ئیتیام پۆرتا سێم مالێسوادا ماگنا مۆلیس ئیویسمۆد. مایسێناس فاوسیبوس مۆلیس ئینتەردوم. Morbi leo risus، porta ac consectetur ac، هێڵکاری لە ئیرۆس.
دەربارەی Bootstrap مێژووی کورت، پشتگیری وێبگەڕ و زۆر شتی تر
مێژوو
ئەندازیارانی تویتەر لە مێژوودا نزیکەی هەر کتێبخانەیەک کە ئاشنای بوون بەکاریان هێناوە بۆ جێبەجێکردنی پێداویستییەکانی پێشەوە. بووتستراپ وەک وەڵامێک بۆ ئەو تەحەددایانەی کە پێشکەشیان دەکرد دەستی پێکرد. بە یارمەتی زۆر کەسی سەرسوڕهێنەر، Bootstrap گەشەیەکی بەرچاوی بەخۆیەوە بینیوە.
زیاتر بخوێنەوە لە dev.twitter.com ›
پشتگیری وێبگەڕ
بووتستراپ لە وێبگەڕە سەرەکییە مۆدێرنەکانی وەک کرۆم و سەفاری و ئینتەرنێت ئێکسپلۆرەر و فایەرفۆکسدا تاقیدەکرێتەوە و پشتگیری دەکرێت.

- نوێترین سەفاری
- نوێترین گووگڵ کرۆم
- فایەرفۆکس 4+
- ئینتەرنێت ئێکسپلۆرەر 7+
- ئۆپێرا 11
ئەوەی لەخۆدەگرێت
بووتستراپ تەواو لەگەڵ CSS ی کۆکراوە و کۆمپایڵ نەکراو و قاڵبی نموونەیی دێت.
- پێوەکراوەکانی جاڤاسکڕێپت
- هەموو فایلە ئەسڵیەکانی .less
- CSS بە تەواوی کۆکراوەتەوە و بچووک کراوە
- بەڵگەنامەی تەواوی ڕێنمایی ستایل
- سێ لاپەڕەی نموونەیی بە شێوازی جیاواز
سیستەمی تۆڕ 940px ستانداردەکە ڕۆک بکە یان خۆت ڕۆڵ بکە
تۆڕی پێشوەختە
سیستەمی تۆڕی پێشوەختە کە وەک بەشێک لە Bootstrap دابین کراوە تۆڕێکی 940px پان و 16 ستوونە. تامێکی سیستەمی تۆڕی بەناوبانگی 960 یە، بەڵام بەبێ ئەوەی پەراوێز/پادکردنی زیادە لە لای چەپ و ڕاستدا هەبێت.
نموونەی تۆڕی نیشانەدان
وەک لێرەدا نیشان دراوە، دەتوانرێت نەخشەیەکی بنەڕەتی بە دوو "ستوون" دروست بکرێت، هەریەکەیان ژمارەیەک لەو ١٦ ستوونە بنەڕەتییە دەگرێتەوە کە وەک بەشێک لە سیستەمی تۆڕەکەمان پێناسەمان کردووە. بۆ گۆڕانکاری زیاتر سەیری نموونەکانی خوارەوە بکە.
- <div class = "ڕیز" >
- <div پۆل = "span6" >
- ...
- </div>
- <div پۆل = "span10" >
- ...
- </div>
- </div>
ئۆفسێتی ستوونەکان
ستوونی هێلانەکردن
ناوەڕۆکەکەت هێلانە بکە ئەگەر پێویست بوو بە دروستکردنی ناوەڕۆکێک .rowلەناو ستوونێکی هەبوودا.
نموونەی ستوونی هێلانەکراو
- <div class = "ڕیز" >
- <div پۆل = "span12" >
- ئاستی یەکەمی ستوونی
- <div class = "ڕیز" >
- <div پۆل = "span6" >
- ئاستی دووەم
- </div>
- <div پۆل = "span6" >
- ئاستی دووەم
- </div>
- </div>
- </div>
- </div>
تۆڕی خۆت ڕۆڵ بکە
لەناو Bootstrapدا مشتێک گۆڕاو بۆ خۆکارکردنی سیستەمی تۆڕی پێشوەختەی 940px دروستکراوە. بە کەمێک خۆکارکردن دەتوانیت قەبارەی ستوونەکان و کانیەکانیان و ئەو دەفرەی کە تێیدا نیشتەجێن دەستکاری بکەیت.
لەناو تۆڕەکەدا
ئەو گۆڕاوانەی کە پێویستن بۆ دەستکاریکردنی سیستەمی تۆڕەکە لە ئێستادا هەموویان لە variables.less.
| گۆڕاو | بةهاى دواكةوتن | وەسف |
|---|---|---|
@gridColumns |
16. 16 | ژمارەی ستوونەکانی ناو تۆڕەکە |
@gridColumnWidth |
40px | پانایی هەر ستوونێک لەناو تۆڕەکەدا |
@gridGutterWidth |
20px | بۆشایی نەرێنی نێوان هەر ستوونێک |
@siteWidth |
کۆی حیسابکراوی هەموو ستوونەکان و کانیاوەکان | ئێمە هەندێک یاری بنەڕەتی بەکاردەهێنین بۆ ژماردنی ژمارەی ستوون و کانیاوەکان و دانانی پانایی .fixed-container()میکسینەکە. |
ئێستا بۆ خۆکارکردن
دەستکاریکردنی تۆڕەکە واتە گۆڕینی سێ @grid-*گۆڕاوەکە و دووبارە کۆکردنەوەی فایلەکانی Less.
بووتستراپ بە تەیارەوە دێت بۆ مامەڵەکردن لەگەڵ سیستەمێکی تۆڕ کە تا ٢٤ ستوونی هەبێت؛ پێشوەختە تەنها 16. لێرەدا چۆن گۆڕاوە تۆڕەکانت دەردەکەون کە بەپێی خواستی تۆڕێکی 24 ستوونی بێت.
- @gridColumns : 24 ;
- @gridColumnWidth : 20px ;
- @gridGutterWidth : 20px ;
کاتێک دووبارە کۆمپایڵ کرایەوە، تۆ ڕێکدەخرێت!
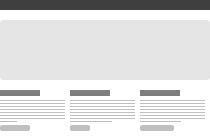
نەخشەکان قاڵبی بنەڕەتی بۆ دروستکردنی وێبپەڕەکان
نەخشەی جێگیر کراوە
شێوازی پێشوەختە و سادە بە فراوانی 940px، ناوەنددار بۆ تەنها نزیکەی هەر ماڵپەڕێک یان لاپەڕەیەک کە لەلایەن تاکە لاپەڕەیەکەوە دابینکراوە <div.container>.
- <جەستە>
- <div class = "دەفر" >
- ...
- </div>
- </body>
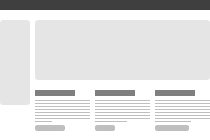
شێوازی شلە
پێکهاتەیەکی لاپەڕەی شلەی بەدیل و نەرم و نیان بە پانایی کەمترین و زۆرترین و لایەنی دەستی چەپ. زۆر باشە بۆ ئەپ و دۆکەکان.
- <جەستە>
- <div class = "شلەی دەفر" >
- <div class = "پەڕەی لایەنی" >
- ...
- </div>
- <div class = "ناوەڕۆک" >
- ...
- </div>
- </div>
- </body>
تایپۆگرافی سەردێڕەکان، پەرەگرافەکان، لیستەکان و توخمەکانی تری جۆری ناو هێڵ
سەردێڕەکان و کۆپی
پلەبەندییەکی تایپۆگرافی ستاندارد بۆ پێکهاتەکردنی وێبپەڕەکانت.
تەواوی تۆڕی تایپۆگرافی لەسەر بنەمای دوو گۆڕاوی Less لە فایلە variables.less ی ئێمەدا دامەزراوە: @basefontو @baseline. یەکەمیان قەبارەی فۆنتی بنەڕەتییە کە بە درێژایی بەکارهاتووە و دووەمیان بەرزی هێڵی بنەڕەتییە.
ئێمە ئەو گۆڕاوانە بەکاردەهێنین، و هەندێک بیرکاری، بۆ دروستکردنی پەراوێز و پادکردن و بەرزی هێڵەکانی هەموو جۆرەکانمان و زۆر شتی تر.
h1. سەردێڕی یەکەم
h2. سەردێڕی ٢
h3. سەردێڕی سێیەم
h4. سەردێڕی ٤
h5. سەردێڕی ٥
h6. سەردێڕی ٦
نموونەی بڕگە
Nullam quis risus eget ئورنا مۆلیس ئۆرنارێ ڤێل ئیو لیۆ. Cum sociis natoque پێناتیبوس و مەگنیس دیس پارتوریێنت مۆنتێس، ناسێکتۆر ڕیدیکولۆس موس. نولم id dolor id nibh ultricies ئۆتۆمبێلەکان ut id elit.
سەردێڕی نموونە سەردێڕی لاوەکی هەیە...
هەمەجۆر. توخمەکان
بەکارهێنانی جەختکردنەوە، ناونیشان، & کورتکراوەکان
<strong> <em> <address> <abbr>
کەی بەکاری بهێنیت
تاگی جەختکردنەوە ( <strong>و <em>) دەبێ بەکاربهێنرێت بۆ ئاماژەدان بە گرنگی یان جەختکردنەوەی زیاتری وشەیەک یان دەستەواژەیەک بە بەراورد بە کۆپییەکی دەوروبەری. بەکارهێنان <strong>بۆ گرنگی و <em>بۆ جەختکردنەوە لەسەر فشار .
جەختکردنەوە لە بڕگەیەکدا
Fusce dapibus , tellus ac cursus commodo , تۆرتۆر ماوریس کۆندیمەنتۆم نیب , ut fermentum massa justo sit amet risus. مایسێناس فاوسیبوس مۆلیس ئینتەردوم. Nulla vitae elit libero، یەکێکە لە فارێترا ئاوگەکان.
تێبینی: هێشتا بەکارهێنان <b>و <i>تاگەکان لە HTML5دا باشە و مەرج نییە بە رێککەوت بە قەڵەمی و ئیتاڵیک ستایلیان بۆ دابنرێت (هەرچەندە ئەگەر توخمێکی مانادارتر هەبێت، بەکاری بهێنە). <b>مەبەست لێی تیشک خستنە سەر وشە یان دەستەواژەیە بەبێ ئەوەی گرنگییەکی زیاتر بگەیەنێت، <i>لە کاتێکدا زیاتر بۆ دەنگ و زاراوە تەکنیکیەکان و هتد.
ناونیشانەکان
توخمەکە بۆ <address>زانیاری پەیوەندیکردن بۆ نزیکترین باپیرەی، یان تەواوی جەستەی کارەکە بەکاردێت. لێرەدا دوو نموونە دەخەینەڕوو کە چۆن دەتوانرێت بەکاربهێنرێت:
795 فۆڵسۆم ئەڤێ، سویت 600
سان فرانسیسکۆ، سی ئەی 94107
پ: (123) 456-7890
[email protected]
تێبینی: هەر دێڕێک لە دێڕێکدا <address>دەبێت بە هێڵ-شکاندن ( <br />) کۆتایی بێت یان لە تاگی ئاستی بلۆکدا بپێچرێتەوە (بۆ نموونە، <p>) بۆ ئەوەی ناوەڕۆکەکە بە باشی دابڕێژرێت.
کورتکراوەکان
بۆ کورتکراوە و کورتکراوە، <abbr>تاگی ( لە HTML5<acronym> دا بەکارنەهاتووە ) بەکاربهێنە. فۆڕمی کورتکراوە لەناو تاگەکەدا دابنێ و ناونیشانێک بۆ ناوی تەواو دابنێ.
بلۆککۆتەکان
<blockquote> <p> <small>
چۆنێتی وەرگێڕان
بۆ ئەوەی بلۆککۆتێک لەخۆ بگرێت، <blockquote>بەدەوریدا بپێچە <p>و <small>تاگ بکە. توخمەکە بەکاربهێنە <small>بۆ ئاماژەدان بە سەرچاوەکەت و —پێشی داشێکی emت دەست دەکەوێت.
لۆرێم ئیپسوم دۆلۆر دانیشتن ئەمێت، کۆنسێکتێتور چەوری نوخبە. ژمارەیەکی تەواو پۆزوێری ئێرات ئانتی ڤێنێناتیس داپیبوس پۆسۆرێ ڤێلیت ئەلیکێت.
دکتۆر جولیۆس هیبێرت
- <blockquote>
- <p> لۆرێم ئیپسوم دۆلۆر سیت ئامێت، کۆنسێکتێتور ئەدیپیسینگ ئێلیت. ژمارەیەکی تەواو پۆزوێری ئێرات ئانتی ڤێنێناتیس داپیبوس پۆسۆرێ ڤێلیت ئەلیکێت. </p>
- <small> دکتۆر جولیۆس هیبێرت </small>
- </blockquote>
لیستەکان
بێ فەرمان<ul>
- لۆرێم ئیپسوم دۆلۆر دانیشتن ئەمێت
- Consectetur چەوری elit
- ژمارەیەکی تەواو molestie lorem لە massa
- ئاسانکاری لە پریتیۆم nisl aliquet
- نولا ڤۆڵوتپات ئەلیکوام ڤێلیت
- فاسێلۆس ئیاکولیس نێکێ
- پوروس سۆدالێس ultricies
- Vestibulum laoreet پۆرتیتۆر سێم
- Ac tristique لیبێرۆ ڤۆڵوتپات لە
- فاوسیبوس پۆرتا لاکوس فرینجیلا ڤێل
- Aenean دانیشتن amet erat nunc
- ئیگێت پۆرتیتۆر لۆرێم
بێ ستایل<ul.unstyled>
- لۆرێم ئیپسوم دۆلۆر دانیشتن ئەمێت
- Consectetur چەوری elit
- ژمارەیەکی تەواو molestie lorem لە massa
- ئاسانکاری لە پریتیۆم nisl aliquet
- نولا ڤۆڵوتپات ئەلیکوام ڤێلیت
- فاسێلۆس ئیاکولیس نێکێ
- پوروس سۆدالێس ultricies
- Vestibulum laoreet پۆرتیتۆر سێم
- Ac tristique لیبێرۆ ڤۆڵوتپات لە
- فاوسیبوس پۆرتا لاکوس فرینجیلا ڤێل
- Aenean دانیشتن amet erat nunc
- ئیگێت پۆرتیتۆر لۆرێم
فەرمان کراوە<ol>
- لۆرێم ئیپسوم دۆلۆر دانیشتن ئەمێت
- Consectetur چەوری elit
- ژمارەیەکی تەواو molestie lorem لە massa
- ئاسانکاری لە پریتیۆم nisl aliquet
- نولا ڤۆڵوتپات ئەلیکوام ڤێلیت
- فاوسیبوس پۆرتا لاکوس فرینجیلا ڤێل
- Aenean دانیشتن amet erat nunc
- ئیگێت پۆرتیتۆر لۆرێم
وەسفdl
- لیستەکانی وەسف
- لیستی وەسفەکان تەواو گونجاوە بۆ پێناسەکردنی زاراوەکان.
- یۆیسمۆد
- ڤێستیبولوم id لیگولا پۆرتا فێلیس یۆیسمۆد سێمپێر ئیگێت لاسینیا ئۆدیۆ سێم nec elit.
- Donec id elit non mi porta gravida لە ئیگێت مێتۆس.
- مالێسوادا پۆرتا
- ئیتیام پۆرتا سێم مالێسوادا ماگنا مۆلیس ئیویسمۆد.
کۆد
<code> <pre>
کۆدەکەت بە ستایل بە دوو تاگی سادە پیمپ بکە. بۆ هێندەی تر سەرسوڕهێنەر لە ڕێگەی جاڤاسکڕێپتەوە، کۆدی prettify کتێبخانەی گووگڵ دابنێ و تۆ ڕێکدەخرێت.
پێشکەشکردنی کۆد
کۆد، بلۆکی یان تەنها پارچە لە هێڵدا، دەتوانرێت بە ستایل پیشان بدرێت تەنها بە پێچان لە تاگی ڕاستدا. بۆ بلۆکەکانی کۆد کە چەند دێڕێک دەگرێتەوە، <pre>توخمەکە بەکاربهێنە. بۆ کۆدی ناو هێڵ، <code>توخمەکە بەکاربهێنە.
| پێکهاتە | ئەنجام |
|---|---|
<code> |
لە دێڕێکی دەقی وەک ئەمدا، کۆدی پێچراوەکەت لەم <html>توخمە دەچێت. |
<pre> |
<div> <h1>سەردێڕ</h1> <p>شتێک ڕاست لێرە...</p> </div> تێبینی: دڵنیابە لە هێشتنەوەی کۆدەکان لەناو |
<pre class="prettyprint"> |
بە بەکارهێنانی کتێبخانەی google-code-prettify، بلۆکەکانی کۆدەکانت شێوازێکی بینراوی کەمێک جیاواز و تیشک خستنە سەر ڕستەسازی ئۆتۆماتیکی بەدەست دەهێنن. <div> <h1> سەردێڕ </h1> <p> شتێک ڕاست لێرە... </p> </div> google-code-prettify دابەزێنە و سەیری readme بکە بۆ چۆنیەتی بەکارهێنانی. |
ناوی ناو هێڵ
<span class="label">
سەرنج ڕابکێشە بۆ هەر دەستەواژەیەک لە دەقی جەستەتدا یان ئاڵای لەسەر دابنێ.
هەر شتێک ناوی لێبنێ
هەرگیز پێویستت بە یەکێک لەو فەنتازییانە بووە نیو! یان ئاڵای گرنگ لەکاتی نووسینی کۆد؟ باشە ئێستا تۆ هەیانە. لێرەدا ئەوەیە کە بە شێوازی پێشوەختە چی لەخۆدەگرێت:
| لەیبڵ | ئەنجام |
|---|---|
<span class="label">Default</span> |
بنەڕەتی |
<span class="label success">New</span> |
نوێ |
<span class="label warning">Warning</span> |
ئاگادار کردنەوە |
<span class="label important">Important</span> |
گرنگ |
<span class="label notice">Notice</span> |
تێبینی |
میدیا پیشاندانی وێنە و ڤیدیۆ
تۆڕی میدیا
پیشاندانی وێنە بچووکەکان بە قەبارەی جیاواز لەسەر ئەو لاپەڕانەی کە شوێنپێی HTML یان کەم و کەمترین ستایلیان هەیە.
نموونەی وێنە بچووکەکان
وێنە بچووکەکان لە .media-gridدەتوانن هەر قەبارەیەک بن، بەڵام باشترین کار دەکەن کاتێک ڕاستەوخۆ نەخشەیان بۆ دەکرێت بۆ سیستەمی تۆڕی Bootstrap ی ناوەکی. پانایی وێنەکانی وەک 90 و 210 و 330 لەگەڵ چەند پێکسڵێک لە پادکردن یەکدەگرن بۆ یەکسانکردنی قەبارەی .span2, .span4, و .span6ستوونەکان.
گەورە
ناوەند
بچووک
کۆدکردنیان
تۆڕەکانی میدیا بەکارهێنانیان ئاسانە و لە لایەنی مارکاپەوە تا ڕادەیەک سادەن. ڕەهەندەکانیان تەنها لەسەر بنەمای قەبارەی ئەو وێنانەی کە لەخۆدەگرن.
- <ul class = "تۆڕی میدیا" >
- <li>
- <a href = "#" >
- <img class = "وێنەی بچووک" src = "https://www.s.com/330x230" alt = "" >
- </a>
- </li>
- <li>
- <a href = "#" >
- <img class = "وێنەی بچووک" src = "https://www.s.com/330x230" alt = "" >
- </a>
- </li>
- </ul>
خشتەکان بۆ، تۆ پێشبینیت کرد، داتای خشتەیی
دروستکردنی مێز
<table> <thead> <tbody> <tr> <th> <td> <colspan> <caption>
مێزەکان زۆر باشن- بۆ زۆر شت. بەڵام خشتە گەورەکان پێویستیان بە کەمێک خۆشەویستی مارکاپ هەیە بۆ ئەوەی بەسوود و قەبارەدار و خوێنەرەوە بن (لە ئاستی کۆددا). لێرەدا چەند ئامۆژگاریەک دەخەینەڕوو کە یارمەتیدەر دەبن.
هەمیشە سەردێڕی ستوونەکانت بە شێوەیەک بپێچە <thead>کە پلەبەندی <thead>> <tr>> بێت <th>.
هاوشێوەی سەردێڕی ستوونەکان، هەموو ناوەڕۆکی جەستەی خشتەکەت دەبێت بە شێوەی یەک بپێچرێتەوە <tbody>بۆیە پلەبەندییەکەت <tbody>> <tr>> بێت <td>.
نموونە: شێوازەکانی خشتەی پێشوەختە
هەموو خشتەکان بە شێوەیەکی ئۆتۆماتیکی ستایل دەکرێن بە تەنها سنوورە بنەڕەتییەکان بۆ دڵنیابوون لە خوێندنەوە و پاراستنی پێکهاتە. پێویست ناکات پۆل یان تایبەتمەندی زیادە زیاد بکەیت.
| # . | ناوی یەکەم | ناوی کۆتایی | زمان |
|---|---|---|---|
| 1. 1 | هەندێک | یەک | ئینگلیزی |
| 2. 2 | جۆ | سیکسپاک | ئینگلیزی |
| 3. 3 | Stu | دێنت | کۆد |
- <خشتە>
- ...
- </خشتەی>
نموونە: خشتەی چڕکراوە
بۆ ئەو خشتانەی کە پێویستیان بە داتای زیاترە لە شوێنی توندتردا، تامی چڕکراو بەکاربهێنە کە پادکردن لە نیوە دەبڕێت. هەروەها دەتوانرێت بە هاوبەشی لەگەڵ borders و zebra-stripes بەکاربهێنرێت، هەروەک چۆن ستایلەکانی خشتەی پێشوەختە.
| # . | ناوی یەکەم | ناوی کۆتایی | زمان |
|---|---|---|---|
| 1. 1 | هەندێک | یەک | ئینگلیزی |
| 2. 2 | جۆ | سیکسپاک | ئینگلیزی |
| 3. 3 | Stu | دێنت | کۆد |
نموونە: خشتەی سنووردار
مێزەکانت تەنها کەمێک بریقەدارتر دەربکەون بە گوڵاوکردنی گۆشەکانیان و زیادکردنی سنوور لە هەموو لایەکەوە.
| # . | ناوی یەکەم | ناوی کۆتایی | زمان |
|---|---|---|---|
| 1. 1 | هەندێک | یەک | ئینگلیزی |
| 2. 2 | جۆ | سیکسپاک | ئینگلیزی |
| 3. 3 | Stu | دێنت | کۆد |
- <table class = "خشتەی سنووردار" >
- ...
- </خشتەی>
نموونە: Zebra-striped
کەمێک فەنتازی لەگەڵ خشتەکانت بەدەست بهێنە بە زیادکردنی زیبرا-ڕیز-تەنها .zebra-stripedپۆلەکە زیاد بکە.
| # . | ناوی یەکەم | ناوی کۆتایی | زمان |
|---|---|---|---|
| 1. 1 | هەندێک | یەک | ئینگلیزی |
| 2. 2 | جۆ | سیکسپاک | ئینگلیزی |
| 3. 3 | Stu | دێنت | کۆد |
| 4 ستوون دەگرێتەوە | |||
| span 2 ستوون | span 2 ستوون | ||
تێبینی: Zebra-striping پێشکەوتنێکی پێشکەوتووە کە بۆ وێبگەڕە کۆنەکانی وەک IE8 و خوارەوە بەردەست نییە.
- <table class = "زیبرا-ڕیزدار" >
- ...
- </خشتەی>
نموونە: Zebra-striped w/ TableSorter.js
بە وەرگرتنی نموونەی پێشوو، ئێمە سوودی خشتەکانمان باشتر دەکەین بە دابینکردنی کارایی ڕیزکردن لە ڕێگەی jQuery و پێوەکراوەکەی Tablesorter . بۆ گۆڕینی ڕیزکردنەکە کلیک لە سەردێڕی هەر ستوونێک بکە.
| # . | ناوی یەکەم | ناوی کۆتایی | زمان |
|---|---|---|---|
| 2. 2 | جۆ | سیکسپاک | ئینگلیزی |
| 3. 3 | Stu | دێنت | کۆد |
| 1. 1 | هی تۆ | یەک | ئینگلیزی |
- <script src = "js/jquery/jquery.ڕیژەکاری خشتەکان.min.js" ></script>
- <سکریپت >
- $ ( فەنکشن () {
- $ ( "خشتەی#نموونەی خشتەی ڕیزکردن" ). ڕیزکردنی خشتەکان ({ ڕیزکردنی لیستی : [[ 1 , 0 ]] });
- });
- </script>
- <table class = "زیبرا-ڕیزدار" >
- ...
- </خشتەی>
فۆڕمەکان
شێوازە پێشوەختەکان
هەموو فۆڕمەکان شێوازی پێشوەختەیان پێدەدرێت بۆ ئەوەی بە شێوەیەکی خوێنەرەوە و قەبارەدار پێشکەشیان بکەن. ستایلەکان بۆ هاتنە ژوورەوەی دەق، لیستەکانی هەڵبژاردن، ناوچەکانی دەق، دوگمەی ڕادیۆیی و بۆکسەکانی هەڵبژاردن، و دوگمەکان دابین دەکرێن.
فۆڕمی کۆکراوە
زیاد بکە .form-stackedبۆ HTML ی فۆڕمەکەت و لە سەرووی مەیدانەکانیانەوە ناوت دەبێت لەبری ئەوەی لە لای چەپیان بێت. ئەمە زۆر باش کاردەکات ئەگەر فۆڕمەکانت کورت بن یان دوو ستوونی زانیاریت هەبێت بۆ فۆڕمی قورستر.
قەبارەی مەیدانەکانی فۆڕم
هەر فۆڕمێک input, select, یان textareaپانایییەک بەپێی خواستی خۆت بکە بە زیادکردنی تەنها چەند پۆلێک بۆ مارکاپەکەت.
لە v1.3.0ەوە، ئێمە پۆلەکانی قەبارەدانان لەسەر بنەمای تۆڕمان بۆ توخمەکانی فۆرم زیاد کردووە. تکایە ئەمانە بەکاربهێنە لەسەر پۆلەکانی ئێستا .mini, .small, هتد.
دوگمەکان
وەک ڕێکەوتنێک، دوگمەکان بۆ کردارەکان بەکاردەهێنرێن لە کاتێکدا بەستەرەکان بۆ شتەکان بەکاردەهێنرێن. بۆ نموونە "دابەزاندن" دەتوانێت دوگمەیەک بێت و "چالاکیەکانی ئەم دواییە" دەتوانێت بەستەرێک بێت.
هەموو دوگمەکان بە پێشوەختە بە شێوازێکی خۆڵەمێشی سووک، بەڵام دەتوانرێت ژمارەیەک پۆلی کارایی بۆ شێوازی ڕەنگی جیاواز جێبەجێ بکرێت. ئەم پۆلانە بریتین لە پۆلێکی شین .primary، پۆلێکی شین سووک .info، پۆلێکی سەوز .successو پۆلێکی سوور .danger.
نموونەی دوگمەکان
دەتوانرێت ستایلەکانی دوگمە لەسەر هەر شتێک بەکاربهێنرێت لەگەڵ .btnبەکارهێنراوەکە. بە شێوەیەکی ئاسایی دەتەوێت ئەمانە تەنها بۆ <a>, <button>, و هەڵبژاردنی <input>توخمەکان بەکاربهێنیت. لێرەدا چۆن دەردەکەوێت:
قەبارەی یەکتر بگۆڕە
دوگمەی گەورەتر یان بچووکتر فەنتازی؟ هەتبێت لەسەری!
دۆخی لەکارخراو
بۆ ئەو دوگمانەی کە چالاک نین یان بەهۆی هۆکارێک یان هۆکارێکی ترەوە لەلایەن ئەپەکەوە لەکارخراون، دۆخی لەکارخراو بەکاربهێنە. ئەوەش .disabledبۆ بەستەرەکان و :disabledبۆ <button>توخمەکانە.
بەستەرەکان
دوگمەکان
ئاگادارکردنەوە و هەڵەکان ستایلەکان بۆ سەرکەوتن، ئاگادارکردنەوە، هەڵە، و پەیامەکانی زانیاری
ئاگادارکردنەوە بنەڕەتییەکان
.alert-message
پەیامی یەک دێڕ بۆ تیشک خستنە سەر شکست، ئەگەری شکست، یان سەرکەوتنی کردارێک. بە تایبەتی بۆ فۆرمەکان بەسوودە.
نموونەی کۆد
- <div class = "ئاگادارکردنەوەی پەیامی ئاگادارکردنەوە" >
- <a class = "داخستنی" href = "#" > × </a>
- <p><strong> گواکامۆلی پیرۆز! </strong> باشترین پشکنین یۆ خۆت، تۆ زۆر باش دەرناکەویت. </p>
- </div>
نامەکان بلۆک بکە
.alert-message.block-message
بۆ ئەو نامانەی کە پێویستیان بە کەمێک ڕوونکردنەوە هەیە، ئێمە ئاگادارکردنەوەی شێوازی پەرەگرافمان هەیە. ئەمانە تەواون بۆ بڵقکردنی پەیامی هەڵەی درێژتر، ئاگادارکردنەوەی بەکارهێنەر لە کردارێکی هەڵپەسێردراو، یان تەنها پێشکەشکردنی زانیاری بۆ جەختکردنەوەیەکی زیاتر لە لاپەڕەکەدا.
نموونەی کۆد
- <div class = "ئاگادارکردنەوەی پەیامی بلۆکی ئاگادارکردنەوە" >
- <a class = "داخستنی" href = "#" > × </a>
- <p><strong> گواکامۆلی پیرۆز! ئەمە هۆشدارییە! </strong> باشترین پشکنین یۆ خۆت، تۆ زۆر باش دەرناکەویت. Nulla vitae elit libero، یەکێکە لە فارێترا ئاوگەکان. پرێسێنت کۆمۆدۆ کورسوس ماگنا، ڤێل سلێریسک نیسل کۆنسێکتێتور و. </p>
- <div class = "کردەوەکانی ئاگادارکردنەوە" >
- <a class = "btn small" href = "#" > ئەم کردارە ئەنجام بدە </a> <a class = "btn small" href = "#" > یان ئەمە بکە </a>
- </div>
- </div>
Popovers پێکهاتەکان بۆ پیشاندانی ناوەڕۆک لە مۆدالەکان، ئامرازەکان، و popovers
مۆداڵەکان
مۆداڵەکان- دیالۆگەکان یان لایت بۆکسەکان- زۆر باشن بۆ کردارە کۆنتێکستەکان لەو بارودۆخانەدا کە گرنگە کۆنتێکستی پاشبنەما بپارێزرێت.
سەردێڕی مۆداڵی
یەک جەستەی ورد...
ئامۆژگاری ئامرازەکان
تویپسیەکان سوپەر بەسوودن بۆ یارمەتیدانی بەکارهێنەرێکی سەرلێشێواو و ئاماژەدانیان بە ئاراستەی دروست.
لۆرێم ئیپسوم دۆلار دانیشتن و هەڵە هەڵە ئیپسوم ڤێریتیتیس ئۆست ئێست پرسپیسیاتیس ئیست ڤۆلۆپتاس ناتۆس لۆرۆ نیمچە ئۆدیت ئۆت ناسێکسکۆنتۆر دەرئەنجامەکان، ئۆتۆ ناتۆس ئیلۆ ڤۆڵوپتاتێم ئۆدیت پەرسپیسیاتیس لاودانتیۆم ریم دۆلۆریمک تۆتام ڤۆلۆپتاس. Voluptasdicta eaque beatae aperiam ut enim voluptatem explicabo explicabo, voluptas quia odit fugit accusantium totam totam architecto explicabo sit quasi fugit fugit, totam doloremque unde sunt sed dicta quae accusantium fugit voluptas nemo voluptas voluptatem rem quae aut veritatis quasi quae.
پۆپۆڤەرز
بەکارهێنانی popovers بۆ دابینکردنی زانیاری ژێردەقی بۆ لاپەڕەیەک بەبێ ئەوەی کاریگەری لەسەر شێوازی دانان هەبێت.
ناونیشانی پۆپۆڤەر

بەکارهێنانی javascript لەگەڵ Bootstrap ئیندێکسێکە لە پێوەکراوەکان بۆ دەستپێکردنت
دەستی پێکرد
یەکخستنی جاڤاسکڕێپت لەگەڵ کتێبخانەی Bootstrap زۆر ئاسانە. لە خوارەوە دەچینە سەر بنەماکان و چەند پێوەکراوێکی سەرسوڕهێنەرت بۆ دابین دەکەین بۆ ئەوەی دەست پێ بکەیت!
ئەوەی لەخۆدەگرێت
هەندێک لە پێکهاتە سەرەکییەکانی Bootstrap بهێنە ژیانەوە بە پێوەکراوەکانی نوێی تایبەت کە لەگەڵ jQuery و Ender کاردەکەن . ئێمە هانتان دەدەین درێژیان بکەنەوە و دەستکارییان بکەن بۆ ئەوەی لەگەڵ پێداویستییە تایبەتەکانی گەشەپێدانتان بگونجێت.
| فایل | وەسف |
|---|---|
| bootstrap-modal.js | پێوەکراوەکەی مۆداڵی ئێمە شتێکی زۆر تەنکە لە پێوەکراوەکەی مۆداڵی js ی تەقلیدی! ئێمە گرنگییەکی تایبەتمان دا بۆ ئەوەی تەنها ئەو کاراییە ڕووتانە لەخۆ بگرین کە لە تویتەر پێویستمان پێیەتی. |
| bootstrap-alerts.js بۆ زانیاری زیاتر لەسەر ئەم بابەتە | پێوەکراوەکەی ئاگادارکردنەوە پۆلێکی زۆر بچووکە بۆ زیادکردنی کارایی نزیک بۆ ئاگادارکردنەوەکان. |
| bootstrap-dropdown.js | ئەم پێوەکراوە بۆ زیادکردنی کارلێکی دابەزینە بۆ سەرەوەی bootstrap یان گەشتە تابکراوەکان. |
| bootstrap-scrollspy.js | پێوەکراوەکەی ScrollSpy بۆ زیادکردنی nav ی نوێکردنەوەی ئۆتۆماتیکییە لەسەر بنەمای شوێنی سکڕۆڵ بۆ سەرەوەی bootstrap. |
| bootstrap-buttons.js | پێوەکراوەکەی ScrollSpy بۆ زیادکردنی nav ی نوێکردنەوەی ئۆتۆماتیکییە لەسەر بنەمای شوێنی سکڕۆڵ بۆ سەرەوەی bootstrap. |
| bootstrap-tabs.js | ئەم پێوەکراوە کارایی خێرا و داینامیکی تاب و حەب زیاد دەکات بۆ پاسکیلکردن لە ڕێگەی ناوەڕۆکی ناوخۆییەوە. |
| بۆتستراپ-twipsy.js | بە پشتبەستن بە پێوەکراوێکی نایابی jQuery.tipsy کە لەلایەن Jason Frame ەوە نووسراوە؛ twipsy وەشانی نوێکراوە، کە پشت بە وێنە نابەستێت، css3 بەکاردەهێنێت بۆ ئەنیمەیشنەکان، و data-attributes بۆ هەڵگرتنی ناونیشانی ناوخۆیی! |
| bootstrap-popover.js | پێوەکراوەکەی popover ڕووکارێکی سادە بۆ زیادکردنی popovers بۆ بەرنامەکەت دابین دەکات. پێوەکراوەکەی boostrap-twipsy.js درێژ دەکاتەوە ، بۆیە دڵنیابە کە ئەو فایلە بە هەمان شێوە بگرە کاتێک popovers لە پرۆژەکەتدا دەخەیتە ناوەوە! |
ئایا جاڤاسکڕێپت پێویستە؟
نەخێر! Bootstrap سەرەتا و پێش هەموو شتێک دیزاین کراوە کە کتێبخانەی CSS بێت. ئەم جاڤاسکڕێپتە چینێکی کارلێککاری بنەڕەتی لە سەرەوەی ستایلەکانی لەگەڵدایە دابین دەکات.
بەڵام بۆ ئەوانەی پێویستیان بە جاڤاسکڕێپت هەیە، ئێمە پێوەکراوەکانی سەرەوەمان دابین کردووە بۆ ئەوەی یارمەتیت بدەین لە چۆنیەتی تێکەڵکردنی بووتستراپ لەگەڵ جاڤاسکڕێپت تێبگەیت و یەکسەر بژاردەیەکی خێرا و سووکت پێبدەین بۆ کاراییە بنەڕەتییەکان.
بۆ زانیاری زیاتر و بۆ بینینی هەندێک دیمۆی ڕاستەوخۆ، تکایە سەردانی لاپەڕەی بەڵگەنامەی پێوەکراوەکانمان بکە .
بەکارهێنانی Bootstrap بە کەمتر Supercharge CSS ـەکەت بە گۆڕاو و میکسین و فەنکشنەکان
Bootstrap لە Preboot دروستکرا ، کە پاکەتێکی سەرچاوە کراوەی میکسین و گۆڕاوەکانە کە بە هاوبەشی لەگەڵ Less بەکاربهێنرێت ، کە پێش پرۆسێسەرێکی CSSیە بۆ پەرەپێدانی وێبی خێراتر و ئاسانتر.
بزانە چۆن Prebootمان لە Bootstrap بەکارهێناوە و چۆن دەتوانیت سوودی لێ وەربگریت ئەگەر هەڵبژێریت Less لە پرۆژەی داهاتوودا جێبەجێ بکەیت.
چۆن ئەمە بەکار ئەهێنی
ئەم هەڵبژاردنە بەکاربهێنە بۆ ئەوەی بە تەواوی سوود لە گۆڕاوەکانی Less ی Bootstrap و میکسینەکان و هێلانەکردن لە CSS وەربگریت لە ڕێگەی جاڤاسکڕێپتەوە لە وێبگەڕەکەتدا.
- <link rel = "stylesheet/less" href = "کەمتر/bootstrap.less" میدیا = "هەموو" />
- <script src = "js/کەمتر-1.1.3.min.js" ></script>
هەست بە چارەسەری .js ناکەیت؟ ئەپی Less Mac تاقی بکەرەوە یان Node.js بەکاربهێنە بۆ کۆمپایڵ کاتێک کۆدەکەت بڵاو دەکەیتەوە.
ئەوەی لەخۆدەگرێت
لێرەدا هەندێک لە گرینگترین شتەکان دەخەینەڕوو کە لە تویتەر Bootstrap وەک بەشێک لە Bootstrap هاتووە. سەردانی ماڵپەڕی Bootstrap یان لاپەڕەی پڕۆژەی Github بکە بۆ دابەزاندن و زانیاری زیاتر.
گۆڕاوەکان
گۆڕاوەکان لە کەمتردا تەواون بۆ پاراستن و نوێکردنەوەی CSS ـەکەت بەبێ سەرئێشە. کاتێک دەتەوێت بەهایەکی ڕەنگ یان بەهایەکی زۆر بەکارهێنراو بگۆڕیت، لە یەک خاڵدا نوێ بکەرەوە و ڕێکدەخرێت.
- // بەستەرەکان
- @linkColor : #8b59c2؛
- @linkColorHover : تاریک بکەرەوە ( @linkColor , 10 );
- // خۆڵەمێشیەکان
- @ڕەش : #000؛
- @grayDark : ڕووناک بکەرەوە ( @ڕەش , 25 %);
- @خۆڵەمێشی : سووک بکە ( @ڕەش , 50 %)؛
- @grayLight : سووک بکە ( @ڕەش , 70 %)؛
- @grayLighter : سووک بکە ( @ڕەش , 90 %);
- @سپی : #fff ؛
- // ڕەنگەکانی لەهجە
- @شین : # 08b5fb ؛
- @سەوز : # 46a546 ؛
- @سوور : # 9d261d ؛
- @زەرد : # ffc40d ؛
- @نارنج : #f89406؛
- @پەمەیی : #c3325f؛
- @وەنەوشەیی : #7a43b6;
- // تۆڕی بنەڕەتی
- @basefont : 13px ;
- @ هێڵی بنەڕەتی : 18px ;
کۆمێنتکردن
هەروەها کەمتر شێوازێکی تری کۆمێنتکردن دابین دەکات جگە لە /* ... */ڕستەسازی ئاسایی CSS.
- // ئەمە کۆمێنتێکە
- /* ئەمەش کۆمێنتێکە */
میکسین تا وەزوو
میکسینەکان لە بنەڕەتدا لەخۆدەگرێت یان بەشەکین بۆ CSS، ڕێگەت پێدەدات بلۆکێک کۆد تێکەڵ بکەیت بۆ یەکێک. ئەوان زۆر باشن بۆ تایبەتمەندییە پێشگرەکانی فرۆشیار وەک box-shadow, گرادێنتەکانی وێبگەڕی بڕاو، ستاکەکانی فۆنت و زۆر شتی تر. لە خوارەوە نمونەیەک لەو میکسینانە دەخەینەڕوو کە لەگەڵ Bootstrap دا هاتووە.
ستاکەکانی فۆنت
- #فۆنت {
- . کورتکراوە ( @کێش : ئاسایی , @قەبارە : 14px , @lineHeight : 20px ) {
- قەبارەی فۆنت : @size ; _
- فۆنت - کێش : @ کێش ;
- بەرزی هێڵ : @lineHeight ; _
- }
- . sans - serif ( @کێش : ئاسایی ، @قەبارە : 14px ، @ بەرزی هێڵ : 20px ) {
- font - family : "هێلڤێتیکا نیو" , هێلڤێتیکا , ئاریال , sans - serif ;
- قەبارەی فۆنت : @size ; _
- فۆنت - کێش : @ کێش ;
- بەرزی هێڵ : @lineHeight ; _
- }
- ...
- }
گرادێنتەکان
- #گرادیێنت {
- ...
- . ڕاست ( @ڕەنگی دەستپێکردن : #555، @ڕەنگی کۆتایی: #333) {
- ڕەنگی پاشبنەما : @endColor ; _
- background - دووبارەکردنەوە : دووبارەکردنەوە - x ;
- background - image : - khtml - gradient ( هێڵی , سەرەوەی چەپ , خوارەوەی چەپ , لە ( @startColor ), بۆ ( @endColor )); // کۆنکێرۆر
- پاشبنەما - وێنە : - moz - هێڵی - گرادێنت ( @startColor , @endColor ); // FF 3.6+
- پاشبنەما - وێنە : - ms - هێڵی - گرادێنت ( @startColor , @endColor ); // IE10
- background - image : - webkit - gradient ( هێڵی , سەرەوەی چەپ , خوارەوەی چەپ , ڕەنگ - وەستان ( 0 %, @startColor ), ڕەنگ - وەستان ( 100 %, @endColor )); // سەفاری ٤+، کرۆم ٢+
- پاشبنەما - وێنە : - وێبکیت - هێڵی - گرادێنت ( @startColor , @endColor ); // سەفاری 5.1+، کرۆم 10+
- پاشبنەما - وێنە : - o - هێڵی - گرادێنت ( @startColor , @endColor ); // ئۆپێرا 11.10
- پاشبنەما - وێنە : هێڵی - گرادێنت ( @startColor , @endColor ); // ستانداردەکە
- }
- ...
- }
ئۆپەراسیۆنەکان
فەنتازی بەدەست بهێنە و هەندێک بیرکاری ئەنجام بدە بۆ دروستکردنی میکسینی نەرم و بەهێز وەک ئەوەی خوارەوە.
- // تۆڕی ڕەنگ
- @gridColumns : 16 ;
- @gridColumnWidth : 40px ;
- @gridGutterWidth : 20px ;
- @siteWidth : ( @ ستوونی تۆڕ * @پانی ستوونی تۆڕ ) + ( @پانی ڕیزبەندی تۆڕ * ( @ستوونی تۆڕ - 1 ));
- // هەندێک ستوون دروست بکە
- . ستوونەکان ( @columnSpan : 1 ) {
- width : ( @پانی ستوونی تۆڕ * @پانی ستوونی ) + ( @پانی ستوونی تۆڕ * ( @پانی ستوونی - 1 ));
- }
کۆکردنەوەی کەمتر
دوای دەستکاریکردنی .lessفایلەکان لە /lib/، پێویستە دووبارە کۆیان بکەیتەوە بۆ ئەوەی فایلەکانی bootstrap-*.*.*.css و bootstrap-*.*.*.min.css دووبارە دروست بکەیتەوە. ئەگەر داواکاری ڕاکێشان پێشکەش دەکەیت بۆ GitHub، دەبێت هەمیشە دووبارە کۆپی بکەیتەوە.
ڕێگاکانی کۆکردنەوە
| ڕێگا | هەنگاوەکان |
|---|---|
| گرێ بە makefile | کۆمپایەری هێڵی فەرمانی کەمتر بە npm دابنێ بە جێبەجێکردنی ئەم فرمانەی خوارەوە: $ npm دامەزراندنی lessc کاتێک دامەزرا تەنها سەرەڕای ئەوە، ئەگەر watchrت دامەزراندووە، لەوانەیە کار بکەیت |
| جاڤاسکڕێپت | نوێترین Less.js دابەزێنە و ڕێڕەوی بۆی (و Bootstrap) لە
بۆ دووبارە کۆکردنەوەی فایلەکانی .less تەنها پاشەکەوتیان بکە و لاپەڕەکەت دووبارە باربکەرەوە. Less.js کۆیان دەکاتەوە و لە کۆگای ناوخۆییدا هەڵیاندەگرێت. |
| هێڵی فرمان | ئەگەر پێشتر ئامرازی کەمتری هێڵی فەرمانت داناوە، بە سادەیی ئەم فرمانەی خوارەوە جێبەجێ بکە: $ lessc ./lib/bootstrap.less > بوتستراپ.css دڵنیابە لەو فرمانەدا بیخەیتە |
| کەمتر ئەپی ماک | ئەپی نافەرمی ماک سەیری بەڕێوەبەرایەتییەکانی فایلەکانی .less دەکات و کۆدەکان کۆدەکاتەوە بۆ فایلە ناوخۆییەکان دوای هەر پاشەکەوتکردنی فایلێکی .less کە سەیری دەکرێت. ئەگەر حەزت لێیە دەتوانیت هەڵبژاردەکان لە ئەپەکەدا بگۆڕیت بۆ بچووککردنەوەی ئۆتۆماتیکی و فایلە کۆکراوەکان لە کام بەڕێوەبەرایەتیدا کۆتایی دێت. |