1. Download tau
Ua ntej rub tawm, nco ntsoov muaj tus lej hloov kho (peb pom zoo Sublime Text 2 ) thiab qee qhov kev paub ua haujlwm ntawm HTML thiab CSS. Peb yuav tsis taug kev los ntawm cov ntaub ntawv hauv qab no, tab sis lawv muaj rau rub tawm. Peb mam li tsom ntsoov rau kev pib nrog cov ntaub ntawv Bootstrap tso ua ke.
Download compiled
Txoj kev nrawm tshaj plaws los pib: tau txais cov ntawv sau ua ke thiab txo qis ntawm peb CSS, JS, thiab cov duab. Tsis muaj cov ntaub ntawv los yog cov ntaub ntawv qub.
Download tau qhov twg los
Tau txais cov ntaub ntawv qub rau tag nrho CSS thiab JavaScript, nrog rau cov ntawv luam hauv zos los ntawm rub tawm cov ntawv tshiab ncaj qha los ntawm GitHub.
2. Cov qauv ntaub ntawv
Hauv qhov rub tawm koj yuav pom cov qauv ntaub ntawv hauv qab no thiab cov ntsiab lus, kev sib koom ua ke ntawm cov cuab yeej cuab tam thiab muab ob qho tib si tso ua ke thiab sib txawv me me.
Thaum downloaded, unzip lub compressed nplaub tshev kom pom cov qauv ntawm (lub compiled) Bootstrap. Koj yuav pom tej yam zoo li no:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - dawb . png
Nov yog daim ntawv yooj yim tshaj plaws ntawm Bootstrap: muab tso ua ke cov ntaub ntawv rau kev siv ceev ceev hauv yuav luag txhua qhov web project. Peb muab tso ua ke CSS thiab JS ( bootstrap.*), nrog rau muab tso ua ke thiab minified CSS thiab JS ( bootstrap.min.*). Cov duab cov ntaub ntawv yog compressed siv ImageOptim , ib tug Mac app rau compressing PNGs.
Thov nco ntsoov tias tag nrho JavaScript plugins xav tau jQuery kom suav nrog.
3. Dab tsi suav nrog
Bootstrap los nruab nrog HTML, CSS, thiab JS rau txhua yam ntawm txhua yam, tab sis lawv tuaj yeem suav nrog ntau pawg pom nyob rau sab saum toj ntawm Bootstrap cov ntaub ntawv .
Cov ntaub ntawv seem
Scaffolding
Cov qauv thoob ntiaj teb rau lub cev kom rov pib hom thiab keeb kwm yav dhau, txuas cov qauv, kab sib chaws, thiab ob qhov kev teeb tsa yooj yim.
Base CSS
Cov qauv rau cov ntsiab lus HTML xws li typography, code, tables, forms, and buttons. Kuj suav nrog Glyphicons , ib qho zoo me me icon teeb.
Cheebtsam
Cov qauv yooj yim rau cov khoom sib txuas xws li tabs thiab tshuaj, navbar, ceeb toom, nplooj ntawv headers, thiab ntau dua.
JavaScript plugins
Zoo ib yam li Cov Cheeb Tsam, cov JavaScript plugins no yog cov sib tham sib txuas rau tej yam xws li cov lus qhia, popovers, modals, thiab ntau dua.
Daim ntawv teev cov khoom
Ua ke, Cov Cheebtsam thiab JavaScript plugins ntu muab cov ntsiab lus hauv qab no:
- Khawm pawg
- Khawm dropdowns
- Navigational tabs, ntsiav tshuaj, thiab cov npe
- Navbar
- Daim ntawv lo
- Daim paib
- Nplooj ntawv headers thiab hero unit
- Cov duab me
- ceeb toom
- Kev nce qib bar
- Cov qauv
- Dropdowns
- Cov lus qhia
- Popovers
- Accordion
- Carousel
- Typeahead
Hauv cov lus qhia yav tom ntej, peb tuaj yeem taug kev los ntawm cov khoom no ib tus zuj zus kom ntxaws ntxiv. Txog thaum ntawd, nrhiav txhua yam ntawm cov no hauv cov ntaub ntawv kom paub txog kev siv thiab kho lawv li cas.
4. Basic HTML template
Nrog rau cov lus qhia luv luv rau hauv cov ntsiab lus tawm ntawm txoj kev, peb tuaj yeem tsom mus rau muab Bootstrap siv. Txhawm rau ua qhov ntawd, peb yuav siv cov qauv HTML yooj yim uas suav nrog txhua yam peb tau hais hauv Cov Ntaub Ntawv Cov Qauv .
Tam sim no, ntawm no yog saib ntawm cov ntaub ntawv HTML ib txwm :
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" cov ntsiab lus = "width=device-width, pib-scale=1.0" >
- </head>
- <lub cev>
- <h1> Nyob zoo, ntiaj teb no! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Txhawm rau ua qhov no yog Bootstrapped template , tsuas yog suav nrog cov ntaub ntawv tsim nyog CSS thiab JS:
- <!DOCTYPE html>
- <html>
- <head>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" cov ntsiab lus = "width=device-width, pib-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <lub cev>
- <h1> Nyob zoo, ntiaj teb no! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Thiab koj nyob nraum teem! Nrog rau ob cov ntaub ntawv ntxiv, koj tuaj yeem pib tsim ib qho chaw lossis daim ntawv thov nrog Bootstrap.
5. Piv txwv
Txav mus dhau lub hauv paus template nrog ob peb piv txwv layouts. Peb txhawb kom tib neeg rov hais dua cov piv txwv no thiab tsis yog siv lawv los ua qhov kawg.
-

Pib template
Ib daim ntawv HTML barebones nrog tag nrho cov Bootstrap CSS thiab JavaScript suav nrog.
-

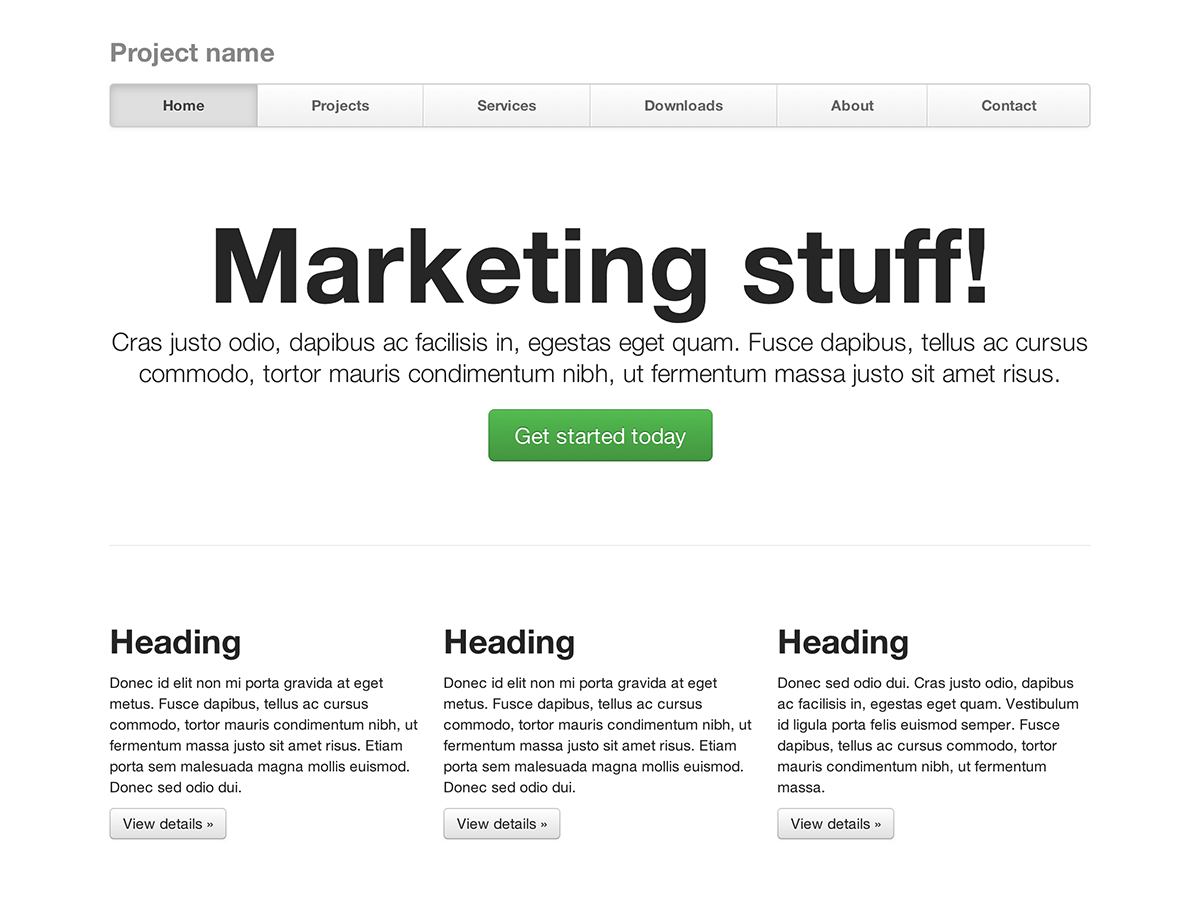
Qhov chaw lag luam yooj yim
Featuring ib chav hero rau cov lus tseem ceeb thiab peb lub ntsiab lus txhawb nqa.
-

Cov dej layout
Siv peb cov lus teb tshiab, cov kab sib chaws ua kua dej los tsim cov txheej txheem ua kua seamless.
-

Kev lag luam nqaim
Slim, lub teeb yuag lag luam template rau cov haujlwm me lossis pab pawg.
-

Justified nav
Nplooj ntawv lag luam nrog sib npaug-dav navigation txuas hauv qhov hloov pauv navbar.
-

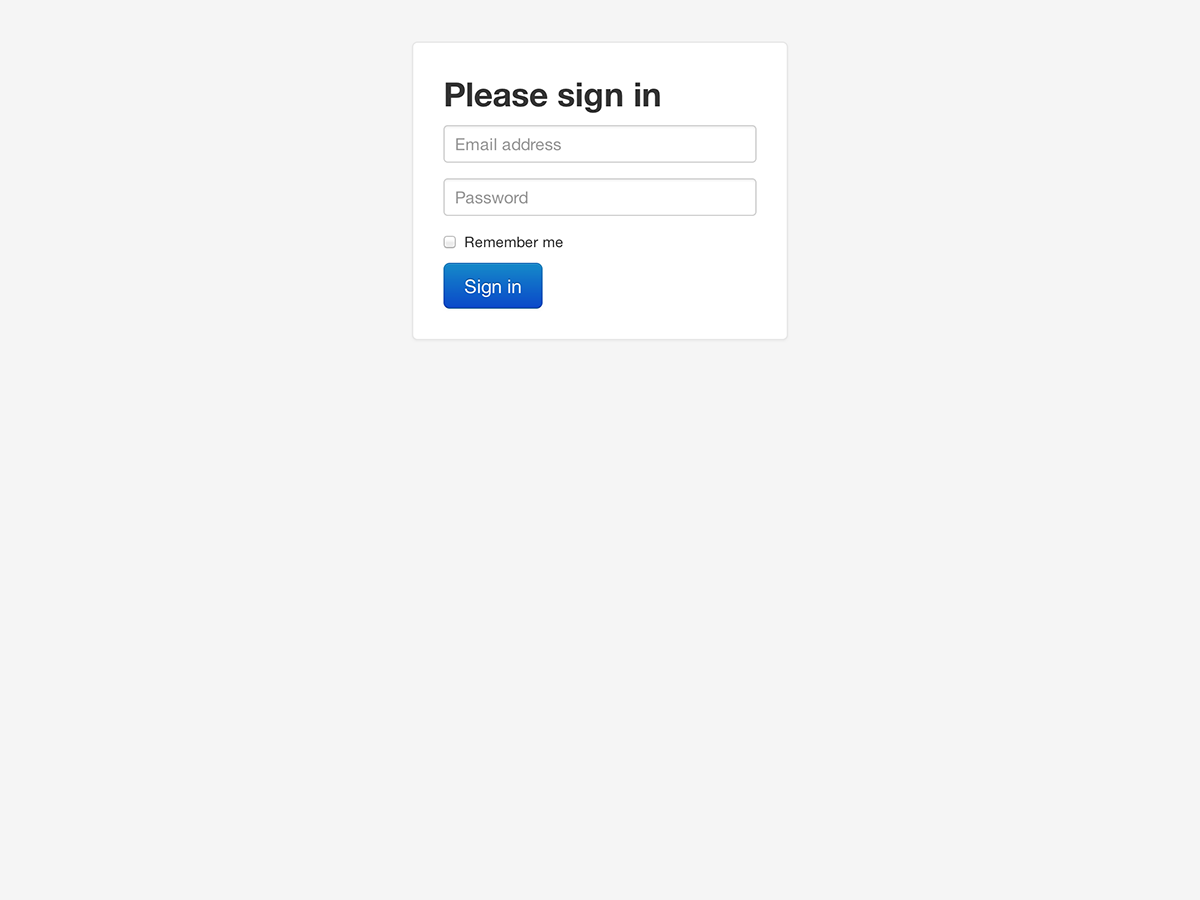
Kos npe rau hauv
Barebones kos npe rau hauv daim ntawv nrog kev cai, daim ntawv loj dua ntawm kev tswj hwm thiab kev hloov pauv hloov pauv.
-

nplaum nplaum
Pin ib qhov siab-taw footer rau hauv qab ntawm tus neeg siv qhov chaw saib.
-

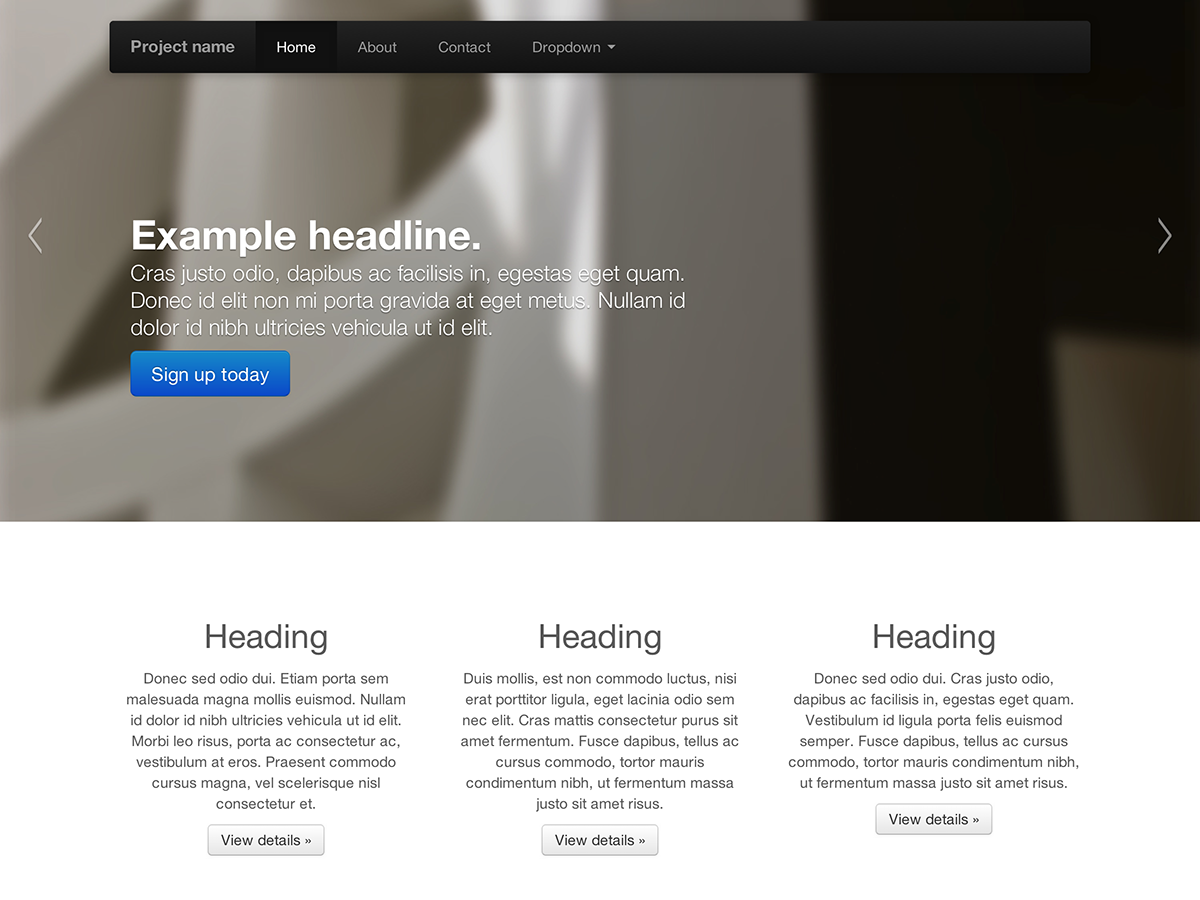
Carousel jumbotron
Ib qho kev sib tham sib riff ntau dua ntawm qhov chaw lag luam yooj yim uas muaj lub suab nrov nrov.
Tom ntej no yog dab tsi?
Lub taub hau mus rau cov ntaub ntawv rau cov ntaub ntawv, piv txwv, thiab cov lej snippet, lossis coj tus leap tom ntej thiab kho Bootstrap rau ib qhov project tom ntej.
Mus saib Bootstrap docs Customize Bootstrap