1. داگرتن
پێش دابەزاندن، دڵنیابە کە دەستکاریکەری کۆدەکانت هەیە (پێشنیار دەکەین Sublime Text 2 ) و هەندێک زانیاری کارکردن لەسەر HTML و CSS. ئێمە لێرەدا بەناو فایلە سەرچاوەییەکاندا ناڕۆین، بەڵام بەردەستن بۆ دابەزاندن. ئێمە سەرنج دەخەینە سەر دەستپێکردن بە فایلە کۆکراوەکانی Bootstrap.
داگرتن کۆکراوەتەوە
خێراترین ڕێگە بۆ دەستپێکردن: وەشانی کۆکراوە و بچووککراوی CSS و JS و وێنەکانمان بەدەستبهێنە. هیچ دۆکیۆمێنتێک یان فایلە سەرچاوەی ئەسڵی نییە.
سەرچاوەی داگرتن
فایلە ئەسڵییەکان بۆ هەموو CSS و JavaScript بەدەست بهێنە، لەگەڵ کۆپییەکی ناوخۆیی دۆکیومێنتەکان بە دابەزاندنی نوێترین وەشانی ڕاستەوخۆ لە GitHub.
2. پێکهاتەی فایلەکان
لەناو دابەزاندنەکەدا ئەم پێکهاتە و ناوەڕۆکی فایلانەی خوارەوە دەبینیتەوە، بە شێوەیەکی لۆژیکی سەروەت و سامانە باوەکان گرووپ دەکەن و هەردوو جۆری کۆکراوە و بچووککراو دابین دەکەن.
کاتێک دابەزێنیت، فۆڵدەری پاڵپێوەنراوەکە بکەرەوە بۆ بینینی پێکهاتەی (کۆمپایلکراو) Bootstrap. شتێکی لەم شێوەیە دەبینیت:
بووتستراپ / ├── css / │ ├── بووتستراپ . css │ ├── بوتستراپ . خولەک . css ├── js / │ ├── بووتستراپ . js │ ├── بوتستراپ . خولەک . js └── img / ├── گلیفیکۆنەکان - نیوە . png └── گلیفیکۆنەکان - نیوە - سپی . png
ئەمە بنەڕەتیترین شێوەی Bootstrap ە: فایلە کۆکراوەکان بۆ بەکارهێنانی خێرا لە نزیکەی هەر پرۆژەیەکی وێبدا. ئێمە CSS و JS ( bootstrap.*)ی کۆکراوە دابین دەکەین، هەروەها CSS و JS ( )ی کۆکراوە و بچووککراو bootstrap.min.*. فایلە وێنەکان بە بەکارهێنانی ImageOptim , ئەپێکی ماک بۆ پاڵپێوەنانی PNGەکان پاڵپێوەنراون.
تکایە ئاگاداربە کە هەموو پێوەکراوەکانی جاڤاسکڕێپت پێویستیان بە jQuery هەیە.
3- ئەوەی لەخۆدەگرێت
بووتستراپ بە HTML و CSS و JS بۆ هەموو جۆرە شتێک تەیار کراوە، بەڵام دەتوانرێت بە مشتێک پۆل کورت بکرێتەوە کە لە سەرەوەی بەڵگەنامەکانی Bootstrap دیارە .
بەشەکانی دۆکیومێنتەکان
داسەپاندن
ستایلە جیهانییەکان بۆ جەستە بۆ ڕێستکردنی جۆر و پاشبنەما، ستایلەکانی بەستەر، سیستەمی تۆڕ، و دوو نەخشەی سادە.
بنەما CSS
ستایلەکان بۆ توخمە باوەکانی HTML وەک تایپۆگرافی، کۆد، خشتەکان، فۆڕمەکان و دوگمەکان. هەروەها Glyphicons , کۆمەڵە ئایکۆنێکی بچووکی نایاب لەخۆدەگرێت.
پێکهاتەکان
شێوازە بنەڕەتییەکان بۆ پێکهاتە باوەکانی ڕووکار وەک تاب و حەب، ناوبار، ئاگادارکردنەوە، سەردێڕی لاپەڕە و زۆر شتی تر.
پێوەکراوەکانی جاڤاسکڕێپت
هاوشێوەی Components، ئەم پێوەکراوەکانی جاڤاسکڕێپت پێکهاتەی کارلێککەرن بۆ شتەکانی وەک ئامرازەکان، پۆپۆڤەرەکان، مۆداڵەکان و زۆر شتی تر.
لیستی پێکهاتەکان
پێکەوە، بەشەکانی پێکهاتەکان و پێوەکراوەکانی جاڤاسکڕێپت ئەم توخمانەی خوارەوەی ڕووکار دابین دەکەن:
- گروپەکانی دوگمە
- دابەزینی دوگمەکان
- تاب و حەب و لیستەکانی گەشتیاری
- ناوبەر
- لیبێڵەکان
- نیشانەکان
- سەردێڕی لاپەڕە و یەکەی پاڵەوان
- وێنە بچووکەکان
- ئاگادارکردنەوەکان
- هێڵەکانی پێشکەوتن
- مۆداڵەکان
- دابەزینەکان
- ئامۆژگاری ئامرازەکان
- پۆپۆڤەرز
- ئەکۆردیۆن
- کارۆسێل
- تایپ هێد
لە ڕێنماییەکانی داهاتوودا، ڕەنگە بە تاک بە تاک بە وردی بەم پێکهاتانەدا بڕۆن. تا ئەو کاتە، لە بەڵگەنامەکاندا بەدوای هەریەکێک لەمانەدا بگەڕێ بۆ زانیاری لەسەر چۆنیەتی بەکارهێنان و خۆکارکردنیان.
4. قاڵبی بنەڕەتی HTML
بە کورتەیەک لە ناوەڕۆکەکان لە ڕێگاکە دەرچوو، دەتوانین سەرنجمان لەسەر دانانی Bootstrap بێت بۆ بەکارهێنان. بۆ ئەوەی ئەوە بکەین، ئێمە قاڵبێکی بنەڕەتی HTML بەکاردەهێنین کە هەموو ئەو شتانە لەخۆدەگرێت کە لە پێکهاتەی File دا باسمان کرد .
ئێستا، لێرەدا سەیری فایلێکی HTML ی ئاسایی دەکەین :
- <!DOCTYPE html>
- <html>
- <سەر>
- <title> قاڵبی بووتستراپ ١٠١ </title>
- <meta name = "viewport" ناوەڕۆک = "پانی=پانی-ئامێر، پێوەر-سەرەکی=1.0" >
- </head>
- <جەستە>
- <h1> سڵاو، جیهان! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
بۆ ئەوەی ئەمە بکەیتە قاڵبی Bootstrapped , تەنها فایلە گونجاوەکانی CSS و JS دابنێ:
- <!DOCTYPE html>
- <html>
- <سەر>
- <title> قاڵبی بووتستراپ ١٠١ </title>
- <meta name = "viewport" ناوەڕۆک = "پانی=پانی-ئامێر، پێوەر-سەرەکی=1.0" >
- <!-- بووتستراپ -->
- <link href = "css/bootstrap.min.css" rel = "شێوازی ستایل" media = "شاشە" >
- </head>
- <جەستە>
- <h1> سڵاو، جیهان! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
وە تۆش ئامادە بوویت! بە زیادکردنی ئەو دوو فایلە، دەتوانیت دەست بکەیت بە پەرەپێدانی هەر سایتێک یان بەرنامەیەک بە Bootstrap.
5. نموونە
بە چەند نەخشەیەکی نموونەیی لە قاڵبی بنەڕەتی تێپەڕێنە. ئێمە هانی خەڵک دەدەین کە دووبارە لەسەر ئەم نموونانە بکەنەوە و بە سادەیی وەک ئەنجامێکی کۆتایی بەکاریان نەهێنن.
-

قاڵبی دەستپێک
بەڵگەنامەیەکی HTML ی barebones کە هەموو CSS و JavaScript ی Bootstrap ی تێدایە.
-

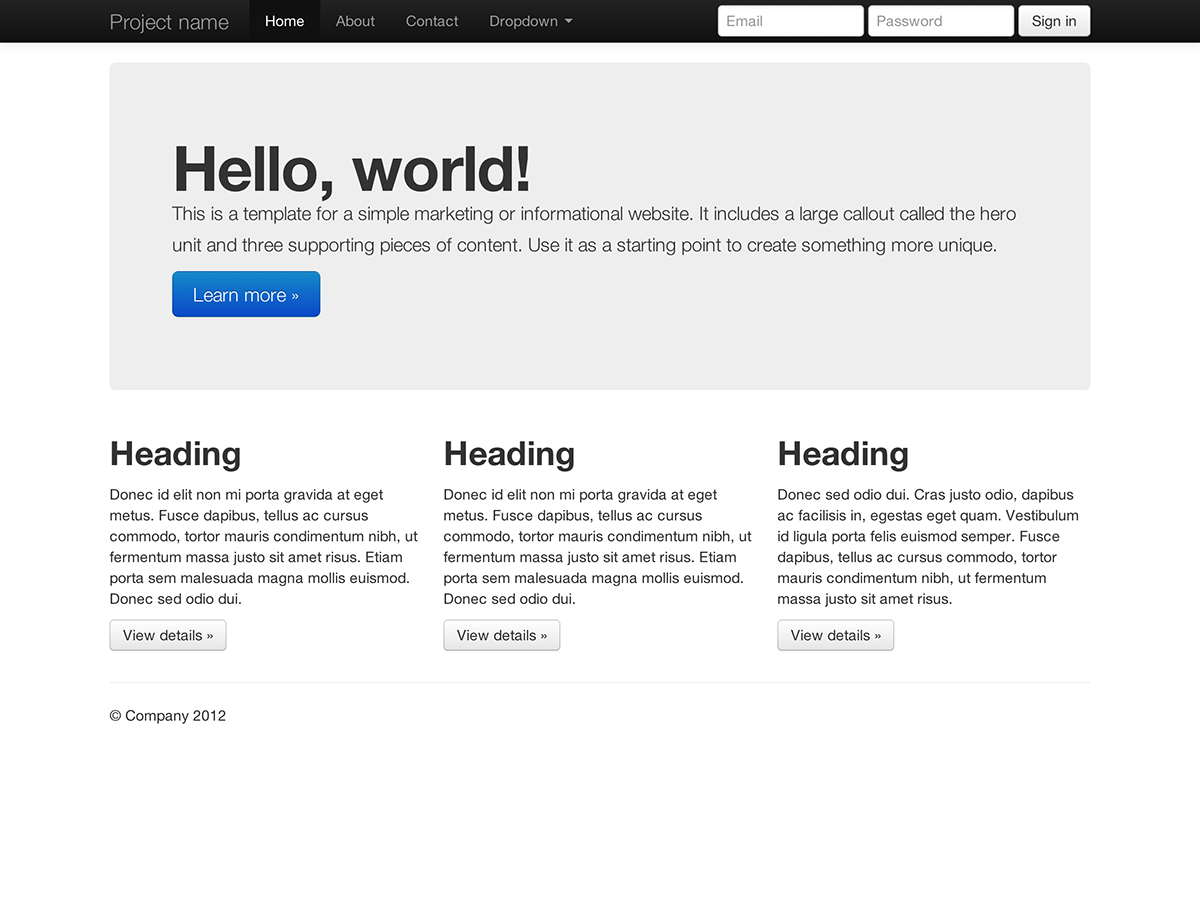
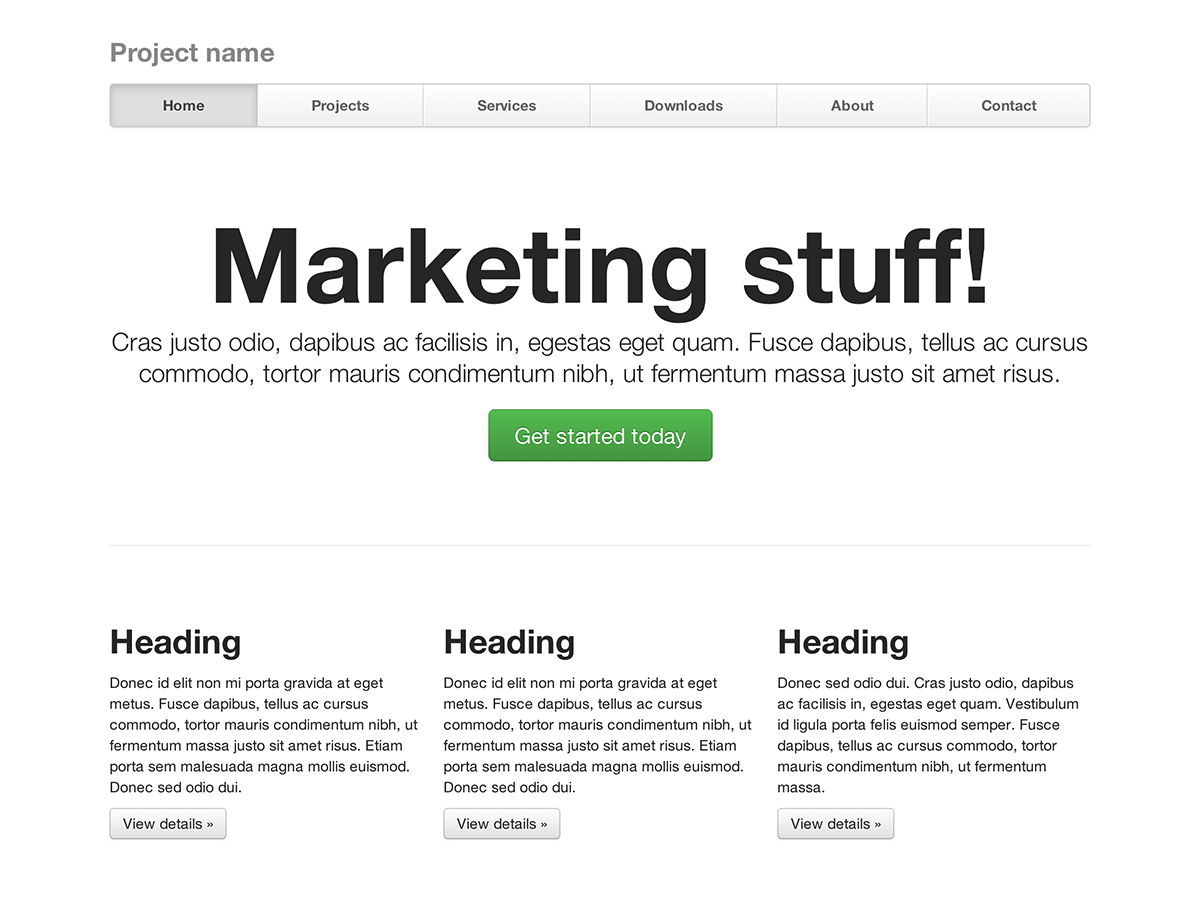
سایتی بنەڕەتی مارکێتینگ
بە تایبەتمەندی یەکەیەکی پاڵەوان بۆ پەیامێکی سەرەتایی و سێ توخمە پشتگیریکەر.
-

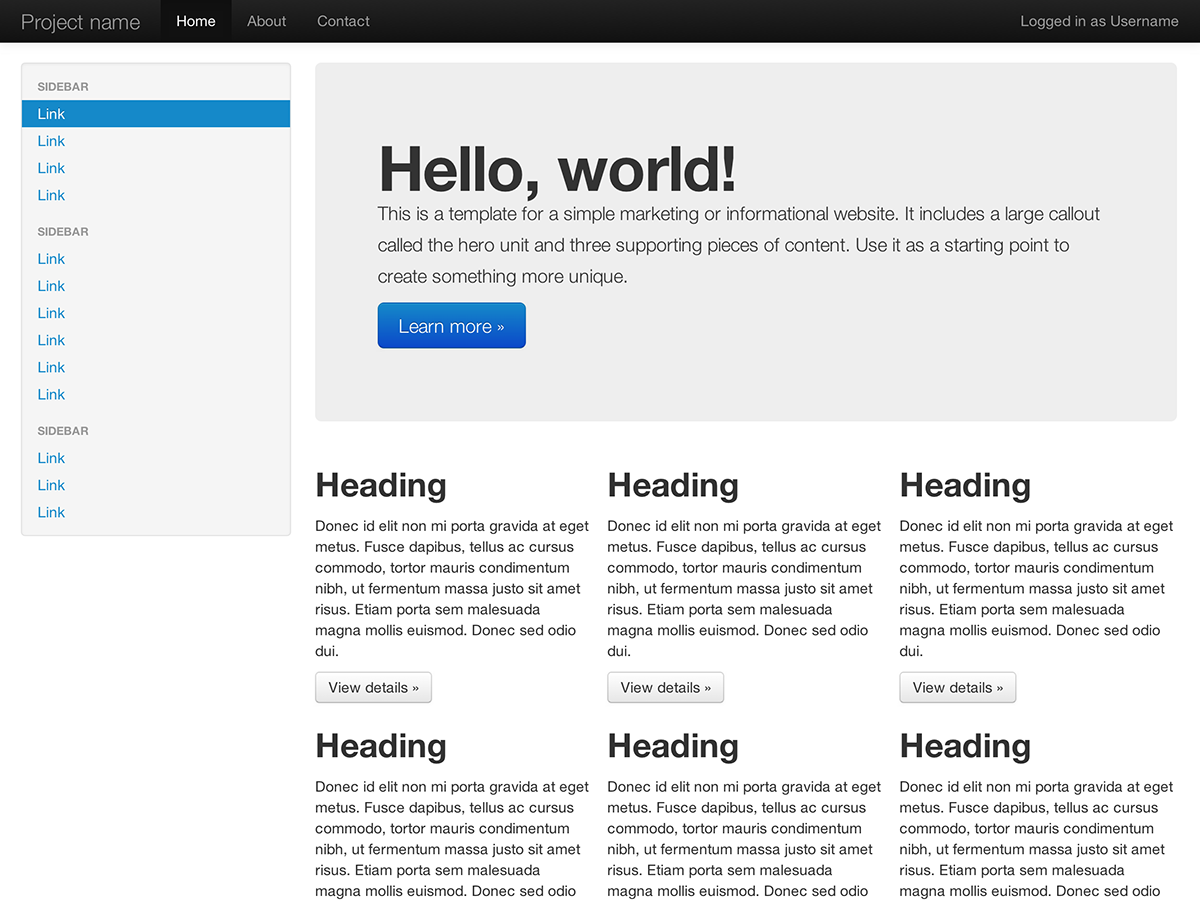
شێوازی شلە
سیستەمی تۆڕی نوێی وەڵامدەرەوە و شلەمان بەکاردەهێنێت بۆ دروستکردنی نەخشەیەکی شلەی بێ درز.
-

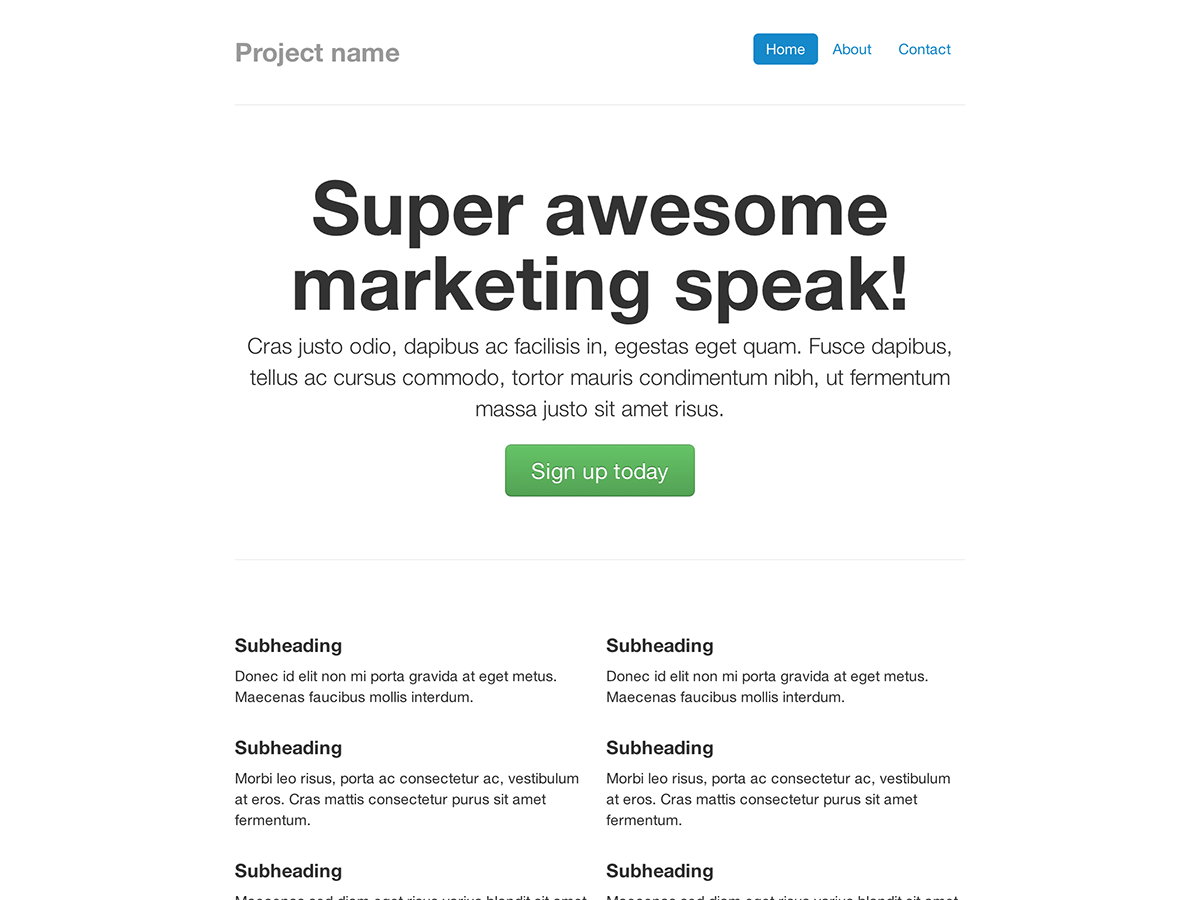
بەبازاڕکردنی تەسک
قاڵبی مارکێتینگی تەنک و سووک بۆ پڕۆژە یان تیمە بچووکەکان.
-

ڕەوایە nav
لاپەڕەی بەبازاڕکردن بە بەستەری گەشتکردن بە پانایی یەکسان لە ناوبارێکی دەستکاریکراودا.
-

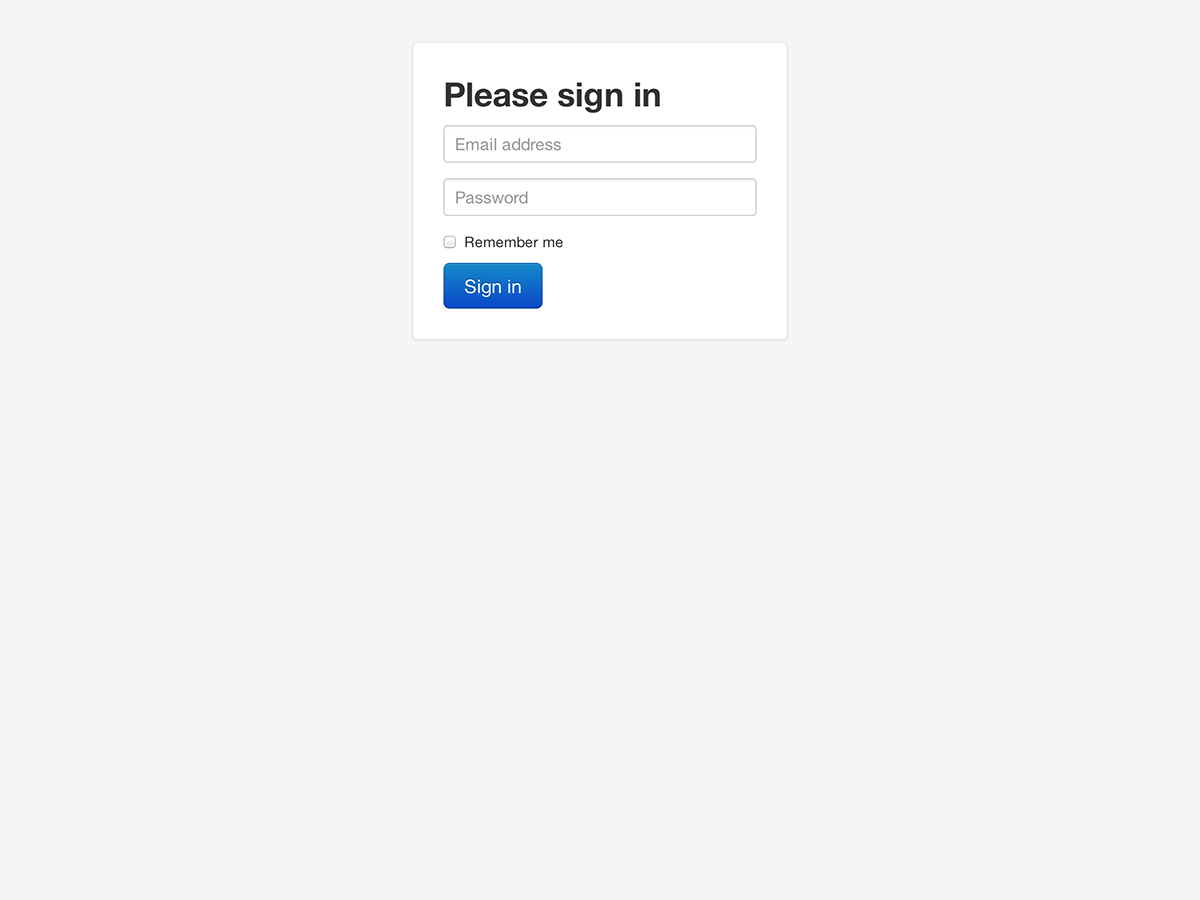
چوونە ژوورەوە
Barebones واژۆ لە فۆڕمدا بە تایبەتمەندی و کۆنتڕۆڵی فۆڕمی گەورەتر و نەخشەیەکی نەرم و نیان.
-

پێی چەسپاو
پەنجەی پێیەکی بەرزی جێگیر بە بنی دەرچەی بینینی بەکارهێنەرەوە ببەستە.
-

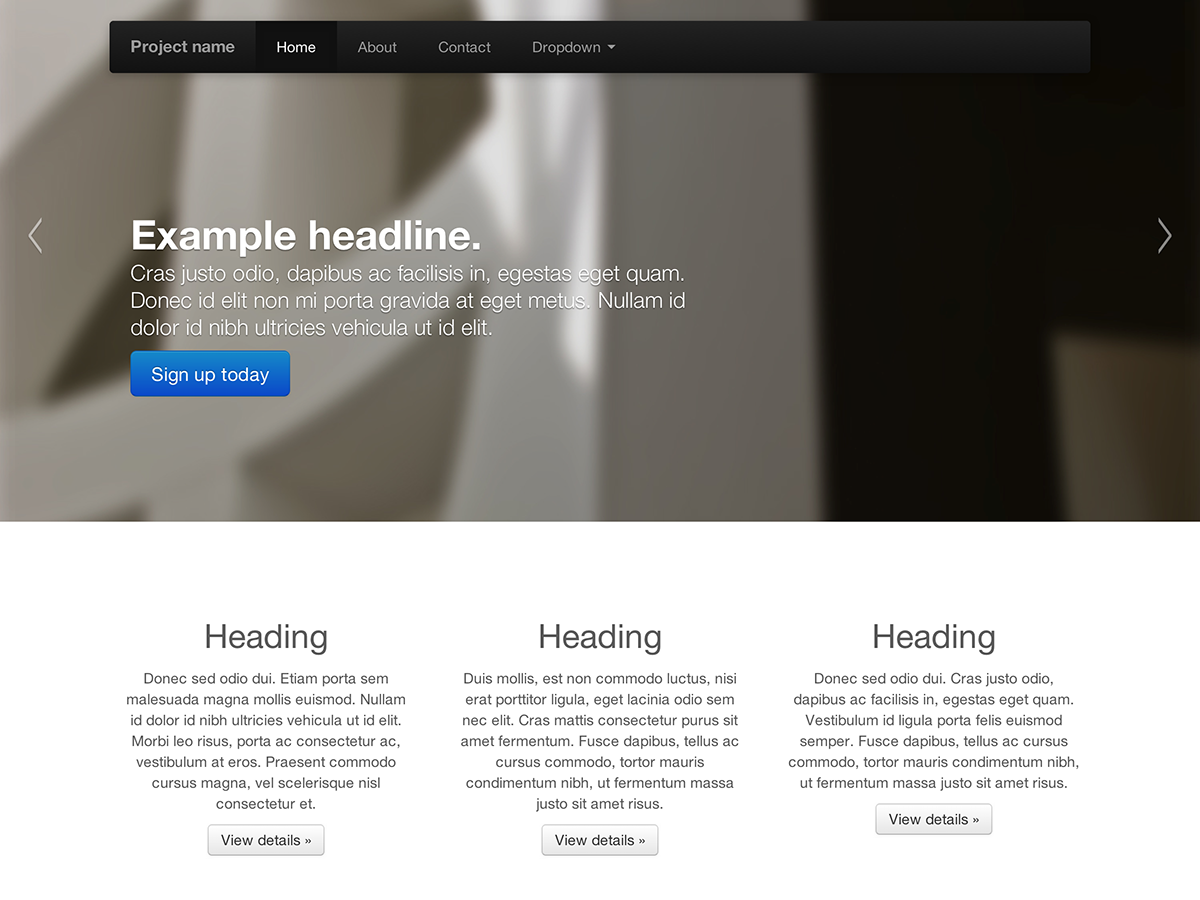
جامبۆترۆنی کارۆسێل
ڕیفێکی کارلێککارتر لە سایتی مارکێتینگی بنەڕەتی کە کارۆسێلێکی دیار لەخۆدەگرێت.
دواتر چیه?
سەردانی دۆکیومێنتەکان بکە بۆ زانیاری و نموونە و پارچە کۆدەکان، یان بازدانی داهاتوو بکە و Bootstrap بۆ هەر پڕۆژەیەکی داهاتوو خۆکارانە بکە.
سەردانی دۆکیومێنتەکانی Bootstrap بکە خۆکارکردنی Bootstrap