1. Luchdaich sìos
Mus luchdaich thu sìos, dèan cinnteach gu bheil deasaiche còd agad (tha sinn a’ moladh Sublime Text 2 ) agus beagan eòlais obrach air HTML agus CSS. Cha choisich sinn tro na faidhlichean tùsail an seo, ach tha iad rim faighinn airson an luchdachadh sìos. Cuiridh sinn fòcas air tòiseachadh leis na faidhlichean Bootstrap a chaidh a chur ri chèile.
Luchdaich sìos air a chruinneachadh
An dòigh as luaithe air tòiseachadh: faigh na dreachan cruinnichte agus mion-mhìnichte de ar CSS, JS, agus ìomhaighean. Gun docs no faidhlichean tùsail.
Luchdaich sìos source
Faigh na faidhlichean tùsail airson a h-uile CSS agus JavaScript, còmhla ri leth-bhreac ionadail de na docaichean le bhith a’ luchdachadh sìos an dreach as ùire gu dìreach bho GitHub.
2. Structar faidhle
Taobh a-staigh an luchdachadh sìos gheibh thu an structar faidhle agus susbaint a leanas, a’ cruinneachadh maoin chumanta gu loidsigeach agus a’ toirt seachad an dà chuid atharrachaidhean cruinnichte agus mion-mhìnichte.
Aon uair ‘s gu bheil thu air a luchdachadh sìos, unzip am pasgan teannachaidh gus structar (an cruth) Bootstrap fhaicinn. Chì thu rudeigin mar seo:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - leth -loidhnichean . png └── glyphicons - halflings - geal . png
This is the most basic form of Bootstrap: compiled files for quick drop-in usage in nearly any web project. We provide compiled CSS and JS (bootstrap.*), as well as compiled and minified CSS and JS (bootstrap.min.*). The image files are compressed using ImageOptim, a Mac app for compressing PNGs.
Please note that all JavaScript plugins require jQuery to be included.
3. What's included
Bootstrap comes equipped with HTML, CSS, and JS for all sorts of things, but they can be summarized with a handful of categories visible at the top of the Bootstrap documentation.
Docs sections
Scaffolding
Global styles for the body to reset type and background, link styles, grid system, and two simple layouts.
Base CSS
Styles for common HTML elements like typography, code, tables, forms, and buttons. Also includes Glyphicons, a great little icon set.
Components
Basic styles for common interface components like tabs and pills, navbar, alerts, page headers, and more.
JavaScript plugins
Similar to Components, these JavaScript plugins are interactive components for things like tooltips, popovers, modals, and more.
List of components
Together, the Components and JavaScript plugins sections provide the following interface elements:
- Button groups
- Button dropdowns
- Navigational tabs, pills, and lists
- Navbar
- Labels
- Badges
- Page headers and hero unit
- Thumbnails
- Alerts
- Progress bars
- Modals
- Dropdowns
- Tooltips
- Popovers
- Accordion
- Carousel
- Typeahead
In future guides, we may walk through these components individually in more detail. Until then, look for each of these in the documentation for information on how to utilize and customize them.
4. Basic HTML template
With a brief intro into the contents out of the way, we can focus on putting Bootstrap to use. To do that, we'll utilize a basic HTML template that includes everything we mentioned in the File structure.
Now, here's a look at a typical HTML file:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- </head>
- <body>
- <h1>Hello, world!</h1>
- <script src="https://code.jquery.com/jquery.js"></script>
- </body>
- </html>
To make this a Bootstrapped template, just include the appropriate CSS and JS files:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <!-- Bootstrap -->
- <link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
- </head>
- <body>
- <h1>Hello, world!</h1>
- <script src="https://code.jquery.com/jquery.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
And you're set! With those two files added, you can begin to develop any site or application with Bootstrap.
5. Examples
Move beyond the base template with a few example layouts. We encourage folks to iterate on these examples and not simply use them as an end result.
-

Starter template
A barebones HTML document with all the Bootstrap CSS and JavaScript included.
-

Basic marketing site
Featuring a hero unit for a primary message and three supporting elements.
-

Fluid layout
Uses our new responsive, fluid grid system to create a seamless liquid layout.
-

Narrow marketing
Slim, lightweight marketing template for small projects or teams.
-

Justified nav
Marketing page with equal-width navigation links in a modified navbar.
-

Sign in
Barebones sign in form with custom, larger form controls and a flexible layout.
-

Sticky footer
Pin a fixed-height footer to the bottom of the user's viewport.
-

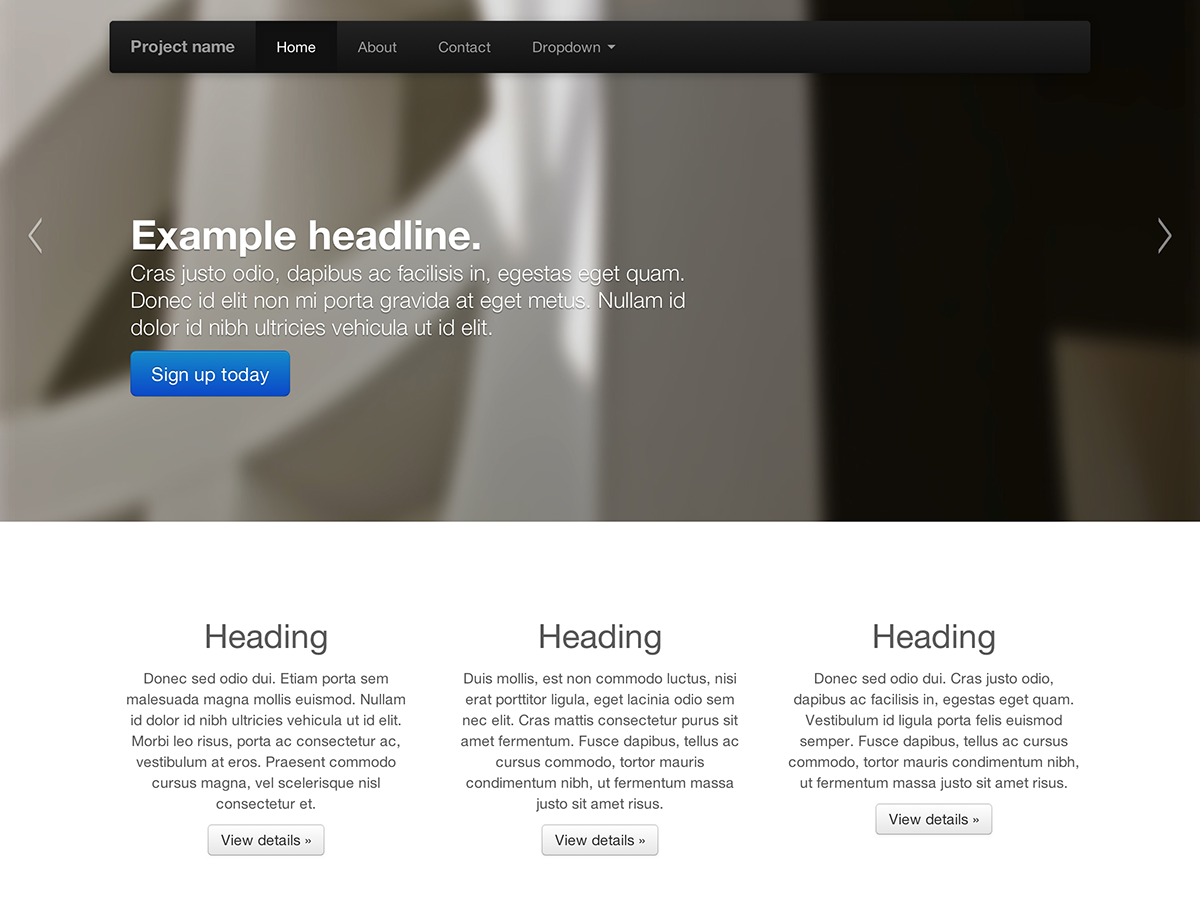
Carousel jumbotron
A more interactive riff on the basic marketing site featuring a prominent carousel.
Dè an ath rud?
Rach gu na docaichean airson fiosrachadh, eisimpleirean, agus criomagan còd, no gabh an ath leum agus gnàthaich Bootstrap airson pròiseact sam bith a tha ri thighinn.
Tadhail air na docaichean Bootstrap Dèan gnàthachadh air Bootstrap