ի և պատկերների կազմված և փոքրացված տարբերակները: Փաստաթղթեր կամ սկզբնաղբյուր ֆայլեր չկան:
Ներբեռնման աղբյուրը
Ստացեք բնօրինակ ֆայլերը բոլոր CSS-ի և JavaScript-ի համար, ինչպես նաև փաստաթղթերի տեղական պատճենը՝ ներբեռնելով վերջին տարբերակը անմիջապես GitHub-ից:
2. Ֆայլի կառուցվածքը
Ներբեռնման ընթացքում դուք կգտնեք հետևյալ ֆայլի կառուցվածքը և բովանդակությունը՝ տրամաբանորեն խմբավորելով ընդհանուր ակտիվները և տրամադրելով ինչպես կոմպիլացված, այնպես էլ փոքրացված տատանումներ:
Ներբեռնվելուց հետո անջատեք սեղմված թղթապանակը՝ տեսնելու (կազմված) Bootstrap-ի կառուցվածքը: Դուք կտեսնեք նման բան.
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . ր . css ├── js / │ ├── bootstrap . js │ ├── bootstrap : ր . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - սպիտակ . png
Սա Bootstrap-ի ամենահիմնական ձևն է՝ կոմպիլացված ֆայլեր՝ գրեթե ցանկացած վեբ-նախագծում արագ բացվող օգտագործման համար: Մենք տրամադրում ենք կոմպիլացված CSS և JS ( bootstrap.*), ինչպես նաև կոմպիլացված և փոքրացված CSS և JS ( bootstrap.min.*): Պատկերային ֆայլերը սեղմվում են ImageOptim- ի միջոցով , որը Mac հավելված է՝ PNG-ները սեղմելու համար:
Խնդրում ենք նկատի ունենալ, որ JavaScript-ի բոլոր հավելվածները պահանջում են ներառել jQuery:
3. Ինչ է ներառված
Bootstrap-ը հագեցած է HTML-ով, CSS-ով և JS-ով բոլոր տեսակի բաների համար, սակայն դրանք կարելի է ամփոփել մի քանի կատեգորիաներով, որոնք տեսանելի են Bootstrap-ի փաստաթղթերի վերևում :
Փաստաթղթերի բաժիններ
Փայտամած
Համաշխարհային ոճեր մարմնի համար՝ տեսակը և ֆոնը վերականգնելու համար, կապի ոճերը, ցանցային համակարգը և երկու պարզ դասավորությունը:
Բազային CSS
HTML-ի սովորական տարրերի ոճեր, ինչպիսիք են տպագրությունը, կոդը, աղյուսակները, ձևերը և կոճակները: Ներառում է նաև Glyphicons , փոքր պատկերակների հավաքածու:
Բաղադրիչներ
Հիմնական ոճեր ընդհանուր ինտերֆեյսի բաղադրիչների համար, ինչպիսիք են ներդիրները և դեղահատերը, նավարկղը, ծանուցումները, էջի վերնագրերը և այլն:
JavaScript հավելվածներ
Ինչպես Components-ին, այս JavaScript պլագինները ինտերակտիվ բաղադրիչներ են այնպիսի բաների համար, ինչպիսիք են գործիքների հուշումները, պոպովերը, մոդալները և այլն:
Բաղադրիչների ցանկ
Միասին, Components և JavaScript plugins բաժինները ապահովում են հետևյալ ինտերֆեյսի տարրերը.
- Կոճակների խմբեր
- Կոճակների բացվող պատուհաններ
- Նավիգացիոն ներդիրներ, հաբեր և ցուցակներ
- Navbar
- Պիտակներ
- Պիտակներ
- Էջի վերնագրեր և հերոսների միավոր
- Մանրապատկերներ
- Ահազանգեր
- Առաջընթացի բարեր
- Մոդալներ
- Բացվող պատուհաններ
- Գործիքների հուշումներ
- Պոպովերներ
- Ակորդեոն
- Կարուսել
- Typeahead
Հետագա ուղեցույցներում մենք կարող ենք ավելի մանրամասն քննարկել այս բաղադրիչները առանձին-առանձին: Մինչ այդ, փնտրեք դրանցից յուրաքանչյուրը փաստաթղթերում` դրանք օգտագործելու և հարմարեցնելու մասին տեղեկությունների համար:
4. Հիմնական HTML կաղապար
Բովանդակության համառոտ ներածությամբ մենք կարող ենք կենտրոնանալ Bootstrap-ի օգտագործման վրա: Դա անելու համար մենք կօգտագործենք հիմնական HTML ձևանմուշ, որը ներառում է այն ամենը, ինչ մենք նշել ենք Ֆայլի կառուցվածքում :
Այժմ, ահա տիպիկ HTML ֆայլի տեսք .
- <!DOCTYPE html>
- <html>
- <գլուխ>
- <title> Bootstrap 101 Կաղապար </title>
- <meta name = "viewport" content = "width=device-width, fillestar-scale=1.0" >
- </head>
- <մարմին>
- <h1> Բարև աշխարհ: </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- </body>
- </html>
Սա Bootstrapped ձևանմուշ դարձնելու համար պարզապես ներառեք համապատասխան CSS և JS ֆայլերը.
- <!DOCTYPE html>
- <html>
- <գլուխ>
- <title> Bootstrap 101 Կաղապար </title>
- <meta name = "viewport" content = "width=device-width, fillestar-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "էկրան" >
- </head>
- <մարմին>
- <h1> Բարև աշխարհ: </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Եվ դուք պատրաստ եք: Այս երկու ֆայլերի ավելացմամբ դուք կարող եք սկսել Bootstrap-ով ցանկացած կայք կամ հավելված մշակել:
5. Օրինակներ
Շարժվեք բազային կաղապարից այն կողմ՝ մի քանի օրինակ դասավորություններով: Մենք խրախուսում ենք մարդկանց կրկնել այս օրինակները և ոչ թե պարզապես օգտագործել դրանք որպես վերջնական արդյունք:
-

Սկսնակ ձևանմուշ
Բաց HTML փաստաթուղթ՝ ներառված բոլոր Bootstrap CSS-ով և JavaScript-ով:
-

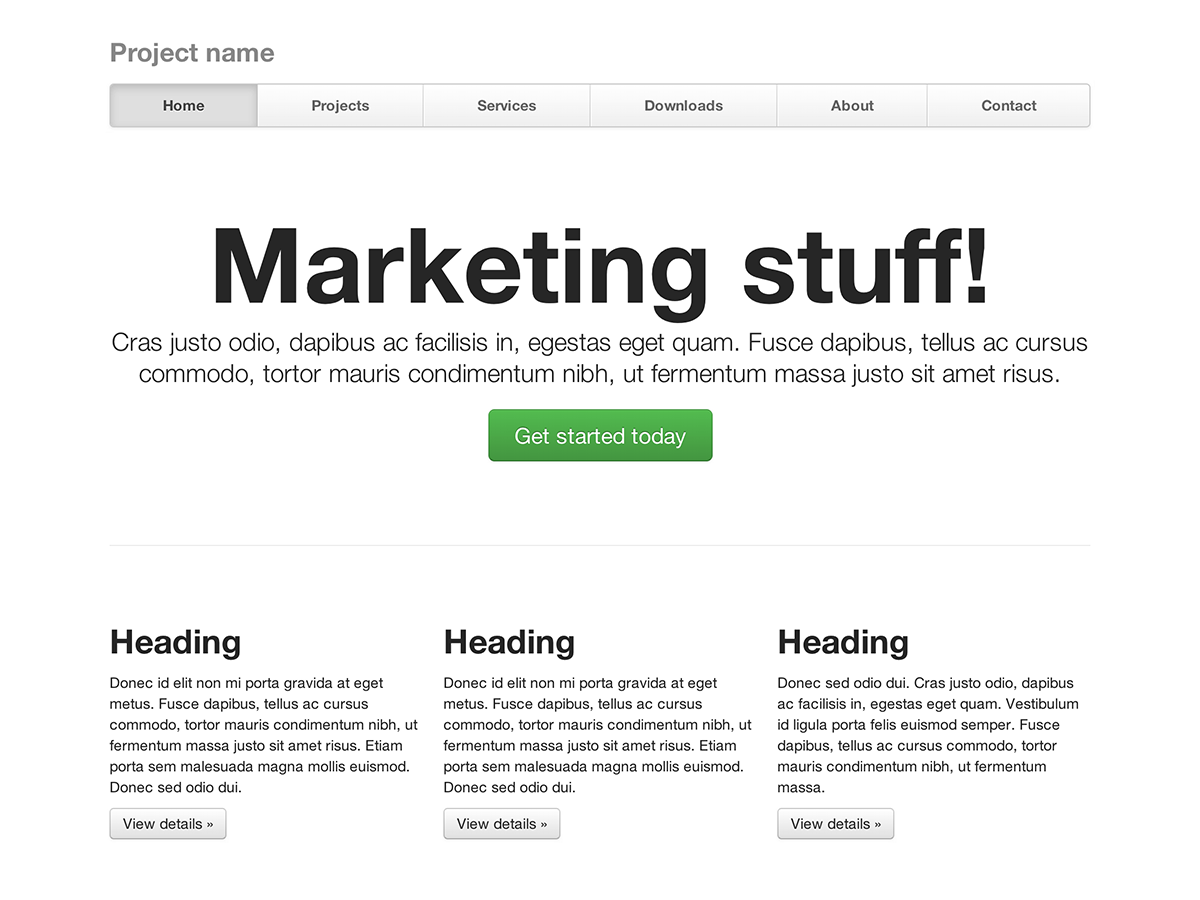
Հիմնական մարքեթինգային կայք
Առաջնային հաղորդագրության համար նախատեսված հերոսի միավոր և երեք օժանդակ տարրեր:
-

Հեղուկ դասավորություն
Օգտագործում է մեր նոր արձագանքող, հեղուկ ցանցային համակարգը՝ հեղուկի անխափան դասավորություն ստեղծելու համար:
-

Նեղ մարքեթինգ
Բարակ, թեթև մարքեթինգային ձևանմուշ փոքր նախագծերի կամ թիմերի համար:
-

Արդարացված nav
Շուկայավարման էջ՝ հավասար լայնությամբ նավիգացիոն հղումներով փոփոխված նավագոտում:
-

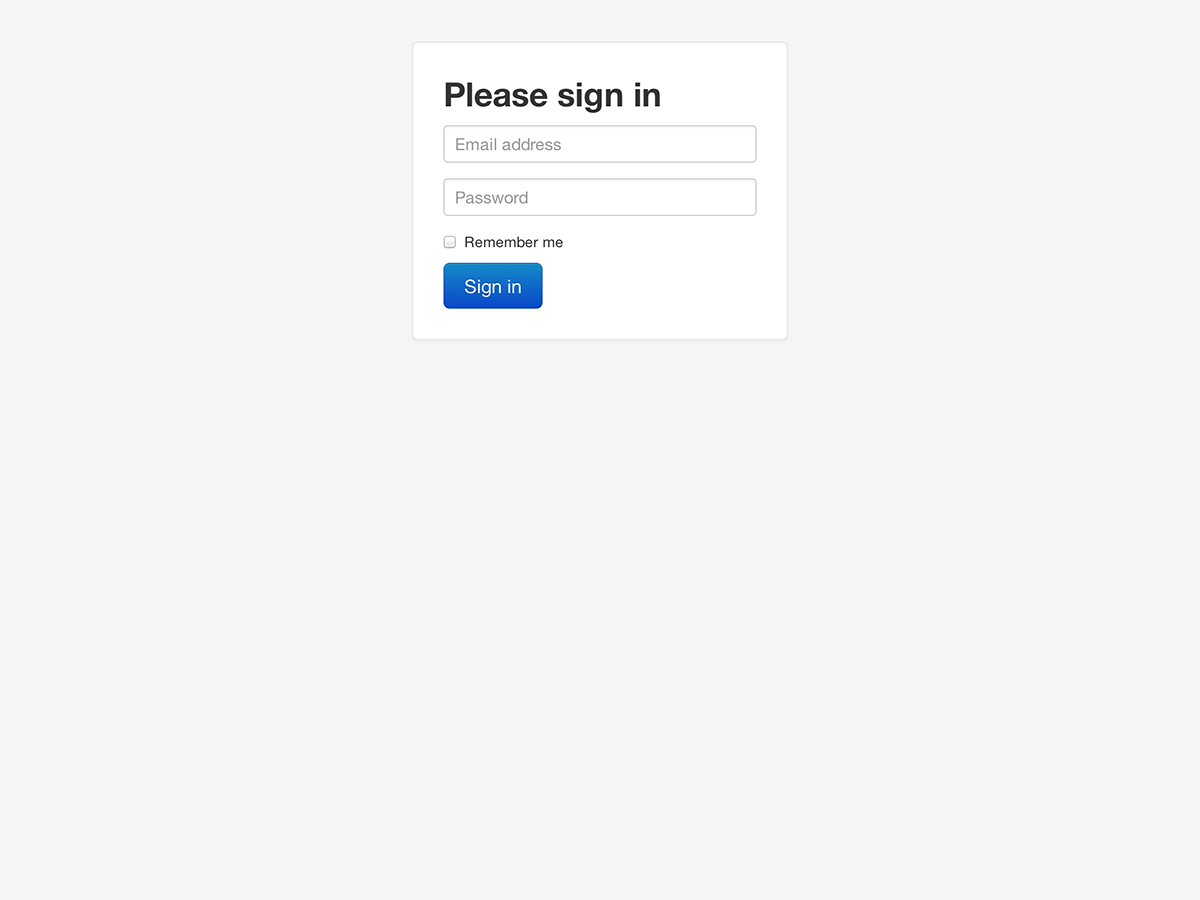
Մուտք գործել
Barebones-ը ձևով ստորագրում են հատուկ, ավելի մեծ ձևերի վերահսկման և ճկուն դասավորության միջոցով:
-

Կպչուն ստորագիր
Օգտատիրոջ տեսադաշտի ներքևում ամրացրեք ֆիքսված բարձրության ստորագիր:
-

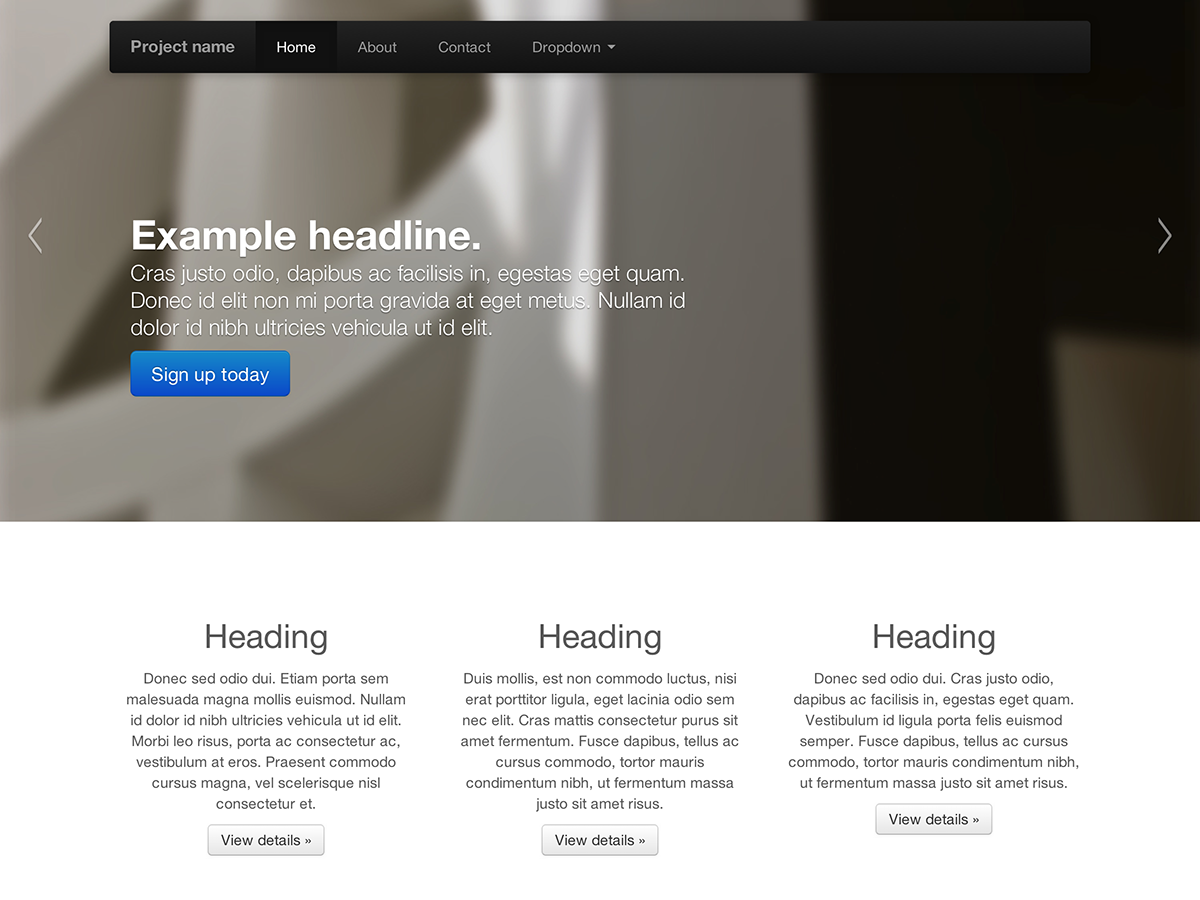
Կարուսել jumbotron
Ավելի ինտերակտիվ ռիֆ հիմնական մարքեթինգային կայքում, որն ունի նշանավոր կարուսել:
Ի՞նչ հետո:
Տեղեկությունների, օրինակների և կոդի հատվածների համար այցելեք փաստաթղթեր, կամ կատարեք հաջորդ քայլը և հարմարեցրեք Bootstrap-ը ցանկացած գալիք նախագծի համար:
Այցելեք Bootstrap փաստաթղթերը Անհատականացրեք Bootstrap-ը