1. डावनलोड करचें
डाउनलोड करचे पयलीं, कोड संपादक (आमी Sublime Text 2 शिफारस करतात ) आनी HTML आनी CSS चें कांय काम करपी गिन्यान आसपाची खात्री करात . आमी हांगा स्त्रोत फायलींनी वचचे नात, पूण तीं डावनलोड करपाक उपलब्ध आसात. आमी आमच्या संकलित बूटस्ट्रॅप फायलीं कडेन सुरवात करपाचेर लक्ष केंद्रीत करतले.
डाउनलोड संकलित केलां
सुरवात करपाचो सगळ्यांत बेगीन मार्ग: आमच्या CSS, JS, आनी प्रतिमांच्यो संकलित आनी ल्हान केल्लीं आवृत्ती मेळोवचीं. डॉक्स वा मूळ स्त्रोत फायली नात.
डाउनलोड स्रोत
सगळ्या CSS आनी Javasript खातीर मूळ फायली मेळोवची, तशेंच GitHub कडल्यान थेट नवीनतम आवृत्ती डाउनलोड करून डॉक्साची थळावी प्रत मेळोवची.
2. फायल रचणूक
डाउनलोडा भितर तुमकां सकयल दिल्ले फायल रचणूक आनी आशय मेळटले, तार्कीक रितीन सामान्य मालमत्तेचो गट करप आनी संकलित आनी ल्हान केल्ले दोनूय बदल पुरवण करप.
एकदां डाउनलोड केल्या उपरांत, (संकलित केल्ली) बूटस्ट्रॅपाची रचणूक पळोवपाक संकुचीत फोल्डर अनझिप करात. तुमकां अशें कितें तरी दिसतलें:
बूटस्ट्रॅप / ├── css / │ ├── बूटस्ट्रॅप . css │ ├── बूटस्ट्रॅप . मि . css ├── js / │ ├── बूटस्ट्रॅप . js │ ├── बूटस्ट्रॅप . मि . js ├── img / │ ├── ग्लिफिकॉन्स - हाफलिंग्स . png │ ├── ग्लिफिकॉन्स - हाफलिंग्स - धवें . png हें नांव └── README हें नांव . मड हें नांव
हो Bootstrap चो सगळ्यांत मुळावो प्रकार: लागीं लागीं खंयच्याय वेब प्रकल्पांत बेगीन ड्रॉप-इन वापरा खातीर संकलित फायली. आमी संकलित CSS आनी JS ( bootstrap.*), तशेंच संकलित आनी लघुकृत CSS आनी JS ( bootstrap.min.*) पुरवण करतात. प्रतिमा फायली ImageOptim , PNG संकुचीत करपाखातीर Mac ऍप्लिकेशन वापरून संकुचीत करतात.
3. कितें आस्पावलां
बूटस्ट्रॅप सगळ्या तरांच्या गजालीं खातीर HTML, CSS, आनी JS कडेन सज्ज येता, पूण तांचें सारांश बूटस्ट्रॅप दस्तावेजीकरणाच्या वयल्या भागांत दिसपी मुठीभर श्रेणींनी करूं येता .
डॉक्स विभाग
पाळणी घालप
प्रकार आनी पार्श्वभूंय रिसेट करपाक कुडी खातीर जागतीक शैली, दुवो शैली, ग्रिड प्रणाली, आनी दोन सादी मांडावळ.
बेस सीएसएस
टायपोग्राफी, कोड, कोश्टकां, फॉर्म, आनी बटणां सारकिल्या सामान्य HTML घटकांखातीर शैली. तशेंच Glyphicons , एक उत्कृश्ट ल्हान चिन्न संच समाविष्ट आसा.
घटकांचो आस्पाव जाता
टॅब आनी गोळ्या, नवबार, सावधानताय, पान शीर्षकां, आनी हेर सारकिल्या सामान्य संवाद घटकांखातीर मुळाव्यो शैली.
जावास्क्रिप्ट प्लगइन
घटकां प्रमाणें, हे Javascript प्लगइन टूलटिप्स, पॉपओवर, मोडल, आनी हेर सारकिल्या गजालीं खातीर परस्पर संवादात्मक घटक आसात.
घटकांची वळेरी
एकठांय, घटक आनी जावास्क्रिप्ट प्लगइन विभाग सकयल दिल्ले संवाद घटक पुरवण करतात:
- बटण गट करतात
- बटण ड्रॉपडावन करतात
- नेव्हिगेशन टॅब, गोळ्या, आनी यादी
- नवबर हें नांव
- लेबलां
- बॅज घालतात
- पृष्ठ शीर्षकां आनी नायक एकक
- लघुप्रतिमा
- सावधानताय दिता
- प्रगती पट्ट्यो
- मोडल हांचो आस्पाव जाता
- ड्रॉपडावन करतात
- साधनाच्यो टिपा
- पोपोव्हर्स हें नांव
- अकॉर्डियन हें नांव
- हिंडोळ
- टायपअहेड हें नांव
फुडल्या मार्गदर्शकांत, आमी ह्या घटकां मदल्यान वैयक्तीकपणान चड सविस्तरपणान वचूंक शकतात. ते मेरेन, तांचें वापर कशें करप आनी पसंतीचें करप हाचे विशीं म्हायती खातीर दस्तावेजीकरणांत हातूंतल्या दरेकाचो सोद घेयात.
4. मुळावो एचटीएमएल साचा
मार्गांतल्यान भायर आशिल्ल्या सामुग्रींत संक्षिप्त परिचय दिवन, आमी Bootstrap वापरपाक घालपाचेर लक्ष केंद्रीत करूंक शकतात. तें करपाक, आमी एक मुळावो HTML साचा वापरतले जातूंत आमी File structure -त सांगिल्लें सगळें आसपावीत करतले .
आतां, हांगा एक खाशेली HTML फायल पळयात :
- <html> हें नांव
- <मस्तक> हें नांव
- <title> बूटस्ट्रॅप 101 साचा </title>
- </head> हें नांव
- <शरीर> हें नांव
- <h1> नमस्कार, संवसार! </h1> हें नांव
- </body> हें नांव
- </html> अशें म्हण्टात
To make this a Bootstrapped template , फकत योग्य CSS आनी JS फायली समाविष्ट करात:
- <html> हें नांव
- <मस्तक> हें नांव
- <title> बूटस्ट्रॅप 101 साचा </title>
- <!-- बूटस्ट्रॅप -->
- <link href = "css/bootstrap.min.css" rel = "शैलीपत्रक" >
- </head> हें नांव
- <शरीर> हें नांव
- <h1> नमस्कार, संवसार! </h1> हें नांव
- <script src = "जेएस/बूटस्ट्रॅप.मिन.जेएस" ></script>
- </body> हें नांव
- </html> अशें म्हण्टात
आनी तुमी सेट जाल्यात! तीं दोन फायली जोडल्यार, तुमी बूटस्ट्रॅपा वरवीं खंयचीय साइट वा ऍप्लिकेशन विकसीत करपाक सुरवात करूंक शकतात.
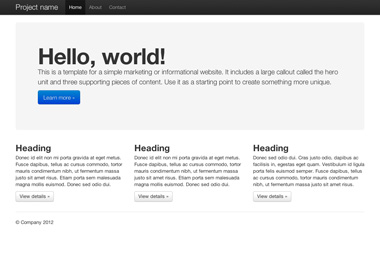
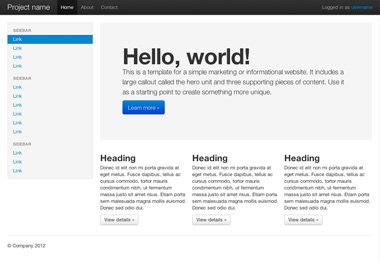
5. उदाहरणां
कांय उदाहरण मांडावळींनी बेस साच्या भायर वचचें. आमी लोकांक ह्या उदाहरणांचेर पुनरावृत्ती करपाक प्रोत्साहन दितात आनी फकत निमाणो परिणाम म्हणून वापरचे न्हय.
फुडें कितें?
म्हायती, उदाहरणां, आनी कोड स्निपेटां खातीर डॉक्स कडेन वचचें, वा फुडली उडी घेवची आनी येवपी खंयच्याय प्रकल्पा खातीर Bootstrap पसंतीचें करचें.
बूटस्ट्रॅप डॉक्साक भेट दिवची बूटस्ट्रॅप सानुकूल करचें