1. Λήψη
Πριν από τη λήψη, βεβαιωθείτε ότι έχετε ένα πρόγραμμα επεξεργασίας κώδικα (συνιστούμε το Sublime Text 2 ) και κάποιες γνώσεις εργασίας HTML και CSS. Δεν θα περιηγηθούμε στα αρχεία πηγής εδώ, αλλά είναι διαθέσιμα για λήψη. Θα επικεντρωθούμε στο να ξεκινήσουμε με τα μεταγλωττισμένα αρχεία Bootstrap.
Η λήψη μεταγλωττίστηκε
Ο πιο γρήγορος τρόπος για να ξεκινήσετε: αποκτήστε τις μεταγλωττισμένες και ελαχιστοποιημένες εκδόσεις των CSS, JS και εικόνων μας. Δεν υπάρχουν έγγραφα ή πρωτότυπα αρχεία πηγής.
Πηγή λήψης
Λάβετε τα πρωτότυπα αρχεία για όλα τα CSS και JavaScript, μαζί με ένα τοπικό αντίγραφο των εγγράφων, κατεβάζοντας την πιο πρόσφατη έκδοση απευθείας από το GitHub.
2. Δομή αρχείου
Μέσα στη λήψη θα βρείτε την ακόλουθη δομή και περιεχόμενα αρχείων, ομαδοποιώντας λογικά κοινά στοιχεία και παρέχοντας μεταγλωττισμένες και ελαχιστοποιημένες παραλλαγές.
Μετά τη λήψη, αποσυμπιέστε τον συμπιεσμένο φάκελο για να δείτε τη δομή του (μεταγλωττισμένου) Bootstrap. Θα δείτε κάτι σαν αυτό:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── γλυφικά - ημίτονα - λευκά . png
Αυτή είναι η πιο βασική μορφή του Bootstrap: μεταγλωττισμένα αρχεία για γρήγορη χρήση σε κάθε σχεδόν έργο web. Παρέχουμε μεταγλωττισμένα CSS και JS ( bootstrap.*), καθώς και μεταγλωττισμένα και ελαχιστοποιημένα CSS και JS ( bootstrap.min.*). Τα αρχεία εικόνας συμπιέζονται χρησιμοποιώντας το ImageOptim , μια εφαρμογή Mac για τη συμπίεση PNG.
Λάβετε υπόψη ότι όλα τα πρόσθετα JavaScript απαιτούν τη συμπερίληψη jQuery.
3. Τι περιλαμβάνεται
Το Bootstrap είναι εξοπλισμένο με HTML, CSS και JS για όλα τα είδη, αλλά μπορούν να συνοψιστούν με μια χούφτα κατηγορίες που είναι ορατές στην κορυφή της τεκμηρίωσης του Bootstrap .
Ενότητες Εγγράφων
Σκαλωσιά
Καθολικά στυλ για το σώμα για επαναφορά τύπου και φόντου, στυλ συνδέσμων, σύστημα πλέγματος και δύο απλές διατάξεις.
Βάση CSS
Στυλ για κοινά στοιχεία HTML όπως τυπογραφία, κώδικας, πίνακες, φόρμες και κουμπιά. Περιλαμβάνει επίσης Glyphicons , ένα υπέροχο μικρό σετ εικονιδίων.
Συστατικά
Βασικά στυλ για κοινά στοιχεία διεπαφής όπως καρτέλες και χάπια, γραμμή πλοήγησης, ειδοποιήσεις, κεφαλίδες σελίδας και άλλα.
Πρόσθετα JavaScript
Παρόμοια με τα Components, αυτά τα πρόσθετα JavaScript είναι διαδραστικά στοιχεία για πράγματα όπως συμβουλές εργαλείων, popovers, modals και άλλα.
Κατάλογος εξαρτημάτων
Μαζί, οι ενότητες Components και plugins JavaScript παρέχουν τα ακόλουθα στοιχεία διεπαφής:
- Ομάδες κουμπιών
- Αναπτυσσόμενα κουμπιά
- Καρτέλες πλοήγησης, χάπια και λίστες
- Navbar
- Ετικέτες
- Σήματα
- Κεφαλίδες σελίδας και ενότητα ηρώων
- Μικρογραφίες
- Ειδοποιήσεις
- Μπάρες προόδου
- Modals
- Αναπτυσσόμενα
- Συμβουλές εργαλείων
- Popovers
- Ακορντεόν
- Στροβιλοδρόμιο
- πληκτρολογήστε
Σε μελλοντικούς οδηγούς, μπορούμε να περιηγηθούμε σε αυτά τα εξαρτήματα ξεχωριστά με περισσότερες λεπτομέρειες. Μέχρι τότε, αναζητήστε καθένα από αυτά στην τεκμηρίωση για πληροφορίες σχετικά με τον τρόπο χρήσης και προσαρμογής τους.
4. Βασικό πρότυπο HTML
Με μια σύντομη εισαγωγή στο περιεχόμενο, μπορούμε να επικεντρωθούμε στη χρήση του Bootstrap. Για να το κάνουμε αυτό, θα χρησιμοποιήσουμε ένα βασικό πρότυπο HTML που περιλαμβάνει όλα όσα αναφέραμε στη δομή Αρχείο .
Τώρα, ορίστε μια ματιά σε ένα τυπικό αρχείο HTML :
- <!DOCTYPE html>
- <html>
- <κεφάλι>
- Πρότυπο < title> Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <σώμα>
- <h1> Γεια σου, κόσμος! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- </body>
- </html>
Για να γίνει αυτό ένα πρότυπο Bootstrapped , απλώς συμπεριλάβετε τα κατάλληλα αρχεία CSS και JS:
- <!DOCTYPE html>
- <html>
- <κεφάλι>
- Πρότυπο < title> Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <σώμα>
- <h1> Γεια σου, κόσμος! </h1>
- <script src = "https://code.jquery.com/jquery.js" </script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Και είσαι έτοιμος! Με αυτά τα δύο αρχεία που προστίθενται, μπορείτε να ξεκινήσετε να αναπτύσσετε οποιονδήποτε ιστότοπο ή εφαρμογή με το Bootstrap.
5. Παραδείγματα
Μετακινηθείτε πέρα από το βασικό πρότυπο με μερικά παραδείγματα διάταξης. Ενθαρρύνουμε τους ανθρώπους να επαναλάβουν αυτά τα παραδείγματα και να μην τα χρησιμοποιήσουν απλώς ως τελικό αποτέλεσμα.
-

Πρότυπο εκκίνησης
Ένα έγγραφο HTML barebones με όλα τα Bootstrap CSS και JavaScript που περιλαμβάνονται.
-

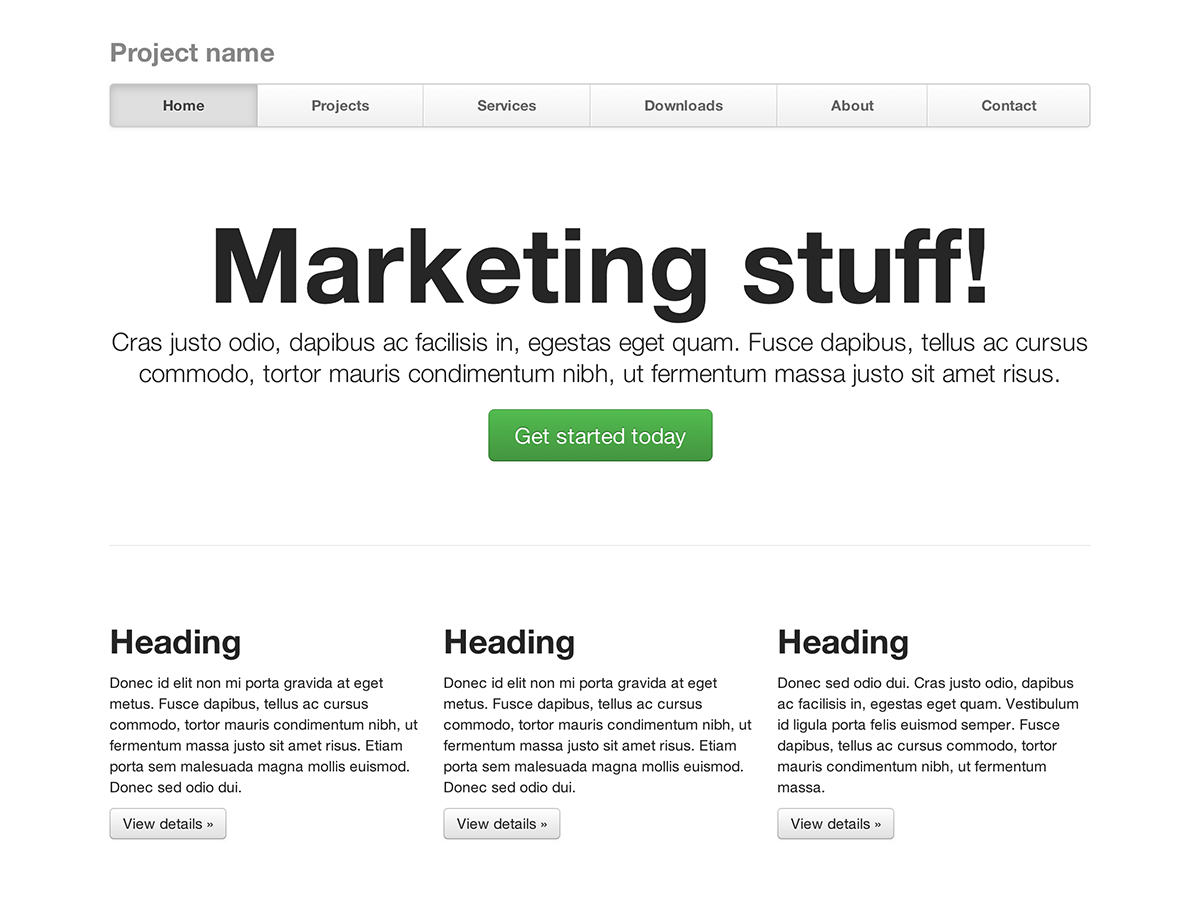
Βασικός ιστότοπος μάρκετινγκ
Διαθέτει μονάδα ήρωα για ένα κύριο μήνυμα και τρία υποστηρικτικά στοιχεία.
-

Ρευστή διάταξη
Χρησιμοποιεί το νέο μας σύστημα απόκρισης, υγρού πλέγματος για να δημιουργήσει μια απρόσκοπτη διάταξη υγρών.
-

Στενό μάρκετινγκ
Λεπτό, ελαφρύ πρότυπο μάρκετινγκ για μικρά έργα ή ομάδες.
-

Δικαιολογημένο nav
Σελίδα μάρκετινγκ με συνδέσμους πλοήγησης ίσου πλάτους σε μια τροποποιημένη γραμμή πλοήγησης.
-

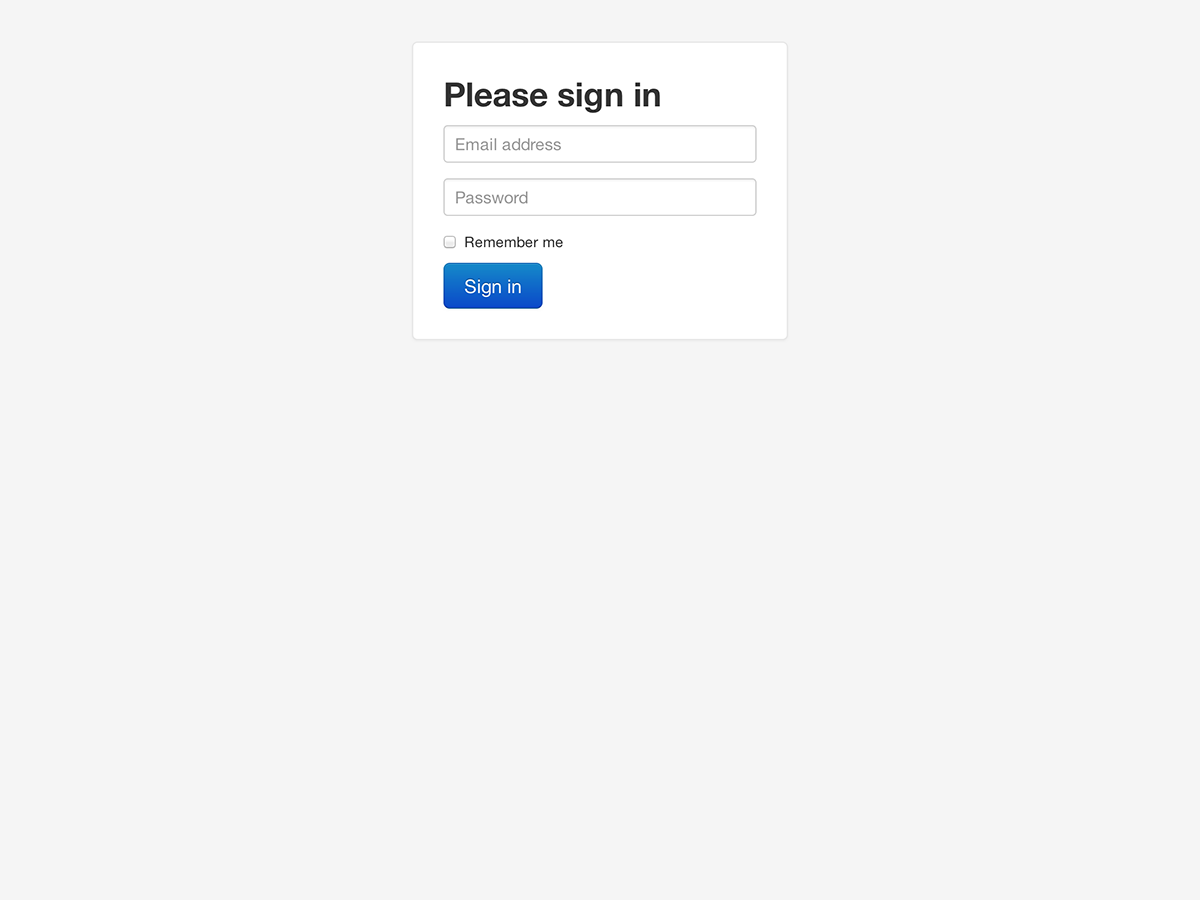
Συνδεθείτε
Οι Barebones υπογράφουν σε μορφή με προσαρμοσμένα, μεγαλύτερα στοιχεία ελέγχου φόρμας και ευέλικτη διάταξη.
-

Κολλώδες υποσέλιδο
Καρφιτσώστε ένα υποσέλιδο σταθερού ύψους στο κάτω μέρος της θύρας προβολής του χρήστη.
-

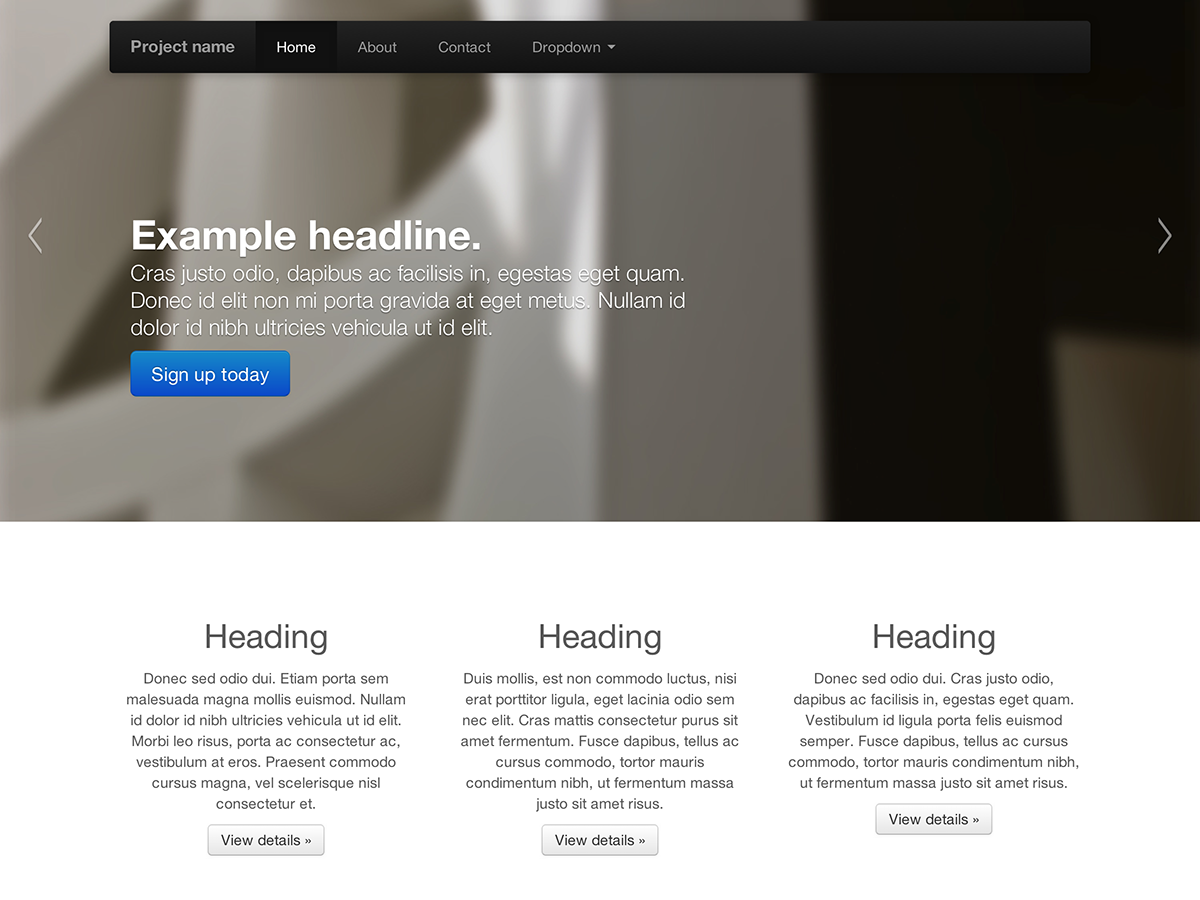
Καρουζέλ jumbotron
Ένα πιο διαδραστικό riff στον βασικό ιστότοπο μάρκετινγκ που διαθέτει ένα περίοπτο καρουζέλ.
Ποιο είναι το επόμενο?
Μεταβείτε στα έγγραφα για πληροφορίες, παραδείγματα και αποσπάσματα κώδικα ή κάντε το επόμενο άλμα και προσαρμόστε το Bootstrap για οποιοδήποτε επερχόμενο έργο.
Επισκεφτείτε τα έγγραφα Bootstrap Προσαρμόστε το Bootstrap