1. ડાઉનલોડ કરો
ડાઉનલોડ કરતા પહેલા, કોડ એડિટર રાખવાની ખાતરી કરો (અમે સબલાઈમ ટેક્સ્ટ 2 ની ભલામણ કરીએ છીએ ) અને HTML અને CSS નું કાર્યકારી જ્ઞાન. અમે અહીં સ્રોત ફાઇલોમાંથી પસાર થઈશું નહીં, પરંતુ તે ડાઉનલોડ કરવા માટે ઉપલબ્ધ છે. અમે સંકલિત બુટસ્ટ્રેપ ફાઇલો સાથે પ્રારંભ કરવા પર ધ્યાન કેન્દ્રિત કરીશું.
ડાઉનલોડ સંકલિત
પ્રારંભ કરવાની સૌથી ઝડપી રીત: અમારા CSS, JS અને છબીઓના સંકલિત અને લઘુત્તમ સંસ્કરણો મેળવો. કોઈ દસ્તાવેજ અથવા મૂળ સ્રોત ફાઇલો નથી.
સ્ત્રોત ડાઉનલોડ કરો
GitHub પરથી સીધું જ નવીનતમ સંસ્કરણ ડાઉનલોડ કરીને દસ્તાવેજોની સ્થાનિક નકલ સાથે તમામ CSS અને JavaScript માટેની મૂળ ફાઇલો મેળવો.
2. ફાઇલ માળખું
ડાઉનલોડની અંદર તમને નીચેની ફાઇલ માળખું અને સામગ્રીઓ મળશે, તાર્કિક રીતે સામાન્ય અસ્કયામતોને જૂથબદ્ધ કરીને અને સંકલિત અને લઘુત્તમ ભિન્નતા બંને પ્રદાન કરે છે.
એકવાર ડાઉનલોડ થઈ ગયા પછી, (સંકલિત) બુટસ્ટ્રેપનું માળખું જોવા માટે સંકુચિત ફોલ્ડરને અનઝિપ કરો. તમે આના જેવું કંઈક જોશો:
બુટસ્ટ્રેપ / ├── css / │ ├── બુટસ્ટ્રેપ . css │ ├── બુટસ્ટ્રેપ . મિનિટ _ css ├── js / │ ├── બુટસ્ટ્રેપ . js │ ├── બુટસ્ટ્રેપ . મિનિટ _ js └── img / ├── ગ્લિફિકન્સ - હાફલિંગ્સ . png └── ગ્લિફિકન્સ - હાફલિંગ - સફેદ . png
આ બુટસ્ટ્રેપનું સૌથી મૂળભૂત સ્વરૂપ છે: લગભગ કોઈપણ વેબ પ્રોજેક્ટમાં ઝડપી ડ્રોપ-ઇન વપરાશ માટે સંકલિત ફાઇલો. અમે કમ્પાઇલ CSS અને JS ( bootstrap.*), તેમજ કમ્પાઇલ અને મિનિફાઇડ CSS અને JS ( bootstrap.min.*) પ્રદાન કરીએ છીએ. ઇમેજ ફાઇલોને ImageOptim નો ઉપયોગ કરીને સંકુચિત કરવામાં આવે છે , જે PNG ને સંકુચિત કરવા માટે એક Mac એપ્લિકેશન છે.
મહેરબાની કરીને નોંધ કરો કે તમામ JavaScript પ્લગિન્સને jQuery શામેલ કરવાની જરૂર છે.
3. શું શામેલ છે
બુટસ્ટ્રેપ તમામ પ્રકારની વસ્તુઓ માટે HTML, CSS અને JS થી સજ્જ છે, પરંતુ તેનો સારાંશ બુટસ્ટ્રેપ દસ્તાવેજીકરણની ટોચ પર દેખાતી મુઠ્ઠીભર શ્રેણીઓ સાથે કરી શકાય છે .
દસ્તાવેજ વિભાગો
પાલખ
પ્રકાર અને પૃષ્ઠભૂમિ રીસેટ કરવા માટે શરીર માટે વૈશ્વિક શૈલીઓ, લિંક શૈલીઓ, ગ્રીડ સિસ્ટમ અને બે સરળ લેઆઉટ.
આધાર CSS
ટાઇપોગ્રાફી, કોડ, કોષ્ટકો, ફોર્મ્સ અને બટનો જેવા સામાન્ય HTML ઘટકો માટેની શૈલીઓ. Glyphicons , એક મહાન નાનો આયકન સેટ પણ શામેલ છે.
ઘટકો
સામાન્ય ઈન્ટરફેસ ઘટકો જેવા કે ટેબ્સ અને પિલ્સ, નેવબાર, ચેતવણીઓ, પેજ હેડર્સ અને વધુ માટે મૂળભૂત શૈલીઓ.
JavaScript પ્લગઈન્સ
ઘટકોની જેમ જ, આ JavaScript પ્લગઇન્સ ટૂલટિપ્સ, પોપોવર્સ, મોડલ્સ અને વધુ જેવી વસ્તુઓ માટે ઇન્ટરેક્ટિવ ઘટકો છે.
ઘટકોની સૂચિ
એકસાથે, ઘટકો અને JavaScript પ્લગઈન્સ વિભાગો નીચેના ઈન્ટરફેસ ઘટકો પ્રદાન કરે છે:
- બટન જૂથો
- બટન ડ્રોપડાઉન
- નેવિગેશનલ ટેબ્સ, ગોળીઓ અને સૂચિઓ
- નવબાર
- લેબલ્સ
- બેજ
- પૃષ્ઠ હેડર્સ અને હીરો યુનિટ
- થંબનેલ્સ
- ચેતવણીઓ
- પ્રગતિ પટ્ટીઓ
- મોડલ્સ
- ડ્રોપડાઉન
- ટૂલટિપ્સ
- પોપોવર્સ
- એકોર્ડિયન
- હિંડોળા
- ટાઇપહેડ
ભાવિ માર્ગદર્શિકાઓમાં, અમે આ ઘટકોને વ્યક્તિગત રીતે વધુ વિગતવાર જોઈ શકીએ છીએ. ત્યાં સુધી, તેનો ઉપયોગ અને કસ્ટમાઇઝ કેવી રીતે કરવો તેની માહિતી માટે દસ્તાવેજીકરણમાં આ દરેકને જુઓ.
4. મૂળભૂત HTML ટેમ્પલેટ
આઉટ ઓફ ધ સમાવિષ્ટોની સંક્ષિપ્ત પરિચય સાથે, અમે બુટસ્ટ્રેપનો ઉપયોગ કરવા પર ધ્યાન કેન્દ્રિત કરી શકીએ છીએ. તે કરવા માટે, અમે મૂળભૂત HTML ટેમ્પલેટનો ઉપયોગ કરીશું જેમાં અમે ફાઇલ સ્ટ્રક્ચરમાં ઉલ્લેખિત દરેક વસ્તુનો સમાવેશ કરીએ છીએ .
હવે, અહીં એક સામાન્ય HTML ફાઇલ પર એક નજર છે :
- <!DOCTYPE html>
- <html>
- <head>
- <title> બુટસ્ટ્રેપ 101 ટેમ્પલેટ </title>
- <મેટા નામ = "વ્યુપોર્ટ" સામગ્રી = "પહોળાઈ=ઉપકરણ-પહોળાઈ, પ્રારંભિક-સ્કેલ=1.0" >
- </head>
- <body>
- <h1> હેલો, વિશ્વ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
આને બુટસ્ટ્રેપ્ડ ટેમ્પલેટ બનાવવા માટે , ફક્ત યોગ્ય CSS અને JS ફાઇલો શામેલ કરો:
- <!DOCTYPE html>
- <html>
- <head>
- <title> બુટસ્ટ્રેપ 101 ટેમ્પલેટ </title>
- <મેટા નામ = "વ્યુપોર્ટ" સામગ્રી = "પહોળાઈ=ઉપકરણ-પહોળાઈ, પ્રારંભિક-સ્કેલ=1.0" >
- <!-- બુટસ્ટ્રેપ -->
- <link href = "css/bootstrap.min.css" rel = "સ્ટાઈલશીટ" મીડિયા = "સ્ક્રીન" >
- </head>
- <body>
- <h1> હેલો, વિશ્વ! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
અને તમે સેટ છો! તે બે ફાઇલો ઉમેરવા સાથે, તમે બુટસ્ટ્રેપ સાથે કોઈપણ સાઇટ અથવા એપ્લિકેશન વિકસાવવાનું શરૂ કરી શકો છો.
5. ઉદાહરણો
થોડા ઉદાહરણ લેઆઉટ સાથે બેઝ ટેમ્પલેટથી આગળ વધો. અમે લોકોને આ ઉદાહરણો પર પુનરાવર્તિત કરવા માટે પ્રોત્સાહિત કરીએ છીએ અને તેનો અંતિમ પરિણામ તરીકે ઉપયોગ ન કરીએ.
-

સ્ટાર્ટર ટેમ્પલેટ
તમામ બુટસ્ટ્રેપ CSS અને JavaScriptનો સમાવેશ સાથેનો બેરબોન્સ HTML દસ્તાવેજ.
-

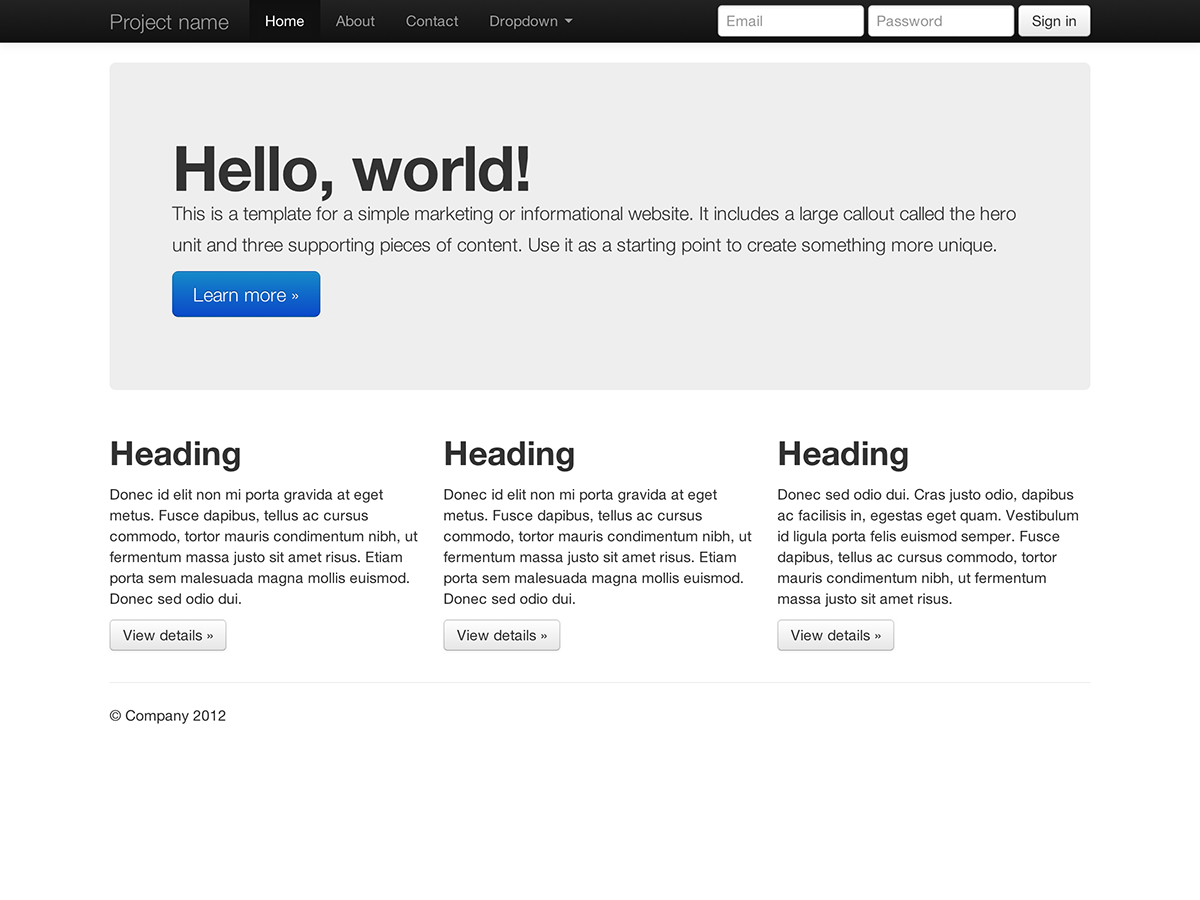
મૂળભૂત માર્કેટિંગ સાઇટ
પ્રાથમિક સંદેશ માટે હીરો યુનિટ અને ત્રણ સહાયક તત્વો દર્શાવતા.
-

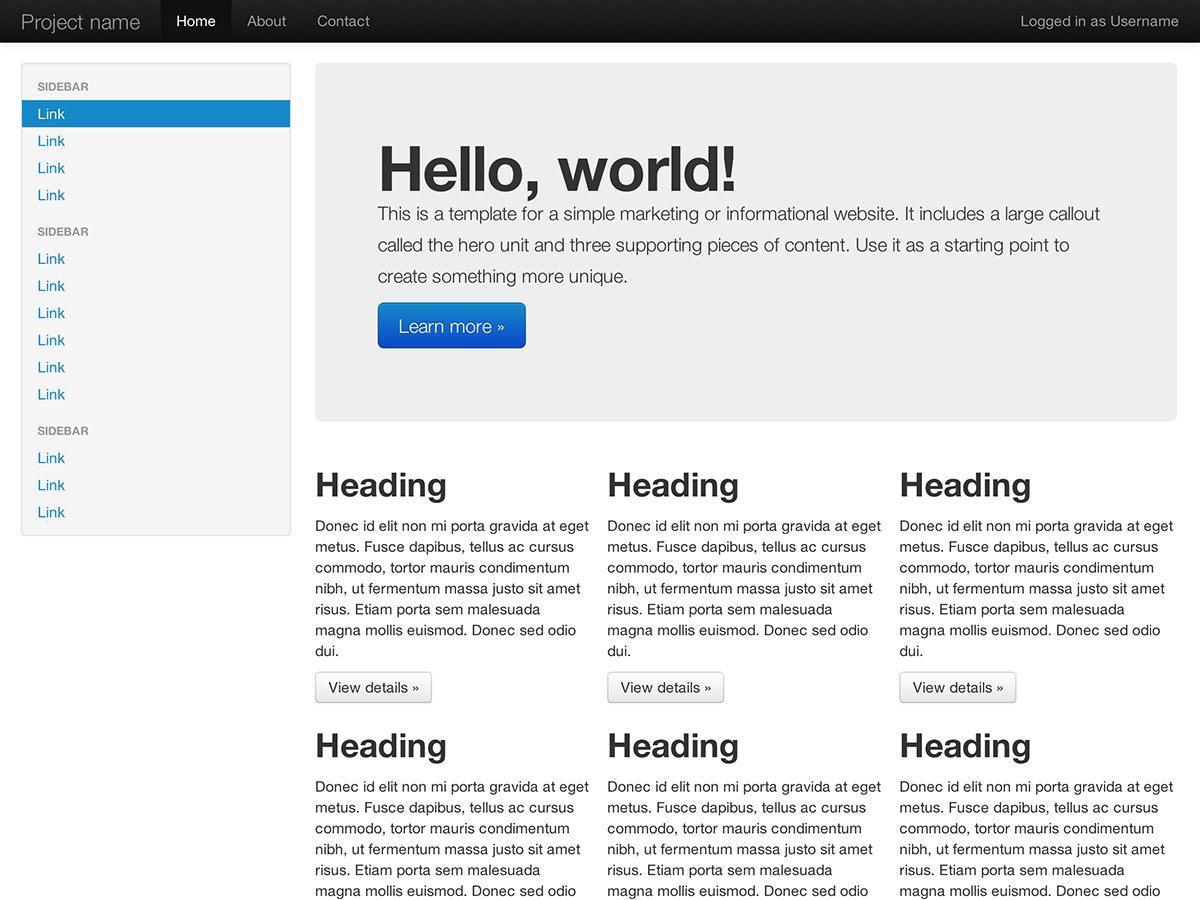
પ્રવાહી લેઆઉટ
સીમલેસ લિક્વિડ લેઆઉટ બનાવવા માટે અમારી નવી રિસ્પોન્સિવ, ફ્લુઇડ ગ્રીડ સિસ્ટમનો ઉપયોગ કરે છે.
-

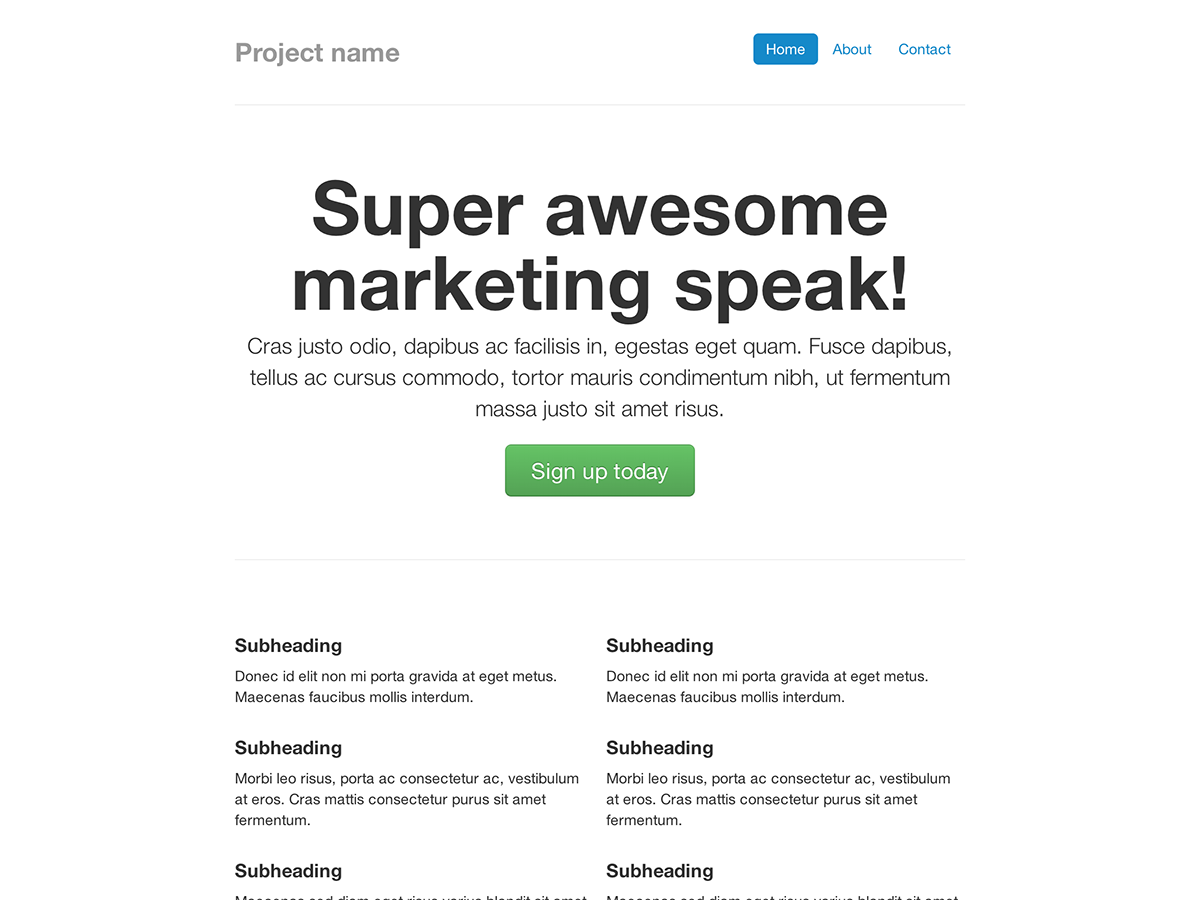
સાંકડી માર્કેટિંગ
નાના પ્રોજેક્ટ્સ અથવા ટીમો માટે સ્લિમ, લાઇટવેઇટ માર્કેટિંગ નમૂનો.
-

વાજબી નેવ
સંશોધિત નેવબારમાં સમાન-પહોળાઈની નેવિગેશન લિંક્સ સાથેનું માર્કેટિંગ પૃષ્ઠ.
-

સાઇન ઇન કરો
બેરબોન્સ કસ્ટમ, મોટા ફોર્મ નિયંત્રણો અને લવચીક લેઆઉટ સાથે ફોર્મમાં સાઇન ઇન કરે છે.
-

સ્ટીકી ફૂટર
વપરાશકર્તાના વ્યૂપોર્ટના તળિયે નિશ્ચિત-ઊંચાઈના ફૂટરને પિન કરો.
-

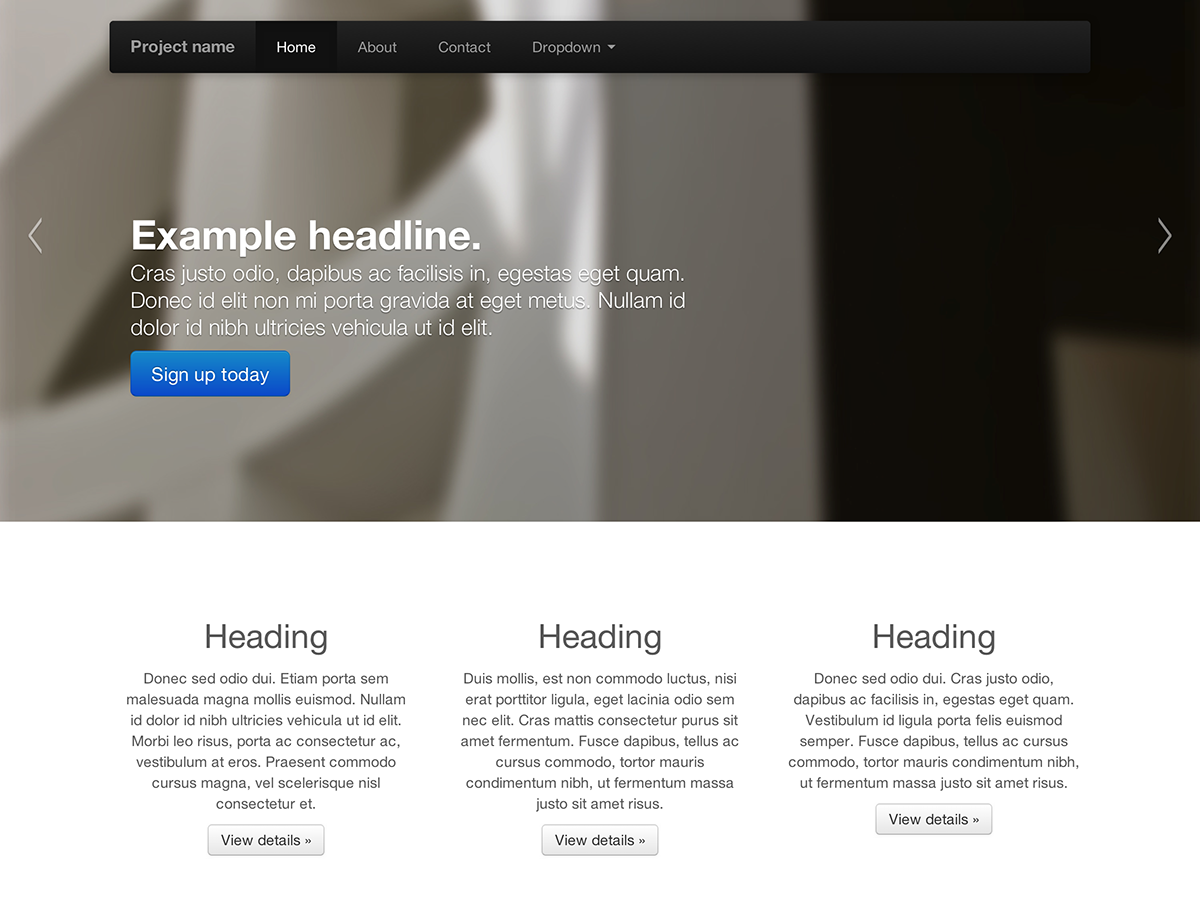
કેરોયુઝલ જમ્બોટ્રોન
અગ્રણી કેરોયુઝલ દર્શાવતી મૂળભૂત માર્કેટિંગ સાઇટ પર વધુ ઇન્ટરેક્ટિવ રિફ.
આગળ શું?
માહિતી, ઉદાહરણો અને કોડ સ્નિપેટ્સ માટે ડૉક્સ પર જાઓ, અથવા આગામી લીપ લો અને કોઈપણ આગામી પ્રોજેક્ટ માટે બુટસ્ટ્રેપને કસ્ટમાઇઝ કરો.
બુટસ્ટ્રેપ દસ્તાવેજોની મુલાકાત લો બુટસ્ટ્રેપ કસ્ટમાઇઝ કરો