1. Luchdaich sìos
Mus luchdaich thu sìos, dèan cinnteach gu bheil deasaiche còd agad (tha sinn a’ moladh Sublime Text 2 ) agus beagan eòlais obrach air HTML agus CSS. Cha choisich sinn tro na faidhlichean tùsail an seo, ach tha iad rim faighinn airson an luchdachadh sìos. Cuiridh sinn fòcas air tòiseachadh leis na faidhlichean Bootstrap a chaidh a chur ri chèile.
Luchdaich sìos air a chruinneachadh
An dòigh as luaithe air tòiseachadh: faigh na dreachan cruinnichte agus mion-mhìnichte de ar CSS, JS, agus ìomhaighean. Gun docs no faidhlichean tùsail.
Luchdaich sìos source
Faigh na faidhlichean tùsail airson a h-uile CSS agus JavaScript, còmhla ri leth-bhreac ionadail de na docaichean le bhith a’ luchdachadh sìos an dreach as ùire gu dìreach bho GitHub.
2. Structar faidhle
Taobh a-staigh an luchdachadh sìos gheibh thu an structar faidhle agus susbaint a leanas, a’ cruinneachadh maoin chumanta gu loidsigeach agus a’ toirt seachad an dà chuid atharrachaidhean cruinnichte agus mion-mhìnichte.
Aon uair ‘s gu bheil thu air a luchdachadh sìos, unzip am pasgan teannachaidh gus structar (an cruth) Bootstrap fhaicinn. Chì thu rudeigin mar seo:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - leth -loidhnichean . png └── glyphicons - halflings - geal . png
Is e seo an seòrsa Bootstrap as bunaitiche: faidhlichean air an cur ri chèile airson an cleachdadh gu sgiobalta ann am faisg air pròiseact lìn sam bith. Bidh sinn a’ toirt seachad CSS agus JS ( bootstrap.*) cruinnichte , a bharrachd air CSS agus JS ( bootstrap.min.*). Tha na faidhlichean ìomhaigh air an teannachadh le bhith a’ cleachdadh ImageOptim , app Mac airson PNG a dhlùthadh.
Thoir an aire gu feum a h-uile plugan JavaScript jQuery a thoirt a-steach.
3. Na tha air a ghabhail a-steach
Tha Bootstrap a’ tighinn uidheamaichte le HTML, CSS, agus JS airson a h-uile seòrsa rud, ach faodar geàrr-chunntas a dhèanamh orra le dòrlach de roinnean rim faicinn aig mullach sgrìobhainnean Bootstrap .
Roinnean sgrìobhainnean
Sgafall
Stoidhlichean cruinne airson a’ bhodhaig ath-shuidheachadh seòrsa agus cùl-raon, stoidhlichean ceangail, siostam clèithe, agus dà chruth sìmplidh.
CSS bunaiteach
Stoidhlichean airson eileamaidean HTML cumanta leithid clò-sgrìobhadh, còd, clàran, foirmean, agus putanan. Cuideachd a’ toirt a-steach Glyphicons , seata ìomhaigh bheag sgoinneil.
Co-phàirtean
Stoidhlichean bunaiteach airson co-phàirtean eadar-aghaidh cumanta leithid tabaichean is pills, navbar, rabhaidhean, cinn duilleagan, agus barrachd.
Plugins airson javascript a
Coltach ri Components, tha na plugins JavaScript seo nan co-phàirtean eadar-ghnìomhach airson rudan leithid molaidhean innealan, popovers, modalan agus barrachd.
Liosta de na co-phàirtean a
Còmhla, tha na h-earrannan Co- phàirtean agus plugins JavaScript a ’ toirt seachad na h-eileamaidean eadar-aghaidh a leanas:
- Buidhnean putan
- Clò-bhuail putan
- Clàran seòlaidh, clàran, agus liostaichean
- Navbar
- Bileagan
- Bràistean
- Cinn duilleag agus aonad gaisgeach
- Mion-dhealbhan
- Rabhaidhean
- Bàraichean adhartais
- Modailean
- Droch-dhìol
- Molaidhean innealan
- Popovers
- Bogsa
- Carousel
- Seòrsa air thoiseach
Ann an stiùireadh san àm ri teachd, is dòcha gun coisich sinn tro na pàirtean sin leotha fhèin ann am barrachd mionaideachd. Gu ruige sin, coimhead airson gach fear dhiubh sin anns na sgrìobhainnean airson fiosrachadh air mar a chleachdas tu agus a ghnàthachadh iad.
4. Teamplaid HTML bunaiteach
Le ro-ràdh goirid a-steach don t-susbaint a-mach às an rathad, is urrainn dhuinn fòcas a chuir air Bootstrap a chleachdadh. Gus sin a dhèanamh, cleachdaidh sinn teamplaid HTML bunaiteach anns a bheil a h-uile dad a dh’ ainmich sinn ann an structar an fhaidhle .
A-nis, seo sùil air faidhle HTML àbhaisteach :
- <!DOCTYPE html>
- <html>
- <ceann>
- <title> Bootstrap 101 Teamplaid </title>
- </ceann>
- <corp>
- <h1> Halo, a shaoghal! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </corp>
- </html>
Gus seo a dhèanamh na theamplaid Bootstrapped , dìreach cuir a-steach na faidhlichean CSS agus JS iomchaidh:
- <!DOCTYPE html>
- <html>
- <ceann>
- <title> Bootstrap 101 Teamplaid </title>
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "sgrion" >
- </ceann>
- <corp>
- <h1> Halo, a shaoghal! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </corp>
- </html>
Agus tha thu deiseil! Leis an dà fhaidhle sin air an cur ris, faodaidh tu tòiseachadh air làrach no tagradh sam bith a leasachadh le Bootstrap.
5. Eisimpleirean
Gluais seachad air an teamplaid bunaiteach le beagan eisimpleirean de dhealbhadh. Bidh sinn a’ brosnachadh dhaoine a bhith ag aithris air na h-eisimpleirean sin agus chan ann dìreach gan cleachdadh mar thoradh deireannach.
-

Teamplaid tòiseachaidh
Sgrìobhainn HTML lom-cnàimh leis a h-uile Bootstrap CSS agus JavaScript air a thoirt a-steach.
-

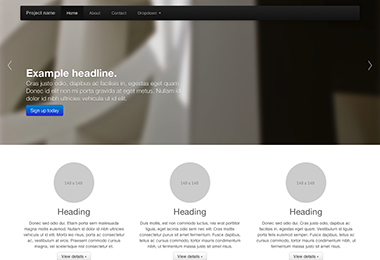
Làrach-lìn margaidheachd bunaiteach
A’ nochdadh aonad gaisgeach airson prìomh theachdaireachd agus trì eileamaidean taiceil.
-

Cruth fluid
A’ cleachdadh ar siostam clèithe freagairteach, siùbhlach ùr gus cruth lionn fuaigheil a chruthachadh.
-

Margaidheachd cumhang
Teamplaid margaidheachd caol, aotrom airson pròiseactan beaga no sgiobaidhean.
-

Soidhnig a-steach
Bidh Barebones a’ soidhnigeadh ann an cruth le smachdan cruth àbhaisteach, nas motha agus cruth sùbailte.
-

Bun-coise steigeach
Cuir bonn-coise aig àirde stèidhichte gu bonn port-seallaidh an neach-cleachdaidh.
-

Geama carousel jumbotron
Riff nas eadar-ghnìomhach air an làrach margaidheachd bunaiteach le carousel follaiseach.
Dè an ath rud?
Rach gu na docaichean airson fiosrachadh, eisimpleirean, agus criomagan còd, no gabh an ath leum agus gnàthaich Bootstrap airson pròiseact sam bith a tha ri thighinn.
Tadhail air na docaichean Bootstrap Dèan gnàthachadh air Bootstrap