1. Descarga
Antes de descargar, asegúrate de ter un editor de código (recomendámosche Sublime Text 2 ) e algúns coñecementos prácticos de HTML e CSS. Non repasaremos aquí os ficheiros fonte, pero están dispoñibles para descargar. Centrarémonos en comezar cos ficheiros Bootstrap compilados.
Descarga compilada
O xeito máis rápido de comezar: obtén as versións compiladas e reducidas dos nosos CSS, JS e imaxes. Non hai documentos nin ficheiros de orixe orixinais.
Fonte de descarga
Obtén os ficheiros orixinais de todos os CSS e JavaScript, xunto cunha copia local dos documentos descargando a última versión directamente desde GitHub.
2. Estrutura do ficheiro
Dentro da descarga atoparás a seguinte estrutura de ficheiros e contidos, agrupando loxicamente os recursos comúns e proporcionando variacións tanto compiladas como reducidas.
Unha vez descargado, descomprime o cartafol comprimido para ver a estrutura de Bootstrap (compilado). Verás algo así:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glifos - halflings . png └── glifos - halflings - branco . png
Esta é a forma máis básica de Bootstrap: ficheiros compilados para un uso rápido en case calquera proxecto web. Ofrecemos CSS e JS compilados ( bootstrap.*), así como CSS e JS compilados e minificados ( bootstrap.min.*). Os ficheiros de imaxe comprímense usando ImageOptim , unha aplicación de Mac para comprimir PNG.
Teña en conta que todos os complementos de JavaScript requiren que se inclúa jQuery.
3. Que se inclúe
Bootstrap vén equipado con HTML, CSS e JS para todo tipo de cousas, pero pódense resumir cun puñado de categorías visibles na parte superior da documentación de Bootstrap .
Seccións de documentos
Estadas
Estilos globais para o corpo para restablecer o tipo e o fondo, estilos de ligazón, sistema de cuadrícula e dous deseños sinxelos.
CSS base
Estilos para elementos HTML comúns como tipografía, código, táboas, formularios e botóns. Tamén inclúe Glyphicons , un pequeno conxunto de iconas xenial.
Compoñentes
Estilos básicos para compoñentes comúns da interface como pestanas e pílulas, barra de navegación, alertas, cabeceiras de páxina e moito máis.
Complementos de JavaScript
Semellante aos Compoñentes, estes complementos de JavaScript son compoñentes interactivos para cousas como información sobre ferramentas, popovers, modais e moito máis.
Lista de compoñentes
Xuntos, as seccións Compoñentes e complementos de JavaScript proporcionan os seguintes elementos de interface:
- Grupos de botóns
- Menú despregable de botóns
- Pestanas de navegación, pílulas e listas
- Barra de navegación
- Etiquetas
- Insignias
- Cabeceiras de páxina e unidade de heroes
- Miniaturas
- Alertas
- Barras de progreso
- Modais
- Despregables
- Suxestións sobre ferramentas
- Popovers
- Acordeón
- Carrusel
- Teclea diante
En futuras guías, podemos percorrer estes compoñentes individualmente con máis detalle. Ata entón, busca cada un destes na documentación para obter información sobre como utilizalos e personalizalos.
4. Modelo HTML básico
Cunha breve introdución aos contidos fóra do camiño, podemos centrarnos en poñer Bootstrap en uso. Para iso, utilizaremos un modelo HTML básico que inclúe todo o que mencionamos na estrutura do ficheiro .
Agora, aquí tes unha ollada a un ficheiro HTML típico :
- <!DOCTYPE html>
- <html>
- <cabeza>
- <title> Modelo Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </cabeza>
- <corpo>
- <h1> Ola, mundo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </corpo>
- </html>
Para que este sexa un modelo Bootstrapped , só debe incluír os ficheiros CSS e JS adecuados:
- <!DOCTYPE html>
- <html>
- <cabeza>
- <title> Modelo Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "folla de estilo" media = "pantalla" >
- </cabeza>
- <corpo>
- <h1> Ola, mundo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </corpo>
- </html>
E xa estás listo! Con eses dous ficheiros engadidos, pode comezar a desenvolver calquera sitio ou aplicación con Bootstrap.
5. Exemplos
Vaia máis aló do modelo base con algúns exemplos de deseño. Animamos á xente a repetir estes exemplos e non simplemente usalos como resultado final.
-

Modelo de inicio
Un documento HTML simple con todos os CSS e JavaScript de Bootstrap incluídos.
-

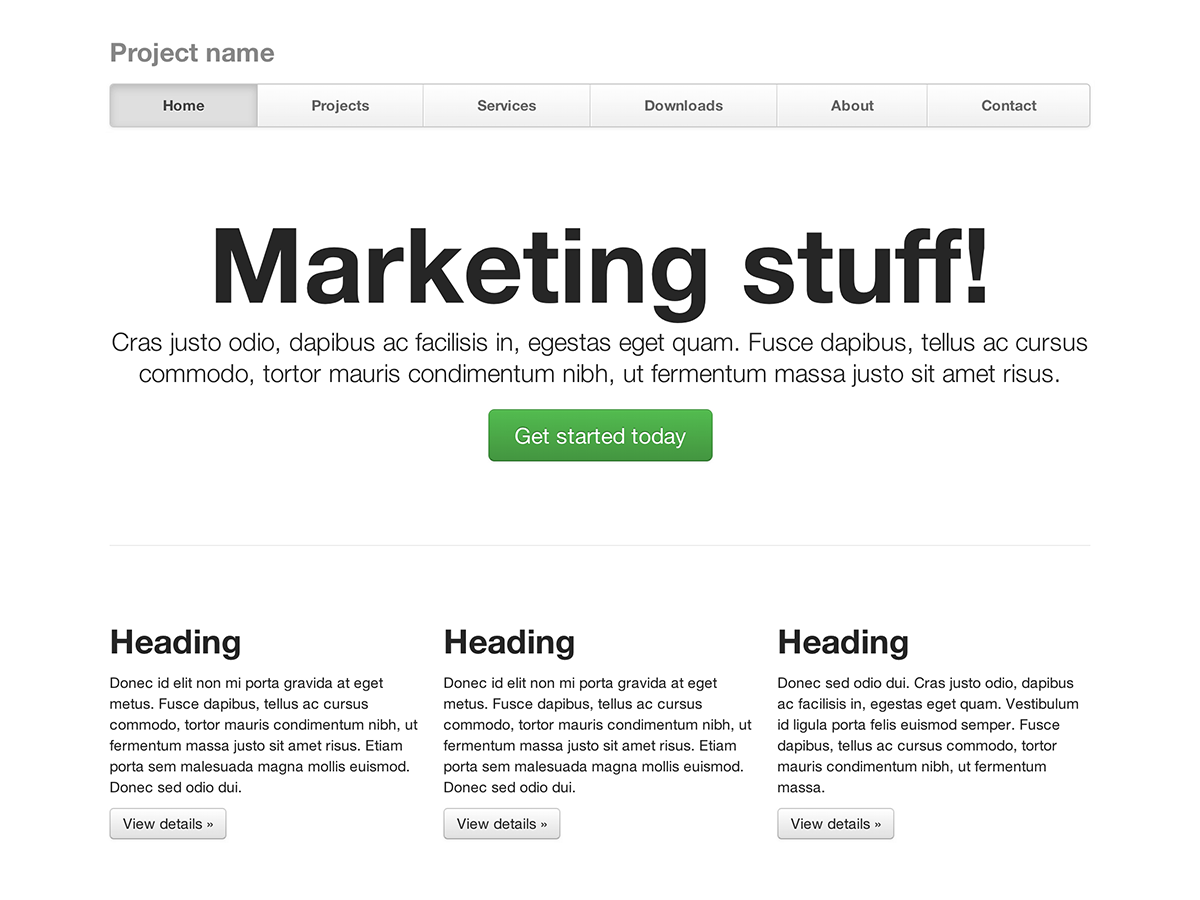
Sitio básico de marketing
Presenta unha unidade de heroe para unha mensaxe principal e tres elementos de apoio.
-

Disposición de fluídos
Usa o noso novo sistema de reixa fluída e sensible para crear un deseño líquido perfecto.
-

Marketing estreito
Modelo de marketing fino e lixeiro para pequenos proxectos ou equipos.
-

Navegación xustificada
Páxina de mercadotecnia con ligazóns de navegación de ancho igual nunha barra de navegación modificada.
-

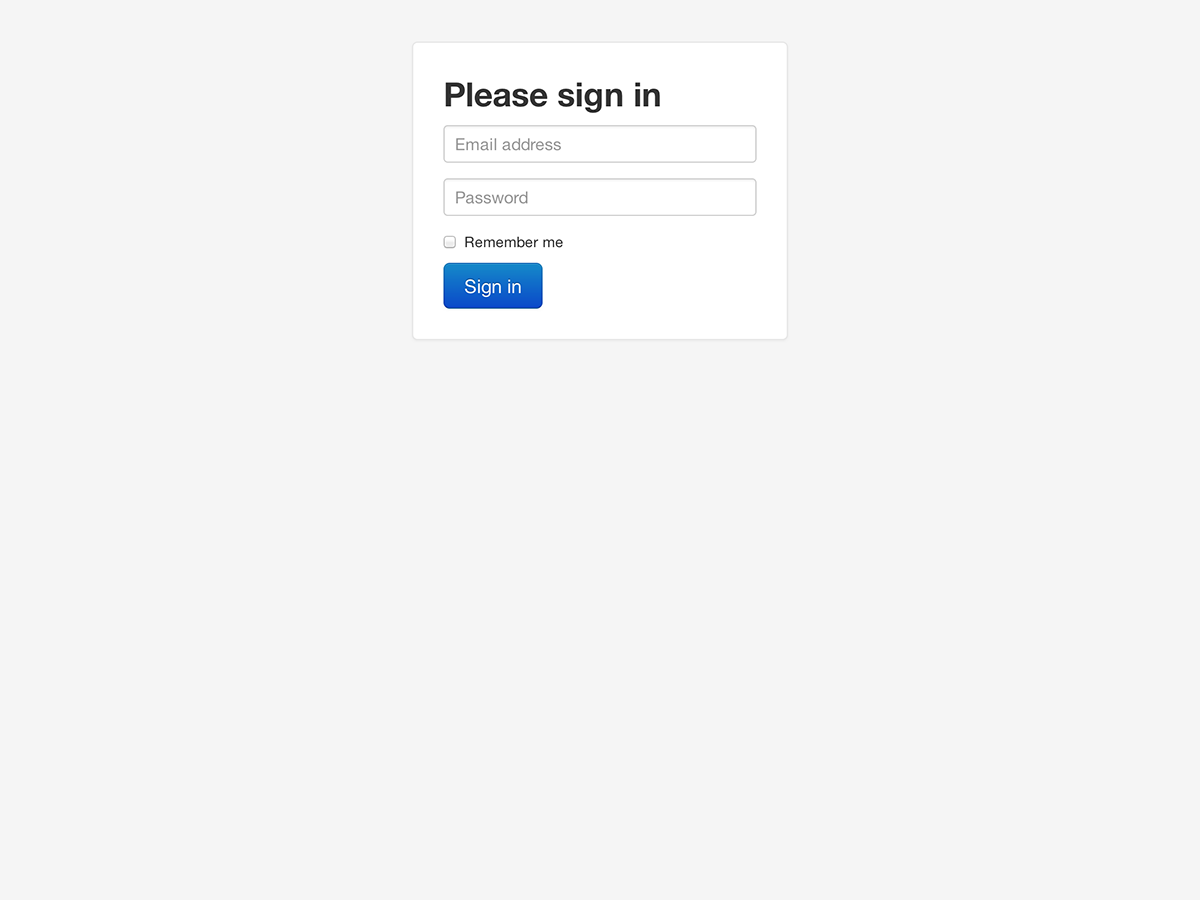
Rexístrate
Barebones inicia sesión con controis de formulario personalizados e máis grandes e un deseño flexible.
-

Pé de páxina pegajoso
Fixar un pé de páxina de altura fixa na parte inferior da vista do usuario.
-

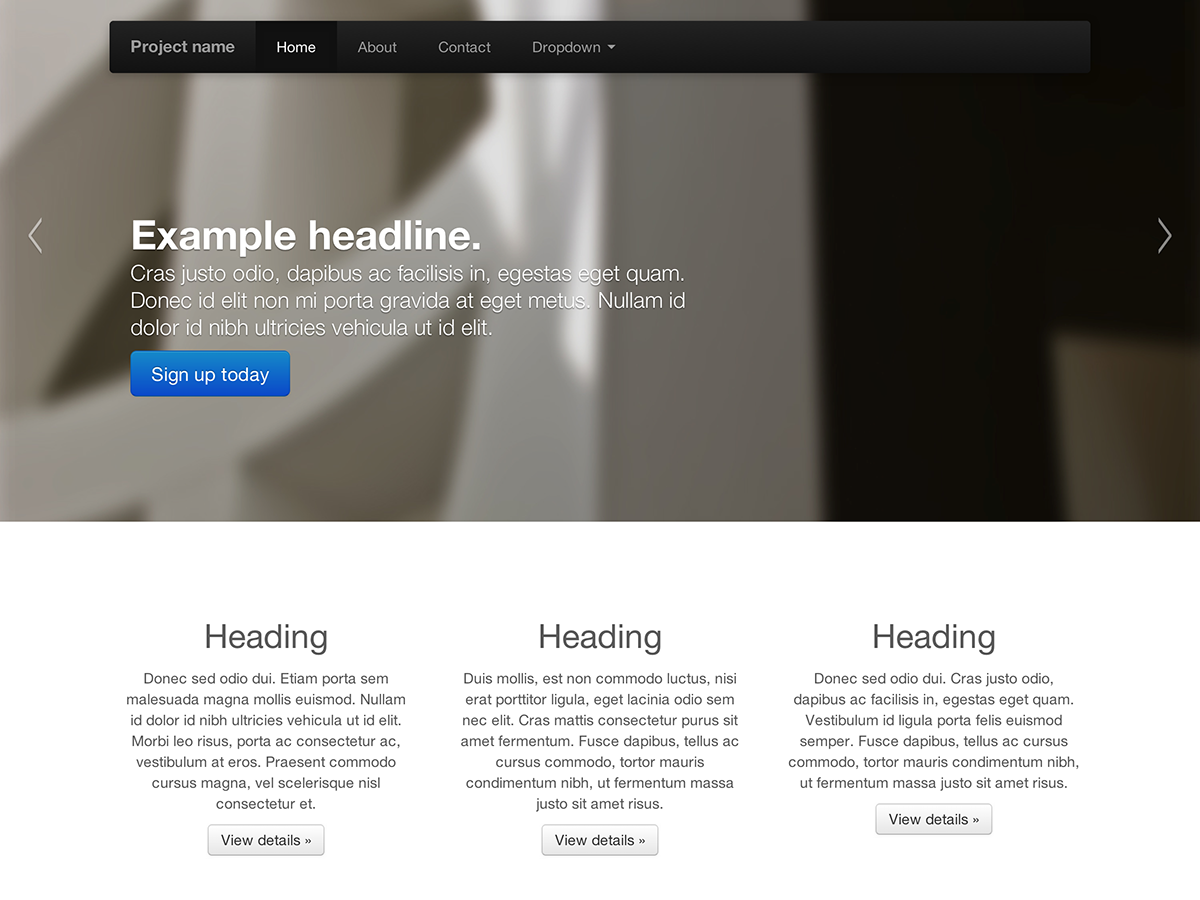
Carrusel jumbotron
Un riff máis interactivo no sitio de marketing básico con un carrusel destacado.
Que segue?
Diríxete aos documentos para obter información, exemplos e fragmentos de código, ou dá o seguinte salto e personaliza Bootstrap para calquera proxecto.
Visita os documentos de Bootstrap Personaliza Bootstrap