1. Lataa
Ennen kuin lataat, varmista, että sinulla on koodieditori (suosittelemme Sublime Text 2 ) ja jonkin verran HTML- ja CSS-taitoja. Emme käy tässä läpi lähdetiedostoja, mutta ne ovat ladattavissa. Keskitymme käännettyjen Bootstrap-tiedostojen käytön aloittamiseen.
Lataus koottu
Nopein tapa aloittaa: hanki käännetyt ja pienennetyt versiot CSS:stä, JS:stä ja kuvista. Ei asiakirjoja tai alkuperäisiä lähdetiedostoja.
Lataa lähde
Hanki alkuperäiset tiedostot kaikille CSS:lle ja JavaScriptille sekä paikallinen kopio asiakirjoista lataamalla uusin versio suoraan GitHubista.
2. Tiedoston rakenne
Latauksesta löydät seuraavan tiedostorakenteen ja sisällön, jotka ryhmittelevät loogisesti yhteisiä resursseja ja tarjoavat sekä koottuja että minimoituja muunnelmia.
Kun olet ladannut, pura pakattu kansio nähdäksesi (käännetyn) Bootstrapin rakenteen. Näet jotain tällaista:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyfikonit - puoliskoiset - valkoinen . png
Tämä on Bootstrapin yksinkertaisin muoto: käännetyt tiedostot nopeaa käyttöönottoa varten lähes kaikissa verkkoprojekteissa. Tarjoamme käännettyä CSS:ää ja JS:ää ( bootstrap.*) sekä käännettyä ja minimoitua CSS:ää ja JS:ää ( bootstrap.min.*). Kuvatiedostot pakataan ImageOptimilla , Mac-sovelluksella PNG-tiedostojen pakkaamiseen.
Huomaa, että kaikki JavaScript-laajennukset vaativat jQueryn sisällyttämisen.
3. Mitä sisältyy
Bootstrap on varustettu HTML:llä, CSS:llä ja JS:llä kaikenlaisia asioita varten, mutta ne voidaan tiivistää kouralliseen luokkiin, jotka näkyvät Bootstrap-dokumentaation yläosassa .
Docs-osiot
Rakennustelineet
Yleiset tyylit rungon tyypin ja taustan nollaamiseen, linkityylit, ruudukkojärjestelmä ja kaksi yksinkertaista asettelua.
Perus CSS
Tyylit yleisille HTML-elementeille, kuten typografia, koodi, taulukot, lomakkeet ja painikkeet. Sisältää myös Glyphiconit , hienon pienen kuvakesarjan.
Komponentit
Perustyylejä yleisille käyttöliittymäkomponenteille, kuten välilehdille ja pillereille, navigointipalkkiin, hälytyksille, sivujen otsikoille ja muille.
JavaScript-laajennukset
Samoin kuin komponentit, nämä JavaScript-laajennukset ovat interaktiivisia komponentteja esimerkiksi työkaluvihjeille, ponnahdusikkunille, modaaleille ja muille.
Luettelo komponenteista
Yhdessä Komponentit- ja JavaScript-laajennukset -osat tarjoavat seuraavat käyttöliittymäelementit:
- Painikeryhmät
- Painikkeiden pudotusvalikot
- Navigointivälilehdet, pillerit ja luettelot
- Navbar
- Tarrat
- Tunnusmerkit
- Sivujen otsikot ja sankariyksikkö
- Pikkukuvat
- Hälytykset
- Edistymispalkit
- Modaalit
- Pudotusvalikosta
- Työkaluvinkit
- Popovers
- Harmonikka
- Karuselli
- Kirjoita eteenpäin
Tulevissa oppaissa saatamme käydä näitä komponentteja yksitellen läpi yksityiskohtaisemmin. Siihen asti etsi jokaista näistä asiakirjoista saadaksesi tietoja niiden hyödyntämisestä ja mukauttamisesta.
4. HTML-perusmalli
Lyhyen johdannon sisältöön voimme keskittyä Bootstrapin käyttöön. Tätä varten käytämme HTML-perusmallia, joka sisältää kaiken, mitä mainitsimme tiedostorakenteessa .
Tässä on katsaus tyypilliseen HTML-tiedostoon :
- <!DOCTYPE html>
- <html>
- <pää>
- <title> Bootstrap 101 -malli </title>
- <meta name = "viewport" content = "width=device-width, original-scale=1.0" >
- </head>
- <body>
- <h1> Hei maailma! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Jos haluat tehdä tästä Bootstrapped-mallin , lisää vain sopivat CSS- ja JS-tiedostot:
- <!DOCTYPE html>
- <html>
- <pää>
- <title> Bootstrap 101 -malli </title>
- <meta name = "viewport" content = "width=device-width, original-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "tyylitaulukko" media = "näyttö" >
- </head>
- <body>
- <h1> Hei maailma! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Ja olet valmis! Kun nämä kaksi tiedostoa on lisätty, voit aloittaa minkä tahansa sivuston tai sovelluksen kehittämisen Bootstrapin avulla.
5. Esimerkkejä
Siirry perusmallin ulkopuolelle muutamalla esimerkkiasettelulla. Kannustamme ihmisiä toistamaan näitä esimerkkejä eikä vain käyttämään niitä lopputuloksena.
-

Aloitusmalli
Barebone-HTML-dokumentti, joka sisältää kaikki Bootstrap CSS:n ja JavaScriptin.
-

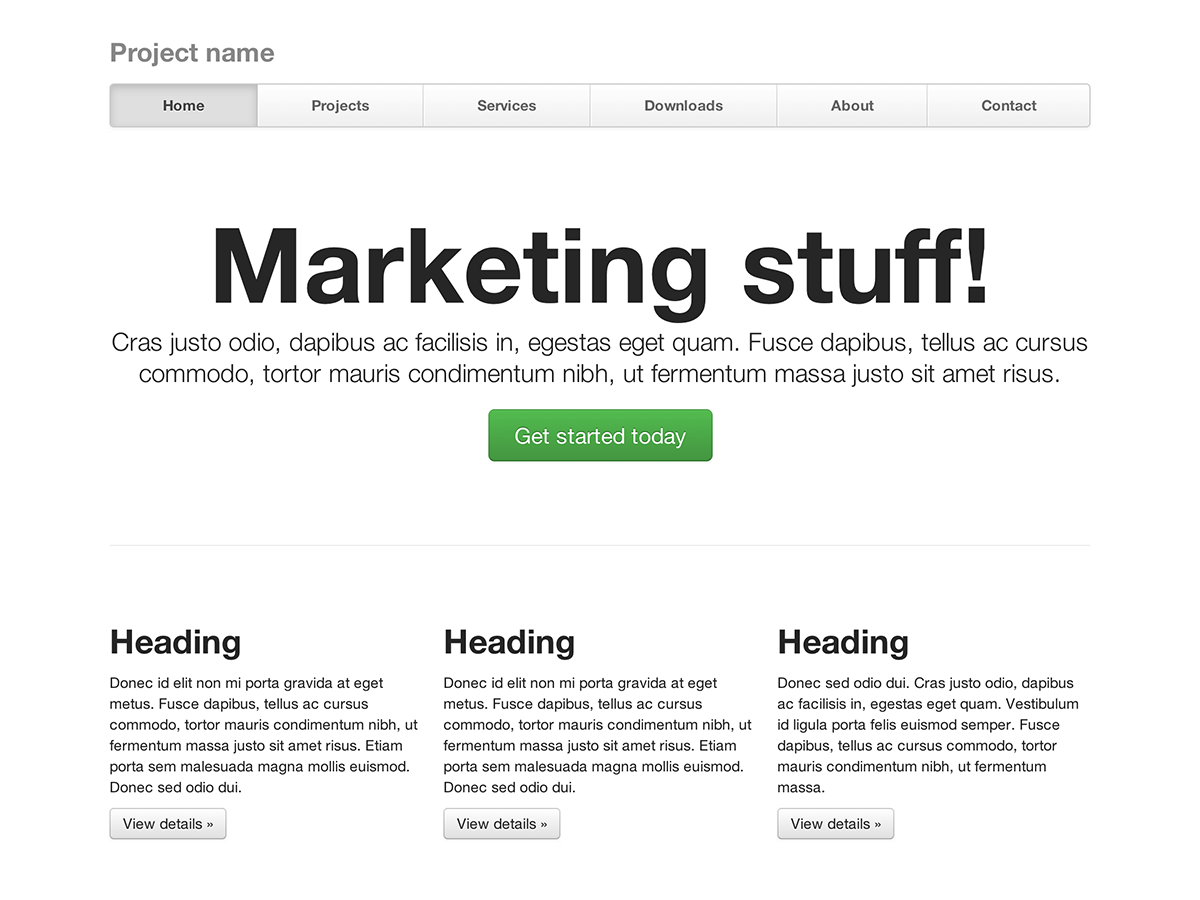
Markkinoinnin perussivusto
Sisältää sankariyksikön ensisijaiselle viestille ja kolme tukielementtiä.
-

Nestemäinen asettelu
Käyttää uutta reagoivaa, nestemäistä ruudukkojärjestelmäämme saumattoman nesteasetelman luomiseen.
-

Kapea markkinointi
Ohut, kevyt markkinointimalli pienille projekteille tai ryhmille.
-

Perusteltu nav
Markkinointisivu, jossa on yhtä leveitä navigointilinkkejä muokatussa navigointipalkissa.
-

Kirjaudu sisään
Barebone-kirjautumislomake mukautetuilla, suuremmilla lomakesäätimillä ja joustavalla asettelulla.
-

Tahmea alatunniste
Kiinnitä kiinteäkorkuinen alatunniste käyttäjän näkymän alaosaan.
-

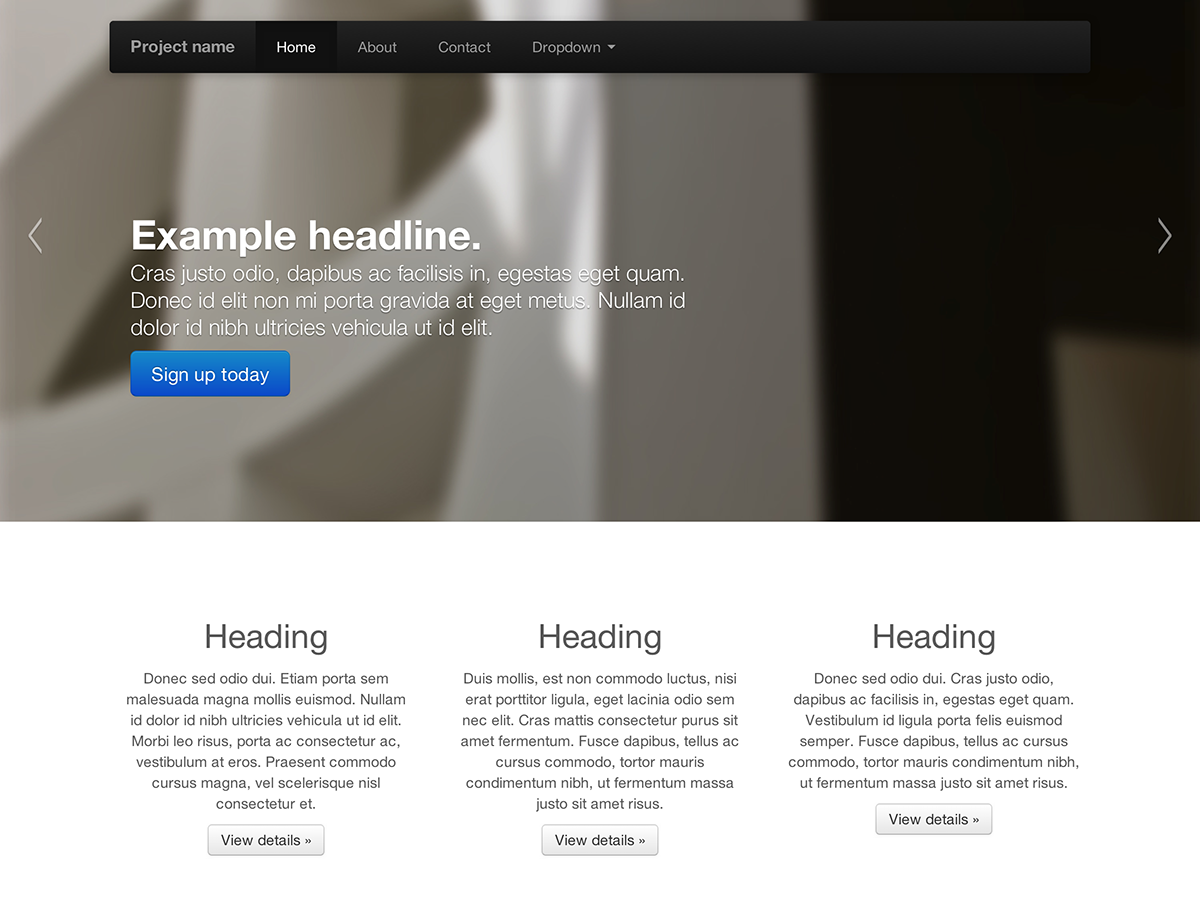
Karuselli jumbotron
Interaktiivisempi riffi perusmarkkinointisivustolla, jossa on näkyvä karuselli.
Mitä seuraavaksi?
Siirry asiakirjoihin saadaksesi tietoja, esimerkkejä ja koodinpätkiä, tai ota seuraava harppaus ja mukauta Bootstrap mitä tahansa tulevaa projektia varten.
Käy Bootstrap-dokumenteissa Mukauta Bootstrap