1. Letöltés
Letöltés előtt győződjön meg arról, hogy rendelkezik kódszerkesztővel (a Sublime Text 2 -t ajánljuk ), valamint némi HTML és CSS-ismerettel. A forrásfájlokat itt nem járjuk végig, de letölthetők. A lefordított Bootstrap fájlokkal való kezdésre összpontosítunk.
Letöltés összeállítva
Az indulás leggyorsabb módja: szerezze be CSS-ünk, JS-ünk és képeink összeállított és kicsinyített verzióit. Nincsenek dokumentumok vagy eredeti forrásfájlok.
Letöltés forrás
Szerezze be az eredeti fájlokat az összes CSS-hez és JavaScript-hez, valamint a dokumentumok helyi másolatát, ha letölti a legújabb verziót közvetlenül a GitHubról.
2. Fájlszerkezet
A letöltésen belül a következő fájlstruktúra és -tartalom található, amely logikusan csoportosítja a közös eszközöket, és lefordított és kicsinyített változatokat is biztosít.
A letöltés után bontsa ki a tömörített mappát a (lefordított) Bootstrap szerkezetének megtekintéséhez. Valami ehhez hasonlót fog látni:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
Ez a Bootstrap legalapvetőbb formája: összeállított fájlok a gyors beugró használathoz szinte bármilyen webes projektben. Lefordított CSS-t és JS-t ( bootstrap.*), valamint lefordított és minimalizált CSS-t és JS-t ( bootstrap.min.*) biztosítunk. A képfájlokat az ImageOptim , egy PNG- fájlok tömörítésére szolgáló Mac-alkalmazás tömöríti.
Kérjük, vegye figyelembe, hogy minden JavaScript-bővítményhez jQuery szükséges.
3. Mit tartalmaz
A Bootstrap HTML-lel, CSS-sel és JS-sel van felszerelve mindenféle dologhoz, de ezek a Bootstrap dokumentációjának tetején látható maroknyi kategóriával összefoglalhatók .
Dokumentumok szakaszok
Állvány
Globális stílusok a törzs számára a típus és a háttér visszaállításához, hivatkozásstílusok, rácsrendszer és két egyszerű elrendezés.
Alap CSS
Stílusok az olyan gyakori HTML-elemekhez, mint a tipográfia, kód, táblázatok, űrlapok és gombok. Tartalmazza a Glyphicons -t is , egy nagyszerű kis ikonkészletet.
Alkatrészek
Alapstílusok az olyan gyakori interfész-összetevőkhöz, mint a lapok és tabletták, a navigációs sáv, a figyelmeztetések, az oldalfejlécek és egyebek.
JavaScript bővítmények
A Components-hoz hasonlóan ezek a JavaScript-bővítmények interaktív összetevők olyan dolgokhoz, mint például az eszköztippek, előugró ablakok, módozatok és egyebek.
Összetevők listája
Az Összetevők és a JavaScript-bővítmények szakaszok együttesen a következő felületelemeket biztosítják:
- Gombcsoportok
- Gombok legördülő menüi
- Navigációs lapok, tabletták és listák
- Navbar
- Címkék
- Jelvények
- Oldalfejlécek és hős egység
- Miniatűrök
- Figyelmeztetések
- Haladásjelző sávok
- Modálok
- Legördülő menük
- Eszköztippek
- Popovers
- Harmonika
- Körhinta
- Írja előre
A jövőbeni útmutatókban ezeket az összetevőket egyenként részletesebben is végigjárhatjuk. Addig is keresse meg ezeket a dokumentációban, hogy tájékozódjon a használatukról és testreszabásukról.
4. Alap HTML sablon
A tartalom rövid bemutatásával a Bootstrap használatára koncentrálhatunk. Ehhez egy alapvető HTML-sablont fogunk használni, amely mindent tartalmaz, amit a Fájlszerkezetben említettünk .
Most pedig nézzünk meg egy tipikus HTML-fájlt :
<!DOCTYPE html>
<html>
<fej>
<title>Bootstrap 101 sablon</title>
<meta name="viewport" content="width=device-width, original-scale=1.0">
</head>
<test>
<h1>Szia, világ!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
</body>
</html>
Ahhoz, hogy ez egy Bootstrapped sablon legyen , csak adja meg a megfelelő CSS- és JS-fájlokat:
<!DOCTYPE html>
<html>
<fej>
<title>Bootstrap 101 sablon</title>
<meta name="viewport" content="width=device-width, original-scale=1.0">
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
</head>
<test>
<h1>Szia, világ!</h1>
<script src="https://code.jquery.com/jquery.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
És kész! A két fájl hozzáadásával megkezdheti bármely webhely vagy alkalmazás fejlesztését a Bootstrap segítségével.
5. Példák
Lépjen túl az alapsablonon néhány példa elrendezéssel. Arra biztatjuk az embereket, hogy ismételjék meg ezeket a példákat, és ne csak végeredményként használják őket.
-

Kezdő sablon
Barebone HTML dokumentum, amely tartalmazza az összes Bootstrap CSS-t és JavaScriptet.
-

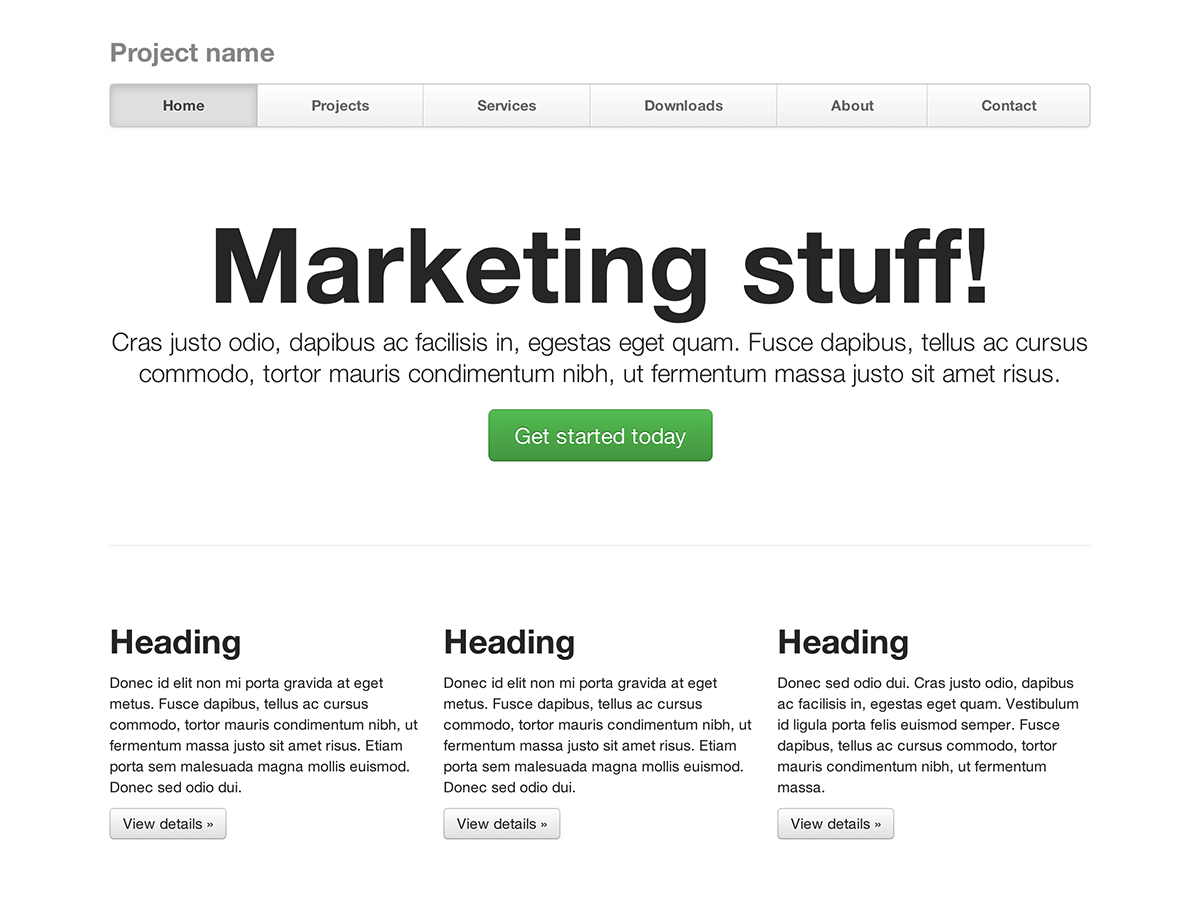
Alapvető marketing oldal
Tartalmaz egy hős egységet az elsődleges üzenethez és három kiegészítő elemet.
-

Folyékony elrendezés
Új érzékeny, folyékony rácsrendszerünket használja a zökkenőmentes folyadékelrendezés létrehozásához.
-

Szűk marketing
Vékony, könnyű marketingsablon kis projektekhez vagy csapatokhoz.
-

Igazolt nav
Marketingoldal egyenlő szélességű navigációs hivatkozásokkal egy módosított navigációs sávban.
-

Bejelentkezés
A Barebone bejelentkezési űrlap egyéni, nagyobb űrlapvezérlőkkel és rugalmas elrendezéssel.
-

Ragadós lábléc
Rögzítsen egy rögzített magasságú láblécet a felhasználó nézetablakának aljára.
-

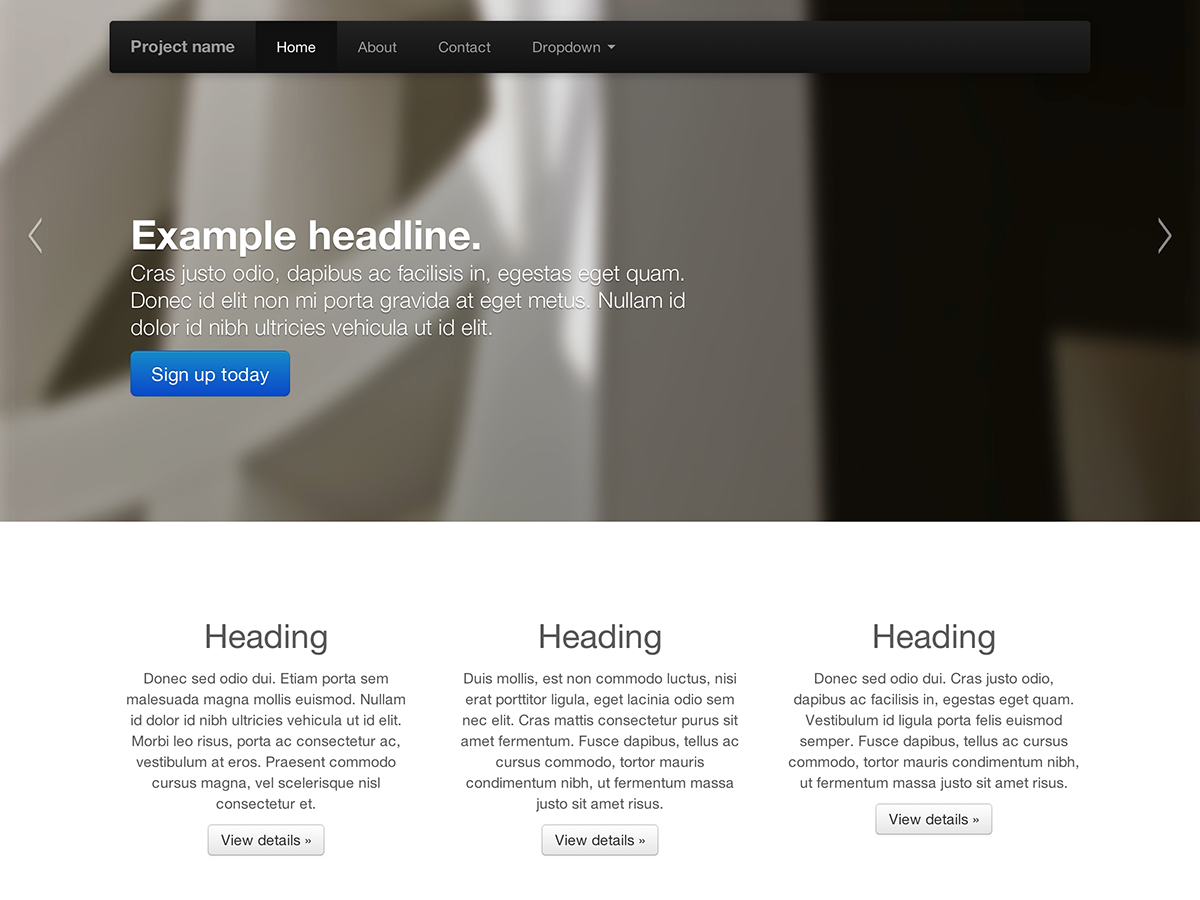
Carousel jumbotron
Interaktívabb riff az alapvető marketingwebhelyen, amelyen egy feltűnő körhinta található.
Mi a következő?
Nyissa meg a dokumentumokat információkért, példákért és kódrészletekért, vagy tegye meg a következő ugrást, és szabja testre a Bootstrap programot bármely közelgő projekthez.
Látogassa meg a Bootstrap dokumentumokat. A Bootstrap testreszabása