Etiam porta sem malesuada magna mollis euismod rehegua. Maecenas faucibus mollis interdum rehegua. Morbi leo risus, porta ac consectetur ac, vestibulo oĩva eros-pe.
Bootstrap rehegua Tembiasakue mbykymi, kundahára pytyvõ ha hetave mba’e
Tembiasakue
Umi ingeniero Twitter-gua oipuru históricamente haimete oimeraẽ biblioteca ha’ekuéra oikuaava’ekue ombohovái haĝua umi requisito front-end-pegua. Bootstrap oñepyrũ ombohovái ramo umi desafío opresentáva. Heta tapicha tuichaitereíva pytyvõ rupive, Bootstrap tuicha okakuaa.
Emoñe’ẽve dev.twitter.com-pe ›
Navegador pytyvõ
Bootstrap oñeha’ã ha oñepytyvõ umi kundahára ko’ag̃agua tuichavévape Chrome, Safari, Internet Explorer ha Firefox-icha.

- Safari ipyahuvéva
- Google Chrome ipyahuvéva
- Firefox 4+ rehegua
- Internet Explorer 7+ rehegua
- Ópera rehegua 11
Mba'épa oike ipype
Bootstrap oúva hekopete CSS oñembohekopyréva, oñemboheko’ỹva ha techapyrã plantilla reheve.
- Umi mba’e’oka Javascript rehegua
- Opaite vore .less ypykue
- Oñembyatypaite ha oñemboguejýva CSS _
- Oñemohu’ã kuatiañe’ẽ guía estilo rehegua
- Mbohapy techapyrã página orekóva diseño iñambuéva
Sistema de rejilla Rock pe estándar 940px térã erollá nde mba'éva
Cuadrícula por defecto rehegua
Pe sistema cuadrícula por defecto oñemeꞌeva Bootstrap pehẽngue ramo haꞌehína peteĩ cuadrícula 940px ipypuku 16 columna rehegua. Ha'e peteî sabor popular sistema de rejilla 960, pero ndorekóiva margen/acolchado adicional lado izquierdo ha derecho-pe.
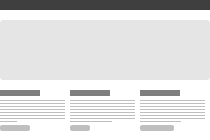
Techapyrã marcado cuadrícula rehegua
Ohechaukaháicha koꞌape, ikatu ojejapo peteĩ diseño básico mokõi "columna" reheve, peteĩteĩva oñemosarambíva peteĩ papapy umi 16 columna fundamental rodefinivaꞌekue ore sistema cuadrícula rehegua. Ehecha umi techapyrã oĩva ko’ápe reikuaave hag̃ua mba’eichagua ñemoambue.
- <div clase = "fila" > rehegua
- <div clase = "span6" > rehegua
- ...
- </div> rehegua
- <div clase = "span10" > rehegua
- ...
- </div> rehegua
- </div> rehegua
Umi columna de desplazamiento rehegua
Umi columna de anidación rehegua
Emoĩ nde contenido tekotevẽramo emoheñóivo peteĩ .rowpeteĩ columna oĩmava ryepýpe.
Techapyrã umi columna anidado rehegua
- <div clase = "fila" > rehegua
- <div clase = "span12" > rehegua
- Nivel 1 de columna rehegua
- <div clase = "fila" > rehegua
- <div clase = "span6" > rehegua
- Nivel 2 rehegua
- </div> rehegua
- <div clase = "span6" > rehegua
- Nivel 2 rehegua
- </div> rehegua
- </div> rehegua
- </div> rehegua
- </div> rehegua
Embojere nde rejilla tee
Oñemopuꞌa Bootstrap-pe peteĩ pokõi mbaꞌekuaarã oñemboheko hag̃ua sistema cuadrícula 940px ñepyrũrã. Peteĩ personalización michĩmi rupive, ikatu remoambue umi columna tuichakue, icanal ha mbaꞌeryru oikohápe.
Pe rejilla ryepýpe
Umi variable oñeikotevẽva oñemoambue hag̃ua sistema red rehegua koꞌág̃aite opavave oiko variables.less.
| Variable rehegua | Valor por defecto rehegua | Techaukaha |
|---|---|---|
@gridColumns |
16 rehegua | Pe mboy columnapa oĩ pe cuadrícula ryepýpe |
@gridColumnWidth |
40px rehegua | Peteĩteĩva vore ipypukukue oĩva cuadrícula ryepýpe |
@gridGutterWidth |
20px rehegua | Pe espacio negativo oguerekóva petettet columna apytépe |
@siteWidth |
Suma oñecomputa opaite columna ha canalización rehegua | Jaipuru algún joaju básico jaipapa hagua mboy columna ha canalizaciónpa oguereko ha ñamohenda hagua .fixed-container()mixin ancho. |
Ko'ágã ojejapo haguã personalización
Oñemoambuévo cuadrícula he ise oñemoambue mbohapy @grid-*variable ha oñembojoaju jey umi archivo Less.
Bootstrap oúva equipado omaneha haguã sistema de rejilla orekóva 24 columna peve; pe por defecto haꞌehína 16. Koꞌape ojehecha mbaꞌeichaitépa ojehechavaꞌerã ne mbaꞌekuaarã cuadrícula rehegua oñembohekopyréva peteĩ cuadrícula 24 vore rehegua.
- @rejillaColumnas : 24 ;
- @rejillaColumna Ancho : 20px ;
- @rejillaGutterAncho : 20px ;
Peteĩ jey oñecompila jey, ¡reñemoĩta!
Diseños Plantilla básica ojejapo hag̃ua página web
Disposición fija rehegua
Pe ñemohenda ha isãsóva 940px tuichakue, oñecentráva haimete oimeraẽva ñanduti renda térã página ome’ẽva peteĩ <div.container>.
- <tete> rehegua
- <div clase = "mba'yru" >
- ...
- </div> rehegua
- </body> rehegua
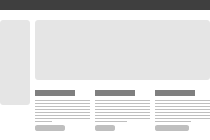
Disposición de líquido rehegua
Peteĩ estructura página fluida alternativa, flexible orekóva min- ha max-ancho ha peteĩ barra lateral izquierda-pegua. Tuicha mba’e umi aplicación ha docs-pe g̃uarã.
- <tete> rehegua
- <div clase = "mba'yru-líquido" >
- <div clase = "barra lateral" > rehegua
- ...
- </div> rehegua
- <div clase = "contenido" > rehegua
- ...
- </div> rehegua
- </div> rehegua
- </body> rehegua
Tipografía Ñembohekopyrã, párrafo, lista ha ambue elemento tipo en línea rehegua
Ñe’ẽryru & copia rehegua
Peteĩ jerarquía tipográfica estándar emohenda hag̃ua nde página web.
Pe cuadrícula tipográfica tuichakue oñemopyenda mokõi variable Less rehe ñande variables.less archivo-pe: @basefontha @baseline. Peteĩha haꞌehína base font-size ojeporúva opaite rupi ha mokõiha haꞌehína base line-height.
Jaipuru umi variable, ha michĩmi matemática, jajapo hag̃ua umi margen, acolchado ha línea-altura opaite ñande tipo rehegua ha hetave mbaꞌe.
h1 rehegua. Ñe’ẽryru 1.1
h2 rehegua. Ñe’ẽryru 2.1
h3 rehegua. Ñe’ẽryru 3.1
h4 rehegua. Ñe’ẽryru 4.1
h5 rehegua. Ñe’ẽryru 5 rehegua
h6 rehegua. Ñe’ẽryru 6.1
Techapyrã párrafo
Nullam quis risus eget urna mollis ornare vel eu leo rehegua. Cum sociis natoque penatibus ha magnis umi montes parturiente, nascetur ridiculus mus. Nullam id dolor id nibh ultrices mba'yrumýi ut id elit.
Tembiecharã rubro Oguereko subpartida...
Misc rehegua. umi elemento rehegua
Oipurúvo énfasis, dirección, & abreviatura
<strong> <em> <address> <abbr>
Araka’épa ojepuruva’erã
Umi etiqueta de énfasis ( <strong>ha <em>) ojepuruvaʼerã ohechauka hag̃ua iñimportanteveha térã oñembotuichaveha peteĩ palávra térã fráse oñembojojávo ikopia ijerére. Eipuru <strong>iñimportanteha ha rembotuicha <em>hag̃ua estrés .
Oñemombaʼeguasu peteĩ párrafope
Fusce dapibus , tellus ac cursus commodo , tortor mauris condimentum nibh , ut fermentum masa justo oguapy amet risus. Maecenas faucibus mollis interdum rehegua. Nulla vitae elit libero, peteĩ pharetra augue.
Ñembohysýi: Oĩ porã gueteri ojepuru <b>ha <i>etiqueta HTML5-pe ha natekotevẽi ojehai estilo negrita ha cursiva, peteĩteĩva (jepémo oĩramo peteĩ elemento semánticovéva, eipuru). <b>oje’ese ojehechauka haguã ñe’ẽ térã ñe’ẽjoaju oñembohasa’ỹre importancia adicional, ha katu <i>ha’e hetave ñe’ẽme g̃uarã, término técnico, hamba’e.
Dirección-kuéra rehegua
Pe <address>elemento ojepuru marandu oñemboja hag̃ua ijypykuéra hiꞌaguĩvévape g̃uarã, térã tembiapo retepy tuichakue. Ko’ápe oĩ mokõi techapyrã mba’éichapa ikatu ojeporu:
Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
Ñembohysýi: Káda línea <address>peteĩvape oñemohuꞌavaꞌerã peteĩ línea-break ( <br />) reheve térã oñembojere peteĩ etiqueta nivel de bloque-pe (techapyrã, <p>) oñemohenda porã hag̃ua contenido.
Ñe’ẽ mbykymi
Ñe’ẽ mbyky ha ñe’ẽjoajurãme g̃uarã, eipuru <abbr>etiqueta ( <acronym>ndojepuruvéima HTML5 -pe ). Emoĩ pe formulario taquigrafía etiqueta ryepýpe ha emohenda peteĩ título téra completo-pe g̃uarã.
Umi cita bloque rehegua
<blockquote> <p> <small>
Mba’éichapa ikatu ñacita
Oñemoĩ hag̃ua peteĩ blockquote, embojere <blockquote>ha <p>emoĩ <small>etiqueta. Eipuru <small>elemento ecita hag̃ua nde fuente ha rehupytýta peteĩ em guión —henondépe.
Lorem ipsum dolor oguapy amet, consectetur adipiscing elit. Entero posuere erat peteĩ ante venenatis dapibus posuere velit aliquet rehegua.
Dr. Julio Hibbert rehegua
- <bloqueo rehegua>
- <p> Lorem ipsum dolor oguapy amet, consectetur adipiscing elit. Entero posuere erat peteĩ ante venenatis dapibus posuere velit aliquet rehegua. </p> rehegua
- <michĩ> Pohanohára Julio Hibbert </michĩ>
- </blockquote> rehegua
Umi lista rehegua
Noñeordenáiva<ul>
- Lorem ipsum dolor oguapy amet
- Consectetur adipiscing rehegua elit
- Entero molestie lorem en masa rehegua
- Facilisis en aliquet nisl de pretio rehegua
- Nulla volutpat aliquam rehegua
- Fasello iaculis neque rehegua
- Purus sodales ultricies rehegua
- Vestibulo laoreet porttitor sem rehegua
- Ac tristique libero volutpat rehegua
- Faucibus porta lacus fringilla vel rehegua
- Aenegua oguapy amet erat nunc
- Eget porttitor lorem rehegua
No estilo rehegua<ul.unstyled>
- Lorem ipsum dolor oguapy amet
- Consectetur adipiscing rehegua elit
- Entero molestie lorem en masa rehegua
- Facilisis en aliquet nisl de pretio rehegua
- Nulla volutpat aliquam rehegua
- Fasello iaculis neque rehegua
- Purus sodales ultricies rehegua
- Vestibulo laoreet porttitor sem rehegua
- Ac tristique libero volutpat rehegua
- Faucibus porta lacus fringilla vel rehegua
- Aenegua oguapy amet erat nunc
- Eget porttitor lorem rehegua
Oñemanda<ol>
- Lorem ipsum dolor oguapy amet
- Consectetur adipiscing rehegua elit
- Entero molestie lorem en masa rehegua
- Facilisis en aliquet nisl de pretio rehegua
- Nulla volutpat aliquam rehegua
- Faucibus porta lacus fringilla vel rehegua
- Aenegua oguapy amet erat nunc
- Eget porttitor lorem rehegua
Techaukahadl
- Umi lista descripción rehegua
- Peteĩ lista descripción rehegua iporãiterei ojedefini hag̃ua umi término.
- Euismod rehegua
- Vestibulo id ligula porta felis euismod semper eget lacinia odio sem nec elit rehegua.
- Donec id elit ndaha'éiva mi porta gravida eget metus-pe.
- Malesuada porta rehegua
- Etiam porta sem malesuada magna mollis euismod rehegua.
Código rehegua
<code> <pre>
Pimp nde código estilo-pe mokõi etiqueta simple reheve. Oĩve hag̃ua mba’eporã javascript rupive, eity Google código prettify biblioteca-pe ha reñemohenda.
Opresentávo código
Código, bloque térã fragmento línea-peguánte, ikatu ojehechauka estilo reheve oñembojere rupinte etiqueta oikehápe. Umi bloque código rehegua oñemosarambíva heta línea rehe, eipuru <pre>elemento. Código inline-pe g̃uarã, eipuru pe <code>elemento.
| Mba'e rehegua | Ohejáva |
|---|---|
<code> |
Peteĩ línea jehaipyrépe péicha, ne código envuelto ojoguáta ko <html>elemento-pe. |
<pre> |
<div> rehegua <h1>Akãrapu’ã</h1> <p>Mba’e ko’ápe voi...</p> </div> rehegua Ñe’ẽñemi: Eñongatu katuete código |
<pre class="prettyprint"> |
Eipurúvo aranduka’i google-code-prettify, ne kódigo bloque ohupyty peteĩ estilo jehechapyrã iñambue’imi ha ñe’ẽjoaju jehechauka ijehegui. <div> <h1> Ñe’ẽñemi </h1> <p> Mba’e ko’ápe voi... </p> </div> Emboguejy google-code-prettify ha ehecha readme mba’éichapa ojepuru. |
Etiquetas en línea rehegua
<span class="label">
Ehenói térã emoĩ bandera oimeraẽ ñe’ẽjoaju nde rete jehaipyrépe.
Etiqueta oimeraẽ mba’e
¡ Araka’eve oikotevẽkuri peteĩva umi lujoso ¡Ipyahúva! térã Umi poyvi iñimportánteva ojehai jave código? Bueno, ko'ágã reguereko umíva. Ko’ápe oĩ mba’épa oike por defecto:
| Maranduhaipyre | Ohejáva |
|---|---|
<span class="label">Default</span> |
Upevakuére |
<span class="label success">New</span> |
Pyahu |
<span class="label warning">Warning</span> |
Ñemongyhyje |
<span class="label important">Important</span> |
Momba'eguasu |
<span class="label notice">Notice</span> |
Hechakuaa |
Media Ohechauka taꞌãngamýi ha videokuéra
Cuadrícula de medios de comunicación rehegua
Ehechauka taꞌãngamýi michĩva tuichakue iñambuéva umi páhina orekóva HTML huella michĩva ha estilo michĩvéva.
Techapyrã taꞌãngamýi michĩva
Umi taꞌãngamýi michĩva oĩva .media-gridikatu oimehaichagua tuichakue, ha katu ombaꞌapo porãve oñemapa jave directamente sistema cuadrícula Bootstrap incorporado-pe. Taꞌãngamýi ipekue 90, 210 ha 330-icha oñembojoaju mbovymi píxel relleno reheve ojoja hag̃ua .span2, .span4, ha .span6vore tuichakue rehe.
Tuicha
Mbyte
Michĩ
Ocodifica haguã chupekuéra
Umi rejilla medios rehegua ndahasýi ojepuru ha isensíllova pe marcado ykére. Idimensiónkuéra oñemopyenda añoite umi taꞌãngamýi oikevaꞌekue tuichakuére.
- <ul clase = "medio-rejilla" >
- <li> rehegua
- <a href = "#" > Ñe'ẽpoty ha ñe'ẽpoty
- <img clase = "ta'ãnga'i michĩva" src = "https://qu.m./330x230" alt = "" >
- </a> rehegua
- </li> rehegua
- <li> rehegua
- <a href = "#" > Ñe'ẽpoty ha ñe'ẽpoty
- <img clase = "ta'ãnga'i michĩva" src = "https://qu.m./330x230" alt = "" >
- </a> rehegua
- </li> rehegua
- </ul> rehegua
Tablas Para, nde adivina, dato tabular rehegua
Oñemopu’ãvo mesakuéra
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
Umi mesa tuichaiterei mba’e —heta mba’épe ĝuarã. Umi cuadro tuicháva katu, oikotevẽ peteĩ mborayhu marcado rehegua michĩmi ideprovécho, escalable ha ojelee hag̃ua (nivel código-pe). Koʼápe oĩ unos kuánto konsého ñaipytyvõ hag̃ua.
Akóinte embojere ne vore iñakãrapuꞌa peteĩ <thead>jerarquía haꞌe hag̃ua <thead>> <tr>> <th>.
Ojogua umi vore iñakãrapu’ãvape, opaite ne kundaha retepy mba’ekuaarã oñembojeguava’erã peteĩ <tbody>upéicha ne jerarquía ha’e <tbody>> <tr>> <td>.
Techapyrã: Estilos de tabla por defecto
Opaite cuadro ojeestilavaꞌerã ijeheguiete umi frontera esencial reheve añoite ikatu hag̃uáicha ojelee ha oñemantene estructura. Natekotevẽi oñembojoapy clase térã atributo extra.
| # Ñemby | Téra peteĩha | Terajoapy | Ñe'ẽ |
|---|---|---|---|
| 1. 1.1 | Peteĩva | Peteĩ | inglés |
| 2. 2.1 | Joe-pe | Sixpack rehegua | inglés |
| 3.1 | Estudio rehegua | Dent rehegua | Código rehegua |
- <mesa> rehegua
- ...
- </tabla> rehegua
Techapyrã: Mesa condensada
Umi cuadro oikotevẽva hetave dato umi espacio ojejokóvape, eipuru pe sabor condensado oikytĩva acolchado mbytépe. Ikatu avei ojepuru ojoajúvo bordes ha zebra-stripes ndive, umi estilo tabla por defecto-icha.
| # Ñemby | Téra peteĩha | Terajoapy | Ñe'ẽ |
|---|---|---|---|
| 1. 1.1 | Peteĩva | Peteĩ | inglés |
| 2. 2.1 | Joe-pe | Sixpack rehegua | inglés |
| 3.1 | Estudio rehegua | Dent rehegua | Código rehegua |
Techapyrã: Tabla frontera rehegua
Ejapo nde mesakuéra ojehecha hag̃ua peteĩ michĩmi iporãve hag̃ua rerredondeávo umi eskína ha remoĩvo umi borde opa ládope.
| # Ñemby | Téra peteĩha | Terajoapy | Ñe'ẽ |
|---|---|---|---|
| 1. 1.1 | Peteĩva | Peteĩ | inglés |
| 2. 2.1 | Joe-pe | Sixpack rehegua | inglés |
| 3.1 | Estudio rehegua | Dent rehegua | Código rehegua |
- < clase de mesa = "tabla-frontera" >
- ...
- </tabla> rehegua
Tembiecharã: Cebra-rayado
Ejepy’amongeta’imi nde mesakuéra ndive remoĩvo zebra-rayado —pemoĩnte pe .zebra-stripedclase.
| # Ñemby | Téra peteĩha | Terajoapy | Ñe'ẽ |
|---|---|---|---|
| 1. 1.1 | Peteĩva | Peteĩ | inglés |
| 2. 2.1 | Joe-pe | Sixpack rehegua | inglés |
| 3.1 | Estudio rehegua | Dent rehegua | Código rehegua |
| span 4 columna rehegua | |||
| span 2 columna rehegua | span 2 columna rehegua | ||
Ñembohysýi: Zebra-striping haꞌehína peteĩ ñembotuichave ohóvo ndojeguerekóiva umi kundahára itujavévape g̃uarã IE8 ha iguýpeguáicha.
- < clase de mesa = "rayado cebra" >
- ...
- </tabla> rehegua
Techapyrã: Cebra-rayado w / TableSorter.js
Jaipyhývo techapyrã mboyvegua, ñamoporãve ñande tablakuéra mbaꞌeporã ñameꞌevo tembiaporã ñemohendarã jQuery ha Tablesorter plugin rupive. Emboguejy oimeraẽva vore iñakãrapuꞌa emoambue hag̃ua ñemohenda.
| # Ñemby | Téra peteĩha | Terajoapy | Ñe'ẽ |
|---|---|---|---|
| 2. 2.1 | Joe-pe | Sixpack rehegua | inglés |
| 3.1 | Estudio rehegua | Dent rehegua | Código rehegua |
| 1. 1.1 | Nde | Peteĩ | inglés |
- <script src = "js/jporandu/jquery.tablesorter.min.js" ></script> rehegua
- <guio > rehegua
- $ ( tembiaporã () { .
- $ ( "tabla#ordenTablaTechapyrã" ). tablesorter ({ lista de ordenación : [[ 1 , 0 ]] });
- });
- </script> rehegua
- < clase de mesa = "rayado cebra" >
- ...
- </tabla> rehegua
Umi Formulario rehegua
Umi estilo por defecto rehegua
Opaite formulario-pe oñemeꞌe estilo por defecto opresenta hag̃ua peteĩ tape ojelee ha ojeescala hag̃ua. Oñemeꞌe estilo ojeike hag̃ua jehaipyre, lista jeporavorã, área de texto, radio botón ha casilla de verificación ha botón.
Umi formulario apilado rehegua
Emoĩve .form-stackedne formulario HTML-pe ha reguerekóta etiqueta ijyvyku’i ári ha’e rangue ijasu gotyo. Kóva ombaꞌapo porãiterei ne formulariokuéra mbyky ramo térã reguerekóramo mokõi columna insumo rehegua umi formulario ipohýivevape g̃uarã.
Formulario umi campo tuichakue
Emohenda oimeraẽva formulario input, select, térã textareaipypuku emoĩvo mbovymi mbo’esyry nde marcado-pe.
v1.3.0 guive, romoĩkuri umi clase de tamaño oñemopyendáva cuadrícula-pe umi elemento formulario rehegua. Eipuru ko’ãva umi mbo’esyry .mini, .small, etc oĩmava ári.
Umi botón rehegua
Convención ramo, ojepuru umi botón tembiaporãme g̃uarã ojepuru aja umi enlace mbaꞌekuérape g̃uarã. Techapyrã, "Emboguejy" ikatu ha'e peteĩ mboajepyréva ha "mba'apo nda'aréi ojejapóva" ikatu ha'e peteĩ joajuha.
Opaite botón por defecto peteĩ estilo gris tesape rehegua, ha katu ikatu ojeporu heta clase funcional estilo color iñambuévape g̃uarã. Ko’ã clase-pe oike peteĩ .primaryclase hovy, peteĩ .infoclase hovy sa’yju, peteĩ clase verde .successha peteĩ .dangerclase pytã.
Umi botón techapyrã
Umi estilo botón rehegua ikatu ojeporu oimeraẽ mbaꞌe rehe pe .btnojejapóva reheve. Jepiveguáicha eipuruséta koꞌãva <a>, <button>, ha eiporavo <input>elemento-kuérape añoite. Péicha ojehecha:
Umi tamaño alternado rehegua
¿Reipotaiterei umi botón tuichavéva térã michĩvéva? ¡Eguereko upépe!
Estado discapacitado rehegua
Umi botón noĩriva activo térã oñemboykéva app peteĩ térã ambue mba’ére, eipuru estado desactivado. Upéva ha'e .disabledenlace-kuérape guarã ha :disabledpara<button> elemento-pe g̃uarã.
Enlaces rehegua
Umi botón rehegua
Alerta & Errors Estilos osẽ porã hag̃ua, ñe’ẽñemi, jejavy ha marandu marandu rehegua
Alerta básica rehegua
.alert-message
Marandu peteĩ línea rehegua ojehechauka hag̃ua mbaꞌeichaitépa osẽ vai, ikatuha osẽ térã osẽ porã peteĩ tembiapo. Particularmente útil umi formulario-pe guarã.
Tembiecharã código
- <div class = "alerta-marandu ñe’ẽñemi" >
- <a clase = "omboty" href = "#" > × </a>
- <p><strong> ¡Guacamole marangatu! </strong> Iporãvéva cheque yo self, nde ndaha'éi ojehecha porãitereíva. </p> rehegua
- </div> rehegua
Ojoko marandukuéra
.alert-message.block-message
Umi marandu oikotevẽvape g̃uarã oñemyesakã’imi, jaguereko alertas estilo párrafo rehegua. Ko’ãva iporãiterei oñembopupu hag̃ua marandu jejavy ipukuvéva rehegua, oñemomarandu hag̃ua peteĩ puruhárape peteĩ tembiaporã pendiente rehegua, térã oñepresenta hag̃uánte marandu oñembotuichave hag̃ua página-pe.
Tembiecharã código
- <div class = "alerta-marandu bloque-marandu ñe’ẽñemi" >
- <a clase = "omboty" href = "#" > × </a>
- <p><strong> ¡Guacamole marangatu! ¡Kóva ningo peteĩ advertencia! </strong> Iporãvéva cheque yo self, nde ndaha'éi ojehecha porãitereíva. Nulla vitae elit libero, peteĩ pharetra augue. Ojekuaa avei ko'ã mba'e ojehúva ko'ã árape. </p> rehegua
- <div clase = "alerta-acción" >
- <a class = "btn michĩ" href = "#" > Ejapo ko tembiapo </a> <a class = "btn michĩ" href = "#" > Térã ejapo kóva </a>
- </div> rehegua
- </div> rehegua
Popovers Componentes ojehechauka hag̃ua contenido modal-pe, tembipuru’i ñe’ẽmondo ha popover-pe
Modal-kuéra rehegua
Umi modal —ñe’ẽmondo térã tesape’a— iporãiterei umi tembiaporã contextual-pe g̃uarã umi situación iñimportantehápe oñeñangareko contexto fondo rehegua.
Encabezado Modal rehegua
Peteĩ tete porã...
Tembipururã ñe’ẽmondo
Twipsies ha’e súper útil oipytyvõ haĝua peteĩ usuario confundido ha oapunta haĝua chupekuéra dirección correcta-pe.
Lorem ipsum dólar oguapy amet illo error ipsum veritatis aut is iste perspiciatis iste voluptas natus illo cuasi odit aut natus consecuntur consecuntur, aut natus illo voluptatem odit perspiciatis laudantium re doloremque totam voluptas. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam arquitecto explicabo oguapy haguã cuasi fugit fugit, totam doloremque unde sunt sed dicta quae acusantium fugit voluptas nemo voluptas voluptatem rem quae aut veritatis cuasi quae.
Popovers rehegua
Eipuru popovers eme’ẽ hag̃ua marandu subtextual peteĩ página-pe oityvyro’ỹre diseño.
Popover Título

Javascript jepuru Bootstrap ndive Peteĩ índice umi plugin rehegua reñepyrũ hag̃ua
Ñepyrũrã
Oñembojoaju javascript aranduka’i Bootstrap ndive ha’e súper ndahasýiva. Aguĩve rohasa umi mba’e iñimportantevéva rehe ha rome’ẽ ndéve peteĩ plugin iporãitereíva reñepyrũ hag̃ua!
Mba'épa oike ipype
Egueru tekovépe umi mba’e’oka tenondegua Bootstrap rehegua umi plugin pyahu jeporupyre reheve omba’apóva jQuery ha Ender ndive . Romokyre’ỹ rembohape ha remoambue hag̃ua umíva oike hag̃ua ne remikotevẽ desarrollo específico-pe.
| Tapykuererekahai | Techaukaha |
|---|---|
| bootstrap-modal.js rehegua | Ore plugin Modal ha’e peteĩ súper delgado toma pe tradicional modal js plugin rehe! Roñangareko especialmente roike haĝua pe funcionalidad desnuda añoite roikotevẽva twitter-pe. |
| bootstrap-alertas.js rehegua | Pe plugin alerta rehegua ha’e peteĩ clase súper michĩmi oñembojoapy hag̃ua funcionalidad hi’aguĩva umi alerta-pe. |
| bootstrap-dropdown.js rehegua | Ko plugin niko oñembojoapy hag̃ua interacción desplegable bootstrap topbar térã tabbed navegación-pe. |
| bootstrap-scrollspy.js rehegua | ScrollSpy plugin haꞌehína oñembojoapy hag̃ua peteĩ nav auto actualización rehegua oñemopyendáva desplazamiento ñemohenda rehe bootstrap barra yvateguápe. |
| bootstrap-botón-kuéra rehegua.js | ScrollSpy plugin haꞌehína oñembojoapy hag̃ua peteĩ nav auto actualización rehegua oñemopyendáva desplazamiento ñemohenda rehe bootstrap barra yvateguápe. |
| bootstrap-tabs.js rehegua | Ko plugin omoĩve funcionalidad ficha ha pastilla pya’e, dinámica ojeguata hag̃ua ciclismo contenido local rupive. |
| bootstrap-twipsy.js rehegua | Oñemopyendáva jQuery.tipsy plugin iporãitereíva ohaíva Jason Frame; twipsy haꞌehína peteĩ versión oñembopyahúva, ndojeroviapáiva taꞌãngamýire, oipuru css3 taꞌãngamýime g̃uarã, ha data-attributes título ñeñongaturã tendápe g̃uarã! |
| bootstrap-popover.js rehegua | Pe popover plugin ome’ẽ peteĩ interfaz isãsóva emoĩ hag̃ua popovers ne purupyrãme. Ombohape boostrap-twipsy.js plugin, upévare eñangareko ejagarra hag̃ua upe vore avei emoĩ jave popovers nde proyecto-pe! |
¿Tekotevẽpa javascript?
Nahániri!Bootstrap ojejapo peteĩha ha tenonderãite haꞌe hag̃ua peteĩ CSS aranduka’i. Ko javascript omeꞌe peteĩ capa interactiva básica umi estilo oikevaꞌekue ári.
Ha katu, umi oikotevẽvape g̃uarã javascript, rome’ẽkuri umi plugin yvategua nepytyvõ hag̃ua rentende hag̃ua mba’éichapa ikatu embojoaju Bootstrap javascript ndive ha ome’ẽ hag̃ua ndéve peteĩ opción pya’e ha ligero pe funcionalidad básica-pe g̃uarã pya’e.
Ojeikuaave hag̃ua ha ojehecha hag̃ua peteĩ demostración en vivo, ehecha ore página kuatiañe’ẽ plugin rehegua .
Eipuru Bootstrap sa’ive reheve Supercharge nde CSS mba’ekuaarã, mixin ha tembiaporã reheve
Bootstrap oñemopuꞌa Preboot -gui , peteĩ paquete código abierto mixin ha variable rehegua ojepuru hag̃ua Less ndive , peteĩ CSS preprocesador pyaꞌeve ha ndahasýi hag̃ua web ñemoheñói.
Ehecháke mba’éichapa roipuru Preboot Bootstrap-pe ha mba’éichapa ikatu reipuru reiporavóramo remongu’e hag̃ua Less nde proyecto oúvape.
Mba’éichapa ojeporu
Eipuru ko jeporavopyre eipurupaite hag̃ua Bootstrap mba’ekuaarã Less, mixins ha nesting CSS-pe javascript rupive ne kundahárape.
- <link rel = "hoja de estilo/menos" href = "mbovyvéva/bootstrap.less" media = "opavave" />
- <script src = "js/menos-1.1.3.min.js" ></script> rehegua
¿Ndereñandúipa pe solución .js rehegua? Eñeha’ã Less Mac purupyrã térã eipuru Node.js embojoaju hag̃ua emosarambi jave ne código.
Mba'épa oike ipype
Ko’ápe oĩ umi mba’e ojehecharamovéva umi mba’e oikeva’ekue Twitter Bootstrap-pe Bootstrap ryepýpe. Ejesareko Bootstrap página web térã Github proyecto página-pe emboguejy ha eikuaave hag̃ua.
Variables rehegua
Umi variable oĩva Sa’ive-pe iporãiterei oñeñangareko ha oñembopyahu hag̃ua ne CSS akãrasy’ỹre. Emoambueséramo peteĩ sa’y vore térã peteĩ mba’ekuaarã ojeporúva jepi, embopyahu peteĩ hendápe ha reñemohenda.
- // Enlaces rehegua
- @enlaceColor : #8b59c2 rehegua;
- @linkColorHover : iñypytũ ( @linkColor , 10 );
- // Grises rehegua
- @morotĩ : #000;
- @gris Pytũmby : ohesape ( @morotĩ , 25 %);
- @gris : ohesape ( @morotĩ , 50 %);
- @grisTesape : ohesape ( @morotĩ , 70 %);
- @grisLighter : ombohesapéva ( @morotĩ , 90 %);
- @morotĩ : #fff ;
- // Colores de Acento rehegua
- @hovy : #08b5fb rehegua;
- @verde : #46a546 rehegua;
- @rojo : # 9d261d rehegua;
- @hovy : # ffc40d rehegua;
- @ naranja : # f89406 rehegua;
- @rosa : # c3325f rehegua;
- @ púrpura : # 7a43b6;
- // Cuadrícula de línea base rehegua
- @fonte base : 13px ;
- @ línea base : 18px ;
Okomentávo
Less omeꞌe avei ambue estilo ñe’ẽñemi rehegua CSS /* ... */ñe’ẽjoaju jepivegua ári.
- // Kóva ha'e peteĩ comentario
- /* Kóva ha'e avei peteĩ comentario */
Oñembojehe’a pe wazoo
Mixins haꞌehína básicamente incluido térã parcial CSS-pe g̃uarã, ohejáva ndéve embojoaju peteĩ bloque código peteĩme. Ha’ekuéra iporãiterei umi propiedad prefijo ñemuhárape g̃uarã ha’eháichabox-shadow , gradiente kurusu navegador rehegua, pila de fuente ha hetave mba’e. Iguýpe oĩ peteĩ techapyrã umi mixin oikeva’ekue Bootstrap ndive.
Umi pila de fuente rehegua
- #fonte { Ñe'ẽ guarani .
- . taquigrafía ( @peso : normal , @tamaño : 14px , @líneaAltura : 20px ) {
- font - tuichakue : @size ;
- font - ipohýi : @pohýi ;
- línea - yvate : @lineHeight ;
- } rehegua .
- . sans - serif ( @pohýi : normal , @tamaño : 14px , @líneaAltura : 20px ) {
- fuente - familia : "Helvetica Neue" , Helvetica , Arial , sans - serif ;
- font - tuichakue : @size ;
- font - ipohýi : @pohýi ;
- línea - yvate : @lineHeight ;
- } rehegua .
- ...
- } rehegua .
Gradientes rehegua
- #gradiente rehegua { .
- ...
- . vertical ( @Color de inicio : #555, @Color de fin: #333) {
- fondo - color : @endColor ;
- fondo - repetición : repetición - x ;
- fondo - imagen : - khtml - gradiente ( lineal , izquierda yvate , izquierda iguy , guive ( @startColor ), guive ( @endColor )); // Ñe’ẽñemi
- fondo - imagen : - moz - lineal - gradiente ( @Ñepyrũ Sa'y , @Opa Sa'y ); // FF 3.6+ rehegua
- fondo - imagen : - ms - lineal - gradiente ( @Color de inicio , @Color paha ); // IE10 rehegua
- fondo - imagen : - webkit - gradiente ( lineal , izquierda yvate , izquierda yvy gotyo , color - parada ( 0 %, @startColor ), color - parada ( 100 %, @endColor )); // Safari 4+, Cromo 2+ rehegua
- fondo - imagen : - webkit - lineal - gradiente ( @Ñepyrũ Sa'y , @Opa Sa'y ); // Safari 5.1+, Cromo 10+ rehegua
- fondo - imagen : - o - lineal - gradiente ( @Color de inicio , @Color paha ); // Ópera 11.10 rehegua
- fondo - ta'anga : lineal - gradiente ( @ñepyrũha sa'y , @ paha sa'y ); // Pe estándar
- } rehegua .
- ...
- } rehegua .
Operaciones rehegua
Eñemboja ha ejapo michĩmi matemática egenera hag̃ua umi mixin flexible ha ipoderósova pe oĩva iguýpeguáicha.
- // Rejilla rehegua
- @rejillaColumnas : 16 ;
- @rejillaColumna Ancho : 40px ;
- @rejillaGutterAncho : 20px ;
- @sitio Ancho : ( @Columnas de rejilla * @Columnas de rejilla Ancho ) + ( @RejillaGutterAncho * ( @Columnas de rejilla - 1 ));
- // Ejapo unos kuánto columna
- . columnas ( @columnSpan : 1 ) { Ñe'ẽpoty ha ñe'ẽpoty ñemohenda.
- ancho : ( @rejillaColumnaAncho * @columnaSpan ) + ( @rejillaGutterAncho * ( @columnaSpan - 1 ));
- } rehegua .
Ombyatývo Sa’ive
Emoambue rire umi .lessvore /lib/-pe, tekotevẽta embojoaju jey ikatu hag̃uáicha emoheñói jey umi vore bootstrap-*.*.*.css ha bootstrap-*.*.*.min.css. Emondo ramo peteĩ mba’ejerure ojeipe’a hag̃ua GitHub-pe, akóinte embojoaju jeyva’erã.
Mba’éichapa oñembojoaju
| Tapereko | Umi paso rehegua |
|---|---|
| Nodo orekóva makefile | Emohenda compilador línea de comandos michĩvéva npm ndive emongu’évo ko tembiapoukapy: $ npm omoĩ lessc Oñemoĩ rire Avei, oguerekóramo watchr oñemboguapýva, ikatu oñemboguata |
| Javascript rehegua | Emboguejy Less.js ipyahuvéva ha emoinge tape ohóva hese (ha Bootstrap)
Oñembyaty jey hag̃ua umi .less vore, eñongatu mante ha ekarga jey nde página. Less.js ombyaty ha oñongatu ñeñongatuha tendápe. |
| Línea de comando rehegua | Oiméramo reguerekóma tembipuru’i ñe’ẽmondo vore’i sa’ive oñemboguapýva, emongu’énte ko tembiapoukapy: $ lessc ./lib/arranque.less > ñe’ẽñemi.css ¡Emoinge katuete |
| Sa’ive Mac app rehegua | Mac purupyrã ndaha’éiva oficial ohecha umi directorio .less vore rehegua ha ombyaty código vore local-pe opaite ñeñongatu rire peteĩ vore .less ojesarekóva rehe. Oiméramo ndegusta, ikatu emoambue umi preferencia oĩva app-pe oñemboguejy hag̃ua ijeheguiete ha mba’e directorio-pepa opa umi archivo oñembyatýva. |