1. Pag-download
Sa dili pa mag-download, siguroha nga adunay editor sa code (among girekomendar ang Sublime Text 2 ) ug pipila ka kahibalo sa pagtrabaho sa HTML ug CSS. Dili kami maglakaw pinaagi sa mga gigikanan nga mga file dinhi, apan kini magamit aron ma-download. Magpokus kami sa pagsugod sa giipon nga mga file sa Bootstrap.
Gi-download nga gihugpong
Pinaspas nga paagi sa pagsugod: kuhaa ang gihugpong ug gipagamay nga mga bersyon sa among CSS, JS, ug mga hulagway. Walay mga dokumento o orihinal nga tinubdan nga mga file.
Pag-download sa tinubdan
Kuhaa ang orihinal nga mga file para sa tanan nga CSS ug JavaScript, kauban ang lokal nga kopya sa mga dokumento pinaagi sa pag-download sa pinakabag-o nga bersyon direkta gikan sa GitHub.
2. Estruktura sa file
Sulod sa pag-download makit-an nimo ang mosunud nga istruktura sa file ug mga sulud, lohikal nga pag-grupo sa mga sagad nga mga kabtangan ug paghatag sa parehas nga gihugpong ug gipagamay nga mga kalainan.
Sa higayon nga ma-download, unzip ang compressed folder aron makita ang istruktura sa (ang gihugpong) Bootstrap. Makita nimo ang sama niini:
bootstrap / ├── css / │ ├── bootstrap . css │ ├── bootstrap . min . css ├── js / │ ├── bootstrap . js │ ├── bootstrap . min . js └── img / ├── glyphicons - halflings . png └── glyphicons - halflings - puti . png
Kini ang labing sukaranan nga porma sa Bootstrap: gihugpong nga mga file alang sa dali nga paggamit sa paghulog sa halos bisan unsang proyekto sa web. Naghatag kami og compiled CSS ug JS ( bootstrap.*), ingon man usab sa compiled ug minified CSS ug JS ( bootstrap.min.*). Ang mga file sa imahe gi-compress gamit ang ImageOptim , usa ka Mac app alang sa pag-compress sa mga PNG.
Palihug timan-i nga ang tanang JavaScript plugins nagkinahanglan og jQuery nga iapil.
3. Unsa ang gilakip
Ang Bootstrap nasangkapan sa HTML, CSS, ug JS alang sa tanang matang sa mga butang, apan kini mahimong i-summarize sa pipila ka mga kategoriya nga makita sa ibabaw sa Bootstrap nga dokumentasyon .
Mga seksyon sa Docs
Scaffolding
Pangkalibutanon nga mga estilo alang sa lawas aron i-reset ang tipo ug background, mga istilo sa link, sistema sa grid, ug duha ka yano nga mga layout.
Base nga CSS
Mga estilo alang sa komon nga mga elemento sa HTML sama sa typography, code, mga lamesa, mga porma, ug mga buton. Naglakip usab sa Glyphicons , usa ka maayo nga gamay nga set sa icon.
Mga sangkap
Panguna nga mga estilo alang sa kasagaran nga mga sangkap sa interface sama sa mga tab ug mga pildoras, navbar, mga alerto, mga ulohan sa panid, ug uban pa.
Mga plugin sa JavaScript
Sama sa mga Components, kini nga mga plugin sa JavaScript mga interactive nga sangkap alang sa mga butang sama sa mga tooltip, popovers, modals, ug uban pa.
Listahan sa mga sangkap
Mag-uban, ang mga component ug JavaScript plugins nga mga seksyon naghatag sa mosunod nga mga elemento sa interface:
- Mga grupo sa butones
- Mga dropdown sa buton
- Mga tab sa pag-navigate, mga pildoras, ug mga lista
- Navbar
- Mga label
- Mga badge
- Mga ulohan sa panid ug yunit sa bayani
- Mga thumbnail
- Mga alerto
- Mga bar sa pag-uswag
- Modal
- Mga dropdown
- Mga tooltip
- Mga Popover
- Akordyon
- Carousel
- Typeahead
Sa umaabot nga mga giya, mahimo natong tun-an kini nga mga sangkap nga tagsa-tagsa sa mas detalyado. Hangtud niana, pangitaa ang matag usa niini sa dokumentasyon alang sa kasayuran kung giunsa kini gamiton ug ipasadya.
4. Basic HTML template
Uban sa usa ka mubo nga intro sa mga sulod nga wala sa dalan, kita maka-focus sa paggamit sa Bootstrap. Aron mahimo kana, mogamit kami usa ka sukaranan nga template sa HTML nga naglakip sa tanan nga among gihisgutan sa istruktura sa File .
Karon, ania ang usa ka pagtan-aw sa kasagaran nga HTML file :
- <!DOCTYPE html>
- <html>
- <ulo>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- </head>
- <lawas>
- <h1> Hello, kalibutan! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- </body>
- </html>
Aron mahimo kining Bootstrapped template , iapil lang ang angay nga CSS ug JS files:
- <!DOCTYPE html>
- <html>
- <ulo>
- <title> Bootstrap 101 Template </title>
- <meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
- <!-- Bootstrap -->
- <link href = "css/bootstrap.min.css" rel = "stylesheet" media = "screen" >
- </head>
- <lawas>
- <h1> Hello, kalibutan! </h1>
- <script src = "https://code.jquery.com/jquery.js" ></script>
- <script src = "js/bootstrap.min.js" ></script>
- </body>
- </html>
Ug andam ka na! Uban sa duha ka mga file nga gidugang, mahimo ka magsugod sa paghimo sa bisan unsang site o aplikasyon gamit ang Bootstrap.
5. Mga pananglitan
Pagbalhin lapas sa base template nga adunay pipila ka mga pananglitan nga mga layout. Among giawhag ang mga tawo sa pag-usab sa kini nga mga pananglitan ug dili lamang gamiton kini ingon usa ka sangputanan.
-

Panimulang template
Usa ka barebone nga HTML nga dokumento nga adunay tanan nga Bootstrap CSS ug JavaScript nga gilakip.
-

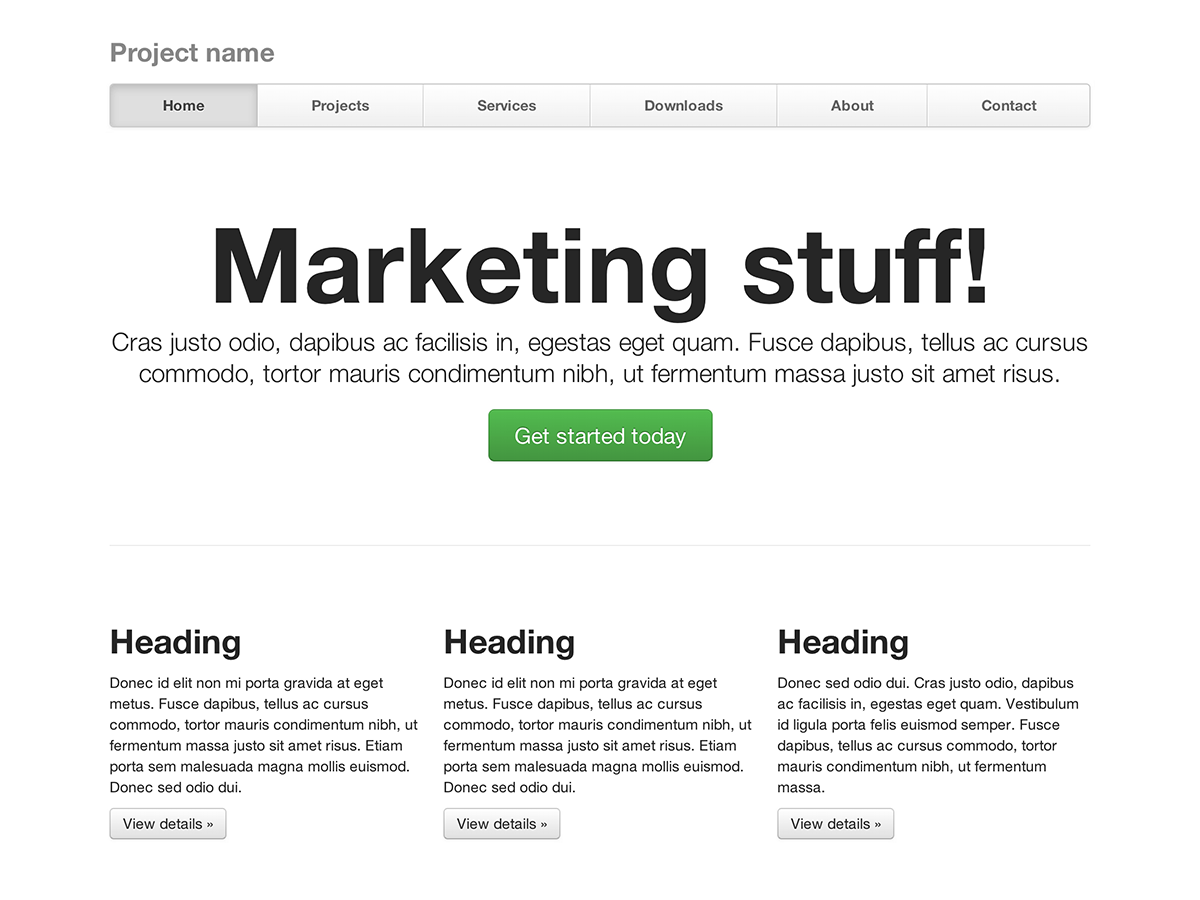
Basic nga marketing site
Nagpakita sa usa ka bayani nga yunit alang sa usa ka panguna nga mensahe ug tulo nga nagsuporta nga mga elemento.
-

Layout sa likido
Gigamit ang among bag-ong responsive, fluid grid system aron makamugna ug seamless liquid layout.
-

Pikit nga marketing
Slim, gaan nga template sa marketing alang sa gagmay nga mga proyekto o mga team.
-

Gipakamatarong nav
Ang panid sa marketing nga adunay managsama nga gilapdon nga mga link sa nabigasyon sa usa ka giusab nga navbar.
-

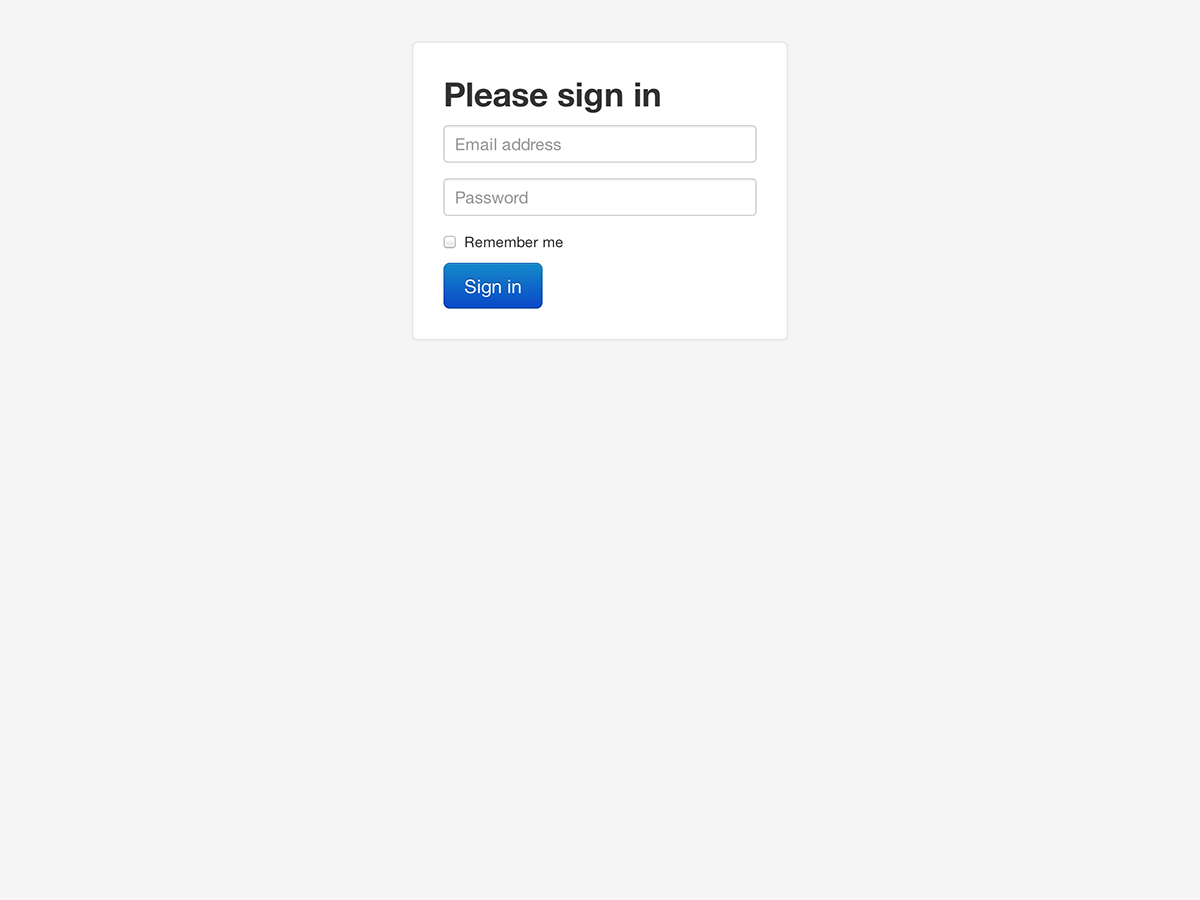
Sign in
Ang mga barebones nagpirma sa porma nga adunay naandan, mas dagkong mga kontrol sa porma ug usa ka flexible nga layout.
-

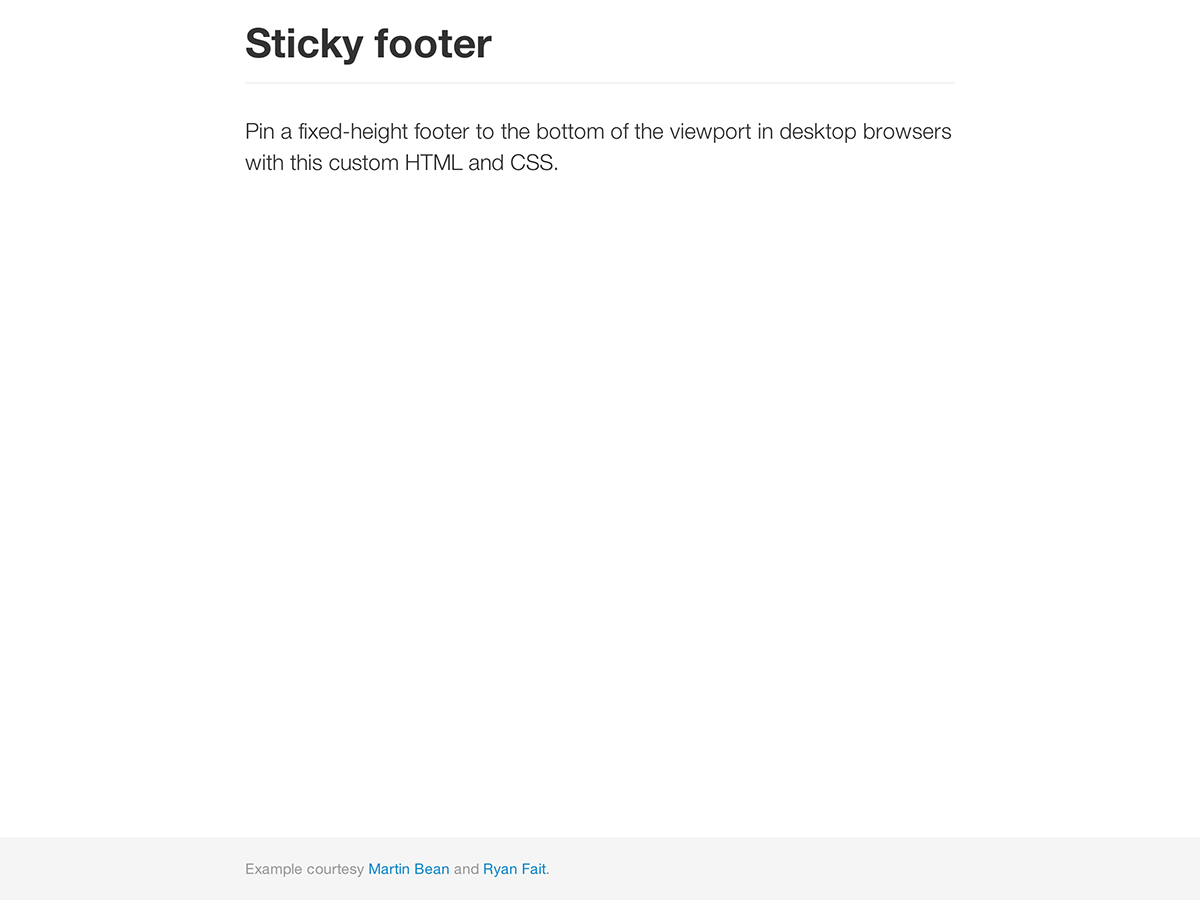
Mapilit nga footer
I-pin ang usa ka fixed-height footer sa ubos sa viewport sa user.
-

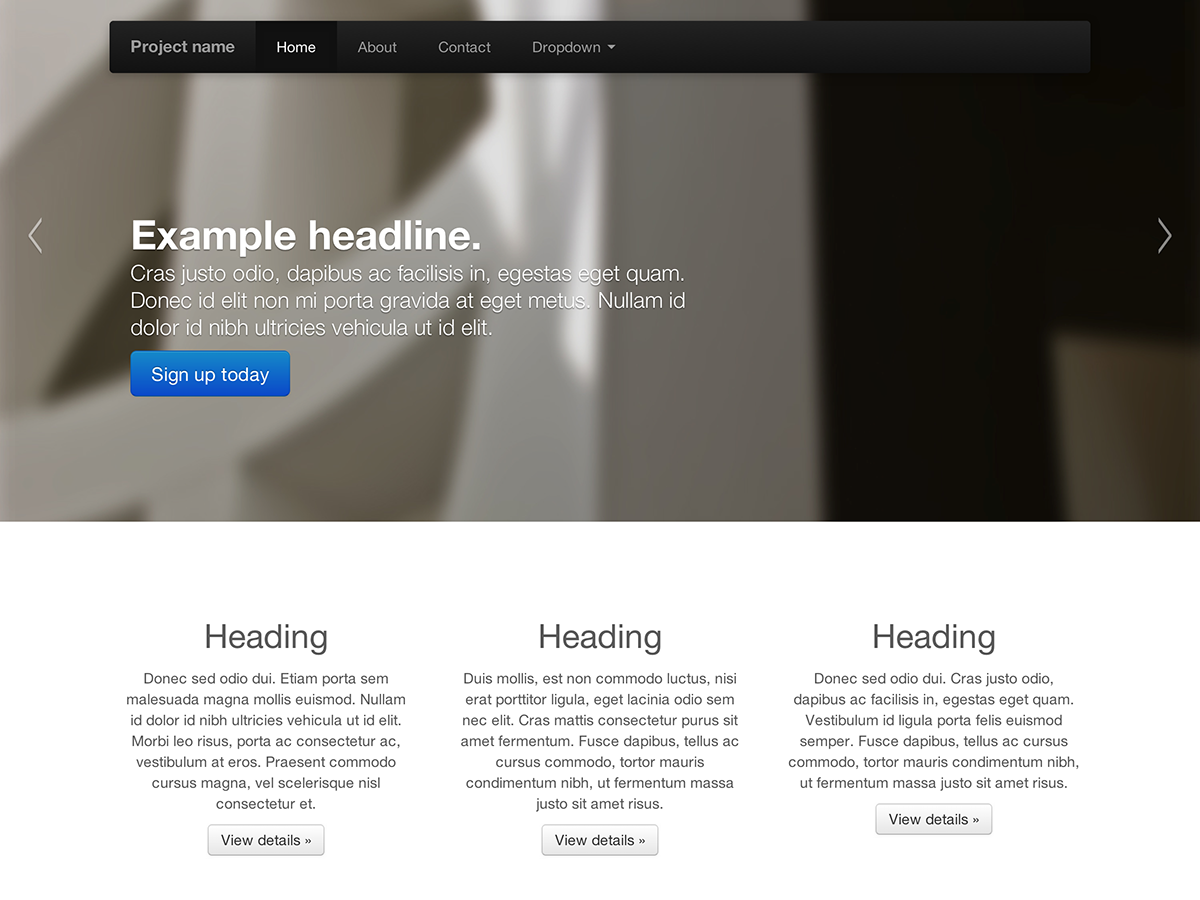
Carousel jumbotron
Usa ka mas interactive nga riff sa batakang marketing site nga adunay usa ka prominenteng carousel.
Unsay sunod?
Pangadto sa mga doc alang sa kasayuran, mga pananglitan, ug mga snippet sa code, o buhata ang sunod nga paglukso ug i-customize ang Bootstrap alang sa bisan unsang umaabot nga proyekto.
Bisitaha ang Bootstrap docs Ipasibo ang Bootstrap