1. डाउनलोड करो
डाउनलोड करने शा पैह् ले, कोड एडिटर (अस सबलाइम टेक्स्ट 2 दी सलाह दिंदे न ) ते एचटीएमएल ते सीएसएस दा किश कम्म करने आह् ला ज्ञान सुनिश्चत करो। अस इत्थै स्रोत फाइलें च नेईं चलगे, पर एह् डाउनलोड आस्तै उपलब्ध न। अस संकलित बूटस्ट्रैप फाइलें कन्नै शुरू करने पर ध्यान देगे।
डाउनलोड संकलित कीता
शुरू करने दा सबतूं तेज़ तरीका: साढ़े CSS, JS, ते छवियें दे संकलित ते मिनीफाइड संस्करण हासल करो। कोई डॉक्स जां मूल स्रोत फाइल नेईं।
स्रोत डाउनलोड करो
GitHub थमां सीधे नवीनतम संस्करण डाउनलोड करियै दस्तावेजें दी इक लोकल कापी दे कन्नै-कन्नै सारे CSS ते जावास्क्रिप्ट आस्तै मूल फाइलें गी हासल करो.
2. फाइल दा ढांचा
डाउनलोड दे अंदर तुसेंगी निम्नलिखित फाइल संरचना ते सामग्री मिलग, आम संपत्तियें गी तार्किक रूप कन्नै समूहीकृत करना ते संकलित ते घट्ट कीते गेदे दोनों बदलावें गी उपलब्ध करोआना।
इक बारी डाउनलोड होने पर, (संकलित) बूटस्ट्रैप दी संरचना गी दिक्खने आस्तै संकुचित फोल्डर गी अनज़िप करो। तुसें गी इस चाल्ली दा किश दिक्खने गी मिलग:
बूटस्ट्रैप / ├── सीएसएस / │ ├── बूटस्ट्रैप ऐ . सीएसएस │ ├── बूटस्ट्रैप ऐ . मिंट ऐ . सीएसएस ├── जे एस / │ ├── बूटस्ट्रैप ऐ . जे एस │ ├── बूटस्ट्रैप ऐ . मिंट ऐ . जे एस ├── img / │ ├── ग्लिफिकॉन्स - हाफलिंग्स . png │ ├── ग्लिफिकॉन्स - हाफलिंग - सफेद . पी एन जी └── रीडमे दा . मड
एह् बूटस्ट्रैप दा सबनें थमां बुनियादी रूप ऐ : लगभग कुसै बी वेब प्रोजेक्ट च त्वरित ड्रॉप-इन उपयोग आस्तै संकलित फाइलें। अस संकलित सीएसएस ते जेएस ( bootstrap.*) दे कन्नै-कन्नै संकलित ते लघुकृत सीएसएस ते जेएस ( bootstrap.min.*) बी उपलब्ध करोआने आं। छवि फाइलें गी ImageOptim , पीएनजी गी संकुचित करने आस्तै इक मैक ऐप दा उपयोग करियै संकुचित कीता जंदा ऐ।
कृपा करियै ध्यान देओ जे सारे जावास्क्रिप्ट प्लगइन्स गी jQuery गी शामल करने दी लोड़ ऐ.
3. क्या शामिल ऐ
बूटस्ट्रैप हर चाल्ली दी चीजें आस्तै HTML, CSS, ते JS कन्नै लैस औंदा ऐ , पर उनेंगी बूटस्ट्रैप दस्तावेजें दे शीर्शक पर दिक्खने आह् ली मुट्ठी भर श्रेणियें कन्नै संक्षेप च दस्सेआ जाई सकदा ऐ .
डॉक्स खंड
मचान लगाना
टाइप ते बैकग्राउंड गी रीसेट करने आस्तै शरीर आस्तै वैश्विक शैलियां, लिंक शैलियां, ग्रिड सिस्टम, ते दो सरल लेआउट।
बेस सीएसएस ऐ
टाइपोग्राफी, कोड, टेबल, फार्म, ते बटन जनेह् आम HTML तत्वें आस्तै शैलियां। Also includes Glyphicons , इक शानदार छोटा आइकन सेट।
घटक ऐ
टैब ते गोलियां, नवबार, अलर्ट, पृष्ठ हेडर, ते होर मते सारे आम इंटरफेस घटकें आस्तै बुनियादी शैलियां।
जावास्क्रिप्ट प्लगइन्स
घटकें दे समान, एह् जावास्क्रिप्ट प्लगइन टूलटिप्स, पोपोवर, मोडल, ते होर मते सारे चीजें आस्तै इंटरएक्टिव घटक न.
घटकें दी सूची
इकट्ठे, घटक ते जावास्क्रिप्ट प्लगइन खंड निम्नलिखित इंटरफेस तत्व प्रदान करदे न:
- बटन दे समूह
- बटन ड्रॉपडाउन होंदा ऐ
- नेविगेशन टैब, गोलियां, ते सूची
- नवबर जी
- लेबल लगाए
- बिल्ला
- पेज हेडर ते हीरो यूनिट
- थंबनेल दी
- अलर्ट करदा ऐ
- प्रगति सलाखें
- मोडल ने दी
- ड्रॉपडाउन
- टूलटिप्स दा
- पोपोवर्स
- अकॉर्डियन
- हिंडोला
- टाइपअहेड करना
भावी गाइडें च, अस इनें घटकें दे माध्यम कन्नै व्यक्तिगत तौर पर होर विस्तार कन्नै चल सकने आं। तदूं तकर, इन्हें दा उपयोग ते अनुकूलन करने दी जानकारी आस्तै दस्तावेजें च इनें चा हर इक गी दिक्खो।
4. बेसिक एचटीएमएल टेम्पलेट
रास्ते थमां बाहर सामग्री च इक संक्षिप्त परिचय कन्नै, अस बूटस्ट्रैप गी इस्तेमाल च लाने पर ध्यान केंद्रित करी सकने आं। ऐसा करने आस्तै, अस इक बुनियादी HTML टेम्पलेट दा उपयोग करगे जेह् ड़ा हर इक गी शामल करदा ऐ जेह् ड़ा असें फाइल संरचना च दस्सेआ ऐ .
हुण, इत्थें इक ठेठ HTML फाइल पर इक नज़र ऐ :
- <!DOCTYPE html> ऐ
- <html> ऐ
- <सिर> दा
- <title> बूटस्ट्रैप 101 टेम्पलेट </title> ऐ
- </head> दा
- <शरीर> दा
- <h1> नमस्कार, दुनिया! </h1> दा
- <script src = "https://code.jquery.com/jquery-latest.js" ></script> ऐ
- </body> दा
- </html> ऐ
इसगी इक बूटस्ट्रैप टेम्पलेट बनाने लेई , बस उचित CSS ते JS फाइलें गी शामल करो:
- <!DOCTYPE html> ऐ
- <html> ऐ
- <सिर> दा
- <title> बूटस्ट्रैप 101 टेम्पलेट </title> ऐ
- <!-- बूटस्ट्रैप --> ऐ
- <link href = "css/bootstrap.min.css" rel = "स्टाइलशीट" >
- </head> दा
- <शरीर> दा
- <h1> नमस्कार, दुनिया! </h1> दा
- <script src = "https://code.jquery.com/jquery-latest.js" ></script> ऐ
- <script src = "जेएस / बूटस्ट्रैप.मिनट.जेएस" ></स्क्रिप्ट>
- </body> दा
- </html> ऐ
ते तुसीं सेट हो गए हो! उनें दऊं फाइलें गी जोड़े जाने कन्नै, तुस बूटस्ट्रैप कन्नै कुसै बी साइट जां एप्लिकेशन गी विकसित करना शुरू करी सकदे ओ।
5. उदाहरन दे
किश उदाहरण लेआउटें कन्नै आधार टेम्पलेट थमां परे जाओ। अस लोकें गी प्रोत्साहित करने आं जे ओह् इनें उदाहरनें पर दोहरान ते सिर्फ अंतिम नतीजे दे रूप च उंदा इस्तेमाल नेईं करन।
-

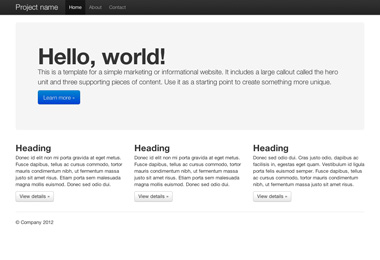
बेसिक मार्केटिंग साइट ऐ
इक प्राथमिक संदेश ते त्रै समर्थन तत्वें लेई इक हीरो इकाई दी सुविधा।
-

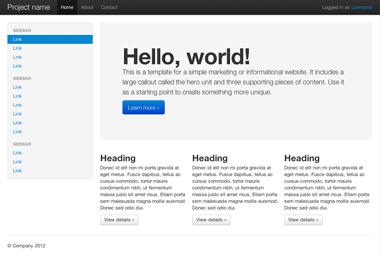
तरल पदार्थ लेआउट
इक निर्बाध तरल लेआउट बनाने लेई साढ़ी नमीं प्रतिक्रियाशील, तरल ग्रिड प्रणाली दा उपयोग करदा ऐ।
-

स्टार्टर टेम्पलेट
सारे बूटस्ट्रैप सीएसएस ते जावास्क्रिप्ट शामल कन्नै इक बेयरबोन्स एचटीएमएल दस्तावेज।
अगला कीह ?
जानकारी, उदाहरणें, ते कोड स्निपेटें आस्तै डॉक्स च जाओ, जां अगली छलांग लाओ ते कुसै बी आगामी प्रोजेक्ट आस्तै बूटस्ट्रैप गी अनुकूलित करो.
बूटस्ट्रैप डॉक्स पर जाओ बूटस्ट्रैप गी अनुकूलित करो