1. Stáhnout
Před stažením se ujistěte, že máte editor kódu (doporučujeme Sublime Text 2 ) a určité pracovní znalosti HTML a CSS. Nebudeme zde procházet zdrojové soubory, ale jsou k dispozici ke stažení. Zaměříme se na to, jak začít s kompilovanými soubory Bootstrap.
Stahování zkompilováno
Nejrychlejší způsob, jak začít: získejte zkompilované a zmenšené verze našich CSS, JS a obrázků. Žádné dokumenty ani původní zdrojové soubory.
Stáhnout zdroj
Získejte originální soubory pro všechny CSS a JavaScript spolu s místní kopií dokumentů stažením nejnovější verze přímo z GitHubu.
2. Struktura souboru
V rámci stažení naleznete následující strukturu a obsah souborů, které logicky seskupují běžné položky a poskytují kompilované i zmenšené varianty.
Po stažení rozbalte komprimovanou složku, abyste viděli strukturu (zkompilovaného) Bootstrapu. Uvidíte něco takového:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyfikony - půlčíky - bílé . png
Toto je nejzákladnější forma Bootstrapu: kompilované soubory pro rychlé použití v téměř jakémkoli webovém projektu. Poskytujeme kompilované CSS a JS ( bootstrap.*), stejně jako kompilované a minifikované CSS a JS ( bootstrap.min.*). Soubory obrázků jsou komprimovány pomocí ImageOptim , aplikace pro Mac pro kompresi PNG.
Upozorňujeme, že všechny pluginy JavaScriptu vyžadují zahrnutí jQuery.
3. Co je zahrnuto
Bootstrap je vybaven HTML, CSS a JS pro nejrůznější věci, ale lze je shrnout do několika kategorií, které jsou viditelné v horní části dokumentace k Bootstrapu .
Sekce dokumentů
Lešení
Globální styly pro tělo pro resetování typu a pozadí, styly odkazů, systém mřížky a dvě jednoduchá rozvržení.
Základní CSS
Styly pro běžné prvky HTML, jako je typografie, kód, tabulky, formuláře a tlačítka. Obsahuje také Glyphicons , skvělou sadu malých ikon.
Komponenty
Základní styly pro běžné součásti rozhraní, jako jsou karty a pilulky, navigační panel, upozornění, záhlaví stránek a další.
JavaScript pluginy
Podobně jako komponenty jsou tyto pluginy JavaScriptu interaktivní komponenty pro věci, jako jsou popisky, vyskakovací okna, modály a další.
Seznam komponentů
Sekce Components a JavaScript plugins společně poskytují následující prvky rozhraní:
- Skupiny tlačítek
- Rozbalovací seznamy tlačítek
- Navigační karty, pilulky a seznamy
- Navbar
- Štítky
- Odznaky
- Záhlaví stránek a jednotka hrdiny
- Miniatury
- Upozornění
- Progress bary
- Modály
- Rozbalovací seznamy
- Popisky
- Popovers
- Akordeon
- Kolotoč
- Překlep
V budoucích příručkách si možná projdeme tyto komponenty jednotlivě podrobněji. Do té doby hledejte každý z nich v dokumentaci, kde najdete informace o tom, jak je používat a přizpůsobovat.
4. Základní HTML šablona
S krátkým úvodem do obsahu z cesty se můžeme soustředit na použití Bootstrapu. K tomu použijeme základní HTML šablonu, která obsahuje vše, co jsme zmínili ve Strukturě souborů .
Nyní se podíváme na typický soubor HTML :
- <!DOCTYPE html>
- <html>
- <hlava>
- <title> Šablona Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <body>
- <h1> Ahoj světe! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Chcete-li z toho vytvořit šablonu Bootstrapped , stačí zahrnout příslušné soubory CSS a JS:
- <!DOCTYPE html>
- <html>
- <hlava>
- <title> Šablona Bootstrap 101 </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <body>
- <h1> Ahoj světe! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
A máte hotovo! Po přidání těchto dvou souborů můžete začít vyvíjet jakýkoli web nebo aplikaci pomocí Bootstrap.
5. Příklady
Přejděte za základní šablonu pomocí několika příkladů rozvržení. Vyzýváme lidi, aby si tyto příklady zopakovali a nepoužili je pouze jako konečný výsledek.
-

Startovací šablona
Barebones HTML dokument se všemi Bootstrap CSS a JavaScript v ceně.
-

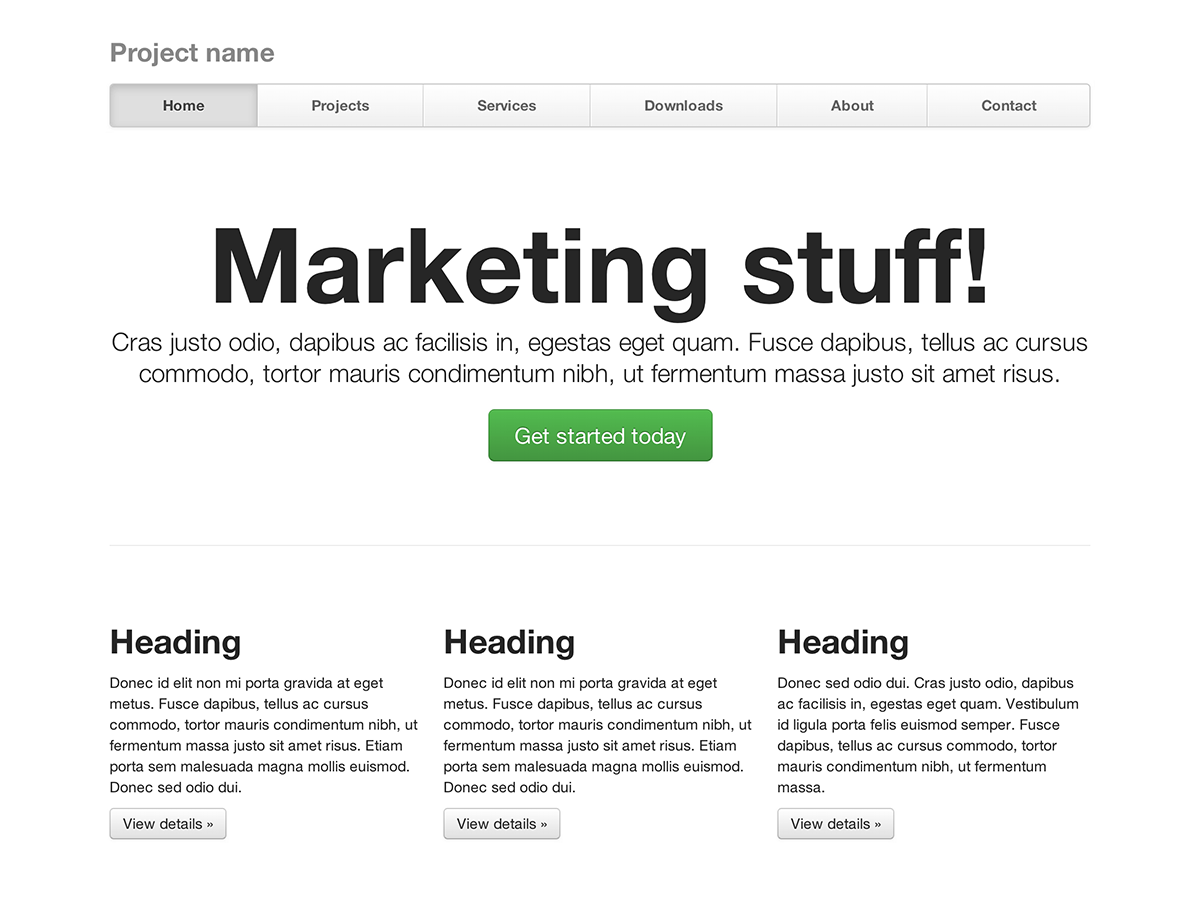
Základní marketingový web
Obsahuje hrdinskou jednotku pro primární zprávu a tři podpůrné prvky.
-

Fluidní rozložení
Využívá náš nový citlivý systém tekuté mřížky k vytvoření hladkého rozvržení kapaliny.
-

Úzký marketing
Tenká, lehká marketingová šablona pro malé projekty nebo týmy.
-

Odůvodněné nav
Marketingová stránka s navigačními odkazy stejné šířky v upraveném navigačním panelu.
-

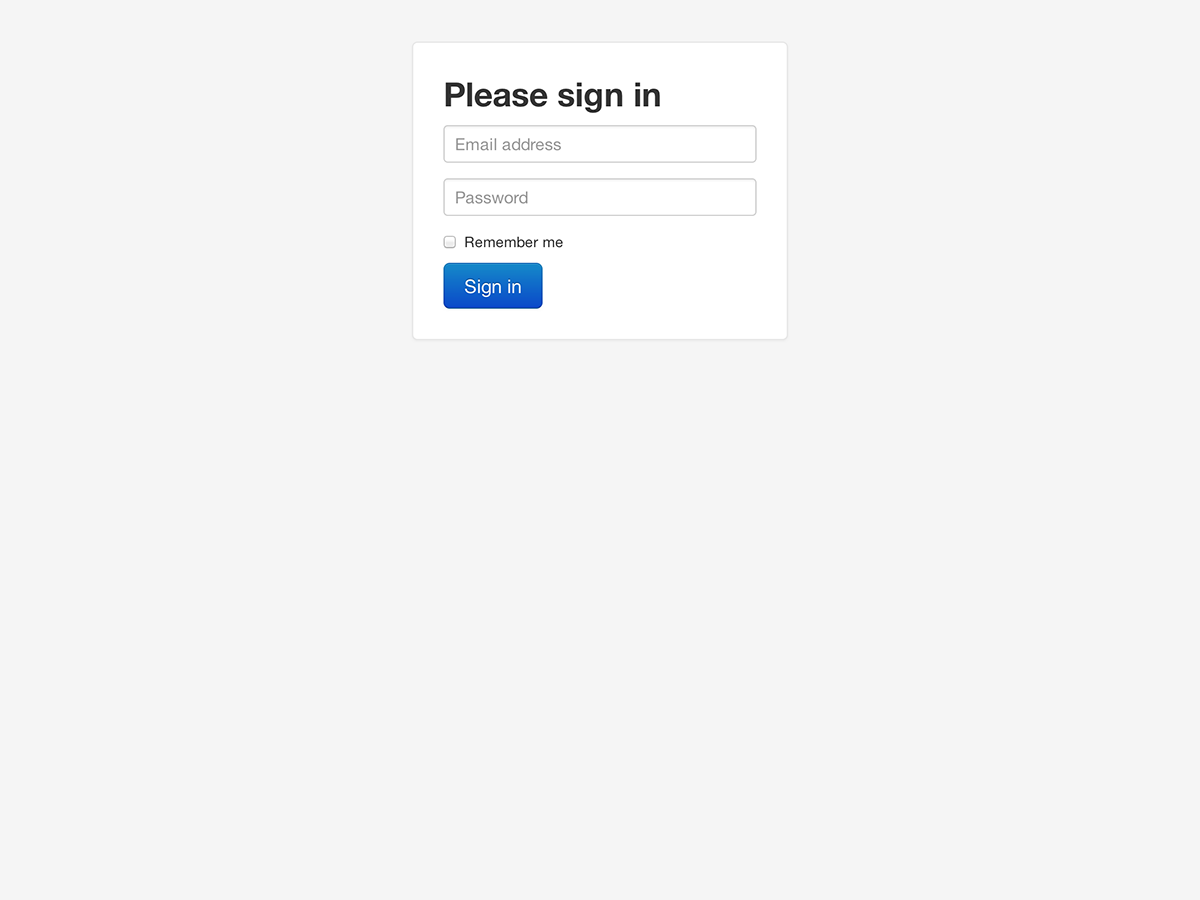
Přihlásit se
Barebone přihlašovací formulář s vlastními ovládacími prvky většího formuláře a flexibilním rozložením.
-

Nalepovací zápatí
Připněte zápatí s pevnou výškou do spodní části uživatelského výřezu.
-

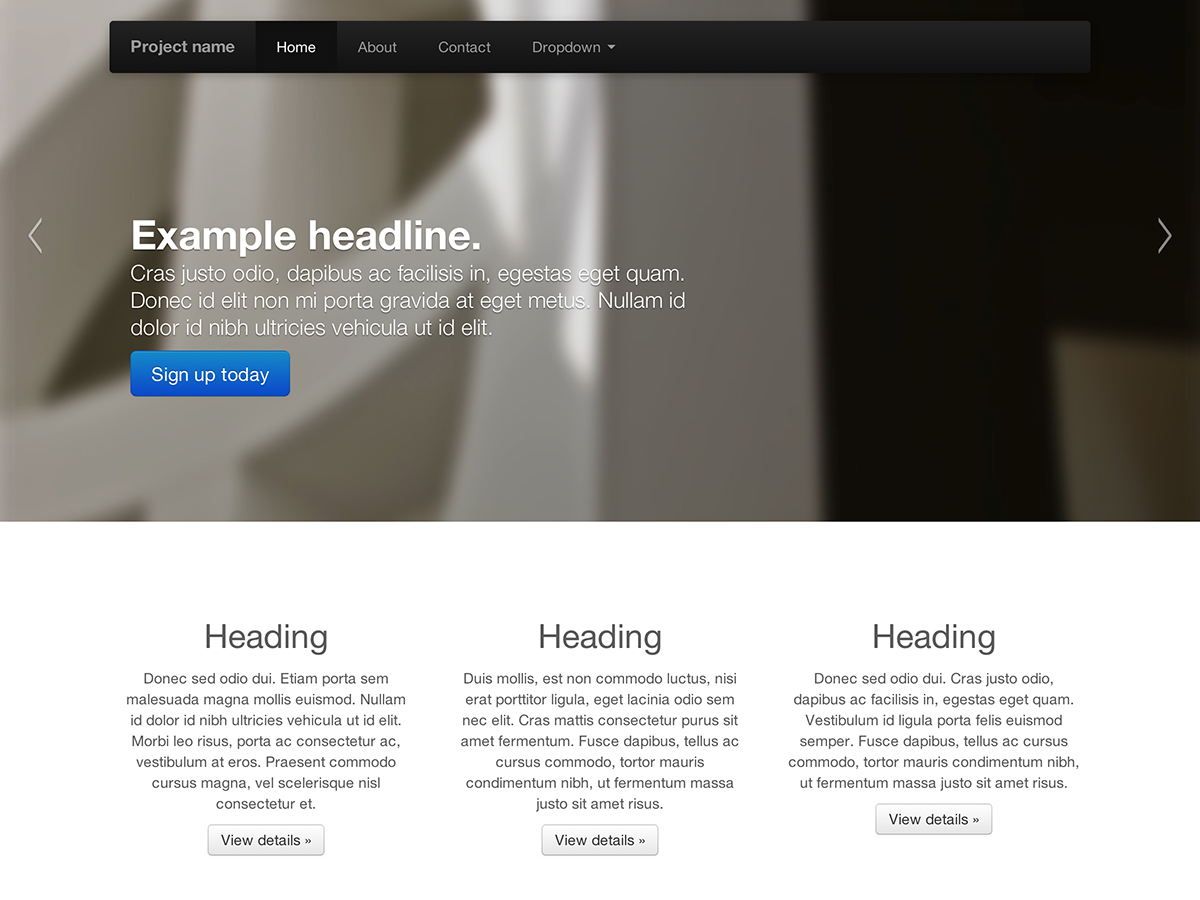
Kolotočový jumbotron
Interaktivnější riff na základní marketingové stránce s výrazným kolotočem.
Co dále?
Přejděte do dokumentace, kde najdete informace, příklady a úryvky kódu, nebo udělejte další krok a přizpůsobte Bootstrap pro jakýkoli nadcházející projekt.
Navštivte dokumentaci Bootstrap Přizpůsobte Bootstrap