1. Download
Før du downloader, skal du sørge for at have en kodeeditor (vi anbefaler Sublime Text 2 ) og noget praktisk kendskab til HTML og CSS. Vi vil ikke gennemgå kildefilerne her, men de er tilgængelige til download. Vi vil fokusere på at komme i gang med de kompilerede Bootstrap-filer.
Download kompileret
Hurtigste måde at komme i gang: Få de kompilerede og minificerede versioner af vores CSS, JS og billeder. Ingen dokumenter eller originale kildefiler.
Download kilde
Få de originale filer til al CSS og JavaScript sammen med en lokal kopi af dokumenterne ved at downloade den seneste version direkte fra GitHub.
2. Filstruktur
I download'en finder du følgende filstruktur og indhold, der logisk grupperer fælles aktiver og giver både kompilerede og minificerede variationer.
Når den er downloadet, skal du udpakke den komprimerede mappe for at se strukturen af (den kompilerede) Bootstrap. Du vil se noget som dette:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - hvide . png
Dette er den mest grundlæggende form for Bootstrap: kompilerede filer til hurtig drop-in-brug i næsten ethvert webprojekt. Vi leverer kompileret CSS og JS ( bootstrap.*), samt kompileret og minificeret CSS og JS ( bootstrap.min.*). Billedfilerne komprimeres ved hjælp af ImageOptim , en Mac-app til komprimering af PNG'er.
Bemærk venligst, at alle JavaScript-plugins kræver, at jQuery er inkluderet.
3. Hvad er inkluderet
Bootstrap er udstyret med HTML, CSS og JS til alle mulige ting, men de kan opsummeres med en håndfuld kategorier, der er synlige øverst i Bootstrap-dokumentationen .
Docs sektioner
Stilladser
Globale stilarter for kroppen til at nulstille type og baggrund, linkstile, gittersystem og to simple layouts.
Base CSS
Typografier til almindelige HTML-elementer som typografi, kode, tabeller, formularer og knapper. Indeholder også Glyphicons , et fantastisk lille ikonsæt.
Komponenter
Grundlæggende stilarter til almindelige grænsefladekomponenter som faner og piller, navbar, advarsler, sideoverskrifter og mere.
JavaScript plugins
I lighed med Components er disse JavaScript-plugins interaktive komponenter til ting som værktøjstip, popovers, modals og mere.
Liste over komponenter
Sammen giver sektionerne Komponenter og JavaScript-plugins følgende grænsefladeelementer:
- Knapgrupper
- Knap rullemenuer
- Navigationsfaner, piller og lister
- Navbar
- Etiketter
- Badges
- Sideoverskrifter og heltenhed
- Miniaturebilleder
- Advarsler
- Fremskridtsbjælker
- Modaler
- Dropdowns
- Værktøjstip
- Popovers
- Harmonika
- Karrusel
- Skriv frem
I fremtidige vejledninger vil vi muligvis gennemgå disse komponenter individuelt mere detaljeret. Indtil da skal du se efter hver af disse i dokumentationen for at få oplysninger om, hvordan du bruger og tilpasser dem.
4. Grundlæggende HTML-skabelon
Med en kort introduktion til indholdet af vejen, kan vi fokusere på at tage Bootstrap i brug. For at gøre det bruger vi en grundlæggende HTML-skabelon, der inkluderer alt, hvad vi nævnte i filstrukturen .
Her er et kig på en typisk HTML-fil :
- <!DOCTYPE html>
- <html>
- <hoved>
- <title> Bootstrap 101 skabelon </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <body>
- <h1> Hej verden! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
For at gøre dette til en Bootstrapped-skabelon skal du blot inkludere de relevante CSS- og JS-filer:
- <!DOCTYPE html>
- <html>
- <hoved>
- <title> Bootstrap 101 skabelon </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "skærm" >
- </head>
- <body>
- <h1> Hej verden! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Og du er klar! Med disse to filer tilføjet, kan du begynde at udvikle ethvert websted eller program med Bootstrap.
5. Eksempler
Gå ud over basisskabelonen med et par eksempler på layouts. Vi opfordrer folk til at gentage disse eksempler og ikke blot bruge dem som et slutresultat.
-

Starter skabelon
Et barebones HTML-dokument med alle Bootstrap CSS og JavaScript inkluderet.
-

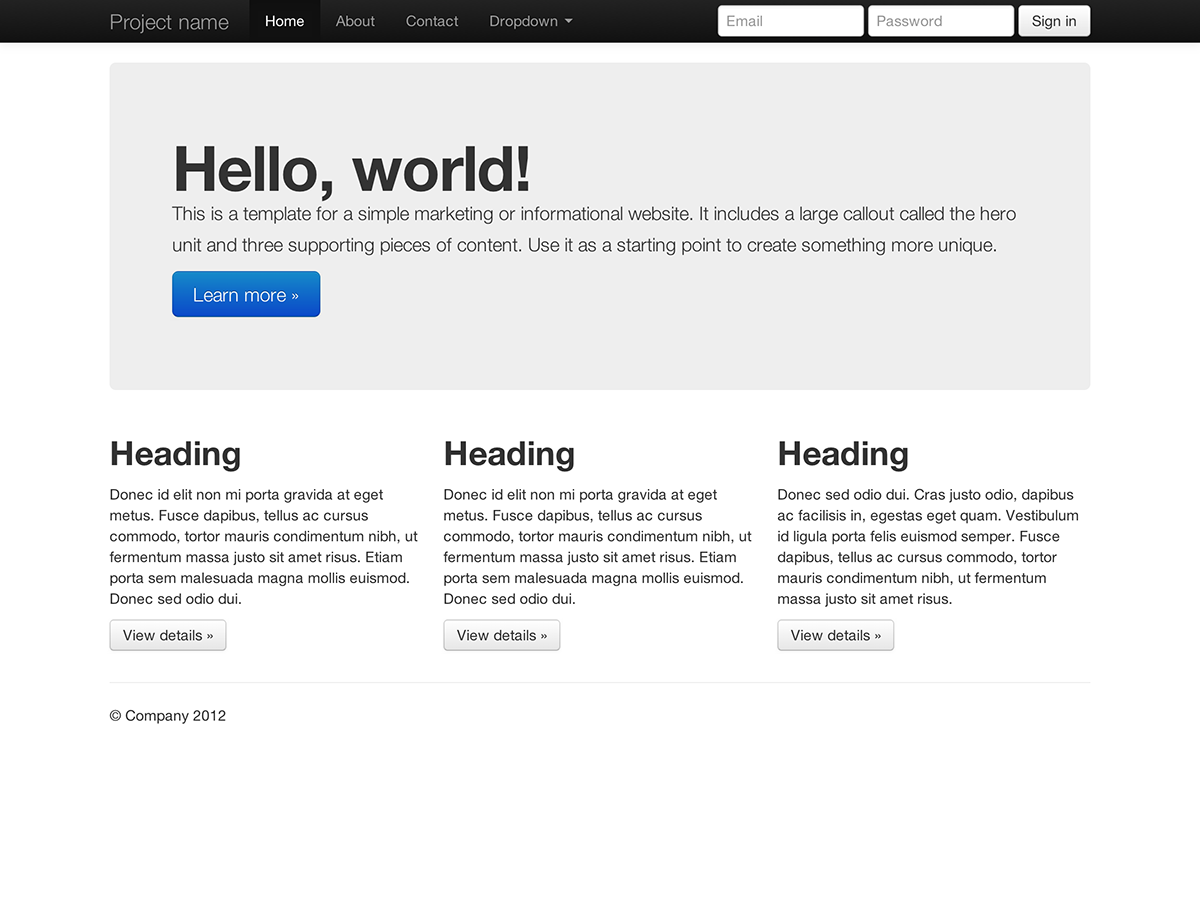
Grundlæggende markedsføringsside
Med en heltenhed for en primær besked og tre understøttende elementer.
-

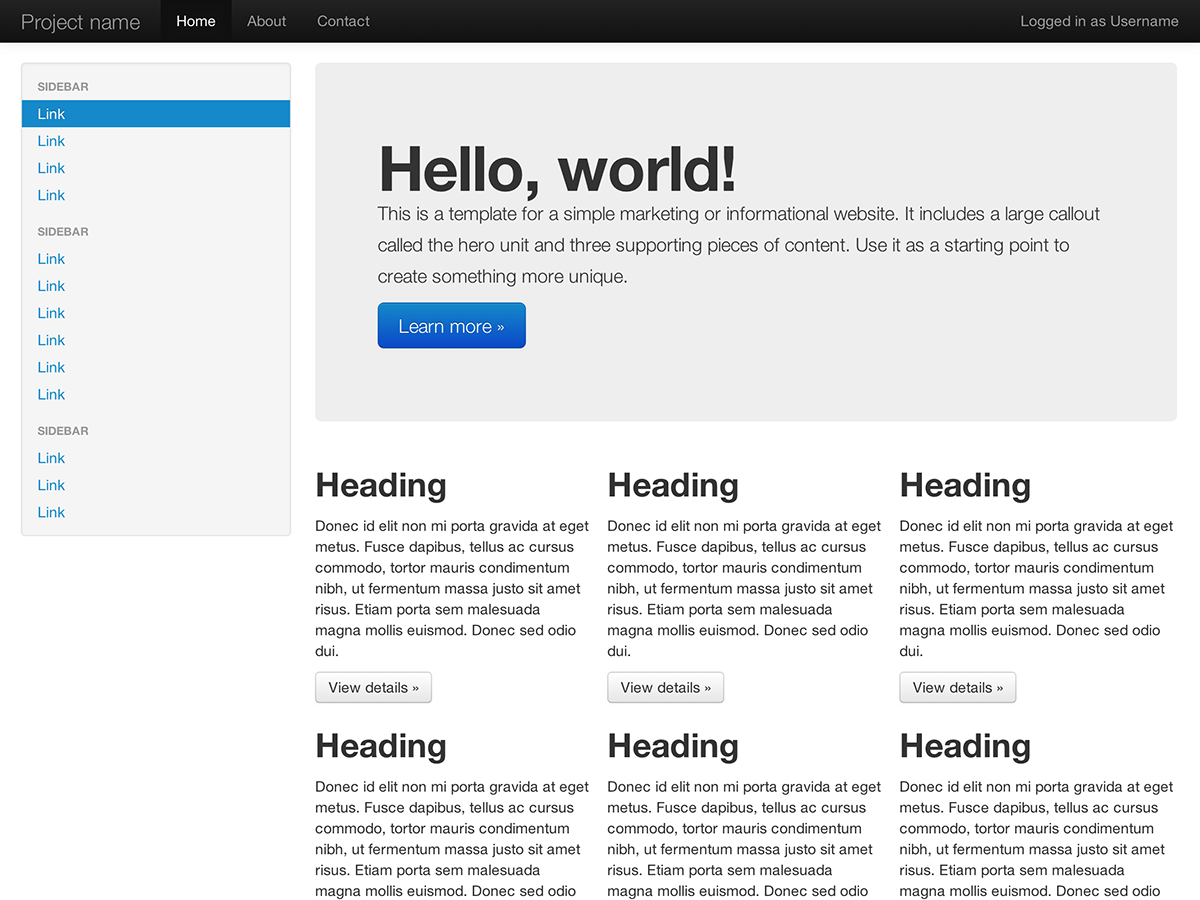
Flydende layout
Bruger vores nye responsive, flydende gittersystem til at skabe et sømløst flydende layout.
-

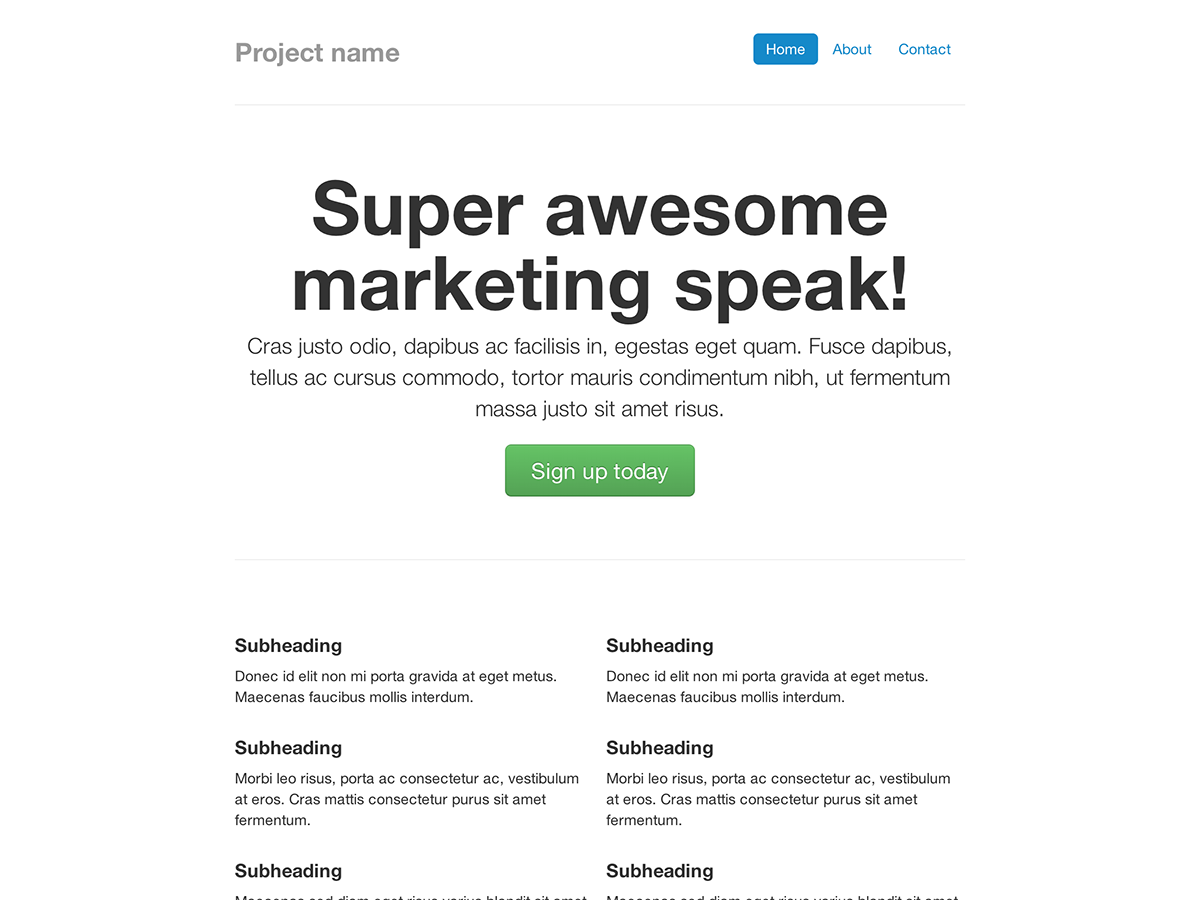
Snæver markedsføring
Slank, let marketingskabelon til små projekter eller teams.
-

Begrundet nav
Marketingside med lige bredde navigationslinks i en ændret navbar.
-

Log ind
Barebones-logonformular med brugerdefinerede, større formularkontroller og et fleksibelt layout.
-

Sticky footer
Fastgør en sidefod med fast højde til bunden af brugerens visningsport.
-

Karrusel jumbotron
Et mere interaktivt riff på den grundlæggende markedsføringsside med en fremtrædende karrusel.
Hvad er det næste?
Gå til dokumenterne for at få oplysninger, eksempler og kodestykker, eller tag det næste spring og tilpas Bootstrap til ethvert kommende projekt.
Besøg Bootstrap-dokumenterne Tilpas Bootstrap