1. Descargar
Antes de descargar, asegúrese de tener un editor de código (recomendamos Sublime Text 2 ) y algunos conocimientos prácticos de HTML y CSS. No revisaremos los archivos fuente aquí, pero están disponibles para descargar. Nos centraremos en comenzar con los archivos de Bootstrap compilados.
Descargar compilado
La forma más rápida de comenzar: obtenga las versiones compiladas y minimizadas de nuestro CSS, JS e imágenes. Sin documentos ni archivos fuente originales.
Fuente de descarga
Obtenga los archivos originales para todos los CSS y JavaScript, junto con una copia local de los documentos descargando la última versión directamente desde GitHub.
2. Estructura de archivos
Dentro de la descarga, encontrará la siguiente estructura de archivos y contenido, agrupando lógicamente los activos comunes y proporcionando variaciones compiladas y minimizadas.
Una vez descargado, descomprima la carpeta comprimida para ver la estructura de (el compilado) Bootstrap. Verás algo como esto:
arranque / ├── css / │ ├── arranque . css │ ├── arranque . mín . css ├── js / │ ├── arranque . js │ ├── arranque . mín . js └── img / ├── glyphicons - medianos . png └── glyphicons - medianos - blanco . png
Esta es la forma más básica de Bootstrap: archivos compilados para un uso rápido en casi cualquier proyecto web. Proporcionamos CSS y JS compilados ( bootstrap.*), así como CSS y JS compilados y minimizados ( bootstrap.min.*). Los archivos de imagen se comprimen con ImageOptim , una aplicación de Mac para comprimir archivos PNG.
Tenga en cuenta que todos los complementos de JavaScript requieren que se incluya jQuery.
3. Qué está incluido
Bootstrap viene equipado con HTML, CSS y JS para todo tipo de cosas, pero se pueden resumir con un puñado de categorías visibles en la parte superior de la documentación de Bootstrap .
Secciones de documentos
Andamio
Estilos globales para el cuerpo para restablecer el tipo y el fondo, estilos de enlace, sistema de cuadrícula y dos diseños simples.
CSS básico
Estilos para elementos HTML comunes como tipografía, código, tablas, formularios y botones. También incluye Glyphicons , un gran pequeño conjunto de iconos.
Componentes
Estilos básicos para componentes de interfaz comunes como pestañas y píldoras, barra de navegación, alertas, encabezados de página y más.
Complementos de JavaScript
Al igual que los componentes, estos complementos de JavaScript son componentes interactivos para cosas como información sobre herramientas, popovers, modales y más.
Lista de componentes
Juntas, las secciones Componentes y Complementos de JavaScript proporcionan los siguientes elementos de interfaz:
- Grupos de botones
- Menús desplegables de botones
- Pestañas, píldoras y listas de navegación
- barra de navegación
- Etiquetas
- Insignias
- Encabezados de página y unidad principal
- Miniaturas
- Alertas
- Barras de progreso
- modales
- Listas deplegables
- Información sobre herramientas
- Popovers
- Acordeón
- Carrusel
- Escritura anticipada
En guías futuras, es posible que analicemos estos componentes individualmente con más detalle. Hasta entonces, busque cada uno de estos en la documentación para obtener información sobre cómo utilizarlos y personalizarlos.
4. Plantilla HTML básica
Con una breve introducción a los contenidos, podemos centrarnos en poner Bootstrap en uso. Para hacer eso, utilizaremos una plantilla HTML básica que incluye todo lo que mencionamos en la Estructura del archivo .
Ahora, aquí hay un vistazo a un archivo HTML típico :
- <!DOCTYPEhtml>
- <html>
- <cabeza>
- <title> Plantilla Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </cabeza>
- <cuerpo>
- <h1> ¡Hola, mundo! </h1>
- <secuencia de comandos src = "https://code.jquery.com/jquery.js" ></secuencia de comandos>
- </cuerpo>
- </html>
Para hacer de esta una plantilla Bootstrapped , simplemente incluya los archivos CSS y JS apropiados:
- <!DOCTYPEhtml>
- <html>
- <cabeza>
- <title> Plantilla Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Arranque -->
- <enlace href = "css/bootstrap.min.css" rel = "hoja de estilo" media = "pantalla" >
- </cabeza>
- <cuerpo>
- <h1> ¡Hola, mundo! </h1>
- <secuencia de comandos src = "https://code.jquery.com/jquery.js" ></secuencia de comandos>
- <script src = "js/bootstrap.min.js" ></script>
- </cuerpo>
- </html>
¡Y listo! Con esos dos archivos agregados, puede comenzar a desarrollar cualquier sitio o aplicación con Bootstrap.
5. Ejemplos
Vaya más allá de la plantilla base con algunos diseños de ejemplo. Alentamos a la gente a repetir estos ejemplos y no simplemente usarlos como resultado final.
-

Plantilla de inicio
Un documento HTML barebones con todo el Bootstrap CSS y JavaScript incluidos.
-

Sitio de marketing básico
Con una unidad de héroe para un mensaje principal y tres elementos de apoyo.
-

Diseño fluido
Utiliza nuestro nuevo sistema de cuadrícula fluido y receptivo para crear un diseño líquido uniforme.
-

comercialización estrecha
Plantilla de marketing delgada y liviana para proyectos o equipos pequeños.
-

navegación justificada
Página de marketing con enlaces de navegación de igual ancho en una barra de navegación modificada.
-

Iniciar sesión
Formulario de inicio de sesión básico con controles de formulario personalizados y más grandes y un diseño flexible.
-

Pie de página fijo
Fije un pie de página de altura fija en la parte inferior de la ventana gráfica del usuario.
-

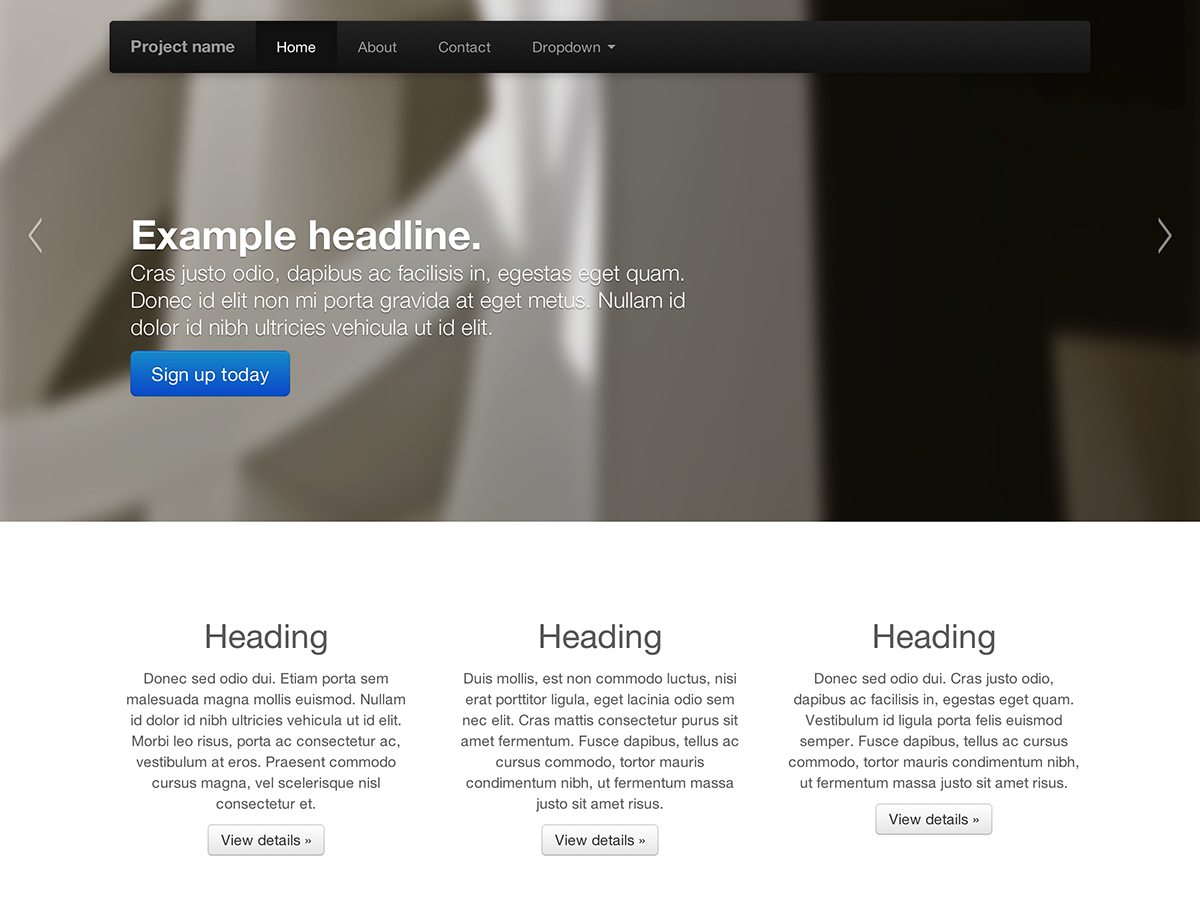
Carrusel jumbotron
Un riff más interactivo en el sitio de marketing básico que presenta un carrusel prominente.
¿Qué sigue?
Diríjase a los documentos para obtener información, ejemplos y fragmentos de código, o dé el siguiente salto y personalice Bootstrap para cualquier proyecto próximo.
Visite los documentos de Bootstrap Personalizar Bootstrap