1. डाउनलोड करें
डाउनलोड करने से पहले, सुनिश्चित करें कि एक कोड संपादक (हम Sublime Text 2 की अनुशंसा करते हैं) और HTML और CSS का कुछ कार्यसाधक ज्ञान होना चाहिए। हम यहां स्रोत फ़ाइलों के माध्यम से नहीं चलेंगे, लेकिन वे डाउनलोड के लिए उपलब्ध हैं। हम संकलित बूटस्ट्रैप फ़ाइलों के साथ आरंभ करने पर ध्यान देंगे।
डाउनलोड संकलित
आरंभ करने का सबसे तेज़ तरीका: हमारे CSS, JS और छवियों के संकलित और छोटे संस्करण प्राप्त करें। कोई दस्तावेज़ या मूल स्रोत फ़ाइलें नहीं।
स्रोत डाउनलोड करें
सीधे GitHub से नवीनतम संस्करण डाउनलोड करके दस्तावेज़ों की एक स्थानीय प्रति के साथ सभी CSS और JavaScript के लिए मूल फ़ाइलें प्राप्त करें।
2. फ़ाइल संरचना
डाउनलोड के भीतर आपको निम्न फ़ाइल संरचना और सामग्री मिलेगी, जो तार्किक रूप से सामान्य संपत्तियों को समूहीकृत करती है और संकलित और लघु रूपांतर दोनों प्रदान करती है।
एक बार डाउनलोड हो जाने पर, (संकलित) बूटस्ट्रैप की संरचना देखने के लिए संपीड़ित फ़ोल्डर को अनज़िप करें। आप कुछ इस तरह देखेंगे:
बूटस्ट्रैप// सीएसएस/सीएसएस / _ bootstrap.cssबूटस्ट्रैप । _ _ सीएसएस bootstrap.min.cssबूटस्ट्रैप । _ _ मि . सीएसएस जेएस/जेएस / _ bootstrap.jsबूटस्ट्रैप । _ _ जे एस bootstrap.min.jsबूटस्ट्रैप । _ _ मि . जे एस आईएमजी/आईएमजी / _ ├── ग्लिफ़िकॉन्स-हाफलिंग्स.पीएनजीग्लिफ़िकॉन्स - हाफलिंग्स . _ पीएनजी ग्लिफ़िकॉन्स-हाफलिंग्स-व्हाइट.पीएनजीग्लिफ़िकॉन - आधा - सफेद । _ पीएनजी
यह बूटस्ट्रैप का सबसे बुनियादी रूप है: लगभग किसी भी वेब प्रोजेक्ट में त्वरित ड्रॉप-इन उपयोग के लिए संकलित फ़ाइलें। हम संकलित CSS और JS ( bootstrap.*), साथ ही संकलित और लघुकृत CSS और JS ( bootstrap.min.*) प्रदान करते हैं। छवि फ़ाइलें PNGs को संपीड़ित करने के लिए एक Mac ऐप ImageOptim का उपयोग करके संपीड़ित की जाती हैं।
कृपया ध्यान दें कि सभी जावास्क्रिप्ट प्लगइन्स को शामिल करने के लिए jQuery की आवश्यकता होती है।
3. क्या शामिल है
बूटस्ट्रैप सभी प्रकार की चीजों के लिए HTML, CSS और JS से सुसज्जित है, लेकिन बूटस्ट्रैप प्रलेखन के शीर्ष पर दिखाई देने वाली मुट्ठी भर श्रेणियों के साथ उन्हें संक्षेप में प्रस्तुत किया जा सकता है ।
डॉक्स अनुभाग
मचान
शरीर के प्रकार और पृष्ठभूमि को रीसेट करने के लिए वैश्विक शैलियाँ, लिंक शैलियाँ, ग्रिड सिस्टम और दो सरल लेआउट।
बेस सीएसएस
टाइपोग्राफी, कोड, टेबल, फॉर्म और बटन जैसे सामान्य HTML तत्वों के लिए शैलियाँ। इसमें Glyphicons भी शामिल है, जो एक छोटा सा आइकन सेट है।
अवयव
टैब और पिल्स, नेवबार, अलर्ट, पेज हेडर, और बहुत कुछ जैसे सामान्य इंटरफ़ेस घटकों के लिए मूल शैलियाँ।
जावास्क्रिप्ट प्लगइन्स
घटकों के समान, ये जावास्क्रिप्ट प्लगइन्स टूलटिप्स, पॉपओवर, मोडल आदि जैसी चीजों के लिए इंटरैक्टिव घटक हैं।
घटकों की सूची
घटक और जावास्क्रिप्ट प्लगइन्स अनुभाग एक साथ निम्नलिखित इंटरफ़ेस तत्व प्रदान करते हैं:
- बटन समूह
- बटन ड्रॉपडाउन
- नेविगेशनल टैब, गोलियां और सूचियां
- नेवबार
- लेबल
- बैज
- पेज हेडर और हीरो यूनिट
- थंबनेल
- अलर्ट
- प्रगति पट्टी
- क्रियार्थ द्योतक
- नीचे की ओर फैलने वाला बिंदु
- टूलटिप्स
- पोपोवेर्स
- अकॉर्डियन
- हिंडोला
- टाइपहेड
भविष्य की गाइडों में, हम इन घटकों को अलग-अलग और अधिक विस्तार से पढ़ सकते हैं। तब तक, दस्तावेज़ीकरण में इनमें से प्रत्येक को कैसे उपयोग और अनुकूलित करने के बारे में जानकारी के लिए देखें।
4. मूल HTML टेम्पलेट
सामग्री में एक संक्षिप्त परिचय के साथ, हम बूटस्ट्रैप को उपयोग में लाने पर ध्यान केंद्रित कर सकते हैं। ऐसा करने के लिए, हम एक मूल HTML टेम्पलेट का उपयोग करेंगे जिसमें वह सब कुछ शामिल है जिसका हमने फ़ाइल संरचना में उल्लेख किया है ।
अब, यहाँ एक सामान्य HTML फ़ाइल पर एक नज़र डालते हैं :
- <!DOCTYPE html>
- <html>
- <सिर>
- <शीर्षक> बूटस्ट्रैप 101 टेम्पलेट </शीर्षक>
- <मेटा नाम = "व्यूपोर्ट" सामग्री = "चौड़ाई = डिवाइस-चौड़ाई, प्रारंभिक-पैमाना = 1.0" >
- </सिर>
- <शरीर>
- <h1> नमस्कार, दुनिया! </h1>
- <स्क्रिप्ट src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
इसे बूटस्ट्रैप्ड टेम्प्लेट बनाने के लिए , बस उपयुक्त CSS और JS फ़ाइलें शामिल करें:
- <!DOCTYPE html>
- <html>
- <सिर>
- <शीर्षक> बूटस्ट्रैप 101 टेम्पलेट </शीर्षक>
- <मेटा नाम = "व्यूपोर्ट" सामग्री = "चौड़ाई = डिवाइस-चौड़ाई, प्रारंभिक-पैमाना = 1.0" >
- <!-- बूटस्ट्रैप -->
- <लिंक href = "css/bootstrap.min.css" rel = "स्टाइलशीट" मीडिया = "स्क्रीन" >
- </सिर>
- <शरीर>
- <h1> नमस्कार, दुनिया! </h1>
- <स्क्रिप्ट src = "https://code.jquery.com/jquery.js" ></script>
- <स्क्रिप्ट src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
और तुम तैयार हो! उन दो फाइलों को जोड़कर, आप बूटस्ट्रैप के साथ किसी भी साइट या एप्लिकेशन को विकसित करना शुरू कर सकते हैं।
5. उदाहरण
कुछ उदाहरण लेआउट के साथ आधार टेम्पलेट से आगे बढ़ें। हम लोगों को इन उदाहरणों पर पुनरावृति करने के लिए प्रोत्साहित करते हैं और केवल अंतिम परिणाम के रूप में उनका उपयोग नहीं करते हैं।
-

स्टार्टर टेम्पलेट
सभी बूटस्ट्रैप सीएसएस और जावास्क्रिप्ट के साथ एक बेयरबोन एचटीएमएल दस्तावेज़ शामिल है।
-

बेसिक मार्केटिंग साइट
एक प्राथमिक संदेश और तीन सहायक तत्वों के लिए एक नायक इकाई की विशेषता।
-

द्रव लेआउट
एक निर्बाध तरल लेआउट बनाने के लिए हमारे नए प्रतिक्रियाशील, द्रव ग्रिड सिस्टम का उपयोग करता है।
-

संकीर्ण विपणन
छोटी परियोजनाओं या टीमों के लिए पतला, हल्का मार्केटिंग टेम्प्लेट।
-

न्यायोचित नौसेना
एक संशोधित नेवबार में समान-चौड़ाई वाले नेविगेशन लिंक वाला मार्केटिंग पेज।
-

साइन इन करें
बेयरबोन कस्टम, बड़े फॉर्म नियंत्रण और एक लचीले लेआउट के साथ फॉर्म में साइन इन करते हैं।
-

चिपचिपा पाद लेख
उपयोगकर्ता के व्यूपोर्ट के नीचे एक निश्चित-ऊंचाई वाला पादलेख पिन करें।
-

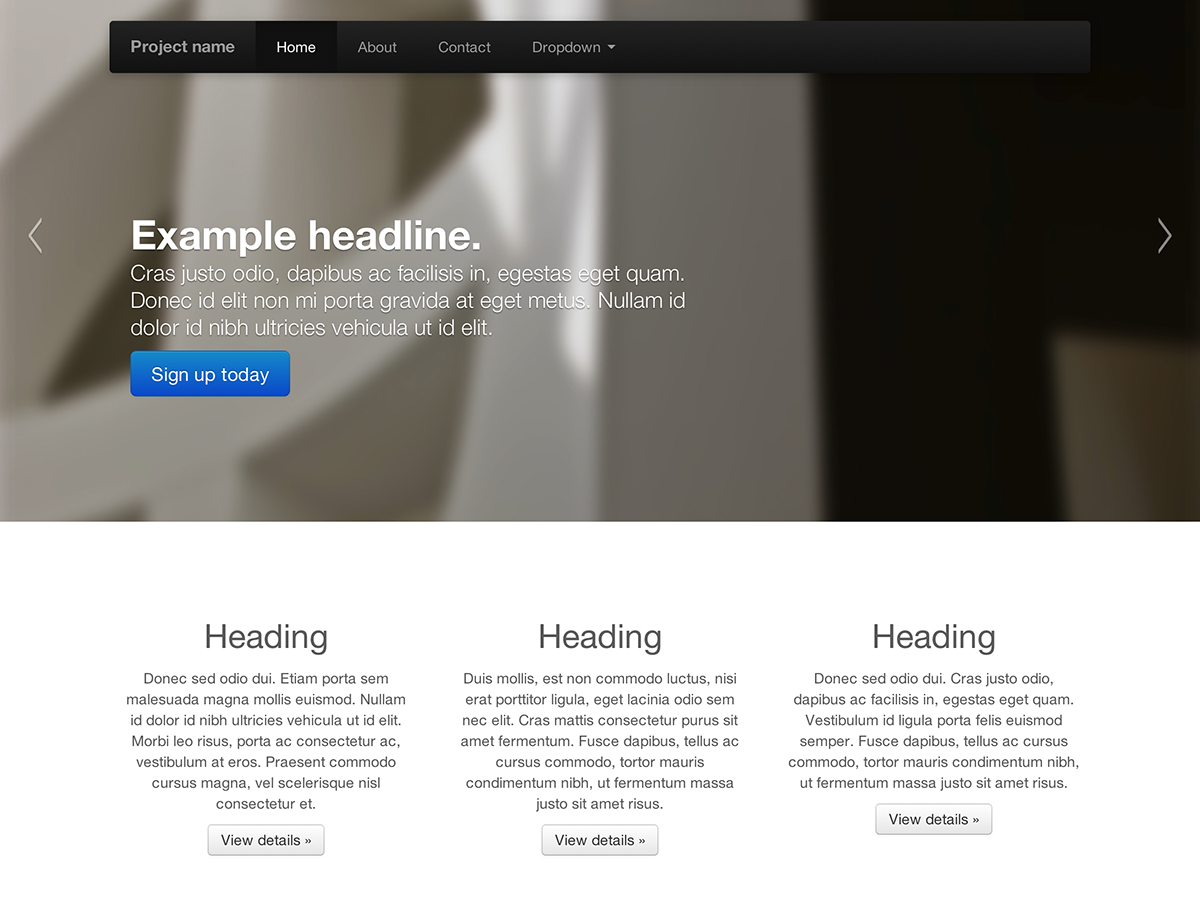
हिंडोला जंबोट्रॉन
एक प्रमुख हिंडोला की विशेषता वाली मूल मार्केटिंग साइट पर एक अधिक इंटरैक्टिव रिफ़।
आगे क्या?
जानकारी, उदाहरण और कोड स्निपेट के लिए डॉक्स पर जाएं, या अगली छलांग लगाएं और किसी भी आगामी प्रोजेक्ट के लिए बूटस्ट्रैप को कस्टमाइज़ करें।
बूटस्ट्रैप डॉक्स पर जाएँ बूटस्ट्रैप को अनुकूलित करें