1. Lawrlwythwch
Cyn ei lawrlwytho, gwnewch yn siŵr bod gennych olygydd cod (rydym yn argymell Sublime Text 2 ) a rhywfaint o wybodaeth ymarferol o HTML a CSS. Ni fyddwn yn cerdded trwy'r ffeiliau ffynhonnell yma, ond maent ar gael i'w lawrlwytho. Byddwn yn canolbwyntio ar ddechrau gyda'r ffeiliau Bootstrap a luniwyd.
Lawrlwytho wedi'i lunio
Y ffordd gyflymaf o gychwyn arni: gwnewch y fersiynau cryno a manwl o'n CSS, JS, a delweddau. Dim dogfennau na ffeiliau ffynhonnell wreiddiol.
Ffynhonnell lawrlwytho
Sicrhewch y ffeiliau gwreiddiol ar gyfer yr holl CSS a JavaScript, ynghyd â chopi lleol o'r dogfennau trwy lawrlwytho'r fersiwn ddiweddaraf yn uniongyrchol o GitHub.
2. Strwythur ffeil
O fewn y lawrlwythiad fe welwch y strwythur ffeil a'r cynnwys canlynol, gan grwpio asedau cyffredin yn rhesymegol a darparu amrywiadau wedi'u crynhoi a'u minimeiddio.
Ar ôl ei lawrlwytho, dadsipio'r ffolder cywasgedig i weld strwythur (y llun) Bootstrap. Fe welwch rywbeth fel hyn:
strap boot / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - gwyn . png
Dyma'r ffurf fwyaf sylfaenol o Bootstrap: ffeiliau wedi'u llunio i'w defnyddio'n gyflym mewn unrhyw brosiect gwe bron. Rydym yn darparu CSS a JS ( bootstrap.*) , yn ogystal â CSS a JS ( bootstrap.min.*). Mae'r ffeiliau delwedd yn cael eu cywasgu gan ddefnyddio ImageOptim , ap Mac ar gyfer cywasgu PNGs.
Sylwch fod angen cynnwys jQuery ar bob ategyn JavaScript.
3. Beth sydd yn gynwysedig
Mae gan Bootstrap HTML, CSS, a JS ar gyfer pob math o bethau, ond gellir eu crynhoi gyda llond llaw o gategorïau i'w gweld ar frig dogfennaeth Bootstrap .
Adrannau Docs
Sgaffaldiau
Arddulliau byd-eang i'r corff ailosod math a chefndir, arddulliau cyswllt, system grid, a dau gynllun syml.
CSS sylfaenol
Arddulliau ar gyfer elfennau HTML cyffredin fel teipograffeg, cod, tablau, ffurflenni a botymau. Mae hefyd yn cynnwys Glyphicons , set eicon fach wych.
Cydrannau
Arddulliau sylfaenol ar gyfer cydrannau rhyngwyneb cyffredin fel tabiau a tabledi, bar llywio, rhybuddion, penawdau tudalennau, a mwy.
Ategion JavaScript
Yn debyg i Gydrannau, mae'r ategion JavaScript hyn yn gydrannau rhyngweithiol ar gyfer pethau fel awgrymiadau offer, popovers, moddau, a mwy.
Rhestr o gydrannau
Gyda'i gilydd, mae'r adrannau Cydrannau ac ategion JavaScript yn darparu'r elfennau rhyngwyneb canlynol:
- Grwpiau botwm
- Cwympiadau botwm
- Tabiau llywio, pils, a rhestrau
- Navbar
- Labelau
- Bathodynnau
- Penawdau tudalennau ac uned arwyr
- Mân-luniau
- Rhybuddion
- Bariau cynnydd
- moddau
- Cwympiadau
- Cynghorion offer
- Popovers
- Acordion
- Carwsél
- Teipiwch ymlaen
Mewn canllawiau yn y dyfodol, efallai y byddwn yn cerdded trwy'r cydrannau hyn yn unigol yn fwy manwl. Tan hynny, edrychwch am bob un o'r rhain yn y ddogfennaeth am wybodaeth ar sut i'w defnyddio a'u haddasu.
4. Templed HTML sylfaenol
Gyda chyflwyniad byr i'r cynnwys allan o'r ffordd, gallwn ganolbwyntio ar roi Bootstrap i'w ddefnyddio. I wneud hynny, byddwn yn defnyddio templed HTML sylfaenol sy'n cynnwys popeth a grybwyllwyd gennym yn strwythur Ffeil .
Nawr, dyma gip ar ffeil HTML nodweddiadol :
- <!DOCTYPE html>
- <html>
- <pen>
- <title> Templed Bootstrap 101 </title>
- </pen>
- <corff>
- <h1> Helo, fyd! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- </corff>
- </html>
I wneud hwn yn dempled Bootstrapped , cynhwyswch y ffeiliau CSS a JS priodol yn unig:
- <!DOCTYPE html>
- <html>
- <pen>
- <title> Templed Bootstrap 101 </title>
- <!-- Bootstrap -->
- <link href = " css/bootstrap.min.css" rel = "ddalen arddull" media = "sgrin" >
- </pen>
- <corff>
- <h1> Helo, fyd! </h1>
- <script src = "https://code.jquery.com/jquery-latest.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </corff>
- </html>
Ac rydych chi wedi setio! Gyda'r ddwy ffeil hynny wedi'u hychwanegu, gallwch chi ddechrau datblygu unrhyw wefan neu raglen gyda Bootstrap.
5. Enghreifftiau
Symudwch y tu hwnt i'r templed sylfaen gydag ychydig o gynlluniau enghreifftiol. Rydym yn annog pobl i ailadrodd yr enghreifftiau hyn ac nid yn unig yn eu defnyddio fel canlyniad terfynol.
-

Templed cychwynnol
Dogfen HTML esgyrnnoeth gyda'r holl Bootstrap CSS a JavaScript wedi'i chynnwys.
-

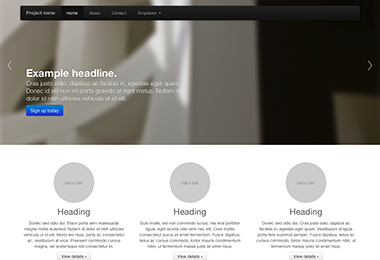
Safle marchnata sylfaenol
Yn cynnwys uned arwr ar gyfer neges gynradd a thair elfen ategol.
-

Gosodiad hylif
Yn defnyddio ein system grid hylif ymatebol newydd i greu cynllun hylif di-dor.
-

Marchnata cul
Templed marchnata main, ysgafn ar gyfer prosiectau neu dimau bach.
-

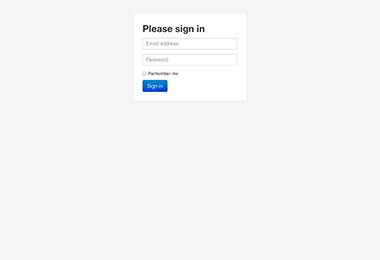
Mewngofnodi
Mae Barebones yn arwyddo ffurf gyda rheolyddion ffurf mwy o faint wedi'u teilwra a chynllun hyblyg.
-

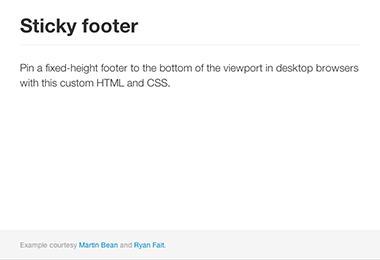
Troedyn gludiog
Piniwch droedyn uchder sefydlog i waelod porth gwylio'r defnyddiwr.
-

jumbotron carwsél
riff mwy rhyngweithiol ar y safle marchnata sylfaenol yn cynnwys carwsél amlwg.
Beth nesaf?
Ewch i'r dogfennau am wybodaeth, enghreifftiau, a phytiau cod, neu cymerwch y naid nesaf ac addaswch Bootstrap ar gyfer unrhyw brosiect sydd ar ddod.
Ewch i'r dogfennau Bootstrap Addasu Bootstrap