1. Zazzagewa
Kafin saukewa, tabbatar da samun editan lambar (muna bada shawarar Sublime Text 2 ) da wasu ilimin aiki na HTML da CSS. Ba za mu yi tafiya cikin fayilolin tushen nan ba, amma suna nan don saukewa. Za mu mai da hankali kan farawa da fayilolin Bootstrap da aka haɗa.
An haɗa zazzagewa
Hanya mafi sauri don farawa: sami haɗaɗɗen nau'ikan nau'ikan mu na CSS, JS, da hotuna. Babu takardu ko fayilolin tushen asali.
Zazzage tushen
Sami ainihin fayilolin don duk CSS da JavaScript, tare da kwafin gida na takaddun ta hanyar zazzage sabuwar sigar kai tsaye daga GitHub.
2. Tsarin fayil
A cikin zazzagewar za ku sami tsarin fayil ɗin mai zuwa da abubuwan da ke ciki, a haƙiƙance tattara kadarorin gama gari tare da samar da bambance-bambancen da aka haɗe da ragi.
Da zarar an sauke, buɗe babban fayil ɗin da aka matsa don ganin tsarin (wanda aka haɗa) Bootstrap. Za ku ga wani abu kamar haka:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - rabin - farar fata . png
Wannan shine mafi asali nau'i na Bootstrap: fayilolin da aka haɗa don amfani da sauri cikin kusan kowane aikin gidan yanar gizo. Mun samar da hadadden CSS da JS ( bootstrap.*), da kuma hadawa da rage girman CSS da JS ( bootstrap.min.*). Ana matsa fayilolin hoton ta amfani da ImageOptim , Mac app don matsawa PNGs.
Lura cewa duk plugins na JavaScript suna buƙatar haɗa jQuery.
3. Abin da ke ciki
Bootstrap ya zo sanye take da HTML, CSS, da JS don kowane nau'in abubuwa, amma ana iya taƙaita su tare da ɗimbin nau'ikan da ake gani a saman takaddun Bootstrap .
Sassan takardu
Zane-zane
Salon duniya don jiki don sake saita nau'i da bangon baya, tsarin haɗin kai, tsarin grid, da shimfidu masu sauƙi guda biyu.
Tushen CSS
Salo don abubuwan HTML gama gari kamar rubutu, lamba, teburi, fom, da maɓalli. Hakanan ya haɗa da Glyphicons , ƙaƙƙarfan ƙaramin alamar alamar.
Abubuwan da aka gyara
Salo na asali don abubuwan haɗin yanar gizo na gama gari kamar shafuka da kwayoyi, navbar, faɗakarwa, masu kai shafi, da ƙari.
JavaScript plugins
Kama da abubuwan da aka haɗa, waɗannan plugins na JavaScript abubuwan haɗin gwiwa ne don abubuwa kamar tukwici na kayan aiki, popovers, modal, da ƙari.
Jerin abubuwan da aka gyara
Tare, abubuwan da aka haɗa da sassan plugins na JavaScript suna ba da abubuwa masu zuwa:
- Ƙungiyoyin maɓalli
- Maballin zazzagewa
- Shafukan kewayawa, kwayoyi, da jeri
- Navbar
- Lakabi
- Baji
- taken shafi da rukunin jarumai
- Thumbnails
- Fadakarwa
- Sandunan ci gaba
- Modals
- Zazzagewa
- Nasihun kayan aiki
- Popovers
- Accordion
- Carousel
- Nau'in rubutu
A cikin jagororin nan gaba, za mu iya yin tafiya ta waɗannan sassa daban-daban dalla-dalla. Har sai lokacin, nemi kowane ɗayan waɗannan a cikin takaddun don bayanin yadda ake amfani da su da keɓance su.
4. Samfurin HTML na asali
Tare da taƙaitaccen gabatarwa cikin abubuwan da ke cikin ba ta hanya, za mu iya mai da hankali kan sanya Bootstrap don amfani. Don yin haka, za mu yi amfani da samfurin HTML na asali wanda ya haɗa da duk abin da muka ambata a cikin Tsarin Fayil .
Yanzu, ga kallon babban fayil ɗin HTML :
- <!DOCTYPE html>
- <html>
- <kafi>
- <title> Bootstrap 101 Samfura </title>
- <meta name = "viewport" abun ciki = "nisa = nisa-na'ura, sikelin farko=1.0" >
- </head>
- <jiki>
- <h1> Sannu, duniya! </h1> ku
- <script src = "https://code.jquery.com/jquery.js" > </script>
- </ jiki>
- </html>
Don yin wannan samfurin Bootstrapped , kawai haɗa fayilolin CSS da JS masu dacewa:
- <!DOCTYPE html>
- <html>
- <kafi>
- <title> Bootstrap 101 Samfura </title>
- <meta name = "viewport" abun ciki = "nisa = nisa-na'ura, sikelin farko=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "allon" >
- </head>
- <jiki>
- <h1> Sannu, duniya! </h1> ku
- <script src = "https://code.jquery.com/jquery.js" > </script>
- <script src = "js/bootstrap.min.js" </script>
- </ jiki>
- </html>
Kuma an saita ku! Tare da waɗannan fayilolin guda biyu da aka ƙara, zaku iya fara haɓaka kowane rukunin yanar gizo ko aikace-aikace tare da Bootstrap.
5. Misalai
Matsar da samfurin tushe tare da ƴan shimfidu misali. Muna ƙarfafa mutane su sake maimaita waɗannan misalan ba kawai amfani da su azaman sakamako na ƙarshe ba.
-

Samfurin farawa
Takaddun HTML na kasusuwa tare da duk Bootstrap CSS da JavaScript sun haɗa.
-

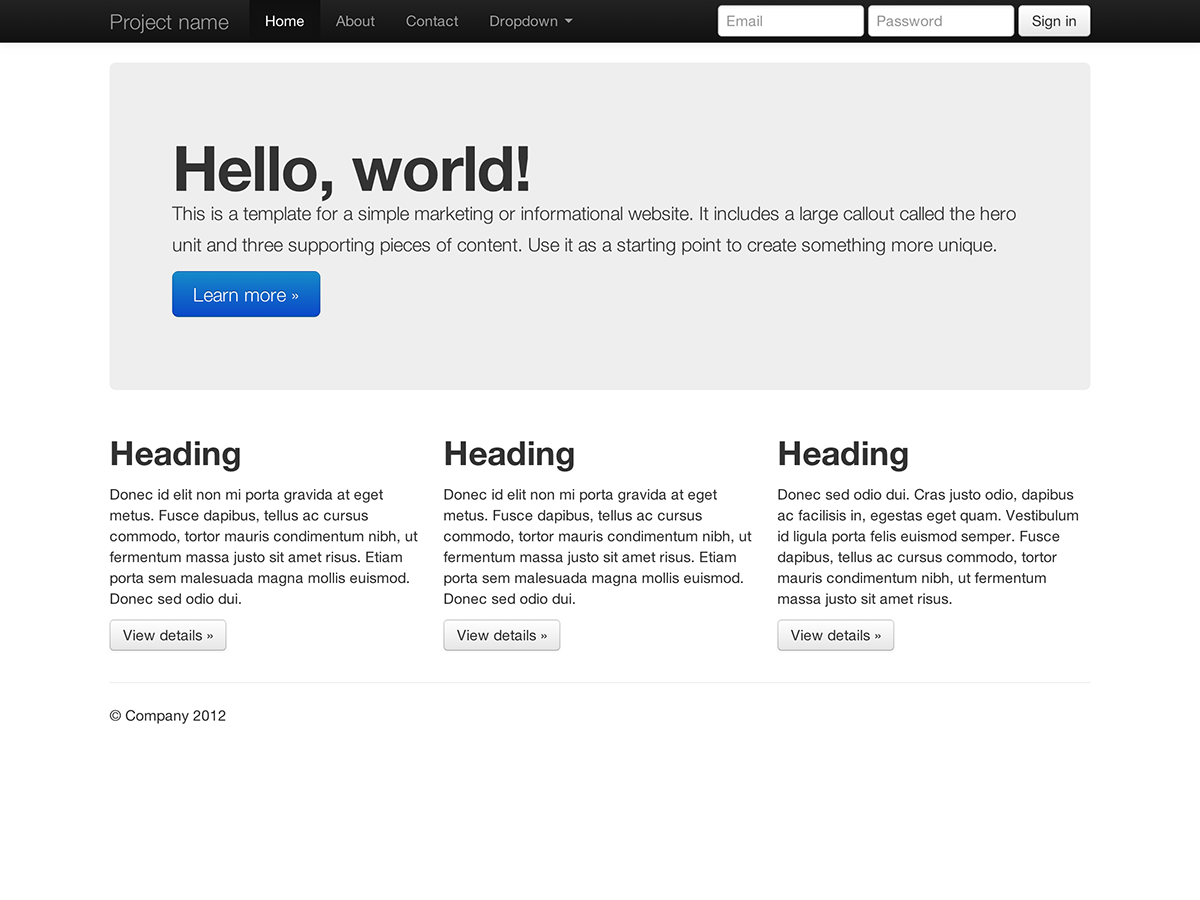
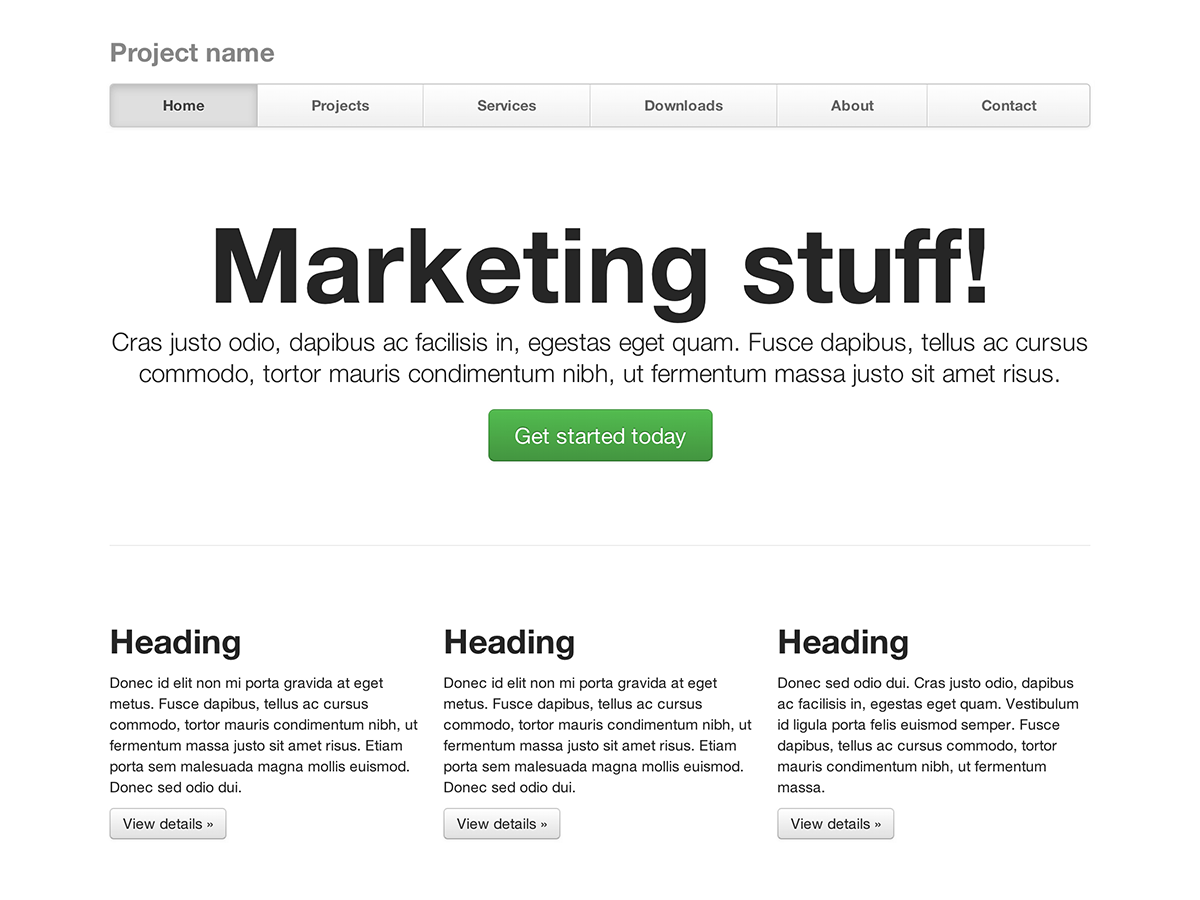
Shafin tallace-tallace na asali
Yana nuna rukunin jarumai don saƙo na farko da abubuwa uku masu goyan baya.
-

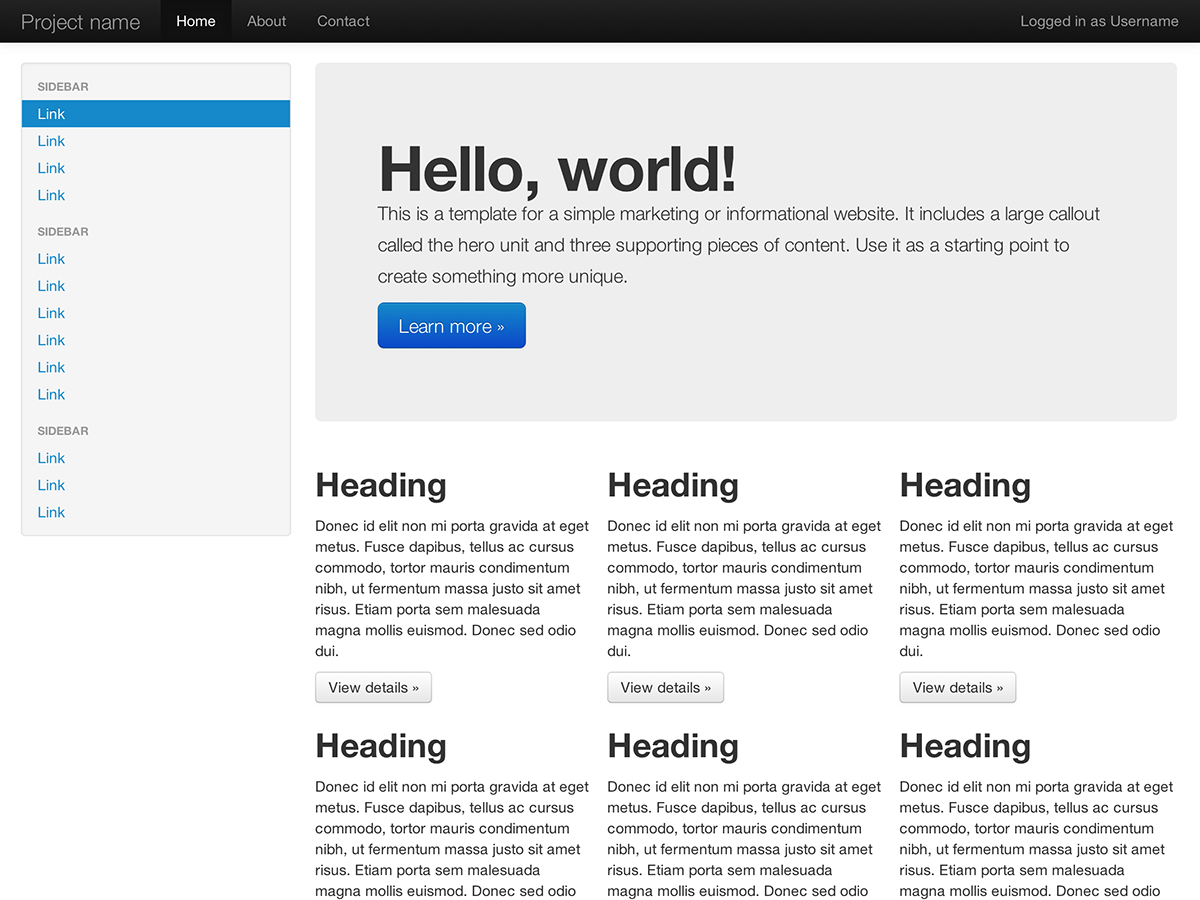
Tsarin ruwa
Yana amfani da sabon tsarin mu, tsarin grid na ruwa don ƙirƙirar shimfidar ruwa mara kyau.
-

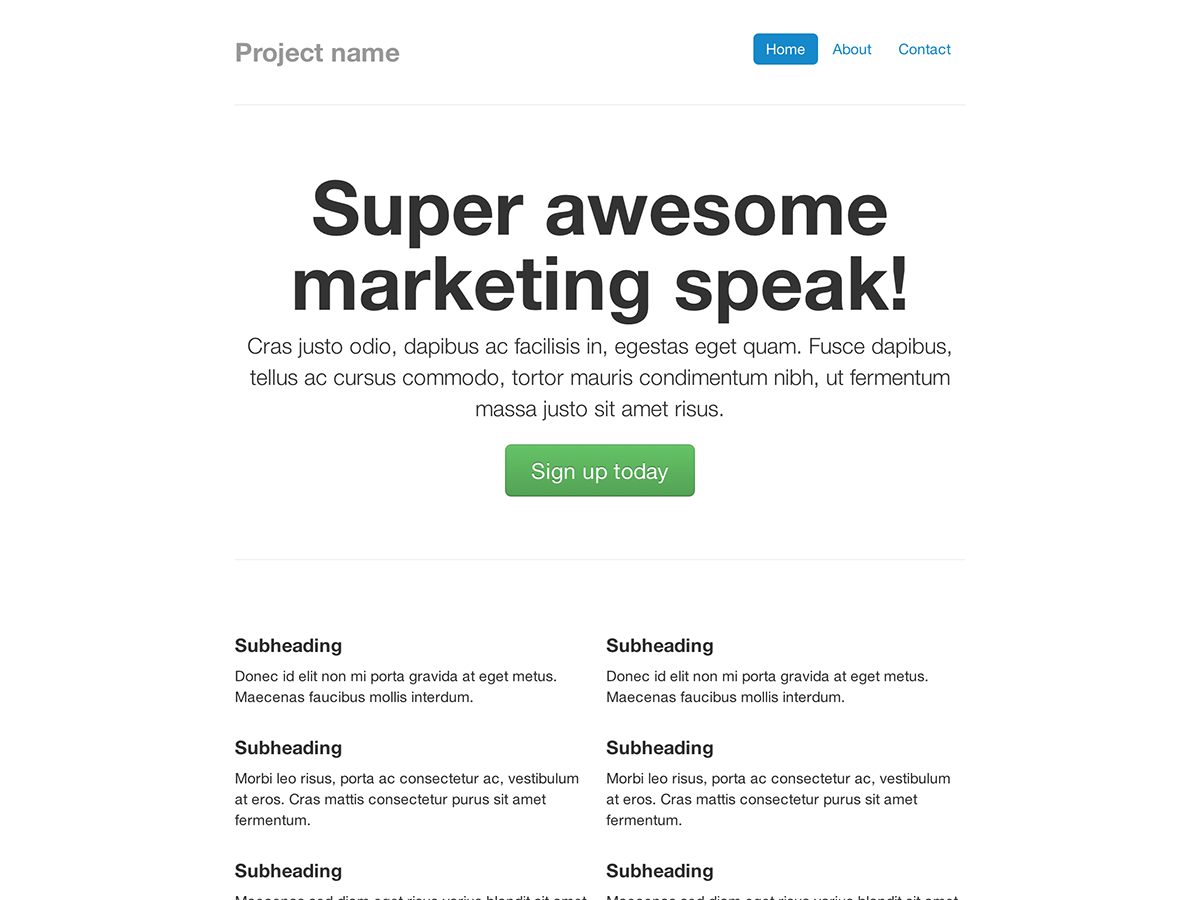
kunkuntar talla
Slim, samfurin tallace-tallace mara nauyi don ƙananan ayyuka ko ƙungiyoyi.
-

Nav baratacce
Shafin tallace-tallace tare da hanyoyin kewayawa mai faɗi daidai-daidai a cikin mashigin navbar da aka gyara.
-

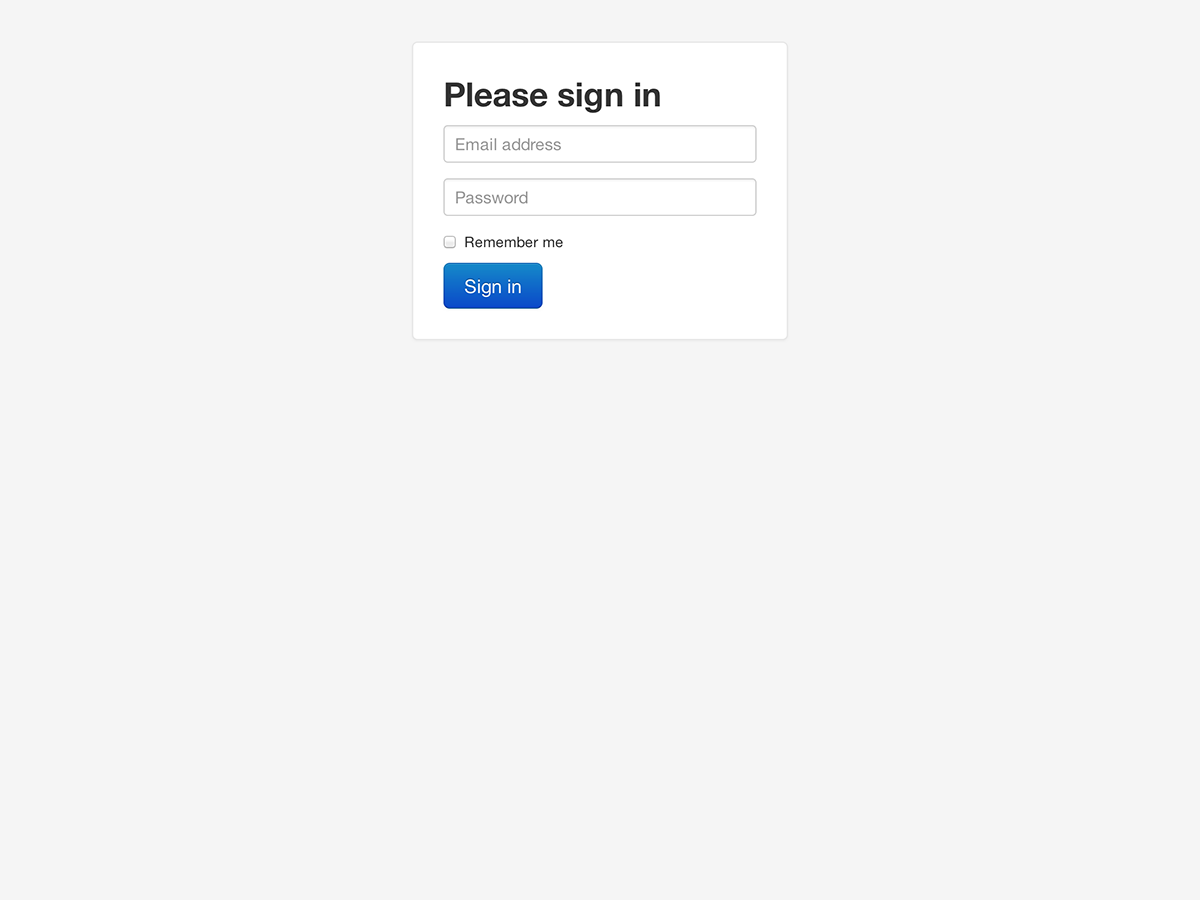
Shiga
Barebones suna sa hannu a cikin tsari tare da al'ada, sarrafa nau'i mafi girma da tsari mai sassauƙa.
-

Ƙafar m
Sanya kafaffen kafaffen kafa mai tsayi zuwa kasan wurin kallon mai amfani.
-

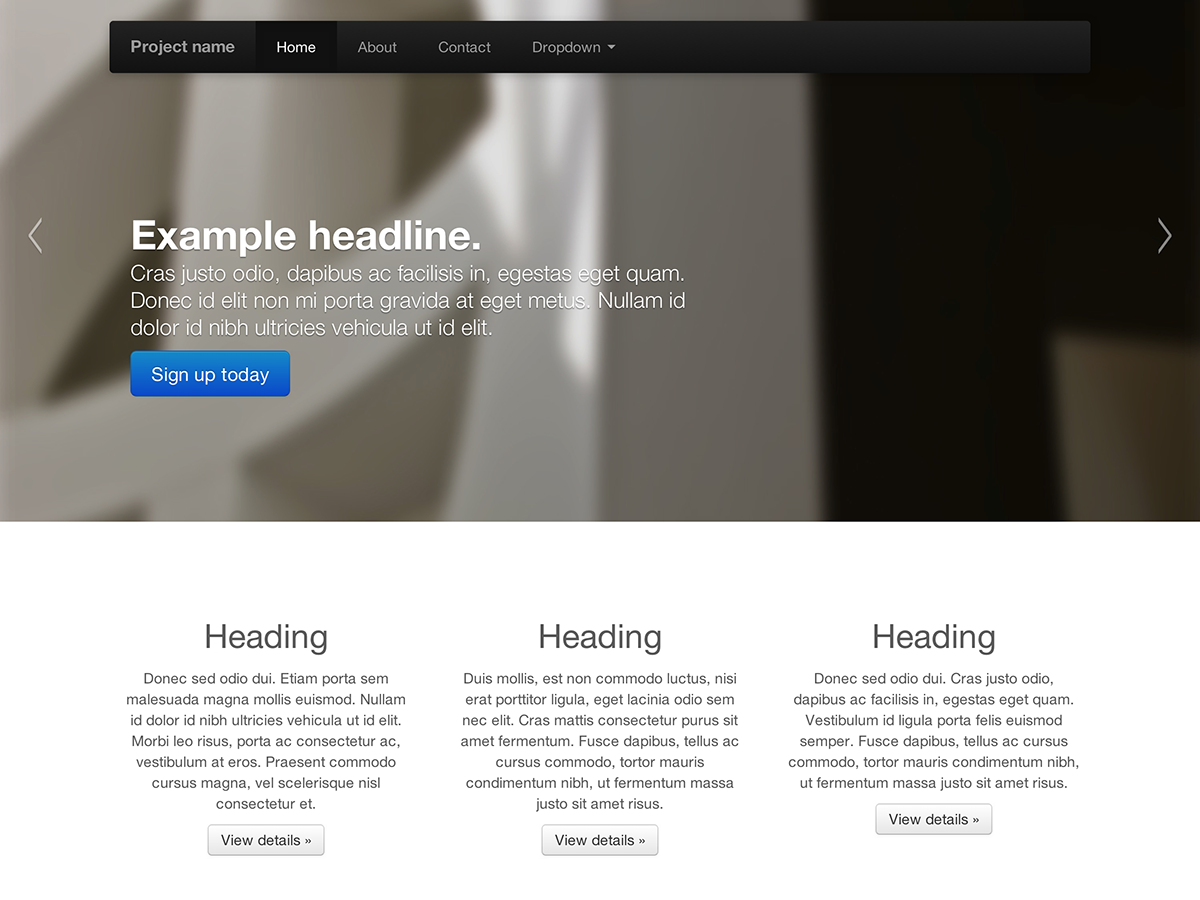
Carousel jumbotron
Riff mai ma'amala mai ma'amala akan ainihin rukunin yanar gizon da ke nuna fitaccen carousel.
Menene gaba?
Shugaban zuwa takaddun don bayani, misalai, da snippets na lamba, ko ɗauka tsalle na gaba kuma keɓance Bootstrap don kowane aiki mai zuwa.
Ziyarci takardun Bootstrap Keɓance Bootstrap