ފަށަންވީ ގޮތް
ބޫޓްސްޓްރެޕްގެ އޯވަރވިއުއެއް، ޑައުންލޯޑްކޮށް ބޭނުންކުރާނެ ގޮތާއި، އަސާސީ ޓެމްޕްލޭޓްތަކާއި މިސާލުތަކާއި، އަދިވެސް އެތައް ކަމެއް.
ބޫޓްސްޓްރެޕްގެ އޯވަރވިއުއެއް، ޑައުންލޯޑްކޮށް ބޭނުންކުރާނެ ގޮތާއި، އަސާސީ ޓެމްޕްލޭޓްތަކާއި މިސާލުތަކާއި، އަދިވެސް އެތައް ކަމެއް.
ބޫޓްސްޓްރެޕް (މިހާރު v3.4.1) ގައި އަވަހަށް ފަށައިގަތުމަށް ފަސޭހަ މަދު ގޮތްތަކެއް ހުރިއިރު، ކޮންމެ ގޮތެއް ވެސް ތަފާތު ހުނަރު ލެވެލްއަކާއި ޔޫސް ކޭސްއަކަށް ކަމުދާ ގޮތަކަށެވެ. ތިމާގެ ވަކި ބޭނުންތަކަށް އެކަށީގެންވާ އެއްޗެއް ބަލާލުމަށް ކިޔައި ނިންމާލާށެވެ.
ސީއެސްއެސް، ޖާވާސްކްރިޕްޓް، އަދި ފޮންޓްތައް ކޮމްޕައިލްކޮށް މިނިފައިޑް ކުރުން. އެއްވެސް ޑޮކްސް ނުވަތަ އަސްލު ސޯސް ފައިލްތަކެއް ހިމަނާފައެއް ނުވެއެވެ.
ސޯސް ލެސް، ޖާވާސްކްރިޕްޓް، އަދި ފޮންޓް ފައިލްތަކާއި، އަޅުގަނޑުމެންގެ ޑޮކްސްތަކާއެކު. ލެސް ކޮމްޕައިލަރ އާއި ކޮންމެވެސް ސެޓަޕް އެއް ބޭނުންވެއެވެ.
ރޭލްސް، ކޮމްޕަސް، ނުވަތަ ސާސް އެކަނި ޕްރޮޖެކްޓްތަކުގައި ފަސޭހައިން ހިމެނުމަށްޓަކައި ބޫޓްސްޓްރެޕް ލެސް އިން ސާސް އަށް ޕޯޓްކޮށްފައިވެ އެވެ .
ބޫޓްސްޓްރެޕްގެ ސީއެސްއެސް އަދި ޖާވާސްކްރިޕްޓް އަށް ސީޑީއެން ސަޕޯޓް އޯވަރ އެޓް jsDelivr ގެ ފޯލްކްސް އޯވަރ ކޮށްދެއެވެ. ހަމައެކަނި މި jsDelivr ލިންކްތައް ބޭނުން ކުރާށެވެ.
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>އަދި ބަވަރ ބޭނުންކޮށްގެން ބޫޓްސްޓްރެޕްގެ ލެސް، ސީއެސްއެސް، ޖާވާސްކްރިޕްޓް، އަދި ފޮންޓްތައް އިންސްޓޯލްކޮށް މެނޭޖް ކުރެވޭނެއެވެ :
bower install bootstrapއަދި npm ބޭނުންކޮށްގެން ބޫޓްސްޓްރަޕް އިންސްޓޯލް ކުރެވޭނެ :
npm install bootstrap@3require('bootstrap')ބޫޓްސްޓްރެޕްގެ ހުރިހާ ޖީކުއަރީ ޕްލަގިންސްތަކެއް ޖޭކުއަރީ އޮބްޖެކްޓަށް ލޯޑް ކުރާނެއެވެ. ޚުދު bootstrapމޮޑިއުލުން އެއްވެސް އެއްޗެއް އެކްސްޕޯޓް ނުކުރެއެވެ. /js/*.jsޕެކޭޖުގެ މަތީ ފެންވަރުގެ ޑައިރެކްޓަރީގެ ދަށުން ފައިލްތައް ލޯޑްކޮށްގެން ބޫޓްސްޓްރެޕްގެ ޖީކުއަރީ ޕްލަގިންސްތައް ވަކިވަކިން މެނުއަލްކޮށް ލޯޑް ކުރެވޭނެއެވެ .
ބޫޓްސްޓްރެޕް'ސް package.jsonގައި ތިރީގައިވާ ކީތަކުގެ ދަށުން އިތުރު ބައެއް މެޓަޑޭޓާތައް ހިމެނެއެވެ.
less- ބޫޓްސްޓްރެޕްގެ މައިގަނޑު ލެސް ސޯސް ފައިލް އަށް ދާ މަގުstyle- ޑިފޯލްޓް ސެޓިންގސް ބޭނުންކޮށްގެން ޕްރީކޮމްޕައިލްކޮށްފައިވާ ބޫޓްސްޓްރެޕްގެ ނޮން މިނިފައިޑް ސީއެސްއެސް އަށް ދާ މަގު (ކަސްޓަމައިޒޭޝަން ނެތް)އަދި ކޮމްޕޯސަރ ބޭނުންކޮށްގެން ބޫޓްސްޓްރެޕްގެ ލެސް، ސީއެސްއެސް، ޖާވާސްކްރިޕްޓް، އަދި ފޮންޓްތައް އިންސްޓޯލްކޮށް މެނޭޖް ކުރެވޭނެއެވެ :
composer require twbs/bootstrapބޫޓްސްޓްރެޕް އިން ސީއެސްއެސް ވެންޑަރ ޕްރިފިކްސްތަކާ މުއާމަލާތް ކުރުމަށް އޮޓޯޕްރިފިކްސަރ ބޭނުން ކުރެއެވެ . ބޫޓްސްޓްރެޕް އޭގެ ލެސް/ސާސް ސޯސް އިން ކޮމްޕައިލް ކުރަމުންދާނަމަ އަދި އަޅުގަނޑުމެންގެ ގްރަންޓްފައިލް ބޭނުން ނުކުރާނަމަ، ބިލްޑް ޕްރޮސެސްއަށް އޮޓޯޕްރިފިކްސަރ އަމިއްލައަށް އިންޓަގްރޭޓް ކުރަން ޖެހޭނެއެވެ. ޕްރީކޮމްޕައިލްޑް ބޫޓްސްޓްރެޕް ބޭނުންކުރާނަމަ ނުވަތަ އަޅުގަނޑުމެންގެ ގްރަންޓްފައިލް ބޭނުންކުރާނަމަ، މިކަމާ ކަންބޮޑުވާން ނުޖެހޭނެ ސަބަބަކީ އޮޓޯޕްރިފިކްސަރ އަޅުގަނޑުމެންގެ ގްރަންޓްފައިލްގައި މިހާރުވެސް އިންޓަގްރޭޓް ކުރެވިފައިވާތީއެވެ.
ބޫޓްސްޓްރެޕް ދެ ގޮތަކަށް ޑައުންލޯޑް ކުރެވޭއިރު، އޭގެ ތެރެއިން ތިރީގައިވާ ޑައިރެކްޓަރީތަކާއި ފައިލްތައް ފެންނާނެ ކަމަށާއި، އާންމު ވަސީލަތްތައް ލޮޖިކަލީ ގްރޫޕްކޮށް، ކޮމްޕައިލް ކުރެވިފައިވާ އަދި މިނިފައިޑް ވެރިއޭޝަންތައް ވެސް ފޯރުކޮށްދޭނެ ކަމަށެވެ.
ސްޓާޓަރ ޓެމްޕްލޭޓްގައިވާ ފަދައިން ހުރިހާ ޖާވާސްކްރިޕްޓް ޕްލަގިންތަކެއްގައި ޖީކުއަރީ ހިމަނަން ޖެހޭކަން ފާހަގަކުރަމެވެ . ޖޭކުއަރީގެ ކޮން ވަރޝަންތަކަށް ސަޕޯޓް ކުރެވޭތޯ ބަލަން އަޅުގަނޑުމެންގެ ކޮންސަލްޓް ކުރާށެވެ.bower.json
ޑައުންލޯޑް ކޮށްލުމަށްފަހު ކޮމްޕްރެސް ކޮށްފައިވާ ފޯލްޑަރ އަންޒިޕް ކޮށްލުމުން (ކޮމްޕައިލް ކުރެވިފައިވާ) ބޫޓްސްޓްރެޕްގެ ސްޓްރަކްޗަރ ފެންނާނެއެވެ. މިކަހަލަ އެއްޗެއް ފެންނާނެއެވެ:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2މިއީ ބޫޓްސްޓްރެޕްގެ އެންމެ އަސާސީ ގޮތް: ގާތްގަނޑަކަށް ކޮންމެ ވެބް ޕްރޮޖެކްޓެއްގައި ވެސް އަވަހަށް ޑްރޮޕް-އިން ބޭނުން ކުރުމަށް ޕްރީކޮމްޕައިލްޑް ފައިލްތައް. އަޅުގަނޑުމެން ކޮމްޕައިލްޑް ސީއެސްއެސް އަދި ޖޭއެސް ( bootstrap.*) ގެ އިތުރުން ކޮމްޕައިލްކޮށް މިނިފައިޑް ސީއެސްއެސް އަދި ޖޭއެސް ( bootstrap.min.*) ފޯރުކޮށްދެމެވެ. ސީއެސްއެސް ސޯސް މެޕްސް ( bootstrap.*.map) ވަކި ބްރައުޒަރތަކުގެ ޑިވެލޮޕަރ ޓޫލްތަކާއެކު ބޭނުންކުރުމަށް ލިބެން ހުރެއެވެ. ގްލައިފިކޮންސްގެ ފޮންޓްތައް ހިމެނޭއިރު، އިޚްތިޔާރީ ބޫޓްސްޓްރެޕް ތީމް ވެސް ހިމެނެ އެވެ.
ބޫޓްސްޓްރެޕް ސޯސް ކޯޑް ޑައުންލޯޑްގައި ޕްރީކޮމްޕައިލްޑް ސީއެސްއެސް، ޖާވާސްކްރިޕްޓް، އަދި ފޮންޓް އެސެޓްސް އާއި ސޯސް ލެސް، ޖާވާސްކްރިޕްޓް، އަދި ޑޮކިއުމަންޓޭޝަން ހިމެނެއެވެ. އިތުރަށް ވަކިން ޚާއްޞަކޮށް، ތިރީގައި މިވާ ކަންކަމާއި އަދިވެސް އެތައް ކަމެއް ހިމެނެއެވެ.
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/less/, js/, އަދި އަކީ fonts/އަޅުގަނޑުމެންގެ ސީއެސްއެސް، ޖޭއެސް، އަދި އައިކޮން ފޮންޓްތަކުގެ ސޯސް ކޯޑް (އެއީ ތަރުތީބުން) އެވެ. މި dist/ފޯލްޑަރުގައި މަތީގައިވާ ޕްރީކޮމްޕައިލްޑް ޑައުންލޯޑް ބައިގައި ލިސްޓްކޮށްފައިވާ ހުރިހާ އެއްޗެއް ހިމެނެއެވެ. މި docs/ފޯލްޑަރުގައި އަޅުގަނޑުމެންގެ ޑޮކިއުމަންޓޭޝަންގެ ސޯސް ކޯޑް، އަދި examples/ބޫޓްސްޓްރެޕް ބޭނުންކުރުމުގެ ސޯސް ކޯޑް ހިމެނެއެވެ. އެއަށްވުރެ މާ ބޮޑަށް، ހިމެނޭ އެހެން އެއްވެސް ފައިލަކުން ޕެކޭޖްތަކާއި، ލައިސަންސްގެ މައުލޫމާތާއި، ޑިވެލޮޕްމަންޓަށް ސަޕޯޓް ފޯރުކޮށްދެއެވެ.
ބޫޓްސްޓްރެޕް އިން އޭގެ ބިލްޑް ސިސްޓަމަށް ގްރަންޓް ބޭނުންކުރާއިރު ، ފްރޭމްވޯކާއި އެކު މަސައްކަތް ކުރުމަށް ފަސޭހަ ގޮތްތަކެއް އެކުލެވިގެންވެ އެވެ. އެއީ އަޅުގަނޑުމެންގެ ކޯޑް ކޮމްޕައިލްކޮށް، ޓެސްޓްތައް ހިންގާ ގޮތާއި، އަދިވެސް އެތައް ކަމެއް.
ގްރަންޓް އިންސްޓޯލް ކުރުމަށްޓަކައި ފުރަތަމަ ޑައުންލޯޑްކޮށް އިންސްޓޯލް ކުރަން ޖެހޭނީ node.js (އޭގައި npm ހިމެނޭ) އެވެ. npm އަކީ ނޯޑް ޕެކޭޖް ކުރެވިފައިވާ މޮޑިއުލްތަކުގެ މާނަ ކަމަށާއި، މިއީ node.js މެދުވެރިކޮށް ޑިވެލޮޕްމަންޓް ޑިޕެންޑެންސީތައް މެނޭޖް ކުރެވޭނެ ގޮތެކެވެ.
ދެން، ކޮމާންޑް ލައިނުން:grunt-cliގްލޯބަލް ކޮށް npm install -g grunt-cli./bootstrap/ޑައިރެކްޓަރީއަށް ގޮސް، ދެން ދުއްވާލާށެވެ npm install. npm އިން package.jsonފައިލް ބަލާފައި އެތަނުގައި ލިސްޓްކޮށްފައިވާ ބޭނުންވާ ލޯކަލް ޑިޕެންޑެންސީތައް އޮޓޮމެޓިކުން އިންސްޓޯލް ކުރާނެއެވެ.ނިމުމުން ކޮމާންޑް ލައިނުން ފޯރުކޮށްދޭ އެކިއެކި ގްރަންޓް ކޮމާންޑްތައް ހިންގޭނެއެވެ.
grunt dist(ހަމައެކަނި ސީއެސްއެސް އަދި ޖާވާސްކްރިޕްޓް ކޮމްޕައިލް ކުރައްވާ)/dist/ކޮމްޕައިލްކޮށް މިނިފައިޑް ސީއެސްއެސް އަދި ޖާވާސްކްރިޕްޓް ފައިލްތަކާއެކު ޑައިރެކްޓަރީ ރީޖެނެރޭޓް ކުރެއެވެ . ބޫޓްސްޓްރެޕް ޔޫޒަރެއްގެ ގޮތުގައި މިއީ އާންމުކޮށް ބޭނުންވާ ކޮމާންޑެވެ.
grunt watch(ބެލުން)ލެސް ސޯސް ފައިލްތައް ބަލާ، ބަދަލެއް ސޭވް ކުރާ ކޮންމެ ފަހަރަކު އޮޓޮމެޓިކުން ސީއެސްއެސް އަށް އަލުން ކޮމްޕައިލް ކުރެއެވެ.
grunt test(ޓެސްޓްތައް ހިންގާ)ޖޭއެސްއެޗްއިންޓް ހިންގައި ކިއުޔުނިޓް ޓެސްޓްތައް ރިއަލް ބްރައުޒާތަކުގައި ހިންގަނީ ކަރްމާގެ ސަބަބުންނެވެ .
grunt docs(ޑޮކްސް އެސެޓްސް ބިލްޑް އެންޑް ޓެސްޓް ކުރުން)މެދުވެރިކޮށް ޑޮކިއުމަންޓޭޝަން ލޯކަލްކޮށް ހިންގާއިރު ބޭނުންކުރާ ސީއެސްއެސް، ޖާވާސްކްރިޕްޓް، އަދި އެހެނިހެން އެސެޓްތައް ބިލްޑްކޮށް ޓެސްޓްކުރެއެވެ bundle exec jekyll serve.
grunt(މުޅިން ހުރިހާ ކަމެއް ބިނާކޮށް ޓެސްޓްތައް ހިންގާ)ސީއެސްއެސް އަދި ޖާވާސްކްރިޕްޓް ކޮމްޕައިލްކޮށް މިނިފައިކޮށް، ޑޮކިއުމަންޓޭޝަން ވެބްސައިޓް ބިލްޑްކޮށް، ޑޮކްސްތަކާ ދެކޮޅަށް އެޗްޓީއެމްއެލް5 ވެލިޑޭޓަރ ހިންގައި، ކަސްޓަމައިޒާ އެސެޓްތައް ރީޖެނެރޭޓްކޮށް، އަދިވެސް އެތައް ކަމެއް. ބޭނުންވަނީ ޖެކިލް އެވެ . އާންމުކޮށް ބޭނުންވަނީ ހަމައެކަނި ބޫޓްސްޓްރެޕް ޚުދު ހެކް ކުރަމުންދާނަމައެވެ.
ޑިޕެންޑެންސީތައް އިންސްޓޯލް ކުރުމުގައި ނުވަތަ ގްރަންޓް ކޮމާންޑްތައް ހިންގުމުގައި މައްސަލަތަކެއް ދިމާވެއްޖެނަމަ، ފުރަތަމަ /node_modules/npm އިން އުފައްދާ ޑައިރެކްޓަރީ ޑިލީޓް ކުރާށެވެ. ދެން، އަލުން ހިންގާށެވެ npm install.
މި އަސާސީ އެޗްޓީއެމްއެލް ޓެމްޕްލޭޓުން ފެށިގެން، ނުވަތަ މި މިސާލުތައް ބަދަލުކޮށްލާށެވެ . އަޅުގަނޑުމެން އުންމީދު ކުރަނީ އަޅުގަނޑުމެންގެ ޓެމްޕްލޭޓްތަކާއި މިސާލުތައް ކަސްޓަމައިޒްކޮށް، ތިޔަބޭފުޅުންގެ ބޭނުންތަކަށް އެޑެޕްޓް ކުރާނެ ކަމަށް.
އެންމެ ކުޑަމިނުން ބޫޓްސްޓްރެޕް ޑޮކިއުމަންޓަކާއެކު މަސައްކަތް ފެށުމަށްޓަކައި ތިރީގައިވާ އެޗްޓީއެމްއެލް ކޮޕީ ކުރާށެވެ.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>މަތީގައިވާ އަސާސީ ޓެމްޕްލޭޓްގެ މައްޗަށް ބޫޓްސްޓްރެޕްގެ އެތައް ކޮމްޕޯނެންޓްތަކަކާއެކު ބިލްޑް ކުރާށެވެ. އަޅުގަނޑުމެން ބާރުއަޅަނީ ތިޔަބޭފުޅުންގެ ވަކިވަކި ޕްރޮޖެކްޓްތަކުގެ ބޭނުންތަކަށް ބޫޓްސްޓްރެޕް ކަސްޓަމައިޒްކޮށް އެޑެޕްޓް ކުރުމަށް.
ތިރީގައިވާ ކޮންމެ މިސާލެއްގެ ސޯސް ކޯޑް ހޯއްދަވާނީ ބޫޓްސްޓްރެޕް ރިޕޮޒިޓަރީ ޑައުންލޯޑްކޮށްގެންނެވެ . މިސާލުތައް docs/examples/ޑައިރެކްޓަރީން ލިބިވަޑައިގަންނަވާނެއެވެ.

އަސާސީ ކަންތައްތައް ނޫން އެހެން އެއްޗެއް: ކޮމްޕައިލް ކޮށްފައިވާ ސީއެސްއެސް އާއި ޖާވާސްކްރިޕްޓް އެކުގައި ކޮންޓެއިނަރެއް.

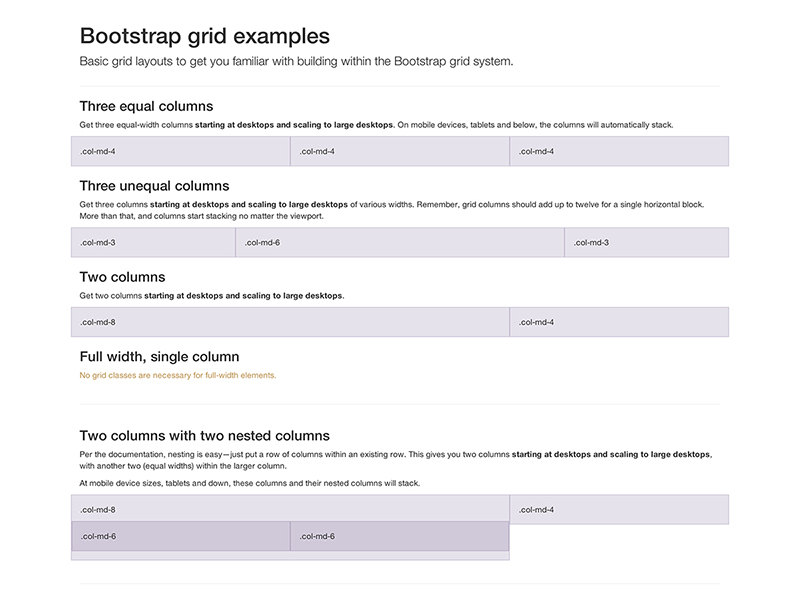
ހަތަރު ޓިއަރ އާއި އެކު ގްރިޑް ލޭއައުޓްތަކުގެ އެތައް މިސާލެއް، ނެސްޓިންގ، އަދި އެހެނިހެން ކަންކަން.

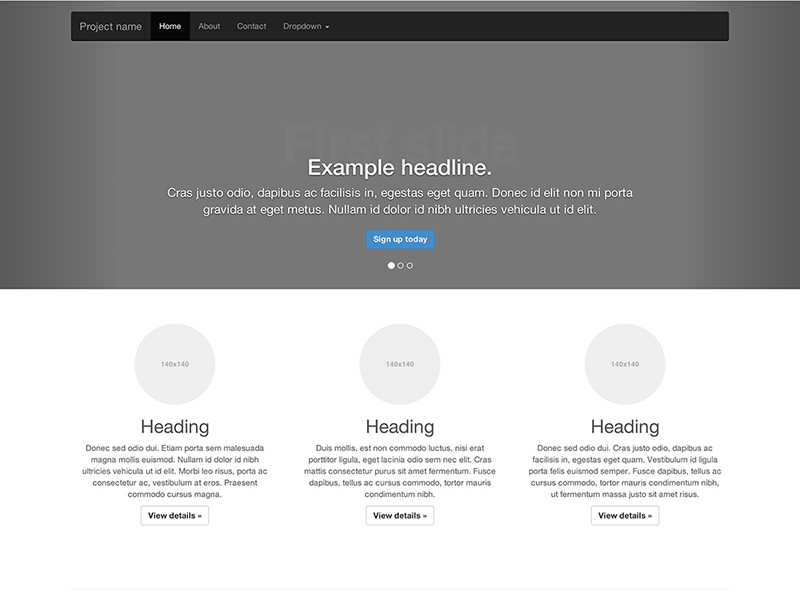
ނަވްބާރ އާއި ކެރޮސެލް ކަސްޓަމައިޒްކޮށްލުމަށްފަހު، އާ ބައެއް ކޮމްޕޯނެންޓްތައް އިތުރުކޮށްލާށެވެ.

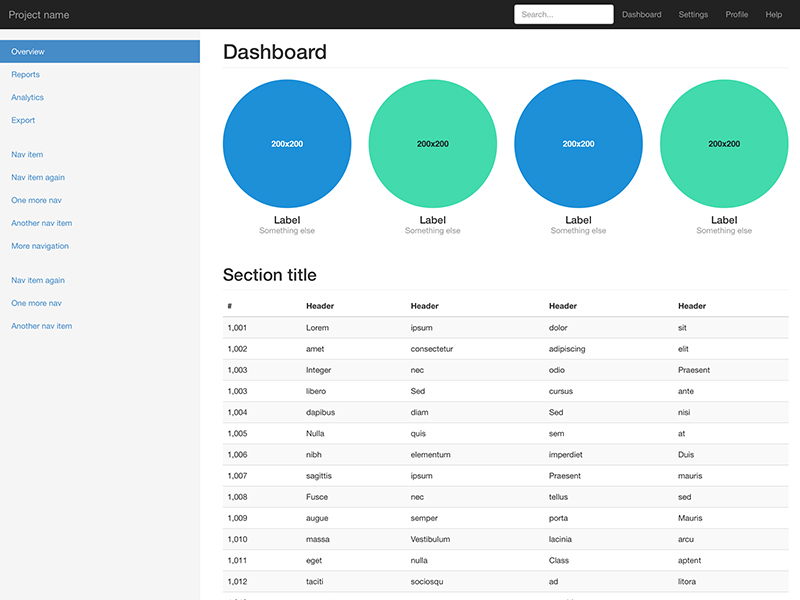
ފިކްސްޑް ސައިޑްބާރ އާއި ނަވްބާރ އާއި އެކު އެޑްމިން ޑޭޝްބޯޑަކަށް ބޭނުންވާ އަސާސީ ސްޓްރަކްޗަރ.

ޖަސްޓިފައިޑް ލިންކްތަކާއެކު ކަސްޓަމް ނަވްބާރެއް އުފެއްދުން. ހެޑްސް އަޕް! މާ ސަފާރީ ފްރެންޑްލީއެއް ނޫނެވެ.

އަޅުގަނޑުމެންގެ ޑޮކްސް އަށް ބޫޓްސްޓްރެޕްގެ ރެސްޕޮންސިވިޓީ ފަސޭހައިން ޑިސެބިލް ކޮށްލާށެވެ .
ބޫޓްލިންޓަކީ ރަސްމީ ބޫޓްސްޓްރެޕް އެޗްޓީއެމްއެލް ލިންޓަރ ޓޫލް އެވެ. އެއީ ބޫޓްސްޓްރެޕް ބޭނުންކުރާ ވެބްޕޭޖްތަކުގައި އާންމުކޮށް ހުންނަ އެޗްޓީއެމްއެލް ގޯސްތަކެއް ހުރިތޯ އޮޓޮމެޓިކުން ޗެކްކޮށްދެނީ ފުދޭވަރަކަށް "ވެނީލާ" ގޮތަކަށެވެ. ވެނީލާ ބޫޓްސްޓްރެޕްގެ ކޮމްޕޯނެންޓްތައް/ވިޖެޓްތަކުގައި ޑީއޯއެމްގެ އެމީހުންގެ ބައިތައް ވަކި ސްޓްރަކްޗަރތަކަށް ތަބާވާން ޖެހެއެވެ. ބޫޓްލިންޓުން ބޫޓްސްޓްރެޕް ކޮމްޕޯނެންޓްތަކުގެ އިންސްޓޭންސްތަކުގައި ރަނގަޅަށް ސްޓްރަކްޗަރ ކުރެވިފައިވާ އެޗްޓީއެމްއެލް ހުރިތޯ ޗެކްކުރެއެވެ. އާންމު އެއްވެސް ގޯހެއްގެ ސަބަބުން ޕްރޮޖެކްޓްގެ ޑިވެލޮޕްމަންޓް ލަސްނުވާނެ ގޮތަށް ބޫޓްސްޓްރެޕް ވެބް ޑިވެލޮޕްމަންޓް ޓޫލްޗޭންއަށް ބޫޓްލިންޓް އިތުރުކުރުމަށް ވިސްނާށެވެ.
ބޫޓްސްޓްރެޕްގެ ތަރައްގީއާ ބެހޭ މައުލޫމާތު ލިބި، މި އެހީތެރި ވަސީލަތްތަކުން މުޖުތަމައުއާ ހަމައަށް ވާސިލްވުން.
irc.freenode.netސަރވަރގައި، ##bootstrap ޗެނަލްގައި ، IRC ބޭނުންކޮށްގެން އެކުވެރި ބޫޓްސްޓްރެޕަރުންނާ ޗެޓް ކުރާށެވެ .twitter-bootstrap-3 އަހާށެވެ .bootstrap ނުވަތަ އެފަދަ ޑެލިވަރީ މެކޭނިޒަމްތަކެއް މެދުވެރިކޮށް ޑިސްޓްރިބިއުޓް ކުރާއިރު ބޫޓްސްޓްރެޕްގެ ފަންކްޝަނަލިޓީ ބަދަލުކުރާ ނުވަތަ އިތުރުކުރާ ޕެކޭޖްތަކުގައި ކީވޯޑް ބޭނުންކުރަންވާނެއެވެ .އަދި އެންމެ ފަހުގެ ގޮސިޕްތަކާއި މޮޅު މިއުޒިކް ވީޑިއޯތައް ހޯދުމަށް ޓްވިޓާގައި @getbootstrap ފޮލޯ ކުރެވޭނެ އެވެ .
ބޫޓްސްޓްރެޕް އިން އޮޓޮމެޓިކުން ތިބާގެ ޕޭޖްތައް އެކި ސްކްރީން ސައިޒްތަކަށް އެޑެޕްޓް ކޮށްދެއެވެ. މިއީ މި ފީޗާ ޑިސެބިލް ކުރާނެ ގޮތް ކަމުން ތިބާގެ ޕޭޖް މި ނޮން ރެސްޕޮންސިވް މިސާލު ފަދައިން މަސައްކަތް ކުރެވޭނެއެވެ .
<meta> ބަޔާންކޮށްފައިވާ ވިއުޕޯޓް ދޫކޮށްލާށެވެwidthއޮން ދަ .containerފޯރ ކޮންމެ ގްރިޑް ޓިއަރ އެއް އެއް ފުޅާމިނެއްގައި، މިސާލަކަށް width: 970px !important;މިކަން އަންނަނީ ޑިފޯލްޓް ބޫޓްސްޓްރެޕް ސީއެސްއެސް އަށް ފަހުކަން ޔަޤީން ކުރައްވާށެވެ. !importantމީޑިއާ ކިއުއަރީސް ނުވަތަ ބައެއް ސެލެކްޓަރ-ފޫ އާއި އެކު އިޚްތިޔާރީ ގޮތެއްގައި ދުރުހެލިވެވޭނެއެވެ ..col-xs-*މެދު/ބޮޑެތި ލޭއައުޓްތަކުގެ އިތުރުން، ނުވަތަ އޭގެ ބަދަލުގައި ކްލާސްތައް ބޭނުން ކުރާށެވެ. ކަންބޮޑު ނުވޭ، އިތުރު ކުޑަ ޑިވައިސް ގްރިޑް ހުރިހާ ރިޒޮލިއުޝަންތަކަށް ސްކޭލް ކުރެ އެވެ.އަދިވެސް IE8 އަށް Respond.js ބޭނުންވާނެ (އަޅުގަނޑުމެންގެ މީޑިއާ ކިއުއަރީތައް އަދިވެސް އެބަހުރި ކަމަށާއި ޕްރޮސެސް ކުރަން ޖެހޭތީ) އެވެ. މިއީ ބޫޓްސްޓްރެޕްގެ "މޮބައިލް ސައިޓް" ގެ ކަންތައްތައް ޑިސެބިލް ކޮށްދޭ ކަމެކެވެ.
އަޅުގަނޑުމެން މި ފިޔަވަޅުތައް މިސާލަކަށް އަމަލުކޮށްފިން. ތަންފީޒު ކުރެވޭ ވަކި ބަދަލުތައް ބަލާލުމަށް އޭގެ ސޯސް ކޯޑް ކިޔާށެވެ.
ބޫޓްސްޓްރެޕްގެ ކުރީގެ ވަރޝަނަކުން v3.x އަށް މައިގްރޭޓް ކުރަން ބޭނުންވޭތޯ؟ އަޅުގަނޑުމެންގެ މައިގްރޭޝަން ގައިޑް ބައްލަވާލައްވާ .
ބޫޓްސްޓްރެޕް ބިލްޑްކޮށްފައިވަނީ އެންމެ ފަހުގެ ޑެސްކްޓޮޕް އަދި މޯބައިލް ބްރައުޒާތަކުގައި އެންމެ ރަނގަޅަށް މަސައްކަތް ކުރާ ގޮތަށް ކަމަށާއި، މާނައަކީ ދުވަސްވީ ބްރައުޒާތަކުގައި ވަކި ކޮމްޕޯނެންޓްތަކެއްގެ ތަފާތު ސްޓައިލްތަކެއް ހުރި ނަމަވެސް ފުރިހަމައަށް މަސައްކަތް ކުރާ ރެންޑަރިންގތައް ދައްކާފާނެ ކަމަށެވެ.
ވަކިން ޚާއްޞަކޮށް، ތިރީގައިވާ ބްރައުޒާތަކާއި ޕްލެޓްފޯމްތަކުގެ އެންމެ ފަހުގެ ވަރޝަންތަކަށް އަޅުގަނޑުމެން ސަޕޯޓްކުރަމެވެ .
ސީދާ ގޮތެއްގައި ނުވަތަ ޕްލެޓްފޯމްގެ ވެބް ވިއު އެޕީއައި މެދުވެރިކޮށް ވިޔަސް ވެބްކިޓް، ބްލިންކް، ނުވަތަ ގެކޯގެ އެންމެ ފަހުގެ ވަރޝަން ބޭނުންކުރާ ބަދަލު ބްރައުޒާތަކަށް ސާފުކޮށް ސަޕޯޓް ނުކުރެވެއެވެ. ނަމަވެސް ބޫޓްސްޓްރެޕް (ގިނަ ހާލަތްތަކުގައި) މި ބްރައުޒާތަކުގައި ވެސް ރަނގަޅަށް ދައްކައި، މަސައްކަތް ކުރަން ޖެހެ އެވެ. އިތުރު ވަކި ސަޕޯޓް މަޢުލޫމާތު ތިރީގައި މިވަނީއެވެ.
އާންމުކޮށް ބުނާނަމަ ބޫޓްސްޓްރެޕް އިން ކޮންމެ ބޮޑު ޕްލެޓްފޯމެއްގެ ޑިފޯލްޓް ބްރައުޒާތަކުގެ އެންމެ ފަހުގެ ވަރޝަންތަކަށް ސަޕޯޓް ކުރެ އެވެ. ޕްރޮކްސީ ބްރައުޒާސް (އޮޕެރާ މިނީ، އޮޕެރާ މޮބައިލްގެ ޓާބޯ މޯޑް، ޔޫސީ ބްރައުޒާ މިނީ، އެމެޒޯން ސިލްކް ފަދަ) އަށް ސަޕޯޓް ނުކުރާކަން ފާހަގަކޮށްލެވެއެވެ.
| ކްރޯމް އެވެ | ފަޔަރފޮކްސް އެވެ | ސަފާރީ އެވެ | |
|---|---|---|---|
| އެންޑްރޮއިޑް އެވެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ | ނ/އ |
| އައިއޯއެސް އެވެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ |
ހަމައެފަދައިން ގިނަ ޑެސްކްޓޮޕް ބްރައުޒާތަކުގެ އެންމެ ފަހުގެ ވަރޝަންތަކަށް ވެސް ސަޕޯޓް ކުރެވެއެވެ.
| ކްރޯމް އެވެ | ފަޔަރފޮކްސް އެވެ | އިންޓަރނެޓް އެކްސްޕްލޯރަރ އެވެ | އޮޕެރާ އެވެ | ސަފާރީ އެވެ | |
|---|---|---|---|---|---|
| މެކް އެވެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ | ނ/އ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ |
| ވިންޑޯޒް އެވެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ކުރެވިއްޖެ | ސަޕޯޓް ނުކުރެއެވެ |
ވިންޑޯޒްގައި އަޅުގަނޑުމެން އިންޓަރނެޓް އެކްސްޕްލޯރަރ 8-11 އަށް ސަޕޯޓްކުރަމެވެ .
ފަޔަރފޮކްސްއަށްޓަކައި، އެންމެ ފަހުގެ އާދައިގެ ސްޓޭބަލް ރިލީޒްގެ އިތުރުން، ފަޔަރފޮކްސްގެ އެންމެ ފަހުގެ އެކްސްޓެންޑްޑް ސަޕޯޓް ރިލީޒް (އީއެސްއާރު) ވަރޝަނަށް ވެސް އަޅުގަނޑުމެން ސަޕޯޓްކުރަމެވެ.
ނުރަސްމީ ގޮތެއްގައި ބޫޓްސްޓްރެޕް އަށް ރަސްމީކޮށް ސަޕޯޓް ނުކުރި ނަމަވެސް ލިނަކްސް އަށް ކްރޯމިއަމް އަދި ކްރޯމް، ލިނަކްސް އަށް ފަޔަރފޮކްސް، އަދި އިންޓަނެޓް އެކްސްޕްލޯރަރ 7 ގެ އިތުރުން މައިކްރޮސޮފްޓް އެޖްގައި ފުދޭވަރަކަށް ރަނގަޅަށް ބަލައިގެން އުޅެން ޖެހެއެވެ.
ބޫޓްސްޓްރެޕް އަށް ކުރިމަތިލާން ޖެހޭ ބައެއް ބްރައުޒާ ބަގްތަކުގެ ލިސްޓަކަށް، އަޅުގަނޑުމެންގެ ބްރައުޒާ ބަގްތަކުގެ ވޯލް ބައްލަވާށެވެ .
އިންޓަރނެޓް އެކްސްޕްލޯރަރ 8 އަދި 9 އަށް ވެސް ސަޕޯޓް ކުރެވޭ ނަމަވެސް، ބައެއް ސީއެސްއެސް3 ޕްރޮޕަޓީތަކާއި އެޗްޓީއެމްއެލް5 އެލިމެންޓްތަކަށް މި ބްރައުޒާތަކުން ފުރިހަމައަށް ސަޕޯޓް ނުކުރާކަން ސަމާލުކަން ދެއްވާށެވެ. މީގެ އިތުރުން އިންޓަރނެޓް އެކްސްޕްލޯރަރ 8 ގައި މީޑިއާ ކިއުއަރީ ސަޕޯޓް ކުރެވޭނެ ގޮތް ހެދުމަށްޓަކައި Respond.js ބޭނުން ކުރަން ޖެހެއެވެ.
| ސިފަ | އިންޓަރނެޓް އެކްސްޕްލޯރަރ 8 | އިންޓަރނެޓް އެކްސްޕްލޯރަރ 9 |
|---|---|---|
border-radius |
ސަޕޯޓް ނުކުރެއެވެ | ސަޕޯޓް ކުރެވިއްޖެ |
box-shadow |
ސަޕޯޓް ނުކުރެއެވެ | ސަޕޯޓް ކުރެވިއްޖެ |
transform |
ސަޕޯޓް ނުކުރެއެވެ | ސަޕޯޓް ކުރެވޭ، -msޕްރިފިކްސް އާއި އެކު |
transition |
ސަޕޯޓް ނުކުރެއެވެ | |
placeholder |
ސަޕޯޓް ނުކުރެއެވެ | |
ސީއެސްއެސް3 އަދި އެޗްޓީއެމްއެލް5 ފީޗާސް އަށް ބްރައުޒާ ސަޕޯޓް ކުރުމާ ބެހޭ ތަފްސީލު ހޯދުމަށް ކެން އައި ޔޫސް... އަށް ޒިޔާރަތް ކުރައްވާ .
އިންޓަރނެޓް އެކްސްޕްލޯރަރ 8 އަށް ޑިވެލޮޕްމަންޓް އަދި ޕްރޮޑަކްޝަން އެންވަޔަރަންމަންޓްތަކުގައި Respond.js ބޭނުންކުރާއިރު ތިރީގައިވާ ކެވިއޭޓްތަކަށް ސަމާލުވާށެވެ.
ތަފާތު (ސަބް)ޑޮމެއިންއެއްގައި (މިސާލަކަށް، ސީޑީއެންއެއްގައި) ހޯސްޓްކޮށްފައިވާ ސީއެސްއެސް އާއި އެކު Respond.js ބޭނުންކުރުމަށް ކޮންމެވެސް އިތުރު ސެޓަޕްއެއް ބޭނުންވެއެވެ. ތަފްސީލު ހޯދުމަށް Respond.js ޑޮކްސް ބައްލަވާށެވެ .
file://file://ބްރައުޒާ ސެކިއުރިޓީ އުސޫލުތަކުގެ ސަބަބުން، ޕްރޮޓޮކޯލް މެދުވެރިކޮށް ބަލާ ޞަފްޙާތަކާއެކު (ލޯކަލް އެޗްޓީއެމްއެލް ފައިލް ހުޅުވާއިރު ފަދައިން) Respond.js މަސައްކަތް ނުކުރެއެވެ . އައިއީ8 ގައި ރެސްޕޮންސިވް ފީޗާސް ޓެސްޓް ކުރުމަށްޓަކައި، އެޗްޓީޓީޕީ(އެސް) މެދުވެރިކޮށް ތިމާގެ ޕޭޖްތައް ބަލާށެވެ. ތަފްސީލު ހޯދުމަށް Respond.js ޑޮކްސް ބައްލަވާށެވެ .
@importމެދުވެރިކޮށް ރެފަރެންސް ކުރެވިފައިވާ ސީއެސްއެސް އާއި އެކު Respond.js މަސައްކަތް ނުކުރެއެވެ @import. ޚާއްޞަކޮށް، ބައެއް ޑްރޫޕަލް ކޮންފިގްރޭޝަންތައް ބޭނުންކުރާކަން އެނގެއެވެ @import. ތަފްސީލު ހޯދުމަށް Respond.js ޑޮކްސް ބައްލަވާށެވެ .
IE8 އަށް box-sizing: border-box;, min-width, max-width, min-heightނުވަތަ max-height. އެ ސަބަބަށްޓަކައި، v3.0.1 އިން ފެށިގެން، އަޅުގަނޑުމެން s max-widthގައި މިހާރު ބޭނުން ނުކުރަމެވެ..container
@font-faceއައިއީ8 އާއި ގުޅިގެން ބައެއް މައްސަލަތައް ދިމާވެއެވެ :before. ބޫޓްސްޓްރެޕް އިން އެ ކޮމްބިނޭޝަން ބޭނުން ކުރަނީ އެ ކުންފުނީގެ ގްލިފިކޮންސް އާއި އެކުގަ އެވެ. ޕޭޖެއް ކެޝްކޮށް، އަދި ވިންޑޯގެ މައްޗަށް މައުސް ނުލައި ލޯޑްކޮށްފިނަމަ (އެބަހީ ރިފްރެޝް ބަޓަން ޖަހާނަމަ ނުވަތަ އައިފްރޭމްގައި އެއްޗެއް ލޯޑްކޮށްފިނަމަ) ދެން ފޮންޓް ލޯޑް ކުރުމުގެ ކުރިން ޕޭޖް ރެންޑަރ ކުރެވެއެވެ. ޕޭޖް (ބޮޑީ) ގެ މައްޗަށް ހޯވަރ ކުރުމުން ބައެއް އައިކޮންތައް ފެންނާނެ ކަމަށާއި ބާކީ ހުރި އައިކޮންތަކުގެ މައްޗަށް ހޯވަރ ކުރުމުން އެ އައިކޮންތައް ވެސް ފެންނާނެއެވެ. ތަފްސީލު ހޯދުމަށް އަދަދު #13863 ބައްލަވާށެވެ .
ކުރީގެ އިންޓަރނެޓް އެކްސްޕްލޯރަރ ކޮމްޕެޓިބިލިޓީ މޯޑްތަކުގައި ބޫޓްސްޓްރެޕް ސަޕޯޓް ނުކުރެއެވެ. އައިއީއަށް އެންމެ ފަހުގެ ރެންޑަރިންގ މޯޑް ބޭނުންކުރާކަން ޔަޤީންކުރުމަށްޓަކައި، <meta>ތިބާގެ ޞަފްޙާތަކުގައި އެކަށީގެންވާ ޓެގެއް ހިމަނަން ވިސްނާށެވެ:
<meta http-equiv="X-UA-Compatible" content="IE=edge">ޑީބަގިންގ ޓޫލްސް ހުޅުވައިގެން ޑޮކިއުމެންޓް މޯޑް ކޮންފަރމް ކުރައްވާ: ފިއްތާފައި F12"ޑޮކިއުމެންޓް މޯޑް" ޗެކް ކުރައްވާށެވެ.
މި ޓެގް ބޫޓްސްޓްރެޕްގެ ހުރިހާ ޑޮކިއުމަންޓޭޝަންތަކާއި މިސާލުތަކުގައި ހިމަނާފައިވަނީ އިންޓަރނެޓް އެކްސްޕްލޯރަރގެ ކޮންމެ ސަޕޯޓްކުރާ ވަރޝަނެއްގައި ވީހާވެސް ރަނގަޅު ރެންޑަރިންގ އެއް ކަށަވަރުކުރުމަށެވެ.
އިތުރު މަޢުލޫމާތު ހޯދުމަށް މި ސްޓޭކްއޮވަރފްލޯ ސުވާލު ބައްލަވާށެވެ .
އިންޓަރނެޓް އެކްސްޕްލޯރަރ 10 އިން ޑިވައިސް ވިޑްތް އާއި ވިއުޕޯޓް ވިޑްތް ތަފާތު ނުކުރެއެވެ , އަދި މިހެންވުމުން ބޫޓްސްޓްރެޕްގެ ސީއެސްއެސްގައި ހުންނަ މީޑިއާ ކިއުއަރީތައް ރަނގަޅަށް އެޕްލައި ނުކުރެއެވެ. އާންމުކޮށް މިކަން ރަނގަޅު ކުރުމަށްޓަކައި ހަމައެކަނި ސީއެސްއެސްގެ އަވަސް ސްނިޕެޓެއް އިތުރު ކުރާނެއެވެ:
@-ms-viewport { width: device-width; }ނަމަވެސް މިއީ އަޕްޑޭޓް 3 (އެކަމަކު ޖީޑީއާރު3) އަށް ވުރެ ދުވަސްވީ ވިންޑޯޒް ފޯން 8 ވަރޝަންތައް ހިންގާ ޑިވައިސްތަކަށް މަސައްކަތް ނުކުރާ ޑިވައިސްތަކަށް ކަމެއް ނޫން ، ސަބަބަކީ މިފަދަ ޑިވައިސްތަކުން ހަނި "ފޯން" ވިއުއެއްގެ ބަދަލުގައި ގިނައިން ޑެސްކްޓޮޕް ވިއުއެއް ދައްކާތީ އެވެ. މިކަން ހައްލުކުރުމަށްޓަކައި، ބަގް ހައްލުކުރުމަށްޓަކައި ތިރީގައިވާ ސީއެސްއެސް އަދި ޖާވާސްކްރިޕްޓް ހިމަނަން ޖެހޭނެއެވެ .
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2019 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/v3-dev/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}އިތުރު މަޢުލޫމާތާއި ބޭނުންކުރުމުގެ ގައިޑްލައިންތަކަށް، ވިންޑޯޒް ފޯނު 8 އަދި ޑިވައިސް-ވިޑްތް ކިޔައިބަލާށެވެ .
ހެޑްސް އަޕް އެއްގެ ގޮތުގައި، އަޅުގަނޑުމެން މިކަން ބޫޓްސްޓްރެޕްގެ ހުރިހާ ޑޮކިއުމަންޓޭޝަންތަކާއި މިސާލުތަކެއްގައި ޑެމޮންސްޓްރޭޝަންގެ ގޮތުގައި ހިމަނާނަމެވެ.
.col-*-1އަޅުގަނޑުމެންގެ ގްރިޑް ކްލާސްތަކުގައި ބޭނުންކުރާ ޑިސިމަލް ޕްލޭސްތަކުގެ އަދަދަށް އޮއެސް އެކްސް އަށް v7.1 އާއި އައިއޯއެސް v8.0 އަށް ސަފާރީގެ ކުރިން ހުރި ސަފާރީގެ ވަރޝަންތަކުގެ ރެންޑަރިންގ އިންޖީނަށް ކޮންމެވެސް ވަރެއްގެ މައްސަލައެއް ދިމާވިއެވެ . އެހެންކަމުން ވަކިވަކި 12 ގްރިޑް ކޮލަމް ހުރިނަމަ، އެހެން ކޮލަމްތަކުގެ ސަފުތަކާ އަޅާބަލާއިރު އެ ކޮލަމްތައް ކުރުކޮށް އައިސްފައިވާކަން ފާހަގަ ކުރެވޭނެއެވެ. ސަފާރީ/އައިއޯއެސް އަޕްގްރޭޑް ކުރުމުގެ އިތުރުން، ވޯކްއަރައުންޑްސް އަށް ބައެއް ގޮތްތައް ލިބިގެންދާނެ އެވެ:
.pull-rightހާޑް-ރައިޓް އެލައިންމަންޓް ހޯދުމަށްޓަކައި ތިބާގެ އެންމެ ފަހުގެ ގްރިޑް ކޮލަމަށް އިތުރުކޮށްލާށެވެoverflow: hiddenއައިއޯއެސް އަދި އެންޑްރޮއިޑްގައި އޮން ދަ <body>އެލިމެންޓް އަށް ސަޕޯޓް ކުރުމަކީ ފުދޭވަރަކަށް ލިމިޓެޑް ކަމެކެވެ. އެކަމަށްޓަކައި، އެއިން އެއްވެސް ޑިވައިސްއެއްގެ ބްރައުޒާއެއްގައި ހުންނަ މޮޑަލްއެއްގެ މަތީ ނުވަތަ ތިރީ ފަރާތް ކައިރިން ސްކްރޯލް ކުރުމުން، <body>ކޮންޓެންޓް ސްކްރޯލް ކުރަން ފަށާނެއެވެ. ކްރޯމް ބަގް #175502 ( ކްރޯމް v40 ގައި ރަނގަޅުކޮށްފައި) އަދި ވެބްކިޓް ބަގް #153852 ބައްލަވާށެވެ .
އައިއޯއެސް 9.3 އިން ފެށިގެން، މޮޑަލްއެއް ހުޅުވާފައި ހުންނައިރު، ސްކްރޯލް ޖެޝަރއެއްގެ ފުރަތަމަ އަތް ޓެކްސްޗުއަލް <input>ނުވަތަ a ގެ ބައުންޑަރީގެ ތެރޭގައި ހުރިނަމަ <textarea>، <body>މޮޑަލްގެ ދަށުގައިވާ ކޮންޓެންޓް ޚުދު މޮޑަލްގެ ބަދަލުގައި ސްކްރޯލް ކުރެވޭނެއެވެ. ވެބްކިޓް ބަގް #153856 ބައްލަވާށެވެ .
އަދި ފިކްސްޑް ނެވްބާރ ބޭނުންކުރާނަމަ ނުވަތަ މޮޑަލްއެއްގެ ތެރޭގައި އިންޕުޓްތައް ބޭނުންކުރާނަމަ އައިއޯއެސްގައި ވާޗުއަލް ކީބޯޑް ޓްރިގަރ ކުރާއިރު ފިކްސްޑް އެލިމެންޓްތަކުގެ މަޤާމު އަޕްޑޭޓް ނުކުރާ ރެންޑަރިންގ ބަގެއް ހުންނަކަން ފާހަގަކޮށްލެވެއެވެ. މިކަމަށްޓަކައި ކުރެވޭ މަދު ވޯކްއަރައުންޑްތަކުގެ ތެރޭގައި ތިމާގެ އެލިމެންޓްތައް ޓްރާންސްފޯމް ކުރުން position: absoluteނުވަތަ ފޯކަސްގައި ޓައިމަރ އެއް އިންވޯކް ކޮށްގެން މެނުއަލްކޮށް ޕޮޒިޝަނިންގ އިސްލާހު ކުރަން މަސައްކަތް ކުރުން ހިމެނެއެވެ. މިއީ ބޫޓްސްޓްރެޕް އިން ޙަވާލުކުރާ ކަމެއް ނޫން ކަމުން އެޕްލިކޭޝަނަށް އެންމެ ރަނގަޅު ހައްލަކީ ކޮބައިކަން ނިންމުމަކީ ތިމާގެ ކަމެކެވެ.
.dropdown-backdropޒޭޑް އިންޑެކްސިންގެ ކޮމްޕްލެކްސިޓީ ބޮޑުކަމުން ނެވްގައި އައިއޯއެސްގައި މި އެލިމެންޓް ބޭނުން ނުކުރެ އެވެ. މިގޮތުން، ނެވްބާރތަކުގައި ހުންނަ ޑްރޮޕްޑައުންތައް ބަންދުކުރުމަށްޓަކައި، ސީދާ ޑްރޮޕްޑައުން އެލިމެންޓަށް (ނުވަތަ އައިއޯއެސްގައި ކްލިކް އިވެންޓެއް ފަޔަރ ކުރާނެ އެހެން އެއްވެސް އެލިމެންޓަކަށް) ކްލިކް ކުރަން ޖެހެއެވެ .
ޕޭޖް ޒޫމިންގ އިން ކޮންމެހެން ބޫޓްސްޓްރެޕް އާއި ވެބްގެ ބާކީ ބައިތަކުގައި ވެސް ބައެއް ކޮމްޕޯނެންޓްތަކުގައި ރެންޑަރިންގ އާޓިފެކްޓްސް ޕްރެޒެންޓް ކުރެވެއެވެ. މައްސަލައަށް ބަލާފައި އަޅުގަނޑުމެންނަށް އެކަން ރަނގަޅު ކުރެވިދާނެ (ފުރަތަމަ ހޯދައިގެން ދެން ބޭނުން ނަމަ މައްސަލައެއް ހުޅުވާލެވިދާނެ) އެވެ. އެހެންނަމަވެސް، ގިނަ ފަހަރަށް ހެކީ ވޯކްއަރައުންޑްސް ނޫން އެހެން ސީދާ ހައްލެއް ނެތުމުން މިކަންކަމަށް އަޅުގަނޑުމެން އަޅާނުލާ ތިބެން ފަށަމެވެ.
:hover/ :focusމޯބައިލްގައިގިނަ ޓަޗްސްކްރީންތަކުގައި ރިއަލް ހޯވަރިން ނުކުރެވުނު ނަމަވެސް، ގިނަ މޯބައިލް ބްރައުޒާތަކުން ހޯވަރިން ސަޕޯޓް އެމިއުލޭޓްކޮށް :hover"ސްޓިކީ" ކޮށްލަ އެވެ. އެހެން ގޮތަކަށް ބުނާނަމަ :hoverސްޓައިލްތައް އެޕްލައި ކުރަން ފަށަނީ އެލިމެންޓެއް ޓެޕް ކުރުމަށްފަހު ކަމަށާއި އެޕްލައި ކުރުން ހުއްޓާލަނީ ހަމައެކަނި ޔޫޒަރ އެހެން ކޮންމެވެސް އެލިމެންޓެއް ޓެޕް ކުރުމުން ކަމަށެވެ. މިކަމުގެ ސަބަބުން ބޫޓްސްޓްރެޕްގެ :hoverސްޓޭޓްތައް މިފަދަ ބްރައުޒާތަކުގައި ނޭދެވޭ ގޮތުގައި "ސްޓަކް" ވެދާނެ އެވެ. ބައެއް މޯބައިލް ބްރައުޒާތަކުން ވެސް :focusހަމަ އެފަދައިން ސްޓިކީ ހަދައެވެ. މިފަދަ ސްޓައިލްތައް މުޅިން ނައްތާލުން ފިޔަވައި މި މައްސަލަތަކަށް މިވަގުތު ފަސޭހަ ގޮތެއް ނެތެވެ.
މިޒަމާނުގެ ބައެއް ބްރައުޒާތަކުގައި ވެސް ޕްރިންޓް ކުރުމަކީ ކުޅަދާނަ ކަމަކަށް ވެދާނެ އެވެ.
ޚާއްޞަކޮށް، ކްރޯމް v32 އިން ފެށިގެން އަދި މާރޖިން ސެޓިންގްސް އަށް ބެލުމެއްނެތި، ވެބްޕޭޖެއް ޕްރިންޓްކުރާއިރު މީޑިއާ ކިއުއަރީތައް ހައްލުކުރުމުގައި ކްރޯމް އިން ބޭނުންކުރަނީ ފިޒިކަލް ޕޭޕަރ ސައިޒަށްވުރެ މާ ހަނި ވިއުޕޯޓް ވިޑްތްއެކެވެ. މިކަމުގެ ސަބަބުން ޕްރިންޓް ކުރާއިރު ބޫޓްސްޓްރެޕްގެ އިތުރު ކުޑަ ގްރިޑް ހީވެސް ނުކުރާ ގޮތަކަށް އެކްޓިވޭޓް ވެދާނެ އެވެ. ބައެއް ތަފްސީލުތަކަށް އަދަދު #12078 އަދި ކްރޯމް ބަގް #273306 ބައްލަވާށެވެ. ލަފާކުރެވޭ ގޮތްތައް:
@screen-*ތިބާގެ ޕްރިންޓަރ ކަރުދާސް އެކްސްޓްރާ-ސްމޯލް އަށްވުރެ ބޮޑު ކަމަށް ބެލެވޭނެ ގޮތަށް ލެސް ވެރިއޭބަލްތަކުގެ އަގުތައް ކަސްޓަމައިޒް ކުރާށެވެ.އަދި، ސަފާރީ v8.0 އިން ފެށިގެން، ފިކްސްޑް-ވިޑްތް .containers ގެ ސަބަބުން ސަފާރީ ޕްރިންޓް ކުރާއިރު އާދަޔާ ހިލާފަށް ކުޑަ ފޮންޓް ސައިޒެއް ބޭނުން ކުރެވިދާނެއެވެ. އިތުރު މަޢުލޫމާތު ހޯދުމަށް #14868 އަދި ވެބްކިޓް ބަގް #138192 ބައްލަވާށެވެ . މިކަމަށް ކުރެވިދާނެ އެއް ހައްލަކީ ތިރީގައިވާ ސީއެސްއެސް އިތުރުކުރުމެވެ.
@media print {
.container {
width: auto;
}
}ފޮށިން ބޭރުގައި، އެންޑްރޮއިޑް 4.1 (އަދި ވެސް ފެންނަ ފެނުމުގައި ބައެއް އާ ރިލީޒްތައް) ޑިފޯލްޓް ވެބް ބްރައުޒާގެ ގޮތުގައި (ކްރޯމްއާ ހިލާފަށް) ބްރައުޒާ އެޕް އާއި އެކު ޝިޕް ކުރެ އެވެ. ހިތާމައަކީ ބްރައުޒާ އެޕްގައި ގިނަ ބަގްތަކާއި އާންމުކޮށް ސީއެސްއެސްއާ އެއްގޮތް ނުވާ ކަންތައްތަކެއް ހުރުމެވެ.
އެލިމެންޓްތަކުގައި، އެންޑްރޮއިޑް ސްޓޮކް ބްރައުޒާއިން ސައިޑް <select>ކޮންޓްރޯލްތައް ނުދައްކާނީ، އެއްޗެއް ހުރިނަމަ border-radiusއަދި/ނުވަތަ borderއެޕްލައި ކޮށްފައިވާނަމައެވެ. (ތަފްސީލަށް މި ސްޓޭކްއޮވަރފްލޯ ސުވާލު ބައްލަވާށެވެ .) ތިރީގައިވާ ކޯޑްގެ ސްނިޕެޓް ބޭނުންކޮށްގެން ކުށްވެރިވާ ސީއެސްއެސް ނައްތާލައި <select>އެންޑްރޮއިޑް ސްޓޮކް ބްރައުޒާގައި ސްޓައިލް ނުކުރެވި ހުރި އެއްޗެއްގެ ގޮތުގައި ރެންޑަރ ކުރާށެވެ. ޔޫޒަރ އޭޖެންޓް ސްނިފިންގ އިން ކްރޯމް، ސަފާރީ، އަދި މޮޒިލާ ބްރައުޒާތަކަށް ހުރަސްއެޅުން ސަލާމަތްވެގެންދެއެވެ.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>މިސާލެއް ބަލަން ބޭނުން ހެއްޔެވެ؟ މި ޖޭއެސް ބިން ޑެމޯ ބައްލަވާލައްވާށެވެ.
މުސްކުޅި އަދި ބަގީ ބްރައުޒާތަކަށް ވީހާވެސް ރަނގަޅު ތަޖުރިބާއެއް ފޯރުކޮށްދިނުމަށްޓަކައި، ބޫޓްސްޓްރެޕް އިން ސީއެސްއެސް ބްރައުޒާ ހެކްތައް ބައެއް ތަންތަނުގައި ބޭނުންކޮށްގެން ވަކި ބްރައުޒާ ވަރޝަންތަކަށް ހާއްސަ ސީއެސްއެސް އަމާޒުކޮށްގެން ބްރައުޒާތަކުގައި ހުންނަ ބަގްތައް އަމިއްލައަށް މަސައްކަތް ކުރެ އެވެ. މި ހެކްތަކުގެ ސަބަބުން ސީއެސްއެސް ވެލިޑޭޓަރުންނަށް އެއީ ސައްހަ ނޫން ހެކްތަކެއް ކަމަށް ޝަކުވާ ކުރާކަން ވިސްނޭނެއެވެ. ދެތިން ތަނެއްގައި، އަޅުގަނޑުމެން ވެސް ބޭނުންކުރަނީ އަދި ފުރިހަމައަށް ސްޓޭންޑަރޑައިޒް ނުކުރެވި ހުރި ބްލީޑިންގ-އެޖް ސީއެސްއެސް ފީޗާސްތަކެއް ނަމަވެސް، މިއީ ހަމައެކަނި ޕްރޮގްރެސިވް އެންހަންސްމަންޓަށް ބޭނުންކުރާ ފީޗާތަކެކެވެ.
އަޅުގަނޑުމެންގެ ސީއެސްއެސްގެ ނޮން ހެކީ ބައި ފުރިހަމައަށް ވެލިޑޭޓް ވާތީއާއި ހެކީ ބައިތަކުން ހެކީ ނޫން ބައި ރަނގަޅަށް މަސައްކަތް ކުރުމަށް ހުރަހެއް ނާޅާތީ މި ވެލިޑޭޝަން އިންޒާރުތައް އަމަލީ ގޮތުން މުހިންމު ނުވާތީ، މި ވަކި އިންޒާރުތަކަށް ގަސްތުގައި އަޅާނުލަނީ ކީއްވެގެން ހެއްޔެވެ؟
އަޅުގަނޑުމެންގެ އެޗް.ޓީ.އެލް .
އަޅުގަނޑުމެން ރަސްމީކޮށް އެއްވެސް ތިންވަނަ ފަރާތެއްގެ ޕްލަގިން ނުވަތަ އެޑްއޮންއަކަށް ސަޕޯޓް ނުކުރާއިރު، ތިޔަބޭފުޅުންގެ ޕްރޮޖެކްޓްތަކުގައި ދިމާވެދާނެ މައްސަލަތަކުން ސަލާމަތްވުމަށް އެހީތެރިވެދޭނެ ބައެއް ބޭނުންތެރި ލަފާތައް އަޅުގަނޑުމެން ފޯރުކޮށްދެމެވެ.
* { box-sizing: border-box; }ގޫގުލް މެޕްސް އަދި ގޫގުލް ކަސްޓަމް ސަރޗް އިންޖީން ހިމެނޭ ގޮތަށް ބައެއް ތިންވަނަ ފަރާތެއްގެ ސޮފްޓްވެއަރ paddingބޫޓްސްޓްރެޕް އާއި ފުށުއަރާ ސަބަބަކީ ބޮކްސް މޮޑެލް އާއި ސައިޒިންގ އާއި ބެހޭ އިތުރު މައުލޫމާތު ސީއެސްއެސް ޓްރިކްސް އިން ހޯއްދަވާށެވެ .
ކޮންޓެކްސްޓަށް ބަލާއިރު، ބޭނުންވާ ގޮތަށް އޯވަރރައިޑް ކުރެވިދާނެ (އިޚްތިޔާރު 1) ނުވަތަ މުޅި ސަރަޙައްދުތަކަށް ފޮށި ސައިޒިންގ ރީސެޓް ކުރެވިދާނެ (އިޚްތިޔާރު 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}ބޫޓްސްޓްރެޕް އަކީ އާންމު ވެބް ސްޓޭންޑަރޑްތަކަށް ތަބާވާ އަދި- އެންމެ ކުޑަމިނުން އިތުރު މަސައްކަތެއް ކޮށްގެން- އޭޓީ ބޭނުންކުރާ މީހުންނަށް އެކްސެސް ކުރެވޭ ސައިޓްތައް އުފެއްދުމަށް ބޭނުންކުރެވިދާނެ އެއްޗެކެވެ .
ތިބާގެ ނެވިގޭޝަންގައި ގިނަ ލިންކްތައް ހިމެނޭ އަދި ޑީއޯއެމްގައިވާ މައިގަނޑު ކޮންޓެންޓްގެ ކުރިން އަންނަނަމަ، Skip to main contentނޭވިގޭޝަންގެ ކުރިން ލިންކެއް އިތުރުކުރައްވާ (ސާދާ ބަޔާނަކަށްޓަކައި، ސްކިޕް ނެވިގޭޝަން ލިންކްތަކާ ބެހޭ މި A11Y ޕްރޮޖެކްޓް ލިޔުން ބައްލަވާށެވެ ). ކްލާސް ބޭނުންކުރުމުން .sr-onlyސްކިޕް ލިންކް ލޮލުން ފެންނަ ގޮތަށް ފޮރުވޭނެ ކަމަށާއި، .sr-only-focusableފޯކަސް ކުރުމުން ލިންކް ފެންނަކަން ކްލާހުން ކަށަވަރުކޮށްދޭނެ ކަމަށް ވެސް ވިދާޅުވި އެވެ.
ކްރޯމްގައި ދިގު މުއްދަތަކަށް ހުރި އުނިކަންތައްތައް/ބަގްތަކުގެ ސަބަބުން ( ކްރޮމިއަމް ބަގް ޓްރެކަރ ގައިވާ މައްސަލަ 262171 ބައްލަވާ ) އަދި އިންޓަރނެޓް އެކްސްޕްލޯރަރ ( އިން-ޕޭޖް ލިންކްތަކާއި ފޯކަސް އޯޑަރ އާއި ބެހޭ މި ލިޔުން ބައްލަވާ ) ގައި، ތިބާގެ ސްކިޕް ލިންކްގެ ޓާގެޓްކަން ޔަޤީންކުރަން ޖެހޭނެއެވެ އިތުރުކޮށްގެން މަދުވެގެން ޕްރޮގްރާމަޓިކަލީ ފޯކަސް ކުރެވޭ އެއްޗެކެވެ tabindex="-1".
މީގެ އިތުރުން، ޓާގެޓްގައި ފެންނަ ފޯކަސް އިންޑިކޭޝަނެއް ސާފުކޮށް ދަމަހައްޓަން ބޭނުންވެދާނެ (ޚާއްޞަކޮށް ކްރޯމް މިހާރު ވެސް tabindex="-1"މައުސް އިން ކްލިކް ކުރާއިރު އެލިމެންޓްތަކަށް ފޯކަސް ސެޓް ކުރާތީ) އިން #content:focus { outline: none; }.
މި ބަގުގެ ސަބަބުން ތިޔަ ސައިޓުން ބޭނުންކުރެވިދާނެ އެހެން އިން-ޕޭޖް ލިންކްތަކަށް ވެސް އަސަރުކޮށް، ކީބޯޑް ބޭނުންކުރާ ފަރާތްތަކަށް ބޭކާރު ލިންކްތަކެއް ކުރާނެކަން ފާހަގަކޮށްލެވެއެވެ. ލިންކް ޓާގެޓްގެ ގޮތުގައި މަސައްކަތްކުރާ އެހެން ހުރިހާ ނަންދީފައިވާ އެންކަރސް / ފްރެގްމެންޓް އައިޑެންޓިފައިޓަރތަކަށް މިފަދަ ސްޓޮޕް-ގޭޕް ފިކްސްއެއް އިތުރުކުރުމަށް ވިސްނާލެވިދާނެއެވެ.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>ހެޑިންގސް ( <h1>- <h6>) ނެސްޓް ކުރާއިރު، ތިބާގެ ޕްރައިމަރީ ޑޮކިއުމެންޓް ހެޑަރ ވާންޖެހޭނީ <h1>. އޭގެ ފަހުން އަންނަ ސުރުޚީތަކުގައި ލޮޖިކަލް ގޮތެއްގައި ބޭނުންކުރަންވާނީ <h2>- <h6>ސްކްރީން ރީޑަރުންނަށް ތިބާގެ ޞަފްޙާތަކަށް ކޮންޓެންޓް ތާވަލެއް ހެދިދާނެ ގޮތަކަށެވެ.
އިތުރަށް ދަސްކުރައްވާ އެޗްޓީއެމްއެލް ކޯޑްސްނިފަރ އަދި ޕެން ސްޓޭޓްގެ އެކްސެސްއެބިލިޓީ އިންނެވެ .
މިހާރު، ބޫޓްސްޓްރެޕްގައި ލިބެން ހުރި ބައެއް ޑިފޯލްޓް ކުލަ ކޮމްބިނޭޝަންތައް (އެކި އެކި ސްޓައިލް ކުރެވިފައިވާ ބަޓަން ކްލާސްތައް، އަސާސީ ކޯޑް ބްލޮކްތަކަށް ބޭނުންކުރާ ބައެއް ކޯޑް ހައިލައިޓިންގ ކުލަތައް , .bg-primary ކޮންޓެކްސްޗުއަލް ބެކްގްރައުންޑް ހެލްޕަރ ކްލާސް، އަދި ހުދު ބެކްގްރައުންޑެއްގައި ބޭނުންކުރާއިރު ޑިފޯލްޓް ލިންކް ކުލަ) ކޮންޓްރެސްޓް ރޭޝިއޯ ދަށް ( ރެކޮމެންޑް ކުރެވިފައިވާ ނިސްބަތުން 4.5:1 އަށް ވުރެ ދަށުގައި ) ހުރެއެވެ. މިކަމުގެ ސަބަބުން ފެނުން ދަށް ނުވަތަ ކުލަ ބްލައިންޑް ވެފައިވާ ޔޫޒަރުންނަށް މައްސަލަތައް ކުރިމަތިވެދާނެ އެވެ. މި ޑިފޯލްޓް ކުލަތަކުގެ ކޮންޓްރެސްޓާއި ކިޔޭނެ ގޮތް އިތުރުކުރުމަށްޓަކައި ބަދަލުކުރަން ޖެހިދާނެއެވެ.
އެމްއައިޓީ ލައިސަންސްގެ ދަށުން ނެރެފައިވާ ބޫޓްސްޓްރެޕް އަކީ ކޮޕީރައިޓް 2019 ޓްވިޓާ އެވެ. ކުދިކުދި ކޮތަޅުތަކަށް ކައްކާފައި ހުންނައިރު، ތިރީގައިވާ ޝަރުތުތަކާއެކު ސިފަކުރެވިދާނެއެވެ.
އިތުރު މަޢުލޫމާތު ހޯދުމަށް ފުރިހަމަ ބޫޓްސްޓްރެޕް ލައިސަންސް ޕްރޮޖެކްޓް ރިޕޮޒިޓަރީގައި ހުރެއެވެ.
ކޮމިއުނިޓީ މެމްބަރުން ވަނީ ބޫޓްސްޓްރެޕްގެ ލިޔެކިޔުންތައް އެކި ބަސްބަހަށް ތަރުޖަމާކޮށްފަ އެވެ. އެއްވެސް މީހަކަށް ރަސްމީކޮށް ތާއީދު ނުކުރާ ކަމަށާއި އެއީ އަބަދު އަޕްޑޭޓް ނުވެދާނެ ކަމަށް ވެސް ވިދާޅުވި އެވެ.
އަޅުގަނޑުމެން ތަރުޖަމާތައް އިންތިޒާމުކުރުމުގައި ނުވަތަ ހޯސްޓްކުރުމުގައި އެހީތެރިކަމެއް ނުދޭ، އަޅުގަނޑުމެން ހަމައެކަނި އެ ތަރުޖަމާތަކާ ލިންކް ކުރަން.
އާ ތަރުޖަމާއެއް ނުވަތަ އެއަށްވުރެ ރަނގަޅު ތަރުޖަމާއެއް ނިމިއްޖެތަ؟ އަޅުގަނޑުމެންގެ ލިސްޓަށް އެޑް ކުރުމަށް ޕުލް ރިކުއެސްޓެއް ހުޅުވާލާށެވެ.