Pagsugod
Usa ka overview sa Bootstrap, unsaon pag-download ug paggamit, mga batakang templates ug mga pananglitan, ug uban pa.
Usa ka overview sa Bootstrap, unsaon pag-download ug paggamit, mga batakang templates ug mga pananglitan, ug uban pa.
Ang Bootstrap (karon v3.4.1) adunay pipila ka sayon nga mga paagi sa dali nga pagsugod, ang matag usa makapadani sa lain-laing lebel sa kahanas ug kaso sa paggamit. Basaha aron makita kung unsa ang angay sa imong partikular nga mga panginahanglan.
Gihugpong ug gipamubu ang CSS, JavaScript, ug mga font. Walay mga doc o orihinal nga tinubdan nga mga file ang gilakip.
Gamay nga Tinubdan, JavaScript, ug mga file sa font, kauban ang among mga dokumento. Nagkinahanglan og usa ka Dili kaayo compiler ug pipila ka setup.
Gi-port ang Bootstrap gikan sa Less to Sass para dali nga maapil sa mga proyekto sa Rails, Compass, o Sass-only.
Ang mga tawo sa jsDelivr maloloy-on nga naghatag suporta sa CDN alang sa CSS ug JavaScript sa Bootstrap. Gamita lang kini nga mga link sa jsDelivr .
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- Optional theme -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- Latest compiled and minified JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>Mahimo usab nimo i-install ug madumala ang Bootstrap's Less, CSS, JavaScript, ug mga font gamit ang Bower :
bower install bootstrapMahimo usab nimo i-install ang Bootstrap gamit ang npm :
npm install bootstrap@3require('bootstrap')i-load ang tanan nga mga plugin sa jQuery sa Bootstrap sa butang nga jQuery. Ang bootstrapmodule mismo wala mag-export bisan unsa. Mahimo nimo nga mano-mano nga i-load ang mga plugin sa jQuery sa Bootstrap nga tagsa-tagsa pinaagi sa pagkarga sa mga /js/*.jsfile ubos sa top-level nga direktoryo sa package.
Ang Bootstrap package.jsonadunay pipila ka dugang nga metadata ubos sa mosunod nga mga yawe:
less- dalan paingon sa Bootstrap's main Less source filestyle- dalan sa Bootstrap's non-minified CSS nga precompiled gamit ang default settings (walay customization)Mahimo usab nimo i-install ug madumala ang Bootstrap's Less, CSS, JavaScript, ug mga font gamit ang Composer :
composer require twbs/bootstrapGigamit sa Bootstrap ang Autoprefixer aron atubangon ang mga prefix sa tigbaligya sa CSS . Kung nag-compile ka sa Bootstrap gikan sa gigikanan niini nga Less/Sass ug wala gamita ang among Gruntfile, kinahanglan nimo nga i-integrate ang Autoprefixer sa imong proseso sa pagtukod. Kung gigamit nimo ang precompiled nga Bootstrap o gigamit ang among Gruntfile, dili nimo kinahanglan mabalaka bahin niini tungod kay ang Autoprefixer naapil na sa among Gruntfile.
Ang Bootstrap ma-download sa duha ka porma, diin imong makita ang mosunod nga mga direktoryo ug mga file, lohikal nga pag-grupo sa komon nga mga kapanguhaan ug paghatag sa gihugpong ug gipagamay nga mga variation.
Palihug timan-i nga ang tanang JavaScript plugins nagkinahanglan og jQuery nga iapil, sama sa gipakita sa starter template . Konsultaha ang amongbower.json aron makita kung unsang mga bersyon sa jQuery ang gisuportahan.
Sa higayon nga ma-download, unzip ang compressed folder aron makita ang istruktura sa (ang gihugpong) Bootstrap. Makita nimo ang sama niini:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2Kini ang labing sukaranan nga porma sa Bootstrap: precompiled nga mga file alang sa dali nga paggamit sa paghulog sa halos bisan unsang proyekto sa web. Naghatag kami og compiled CSS ug JS ( bootstrap.*), ingon man usab sa compiled ug minified CSS ug JS ( bootstrap.min.*). Ang CSS source nga mga mapa ( bootstrap.*.map) anaa alang sa paggamit sa pipila ka mga browser tool sa developer. Ang mga font gikan sa Glyphicons gilakip, sama sa opsyonal nga Bootstrap nga tema.
Ang Bootstrap source code download naglakip sa precompiled CSS, JavaScript, ug font assets, uban sa source Less, JavaScript, ug dokumentasyon. Sa mas espesipiko, kini naglakip sa mosunod ug uban pa:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/Ang less/, js/, ug fonts/mao ang source code para sa among CSS, JS, ug icon nga mga font (sa matag usa). Ang dist/folder naglakip sa tanan nga gilista sa precompiled download nga seksyon sa ibabaw. Ang docs/folder naglakip sa source code alang sa among dokumentasyon, ug examples/sa paggamit sa Bootstrap. Labaw pa niana, ang bisan unsang uban nga gilakip nga file naghatag suporta alang sa mga pakete, kasayuran sa lisensya, ug pag-uswag.
Gigamit sa Bootstrap ang Grunt alang sa sistema sa pagtukod niini, nga adunay kombenyente nga mga pamaagi sa pagtrabaho kauban ang balangkas. Ingon niini kung giunsa namo pag-compile ang among code, pagpadagan sa mga pagsulay, ug uban pa.
Aron ma-install ang Grunt, kinahanglan una nimo nga i-download ug i-install ang node.js (nga naglakip sa npm). Ang npm nagpasabot sa node packaged modules ug usa ka paagi sa pagdumala sa development dependencies pinaagi sa node.js.
Unya, gikan sa command line:grunt-clisa tibuok kalibutan gamit ang npm install -g grunt-cli./bootstrap/directory, dayon pagdagan npm install. Ang npm motan-aw sa package.jsonfile ug awtomatik nga i-install ang gikinahanglan nga lokal nga mga dependency nga gilista didto.Kung nahuman na, mahimo nimong ipadagan ang lainlaing mga mando sa Grunt nga gihatag gikan sa linya sa mando.
grunt dist(I-compile lang ang CSS ug JavaScript)Gibag-o ang /dist/direktoryo nga adunay gihugpong ug gipamubu nga mga file sa CSS ug JavaScript. Ingon usa ka tiggamit sa Bootstrap, kasagaran kini ang mando nga gusto nimo.
grunt watch(Tan-awa)Nagtan-aw sa Dili kaayo tinubdan nga mga file ug awtomatik nga gi-compile kini ngadto sa CSS bisan kanus-a ka magtipig og kausaban.
grunt test(Pagdalag mga pagsulay)Gipadagan ang JSHint ug gipadagan ang mga pagsulay sa QUnit sa tinuod nga mga browser salamat sa Karma .
grunt docs(Pagtukod ug pagsulay sa docs assets)Nagtukod ug nagsulay sa CSS, JavaScript, ug uban pang mga kabtangan nga gigamit sa pagpadagan sa dokumentasyon sa lokal pinaagi sa bundle exec jekyll serve.
grunt(Paghimo hingpit nga tanan ug pagdagan ang mga pagsulay)Nag-compile ug nagpagamay sa CSS ug JavaScript, nagtukod sa website sa dokumentasyon, nagpadagan sa HTML5 validator batok sa mga dokumento, nagbag-o sa mga kabtangan sa Customizer, ug uban pa. Gikinahanglan si Jekyll . Kasagaran gikinahanglan lang kung nag-hack ka sa Bootstrap mismo.
Kung makasugat ka ug mga problema sa pag-install sa mga dependency o pagpadagan sa mga command sa Grunt, una nga tangtangon ang /node_modules/direktoryo nga gihimo sa npm. Unya, ipadayon pag-usab npm install.
Pagsugod sa kini nga sukaranan nga template sa HTML, o usba kini nga mga pananglitan . Kami nanghinaut nga imong ipasibo ang among mga templates ug mga panig-ingnan, nga ipahiangay kini sa imong mga panginahanglan.
Kopyaha ang HTML sa ubos aron magsugod sa pagtrabaho gamit ang gamay nga dokumento sa Bootstrap.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://code.jquery.com/jquery-1.12.4.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>Pagtukod sa sukaranan nga template sa ibabaw gamit ang daghang mga sangkap sa Bootstrap. Kami nag-awhag kanimo sa pagpahiangay ug pagpahiangay sa Bootstrap aron mahiangay sa imong indibidwal nga mga panginahanglanon sa proyekto.
Kuhaa ang source code alang sa matag pananglitan sa ubos pinaagi sa pag- download sa Bootstrap repository . Ang mga pananglitan makita sa docs/examples/direktoryo.

Wala'y lain gawas sa mga sukaranan: gihugpong ang CSS ug JavaScript kauban ang usa ka sudlanan.

I-load ang opsyonal nga Bootstrap nga tema para sa biswal nga gipaayo nga kasinatian.

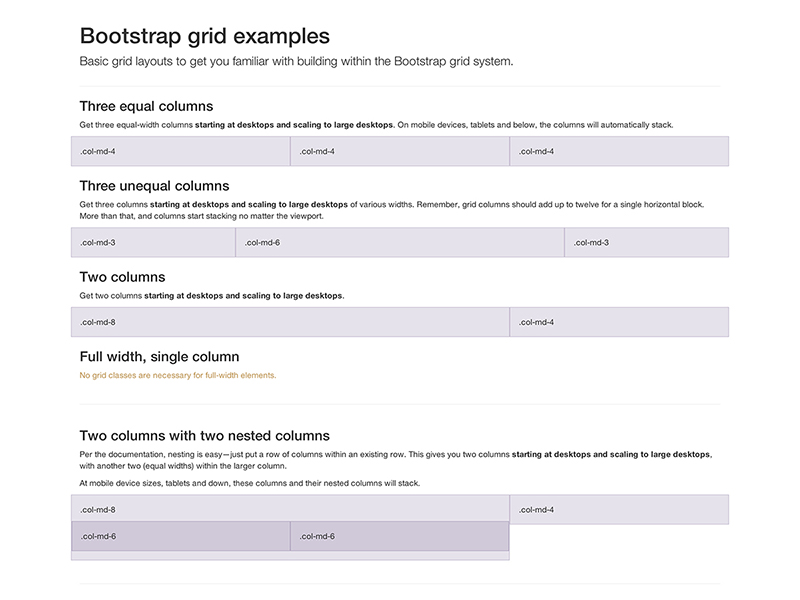
Daghang mga pananglitan sa mga layout sa grid nga adunay tanan nga upat ka mga lebel, salag, ug uban pa.

Batakang istruktura alang sa usa ka admin dashboard nga adunay pirmi nga sidebar ug navbar.

Pasadya nga porma nga layout ug disenyo alang sa usa ka yano nga pagpirma sa porma.

Paghimo usa ka naandan nga navbar nga adunay makatarunganon nga mga link. Taas ang ulo! Dili kaayo Safari friendly.
Ang Bootlint mao ang opisyal nga Bootstrap HTML linter tool. Awtomatiko nga gisusi niini ang daghang kasagarang mga sayop sa HTML sa mga webpage nga naggamit sa Bootstrap sa medyo "vanilla" nga paagi. Ang mga sangkap/widget sa Vanilla Bootstrap nanginahanglan sa ilang mga bahin sa DOM aron mahiuyon sa pipila nga mga istruktura. Gisusi sa Bootlint nga ang mga pananglitan sa mga sangkap sa Bootstrap adunay husto nga pagkahan-ay sa HTML. Ikonsiderar ang pagdugang sa Bootlint sa imong Bootstrap web development toolchain aron walay bisan usa sa kasagarang mga sayop nga makapahinay sa pag-uswag sa imong proyekto.
Magpabilin nga updated sa pag-uswag sa Bootstrap ug pag-abot sa komunidad uban niining makatabang nga mga kapanguhaan.
irc.freenode.netserver, sa ##bootstrap channel .twitter-bootstrap-3 .bootstrapsa mga pakete nga nagbag-o o nagdugang sa pagpaandar sa Bootstrap kung nag-apod-apod pinaagi sa npm o parehas nga mga mekanismo sa paghatud alang sa labing kataas nga pagkadiskobre.Mahimo usab nimo sundan ang @getbootstrap sa Twitter alang sa labing bag-o nga tsismis ug katingad-an nga mga music video.
Awtomatikong gipahiangay sa Bootstrap ang imong mga panid alang sa lainlaing gidak-on sa screen. Ania kung giunsa pag-disable kini nga bahin aron ang imong panid molihok sama niining dili motubag nga pananglitan .
<meta>nga gihisgotan sa CSS docswidthsa .containeralang sa matag grid tier nga adunay usa ka gilapdon, pananglitan width: 970px !important;Siguroha nga kini moabut pagkahuman sa default nga Bootstrap CSS. Mahimo nimong likayan ang !importantuban nga mga pangutana sa media o pipila nga selector-fu..col-xs-*mga klase nga dugang sa, o puli sa, mga medium/dako. Ayaw kabalaka, ang labi ka gamay nga aparato nga grid timbangan sa tanan nga mga resolusyon.Kinahanglan nimo ang Respond.js para sa IE8 (tungod kay ang among mga pangutana sa media anaa pa ug kinahanglan nga iproseso). Gipugngan niini ang mga aspeto sa "mobile site" sa Bootstrap.
Gipadapat namo kini nga mga lakang sa usa ka pananglitan. Basaha ang source code niini aron makita ang piho nga mga kausaban nga gipatuman.
Nagtan-aw sa paglalin gikan sa usa ka karaan nga bersyon sa Bootstrap ngadto sa v3.x? Tan-awa ang among giya sa paglalin .
Ang Bootstrap gihimo nga labing maayo sa labing bag-o nga desktop ug mobile browser, nagpasabut nga ang mga tigulang nga browser mahimong magpakita sa lahi nga istilo, bisan kung hingpit nga magamit, mga paghubad sa pipila nga mga sangkap.
Sa partikular, gisuportahan namo ang pinakabag-o nga bersyon sa mosunod nga mga browser ug platform.
Ang mga alternatibong browser nga naggamit sa pinakabag-o nga bersyon sa WebKit, Blink, o Gecko, direkta man o pinaagi sa web view API sa plataporma, dili klarong gisuportahan. Bisan pa, ang Bootstrap kinahanglan (sa kadaghanan nga mga kaso) magpakita ug molihok sa husto sa kini nga mga browser usab. Ang mas espesipikong impormasyon sa suporta gihatag sa ubos.
Sa kinatibuk-an, ang Bootstrap nagsuporta sa pinakabag-o nga mga bersyon sa matag mayor nga plataporma nga default browsers. Timan-i nga ang mga proxy browser (sama sa Opera Mini, Opera Mobile's Turbo mode, UC Browser Mini, Amazon Silk) wala gisuportahan.
| Chrome | Firefox | Safari | |
|---|---|---|---|
| Android | Gisuportahan | Gisuportahan | N/A |
| iOS | Gisuportahan | Gisuportahan | Gisuportahan |
Sa susama, ang pinakabag-o nga bersyon sa kadaghanan sa mga desktop browser gisuportahan.
| Chrome | Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Gisuportahan | Gisuportahan | N/A | Gisuportahan | Gisuportahan |
| Windows | Gisuportahan | Gisuportahan | Gisuportahan | Gisuportahan | Wala gisuportahan |
Sa Windows, gisuportahan namo ang Internet Explorer 8-11 .
Para sa Firefox, dugang sa pinakabag-o nga normal nga stable nga pagpagawas, gisuportahan usab namo ang pinakabag-o nga Extended Support Release (ESR) nga bersyon sa Firefox.
Sa dili opisyal nga paagi, ang Bootstrap kinahanglan nga tan-awon ug maayo ang paggawi sa Chromium ug Chrome para sa Linux, Firefox para sa Linux, ug Internet Explorer 7, ingon man sa Microsoft Edge, bisan kung dili kini opisyal nga suportado.
Alang sa usa ka lista sa pipila sa mga bug sa browser nga kinahanglang sagubangon ni Bootstrap, tan-awa ang among Wall of browser bugs .
Gisuportahan usab ang Internet Explorer 8 ug 9, bisan pa, palihug hibaloi nga ang pipila nga mga kabtangan sa CSS3 ug mga elemento sa HTML5 dili hingpit nga gisuportahan sa kini nga mga browser. Dugang pa, ang Internet Explorer 8 nagkinahanglan sa paggamit sa Respond.js aron makahimo sa suporta sa pangutana sa media.
| Feature | Internet Explorer 8 | Internet Explorer 9 |
|---|---|---|
border-radius |
Wala gisuportahan | Gisuportahan |
box-shadow |
Wala gisuportahan | Gisuportahan |
transform |
Wala gisuportahan | Gisuportahan, nga adunay -msprefix |
transition |
Wala gisuportahan | |
placeholder |
Wala gisuportahan | |
Bisitaha ang Magamit ba nako... para sa mga detalye sa suporta sa browser sa CSS3 ug HTML5 nga mga bahin.
Pagbantay sa mosunod nga mga pasidaan kon gamiton ang Respond.js sa imong development ug production environment para sa Internet Explorer 8.
Ang paggamit sa Respond.js nga adunay CSS nga gi-host sa lahi nga (sub) domain (pananglitan, sa usa ka CDN) nanginahanglan dugang nga pag-setup. Tan-awa ang Respond.js docs para sa mga detalye.
file://Tungod sa mga lagda sa seguridad sa browser, ang Respond.js dili molihok sa mga panid nga gitan-aw pinaagi sa file://protocol (sama sa pag-abli sa lokal nga HTML file). Aron masulayan ang mga responsive nga bahin sa IE8, tan-awa ang imong mga panid sa HTTP(S). Tan-awa ang Respond.js docs para sa mga detalye.
@importAng Respond.js dili molihok sa CSS nga gi-refer pinaagi sa @import. Sa partikular, ang pipila ka mga pag-configure sa Drupal nahibal-an nga gamiton @import. Tan-awa ang Respond.js docs para sa mga detalye.
Ang IE8 dili hingpit nga nagsuporta box-sizing: border-box;kung gihiusa sa min-width, max-width, min-height, o max-height. Tungod niana nga rason, sa v3.0.1, wala na kami mogamit max-widthsa .containers.
Ang IE8 adunay pipila ka mga isyu @font-facekung gihiusa sa :before. Gigamit sa Bootstrap kana nga kombinasyon sa mga Glyphicon niini. Kung ang usa ka panid gi-cache, ug gikarga nga wala ang mouse sa ibabaw sa bintana (pananglitan, pindota ang refresh button o i-load ang usa ka butang sa usa ka iframe) unya ang panid ma-render sa wala pa ma-load ang font. Ang pag-hover sa panid (lawas) magpakita sa pipila ka mga icon ug ang pag-hover sa nahabilin nga mga icon magpakita usab niini. Tan-awa ang isyu #13863 para sa mga detalye.
Ang Bootstrap dili suportado sa daan nga Internet Explorer compatibility modes. Aron masiguro nga imong gigamit ang pinakabag-o nga rendering mode para sa IE, ikonsiderar ang paglakip sa angay nga <meta>tag sa imong mga panid:
<meta http-equiv="X-UA-Compatible" content="IE=edge">Kumpirma ang mode sa dokumento pinaagi sa pag-abli sa mga himan sa pag-debug: pindota F12ug susiha ang "Document Mode".
Kini nga tag gilakip sa tanan nga dokumentasyon ug mga pananglitan sa Bootstrap aron masiguro ang labing maayo nga paghubad nga posible sa matag gisuportahan nga bersyon sa Internet Explorer.
Tan-awa kining StackOverflow nga pangutana alang sa dugang impormasyon.
Ang Internet Explorer 10 wala maglainlain sa gilapdon sa aparato gikan sa gilapdon sa viewport , ug sa ingon dili husto nga magamit ang mga pangutana sa media sa CSS sa Bootstrap. Kasagaran magdugang ka lang usa ka dali nga snippet sa CSS aron ayohon kini:
@-ms-viewport { width: device-width; }Bisan pa, wala kini magamit alang sa mga aparato nga nagpadagan sa mga bersyon sa Windows Phone 8 nga mas tigulang kaysa sa Update 3 (aka GDR3) , tungod kay kini nagpahinabo sa ingon nga mga aparato nga magpakita sa kasagaran nga pagtan-aw sa desktop imbes nga makitid nga pagtan-aw sa "telepono". Aron matubag kini, kinahanglan nimong iapil ang mosunod nga CSS ug JavaScript aron masulbad ang bug .
@-ms-viewport { width: device-width; }
@-o-viewport { width: device-width; }
@viewport { width: device-width; }// Copyright 2014-2019 Twitter, Inc.
// Licensed under MIT (https://github.com/twbs/bootstrap/blob/v3-dev/LICENSE)
if (navigator.userAgent.match(/IEMobile\/10\.0/)) {
var msViewportStyle = document.createElement('style')
msViewportStyle.appendChild(
document.createTextNode(
'@-ms-viewport{width:auto!important}'
)
)
document.querySelector('head').appendChild(msViewportStyle)
}Para sa dugang impormasyon ug mga giya sa paggamit, basaha ang Windows Phone 8 ug Device-Width .
Isip usa ka ulo, gilakip namo kini sa tanang dokumentasyon ug mga pananglitan sa Bootstrap isip usa ka demonstrasyon.
Ang rendering engine sa mga bersyon sa Safari sa wala pa ang v7.1 para sa OS X ug Safari para sa iOS v8.0 adunay problema sa gidaghanon sa mga decimal nga lugar nga gigamit sa among .col-*-1mga klase sa grid. Mao nga kung ikaw adunay 12 ka indibidwal nga mga kolum sa grid, imong namatikdan nga kini mubu kung itandi sa ubang mga laray sa mga kolum. Gawas sa pag-upgrade sa Safari/iOS, aduna kay mga opsyon alang sa mga workaround:
.pull-rightsa imong katapusang kolum sa grid aron makuha ang lisud nga tuo nga paglinyaAng suporta alang overflow: hiddensa <body>elemento limitado sa iOS ug Android. Sa kana nga katuyoan, kung mag-scroll ka sa ibabaw o sa ilawom sa usa ka modal sa bisan hain sa mga browser sa mga aparato, ang <body>sulud magsugod sa pag-scroll. Tan-awa ang Chrome bug #175502 (naayo sa Chrome v40) ug WebKit bug #153852 .
Ingon sa iOS 9.3, samtang ang usa ka modal bukas, kung ang inisyal nga paghikap sa usa ka scroll gesture naa sa sulud sa usa ka textual <input>o usa ka <textarea>, ang sulud sa <body>ilawom sa modal ang i-scroll imbes sa modal mismo. Tan-awa ang WebKit bug #153856 .
Usab, timan-i nga kon ikaw naggamit sa usa ka fixed navbar o naggamit sa mga input sulod sa usa ka modal, ang iOS adunay usa ka rendering bug nga dili mag-update sa posisyon sa fixed nga mga elemento sa diha nga ang virtual nga keyboard ma-trigger. Ang pipila ka mga workarounds alang niini naglakip sa pagbag-o sa imong mga elemento sa position: absoluteo pag-imbitar sa usa ka timer sa focus aron pagsulay sa pagtul-id sa positioning sa mano-mano. Wala kini gidumala sa Bootstrap, mao nga anaa kanimo ang pagdesisyon kung unsang solusyon ang labing maayo alang sa imong aplikasyon.
Ang .dropdown-backdropelemento wala gigamit sa iOS sa nav tungod sa pagkakomplikado sa z-indexing. Busa, aron masira ang mga dropdown sa mga navbar, kinahanglan nimo nga direktang i-klik ang dropdown nga elemento (o bisan unsang elemento nga mopabuto sa usa ka click nga panghitabo sa iOS ).
Ang pag-zoom sa panid dili kalikayan nga nagpresentar sa mga artifact sa paghubad sa pipila ka mga sangkap, pareho sa Bootstrap ug sa ubang bahin sa web. Depende sa isyu, mahimo natong ayuhon kini (pangitaa una ug dayon ablihi ang isyu kung gikinahanglan). Bisan pa, kanunay namon nga ibaliwala kini tungod kay kanunay sila wala’y direkta nga solusyon gawas sa mga hacky nga workaround.
:hover/ :focussa mobileBisan kung ang tinuod nga pag-hover dili mahimo sa kadaghanan sa mga touchscreens, kadaghanan sa mga mobile browser nagsunod sa nag-hover nga suporta ug naghimo sa :hover"sticky". Sa laing pagkasulti, :hoverang mga estilo magsugod sa pag-apply human sa pag-tap sa usa ka elemento ug mohunong lamang sa pag-apply human ang user mag-tap sa ubang elemento. Mahimo kini nga hinungdan nga ang mga :hoverestado sa Bootstrap mahimong dili gusto nga "naipit" sa ingon nga mga browser. Ang ubang mga mobile browser naghimo usab nga :focusparehas nga sticky. Sa pagkakaron wala’y yano nga solusyon alang sa kini nga mga isyu gawas sa pagtangtang sa ingon nga mga istilo sa hingpit.
Bisan sa pipila ka modernong mga browser, ang pag-imprenta mahimong talagsaon.
Sa partikular, sa Chrome v32 ug bisan unsa pa ang mga setting sa margin, gigamit sa Chrome ang gilapdon sa viewport nga labi ka pig-ot kaysa sa gidak-on sa pisikal nga papel kung nagsulbad sa mga pangutana sa media samtang nag-imprinta sa usa ka webpage. Mahimong moresulta kini sa extra-small grid sa Bootstrap nga wala damha nga ma-activate sa dihang mag-imprinta. Tan-awa ang isyu #12078 ug Chrome bug #273306 alang sa pipila ka mga detalye. Gisugyot nga mga solusyon:
@screen-*Gamay nga mga baryable aron ang imong papel nga tig-imprenta maisip nga mas dako kay sa mas gamay.Usab, sama sa Safari v8.0, ang fixed-width .containers makahimo sa Safari sa paggamit sa usa ka talagsaon nga gamay nga gidak-on sa font sa pag-imprinta. Tan-awa ang #14868 ug WebKit bug #138192 para sa dugang mga detalye. Usa ka potensyal nga solusyon alang niini mao ang pagdugang sa mosunod nga CSS:
@media print {
.container {
width: auto;
}
}Sa gawas sa kahon, ang Android 4.1 (ug bisan ang pipila nga mas bag-o nga mga pagpagawas dayag) gipadala uban ang Browser app isip default nga web browser nga gipili (sukwahi sa Chrome). Ikasubo, ang Browser app adunay daghang mga bug ug mga pagkasumpaki sa CSS sa kinatibuk-an.
Sa <select>mga elemento, ang Android stock browser dili magpakita sa mga kontrol sa kilid kung adunay border-radiusug/o bordergipadapat. (Tan-awa kini nga pangutana sa StackOverflow alang sa mga detalye.) Gamita ang snippet sa code sa ubos aron tangtangon ang nakasala nga CSS ug i-render ang <select>ingon nga unstyled nga elemento sa Android stock browser. Ang user agent nga nag-sniff naglikay sa pagpanghilabot sa mga browser sa Chrome, Safari, ug Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>Gusto nga makakita og usa ka pananglitan? Tan-awa kini nga JS Bin demo.
Aron mahatagan ang labing kaayo nga posible nga kasinatian sa mga daan ug buggy browser, ang Bootstrap naggamit sa CSS browser hacks sa daghang mga lugar aron ma-target ang espesyal nga CSS sa pipila nga mga bersyon sa browser aron masulbad ang mga bug sa mga browser mismo. Kini nga mga hack masabtan nga hinungdan nga ang mga validator sa CSS magreklamo nga sila dili balido. Sa usa ka magtiayon nga mga lugar, migamit usab kami sa nagdugo nga mga bahin sa CSS nga dili pa hingpit nga na-standardize, apan kini gigamit lamang alang sa progresibong pagpauswag.
Kini nga mga pahimangno sa pag-validate dili igsapayan sa praktis tungod kay ang dili-hacky nga bahin sa among CSS hingpit nga nag-validate ug ang mga hacky nga mga bahin dili makabalda sa husto nga paglihok sa dili-hacky nga bahin, busa ngano nga gituyo namon nga wala’y pagtagad niining partikular nga mga pasidaan.
Ang among HTML docs usab adunay pipila ka walay hinungdan ug walay hinungdan nga HTML validation nga mga pasidaan tungod sa among paglakip sa usa ka solusyon alang sa usa ka bug sa Firefox .
Samtang dili kami opisyal nga nagsuporta sa bisan unsang ikatulo nga partido nga mga plugin o mga add-on, kami nagtanyag pipila ka mapuslanon nga tambag aron matabangan nga malikayan ang mga potensyal nga isyu sa imong mga proyekto.
Ang ubang software sa ikatulo nga partido, lakip ang Google Maps ug Google Custom Search Engine, supak sa Bootstrap tungod sa * { box-sizing: border-box; }, usa ka lagda nga naghimo niini paddingnga dili makaapekto sa katapusang gikalkula nga gilapdon sa usa ka elemento. Pagkat-on og dugang mahitungod sa modelo sa kahon ug pagsukod sa CSS Tricks .
Depende sa konteksto, mahimo nimong i-override kung gikinahanglan (Option 1) o i-reset ang box-sizing para sa tibuok rehiyon (Option 2).
/* Box-sizing resets
*
* Reset individual elements or override regions to avoid conflicts due to
* global box model settings of Bootstrap. Two options, individual overrides and
* region resets, are available as plain CSS and uncompiled Less formats.
*/
/* Option 1A: Override a single element's box model via CSS */
.element {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 1B: Override a single element's box model by using a Bootstrap Less mixin */
.element {
.box-sizing(content-box);
}
/* Option 2A: Reset an entire region via CSS */
.reset-box-sizing,
.reset-box-sizing *,
.reset-box-sizing *:before,
.reset-box-sizing *:after {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
/* Option 2B: Reset an entire region with a custom Less mixin */
.reset-box-sizing {
&,
*,
*:before,
*:after {
.box-sizing(content-box);
}
}
.element {
.reset-box-sizing();
}Ang Bootstrap nagsunod sa kasagarang mga sumbanan sa web ug—nga adunay gamay nga dugang nga paningkamot—mahimong gamiton sa paghimo og mga site nga ma-access niadtong naggamit sa AT .
Kung ang imong nabigasyon adunay daghang mga link ug moabut sa wala pa ang panguna nga sulud sa DOM, pagdugang usa ka Skip to main contentlink sa wala pa ang nabigasyon (alang sa usa ka yano nga pagpasabut, tan-awa kini nga artikulo sa A11Y Project sa mga link sa paglaktaw sa nabigasyon ). Ang paggamit sa .sr-onlyklase makita nga makatago sa skip link, ug ang .sr-only-focusableklase mosiguro nga ang link mahimong makita sa higayon nga naka-focus (alang sa makita nga mga tiggamit sa keyboard).
Tungod sa dugay na nga mga kakulangan/bug sa Chrome (tan-awa ang isyu 262171 sa Chromium bug tracker ) ug Internet Explorer (tan-awa kining artikuloha sa in-page nga mga link ug focus order ), kinahanglan nimong sigurohon nga ang target sa imong skip link labing menos programmatically focusable pinaagi sa pagdugangtabindex="-1" .
Dugang pa, mahimo nimong pugngan nga klaro ang usa ka makita nga indikasyon sa pagtutok sa target (ilabi na nga ang Chrome sa pagkakaron nagbutang usab og focus sa mga elemento tabindex="-1"kung kini gi-klik gamit ang mouse) nga adunay #content:focus { outline: none; }.
Timan-i nga kini nga bug makaapekto usab sa bisan unsang ubang mga in-panid nga mga link nga mahimo’g gigamit sa imong site, nga wala’y kapuslanan alang sa mga tiggamit sa keyboard. Mahimo nimong ikonsiderar ang pagdugang sa usa ka parehas nga pag-ayo sa paghunong sa gap sa tanan nga uban pang gihinganlan nga mga anchor / fragment identifier nga nagsilbing mga target sa link.
<body>
<a href="#content" class="sr-only sr-only-focusable">Skip to main content</a>
...
<div class="container" id="content" tabindex="-1">
<!-- The main page content -->
</div>
</body>Kung magsalag sa mga ulohan ( <h1>- <h6>), ang imong panguna nga ulohan sa dokumento kinahanglan usa ka <h1>. Ang mosunod nga mga ulohan kinahanglang mogamit ug lohikal nga paggamit sa <h2>-<h6> aron ang mga magbabasa sa screen makahimo og usa ka talaan sa mga sulud alang sa imong mga panid.
Pagkat-on og dugang sa HTML CodeSniffer ug Penn State's AccessAbility .
Sa pagkakaron, pipila sa mga default nga kombinasyon sa kolor nga anaa sa Bootstrap (sama sa lain-laing gi- istilo nga mga klase sa butones , pipila sa mga code nga nagpasiugda sa mga kolor nga gigamit alang sa batakang mga bloke sa code , ang .bg-primary konteksto nga background helper class, ug ang default nga kolor sa link kon gamiton sa puti nga background) adunay ubos nga contrast ratio (ubos sa girekomendar nga ratio nga 4.5:1 ). Mahimo kini nga hinungdan sa mga problema sa mga tiggamit nga adunay ubos nga panan-aw o kinsa buta sa kolor. Kini nga mga default nga mga kolor mahimong kinahanglan nga usbon aron madugangan ang ilang kalainan ug pagkabasa.
Gipagawas ang Bootstrap ubos sa lisensya sa MIT ug copyright 2019 Twitter. Gilat-an ngadto sa mas gagmay nga mga tipik, kini mahulagway sa mosunod nga mga kondisyon.
Ang bug-os nga lisensya sa Bootstrap nahimutang sa repositoryo sa proyekto alang sa dugang nga impormasyon.
Gihubad sa mga miyembro sa komunidad ang dokumentasyon ni Bootstrap sa lainlaing mga pinulongan. Walay usa nga opisyal nga gisuportahan ug sila mahimong dili kanunay nga updated.
Wala kami motabang sa pag-organisar o pag-host sa mga hubad, gi-link lang namo kini.
Nahuman na ba ang bag-o o mas maayo nga paghubad? Ablihi ang usa ka pull request aron idugang kini sa among listahan.