1. Herunterladen
Stellen Sie vor dem Herunterladen sicher, dass Sie über einen Code-Editor (wir empfehlen Sublime Text 2 ) und einige Grundkenntnisse in HTML und CSS verfügen. Wir gehen hier nicht durch die Quelldateien, aber sie stehen zum Download zur Verfügung. Wir konzentrieren uns darauf, mit den kompilierten Bootstrap-Dateien zu beginnen.
Kompiliert herunterladen
Schnellster Einstieg: Holen Sie sich die kompilierten und minimierten Versionen unseres CSS, JS und unserer Bilder. Keine Dokumente oder Originalquelldateien.
Quelle herunterladen
Holen Sie sich die Originaldateien für alle CSS- und JavaScript-Dateien zusammen mit einer lokalen Kopie der Dokumentation, indem Sie die neueste Version direkt von GitHub herunterladen.
2. Dateistruktur
Innerhalb des Downloads finden Sie die folgende Dateistruktur und den folgenden Inhalt, die gemeinsame Assets logisch gruppieren und sowohl kompilierte als auch minimierte Variationen bereitstellen.
Entpacken Sie nach dem Herunterladen den komprimierten Ordner, um die Struktur von (dem kompilierten) Bootstrap anzuzeigen. Sie werden so etwas sehen:
Bootstrap / ├── css / │ ├── Bootstrap . CSS │ ├── Bootstrap . mind . css ├── js / │ ├── Bootstrap . js │ ├── Bootstrap . mind . js └── img / ├── glyphicons - Halblinge . png └── Glyphikonen - Halblinge - weiß . png
Dies ist die grundlegendste Form von Bootstrap: kompilierte Dateien für die schnelle Drop-In-Nutzung in fast jedem Webprojekt. Wir bieten kompiliertes CSS und JS ( bootstrap.*) sowie kompiliertes und minimiertes CSS und JS ( bootstrap.min.*). Die Bilddateien werden mit ImageOptim komprimiert , einer Mac-App zum Komprimieren von PNGs.
Bitte beachten Sie, dass alle JavaScript-Plugins die Einbindung von jQuery erfordern.
3. Was ist enthalten
Bootstrap ist mit HTML, CSS und JS für alle möglichen Dinge ausgestattet, aber sie können mit einer Handvoll Kategorien zusammengefasst werden, die oben in der Bootstrap-Dokumentation sichtbar sind .
Docs-Abschnitte
Gerüst
Globale Stile für den Körper zum Zurücksetzen von Typ und Hintergrund, Linkstile, Rastersystem und zwei einfache Layouts.
Basis-CSS
Stile für gängige HTML-Elemente wie Typografie, Code, Tabellen, Formulare und Schaltflächen. Enthält auch Glyphicons , ein tolles kleines Icon-Set.
Komponenten
Grundlegende Stile für allgemeine Schnittstellenkomponenten wie Registerkarten und Pillen, Navigationsleiste, Warnungen, Seitenkopfzeilen und mehr.
JavaScript-Plugins
Ähnlich wie Komponenten sind diese JavaScript-Plug-ins interaktive Komponenten für Dinge wie Tooltips, Popovers, Modals und mehr.
Liste der Komponenten
Zusammen bieten die Abschnitte Komponenten und JavaScript-Plugins die folgenden Oberflächenelemente:
- Schaltflächengruppen
- Schaltflächen-Dropdowns
- Navigationsregisterkarten, Pillen und Listen
- Navigationsleiste
- Etiketten
- Abzeichen
- Seitenkopfzeilen und Heldeneinheit
- Miniaturansichten
- Warnungen
- Fortschrittsbalken
- Modale
- Dropdowns
- Kurzinfos
- Popovers
- Akkordeon
- Karussell
- Tippe voraus
In zukünftigen Leitfäden werden wir diese Komponenten möglicherweise einzeln detaillierter durchgehen. Suchen Sie bis dahin in der Dokumentation nach diesen, um zu erfahren, wie Sie sie verwenden und anpassen können.
4. Grundlegende HTML-Vorlage
Mit einer kurzen Einführung in die Inhalte können wir uns darauf konzentrieren, Bootstrap zu verwenden. Dazu verwenden wir eine grundlegende HTML-Vorlage, die alles enthält, was wir in der Dateistruktur erwähnt haben .
Hier ist nun ein Blick auf eine typische HTML-Datei :
- <!DOCTYPE html>
- <html>
- <Kopf>
- <title> Bootstrap-101-Vorlage </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <Körper>
- <h1> Hallo Welt! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Um dies zu einer Bootstrapped-Vorlage zu machen, fügen Sie einfach die entsprechenden CSS- und JS-Dateien hinzu:
- <!DOCTYPE html>
- <html>
- <Kopf>
- <title> Bootstrap-101-Vorlage </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <Körper>
- <h1> Hallo Welt! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Und du bist bereit! Wenn diese beiden Dateien hinzugefügt sind, können Sie mit der Entwicklung jeder Website oder Anwendung mit Bootstrap beginnen.
5. Beispiele
Gehen Sie mit einigen Beispiellayouts über die Basisvorlage hinaus. Wir ermutigen die Leute, diese Beispiele zu wiederholen und sie nicht einfach als Endergebnis zu verwenden.
-

Starter-Vorlage
Ein Barebones-HTML-Dokument mit dem gesamten Bootstrap-CSS und JavaScript.
-

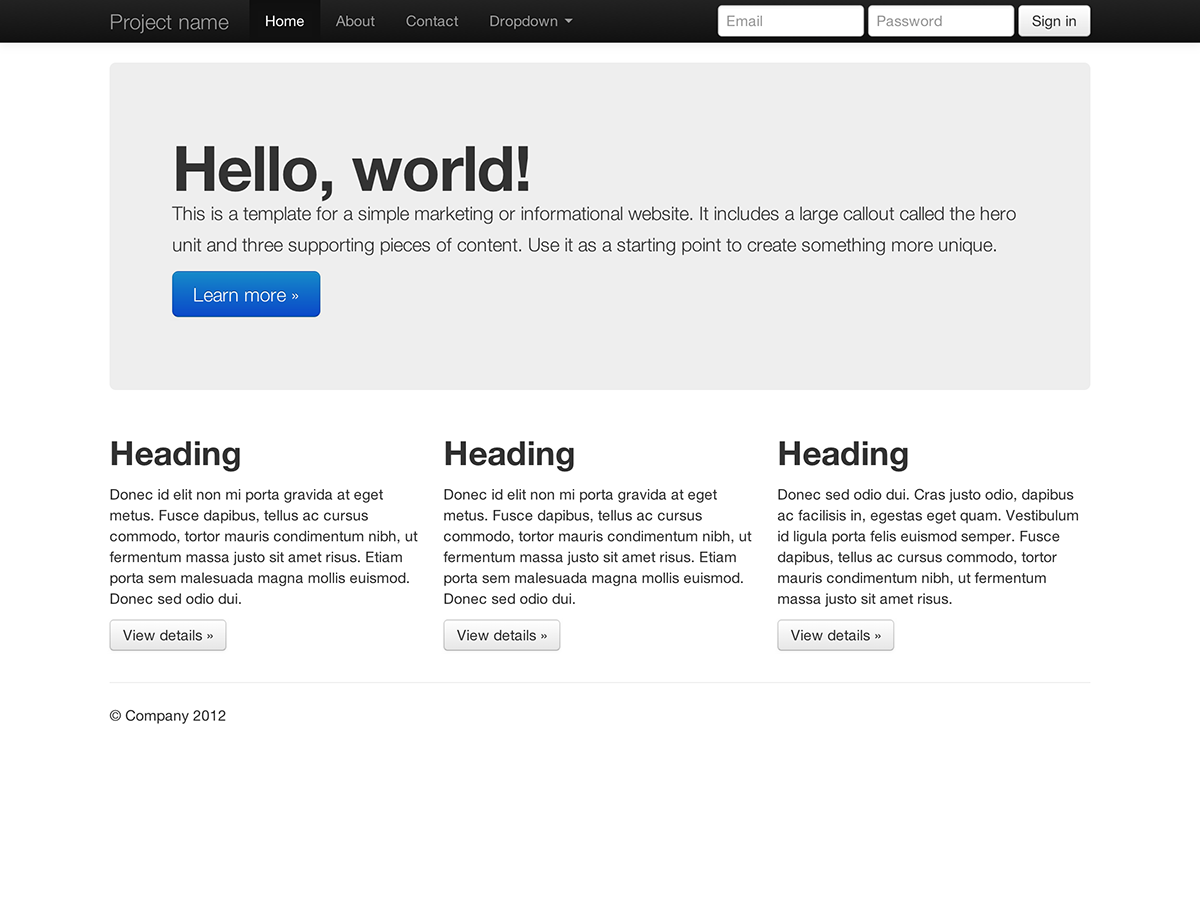
Einfache Marketing-Site
Mit einer Heldeneinheit für eine Hauptbotschaft und drei unterstützenden Elementen.
-

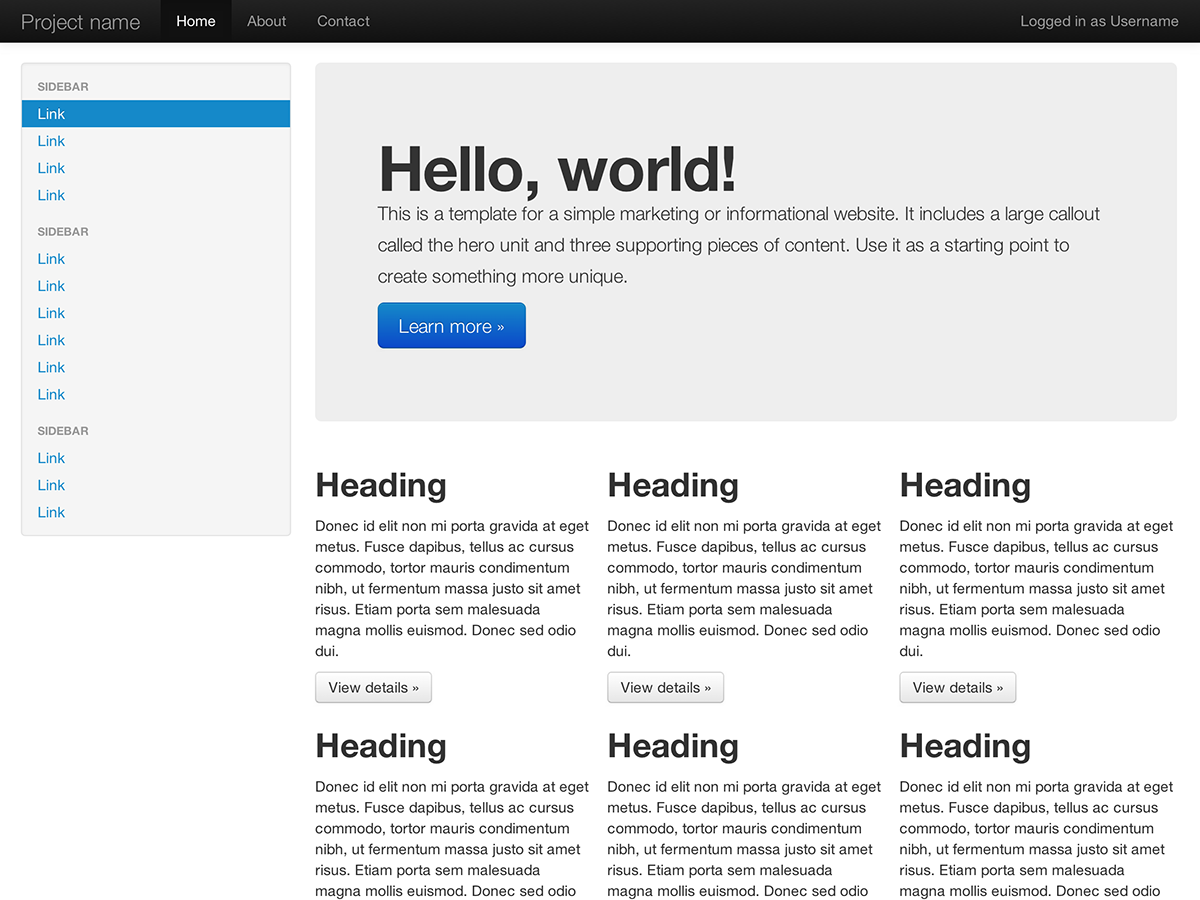
Flüssiges Layout
Verwendet unser neues reaktionsschnelles, flüssiges Rastersystem, um ein nahtloses flüssiges Layout zu erstellen.
-

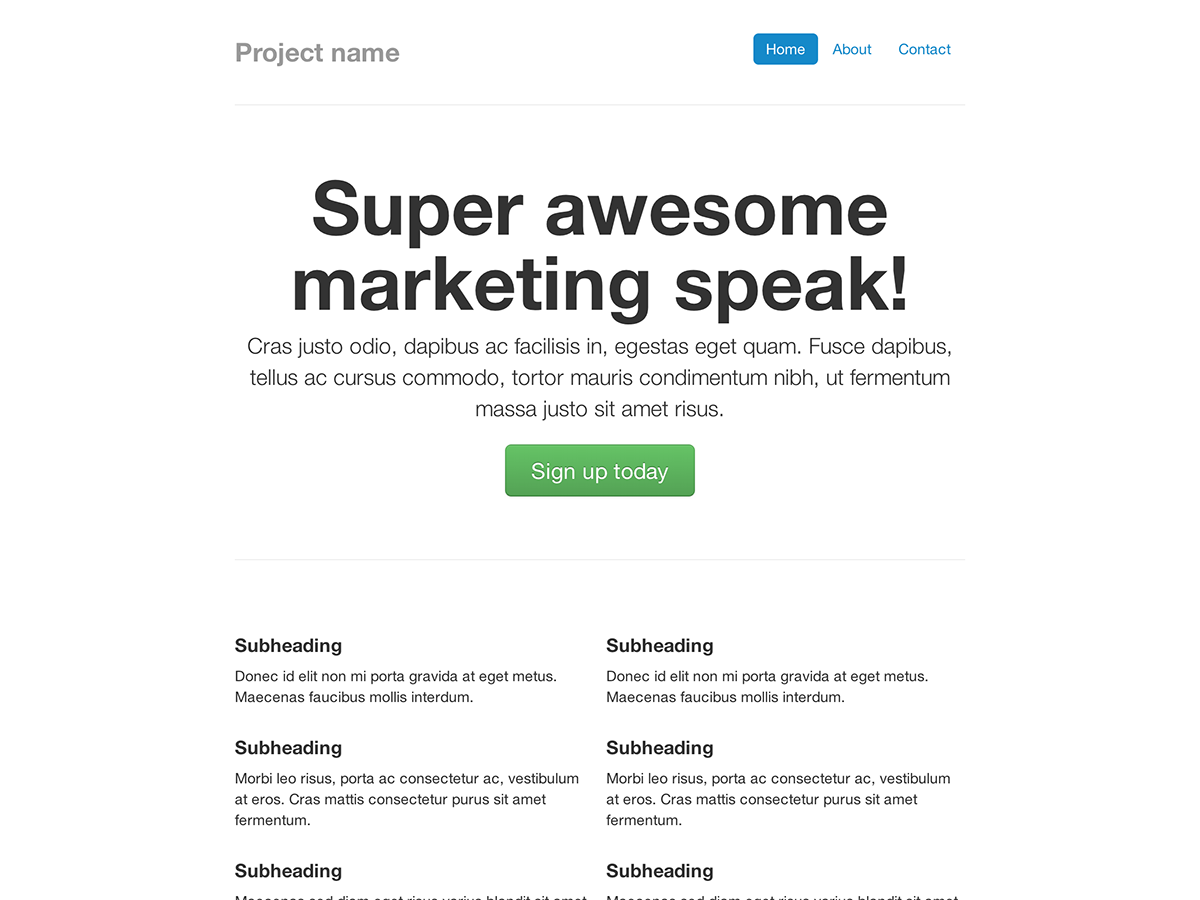
Schmales Marketing
Schlanke, leichte Marketingvorlage für kleine Projekte oder Teams.
-

Gerechtfertigte Navigation
Marketingseite mit Navigationslinks gleicher Breite in einer modifizierten Navigationsleiste.
-

Einloggen
Barebones-Anmeldeformular mit benutzerdefinierten, größeren Formularsteuerelementen und einem flexiblen Layout.
-

Klebrige Fußzeile
Fixieren Sie eine Fußzeile mit fester Höhe am unteren Rand des Ansichtsfensters des Benutzers.
-

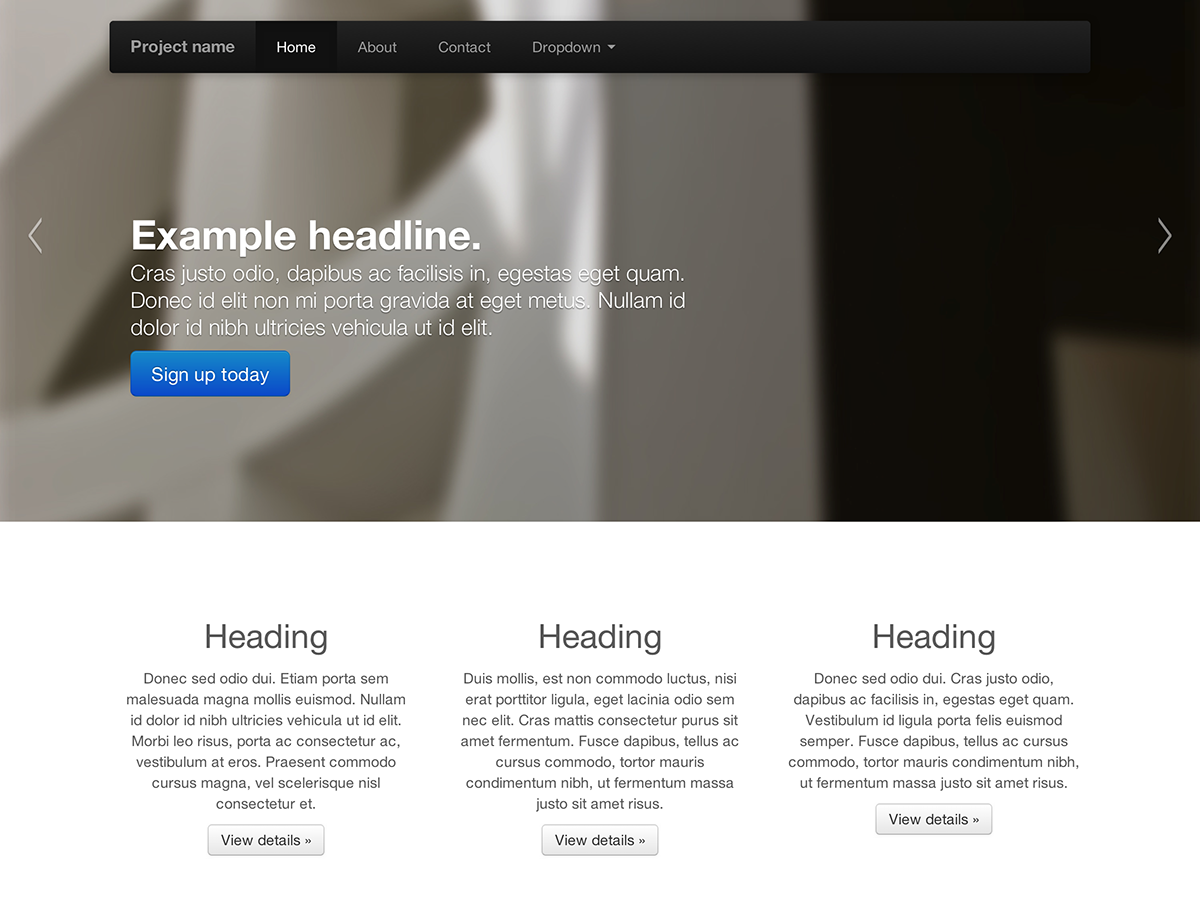
Karussell-Jumbotron
Ein interaktiveres Riff auf der einfachen Marketingseite mit einem markanten Karussell.
Was nun?
Besuchen Sie die Dokumentation, um Informationen, Beispiele und Codeausschnitte zu erhalten, oder machen Sie den nächsten Schritt und passen Sie Bootstrap für jedes anstehende Projekt an.
Besuchen Sie die Bootstrap-Dokumentation Passen Sie Bootstrap an