1. Hoʻoiho
Ma mua o ka hoʻoiho ʻana, e hōʻoia e loaʻa i kahi hoʻoponopono code (ke paipai mākou iā Sublime Text 2 ) a me kekahi ʻike hana o HTML a me CSS. ʻAʻole mākou e hele i nā faila kumu ma aneʻi, akā hiki ke hoʻoiho ʻia. E kālele mākou i ka hoʻomaka ʻana me nā faila Bootstrap i hui ʻia.
Hoʻopili ʻia ka hoʻoiho ʻana
ʻO ke ala wikiwiki loa e hoʻomaka ai: e kiʻi i nā mana i hōʻuluʻulu ʻia a liʻiliʻi o kā mākou CSS, JS, a me nā kiʻi. ʻAʻohe palapala a i ʻole nā faila kumu kumu.
Hoʻoiho i ke kumu
E kiʻi i nā faila kumu no nā CSS a me JavaScript, me kahi kope kūloko o nā palapala ma ka hoʻoiho pololei ʻana i ka mana hou loa mai GitHub.
2. Hoʻolālā waihona
I loko o ka hoʻoiho ʻana e ʻike ʻoe i ka hoʻolālā faila a me nā ʻike, e hui pū i nā waiwai maʻamau a hāʻawi i nā ʻano like ʻole i hōʻuluʻulu ʻia a i hoʻemi ʻia.
Ke hoʻoiho ʻia, wehe i ka waihona i hoʻopili ʻia e ʻike i ke ʻano o (ka hui ʻia) Bootstrap. E ʻike ʻoe i kekahi mea e like me kēia:
kaʻa wāwae / ├── css / │ ├── kaʻa wāwae . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - keʻokeʻo . png
ʻO kēia ke ʻano maʻamau o Bootstrap: nā faila i hōʻuluʻulu ʻia no ka hoʻohana wikiwiki ʻana i loko o kahi papahana pūnaewele. Hāʻawi mākou i CSS a me JS i hui pū ʻia ( bootstrap.*), a me CSS a me JS i hōʻuluʻulu ʻia a hoʻemi ʻia ( bootstrap.min.*). Hoʻopili ʻia nā faila kiʻi me ka hoʻohana ʻana i ImageOptim , he polokalamu Mac no ka hoʻoomi ʻana i nā PNG.
E ʻoluʻolu e hoʻomaopopo i nā plugins JavaScript āpau e koi i ka jQuery e hoʻokomo.
3. He aha ka mea i komo
Hele mai ʻo Bootstrap me HTML, CSS, a me JS no nā ʻano mea āpau, akā hiki ke hōʻuluʻulu ʻia me kahi ʻāpana o nā ʻāpana i ʻike ʻia ma luna o ka palapala Bootstrap .
Nā ʻāpana palapala
Pākuʻi
Nā ʻano honua no ke kino e hoʻihoʻi i ke ʻano a me ka hope, nā ʻano loulou, ka ʻōnaehana grid, a me ʻelua hoʻolālā maʻalahi.
CSS kumu
Nā ʻano no nā mea HTML maʻamau e like me typography, code, tables, forms, and buttons. Hoʻopili pū ʻia nā Glyphicons , kahi hoʻonohonoho ikona liʻiliʻi nui.
Nā ʻāpana
Nā ʻano kumu no nā mea hoʻopili maʻamau e like me nā tab a me nā pila, navbar, nā makaʻala, nā pane ʻaoʻao, a me nā mea hou aku.
Nā polokalamu JavaScript
E like me nā Components, ʻo kēia mau plugins JavaScript he mau mea pili no nā mea e like me nā hāmeʻa, popovers, modals, a me nā mea hou aku.
Ka papa inoa o nā ʻāpana
ʻO ka hui pū ʻana, nā ʻāpana ʻāpana a me nā ʻāpana JavaScript e hāʻawi i kēia mau mea kikowaena:
- Nā pūʻulu pihi
- Pihi hāʻule iho
- Nā papa hoʻokele, nā pila, a me nā papa inoa
- Navbar
- Lepili
- Nā hōʻailona
- Nā pane ʻaoʻao a me ka pūʻulu koa
- Nā kiʻi liʻiliʻi
- ʻO nā makaʻala
- Nā pā holomua
- Modal
- Nā hāʻule iho
- Mea kōkua
- Popovers
- Accordion
- Carousel
- ʻAno mua
Ma nā alakaʻi e hiki mai ana, hiki iā mākou ke hele i kēia mau ʻāpana i nā kikoʻī hou aku. A hiki i kēlā manawa, e ʻimi i kēlā me kēia i loko o ka palapala no ka ʻike e pili ana i ka hoʻohana ʻana a me ka hana ʻana iā lākou.
4. kumu HTML kumu
Me kahi hoʻolauna pōkole i nā mea i waho o ke ala, hiki iā mākou ke nānā aku i ka hoʻohana ʻana iā Bootstrap. No ka hana ʻana i kēlā, e hoʻohana mākou i kahi template HTML maʻamau e pili ana i nā mea a pau a mākou i ʻōlelo ai i ka hoʻolālā faila .
I kēia manawa, eia ka nānā ʻana i kahi faila HTML maʻamau :
- <!DOCTYPE html>
- <html>
- <poʻo>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" maʻiʻo = "ākea = ʻākea-pūnaewele, kumu-mua=1.0" >
- </head>
- <kino>
- <h1> Aloha, honua! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </kino>
- </html>
No ka hana ʻana i kēia ʻano hoʻohālikelike Bootstrapped , e hoʻopili wale i nā faila CSS a me JS kūpono:
- <!DOCTYPE html>
- <html>
- <poʻo>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" maʻiʻo = "ākea = ʻākea-pūnaewele, kumu-mua=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <kino>
- <h1> Aloha, honua! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </kino>
- </html>
A ua hoʻonohonoho ʻoe! Me kēlā mau faila ʻelua i hoʻohui ʻia, hiki iā ʻoe ke hoʻomaka e hoʻomohala i kahi pūnaewele a i ʻole noi me Bootstrap.
5. Nā laʻana
E neʻe ma waho o ke kumu hoʻohālike me kekahi mau laʻana hoʻolālā. Paipai mākou i nā poʻe e hoʻomau i kēia mau hiʻohiʻona a ʻaʻole hoʻohana wale iā lākou i hopena hopena.
-

Hoʻopalapala hoʻomaka
He palapala HTML barebones me nā Bootstrap CSS a me JavaScript.
-

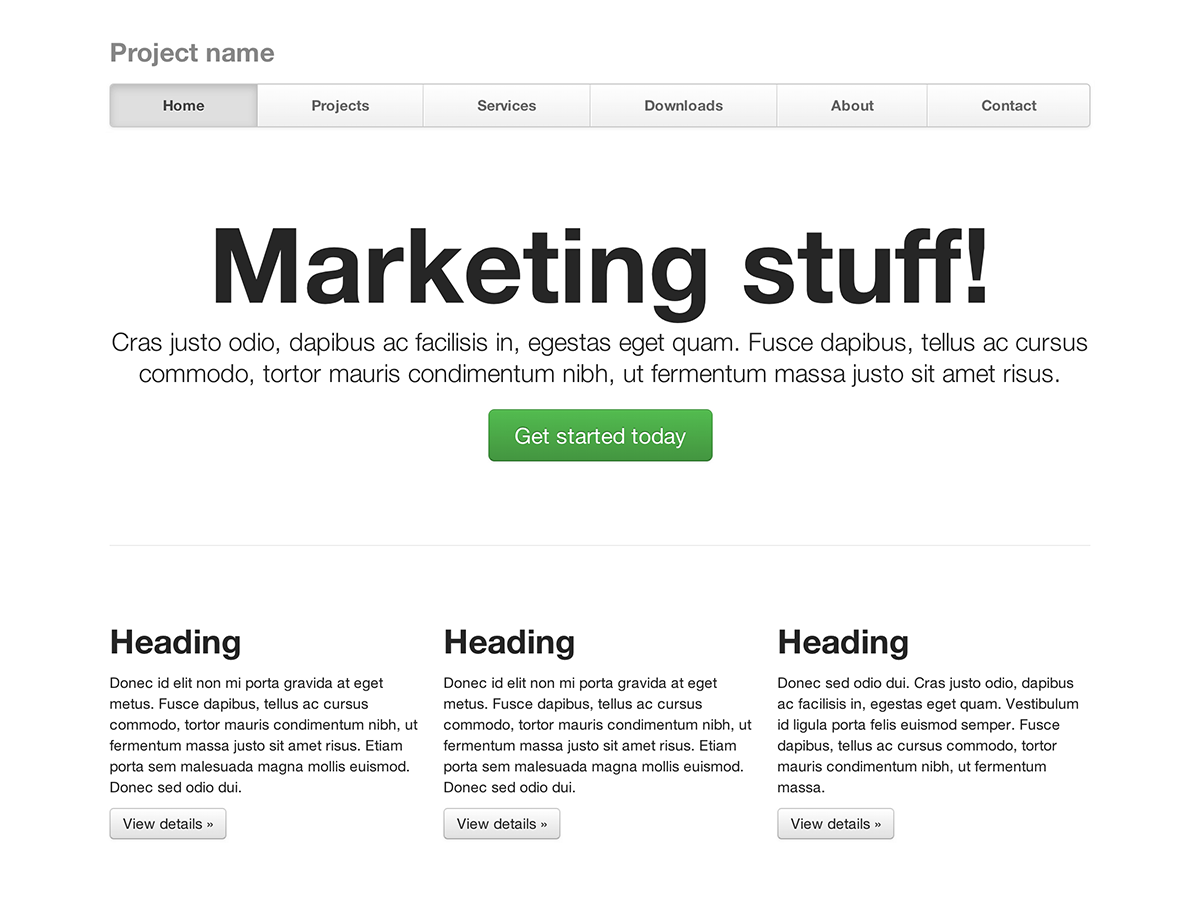
kahua kūʻai kumu
E hōʻike ana i kahi pūʻulu koa no kahi memo mua a me ʻekolu mau mea kākoʻo.
-

Hoʻolālā wai
E hoʻohana i kā mākou ʻōnaehana hoʻoheheʻe wai hou e hana i kahi hoʻolālā wai ʻole.
-

Ke kuai haiki
ʻO ka laʻana kūʻai māmā a māmā no nā papahana liʻiliʻi a i ʻole nā hui.
-

Nav kūpono ʻia
ʻO ka ʻaoʻao kūʻai aku me nā loulou hoʻokele like-ākea ma kahi navbar i hoʻololi ʻia.
-

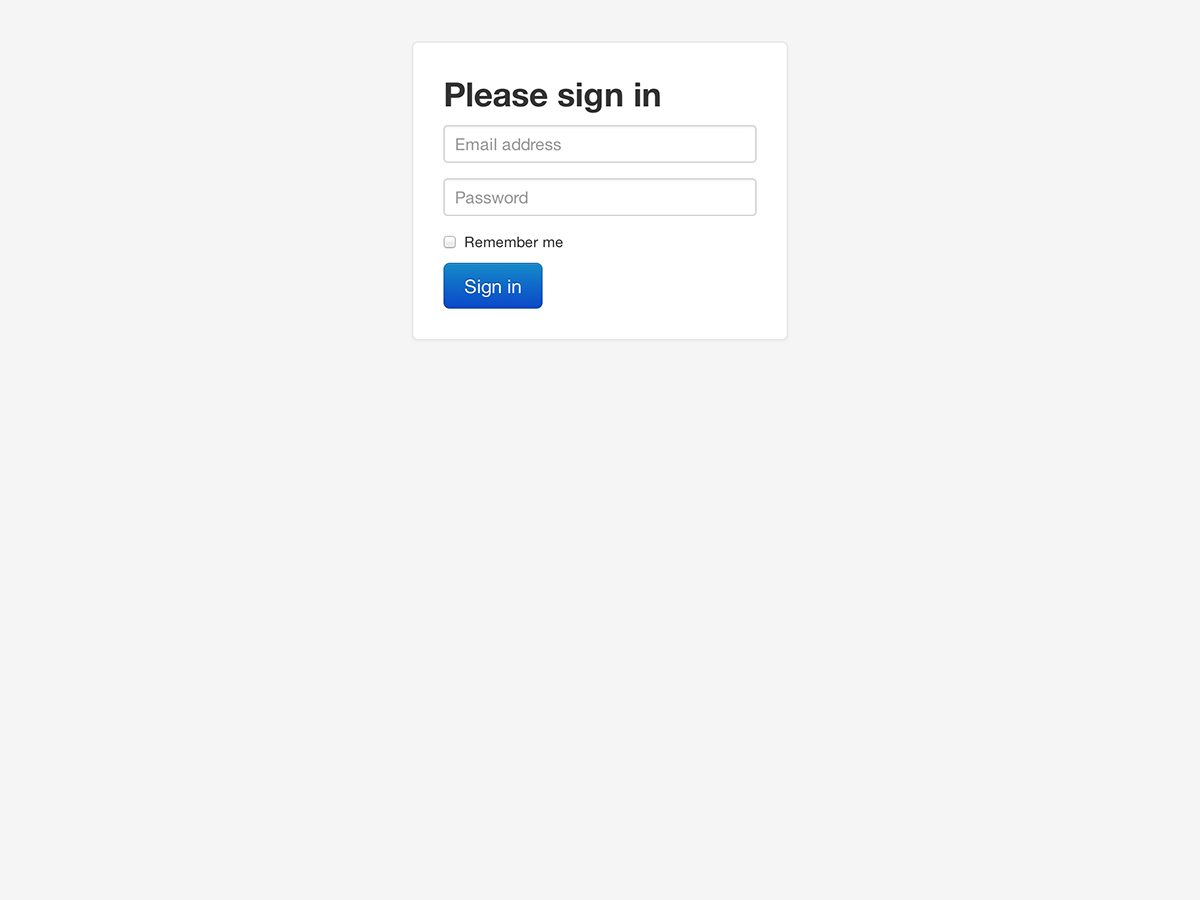
ʻeʻe
Hoʻopaʻa inoa ʻo Barebones i ke ʻano me nā mana maʻamau, ʻoi aku ka nui a me kahi hoʻolālā maʻalahi.
-

kapuaʻi lāʻau
E hoʻopaʻa i kahi kapuaʻi kiʻekiʻe paʻa i lalo o ka puka nānā o ka mea hoʻohana.
-

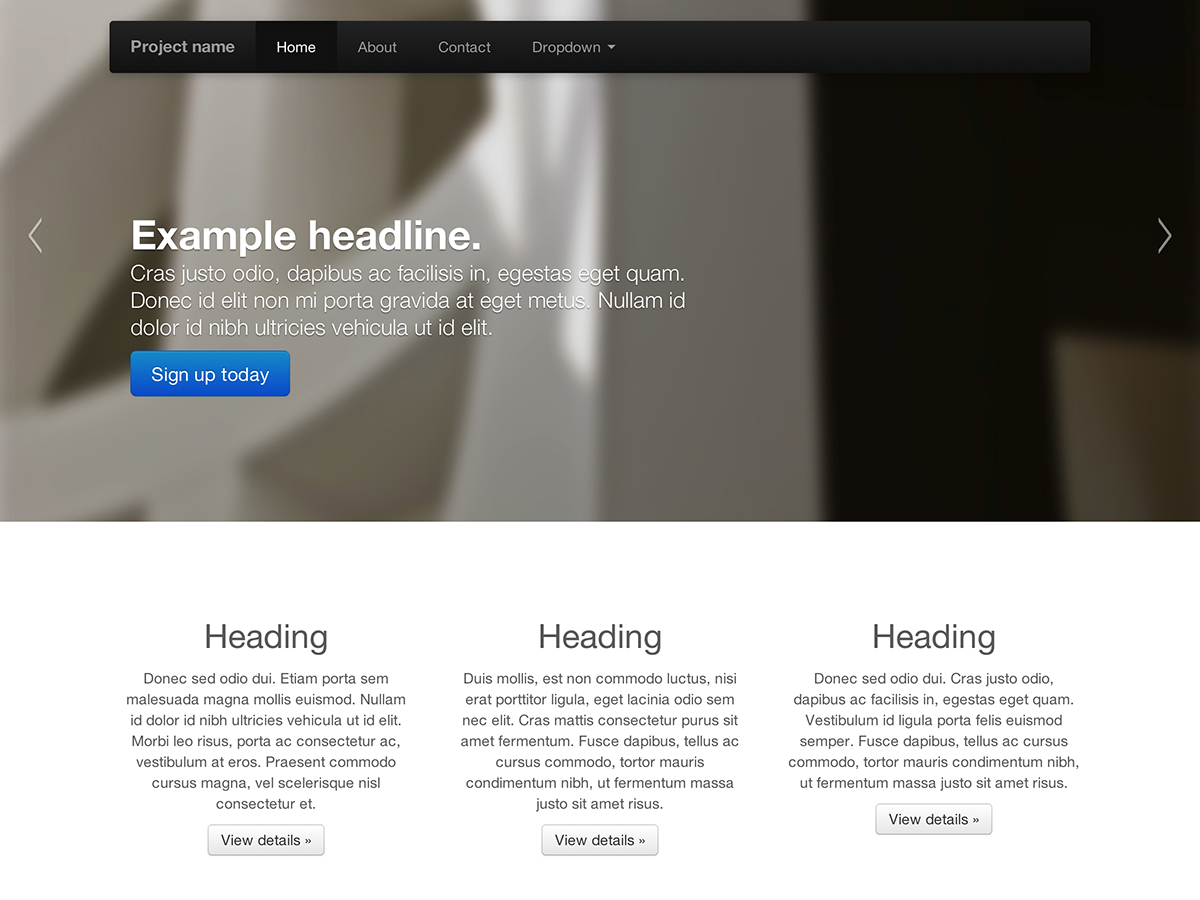
Carousel jumbotron
ʻO kahi riff hou aʻe ma ke kahua kūʻai kumu e hōʻike ana i kahi carousel kaulana.
He aha ka hope?
E poʻo i nā docs no ka ʻike, nā laʻana, a me nā snippets code, a i ʻole e lawe i ka lele aʻe a hoʻopilikino iā Bootstrap no kekahi papahana e hiki mai ana.
E kipa i nā palapala Bootstrap Hoʻopilikino i ka Bootstrap