1. داگرتن
پێش دابەزاندن، دڵنیابە کە دەستکاریکەری کۆدەکانت هەیە (پێشنیار دەکەین Sublime Text 2 ) و هەندێک زانیاری کارکردن لەسەر HTML و CSS. ئێمە لێرەدا بەناو فایلە سەرچاوەییەکاندا ناڕۆین، بەڵام بۆ داگرتن بەردەستە. ئێمە سەرنج دەخەینە سەر دەستپێکردن بە فایلە کۆکراوەکانی Bootstrap ی ئێمە.
داگرتن کۆکراوەتەوە
خێراترین ڕێگە بۆ دەستپێکردن: وەشانی کۆکراوە و بچووککراوی CSS و JS و وێنەکانمان بەدەستبهێنە. هیچ دۆکیۆمێنتێک یان فایلە سەرچاوەی ئەسڵی نییە.
سەرچاوەی داگرتن
فایلە ئەسڵییەکان بۆ هەموو CSS و Javasript بەدەستبهێنە، لەگەڵ کۆپییەکی ناوخۆیی دۆکیومێنتەکان بە دابەزاندنی نوێترین وەشانی ڕاستەوخۆ لە GitHub.
2. پێکهاتەی فایلەکان
لەناو دابەزاندنەکەدا ئەم پێکهاتە و ناوەڕۆکی فایلانەی خوارەوە دەبینیتەوە، بە شێوەیەکی لۆژیکی سەروەت و سامانە باوەکان گرووپ دەکەن و هەردوو جۆری کۆکراوە و بچووککراو دابین دەکەن.
کاتێک دابەزێنیت، فۆڵدەری پاڵپێوەنراوەکە بکەرەوە بۆ بینینی پێکهاتەی (کۆمپایلکراو) Bootstrap. شتێکی لەم شێوەیە دەبینیت:
بووتستراپ / ├── css / │ ├── بووتستراپ . css │ ├── بوتستراپ . خولەک . css ├── js / │ ├── بووتستراپ . js │ ├── بوتستراپ . خولەک . js ├── img / │ ├── گلیفیکۆنەکان - نیوە . png │ ├── گلیفیکۆنەکان - نیوە - سپی . png └── README . md
ئەمە بنەڕەتیترین شێوەی Bootstrap ە: فایلە کۆکراوەکان بۆ بەکارهێنانی خێرا لە نزیکەی هەر پرۆژەیەکی وێبدا. ئێمە CSS و JS ( bootstrap.*)ی کۆکراوە دابین دەکەین، هەروەها CSS و JS ( )ی کۆکراوە و بچووککراو bootstrap.min.*. فایلە وێنەکان بە بەکارهێنانی ImageOptim , ئەپێکی ماک بۆ پاڵپێوەنانی PNGەکان پاڵپێوەنراون.
3- ئەوەی لەخۆدەگرێت
بووتستراپ بە HTML و CSS و JS بۆ هەموو جۆرە شتێک تەیار کراوە، بەڵام دەتوانرێت بە مشتێک پۆل کورت بکرێتەوە کە لە سەرەوەی بەڵگەنامەکانی Bootstrap دیارە .
بەشەکانی دۆکیومێنتەکان
داسەپاندن
ستایلە جیهانییەکان بۆ جەستە بۆ ڕێستکردنی جۆر و پاشبنەما، ستایلەکانی بەستەر، سیستەمی تۆڕ، و دوو نەخشەی سادە.
بنەما CSS
ستایلەکان بۆ توخمە باوەکانی HTML وەک تایپۆگرافی، کۆد، خشتەکان، فۆڕمەکان و دوگمەکان. هەروەها Glyphicons , کۆمەڵە ئایکۆنێکی بچووکی نایاب لەخۆدەگرێت.
پێکهاتەکان
شێوازە بنەڕەتییەکان بۆ پێکهاتە باوەکانی ڕووکار وەک تاب و حەب، ناوبار، ئاگادارکردنەوە، سەردێڕی لاپەڕە و زۆر شتی تر.
پێوەکراوەکانی جاڤاسکڕێپت
هاوشێوەی Components، ئەم پێوەکراوەکانی جاڤاسکڕێپت پێکهاتەی کارلێککەرن بۆ شتەکانی وەک ئامرازەکان، پۆپۆڤەرەکان، مۆداڵەکان و زۆر شتی تر.
لیستی پێکهاتەکان
پێکەوە، بەشەکانی پێکهاتەکان و پێوەکراوەکانی جاڤاسکڕێپت ئەم توخمانەی خوارەوەی ڕووکار دابین دەکەن:
- گروپەکانی دوگمە
- دابەزینی دوگمەکان
- تاب و حەب و لیستەکانی گەشتیاری
- ناوبەر
- لیبێڵەکان
- نیشانەکان
- سەردێڕی لاپەڕە و یەکەی پاڵەوان
- وێنە بچووکەکان
- ئاگادارکردنەوەکان
- هێڵەکانی پێشکەوتن
- مۆداڵەکان
- دابەزینەکان
- ئامۆژگاری ئامرازەکان
- پۆپۆڤەرز
- ئەکۆردیۆن
- کارۆسێل
- تایپ ئاهێد
لە ڕێنماییەکانی داهاتوودا، ڕەنگە بە تاک بە تاک بە وردی بەم پێکهاتانەدا بڕۆن. تا ئەو کاتە، لە بەڵگەنامەکاندا بەدوای هەریەکێک لەمانەدا بگەڕێ بۆ زانیاری لەسەر چۆنیەتی بەکارهێنان و خۆکارکردنیان.
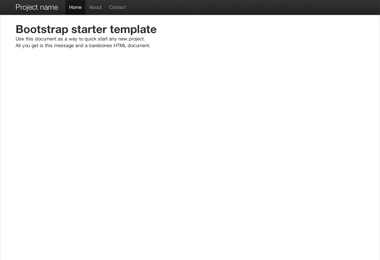
4. قاڵبی بنەڕەتی HTML
بە کورتەیەک لە ناوەڕۆکەکان لە ڕێگاکە دەرچوو، دەتوانین تەرکیز بکەین لەسەر دانانی Bootstrap بۆ بەکارهێنان. بۆ ئەوەی ئەوە بکەین، ئێمە قاڵبێکی بنەڕەتی HTML بەکاردەهێنین کە هەموو ئەو شتانە لەخۆدەگرێت کە لە پێکهاتەی File دا باسمان کرد .
ئێستا، لێرەدا سەیری فایلێکی HTML ی ئاسایی دەکەین :
- <html>
- <سەر>
- <title> قاڵبی بووتستراپ ١٠١ </title>
- </head>
- <جەستە>
- <h1> سڵاو، جیهان! </h1>
- </body>
- </html>
بۆ ئەوەی ئەمە بکەیتە قاڵبی Bootstrapped , تەنها فایلە گونجاوەکانی CSS و JS دابنێ:
- <html>
- <سەر>
- <title> قاڵبی بووتستراپ ١٠١ </title>
- <!-- بووتستراپ -->
- <link href = "css/bootstrap.min.css" rel = "پەڕەی ستایل" >
- </head>
- <جەستە>
- <h1> سڵاو، جیهان! </h1>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
وە تۆش ئامادە بوویت! بە زیادکردنی ئەو دوو فایلە، دەتوانیت دەست بکەیت بە پەرەپێدانی هەر سایتێک یان بەرنامەیەک بە Bootstrap.
5. نموونە
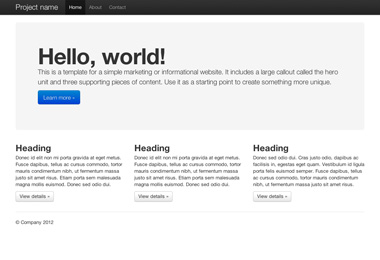
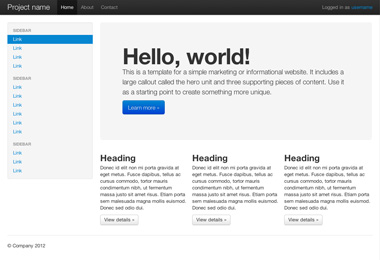
بە چەند نەخشەیەکی نموونەیی لە قاڵبی بنەڕەتی تێپەڕێنە. ئێمە هانی خەڵک دەدەین کە دووبارە لەسەر ئەم نموونانە بکەنەوە و بە سادەیی وەک ئەنجامێکی کۆتایی بەکاریان نەهێنن.
دواتر چیه?
سەردانی دۆکیومێنتەکان بکە بۆ زانیاری و نموونە و پارچە کۆدەکان، یان بازدانی داهاتوو بکە و Bootstrap بۆ هەر پرۆژەیەکی داهاتوو خۆکارانە بکە.
سەردانی دۆکیومێنتەکانی Bootstrap بکە خۆکارکردنی Bootstrap