1. Laadige alla
Enne allalaadimist veenduge, et teil oleks koodiredaktor (soovitame Sublime Text 2 ) ja mõned tööalased teadmised HTML-i ja CSS-i kohta. Me ei käi siin läbi lähtefailide, kuid need on allalaadimiseks saadaval. Keskendume kompileeritud Bootstrapi failidega alustamisele.
Allalaadimine on koostatud
Kiireim viis alustamiseks: hankige meie CSS-i, JS-i ja piltide kompileeritud ja minimeeritud versioonid. Dokumente ega algseid lähtefaile pole.
Laadige alla allikas
Hankige kõigi CSS-i ja JavaScripti originaalfailid koos dokumentide kohaliku koopiaga, laadides alla uusima versiooni otse GitHubist.
2. Faili struktuur
Allalaaditavast failist leiate järgmise failistruktuuri ja sisu, mis loogiliselt rühmitab ühised varad ja pakub nii kompileeritud kui ka minimeeritud variatsioone.
Pärast allalaadimist pakkige tihendatud kaust lahti, et näha (kompileeritud) Bootstrapi struktuuri. Näete midagi sellist:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── buutstrap . min . css ├── js / │ ├── buutstrap . js │ ├── buutstrap . min . js └── img / ├── glyphicons - poollings . png └── glyphicons - poollings - white . png
See on Bootstrapi kõige elementaarsem vorm: kompileeritud failid kiireks sisselülitamiseks peaaegu igas veebiprojektis. Pakume kompileeritud CSS-i ja JS-i ( bootstrap.*), samuti kompileeritud ja minimeeritud CSS-i ja JS-i ( bootstrap.min.*). Pildifailid tihendatakse PNG-de tihendamiseks mõeldud Maci rakenduse ImageOptim abil.
Pange tähele, et kõik JavaScripti pistikprogrammid nõuavad jQuery kaasamist.
3. Mis on kaasas
Bootstrap on varustatud HTML-i, CSS-i ja JS-iga igasuguste asjade jaoks, kuid neid saab kokku võtta käputäie kategooriatega, mis on nähtavad Bootstrapi dokumentatsiooni ülaosas .
Dokumendi jaotised
Tellingud
Keha üldised stiilid tüübi ja tausta lähtestamiseks, lingilaadid, ruudustikusüsteem ja kaks lihtsat paigutust.
Baas-CSS
Tavaliste HTML-i elementide, nagu tüpograafia, kood, tabelid, vormid ja nupud, stiilid. Sisaldab ka väikest suurepärast ikoonikomplekti Glyphicons .
Komponendid
Tavaliste liidese komponentide (nt vahelehed ja pillid, navigeerimisriba, hoiatused, lehepäised ja palju muud) põhistiilid.
JavaScripti pistikprogrammid
Sarnaselt komponentidele on need JavaScripti pistikprogrammid interaktiivsed komponendid selliste asjade jaoks nagu vihjed, hüpikaknad, modaalid ja palju muud.
Komponentide loend
Komponentide ja JavaScripti pistikprogrammide jaotised koos pakuvad järgmisi liidese elemente.
- Nupurühmad
- Nuppude rippmenüüd
- Navigatsioonikaardid, pillid ja loendid
- Navibar
- Sildid
- Märgid
- Lehekülje päised ja kangelase üksus
- Pisipildid
- Märguanded
- Edenemisribad
- Modaalid
- Rippmenüüd
- Tööriistanõuanded
- Popovers
- Akordion
- Karussell
- Kirjutage ette
Tulevastes juhendites käsitleme neid komponente eraldi üksikasjalikumalt. Kuni selle ajani otsige neid kõiki dokumentatsioonist, et saada teavet nende kasutamise ja kohandamise kohta.
4. HTML-i põhimall
Lühikese sisu sissejuhatusega saame keskenduda Bootstrapi kasutuselevõtule. Selleks kasutame tavalist HTML-i malli, mis sisaldab kõike, mida mainisime failistruktuuris .
Nüüd vaatame tüüpilist HTML-faili :
- <!DOCTYPE html>
- <html>
- <pea>
- <title> Bootstrap 101 mall </title>
- <meta name = "vaateava" content = "width = seadme laius, esialgne skaala = 1,0" >
- </head>
- <keha>
- <h1> Tere, maailm! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Selle Bootstrapped-malli muutmiseks lisage sobivad CSS- ja JS-failid:
- <!DOCTYPE html>
- <html>
- <pea>
- <title> Bootstrap 101 mall </title>
- <meta name = "vaateava" content = "width = seadme laius, esialgne skaala = 1,0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "laadileht" media = "ekraan" >
- </head>
- <keha>
- <h1> Tere, maailm! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Ja ongi valmis! Kui need kaks faili on lisatud, saate Bootstrapiga alustada mis tahes saidi või rakenduse arendamist.
5. Näited
Liikuge mõne paigutuse näite abil põhimallist kaugemale. Soovitame inimestel neid näiteid korrata ja mitte kasutada neid lihtsalt lõpptulemusena.
-

Stardi mall
Barebone HTML-dokument, mis sisaldab kogu Bootstrap CSS-i ja JavaScripti.
-

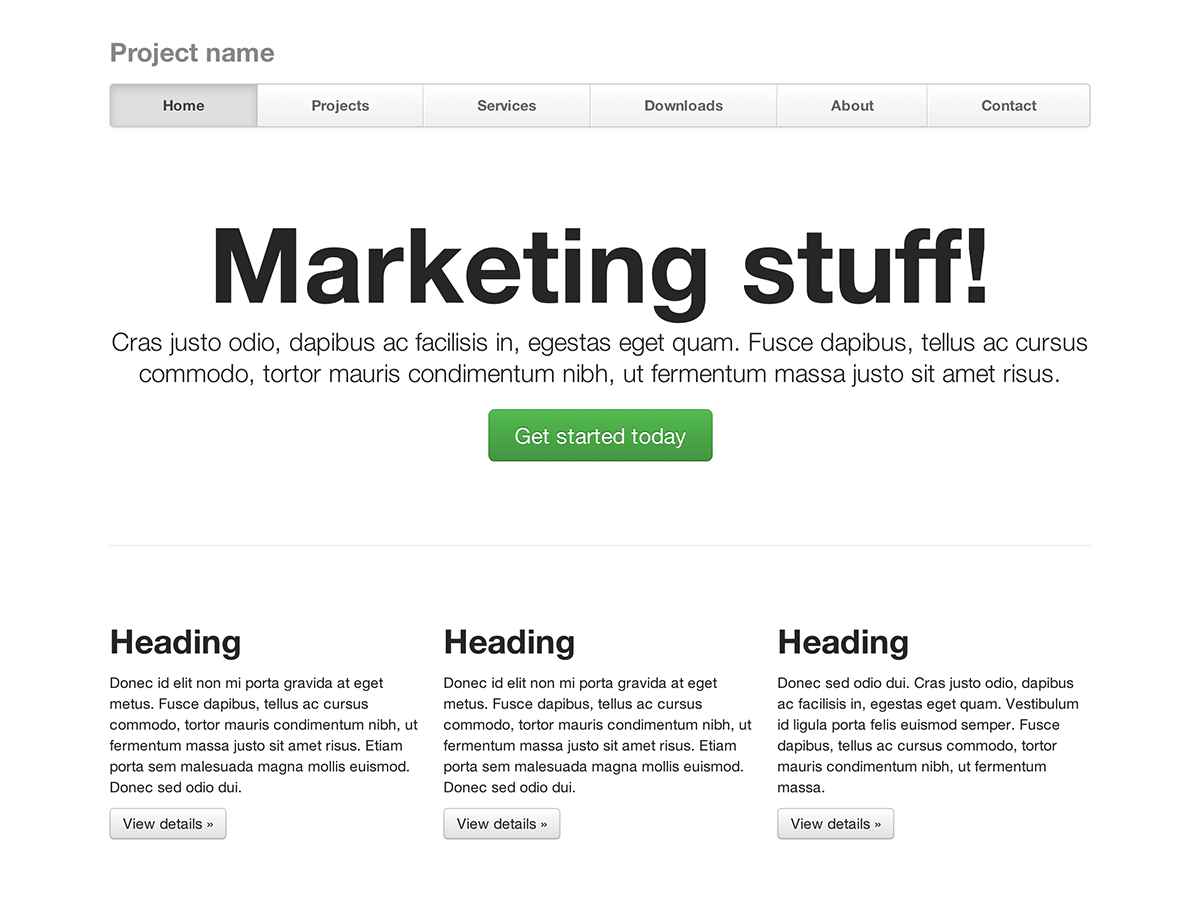
Põhiline turundussait
Sisaldab kangelaseüksust peamise sõnumi jaoks ja kolme tugielementi.
-

Vedeliku paigutus
Kasutab sujuva vedelikupaigutuse loomiseks meie uut tundliku, vedela võrgusüsteemi.
-

Kitsas turundus
Õhuke ja kerge turundusmall väikeste projektide või meeskondade jaoks.
-

Põhjendatud nav
Turundusleht võrdse laiusega navigeerimislinkidega muudetud navigeerimisribal.
-

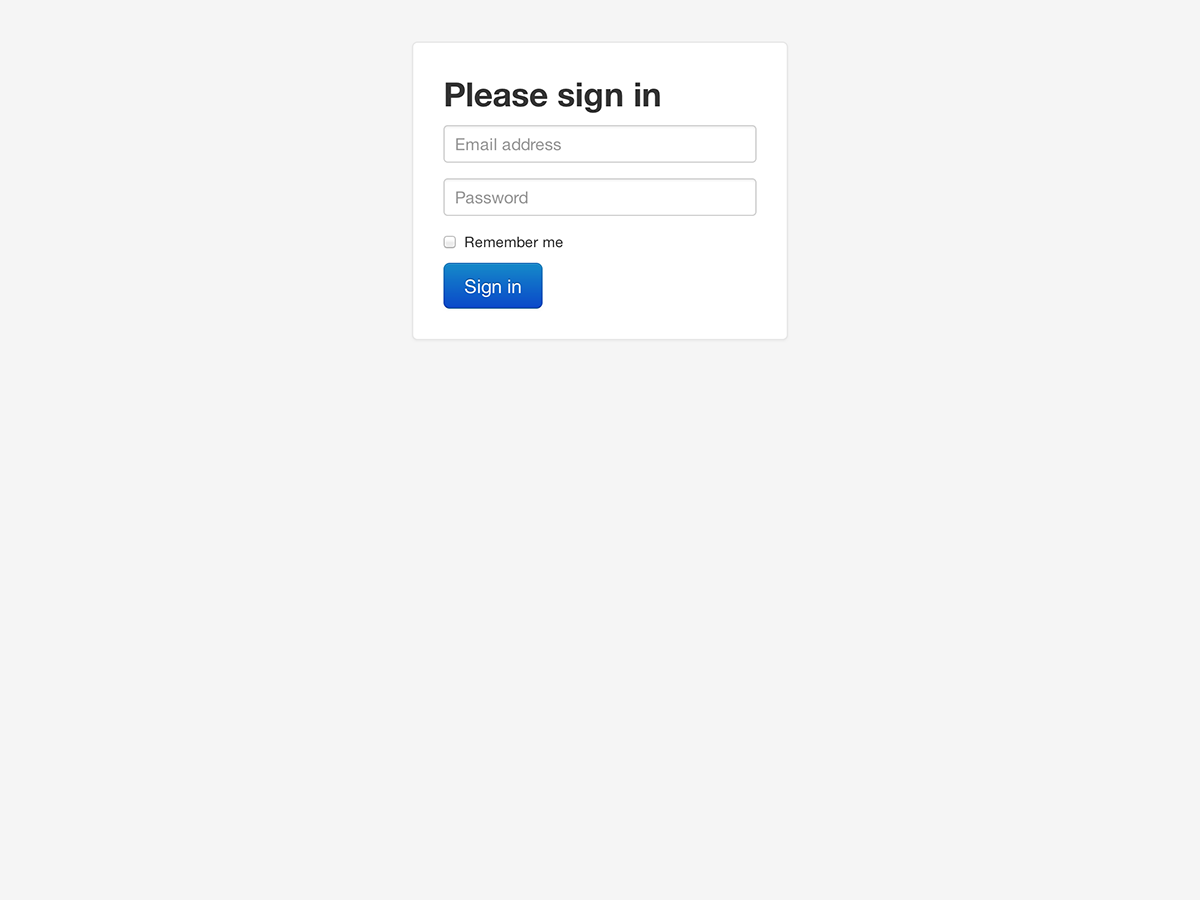
Logi sisse
Barebonesi sisselogimise vormi kohandatud suuremate vormijuhtelementide ja paindliku paigutusega.
-

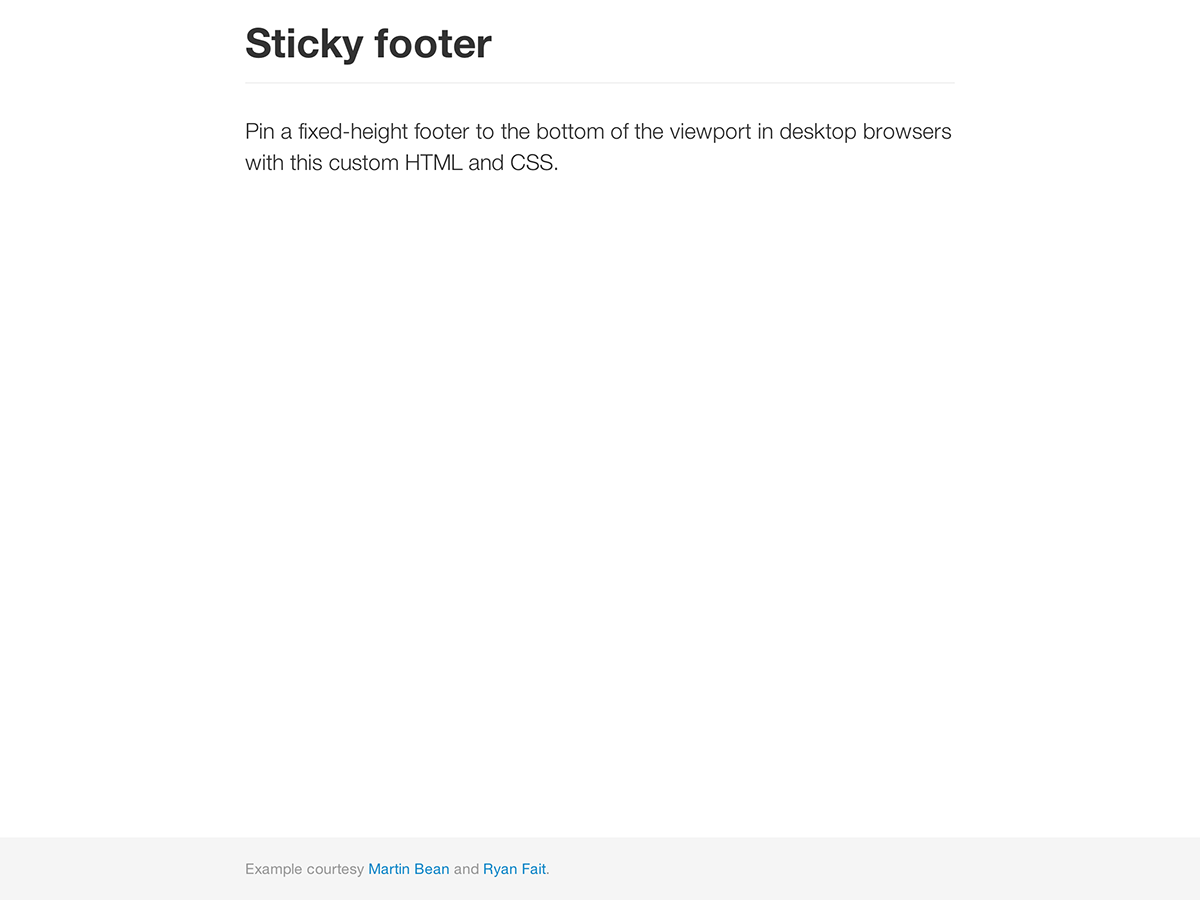
Kleepuv jalus
Kinnitage fikseeritud kõrgusega jalus kasutaja vaateava alla.
-

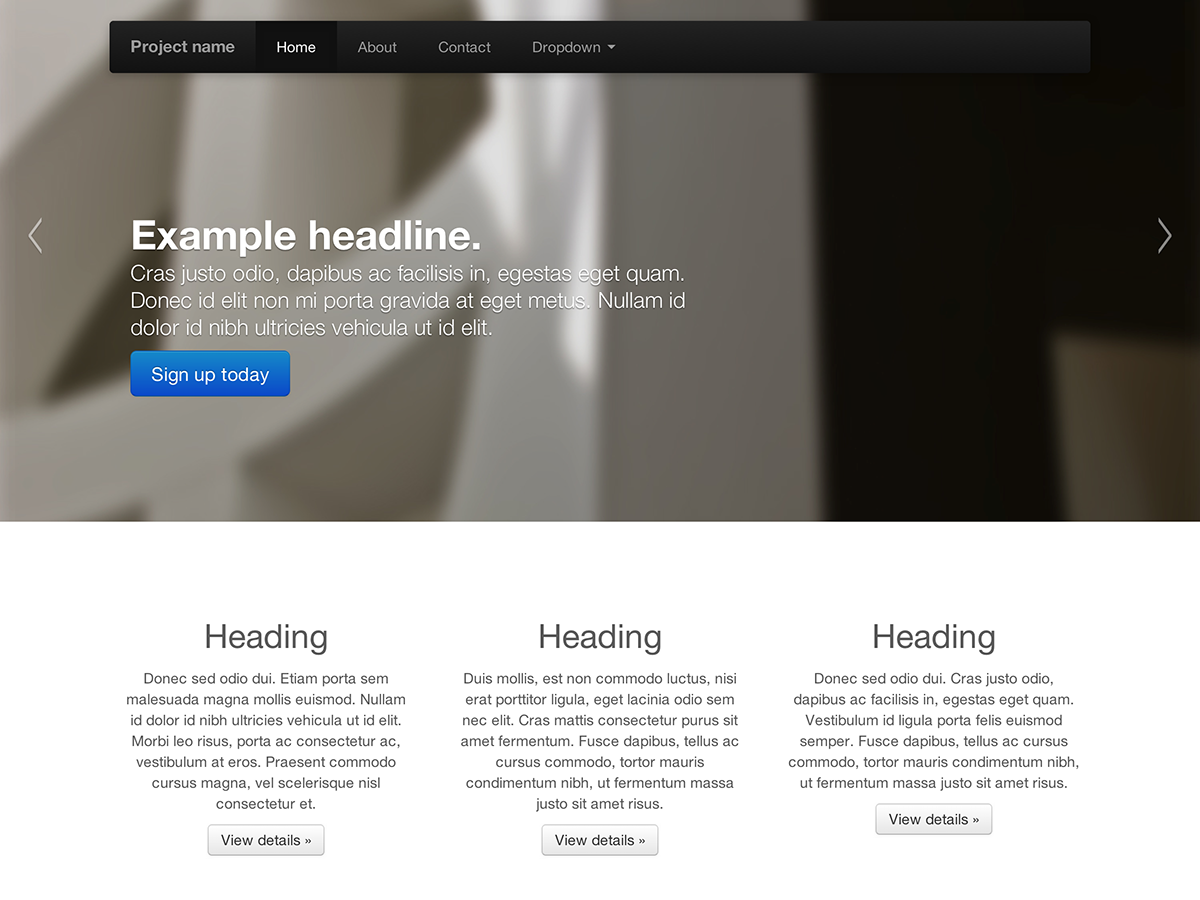
Karussell jumbotron
Interaktiivsem riff põhiturundussaidil, millel on silmapaistev karussell.
Mis edasi?
Minge teabe, näidete ja koodilõikude otsimiseks dokumentide juurde või tehke järgmine samm ja kohandage Bootstrapi mis tahes eelseisva projekti jaoks.
Külastage Bootstrapi dokumente Kohandage Bootstrap