1. Elŝutu
Antaŭ elŝuto, nepre havi kodredaktilon (ni rekomendas Sublime Text 2 ) kaj iom da funkciado de HTML kaj CSS. Ni ne trarigardos la fontdosierojn ĉi tie, sed ili estas elŝuteblaj. Ni koncentriĝos pri komenci kun la kompilitaj Bootstrap-dosieroj.
Elŝutu kompilita
Plej rapida maniero komenci: akiru la kompilitajn kaj minigitajn versiojn de niaj CSS, JS kaj bildoj. Neniuj dokumentoj aŭ originalaj fontdosieroj.
Elŝutu fonton
Akiru la originalajn dosierojn por ĉiuj CSS kaj JavaScript, kune kun loka kopio de la dokumentoj elŝutante la lastan version rekte de GitHub.
2. Dosiera strukturo
Ene de la elŝuto vi trovos la sekvajn dosierstrukturojn kaj enhavojn, logike grupigante komunajn valoraĵojn kaj disponigante ambaŭ kompilitajn kaj minigitajn variaĵojn.
Post elŝuto, malzipu la kunpremitan dosierujon por vidi la strukturon de (la kompilita) Bootstrap. Vi vidos ion tian:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glifikonoj - duonuloj . png └── glifikonoj - duonuloj - blankaj . png
Ĉi tiu estas la plej baza formo de Bootstrap: kompilitaj dosieroj por rapida uzokutimo en preskaŭ ajna retejo-projekto. Ni provizas kompilitajn CSS kaj JS ( bootstrap.*), same kiel kompilitajn kaj minigitajn CSS kaj JS ( bootstrap.min.*). La bilddosieroj estas kunpremitaj per ImageOptim , Mac-aplikaĵo por kunpremi PNG-ojn.
Bonvolu noti, ke ĉiuj JavaScript-kromaĵoj postulas jQuery esti inkluzivita.
3. Kio estas inkluzivita
Bootstrap estas ekipita per HTML, CSS kaj JS por ĉiaj aferoj, sed ili povas esti resumitaj per manpleno da kategorioj videblaj ĉe la supro de la dokumentado de Bootstrap .
Sekcioj de Dokumentoj
Skafaldo
Tutmondaj stiloj por la korpo por restarigi tipon kaj fonon, ligstilojn, kradsistemon kaj du simplajn aranĝojn.
Bazo CSS
Stiloj por komunaj HTML-elementoj kiel tipografio, kodo, tabeloj, formoj kaj butonoj. Ankaŭ inkluzivas Glifikonojn , bonegan eta ikonaron.
Komponentoj
Bazaj stiloj por komunaj interfacaj komponantoj kiel langetoj kaj piloloj, navbaro, atentigoj, paĝaj kaplinioj kaj pli.
JavaScript kromaĵojn
Simile al Komponentoj, ĉi tiuj JavaScript-kromaĵoj estas interagaj komponantoj por aferoj kiel konsiletoj, popovers, modaloj kaj pli.
Listo de komponantoj
Kune, la sekcioj de Komponantoj kaj JavaScript-kromaĵoj provizas la jenajn interfacajn elementojn:
- Butongrupoj
- Butonfalumoj
- Navigaciaj langetoj, piloloj kaj listoj
- Navbaro
- Etikedoj
- Insignoj
- Paĝaj kaplinioj kaj heroa unuo
- Bildetojn
- Atentigoj
- Progresaj stangoj
- Modaloj
- Dropdowns
- Konsiletoj
- Popovers
- Akordiono
- Karuselo
- Tajpu antaŭen
En estontaj gvidiloj, ni povas trairi ĉi tiujn komponantojn individue pli detale. Ĝis tiam, serĉu ĉiun el ĉi tiuj en la dokumentaro por informoj pri kiel uzi kaj personecigi ilin.
4. Baza HTML-ŝablono
Kun mallonga enkonduko en la enhavon ekster la vojo, ni povas koncentriĝi pri uzi Bootstrap. Por fari tion, ni uzos bazan HTML-ŝablonon, kiu inkluzivas ĉion, kion ni menciis en la Dosiera strukturo .
Nun, jen rigardu tipan HTML-dosieron :
- <!DOCTYPE html>
- <html>
- <kapo>
- <title> Bootstrap 101 Ŝablono </title>
- <meta name = "vidportujo" content = "width=device-width, initial-scale=1.0" >
- </kapo>
- <korpo>
- <h1> Saluton, mondo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </korpo>
- </html>
Por fari ĉi tion Bootstrapped ŝablono , simple inkluzivu la taŭgajn CSS kaj JS-dosierojn:
- <!DOCTYPE html>
- <html>
- <kapo>
- <title> Bootstrap 101 Ŝablono </title>
- <meta name = "vidportujo" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stilfolio" media = "ekrano" >
- </kapo>
- <korpo>
- <h1> Saluton, mondo! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </korpo>
- </html>
Kaj vi estas preta! Kun tiuj du dosieroj aldonitaj, vi povas komenci evoluigi ajnan retejon aŭ aplikaĵon kun Bootstrap.
5. Ekzemploj
Movu preter la baza ŝablono kun kelkaj ekzemplaj aranĝoj. Ni instigas homojn ripeti ĉi tiujn ekzemplojn kaj ne simple uzi ilin kiel finan rezulton.
-

Komenca ŝablono
Barebone HTML-dokumento kun ĉiuj Bootstrap CSS kaj JavaScript inkluzivita.
-

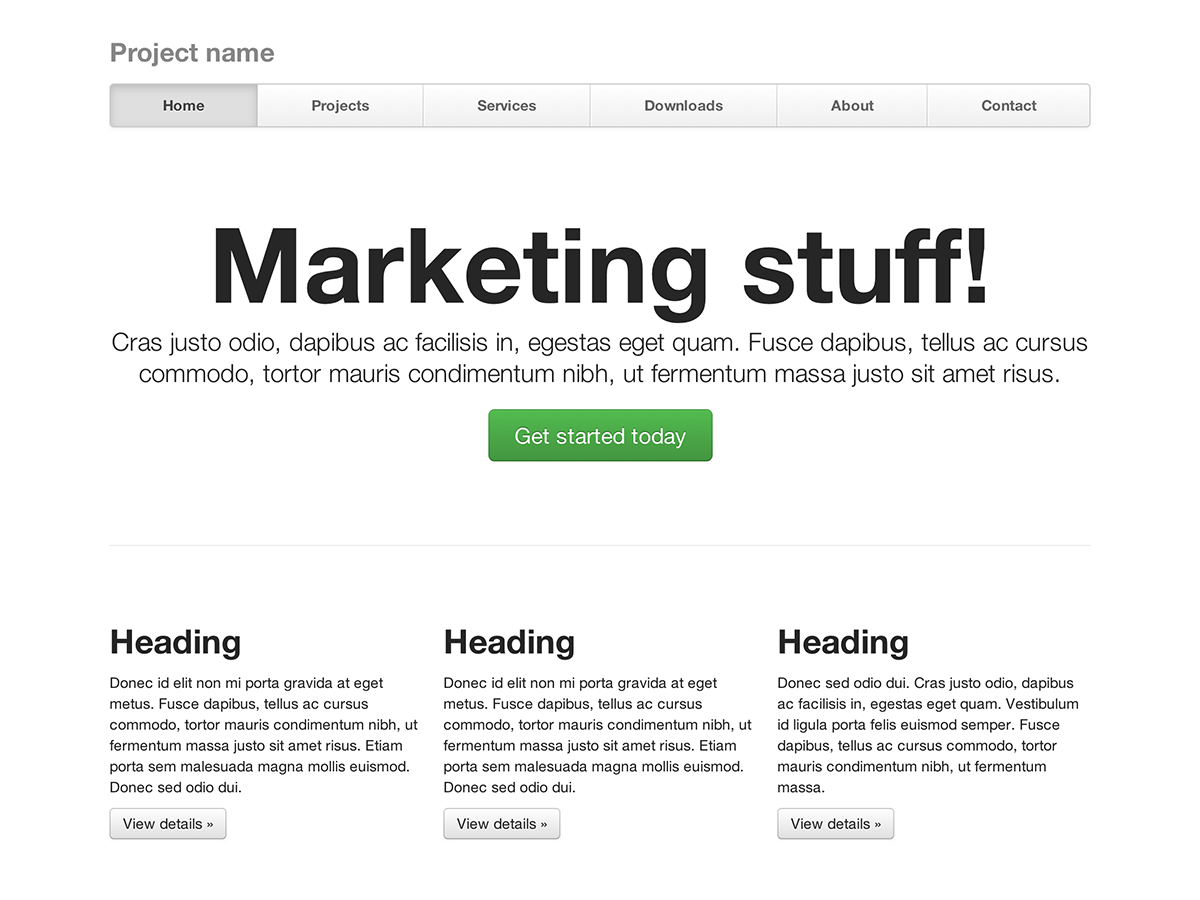
Baza merkatiga retejo
Havante herounuon por primara mesaĝo kaj tri subtenajn elementojn.
-

Fluida aranĝo
Uzas nian novan respondeman, fluidan kradsistemon por krei senjuntan likvan aranĝon.
-

Mallarĝa merkatado
Svelta, malpeza merkatika ŝablono por malgrandaj projektoj aŭ teamoj.
-

Pravigita nav
Merkata paĝo kun samlarĝaj navigaciaj ligiloj en modifita navigadbreto.
-

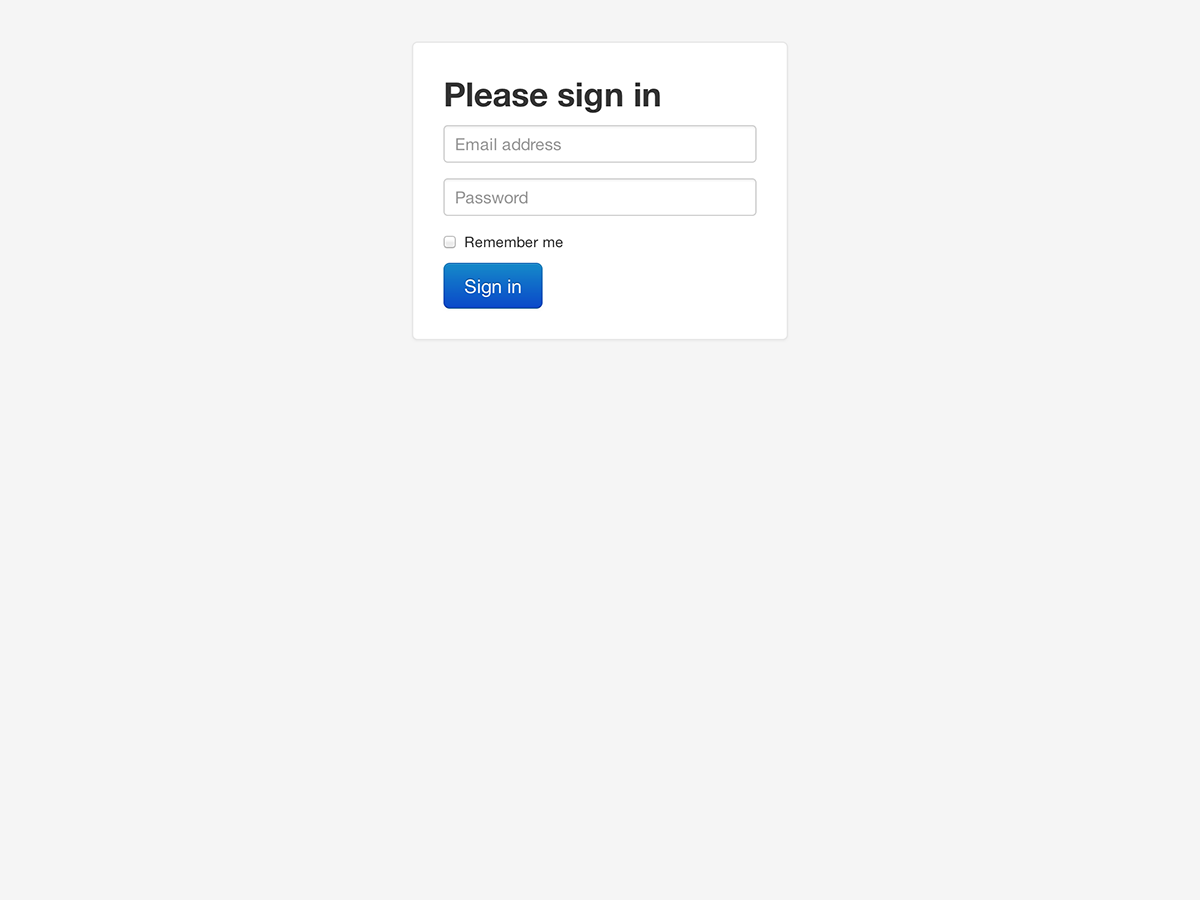
Ensaluti
Barebones subskribas en formo kun kutimaj, pli grandaj formaj kontroloj kaj fleksebla aranĝo.
-

Glueca piedlinio
Alpinglu fiksan altecan piedlinion al la fundo de la vidfenestro de la uzanto.
-

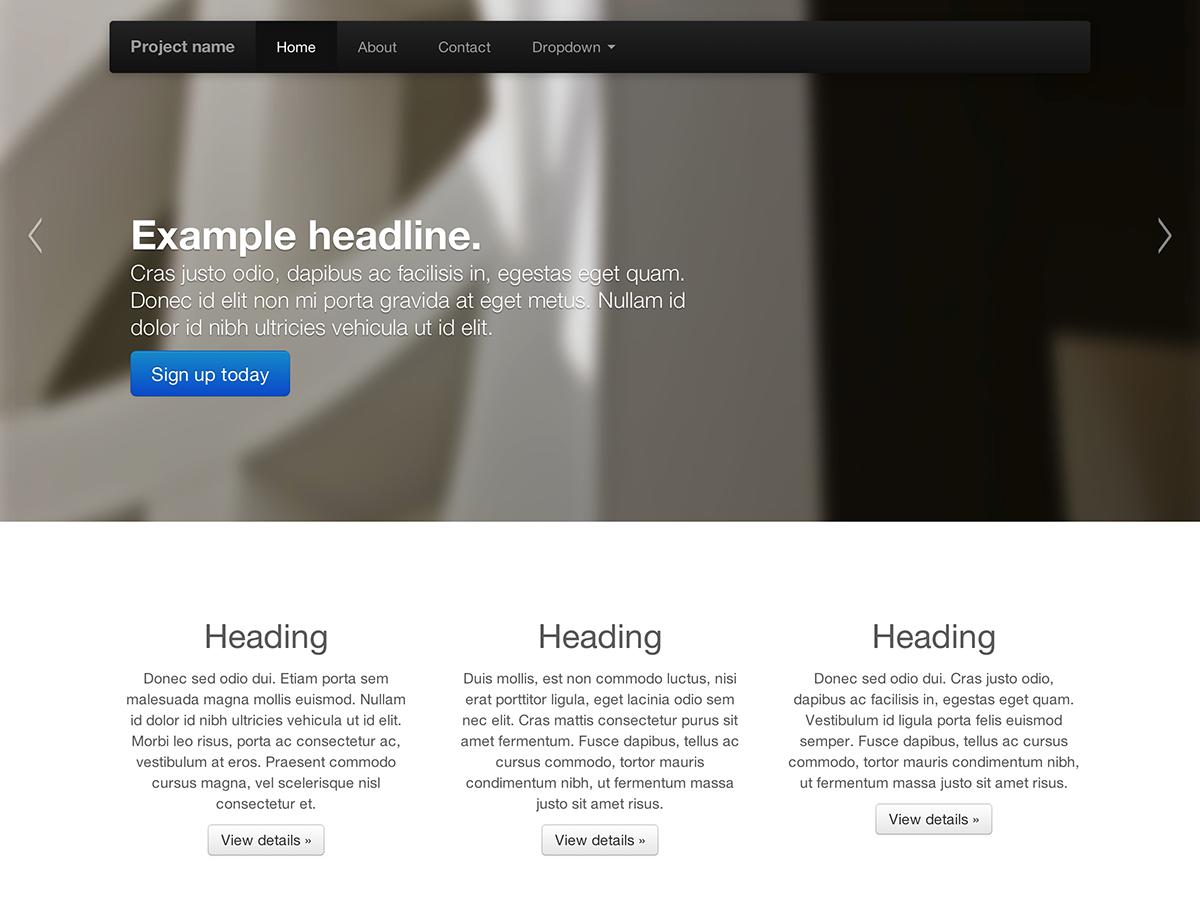
Karuselo jumbotron
Pli interaga riff sur la baza merkata retejo kun elstara karuselo.
Kio poste?
Iru al la dokumentoj por informoj, ekzemploj kaj kodaj fragmentoj, aŭ faru la sekvan salton kaj agordu Bootstrap por ajna venonta projekto.
Vizitu la dokumentojn de Bootstrap Agordu Bootstrap