Päästä alkuun
Yleiskatsaus Bootstrapista, lataamisesta ja käytöstä, perusmalleja ja esimerkkejä ja paljon muuta.
Yleiskatsaus Bootstrapista, lataamisesta ja käytöstä, perusmalleja ja esimerkkejä ja paljon muuta.
Bootstrapissa (tällä hetkellä v3.4.1) on muutamia helppoja tapoja päästä nopeasti alkuun. Jokainen niistä sopii eri taitotasoille ja käyttötapauksille. Lue, mikä sopii sinun tarpeisiisi.
Käännetty ja minimoitu CSS, JavaScript ja fontit. Mukana ei ole asiakirjoja tai alkuperäisiä lähdetiedostoja.
Lähde Less-, JavaScript- ja fonttitiedostot sekä asiakirjamme. Vaatii Less-kääntäjän ja jonkin verran asetuksia.
Bootstrap on siirretty Lessistä Sassiin, jotta se voidaan helposti sisällyttää Rails-, Compass- tai Sass-only-projekteihin.
JsDelivrin ihmiset tarjoavat ystävällisesti CDN-tuen Bootstrapin CSS:lle ja JavaScriptille. Käytä vain näitä jsDelivr- linkkejä.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>Voit myös asentaa ja hallita Bootstrapin Less-, CSS-, JavaScript- ja fontteja Bowerin avulla :
bower install bootstrapVoit myös asentaa Bootstrapin npm :llä:
npm install bootstrap@3require('bootstrap')lataa kaikki Bootstrapin jQuery-laajennukset jQuery-objektiin. Itse bootstrapmoduuli ei vie mitään. Voit ladata Bootstrapin jQuery-laajennukset manuaalisesti yksitellen lataamalla /js/*.jstiedostot paketin ylätason hakemistosta.
Bootstrap package.jsonsisältää joitain lisämetatietoja seuraavien avainten alla:
less- polku Bootstrapin pääasialliseen Vähemmän lähdetiedostoonstyle- polku Bootstrapin pienentämättömään CSS:ään, joka on esikäännetty oletusasetuksia käyttäen (ei mukauttamista)Voit myös asentaa ja hallita Bootstrapin Lessin, CSS:n, JavaScriptin ja fontteja Composerilla :
composer require twbs/bootstrapBootstrap käyttää Autoprefixeria CSS - toimittajan etuliitteiden käsittelyyn . Jos käännät Bootstrapia sen Less/Sass-lähteestä etkä käytä Grunt-tiedostoamme, sinun on integroitava Autoprefixer rakennusprosessiisi itse. Jos käytät esikäännettyä Bootstrapia tai Grunt-tiedostoamme, sinun ei tarvitse huolehtia tästä, koska Autoprefixer on jo integroitu Grunt-tiedostoomme.
Bootstrap on ladattavissa kahdessa muodossa, joista löydät seuraavat hakemistot ja tiedostot, jotka ryhmittelevät loogisesti yleiset resurssit ja tarjoavat sekä käännettyjä että minimoituja muunnelmia.
Huomaa, että kaikki JavaScript-laajennukset edellyttävät jQueryn sisällyttämistä, kuten aloitusmallissa näkyy . Ota yhteyttäbower.json saadaksesi selville, mitä jQuery-versioita tuetaan.
Kun olet ladannut, pura pakattu kansio nähdäksesi (käännetyn) Bootstrapin rakenteen. Näet jotain tällaista:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Tämä on Bootstrapin yksinkertaisin muoto: valmiiksi käännetyt tiedostot nopeaa käyttöönottoa varten lähes kaikissa verkkoprojekteissa. Tarjoamme käännettyä CSS:ää ja JS:ää ( bootstrap.*) sekä käännettyä ja minimoitua CSS:ää ja JS:ää ( bootstrap.min.*). CSS - lähdekartat ( bootstrap.*.map) ovat käytettävissä tiettyjen selainten kehittäjätyökalujen kanssa. Mukana on Glyphiconsin fontit, samoin kuin valinnainen Bootstrap-teema.
Bootstrap-lähdekoodin lataus sisältää valmiiksi käännetyt CSS-, JavaScript- ja fonttiresurssit sekä lähdekoodin Lessin, JavaScriptin ja dokumentaation. Tarkemmin sanottuna se sisältää seuraavat ja enemmän:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/, less/ja ovat lähdekoodit CSS- js/, fonts/JS- ja kuvakekirjasimillemme (vastaavasti). Kansio dist/sisältää kaiken yllä olevassa esikäännetyssä latausosiossa luetellun. Kansio sisältää dokumentaatiomme ja Bootstrap-käytön docs/lähdekoodin . examples/Tämän lisäksi kaikki muut mukana olevat tiedostot tukevat paketteja, lisenssitietoja ja kehitystä.
Bootstrap käyttää rakennusjärjestelmässään Gruntia , jossa on käteviä menetelmiä kehyksen kanssa työskentelemiseen. Näin kokoamme koodimme, suoritamme testejä ja paljon muuta.
Gruntin asentamiseksi sinun on ensin ladattava ja asennettava node.js (johon sisältyy npm). npm tarkoittaa solmupakkattuja moduuleja , ja se on tapa hallita kehitysriippuvuuksia node.js:n kautta.
Sitten komentoriviltä:grunt-climaailmanlaajuisesti npm install -g grunt-cli./bootstrap/ja suorita sitten npm install. npm tarkastelee package.jsontiedostoa ja asentaa automaattisesti siellä luetellut tarvittavat paikalliset riippuvuudet.Kun olet valmis, voit suorittaa erilaisia Grunt-komentoja komentoriviltä.
grunt dist(Käännä vain CSS ja JavaScript)Luo /dist/hakemiston uudelleen käännetyillä ja pienennetyillä CSS- ja JavaScript-tiedostoilla. Bootstrap-käyttäjänä tämä on yleensä haluamasi komento.
grunt watch(Katsella)Tarkkailee vähemmän lähdetiedostoja ja kääntää ne automaattisesti uudelleen CSS:ksi aina, kun tallennat muutoksen.
grunt test(Suorita testit)Suorittaa JSHint- ja QUnit - testejä oikeissa selaimissa Karman ansiosta .
grunt docs(Rakenna ja testaa asiakirjoja)Rakentaa ja testaa CSS:ää, JavaScriptiä ja muita resursseja, joita käytetään, kun dokumentaatio suoritetaan paikallisesti bundle exec jekyll serve.
grunt(Rakenna ehdottomasti kaikki ja suorita testit)Kokoaa ja pienentää CSS:n ja JavaScriptin, rakentaa dokumentaatiosivuston, suorittaa HTML5-validaattorin asiakirjoja vastaan, luo uudelleen mukauttajaresurssit ja paljon muuta. Vaatii Jekyllin . Yleensä tarvitaan vain, jos hakkeroit itse Bootstrapiin.
Jos sinulla on ongelmia riippuvuuksien asennuksessa tai Grunt-komentojen suorittamisessa, poista ensin /node_modules/npm:n luoma hakemisto. Suorita sitten uudelleen npm install.
Aloita tästä HTML-perusmallista tai muokkaa näitä esimerkkejä . Toivomme, että muokkaat mallejamme ja esimerkkejämme ja mukautat niitä tarpeidesi mukaan.
Kopioi alla oleva HTML aloittaaksesi työskentelyn minimaalisen Bootstrap-asiakirjan kanssa.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>Rakenna yllä olevaan perusmalliin Bootstrapin monilla komponenteilla. Suosittelemme sinua mukauttamaan ja mukauttamaan Bootstrapia yksilöllisten projektisi tarpeiden mukaan.
Hanki lähdekoodi jokaiselle alla olevalle esimerkille lataamalla Bootstrap-tietovarasto . Esimerkkejä löytyy docs/examples/hakemistosta.

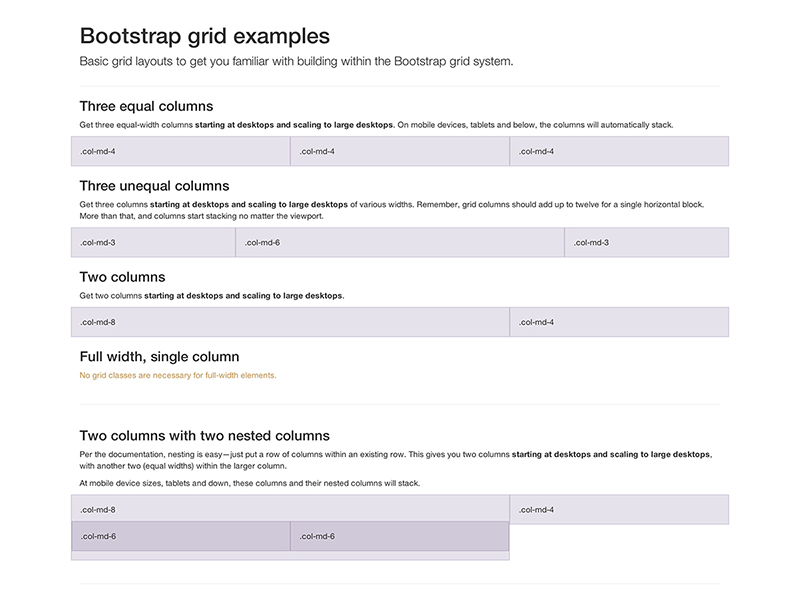
Useita esimerkkejä ruudukkoasetteluista, joissa on kaikki neljä tasoa, sisäkkäisiä ja paljon muuta.

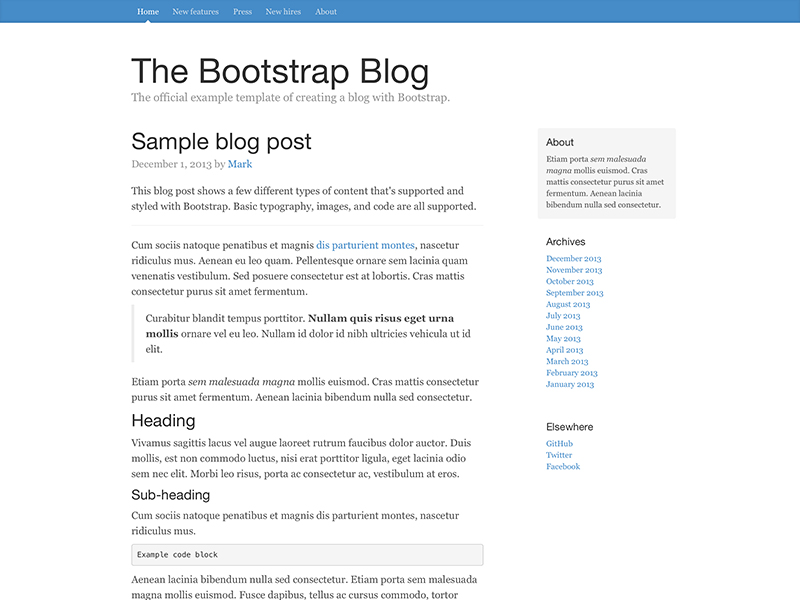
Yksinkertainen kaksisarakkeinen blogiasettelu mukautetulla navigaatiolla, otsikolla ja kirjoituksella.

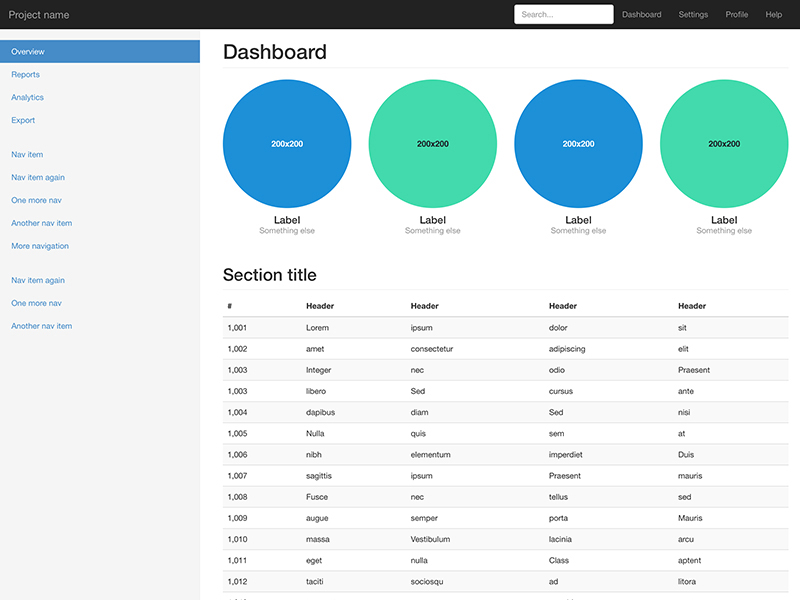
Perusrakenne järjestelmänvalvojan kojelaudalle, jossa on kiinteä sivupalkki ja navigointipalkki.

Mukautettu lomakkeen asettelu ja suunnittelu yksinkertaiselle kirjautumislomakkeelle.

Luo mukautettu navigointipalkki, jossa on perusteltuja linkkejä. Varoitus! Ei liian safariystävällinen.
Bootlint on virallinen Bootstrap HTML -linterityökalu . Se tarkistaa automaattisesti useiden yleisten HTML-virheiden varalta verkkosivuilta, jotka käyttävät Bootstrapia melko "vaniljaisella" tavalla. Vanilla Bootstrapin komponentit/widgetit vaativat DOM-osien mukautuvan tiettyihin rakenteisiin. Bootlint tarkistaa, että Bootstrap-komponenttien esiintymillä on oikein jäsennelty HTML. Harkitse Bootlintin lisäämistä Bootstrap-verkkokehityksen työkaluketjuun, jotta mikään yleisimmistä virheistä ei hidasta projektisi kehitystä.
Pysy ajan tasalla Bootstrapin kehityksestä ja ota yhteyttä yhteisöön näiden hyödyllisten resurssien avulla.
irc.freenode.netpalvelimessa ##bootstrap-kanavassa .twitter-bootstrap-3 .bootstrappaketeissa, jotka muokkaavat tai lisäävät Bootstrapin toimintoja, kun ne levitetään npm :n tai vastaavien toimitusmekanismien kautta maksimaalisen löydettävyyden saavuttamiseksi.Voit myös seurata @getbootstrap Twitterissä saadaksesi uusimmat juorut ja mahtavia musiikkivideoita.
Bootstrap mukauttaa sivusi automaattisesti eri näyttökokoja varten. Näin voit poistaa tämän ominaisuuden käytöstä, jotta sivusi toimii kuten tämä ei-responsiivinen esimerkki .
<meta> mainittu näkymäwidthjokaiselle .containerruudukkotasolle esimerkiksi yhdellä leveydellä. width: 970px !important;Varmista, että tämä tulee oletusarvoisen Bootstrap CSS:n jälkeen. Voit halutessasi välttää !importantmediakyselyillä tai valitsin-fu:lla..col-xs-*luokkia keskikokoisten/suurten luokkien lisäksi tai niiden sijasta. Älä huoli, erittäin pieni laiteruudukko skaalautuu kaikkiin resoluutioihin.Tarvitset edelleen Respond.js:n IE8:lle (koska mediakyselymme ovat edelleen olemassa ja ne on käsiteltävä). Tämä poistaa Bootstrapin "mobiilisivustot" käytöstä.
Olemme soveltaneet näitä vaiheita esimerkkiin. Lue sen lähdekoodi nähdäksesi toteutetut muutokset.
Haluatko siirtyä Bootstrapin vanhemmasta versiosta v3.x:ään? Tutustu siirtooppaaseemme .
Bootstrap on rakennettu toimimaan parhaiten uusimmissa työpöytä- ja mobiiliselaimissa, mikä tarkoittaa, että vanhemmat selaimet saattavat näyttää erityyppisiä, vaikkakin täysin toimivia, tiettyjen komponenttien renderöityjä.
Tuemme erityisesti seuraavien selainten ja alustojen uusimpia versioita .
Vaihtoehtoisia selaimia, jotka käyttävät WebKitin, Blinkin tai Geckon uusinta versiota joko suoraan tai alustan verkkonäkymän API:n kautta, ei tueta erikseen. Bootstrapin pitäisi kuitenkin (useimmissa tapauksissa) näyttää ja toimia oikein myös näissä selaimissa. Tarkempia tukitietoja on alla.
Yleisesti ottaen Bootstrap tukee uusimpia versioita kunkin suuren alustan oletusselaimista. Huomaa, että välitysselaimia (kuten Opera Mini, Opera Mobilen Turbo-tila, UC Browser Mini, Amazon Silk) ei tueta.
| Kromi | Firefox | Safari | |
|---|---|---|---|
| Android | Tuettu | Tuettu | Ei käytössä |
| iOS | Tuettu | Tuettu | Tuettu |
Samoin useimpien työpöytäselaimien uusimmat versiot ovat tuettuja.
| Kromi | Firefox | Internet Explorer | Ooppera | Safari | |
|---|---|---|---|---|---|
| Mac | Tuettu | Tuettu | Ei käytössä | Tuettu | Tuettu |
| Windows | Tuettu | Tuettu | Tuettu | Tuettu | Ei tueta |
Windowsissa tuemme Internet Explorer 8-11 -selainta .
Firefoxille tuemme uusimman normaalin vakaan julkaisun lisäksi myös Firefoxin uusinta Extended Support Release (ESR) -versiota.
Epävirallisesti Bootstrapin pitäisi näyttää ja toimia riittävän hyvin Chromiumissa ja Chrome for Linuxissa, Firefox for Linux ja Internet Explorer 7 sekä Microsoft Edgessä, vaikka niitä ei virallisesti tueta.
Luettelo joistakin selainvirheistä, joita Bootstrap joutuu kamppailemaan, on selainvirheiden seinässämme .
Myös Internet Explorer 8 ja 9 ovat tuettuja, mutta ota huomioon, että nämä selaimet eivät tue täysin kaikkia CSS3-ominaisuuksia ja HTML5-elementtejä. Lisäksi Internet Explorer 8 edellyttää Respond.js :n käyttöä mediakyselytuen mahdollistamiseksi.
| Ominaisuus | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
Ei tueta | Tuettu |
box-shadow |
Ei tueta | Tuettu |
transform |
Ei tueta | Tuettu, -msetuliitteellä |
transition |
Ei tueta | |
placeholder |
Ei tueta | |
Vieraile kohdasta Voinko käyttää... lisätietoja CSS3- ja HTML5-ominaisuuksien selaimen tuesta.
Varo seuraavia varoituksia, kun käytät Respond.js:ää Internet Explorer 8:n kehitys- ja tuotantoympäristöissä.
Respond.js:n käyttäminen eri (ali)verkkotunnuksessa (esimerkiksi CDN:ssä) isännöidyn CSS:n kanssa vaatii lisäasetuksia. Katso lisätietoja Respond.js-dokumenteista .
file://Selaimen suojaussäännöistä johtuen Respond.js ei toimi sivuilla, joita tarkastellaan file://protokollan kautta (kuten paikallista HTML-tiedostoa avattaessa). Voit testata IE8:n reagoivia ominaisuuksia tarkastelemalla sivujasi HTTP(S:n) kautta. Katso lisätietoja Respond.js-dokumenteista .
@importRespond.js ei toimi CSS:n kanssa, johon viitataan kautta @import. Erityisesti joidenkin Drupal-kokoonpanojen tiedetään käyttävän @import. Katso lisätietoja Respond.js-dokumenteista .
IE8 ei tue täysin , box-sizing: border-box;kun se on yhdistetty min-width, max-width, min-heighttai max-height. Tästä syystä versiosta 3.0.1 lähtien emme enää käytä max-widths .container.
IE8:ssa on joitain ongelmia, @font-facekun se yhdistetään :before. Bootstrap käyttää tätä yhdistelmää Glyphiconien kanssa. Jos sivu tallennetaan välimuistiin ja ladataan ilman, että hiirtä siirretään ikkunan päälle (eli paina päivityspainiketta tai lataa jotain iframe-kehykseen), sivu renderöidään ennen fontin latautumista. Vie hiiri sivun (tekstin) päälle näyttää jotkin kuvakkeet ja viemällä hiiren muiden kuvakkeiden päälle ne näkyvät myös. Katso lisätietoja numerosta 13863 .
Bootstrapia ei tueta Internet Explorerin vanhoissa yhteensopivuustiloissa. Varmistaaksesi, että käytät viimeisintä IE:n renderöintitilaa, harkitse sopivan <meta>tagin lisäämistä sivuillesi:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Vahvista asiakirjatila avaamalla virheenkorjaustyökalut: paina F12ja tarkista "Dokumenttitila".
Tämä tunniste sisältyy kaikkiin Bootstrapin dokumentaatioihin ja esimerkkeihin parhaan mahdollisen renderöinnin varmistamiseksi kussakin tuetuissa Internet Explorerin versioissa.
Katso tästä StackOverflow-kysymyksestä lisätietoja.
Internet Explorer 10 ei erota laitteen leveyttä näkymäportin leveydestä , eikä siksi käytä mediakyselyitä oikein Bootstrapin CSS:ssä. Normaalisti lisäät vain nopean CSS-katkelman korjataksesi tämän:
@-ms-viewport { width: device-width; }Tämä ei kuitenkaan toimi laitteissa, joissa on Windows Phone 8 -versiot, jotka ovat vanhempia kuin Update 3 (alias GDR3) , koska se saa tällaiset laitteet näyttämään enimmäkseen työpöytänäkymän kapean "puhelinnäkymän" sijaan. Tämän korjaamiseksi sinun on sisällytettävä seuraavat CSS- ja JavaScript-koodit, jotta voit kiertää virheen .
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2019 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/v3-dev/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Lisätietoja ja käyttöohjeita on artikkelissa Windows Phone 8 ja Device-Width .
Huomioi, sisällytämme tämän kaikkeen Bootstrapin dokumentaatioon ja esimerkkeihin esittelynä.
Safarin versiota 7.1 (OS X) ja Safaria (iOS v8.0) edeltävien versioiden renderöintimoottorilla oli ongelmia .col-*-1ruudukkoluokissamme käytettyjen desimaalien lukumäärän kanssa. Joten jos sinulla olisi 12 yksittäistä ruudukon saraketta, huomaat, että ne olivat lyhyitä muihin sarakeriveihin verrattuna. Safarin/iOS:n päivittämisen lisäksi sinulla on joitain vaihtoehtoja kiertotapoja varten:
.pull-rightviimeiseen ruudukkosarakkeeseen saadaksesi tasaisen kohdistuksenElementin tuki overflow: hiddenon <body>melko rajallista iOS:ssä ja Androidissa. <body>Tätä tarkoitusta varten sisältö alkaa rullata , kun vierität modaalin ylä- tai alareunaa kummassa tahansa näiden laitteiden selaimessa . Katso Chrome-virhe #175502 (korjattu Chrome v40:ssä) ja WebKit-virhe #153852 .
iOS 9.3:sta lähtien modaalin ollessa auki, jos vierityseleen ensimmäinen kosketus on tekstin <input>tai merkin rajojen sisällä <textarea>, modaalin alla olevaa <body>sisältöä vieritetään itse modaalin sijaan. Katso WebKit-virhe #153856 .
Huomaa myös, että jos käytät kiinteää navigointipalkkia tai syötteitä modaalin sisällä, iOS:ssä on renderöintivirhe, joka ei päivitä kiinteiden elementtien sijaintia, kun virtuaalinen näppäimistö laukaistaan. Muutamia kiertotapoja tähän ovat elementtien muuntaminen tarkennetuksi position: absolutetai ajastimen käyttäminen, jotta paikannus yritetään korjata manuaalisesti. Bootstrap ei käsittele tätä, joten sinun on päätettävä, mikä ratkaisu on paras sovelluksellesi.
Elementtiä .dropdown-backdropei käytetä iOS:ssä navissa z-indeksoinnin monimutkaisuuden vuoksi. Suljeksesi navigointipalkkien avattavat valikot sinun on siis napsautettava suoraan avattavaa elementtiä (tai mitä tahansa muuta elementtiä, joka käynnistää napsautustapahtuman iOS:ssä ).
Sivun zoomaus aiheuttaa väistämättä renderöintiartefakteja joissakin komponenteissa, sekä Bootstrapissa että muualla verkossa. Ongelmasta riippuen voimme ehkä korjata sen (hae ensin ja avaa ongelma sitten tarvittaessa). Meillä on kuitenkin tapana jättää nämä huomiotta, koska niillä ei usein ole muuta suoraa ratkaisua kuin hakkeroituja ratkaisuja.
:hover/ :focusmobiilissaVaikka todellinen leijuminen ei ole mahdollista useimmilla kosketusnäytöillä, useimmat mobiiliselaimet jäljittelevät leijunnan tukea ja tekevät siitä :hover"tahmea". Toisin sanoen :hovertyylit alkavat soveltaa elementin napautuksen jälkeen ja lopettavat soveltamisen vasta, kun käyttäjä napauttaa jotain muuta elementtiä. Tämä voi aiheuttaa Bootstrapin :hovertilojen ei-toivotun "jumiutumisen" tällaisiin selaimiin. Jotkut mobiiliselaimet tekevät myös :focusvastaavasti tahmeaksi. Tällä hetkellä näihin ongelmiin ei ole muuta yksinkertaista ratkaisua kuin tällaisten tyylien poistaminen kokonaan.
Jopa joissakin nykyaikaisissa selaimissa tulostaminen voi olla omituista.
Varsinkin Chrome v32:sta lähtien ja marginaaliasetuksista riippumatta Chrome käyttää fyysistä paperikokoa huomattavasti kapeampaa näkymän leveyttä ratkaiseessaan mediakyselyitä verkkosivua tulostettaessa. Tämä voi johtaa siihen, että Bootstrapin erittäin pieni ruudukko aktivoituu odottamatta tulostuksen aikana. Katso numero 12078 ja Chrome bugi nro 273306 saadaksesi lisätietoja. Ehdotetut kiertotavat:
@screen-*Less-muuttujien arvoja niin, että tulostinpaperisi katsotaan olevan suurempi kuin erittäin pieni.Safari v8.0:sta lähtien kiinteän leveyden .containers voi myös saada Safarin käyttämään epätavallisen pientä kirjasinkokoa tulostettaessa. Katso #14868 ja WebKit-virhe #138192 saadaksesi lisätietoja. Yksi mahdollinen ratkaisu tähän on seuraavan CSS:n lisääminen:
@media print {
.container {
width: auto;
}
}Android 4.1 (ja ilmeisesti jopa jotkut uudemmat julkaisut) toimitetaan oletusselaimena oletusselaimena (toisin kuin Chromessa). Valitettavasti selainsovelluksessa on paljon virheitä ja epäjohdonmukaisuuksia yleisesti CSS:n kanssa.
<select>Elementtien kohdalla Android-osakeselain ei näytä sivusäätimiä, jos niitä on ja border-radius/tai borderkäytössä. (Katso lisätietoja tästä StackOverflow-kysymyksestä .) Käytä alla olevaa koodinpätkää poistaaksesi loukkaava CSS ja hahmonna se <select>tyylittömänä elementtinä Android-selaimessa. Käyttäjäagentin nuuskiminen välttää häiriöt Chrome-, Safari- ja Mozilla-selaimiin.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Haluatko nähdä esimerkin? Katso tämä JS Bin -demo.
Tarjotakseen parhaan mahdollisen käyttökokemuksen vanhoille ja bugiisille selaimille Bootstrap käyttää CSS-selainhakkeja useissa paikoissa kohdistaakseen erityistä CSS:ää tiettyihin selainversioihin kiertääkseen itse selaimissa esiintyviä vikoja. Nämä hakkerit saavat ymmärrettävästi CSS-validaattorit valittamaan, että ne ovat virheellisiä. Muutamassa paikassa käytämme myös huippuluokan CSS-ominaisuuksia, joita ei ole vielä täysin standardoitu, mutta niitä käytetään puhtaasti progressiiviseen parantamiseen.
Näillä vahvistusvaroituksilla ei ole käytännössä merkitystä, koska CSS:n ei-hakkeroitu osa validoituu täysin, eivätkä hakkeroidut osat häiritse ei-hakkeroituneen osan asianmukaista toimintaa, minkä vuoksi jätämme nämä varoitukset tarkoituksella huomiotta.
HTML-dokumenteissamme on myös joitain triviaaleja ja merkityksettömiä HTML-tarkistusvaroituksia, koska sisällytimme kiertotavan tietylle Firefox-virheelle .
Vaikka emme virallisesti tue kolmannen osapuolen laajennuksia tai lisäosia, tarjoamme kuitenkin hyödyllisiä neuvoja, jotka auttavat välttämään mahdolliset ongelmat projekteissasi.
Jotkin kolmannen osapuolen ohjelmistot, kuten Google Maps ja Google-täsmähakukone, ovat ristiriidassa Bootstrapin kanssa * { box-sizing: border-box; }, koska sääntö, joka tekee siitä niin padding, ei vaikuta elementin lopulliseen laskettuun leveyteen. Lisätietoja laatikon malleista ja mitoista on CSS Tricks -sivustolla .
Asiayhteydestä riippuen voit ohittaa tarpeen mukaan (vaihtoehto 1) tai nollata laatikon koon kokonaisille alueille (vaihtoehto 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}Bootstrap noudattaa yleisiä verkkostandardeja, ja sitä voidaan käyttää luomaan sivustoja, jotka ovat AT :n käyttäjille. :n käyttäjät pääsevät .
Jos navigointisi sisältää monia linkkejä ja tulee ennen pääsisältöä DOM:ssa, lisää Skip to main contentlinkki ennen navigointia (katso yksinkertainen selitys tästä A11Y-projektin artikkelista navigointilinkkien ohittamisesta ). Luokan käyttäminen .sr-onlypiilottaa visuaalisesti ohituslinkin ja .sr-only-focusableluokka varmistaa, että linkki tulee näkyviin, kun se on kohdistettu (näkeville näppäimistön käyttäjille).
Chromen (katso numero 262171 Chromium bug trackerissä ) ja Internet Explorerissa (katso tämä artikkeli sivun sisäisistä linkeistä ja kohdistusjärjestyksestä ) pitkäaikaisten puutteiden/virheiden vuoksi sinun on varmistettava, että ohituslinkin kohde on ainakin ohjelmallisesti tarkennettavissa lisäämällä tabindex="-1".
Lisäksi voit halutessasi estää kohteen näkyvän tarkennuksen ilmaisun (erityisesti koska Chrome määrittää tällä hetkellä myös tarkennuksen elementteihin, tabindex="-1"kun niitä napsautetaan hiirellä) -painikkeella #content:focus { outline: none; }.
Huomaa, että tämä virhe vaikuttaa myös muihin sivustosi käyttämiin sivun sisäisiin linkkeihin, mikä tekee niistä hyödyttömiä näppäimistön käyttäjille. Voit harkita samanlaisen stop-gap-korjauksen lisäämistä kaikkiin muihin nimettyihin ankkureihin/fragmenttitunnisteisiin, jotka toimivat linkkikohteina.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>Kun sisäkkäiset otsikot ( <h1>- <h6>), asiakirjan ensisijaisen otsikon tulee olla <h1>. Myöhemmissä otsikoissa tulee käyttää loogista käyttöä <h2>- <h6>siten, että näytönlukuohjelmat voivat luoda sisällysluettelon sivuillesi.
Lue lisää HTML CodeSnifferistä ja Penn Staten AccessAbilitystä .
Tällä hetkellä jotkin Bootstrapissa käytettävissä olevista oletusväriyhdistelmistä (kuten eri tyyliset painikeluokat , jotkin peruskoodilohkoissa käytetyt koodin korostusvärit , .bg-primary kontekstuaalinen taustaapuluokka ja linkin oletusväri, kun sitä käytetään valkoisella taustalla) niillä on alhainen kontrastisuhde (alle suositeltavan suhteen 4,5:1 ). Tämä voi aiheuttaa ongelmia käyttäjille, joilla on heikkonäköisyys tai värisokeat. Näitä oletusvärejä on ehkä muutettava niiden kontrastin ja luettavuuden lisäämiseksi.
Bootstrap julkaistaan MIT-lisenssillä ja on tekijänoikeus 2019 Twitter. Pienemmiksi paloiksi keitettynä sitä voidaan kuvata seuraavilla ehdoilla.
Täydellinen Bootstrap-lisenssi löytyy projektivarastosta saadaksesi lisätietoja.
Yhteisön jäsenet ovat kääntäneet Bootstrapin dokumentaatiota useille kielille. Mitään ei tueta virallisesti, eivätkä ne välttämättä aina ole ajan tasalla.
Emme auta järjestämään tai isännöimään käännöksiä, vaan linkitämme niihin.
Oletko saanut uuden tai paremman käännöksen valmiiksi? Avaa vetopyyntö lisätäksesi se luetteloomme.