1. Download
Foardat jo downloade, wês wis dat jo in koade-bewurker hawwe (wy riede Sublime Text 2 oan ) en wat wurkkennis fan HTML en CSS. Wy sille hjir net troch de boarnebestannen rinne, mar se binne beskikber foar download. Wy sille rjochtsje op it begjinnen mei de kompilearre Bootstrap-bestannen.
Download gearstald
De rapste manier om te begjinnen: krije de kompilearre en minifisearre ferzjes fan ús CSS, JS en ôfbyldings. Gjin dokuminten of orizjinele boarnebestannen.
Download boarne
Krij de orizjinele bestannen foar alle CSS en JavaScript, tegearre mei in lokale kopy fan 'e dokuminten troch de lêste ferzje direkt fan GitHub te downloaden.
2. Triemstruktuer
Binnen de download fine jo de folgjende bestânstruktuer en ynhâld, logysk groepearje mienskiplike aktiva en leverje sawol kompilearre as minifisearre fariaasjes.
Ienris ynladen, unzip de komprimearre map om de struktuer fan (de kompilearre) Bootstrap te sjen. Jo sille sa'n ding sjen:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - wyt . png
Dit is de meast basale foarm fan Bootstrap: kompilearre bestannen foar fluch drop-in gebrûk yn hast elk webprojekt. Wy leverje kompilearre CSS en JS ( bootstrap.*), lykas kompilearre en minifisearre CSS en JS ( bootstrap.min.*). De ôfbyldingsbestannen wurde komprimearre mei ImageOptim , in Mac-app foar it komprimearjen fan PNG's.
Tink derom dat alle JavaScript-plugins fereaskje dat jQuery opnommen is.
3. Wat is ynbegrepen
Bootstrap komt foarsjoen fan HTML, CSS en JS foar allerhanne dingen, mar se kinne wurde gearfette mei in hânfol kategoryen sichtber oan 'e boppekant fan' e Bootstrap-dokumintaasje .
Docs seksjes
Steigers
Globale stilen foar it lichem om type en eftergrûn werom te setten, keppelingsstilen, rastersysteem en twa ienfâldige yndielingen.
Basis CSS
Stilen foar gewoane HTML-eleminten lykas typografy, koade, tabellen, formulieren en knoppen. Omfettet ek Glyphicons , in geweldige lytse ikoanenset.
Components
Basisstilen foar mienskiplike ynterface-komponinten lykas ljeppers en pillen, navbar, warskôgings, sidekoppen, en mear.
JavaScript plugins
Fergelykber mei komponinten binne dizze JavaScript-plugins ynteraktive komponinten foar dingen lykas tooltips, popovers, modals, en mear.
List fan komponinten
Tegearre leverje de ûnderdielen Components en JavaScript-plugins de folgjende ynterface-eleminten:
- Knop groepen
- Knop dropdowns
- Navigaasjeljeppers, pillen en listen
- Navbar
- Labels
- Badges
- Sidekoppen en heldeinheid
- Miniatueren
- Alerts
- Progress bars
- Modals
- Dropdowns
- Tooltips
- Popovers
- Akkordeon
- Carousel
- Typeahead
Yn takomstige gidsen kinne wy dizze komponinten yndividueel yn mear detail trochrinne. Sjoch oant dan nei elk fan dizze yn 'e dokumintaasje foar ynformaasje oer hoe't jo se kinne brûke en oanpasse.
4. Basic HTML template
Mei in koarte yntroduksje yn 'e ynhâld út' e wei, kinne wy rjochtsje op it brûken fan Bootstrap. Om dat te dwaan, sille wy in basis HTML-sjabloan brûke dy't alles omfettet dat wy hawwe neamd yn 'e Triemstruktuer .
No, hjir is in blik op in typysk HTML-bestân :
- <!DOCTYPE html>
- <html>
- <kop>
- <title> Bootstrap 101-sjabloan </title>
- <meta name = "viewport" content = "width=apparaatbreedte, initial-skaal=1.0" >
- </head>
- <body>
- <h1> Hallo, wrâld! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Om dit in Bootstrapped-sjabloan te meitsjen , befetsje gewoan de passende CSS- en JS-bestannen:
- <!DOCTYPE html>
- <html>
- <kop>
- <title> Bootstrap 101-sjabloan </title>
- <meta name = "viewport" content = "width=apparaatbreedte, initial-skaal=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylblêd" media = "skerm" >
- </head>
- <body>
- <h1> Hallo, wrâld! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
En do bist klear! Mei dy twa bestannen tafoege, kinne jo begjinne mei it ûntwikkeljen fan elke side of applikaasje mei Bootstrap.
5. Foarbylden
Bewege fierder as de basis sjabloan mei in pear foarbyld layouts. Wy moedigje minsken oan om dizze foarbylden te iterearjen en se net gewoan te brûken as einresultaat.
-

Starter sjabloan
In barebones HTML-dokumint mei alle Bootstrap CSS en JavaScript ynbegrepen.
-

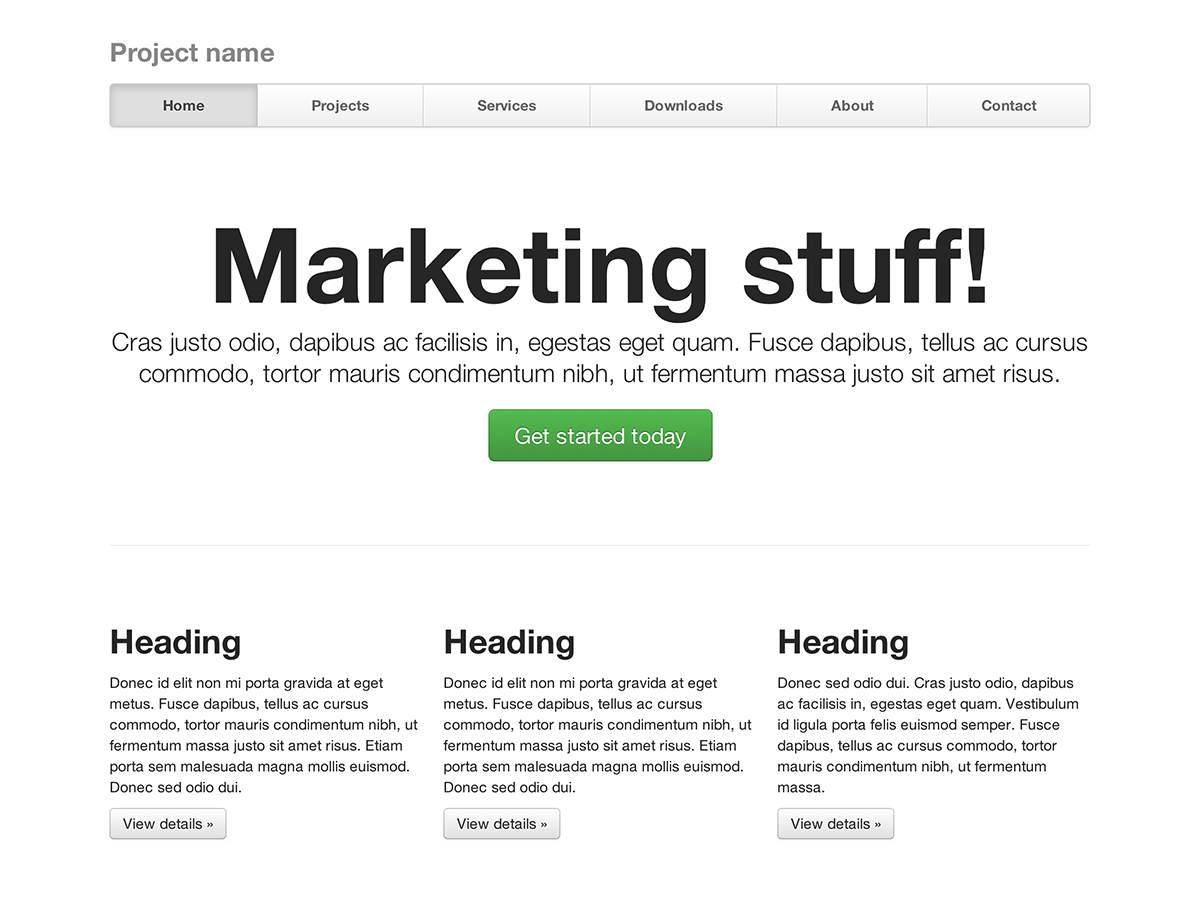
Basis marketing site
Mei in held-ienheid foar in primêre berjocht en trije stypjende eleminten.
-

Fluid yndieling
Brûkt ús nije responsive, floeiende rastersysteem om in naadleaze floeibere yndieling te meitsjen.
-

Smel marketing
Slim, lichtgewicht marketingsjabloan foar lytse projekten as teams.
-

Rjochtfeardige nav
Marketingside mei lykweardige breedte navigaasjekeppelings yn in oanpaste navigaasjebalke.
-

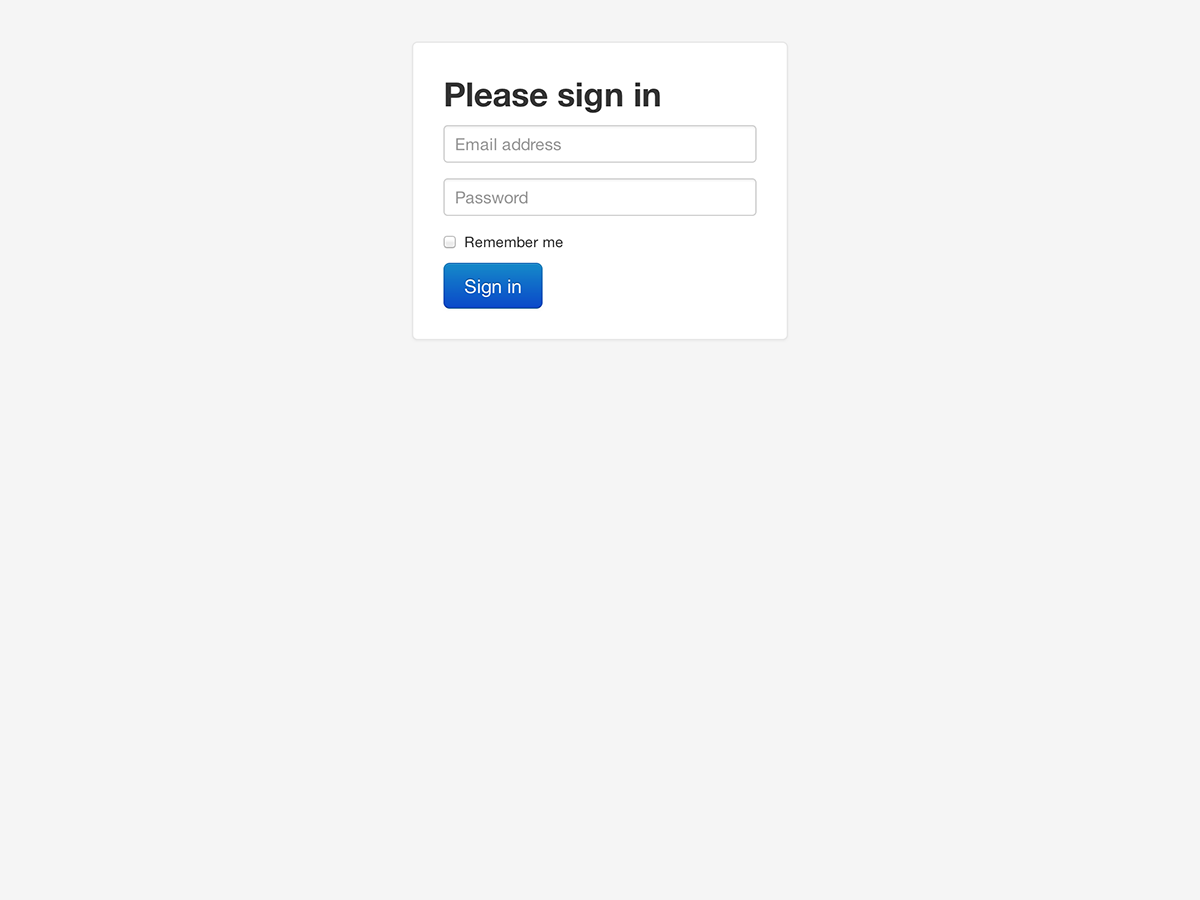
Ynlogge
Barebones tekenje yn formulier mei oanpaste, gruttere foarmkontrôles en in fleksibele yndieling.
-

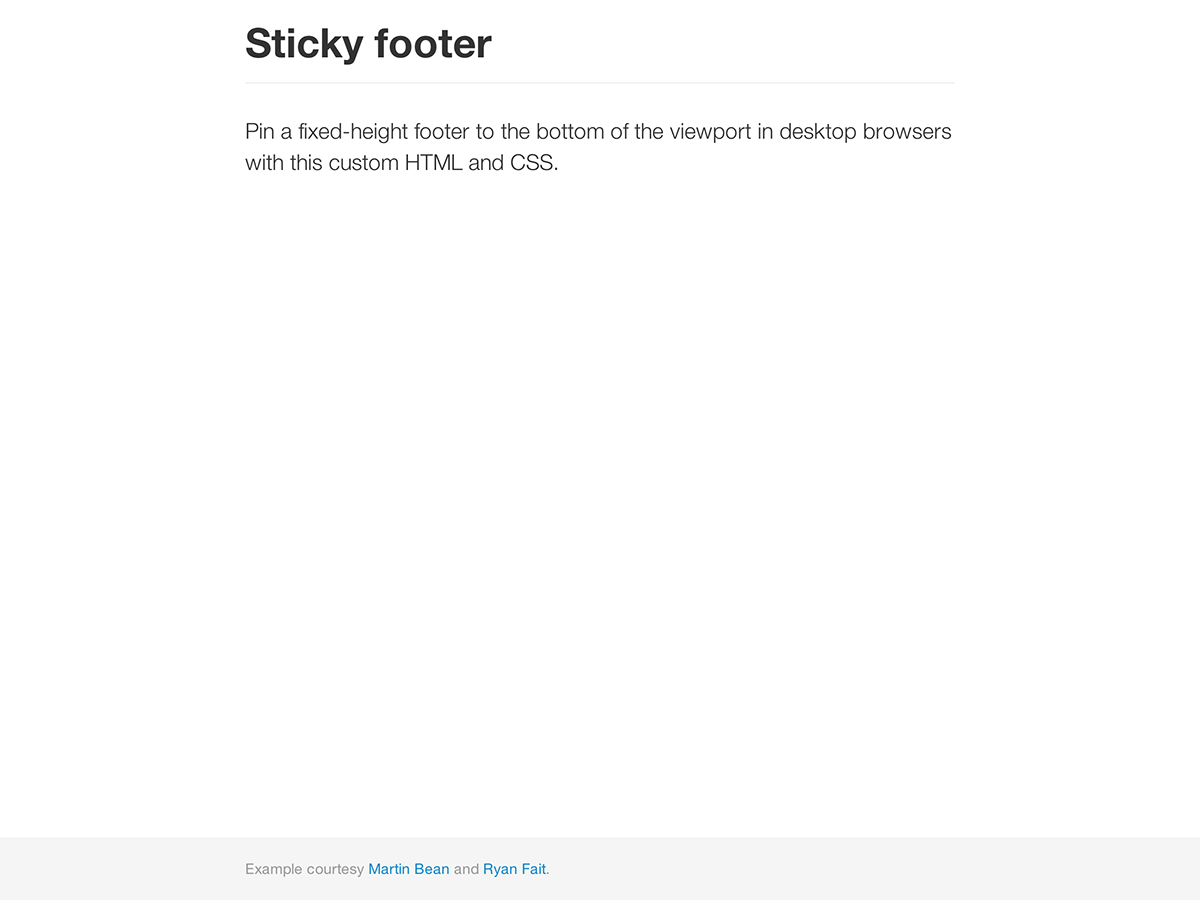
Sticky footer
Pin in fuottekst mei fêste hichte oan 'e boaiem fan' e viewport fan 'e brûker.
-

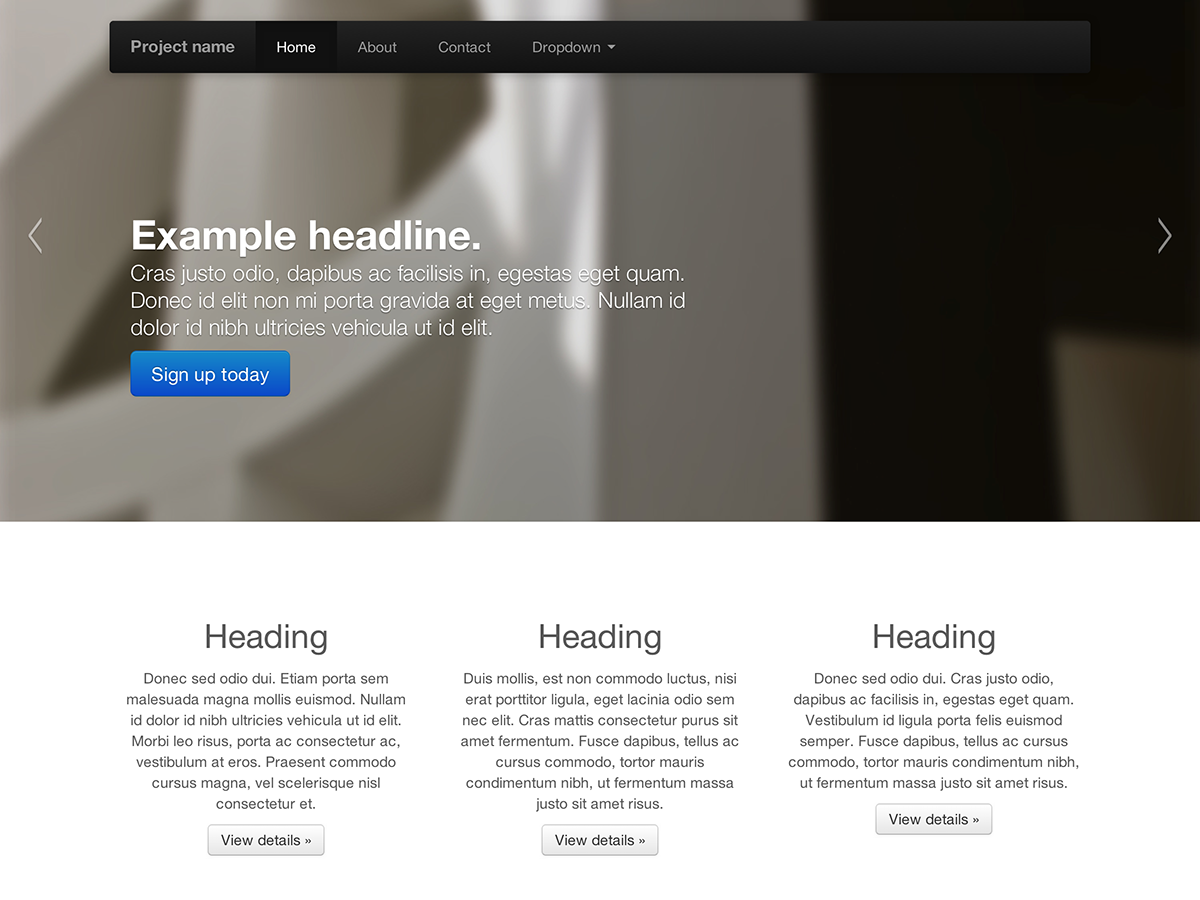
Carousel jumbotron
In mear ynteraktive riff op 'e basis marketingside mei in promininte karrousel.
Wat fierder?
Gean nei de dokuminten foar ynformaasje, foarbylden en koadefragmenten, of nim de folgjende sprong en oanpasse Bootstrap foar elk kommende projekt.
Besykje de Bootstrap-dokuminten Bootstrap oanpasse